2024 年 20 個最佳作者網站
已發表: 2024-01-12您是否正在尋找最好的作者網站,因為您正在尋找靈感來創建或改進您的網站?
好吧,歡迎各位圖書愛好者和有抱負的作家。
在本文中,我們將深入探討著名和不太知名的作者精心挑選的最佳網站。
從時尚的設計到引人入勝的內容,這些網站不僅僅是展示書籍;還提供書籍。 他們是在講一個故事。
無論您是經驗豐富的小說家還是剛開始寫作之旅,您都來對地方了。
無論您屬於哪種類型,我們都相信這些範例將激發您的創造力並幫助您更有效地與讀者建立聯繫。
這篇文章涵蓋:
- 最佳作者網站
- JK羅琳
- 霓虹楊
- 利·巴杜戈
- 里克·賴爾丹
- 丹·布朗
- 海倫·黃
- 珍妮佛伊根
- LJ羅斯
- 凱莉·豪沃斯
- 克里斯蒂·安妮·瓊斯
- 馬克道森
- 金伯利·斯圖爾特
- 貝森伍爾文
- 克勞蒂亞·魯埃達
- 莫伊爾姊妹
- 保羅·梅塞爾
- 真實的史丹李
- 魯皮·考爾
- 米蓋爾·雷納
- 瑪吉·史蒂夫·瓦特
- 是什麼造就了一個偉大的作者網站
- 關於作者網站的常見問題解答
- 是什麼讓作者的網站脫穎而出?
- 對一個作者來說,擁有網站有多重要?
- 作者的網站應該包含部落格嗎?
- 作者應該在他們的網站上包含什麼樣的內容?
- 作者如何推廣他們的網站?
- 作者是否有必要直接從他們的網站上銷售書籍?
最佳作者網站
現在您已準備就緒,讓我們來揭曉我們精選的傑出作者網站清單。
每本書都因其獨特的設計、內容和讀者參與方式而脫穎而出,在文學界樹立了高標準。
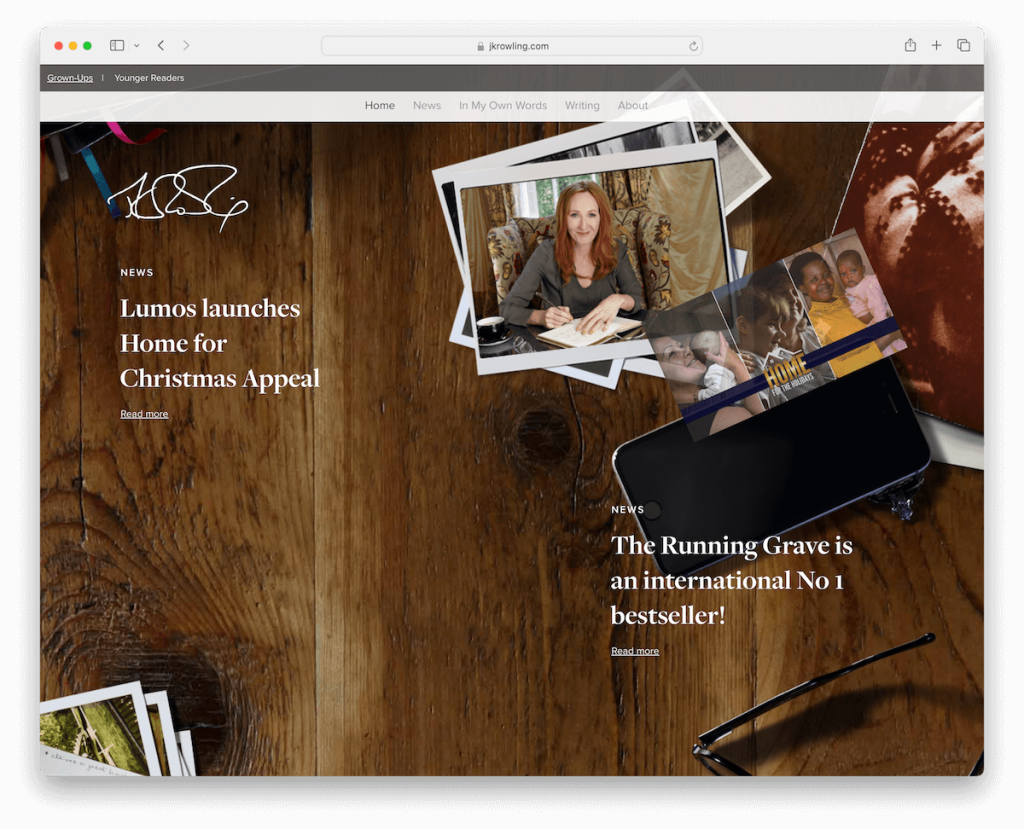
1.JK羅琳
建置: WordPress

JK 羅琳的網站使用 WordPress 設計,其分割畫面主頁令人著迷:左側突出顯示她的主網站,右側顯示「故事」。
該網站提供了卓越的時間軸式滾動體驗,讓訪客可以瀏覽她的作品,並動態地、視覺上引人入勝地更新。
浮動標題確保輕鬆導航,透明頁腳優雅地呈現附加連結和社交媒體圖示。 所有這一切使其成為作者的數位存在如何既實用又富有創意的絕佳範例。
注意:有策略地使用主頁來引導您的粉絲到正確的部分,無論是部落格、商店等。
我們為什麼選擇它:JK Rowling 的網站獨特地將創新設計與互動內容融為一體。
透過我們的逐步初學者指南,了解如何輕鬆建立 WordPress 網站。 (幫助自己使用這些適合作家和作家的最佳 WordPress 主題。)
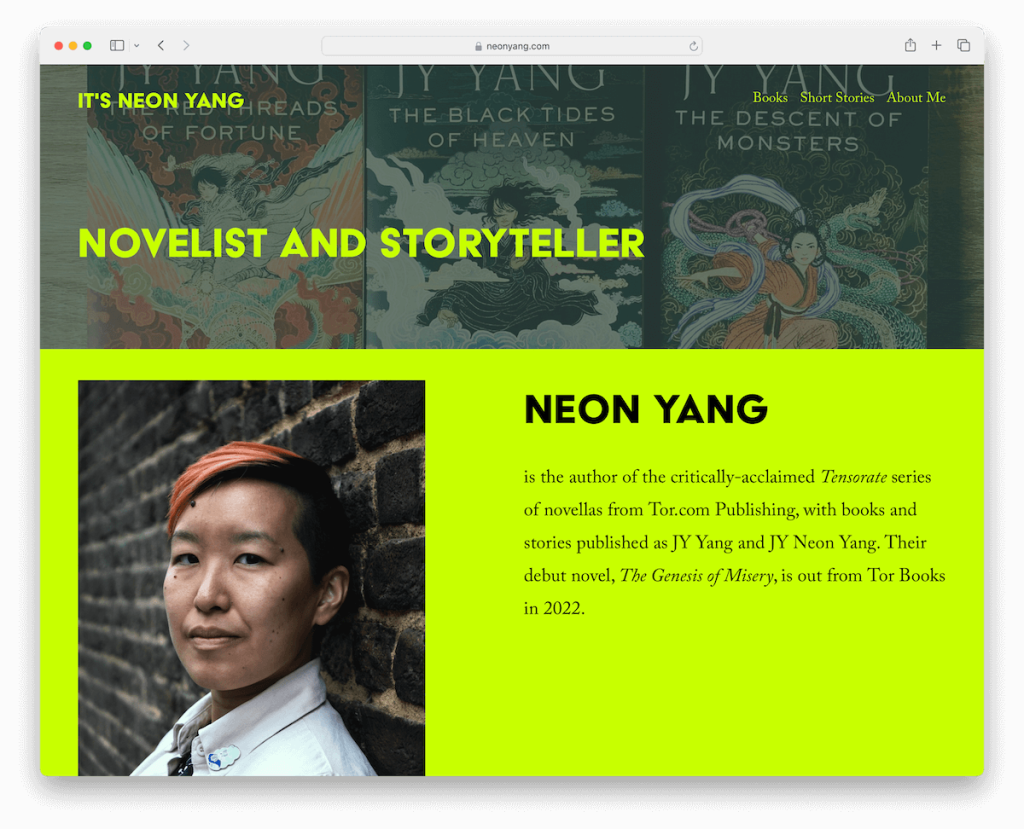
2. 霓虹楊
建造者: Squarespace

Neon Yang 的作者網站以其醒目的綠色配色方案脫穎而出,營造出令人著迷的視覺體驗。
它具有動態的、滾動觸發的內容載入機制,可以在您瀏覽網站時顯示資訊。
使用大而清晰的排版,輔以充足的空白,確保了出色的可讀性和簡潔的美感。
頁首和頁尾都採用了簡約的方法,整齊地包含必要的導航選單和社交媒體連結。
注意:有沒有特定的顏色(方案)可以代表您的個性? 將其包含在您的網站中!
我們為什麼選擇它:Neon Yang 的 Squarespace 網站以其充滿活力的設計、輕鬆的導航以及引人入勝的動態內容呈現而聞名。
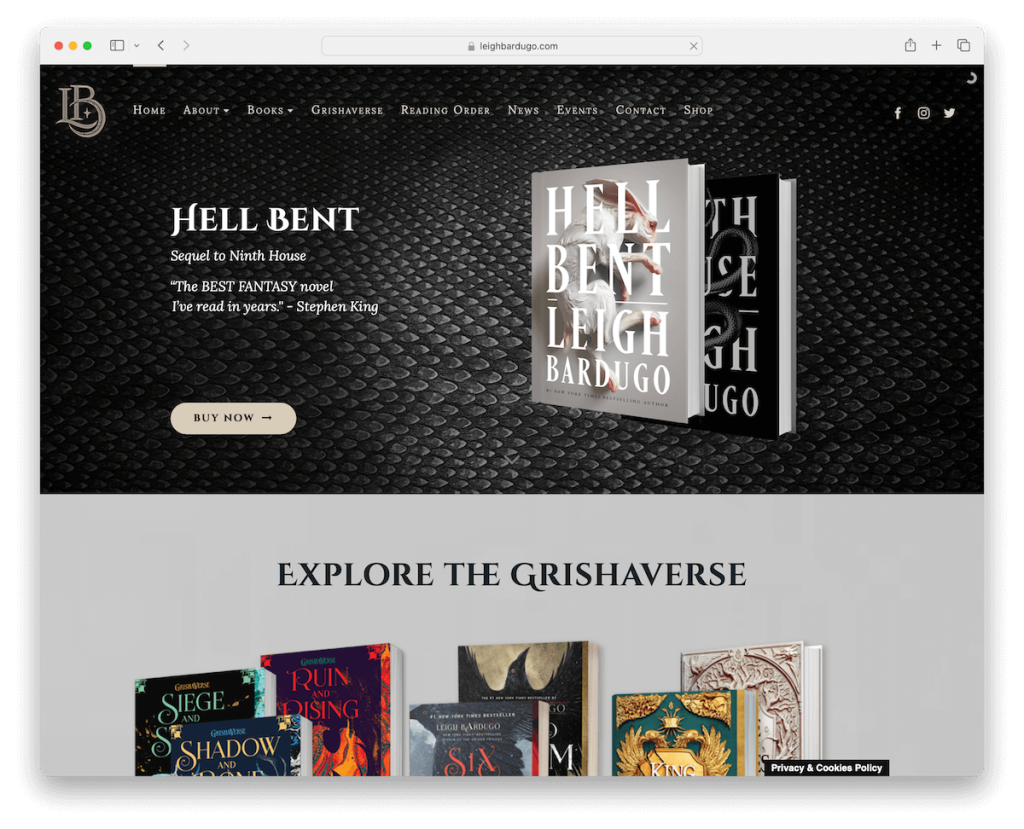
3.利·巴杜戈
建置: WordPress

Leigh Bardugo 的作者網站以其黑暗主題的設計而著迷,體現了一種神秘感和誘惑力。
透明的導航列配有大型菜單和社交媒體圖標,提供直覺的瀏覽。
一個引人注目的功能是全寬滑塊,它結合了迷人的圖像、文字和號召性用語按鈕,吸引訪客更深入地進入她的文學世界。
此外,該網站還包括一個易於訪問的電子報訂閱表格,鼓勵讀者參與。 其極簡主義的頁腳乾淨地包裹著頁面,保持了網站優雅和流線型的外觀。
注意:將滑桿整合到您的網站中以宣傳您的必讀作品、特別優惠等。
我們為什麼選擇它:Leigh Bardugo 的網站以其身臨其境、黑暗的美感以及直覺、引人入勝的功能而引人注目。
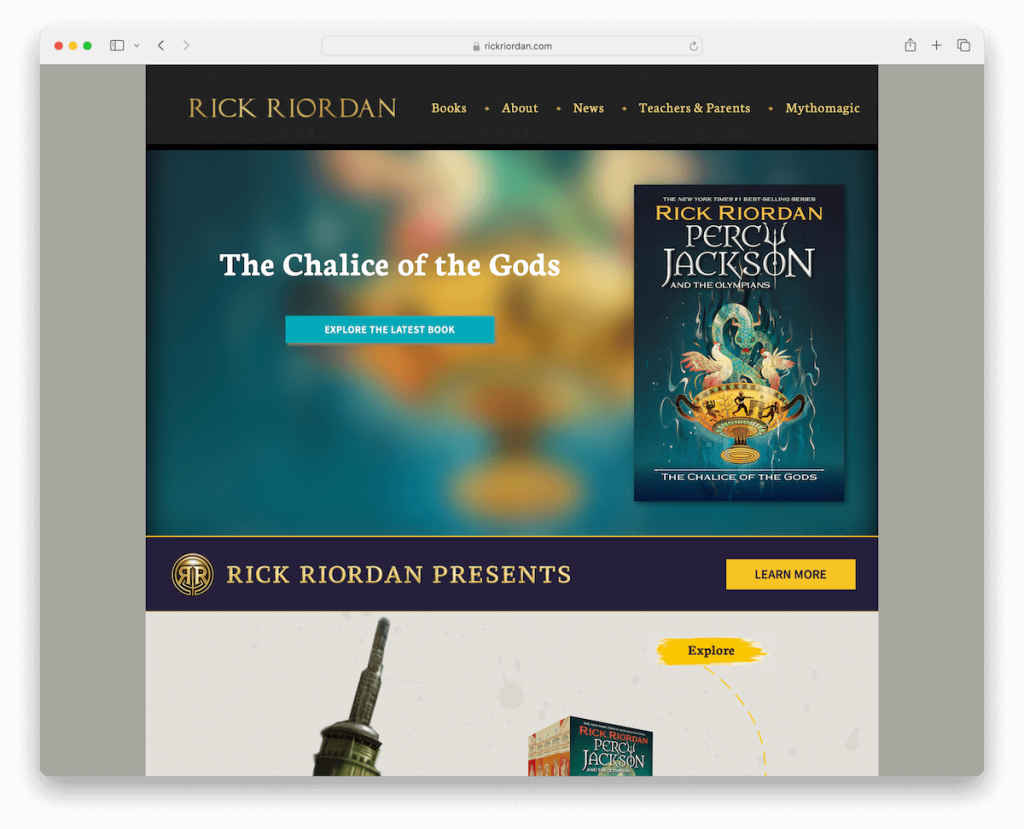
4. 瑞克‧賴爾登
建置: WordPress

Rick Riordan 的作者網站是一個充滿活力的創造力展示,採用盒裝佈局,整齊地組織內容。
導航列用戶友好,具有直覺的下拉式選單,方便探索。
一個突出的特點是很酷的動畫線,引導參觀者了解他的大量作品,增加了互動講故事的元素。
該網站的頁腳排列整齊,提供對選單連結和社交媒體圖標的快速訪問,確保為粉絲和新用戶提供具有凝聚力和吸引力的用戶體驗。
注意:為您的作者網站添加動畫和特效以提高參與度。
為什麼我們選擇它:Rick Riordan 的網站以其互動講故事和友好的設計而大受歡迎,完美反映了他的文學風格。
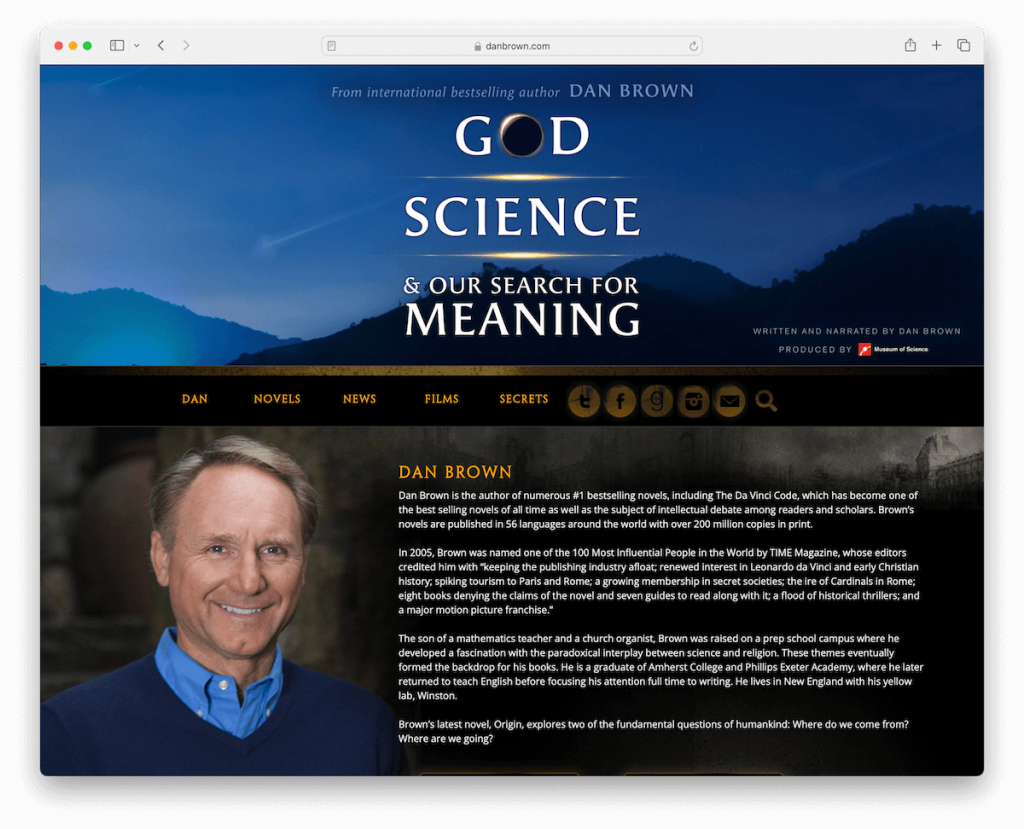
5.丹·布朗
建置: WordPress

丹布朗的作者網站以其黑暗而神秘的設計捕捉了他的懸疑主題小說的精髓。
增強的標題具有迷人的背景和文本,通往裝飾有社交按鈕、搜尋功能和時事通訊訂閱圖示的導航列。
這個神秘風格的網站還包含嵌入式視頻,宣傳他撰寫驚悚小說的特殊課程。 此外,新聞部分也讓讀者了解他的最新動態。
整體設計極佳地體現了布朗暢銷作品的陰謀和懸疑特徵。
注意:使用您的作者網站的設計來代表您的寫作風格。
為什麼我們選擇它:丹布朗的網站以其神秘的設計而著稱,反映了他小說的陰謀。
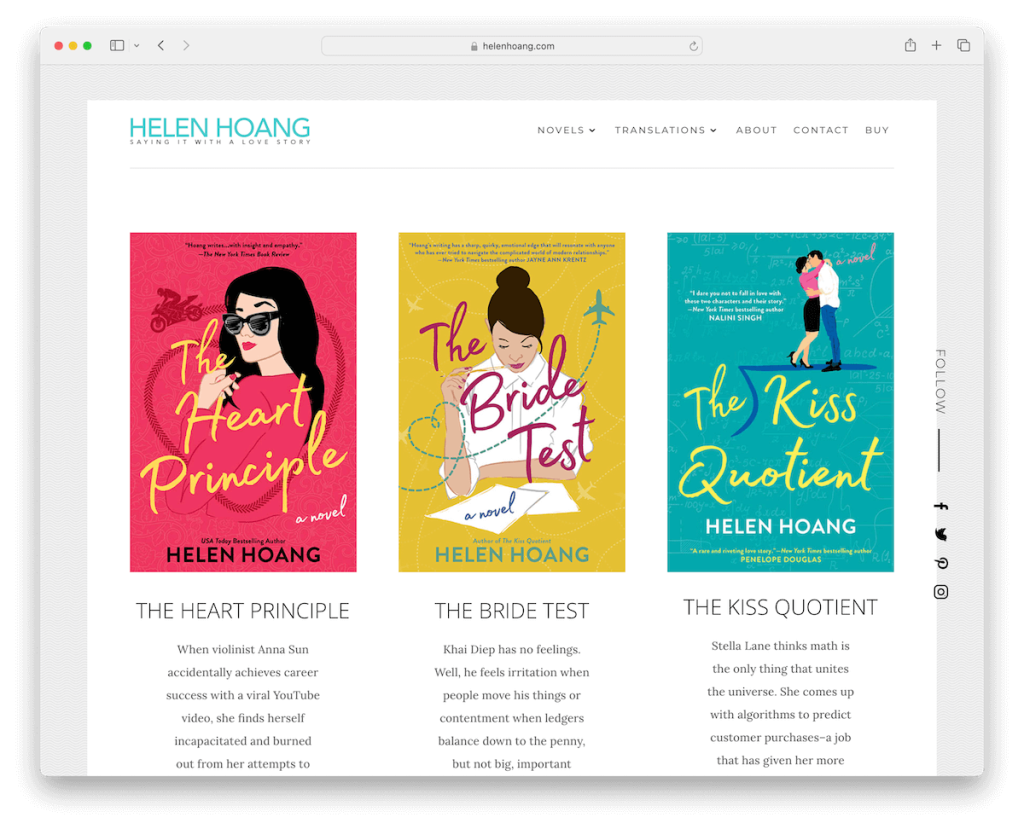
6. 黃海倫
建置: WordPress

Helen Hoang 的作者網站是簡約而優雅的瑰寶,採用帶框架的網站佈局,具有乾淨、結構化的外觀。 (請查看更多乾淨的網站以獲取靈感。)
該網站擁有簡單的頁眉和最小的頁腳,其中包括社交媒體連結和時事通訊訂閱表格。
返回頂部按鈕增加了用戶友好的體驗,而右側浮動的社交圖標可以輕鬆訪問她的線上平台。
網站的顯著位置展示了她的三本小說,後面是一個簡短的「關於」部分,邀請讀者探索她的世界。
注意:將您的主要作品展示在首屏上方,將其放在前面和中間。
為什麼我們選擇它:Helen Hoang 的網站設計優雅、簡單,可以有效地展示她的小說。
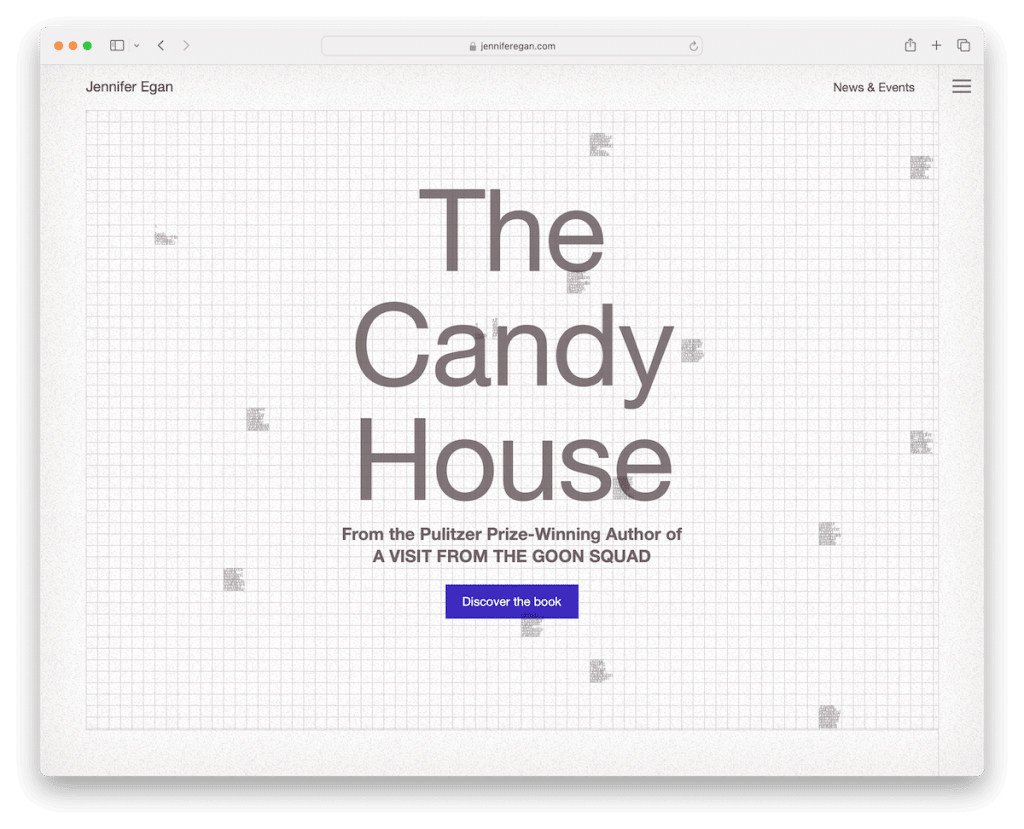
7.珍妮佛伊根
建置: WordPress

Jennifer Egan 的作者網站以其獨特的主頁給人留下了深刻的印象,該主頁具有酷炫的動畫和懸停效果,創造了引人入勝的視覺體驗。
漢堡菜單和浮動標題的結合確保了流暢的導航,同時保持了時尚、整潔的外觀。
網站文字較多,但這一方面經過精心設計,旨在增強閱讀體驗,與伊根作品的文學深度保持一致。 此外,沒有頁腳也增加了網站的簡約魅力。
注意:透過乾淨和簡約的設計來關注網站的可讀性(使用空白是必不可少的)。
我們為什麼選擇它:Jennifer Egan 的作者網站採用獨特的設計、動畫和用戶友好的導航,提供一流的閱讀體驗。
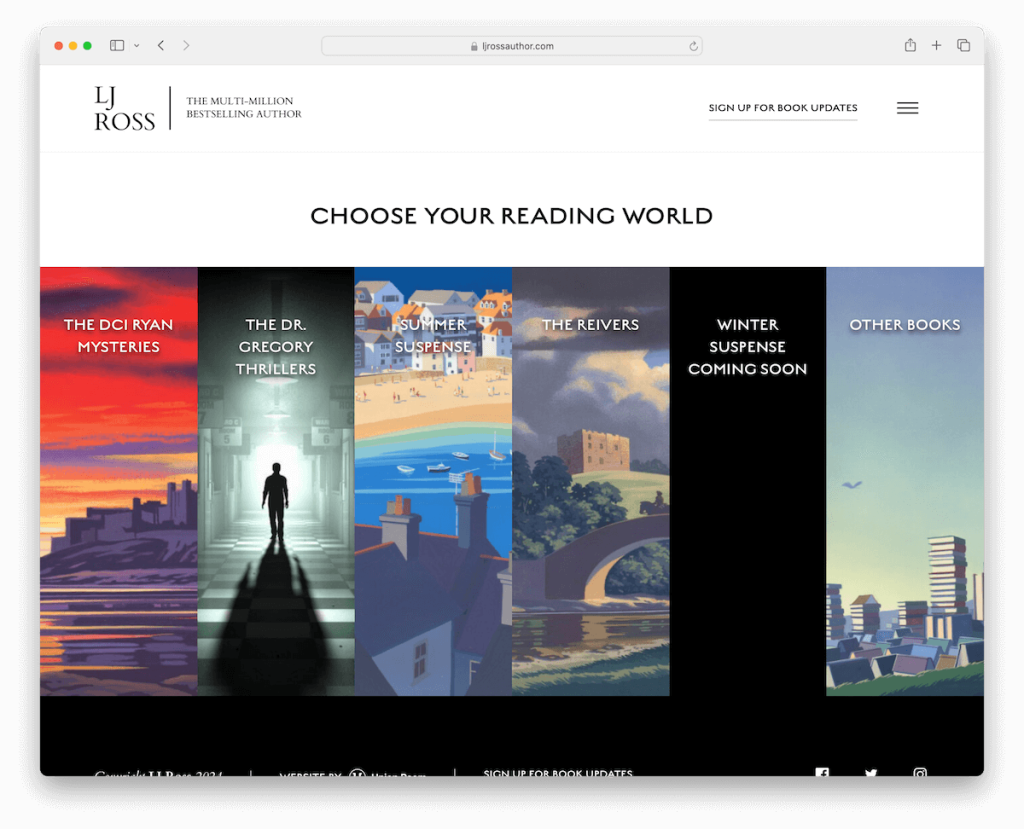
8.LJ羅斯
建置: WordPress

LJ Ross 的作者網站是時尚且用戶友好設計的絕佳範例。 其乾淨的標題和方便的漢堡菜單覆蓋可以輕鬆訪問書籍和連結。
主頁以引人入勝的懸停效果展示了她的作品。 此外,該網站也擅長提供全面的圖書資訊。
LJ Ross 的網站以其簡潔高效的佈局吸引了讀者,並提供了無縫的瀏覽體驗,使其成為所有粉絲的必訪之地。
注意:透過實現方便的漢堡選單來創建更清晰的標題部分。
我們為什麼選擇它:LJ Ross 選擇了一個設計簡潔、視覺效果吸引人、書籍資訊詳盡的作者網站。
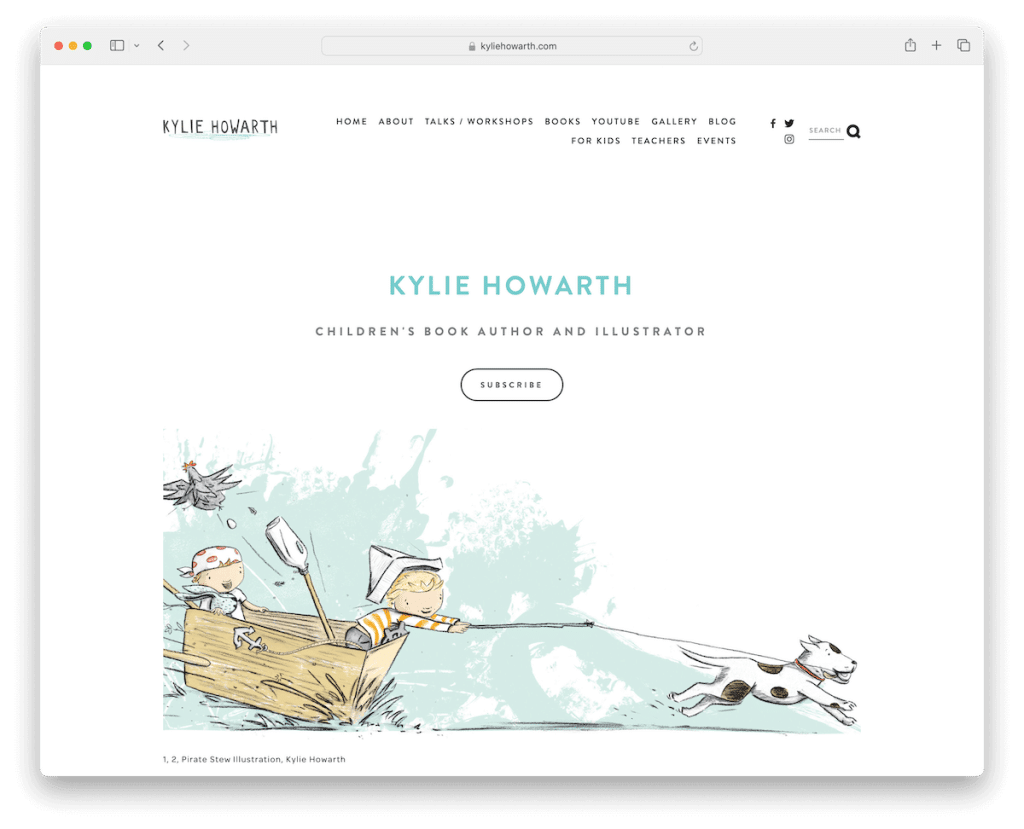
9.凱莉·豪沃斯
建造者: Squarespace

凱莉·豪沃斯 (Kylie Howarth) 的作者網站以其迷人的簡潔吸引了人們的注意。
簡約可愛的主頁有一個方便的訂閱按鈕,當您期待最新的書籍發布或暢銷書時,這會令人驚訝。
帶有即時結果的搜尋欄增強了用戶體驗,而她的書籍的優雅展示以及連結到第三方平台的購買按鈕使書籍發現和獲取變得無縫。
簡單明了的頁首和頁腳增添了網站整潔的吸引力,確保了功能性和愉悅感的完美融合。
注意:如果您想建立一個強大的電子郵件列表,請確保訂閱按鈕清晰可見。
我們為什麼選擇它:凱莉·豪沃斯 (Kylie Howarth) 的作者網站提倡輕鬆、用戶友好和無縫的圖書展示。
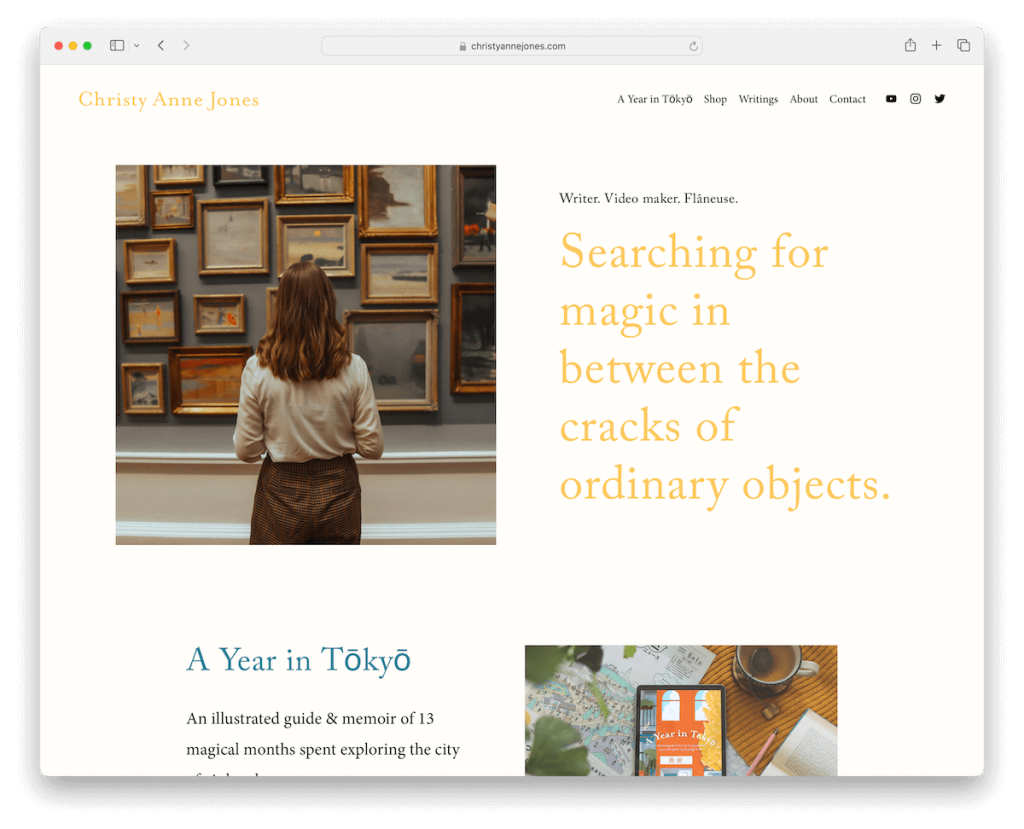
10.克里斯蒂·安妮·瓊斯
建造者: Squarespace

克里斯蒂·安妮·瓊斯 (Christy Anne Jones) 的作者網站採用輕盈而有凝聚力的設計,整個頁眉、底部和頁腳的背景顏色一致。
這種方法創造了一種乾淨和諧的美感,讓文字和圖像在充足的空白空間中閃閃發光。
嵌入式影片提供多媒體觸感,而 Instagram feed 無縫整合社群媒體更新,方便地在新分頁中開啟貼文。
克里斯蒂·安妮·瓊斯 (Christy Anne Jones) 的網站將吸引人的視覺設計與用戶友好的功能相結合,提高了讀者和追蹤者的整體參與度。
注意:無論您的寫作風格和流派如何,乾淨簡約的設計始終有效。
我們為什麼選擇它:克里斯蒂安妮瓊斯的作者網站以其連貫的設計、多媒體整合和萬無一失的功能吸引了人們的注意。
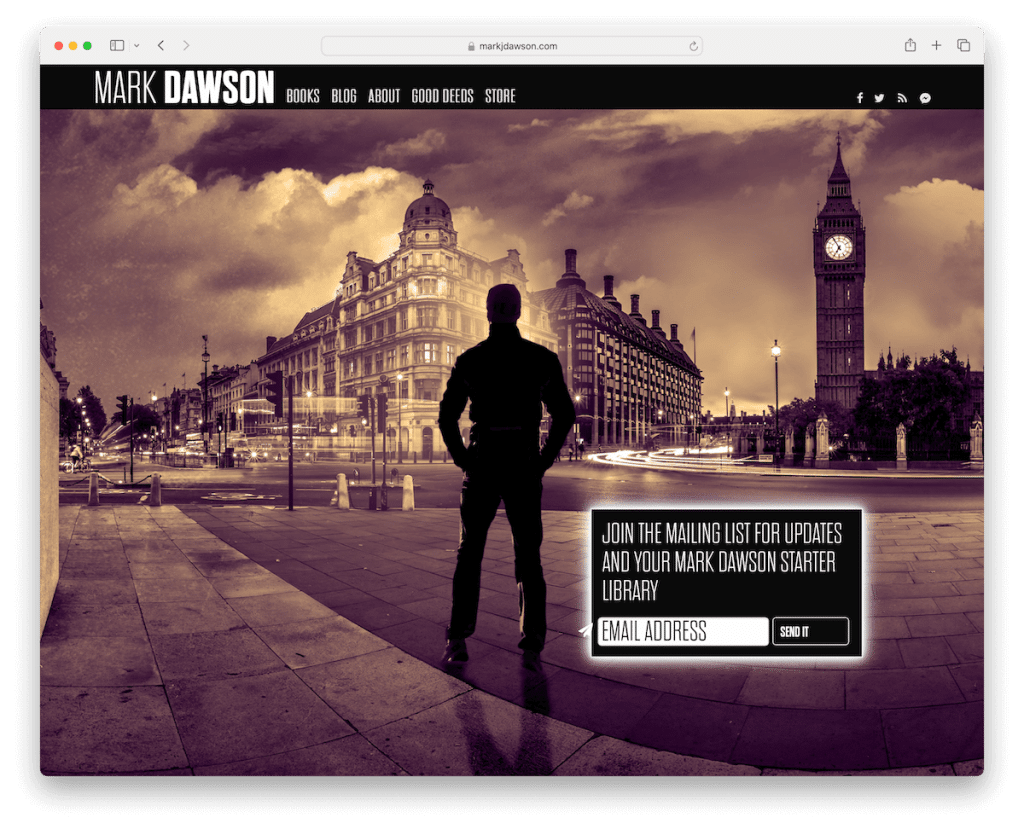
11.馬克‧道森
建置: WordPress

馬克道森 (Mark Dawson) 的作者網站擁有一個迷人的全螢幕主頁,具有時尚的深色標題和突出的時事通訊訂閱表單小部件。

它的導航欄提供了必要的連結並可以輕鬆存取社交媒體資料。
「書籍」部分提供了獨特的瀏覽體驗,標題優雅地顯示在主導航欄下的黑色背景上,利用水平滾動輕鬆探索。
此外,網上商店為讀者和粉絲增加了便利。 Mark Dawson 的網站成功地將風格和功能結合起來,實現了出色的使用者體驗。
注意:如果您的利基市場中的每個人都使用淺色設計的網站,請使用深色或黑色的網站。
我們為什麼選擇它:Mark Dawson 的作者網站以其引人注目的設計、用戶友好的導航和獨特的書籍導航呈現方式產生了影響。
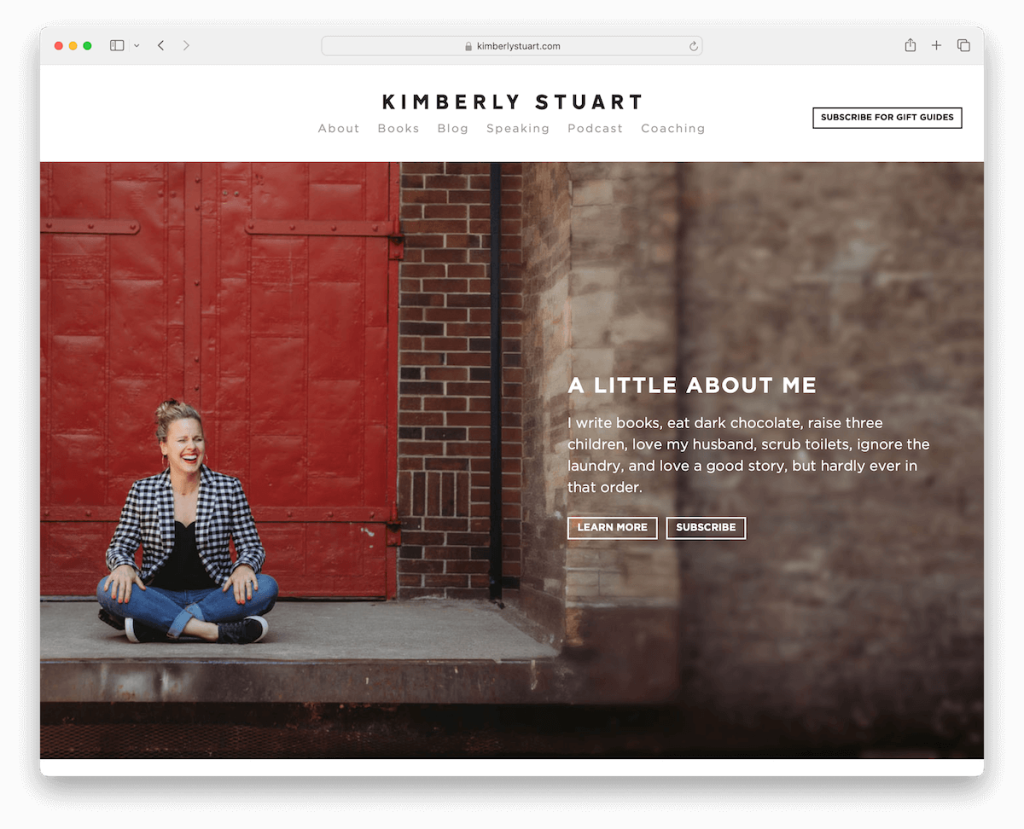
12.金伯利·斯圖爾特
建置: Webflow

Kimberly Stuart 的作者網站平衡了淺色頁首和深色頁腳的設計元素,形成了視覺上吸引人的對比。
頁面頂部的全寬橫幅提供簡潔的一句話簡介和清晰的 CTA 按鈕,立即吸引訪客。
網格佈局優雅地展示了她的書籍,而推薦滑桿則增加了可信度和真實性。
Kimberly Stuart 的 Webflow 網站為讀者和粉絲提供了一個誘人且資訊豐富的平台,讓他們探索她的作品並與作者聯繫。
注意:在您的網站上顯示推薦和評論以確保可信度—即使是來自著名出版物的推薦和評論。
我們為什麼選擇它:Kimberly Stuart 的作者網站以其可愛而簡潔的設計、有效的書籍展示和可信度而聞名。
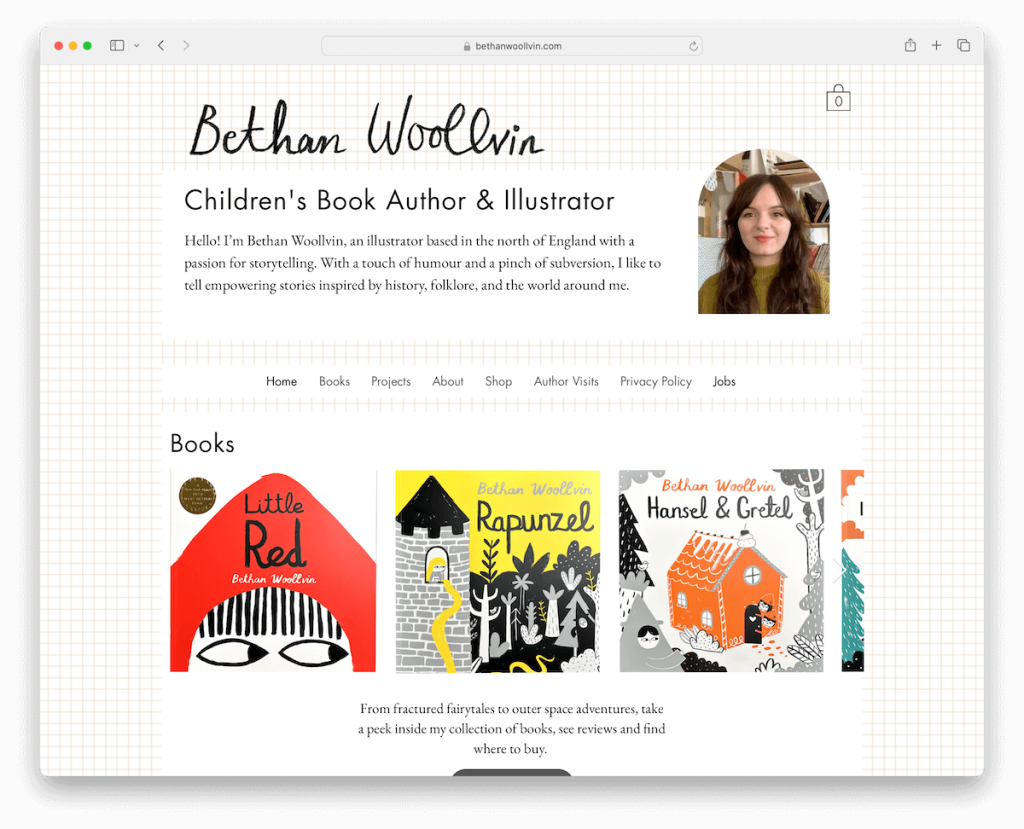
13.貝森‧伍爾文
內建: Wix

Bethan Woollvin 的作者網站採用盒裝佈局,標題包含簡潔的個人簡介和圖像,增強了個人聯繫。
輪播有效地展示了她的書籍,而插圖組合則使用燈箱效果來提供更身臨其境的視覺體驗。
線上商店增加了便利性,Ajax 技術確保了無縫的頁面轉換,提供了頁面立即加載的流暢瀏覽體驗。
注意:如果建立畫廊或作品集以獲得更無幹擾的體驗,您可能會考慮燈箱效果。
我們為什麼選擇它:Bethan Woollvin 的 Wix 網站策略性地融合了簡潔性和互動性,以實現無縫瀏覽。
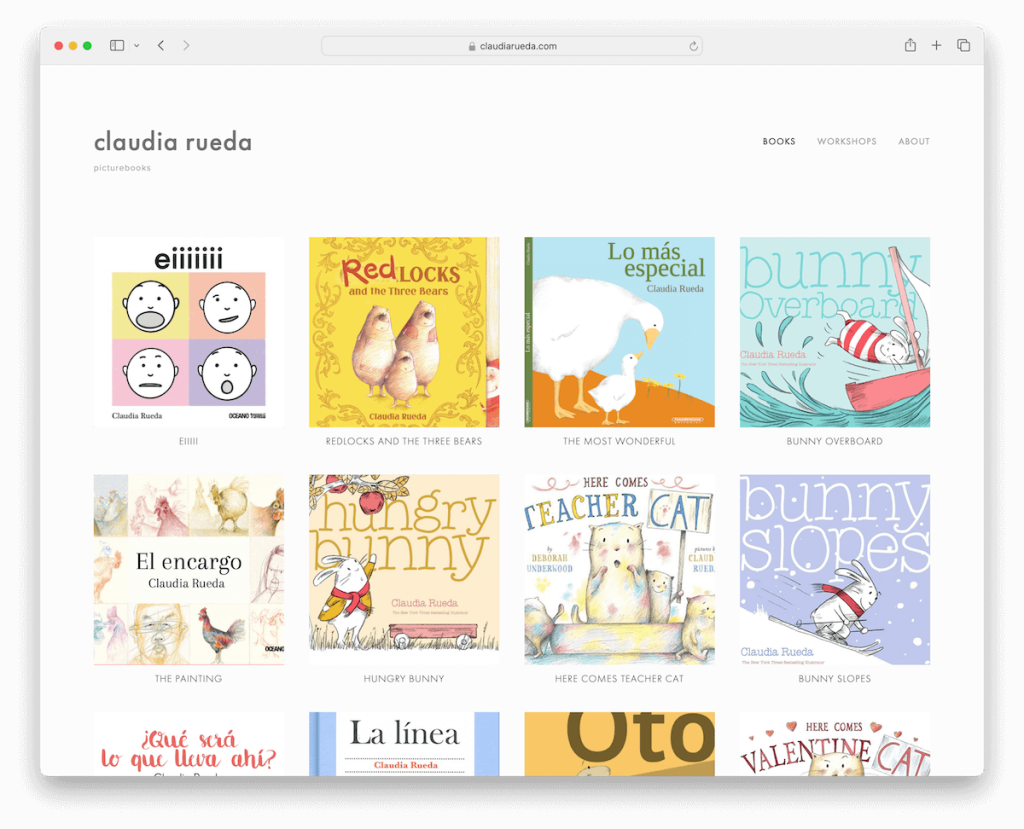
14.克勞蒂亞·魯埃達
建造者: Squarespace

Claudia Rueda 的作者網站以其簡約且用戶友好的設計而脫穎而出。
主頁的網格佈局優雅地展示了她的所有書籍,為訪客提供了快速概覽。
簡潔的頁首和頁尾增強了網站的簡潔性,而基本的導覽連結則確保輕鬆存取重要內容。
書籍演示頁面提供整潔、資訊豐富的顯示,具有額外的圖像和文字以及方便的上一頁/下一頁鏈接,以實現無縫探索。
Claudia Rueda 的網站將簡單的佈局與引人入勝的書籍詳細資訊相結合,為她的受眾提供了一個易於訪問且資訊豐富的平台。
注意:使用三列或四列網格,只需幾個捲軸即可顯示所有書籍。
我們為什麼選擇它:Claudia Rueda 的作者網站以其簡約的設計和引人注目的書籍展示而激發靈感。
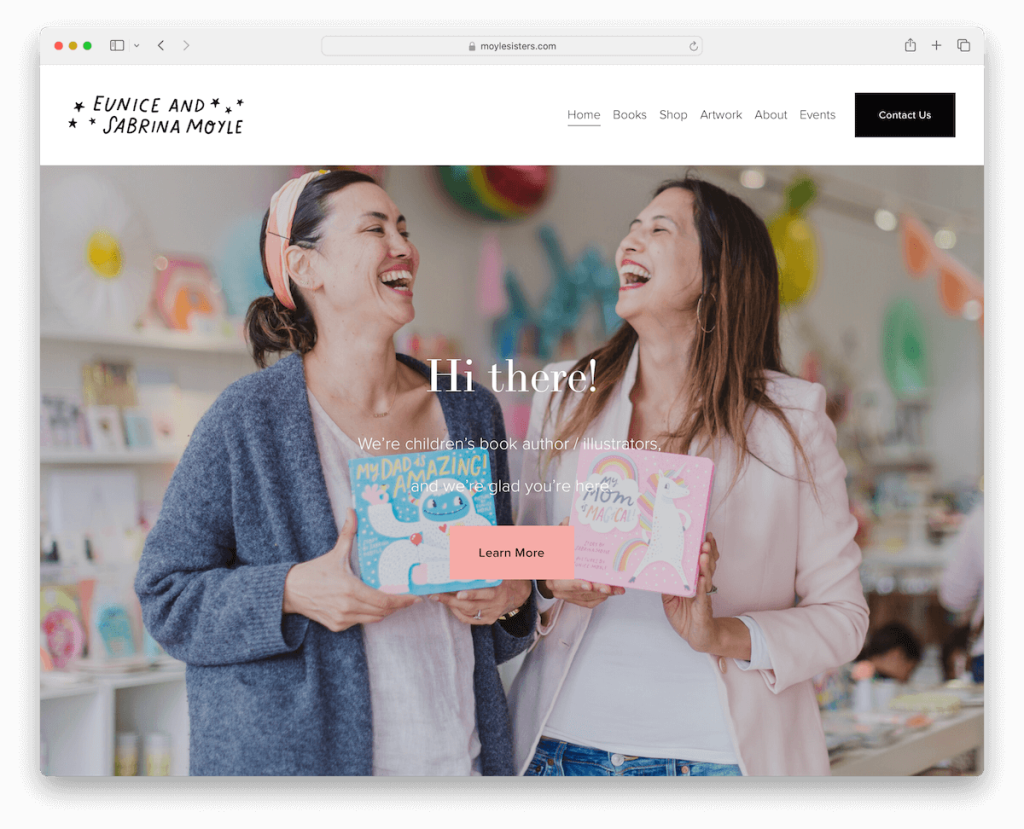
15.莫伊爾姐妹
建造者: Squarespace

莫伊爾姐妹的作者網站具有獨特的個人化特色,其中包含姐妹倆的圖像和強調她們令人印象深刻的書籍銷售的文字。
貼在螢幕頂部的簡約頁首和頁尾提供了重要的業務和聯絡方式,確保輕鬆存取關鍵資訊。
網站的特殊風格傳達了作者的身份和成功,同時保持了簡潔明了的設計。
注意:在您的網站上新增您自己的圖片,打造更個人化的體驗。
為什麼我們選擇它:莫伊爾姐妹的網站以乾淨、簡單的設計巧妙地突出了作者的身份和成功。
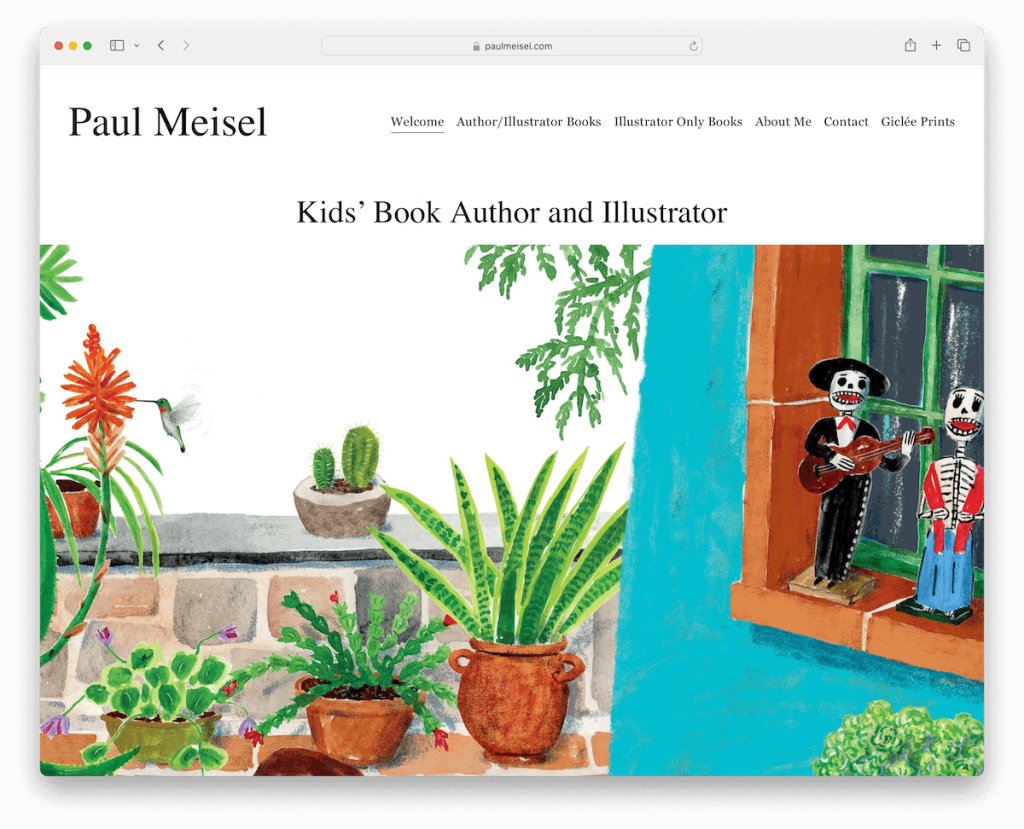
16. 保羅‧梅塞爾
建造者: Squarespace

Paul Meisel 的作者網站是一種獨特的視覺體驗。
該主頁具有引人注目的無文字滑塊,以其迷人的圖像吸引訪客。 雖然不可點擊,但它對觀眾來說是一個令人驚嘆的畫廊。
該網站保持一個乾淨簡單的標題和導航欄,提供下拉選項以方便導航。
內頁強調令人愉悅的圖像,為每個尋求對保羅作品進行迷人探索的人帶來視覺享受。
注意:您可以建立具有燈箱效果的更傳統的網格樣式畫廊,或透過大型投影片來增添趣味。
我們為什麼選擇它:Paul Meisel 的作者網站以強烈的視覺效果和簡潔性著迷。
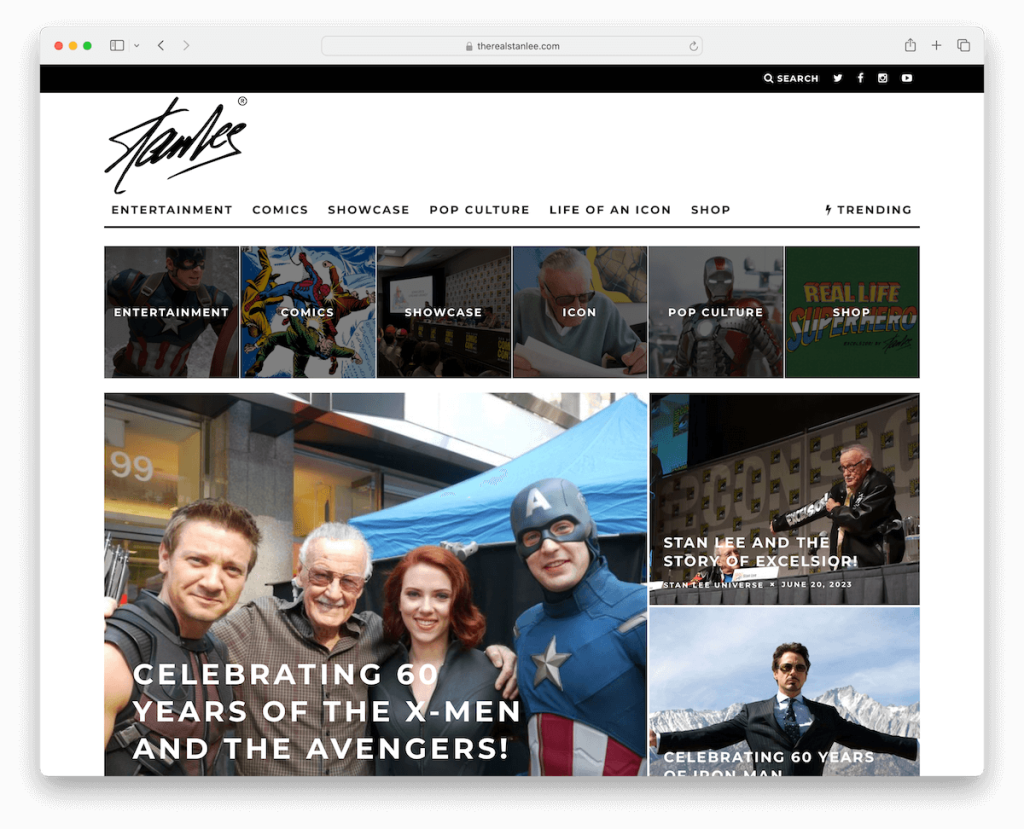
17.真正的史丹李
建置: WordPress

真正的史丹李的作者網站讓人想起動態雜誌的佈局,具有視覺上引人入勝的主頁。
它具有頂部欄住房搜索和社交圖標以方便訪問。 大型選單簡化了導航,而浮動標題則確保方便的瀏覽。
對比鮮明的深色頁腳增添了視覺吸引力和專業。 此外,返回頂部按鈕增強了用戶體驗,訂閱表單收集電子郵件以用於未來的行銷活動。
該網站巧妙地將宜人的外觀和功能融合在一起,為史丹李的粉絲創造了一個引人注目的平台。
注意:建立一個更有條理的標題,並在頂部欄位顯示附加資訊、連結、社交圖示等。
我們為什麼選擇它:真正的史丹李的作者網站可愛的雜誌式設計和無縫的互動性提供了獨特的體驗。
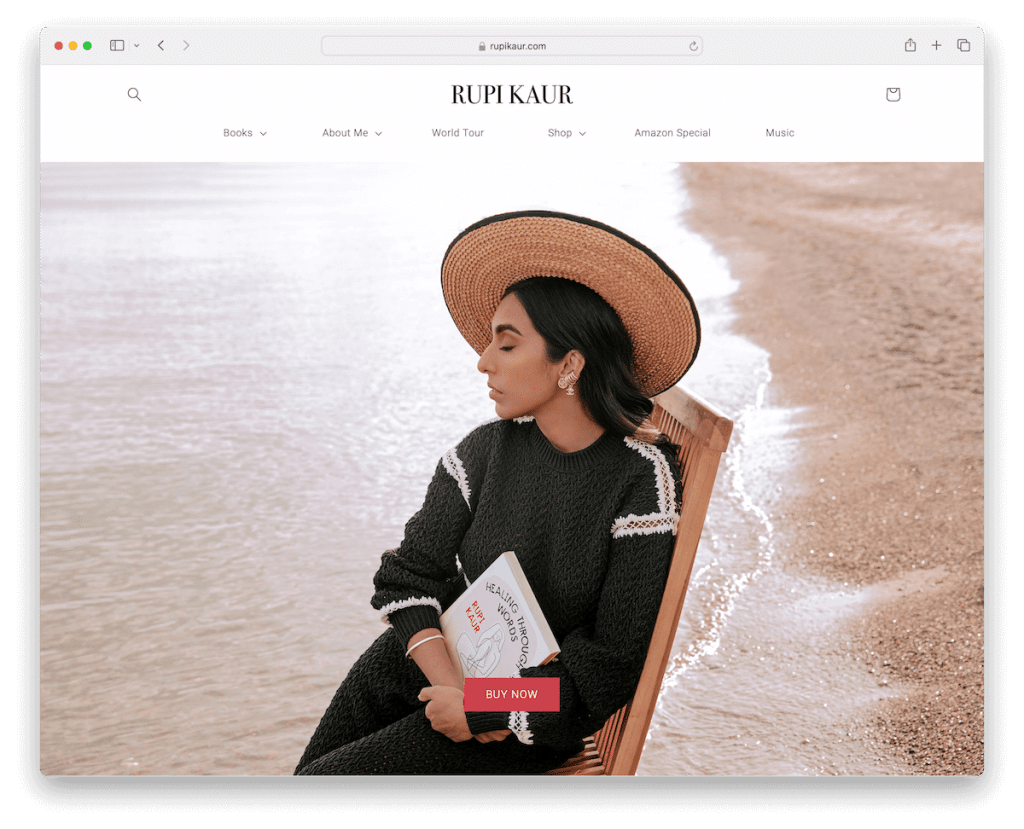
18.魯皮·考爾
建置: Shopify

Rupi Kaur 的作者網站以其浮動透明標題體現了現代網頁設計,提供時尚而不引人注目的瀏覽體驗。
左下角的浮動小部件是一個獨特的功能,它可以優雅地打開新聞通訊訂閱彈出視窗。
該網站採用視差滾動背景,為視覺體驗增添了動態深度。 嵌入的 YouTube 影片可以呈現引人入勝的多媒體內容。
此外,多欄頁腳組織資訊和鏈接,與考爾的當代詩歌風格保持一致。
注意:向您的網站添加彈出視窗以捕獲訪客的電子郵件。
我們為什麼選擇它:Rupi Kaur 的 Shopify 網站因其現代的互動設計而被選中,與她的詩意作品完美相得益彰。
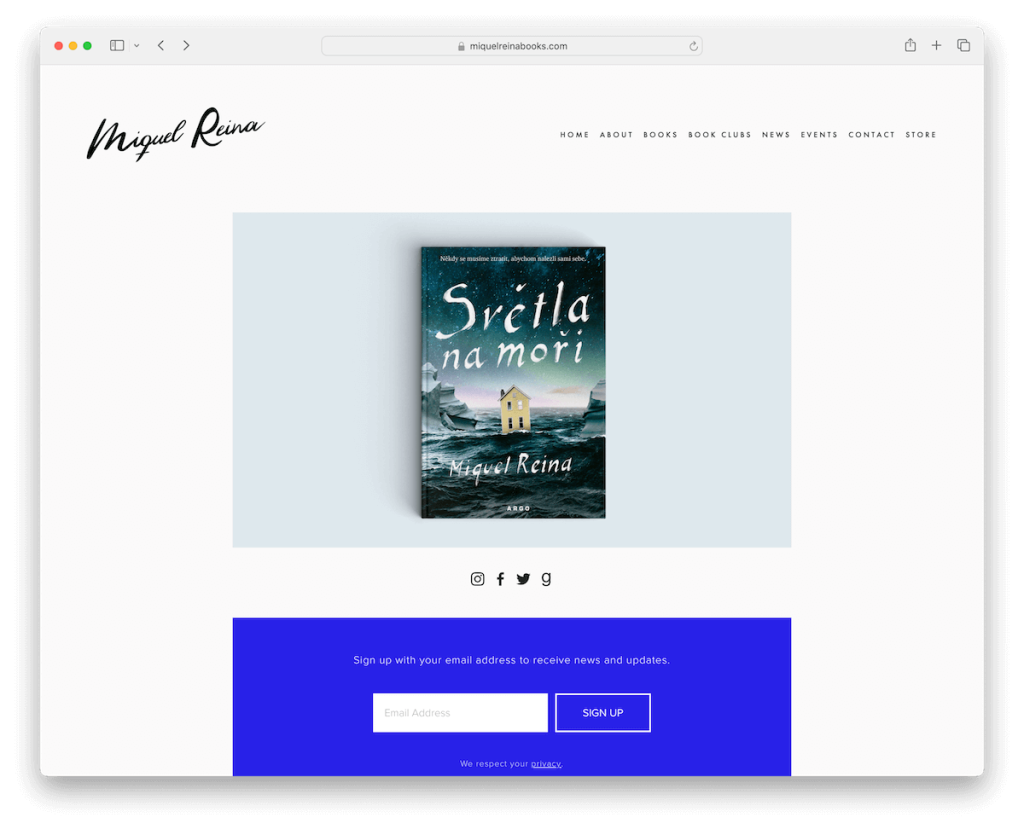
19. 米克爾‧雷納
建造者: Squarespace

Miquel Reina 的作者網站強調極簡主義,創造一個寧靜且專注的線上環境。
簡單的主頁優雅地設有選單連結、用於突出顯示關鍵內容的滑桿、社交圖示和時事通訊訂閱表格,所有這些都佈局整潔。
這種簡約的方法延伸到內部頁面,其中的設計被剝離,將焦點牢牢地集中在內容上。
這樣的設計選擇有效地反映了雷納的藝術敏感性,提供了平靜的閱讀和瀏覽體驗。
注意:讓您的粉絲註冊您的時事通訊,以獲取所有最新消息、優惠等。
為什麼我們選擇它:Miquel Reina 的網站因其卓越的極簡主義而成為首選網站之一,注重內容的清晰度。
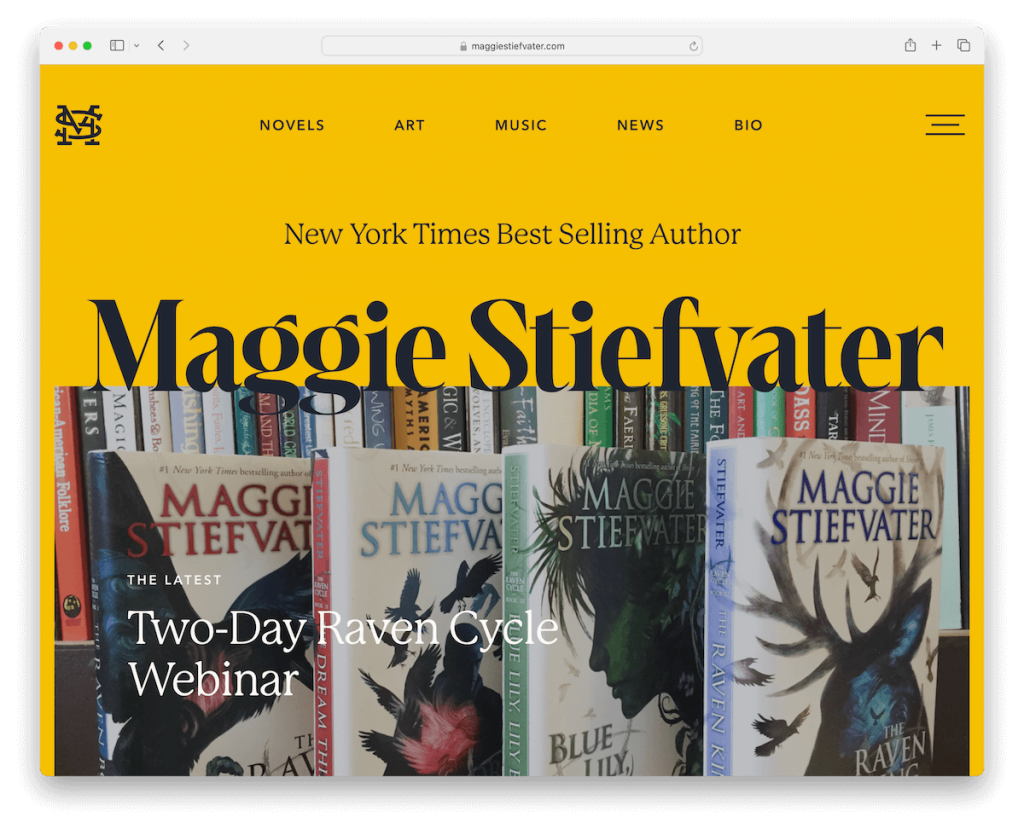
20.瑪吉‧史蒂夫特
建置: WordPress

Maggie Stiefvater 的作者網站以其獨特的設計元素令人眼花繚亂,包括帶有獨特漢堡菜單覆蓋的主菜單,使其與典型的佈局區分開來。
該網站具有醒目的黃色細節,營造出視覺吸引力和令人難忘的美感。
流暢、愉悅的動畫為瀏覽體驗增添了動態。 輪播功能優雅地展示了她的小說,而 Instagram 動態則無縫整合了社交媒體。
包含訂閱表單和帶有選單連結和社交媒體的頁腳可確保功能和使用者參與度。
注意:整合輪播展示您的所有作品,而不佔用太多網站空間。
我們為什麼選擇它:Maggie Stiefvater 的網站擁有出色的色彩細節、甜美的動畫和有效的社交媒體整合。
是什麼造就了一個偉大的作者網站
創建一個迷人的作者網站不僅僅是列出書籍和傳記。 這是關於打造一個與讀者產生共鳴並反映您作品精髓的線上空間。
為了幫助您了解網站脫穎而出的原因,我們編制了最佳作者網站通常包含的關鍵功能清單。
從創新的設計元素到互動內容,這些功能吸引讀者,讓他們與作者的文學世界保持互動和聯繫。
- 吸引人的設計:美觀且組織良好的佈局,反映作者的風格或流派。 專家提示:堅持簡單性比在網站上塞滿特效和動畫好。
- 清晰的導航:易於使用的選單、頁首和頁腳,可輕鬆瀏覽和尋找重要資訊。 如果您的網站上有很多內容,您甚至可以考慮使用大型菜單。
- 書籍展示:透過封面圖片、描述和購買連結有效展示作者的書籍。 (您可以直接在您的網站上銷售書籍或將您的粉絲引導至第三方平台。)
- 多媒體整合:包含影片、圖像或其他多媒體元素以增強使用者體驗。 您可以使用畫廊燈箱來提供更身臨其境的觀看效果。
- 聯絡資訊:為讀者、出版商和媒體查詢提供清晰易懂的聯絡資訊。 讓自己變得容易親近。
- 定期更新:新鮮和最新的內容,例如部落格文章、新聞或活動,以保持讀者的參與。
- 行動響應能力:確保網站在各種設備上均可訪問且用戶友好,包括(現在這是必須的!)智慧型手機和平板電腦。
關於作者網站的常見問題解答
是什麼讓作者的網站脫穎而出?
傑出作者的網站通常具有簡潔、專業的設計、易於導航,並突出地展示他們的作品。 它通常包括傳記、帶有概要和購買連結的書籍目錄、即將舉辦的活動以及部落格或新聞部分。
對一個作者來說,擁有網站有多重要?
擁有一個網站對於數位時代的作者來說至關重要。 它是他們線上形象的中心樞紐,幫助建立品牌,並提供一個與讀者直接互動的平台。
作者的網站應該包含部落格嗎?
是的,建立部落格是有好處的。 它有助於吸引讀者關注有趣的內容、分享更新並提高搜尋引擎的可見度。 但是,定期更新相關內容非常重要。
作者應該在他們的網站上包含什麼樣的內容?
作者的網站應包括他們的傳記、已出版作品的清單(附有描述和購買連結)、即將出版的書籍或活動的新聞、部落格、聯絡資訊以及推薦或評論。
作者如何推廣他們的網站?
作者可以透過社群媒體、電子郵件通訊、圖書相關網站上的作者簡介、演講活動以及在圖書和名片中包含其網站 URL 來宣傳其網站。
作者是否有必要直接從他們的網站上銷售書籍?
這不是必要的,但它可能是有利的。 直接銷售書籍可以讓作者更好地控制銷售,並有可能獲得更高的利潤。 然而,提供其他零售商的連結也很重要,讀者可以在其中購買他們的書籍。
