5 個最佳 Beaver Builder 主題(免費和高級版)
已發表: 2022-07-29將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


當談到您的 WordPress 網站的主題選項時,市場上不乏選擇。 這會使為您的網站尋找最佳 Beaver Builder 主題變得具有挑戰性。 幸運的是,有許多專門為 Beaver Builder 設計或與之兼容的主題選項。

在這篇文章中,我們將討論主題和模板之間的區別。 然後我們將提供 Beaver Builder 友好主題的概述,包括主要功能和價格。 讓我們開始工作吧!
目錄
儘管它們可能看起來相似,但主題和模板具有使它們不同的特定特徵。 您可能會在 WordPress 網站上同時使用主題和模板。 因此,了解它們的功能和用例至關重要。
主題和模板之間的主要區別在於,主題決定了整個網站的設計。 模板存在於該設計中,並指定單個頁面的外觀和功能。
您的 WordPress 主題由 CSS 樣式表、模板文件、JavaScript 和圖像組成。 從本質上講,主題允許您通過編輯主題文件來自定義整個網站的外觀和組織。
例如,這是默認的 WordPress 主題之一,二十二十二:

選擇主題時,您有很多選擇。 其中包括官方 WordPress 主題目錄中包含的主題。 此外,還有第三方和高級選項。
另一方面,模板會影響您網站上單個頁麵類型的佈局。 它可能包括您的博客文章、檔案或聯繫頁面的佈局。 您的主題通常具有預設模板,您可以使用 Beaver Builder 等頁面構建器開發新模板。
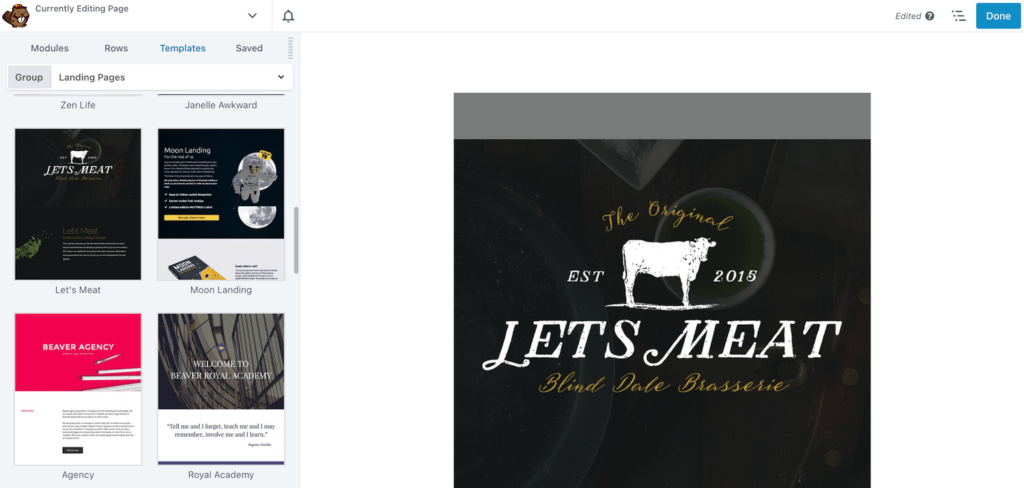
此外,我們的 Beaver Builder 插件提供了許多預製模板,可讓您輕鬆切換網站上不同頁面的外觀:

這些模板為您提供了許多不同的選項來自定義您的頁面。 此外,您可以在登錄頁面模板和一般頁面佈局之間進行選擇。 這些模板也是可定制的,使您能夠切換模塊以適應您網站的品牌。
如果您從頭開始構建網站,您首先需要選擇一個 WordPress 主題。 這是您網站的起點。
在決定一個主題時,最好選擇一個提供最大靈活性的主題。 選擇一個可定制的主題也是值得的,這樣您就可以快速構建一個獨特而有吸引力的網站。
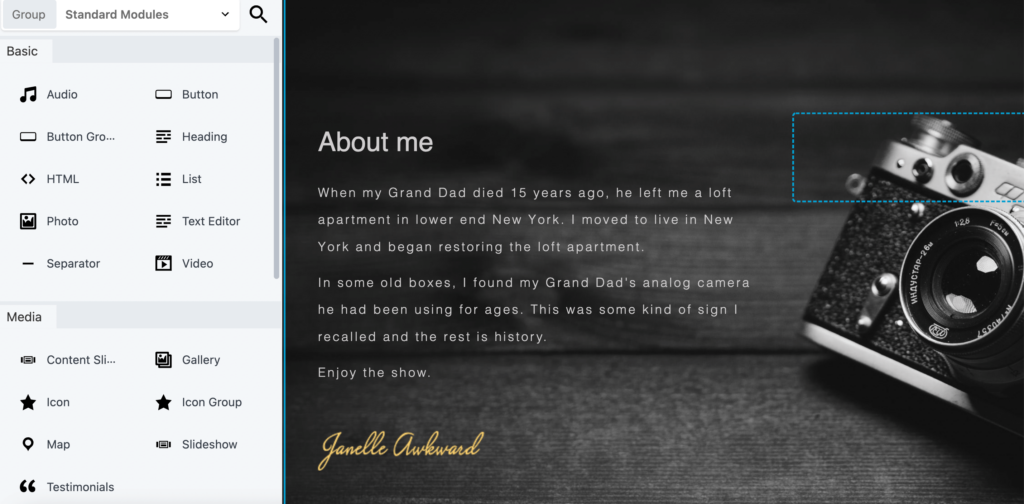
例如,使用我們的極簡主題頁面構建工具,您可以自由自定義網站內容區域的樣式和佈局:

如果您不使用頁面構建器,那麼您的網站的外觀和佈局將在很大程度上取決於您網站的主題。
您可以隨時更改主題。 但是,這種轉變可能會破壞您的網站或產生用戶體驗 (UX) 問題。 因此,我們建議從第一天開始選擇合適的主題。
但是,如果您已經創建了一個網站並希望對其進行自定義或添加內容,則可以直接跳到搜索模板選項。
並非所有主題都適用於頁面構建器插件。 如果您是 Beaver Builder 用戶,您自然需要使用我們的插件自定義的主題。
否則,您可能很難讓您的網站看起來像您想要的那樣,而無需深入定制編碼。 您的網站甚至可能看起來一般或不專業。
幸運的是,一些免費和高級的 Beaver Builder 主題是專門為我們的頁面構建器插件設計的,或者與它高度兼容。 讓我們來看看!

Beaver Builder 主題與我們的插件一樣靈活。 它專為靈活和可定制的頁面構建器而設計,以便您可以創建一個真正獨特的 WordPress 網站。
我們的主題利用 Bootstrap 框架作為其 CSS 基礎。 這使您可以訪問針對速度和性能進行了優化的可靠框架。
此外,Beaver Builder 主題輕巧且易於調整,具有開發人員友好的功能,可進行更複雜的自定義。 您還可以在眾多網站上使用 Beaver Builder 主題,無代碼 Web 控件意味著您可以在發布之前預覽您對網站所做的任何更改。
主要特徵:
定價: Beaver Builder 主題每年花費 199 美元,包括訪問我們的頁面構建器插件、客戶支持和高級模板。

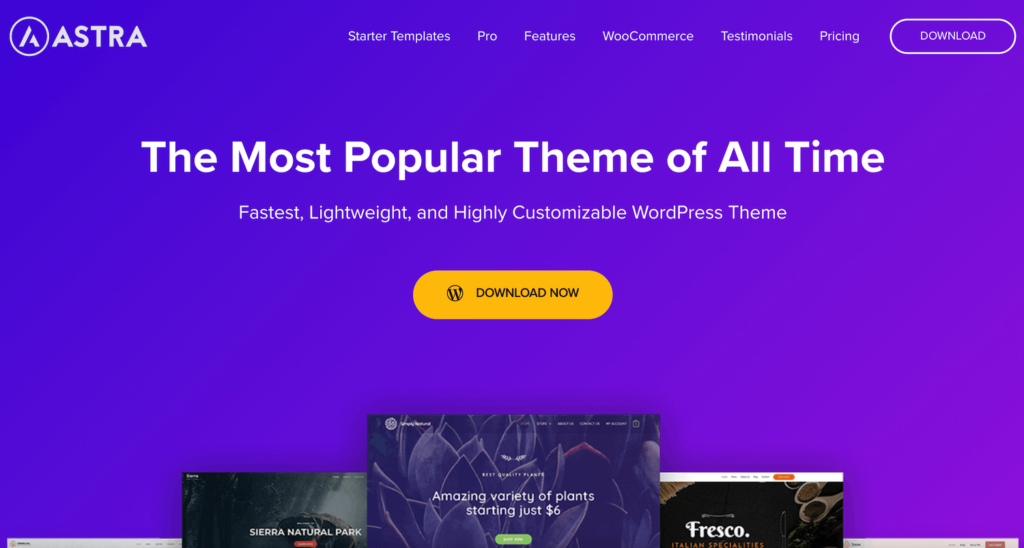
Astra 是一個流行的主題,帶有許多預製網站。 其簡約的設計和用戶友好的佈局使您的網站很容易快速啟動和運行。 Astra 有各種元素,您可以根據自己的需要進行定制,例如標題、博客佈局、排版設置和頁面構建器樣式選擇。
Astra 與 Beaver Builder 等頁面構建器兼容。 它也適用於 WooCommerce 等其他插件,使其成為電子商務網站的不錯選擇。
主要特徵:
定價:Astra 是免費的,Astra Pro 起價為每年 49 美元。

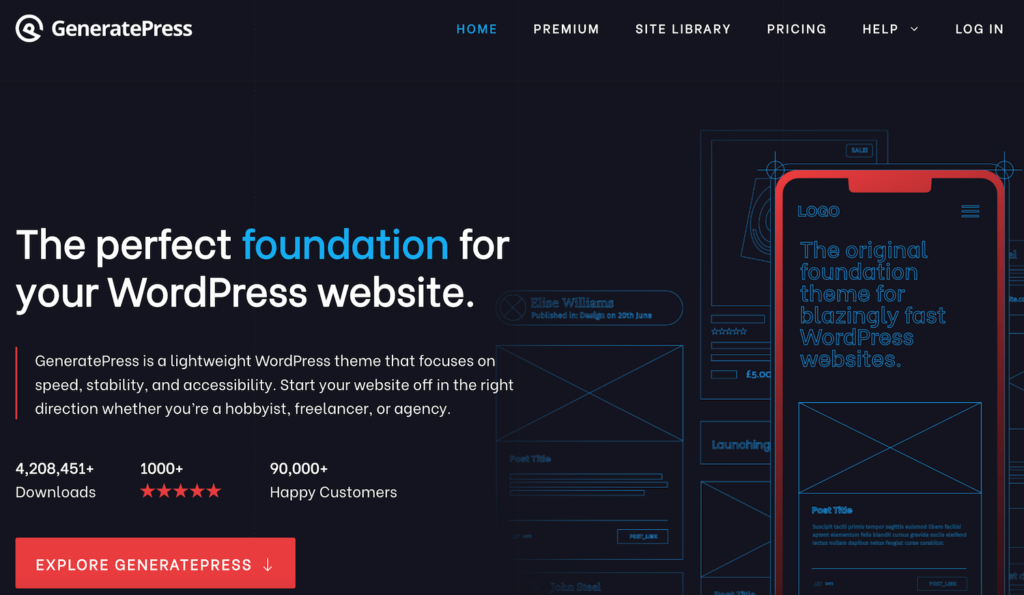
GeneratePress 是一個輕量級的主題,提供了靈活性和速度。 它還與 Beaver Builder 完全兼容,並包括多個新模塊,如版權和部分。
GeneratePress 也是自定義站點所有區域的絕佳選擇。 您可以從 60 多種顏色控件、五個側邊欄佈局、多個導航選項和九個小部件區域中進行選擇。 此外,使用 GeneratePress 高級版,您將可以訪問一個站點庫,其中包含針對不同網站利基的演示站點。
主要特徵:
定價: GeneratePress 是免費的,付費版本起價為每年 59 美元。

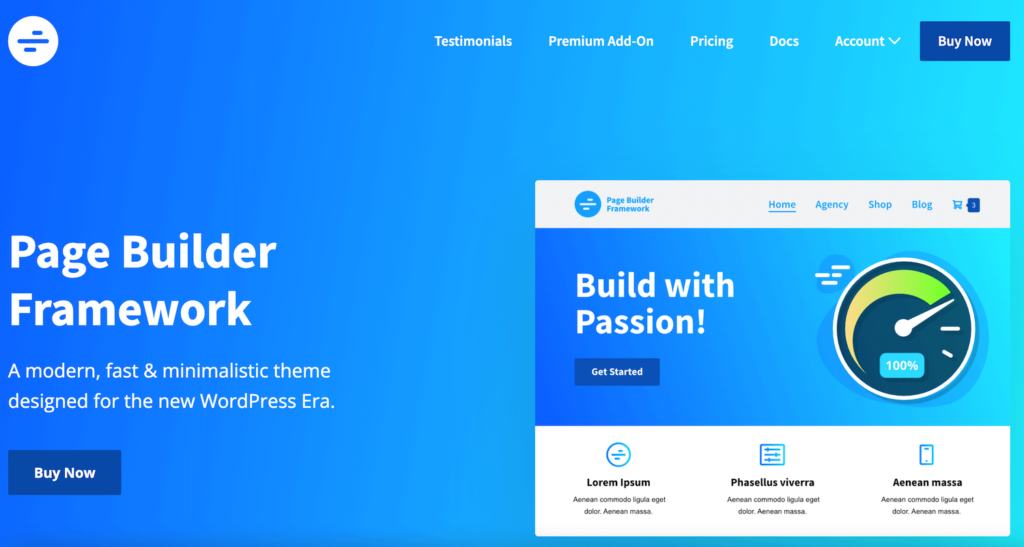
Page Builder Framework 與 Beaver Builder 無縫集成。 該主題以其速度和靈活性而聞名,它提供了許多自定義選項以及為您的客戶站點添加白標籤的能力。 它還具有簡約的設計,使您能夠構建一個精簡且有吸引力的網站。
此主題與 WooCommerce 順利集成,您將能夠更改和配置產品圖像、結帳選項和商店通知。 此外,實時編輯器功能意味著您可以立即看到您的更改。
主要特徵:
定價:Page Builder Framework 是免費的,或者您可以升級到高級主題,起價為每年 58 美元。

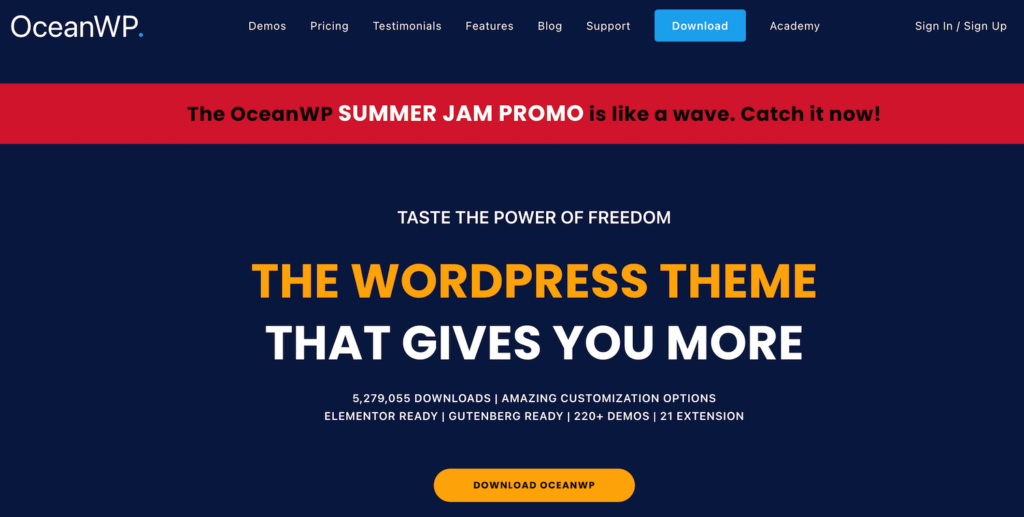
最後,OceanWP 是最具活力的 WordPress 主題之一。 它與頁面構建器兼容,就像上面提到的主題一樣,可以很好地與我們的 Beaver Themer 插件配合使用。
OceanWP 旨在最大限度地減少您的網站加載時間,同時允許您創建一個適合您需求的網站。 它還包含各種視覺和導航功能,包括社交媒體圖標、自定義小部件、頁面佈局和不同的滾動類型。
OceanWP 的一大特色是它與 WooCommerce 的集成,這意味著您可以輕鬆創建電子商務商店並促進銷售。 您還可以從 Google 字體或網站不同區域的高級排版設置中進行選擇。
主要特徵:
定價:OceanWP 有免費版本,高級選項起價為每年 35 美元。
決定您的 WordPress 網站的設計可能會讓人不知所措。 但是,選擇與我們的 Beaver Builder 頁面構建器兼容的主題可以讓您創建一個有凝聚力的外觀。 然後,您可以構建和自定義您的網站以適應您的品牌。
回顧一下,這裡有五個與 Beaver Builder 頁面構建器兼容的免費和高級主題: