WordPress 的 7 個最佳緩存插件(免費和付費)
已發表: 2022-12-27您是否正在尋找最好的 WordPress 緩存插件來提高您網站的性能? 緩存是提高頁面速度和在 Google 上獲得一些額外位置的最有效方法之一。
在本指南中,您將了解緩存插件是什麼以及為什麼需要它來使您的站點更快。 我們還比較了市場上可用的頂級緩存插件,以便您選擇最適合您需求的插件。
什麼是緩存插件及其工作原理
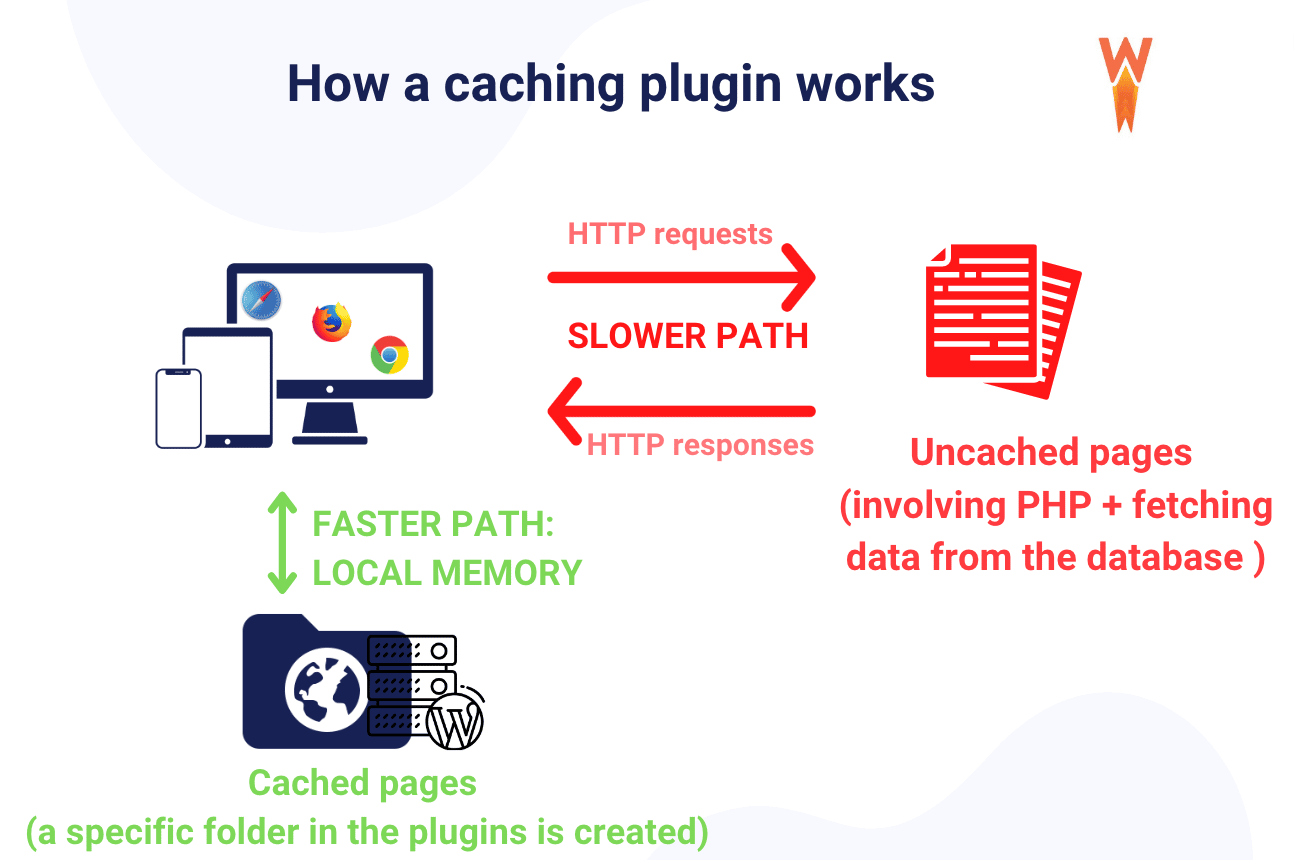
緩存插件創建您的網頁的 HTML(靜態)版本,以便更快地將其交付給您未來的訪問者。 通常,頁面請求意味著 PHP 處理、從數據庫中獲取數據,以及在服務器端執行更多耗時耗資源的任務。 但是多虧了緩存插件,你可以擺脫不必要的數據往返並提高頁面加載速度。

什麼是緩存以及啟用時會發生什麼
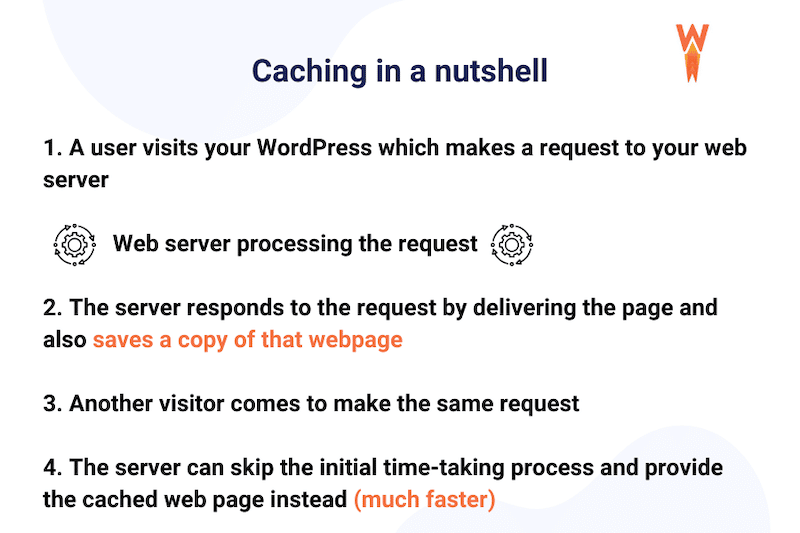
Web 緩存意味著存儲圖像或網頁等數據以供將來重用。 用戶第一次訪問該頁面時,該數據被緩存(或存儲)。 用戶第二次請求內容時,緩存將提供副本,防止再次從源服務器下載數據。

當訪問者嘗試訪問網頁時,它首先會檢查緩存。 如果在那裡找到數據,則稱為緩存命中,內容顯示速度會快得多。
緩存插件的作用
緩存插件通過消除瀏覽器動態生成頁面所需的許多步驟,使回訪者可以輕鬆更快地訪問您的網站內容。 它存儲數據,以便可以更快地處理未來的請求並防止源服務器過載。 因此,它通過刪除對數據庫的不必要請求並將內容保存到 HTML 文件來使您的站點更快。 由於存儲的內容,最終目標是為下一個用戶節省一些加載時間。
您網站上的每個緩存頁面都有一個專用文件夾中的緩存文件。 大多數時候,您可以通過以下路徑找到它們: /cache/name-of-the-plugin/your-domain.com/ 。
更新頁面時會發生什麼
假設您更新了主頁標題中的圖像,但沒有對網站進行任何其他更改。 緩存插件將刪除主頁的緩存版本並保存新版本。 更新後的頁面將提供給訪問者,但您網站上的其餘頁面在緩存中保持不變。
專業提示:當您通過添加圖像或更多文本來更新頁面時,請正確設置插件的到期時間。 您需要一個智能工具,它可以像您發布更新一樣頻繁地更新緩存的文件。
為什麼你需要一個緩存插件來讓你的 WordPress 網站更快
緩存插件是提高性能、加快網站加載速度、提高轉化率和增強整體用戶體驗的最佳方式之一。 讓我們回顧一下每個好處,您就會明白為什麼需要一個。
好處 #1 – 優化性能和 SEO
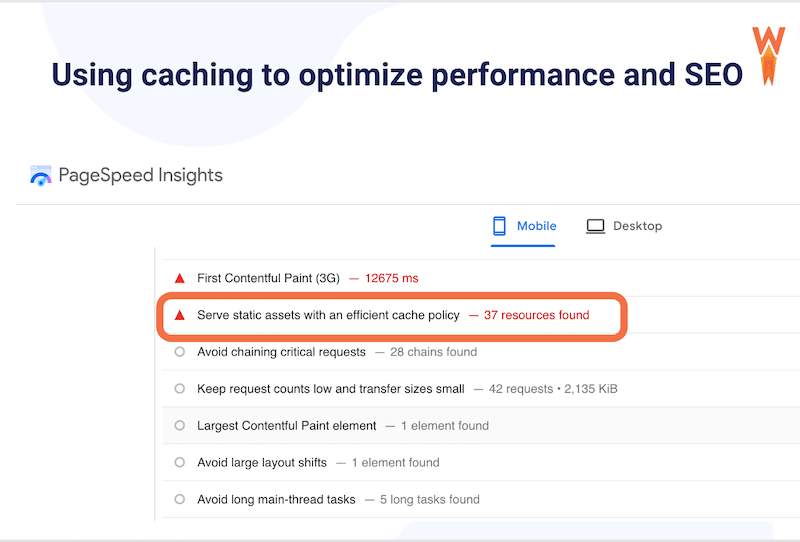
當有人訪問您的網站時,許多進程會在後台自動啟動:讀取 CSS 文件、加載和執行 JavaScript、ping 數據庫等。所有這些後台任務都是正確顯示網站所必需的,但它們也需要一定的量用戶的等待時間。
值得慶幸的是,Google PageSpeed Insights 推薦了一種解決方案來減少加載時間:緩存插件。

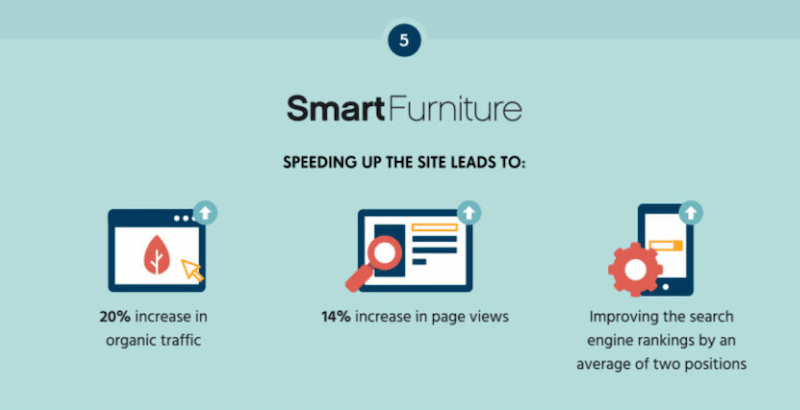
如果此加載時間過長,將對 Core Web Vitals(用戶體驗)和 Google 對您網頁的排名 (SEO) 產生負面影響。 例如,當 SmartFurniture 決定加速其網站時,公司看到了 3 個主要好處:
- 自然流量增加 20%
- 頁面瀏覽量增加 14%
- 在搜索引擎排名中獲得 2 個位置。

好處 #2 – 提高轉化率
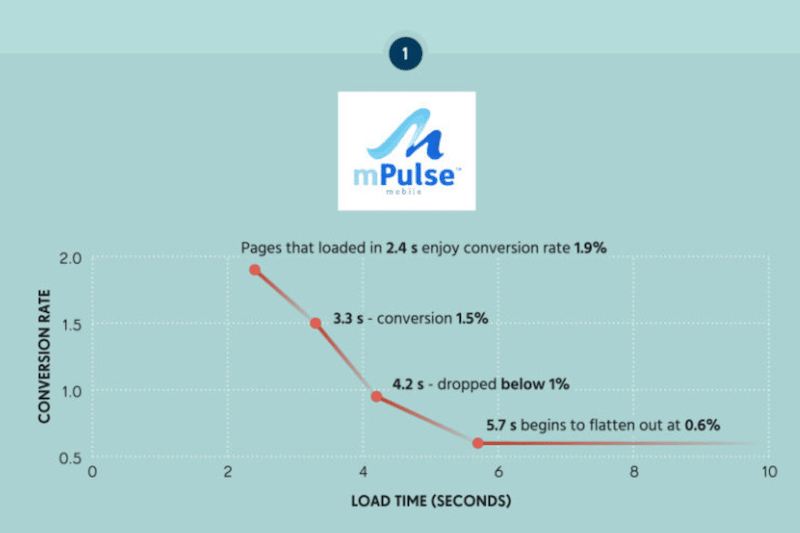
緩存使您的頁面加載速度更快,從而增加銷售額和轉化率。 一個關於 mPulse 移動版的有趣案例研究顯示了加載時間對轉化率的影響。 正如您在下面看到的,網站加載速度越快,轉化率就越高(對於在 2.4 秒內加載的頁面,轉化率約為 2%)。 相反,在 5.7 秒內加載的緩慢頁面會將轉換率降低到 0.6%。

好處 #3 – 增強用戶體驗(尤其是在移動設備上)
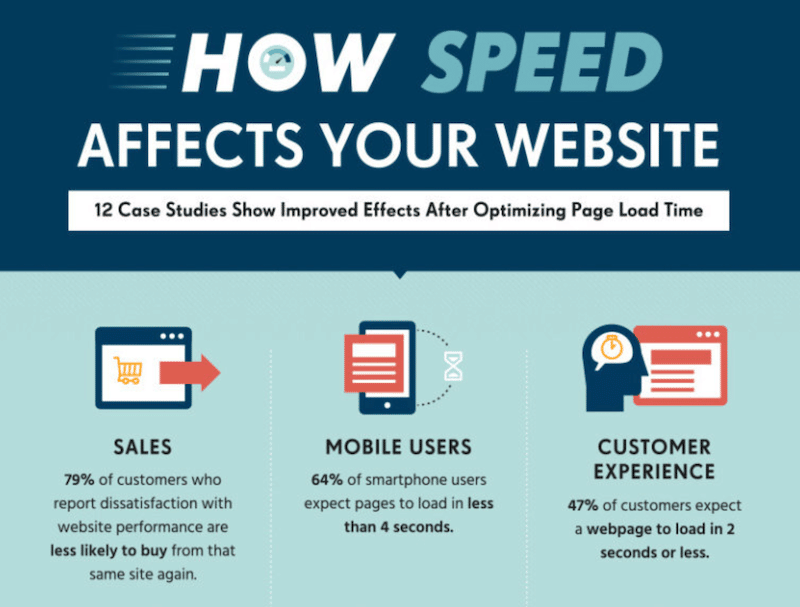
緩存是獲得快速頁面和提高移動設備加載速度的最有效性能技術之一。 該信息圖顯示,64% 的智能手機用戶希望頁面加載時間少於 4 秒。

| 提示:選擇插件時,請確保有移動緩存選項。 |
緩存插件還通過最小化數據庫查詢來減少服務器的負載和帶寬消耗。 這節省了一些服務器內存,使緩存適合網絡託管計劃有限的 WordPress 網站所有者。
緩存插件與託管緩存選項
您可能還聽說過“託管緩存”,這是緩存內容的另一種方式。 一些託管服務提供商,如 Kinsta,有自己的緩存選項——他們在服務器端為所有站點實施和管理全頁緩存。
雖然託管緩存在插件緩存之前,但它們是互補的——換句話說,您可以同時使用兩者。 例如,插件實現應該能夠清除服務器緩存。
緩存插件也不同於託管緩存選項,因為託管緩存可能未配置為適應插件緩存可以解決的特定用例——單獨的移動緩存、基於 cookie 的緩存和基於查詢字符串的緩存。 像這樣的異常出現的頻率比您預期的要高,因此解決它們很重要。
我們建議與您的主機核實他們的緩存選項是什麼以及它們與您要使用的緩存插件的兼容性。
在我們比較最好的緩存插件以加速 WordPress 之前,讓我們快速了解一下在選擇緩存插件時應該尋找的最佳功能。
選擇緩存插件時重要的是什麼?
選擇緩存插件時,需要考慮 9 個重要標準。 我們在下面分享我們的清單:
- 速度——你應該在激活插件之前和之後測量你的頁面加載。 啟用緩存後,您應該會看到 Lighthouse 衡量的性能得分有所提高。
- 易於使用——選擇一個界面精簡、易於理解和配置的插件。
- 將頁面排除在緩存之外——控制您希望看到或不看到緩存的頁面(例如,動態頁面)。
- 兼容性——選擇一個與您的網絡主機以及您的其他 WordPress 主題和插件兼容的工具。
- CDN 支持——該插件應該支持您正在使用的內容交付網絡並且不會產生任何問題。
- 縮小- 此選項對於壓縮靜態文件和節省服務器上的寶貴空間(以及降低帶寬成本)很重要。
- 支持——如果事情變得複雜,獲得一些技術幫助和有效支持總是至關重要的。
- 更新——遠離 2 年未更新的插件。 相反,選擇一個更新更頻繁的插件,這意味著一個團隊正在積極地致力於它。
- 價格——您有免費選項和更多高級選項。 如果您正在為客戶處理複雜的網站,您可能希望獲得快速支持和高級性能功能。
選擇最好的緩存插件歸結為了解您的性能需求。 您需要為桌面用戶或移動用戶提供更快的速度嗎? 您多久更新一次網站? 您是否也在尋求優化您的代碼和圖像? 您是高級開發人員,還是正在研究一鍵式安裝解決方案?
在我們的下一節中,我們列出了 7 個可用於加速 WordPress 的緩存插件。 讓我們回顧一下。
適用於 WordPress 的最佳免費和高級緩存插件
1.可濕性火箭
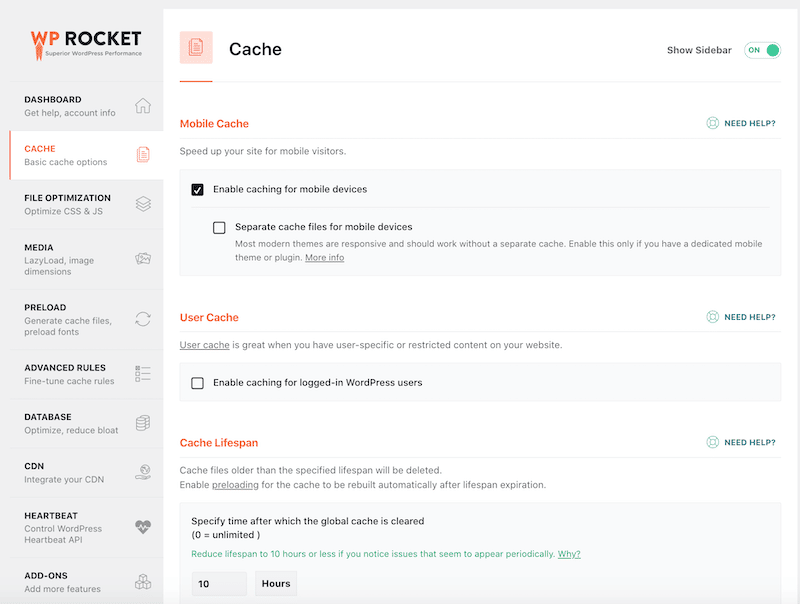
WP Rocket 是一個功能強大的插件,可以一鍵應用緩存。 它具有許多功能,例如 CSS/JS 優化和延遲加載,可進一步提升 WordPress 網站的性能。
它非常適合初學者,因為 WP Rocket 會為您完成繁重的工作。 安裝不需要編碼技能,也不需要配置即可開始看到結果。 激活後,緩存功能會自動激活。
它還與大多數工具兼容,從託管到其他插件。

主要特徵
- 為移動訪問者和登錄用戶緩存所有頁面(應用最佳瀏覽器緩存標頭)
- 預加載頁面緩存
- 使用 GZIP 壓縮減少帶寬使用
- JavaScript 和 CSS 文件的縮小和組合
- 刪除未使用的 CSS
- 延遲加載圖像(圖像上的 LazyLoad 腳本)
- WebP 兼容性(由 Google 創建的用於提供較小圖像的下一代格式)
- 延遲加載 JS 文件和延遲 JavaScript 執行
- 數據庫優化
- DNS預取
- CDN 與 RocketCDN 和 Cloudflare 的集成
價錢
WP Rocket 起價為每年 49 美元,包括支持、更新和一個 WordPress 站點的許可證。
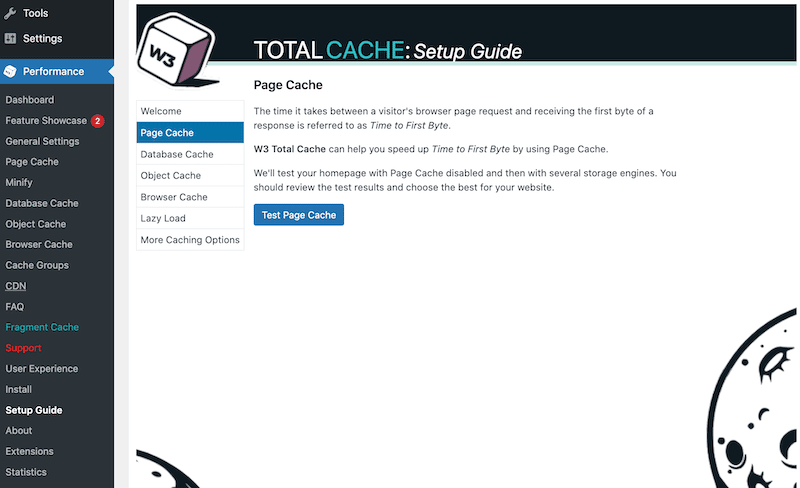
2. W3 總緩存
W3 Total Cache 通過提高服務器性能、緩存站點的各個方面並減少加載時間來增強站點的用戶體驗。
它是 WordPress 最受歡迎的免費緩存插件之一。
雖然這是您網站的絕佳選擇,但您需要具備一些技術專長並完成 16 頁的設置來配置插件。

主要功能(免費 - 不包括支持)
- 移動支持:通過引用者或用戶代理組分別緩存頁面和加速移動頁面(AMP)支持
- 緩存(縮小和壓縮)頁面和帖子、CSS 和 JS
- 在內存或磁盤或 CDN 中緩存提要(站點、類別、標籤、評論、搜索結果)
- 在內存或磁盤中緩存搜索結果頁面(即帶有查詢字符串變量的 URI)
- 緩存方式有本地Disk、Redis、Memcached、APC、APCu、eAccelerator、XCache、WinCache
- 通過精細控制縮小 CSS、縮小 JavaScript 和縮小 HTML
- 推遲非關鍵的 CSS 和 Javascript
- 使用延遲加載延遲屏幕外圖像
- 使用緩存控制、未來過期標頭和帶有“緩存清除”的實體標籤 (ETag) 的瀏覽器緩存
- 利用我們的多個 CDN 集成來優化圖像
- 緩存統計數據以了解任何已啟用功能的性能
- 圖像服務 API 擴展提供從常見圖像格式(上傳和按需)進行 WebP 圖像格式轉換
主要功能(高級 - 包括支持)
- 通過 CDN 進行全站交付
- 谷歌地圖延遲加載
- 片段緩存
- WordPress Rest API 緩存
- 消除渲染阻塞 CSS
價錢
要訪問更多優化功能和客戶支持,您必須升級到高級版並為一個網站支付 99 美元/年。 W3 Total Cache premium 只能從插件的管理界面(不是 WordPress 界面)中獲得。

| 查看 W3 Total Cache 與 WP Rocket 的比較。 |
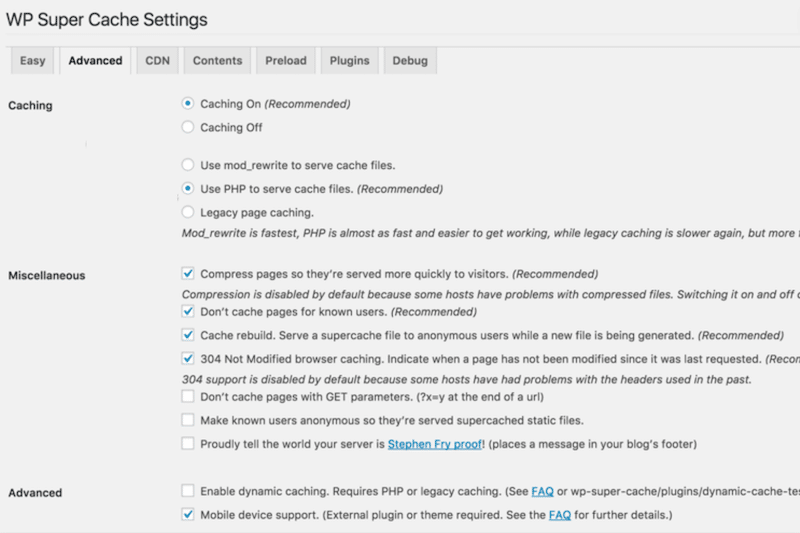
3.WP超級緩存
由 Automattic(WooCommerce 和 WordPress.com 的創建者)所有,它也是最受歡迎的緩存插件之一,安裝量超過 200 萬。 它是一個性能插件,可幫助客戶直接在 WordPress 儀表板內管理緩存。
它是一個免費且功能強大的插件,但安裝需要一些時間; 您將不得不手動查看 20 個不同的選項。
它沒有高級版本,也不提供專門的支持團隊。

主要特徵
- 動態緩存
- 到期時間和垃圾收集
- 可以排除您不想緩存的頁面
- 該插件以 3 種方式提供緩存文件(按速度排序):
- 專家 - 使用 Apache mod_rewrite(或您的 Web 服務器支持的任何類似模塊)來提供“超級緩存”靜態 HTML 文件。
- 簡單——PHP 可以提供超級緩存的靜態文件。
- WP-Cache 緩存——主要用於緩存已知用戶的頁面、帶參數的 URL 和提要。
- 為絕大多數用戶提供靜態 HTML 文件:未登錄、未在您的博客上發表評論以及未查看受密碼保護的帖子的用戶。
| 查看 WP Super Cache 與 WP Rocket 的比較。 |
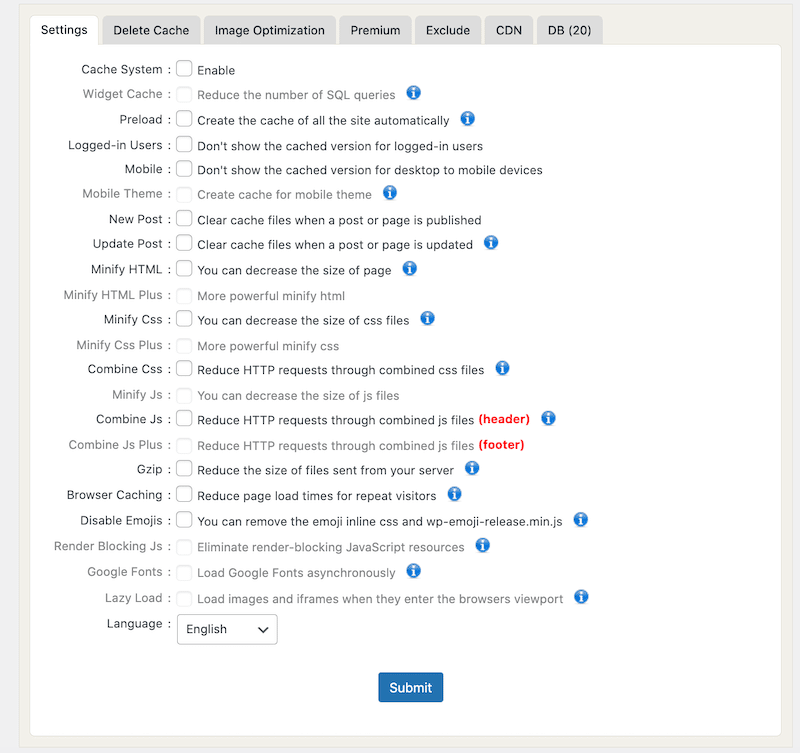
4. WP 最快緩存
WP Fastest Cache 是一個易於安裝的免費增值 WordPress 緩存插件,但界面不是那麼用戶友好。 可以通過選中一個框來調整每個設置,如下圖所示:

有一個提供基本功能的免費版本。 對於其他選項,您需要升級到專業版:
主要特點(免費)
- GZIP壓縮
- 瀏覽器緩存
- 清理——發布帖子或頁面時刪除所有緩存文件
- Preload Cache – 自動創建所有站點的緩存
- 排除頁面
- 管理員可以從選項頁面刪除所有緩存文件
- 使用簡碼阻止特定頁面或帖子的緩存
- 緩存超時:所有緩存文件在確定的時間被刪除(對於特定頁面)
- 為移動設備和登錄用戶啟用/禁用緩存選項
- CDN + Cloudflare 支持
- 縮小 HTML 和 CSS
- 結合 CSS/JS
主要功能(高級)
- 圖片優化
- 轉換 WebP 轉換
- 緩存統計
- 小部件緩存
- 移動緩存
- 刪除緩存日誌
- 谷歌字體異步
- 延遲加載腳本
- 數據庫清理
價錢
WP Fastest Cache 基於一次性收費包。 價格根據您需要的許可證數量而有所不同,從 49.99 美元(1 個許可證)到 300.00 美元(10 個許可證)不等。 重要提示:免費版和高級版均不提供客戶支持。
| 查看 WP Fastest Cache 與 WP Rocket 的比較。 |
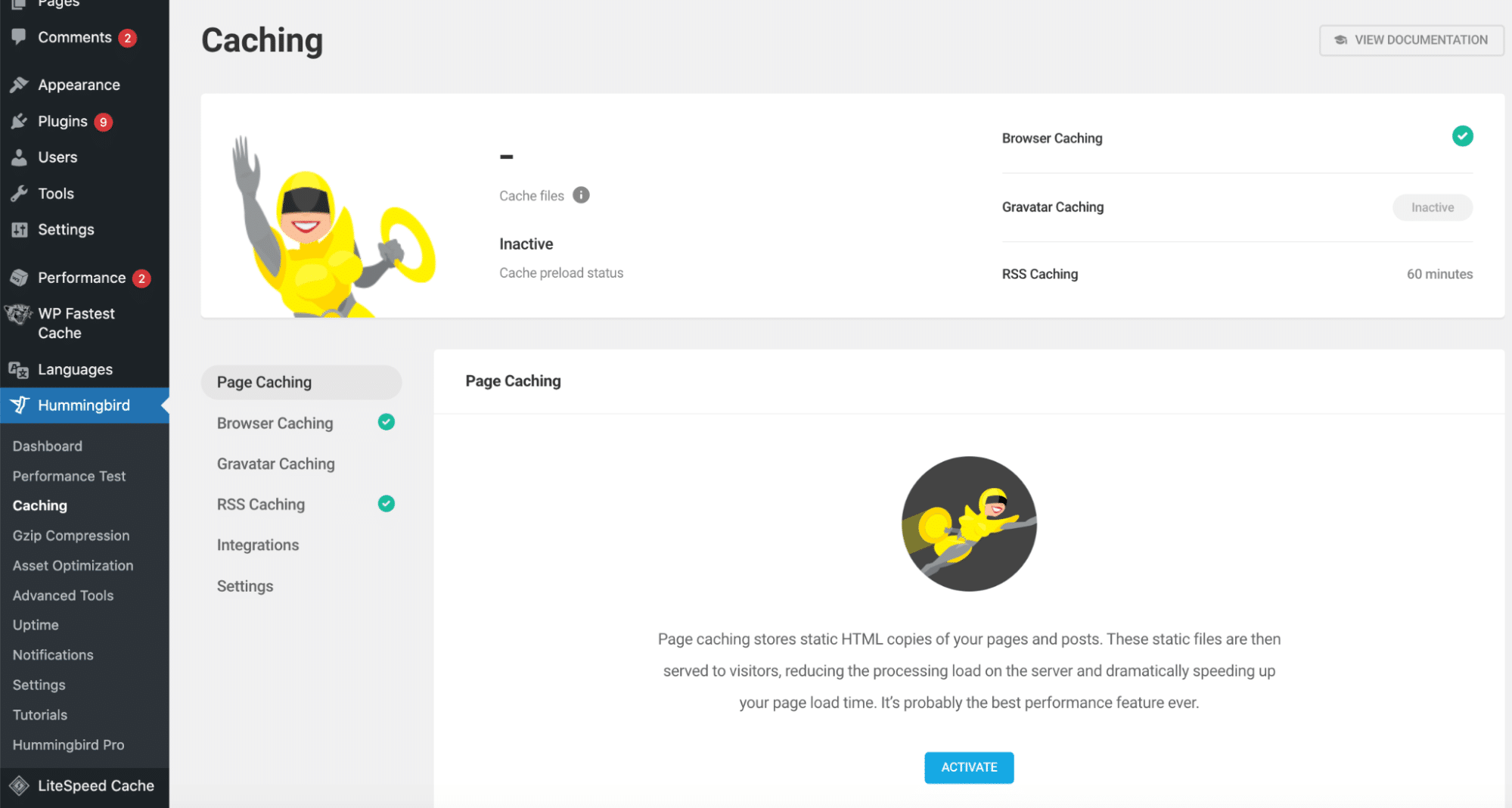
5.蜂鳥
Hummingbird 由在 WordPress 生態系統中享有盛譽的 WPMUDEV 開發人員創建。 該插件現在在超過 100 萬個站點上處於活動狀態。 它易於安裝,並通過微調的性能控制使您的網站更快。
它提供了良好的整體速度優化,但沒有解決一些顯著影響分數的 PageSpeed 建議。

主要特徵
- 掃描和修復能力。 只需單擊一下,該插件就會掃描您的站點以檢測任何性能問題,然後嘗試自動修復它們
- 全緩存套件:包括全頁面、瀏覽器和Gravatar緩存。
- Gzip 壓縮
- 正常運行時間監視器
- CDN – 全球 45 個地點和 Cloudflare 集成
- 數據庫清理
- 圖像上的延遲加載腳本
- 性能報告(與 PageSpeed Insights 集成)
- 合併和縮小文件
- 延遲/內聯資產
- 關鍵 CSS
- 谷歌字體優化
價錢
這是一個免費增值插件,專業版起價為每月 7.50 美元,讓您可以訪問 WPMUDEV 的所有專業插件(SEO 和圖像優化等),以及票證支持。
| 查看 Hummingbird 與 WP Rocket 的比較。 |
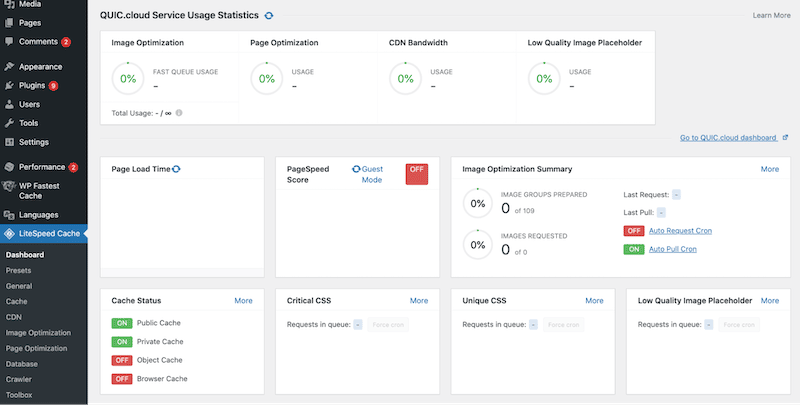
6. 精簡版
LiteSpeed 是一款一體化性能插件,具有一系列優化功能。 該插件旨在成為服務器級緩存插件。 因此,它的緩存優勢僅適用於 LiteSpeed 服務器用戶。

主要特徵
- 內置頁面緩存(LSCache)
- 免費的 QUIC.cloud CDN 緩存
- 圖像優化(無損/有損)
- 壓縮 CSS、JavaScript 和 HTML
- 縮小內聯和外部 CSS/JS
- 結合 CSS/JS
- 自動生成關鍵 CSS
- 延遲加載圖像/iframe
- 異步加載 CSS
- 推遲/延遲 JS 加載
- 數據庫清理器和優化器
- DNS 預取
- Cloudflare API 集成
- 單站點和多站點(網絡)支持
- 精益界面
- WebP 圖片格式支持
價錢
它是一個免費插件,但緩存功能需要 LiteSpeed 服務器,並且會產生相關費用。
| 查看 LiteSpeed 與 WP Rocket 的比較。 |
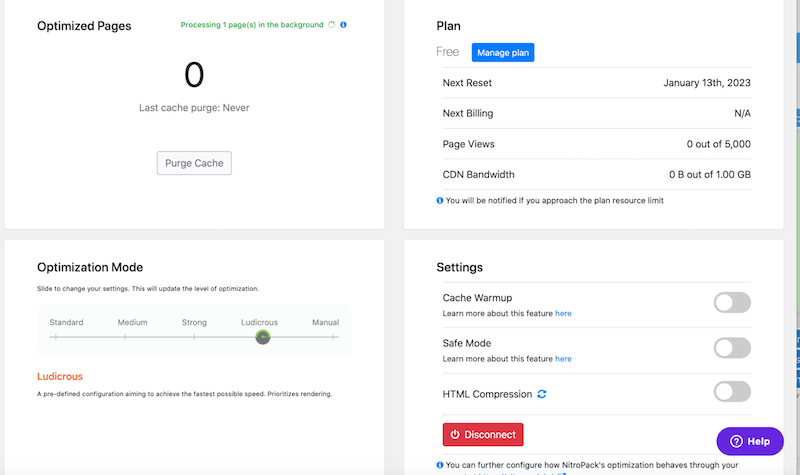
7.硝基包裝
借助 NitroPack,您可以在一個地方獲得許多性能功能:緩存、圖像優化和開箱即用的 CDN。 您需要技術知識來確保您網站上的某些功能沒有問題。

主要特徵
- GZIP 和 Brotli 壓縮
- 智能緩存失效
- 自動緩存預熱
- 設備和 cookie 感知緩存
- 瀏覽器和會話感知緩存
- 內置全球CDN
- 高級圖像優化(WebP 支持、有損和無損圖像壓縮、搶占式圖像大小調整)
- 延遲加載(包括 CSS 中定義的背景圖片)
- HTML、CSS 和 JS 縮小和壓縮
- 延遲 JS 加載
- 關鍵 CSS、DNS 預取和預加載
- 延遲加載字體
價錢
插件本身是免費的,你也可以為一個網站創建一個免費賬戶,每月5000次瀏覽量,1.00GB CDN帶寬。
一個網站、50,000 次頁面瀏覽和 25GB CDN 帶寬的月度訂閱起價為每月 17,50 美元,包括客戶支持。
| 查看 NitroPack 與 WP Rocket 的比較。 |
現在我們已經了解了 WordPress 最流行的緩存插件,讓我們看看如何安裝和設置它們。 我們將以 WP Rocket 為例。
如何安裝緩存插件
按照我們下面的簡單教程了解如何安裝緩存插件,如 WP Rocket。 每個插件的安裝過程都非常相似。 對於其中一些,您可能需要生成一個 API 密鑰並從您的帳戶手動註冊您的網站。
第 1 步 –購買 WP Rocket 後,轉到您的帳戶並下載插件。

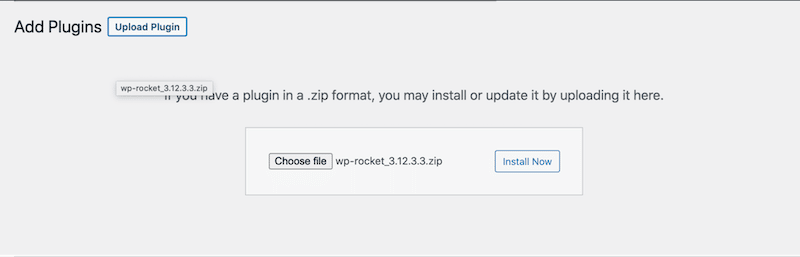
第 2 步 –從您的 WordPress 儀表板,從插件 > 添加新安裝 WP Rocket 插件。 記得激活插件。

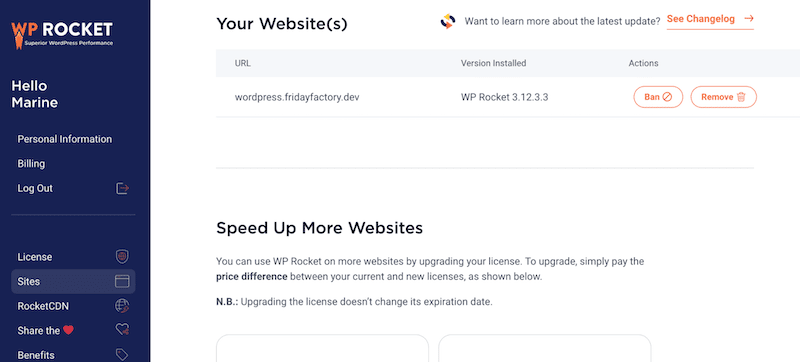
第 3 步– 您的網站會自動添加到您的帳戶中:

就是這樣! WP Rocket 在激活時自動應用超過 80% 的網絡性能良好實踐。 頁面緩存、瀏覽器緩存和 GZIP 壓縮是完全自動化的,開箱即用!

包起來
使用緩存插件將有助於提高您網站的性能、您在 Google 上的排名以及您的銷售額。
如果沒有緩存,訪問者每次訪問您的網站時都必須下載網頁。 這對於為快速 WordPress 站點提供服務非常耗時且效率低下。
借助 WP Rocket 等頂級緩存插件,您可以享受 CDN 集成、GZIP 壓縮和 CSS/JavaScript 優化等附加功能,從而進一步提升您的 WordPress 網站性能。 如果您今天試用 WP Rocket,您將承擔零風險:如果您在購買後 14 天內申請退款,我們將很樂意提供退款。
