WordPress 插件之前和之後的 5 個最佳插件(帶有幻燈片效果)
已發表: 2022-10-31您是否正在尋找 WordPress 插件前後最好的?
在您的網站上添加前後圖像比較滑塊可以幫助訪問者看到使用您的產品或服務的後遺症。 您還可以使用它們將您的產品與競爭對手進行比較並突出顯示特定功能。
在本文中,我們分享了在您的 WordPress 網站上使用的最佳 WordPress 插件前後。
什麼是插件前後的 WordPress?
前後滑塊插件是您網站的附加組件,可讓訪問者在 2 個不同圖像之間拖動滑塊。 拖動手柄時,單個圖像將過渡到下一個圖像。
許多網站使用前後插件來突出產品或服務的效果。 例如,您可以展示同一個人在接受美容護理或整容前後的照片。
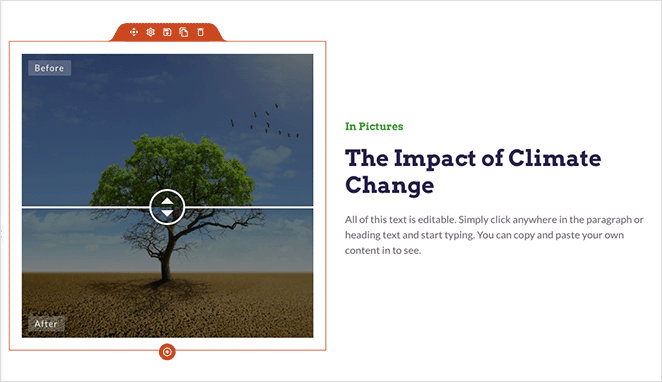
或者,這種類型的插件可以幫助您說明和解釋複雜的主題。 假設您想提高對氣候變化的認識。 在這種情況下,您可以使用 before 和 after 小部件來顯示全球變暖影響前後相同景觀的照片。

最終,WordPress 前後插件可以幫助 WordPress 網站所有者輕鬆展示 2 張圖像之間的差異或相似之處。
那麼滑塊插件前後最好的 WordPress 是什麼? 讓我們來了解一下。
插件前後的最佳 WordPress
下面,您將找到適用於您的 WordPress 網站的最佳插件前後。 我們將了解每個插件的工作原理、功能、它們是否適合移動設備以及它們的易用性。
- 1. 種子產品
- 2. BEAF – Ultimate Before After Image Slider & Gallery
- 3. Ultimate Addons Before After Slider
- 4. Twenty20 圖像前後
- 5.圖像比較塊
1. 種子產品

SeedProd 是 WordPress 最好的拖放式網站構建器。 其用戶友好的可視界面使您無需代碼即可為您的網站創建登錄頁面、多用途 WordPress 主題和靈活的側邊欄佈局。
您可以使用 SeedProd 的 WordPress 塊自定義網站的任何區域。 它們讓您可以使用高級功能增強您的網站,包括圖片庫、定價表、號召性用語按鈕、倒數計時器等。
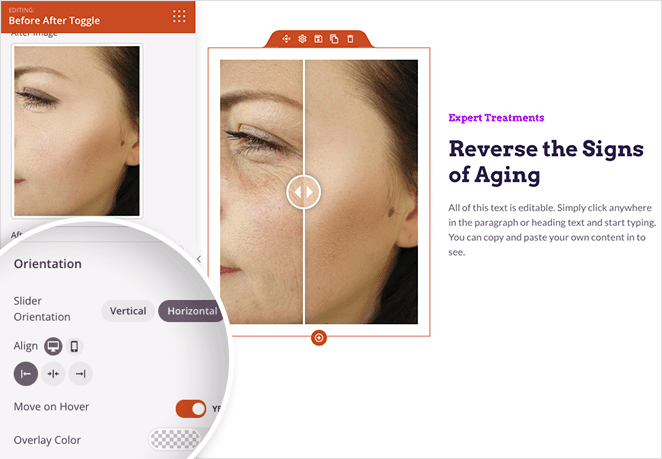
其中一個塊是強大的 Before After Toggle。 您可以使用它來顯示 2 張圖像並並排比較差異。

該塊包括水平和垂直佈局、覆蓋顏色之前和之後以及標籤。 您還可以為排版、顏色、填充、間距等配置交互式圖像滑塊和高級自定義。
SeedProd 100% 適合移動設備使用,因此每種設計都能完美適應不同的移動設備。 此外,它還包括實時移動預覽功能以及在移動或桌面設備上顯示或隱藏特定設計元素的選項。
使用此插件,您無需了解任何 HTML、CSS、jQuery 或簡碼。 它完全無代碼,允許您在沒有開發人員幫助的情況下直觀地自定義網站的每個部分。
SeedProd 與流行的 WordPress 插件和主題完全兼容。 它還可以與領先的電子郵件營銷工具、WooCommerce 和 Zapier 無縫協作。
特徵
- 拖放頁面構建器
- WordPress主題構建器
- 即將推出和維護模式
- 自定義 404 頁面模式
- WordPress登錄頁面模式
- 訂戶管理儀表板
- 用戶訪問控制
- 域映射
- 動態文本
定價: SeedProd 的定價從每年 39.50 美元起。
2. BEAF – Ultimate Before After Image Slider & Gallery

BEAF 是一個免費的 WordPress 前後圖像滑塊。 它使您可以向您的站點添加無限數量的滑塊,使您可以輕鬆地顯示 2 個圖像之間的比較。
這個插件帶有水平和垂直佈局、標題、描述和閱讀更多按鈕。 它還提供標籤和背景顏色的自定義。

管理面板直觀且易於使用,帶有方便的短代碼生成器。 它還允許您在 WordPress 網站的任何位置嵌入之前和之後的照片。
特徵
- 多列前後圖庫
- 能夠禁用覆蓋
- 鼠標懸停選項
- 滑塊模板
- SEO友好的描述
- 100% 移動響應
BEAF 還支持流行的頁面構建器,包括 WPBakery、Elementor、Visual Composer、Divi、Beaver Builder 和 WordPress 塊編輯器 (Gutenberg)。
定價:您可以從 WordPress 插件存儲庫下載免費版本的 BEAF。 專業版的價格從每年 19 美元起。
3. Ultimate Addons Before After Slider

Ultimate Addons 是一個著名的 WordPress 插件,它擴展了頁面構建器的功能。 使用 Elementor Before and After Slider 的 Ultimate Addons,您可以快速輕鬆地將響應式圖像比較添加到您的 WordPress 網站。
它提供與 SeedProd 類似的功能,包括調整圖像和屏幕截圖大小、設置滑塊方向和對齊以及自定義特定顏色的選項。 您還可以在垂直和水平滑塊之間進行選擇,並將多個滑塊添加到一頁。
Ultimate Addons 的一個小缺陷是需要向您的網站添加另一個 WordPress 插件。 SeedProd 等插件在單個插件中提供可視化頁面構建和前後功能。
特徵
- 在滑塊之前和之後響應
- 與 Elementor 頁面構建器兼容
- 該插件包括許多其他小部件和模塊
- 廣泛的知識庫和客戶支持教程
定價: Ultimate Addons 捆綁包每年 57 美元起。
4. Twenty20 圖像前後

Twenty20 Image Before-After 是另一個免費的前後 WordPress 插件。 您可以使用此插件並排顯示媒體庫中的 2 張圖像,以便網站訪問者可以比較差異。
這是一個簡單的 WordPress 插件,沒有花里胡哨,不需要圖像即可工作。
這個插件使用簡碼來設置幻燈片小部件的參數。 您可以通過輸入圖像大小、文本前後、滑塊方向、偏移量、對齊方式等來自定義簡碼。
Twenty20 還支持流行的頁面構建器,允許初學者在其站點之前和之後直觀地添加滑塊。
特徵
- 響應迅速且適合移動設備
- 最小的用戶界面
- 它允許您使用圖像 alt 作為圖像 alt 和標題
- 支持流行的頁面構建器
定價:這個插件是完全免費的。
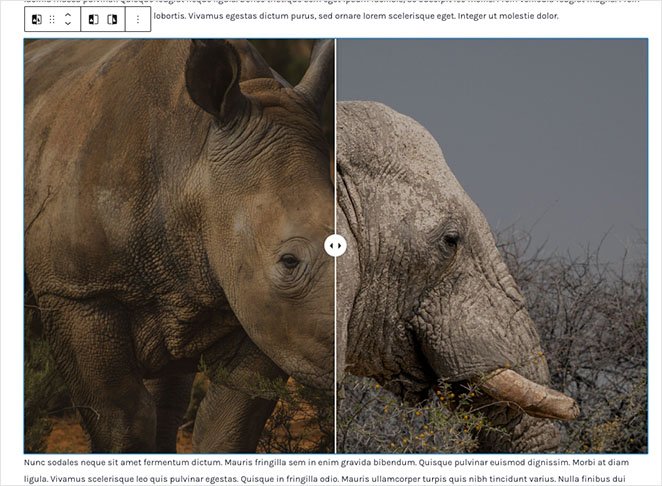
5.圖像比較塊

圖像比較塊是一個超級簡單的 WordPress 前後插件,適用於博主和小型企業網站。 它可以讓您的網站訪問者在水平或垂直佈局中比較 2 個圖像。
該插件在 WordPress 文本編輯器中運行,並允許您使用 WordPress 塊來配置您的小部件。
塊設置包括更改滑塊可見性比率和方向的選項,以及選擇滑動、單擊或懸停時的移動。 此外,您只需單擊幾下即可更改疊加層和文本顏色、標籤、版式等。
特徵
- 滑塊手柄移動控件
- 之前和之後的自定義標籤
- 標籤位置和样式選項
- 疊加功能
- 專用的 WordPress 塊
定價:圖像比較塊是一個免費的 WordPress 插件,沒有高級版本。
在比較了本指南中的解決方案後,哪個插件最適合顯示前後圖像?
哪個插件之前和之後是最好的?
我們認為 WordPress 前後最好的插件是 SeedProd。 它包括您在之前和之後小部件中所需的所有功能,同時允許您在沒有代碼的情況下編輯 WordPress 網站的任何區域。
SeedProd 快速、輕巧、易於使用且響應迅速。 那你還在等什麼?
我們希望本文能幫助您找到適合您網站的 WordPress 插件前後的最佳選擇。 當您在這裡時,您可能還喜歡這些其他比較:
- 6 個適用於 WordPress 的最佳條紋支付插件
- 促進業務銷售的 8 款最佳 CRM 軟件
- 為您的小型企業提供 8 個最佳 VoIP 提供商
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。