2023 年 11 個最佳 React CMS
已發表: 2023-11-24您是否正在尋找能夠與您的專案完美配合的最佳 React CMS?
您來對地方了!
無論您是要建立動態網站、時尚應用程序,還是只是涉足令人興奮的 Web 開發世界,選擇合適的 CMS 都像是大海撈針一樣。
在本文中,我們將深入了解 CMS 的世界,它們不僅與 React 相容,而且實際上增強了其功能。
從無頭選項的靈活性到傳統平台的魅力,我們正在探索其中的精華。
因此,讓我們一起踏上這段旅程,為您的 React 專案發現最佳的 CMS 解決方案。
劇透警告:您將使開發人員的生活變得更加輕鬆。
這篇文章涵蓋:
- React 的最佳 CMS
- 斯特拉皮
- 棱鏡
- 內容.ai
- 內容豐富
- 宇宙
- 弗洛蒂克
- 網路化
- 資料管理系統
- 奶油
- 理智
- 故事集
- React 最好的 CMS 是什麼
- 如何開始使用 Strapi
- 常見問題 (FAQ)
React 的最佳 CMS
透過找到符合這些條件的 CMS,您將獲得更流暢、更愉快的開發體驗。
但問題是:並非所有 CMS 平台都是一樣的。
那麼,您應該在終極 CMS 體驗中尋找什麼? 以下是一些關鍵成分:
- API 優先方法:尋找像 React 一樣熱愛 API 的 CMS。 這確保了無縫的資料流和整合。
- 靈活性和客製化:您的 CMS 應該像變色龍一樣,具有適應性,並準備好滿足您獨特的專案需求。
- 易於使用:您希望為開發人員和內容管理者提供使用者友善的 CMS。 減少頭痛,增加創造力!
- 強大的內容管理:它應該提供強大的工具來輕鬆管理和組織您的內容。
- 可擴展性:隨著專案的發展,您的 CMS 應該能夠毫不費力地跟上。
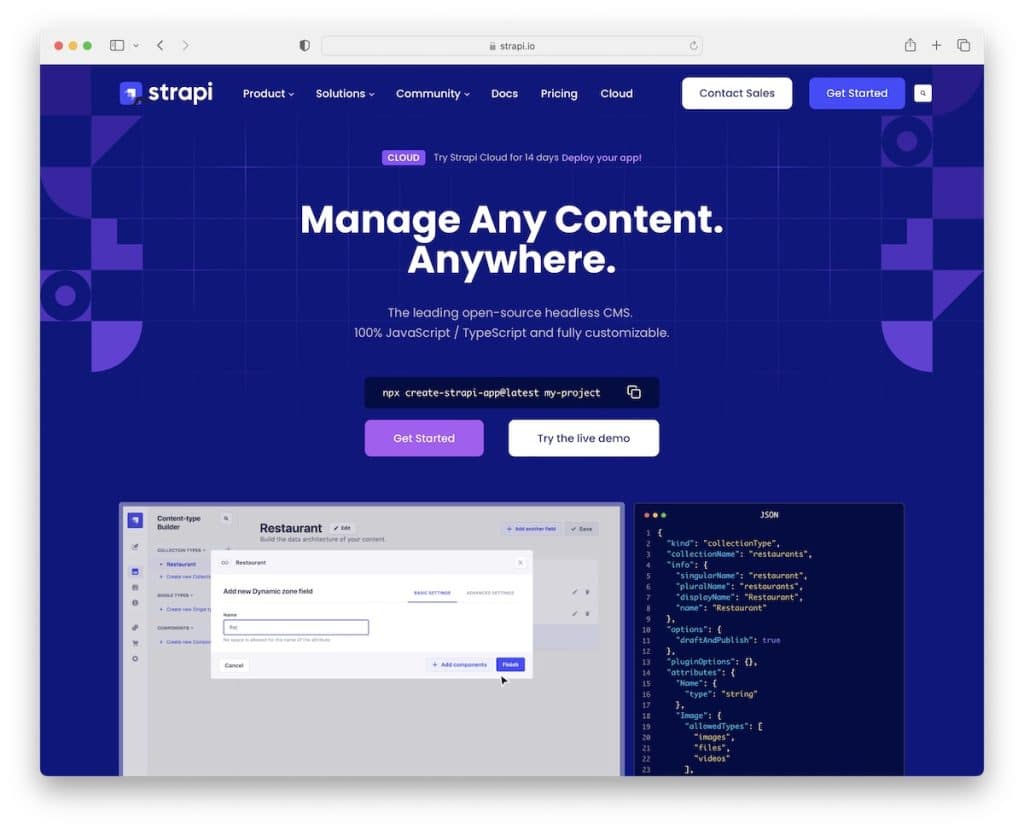
1. 斯特拉皮

您是否曾經夢想過一個感覺像是專為 React 設計的 CMS? Strapi 是一款開源、無頭的 CMS,它體現了 React 開發人員可能要求的一切。
React 的虛擬 DOM 確保您的網站即使在加載動態內容的情況下也能保持閃電般的速度。
GraphQL 和 React 與 Strapi 的組合要求更快、更有效率的資料擷取。 這可以提高應用程式的效能,從而影響從用戶參與度到 Google 排名的各個方面。
Strapi 和 React 擅長輕鬆且易於理解地管理結構化內容,與 Strapi 的使命完美契合。
在 React 的世界裡,元件為王。 它們是應用程式的構建塊,而 Strapi 擁護這種基於組件的理念。 管理元件而不是在不同頁面之間複製內容可以減少冗餘並提高效率。
Strapi 不只是一個工具;更是一個工具。 它是您 React 專案的策略合作夥伴。
Strapi 的主要特點:
- Strapi 是一個無頭 CMS,專注於提供強大且靈活的 API。 這種方法非常適合 React 應用程序,允許無縫整合並輕鬆獲取和管理內容。
- 支援 GraphQL,這是一種查詢語言,允許 React 應用程式請求和接收所需的資料。
- 借助 Node.js,Strapi 可以順利實現隨著使用量和內容的增加而實現的可擴展性。
最適合:
Strapi 適合尋求靈活的 API 優先後端來補充 React 動態前端功能的開發人員。 對於那些重視 Web 和行動應用程式中的客製化、可擴展性和高效內容管理的人來說,它是理想的選擇。
定價: Strapi 的自架社群解決方案永久免費。 但您也可以選擇雲端計劃,每個項目每月 99 美元起。
取得 Strapi2.棱鏡

如果您正在尋找一款感覺就像使用 React 就能「點擊」的 CMS,那麼讓我向您介紹 Prismic。
Prismic 以其用戶友好的介面而脫穎而出,即使對於那些不懂技術的人來說,內容管理也變得輕而易舉。 其自訂類型建構器可讓您設計與 React 元件完美匹配的內容結構,確保無縫整合。
此外,其基於 API 的方法意味著您的 React 應用程式可以動態獲取內容,從而使您的網站保持新鮮感和吸引力。
我們喜歡的是預覽功能。 它可以讓內容創作者即時看到自己的變化,使內容創建過程變得互動且有趣。
對於喜歡快速網站的人來說,Prismic 高效的內容交付可確保您的 React 專案保持快速和響應能力。
簡而言之,Prismic 致力於增強您的工作流程,從內容創建到交付,使其成為建立現代動態 Web 應用程式的絕佳選擇。
棱鏡的主要特點:
- 與 React 的平滑整合使得在 React 應用程式中取得和渲染內容變得容易。 (Prismic 的 React 特定函式庫和工具促進了這種整合。)
- 富文本編輯器允許內容創作者輕鬆格式化其內容。 它支援各種文字格式、連結和媒體,您可以輕鬆地將它們合併到 React 元件中。
- 即時內容預覽功能使內容創建者和開發人員能夠在發布之前查看內容在 React 應用程式中的外觀。
- Prismic 的 Slices 允許開發人員建立模組化和可重複使用的內容區塊。 這使得在應用程式的不同部分管理和重複使用內容變得更加容易。
最適合:
Prismic 適合尋求與 React 基於元件的架構無縫整合的直覺、易於使用的平台的開發人員和內容創作者。 旨在高效、靈活地建立和管理動態、內容豐富的 Web 應用程式的團隊是理想的使用者。
定價: Prismic 為開發人員提供免費建立個人網站和 PoC 的服務,而他們的入門級付費方案每個儲存庫每月 100 美元。
取得棱鏡3.Kontent.ai

Kontent.ai 透過將人工智慧注入內容管理的核心而脫穎而出。 想像一下,有一個人工智慧助理可以加速內容創建過程,並確保它與您的 React 專案完美契合。
Kontent.ai 中的 AI 功能讓您的團隊能夠有效率地集思廣益、開發、編輯和個人化內容。
告別長時間的人工審核,投入更多時間專注於重要的事情:為受眾創造引人入勝的內容。 人工智慧驅動的建議和想法可以保持創造力並提高內容輸出,作家的障礙已成為過去。
此外,Kontent.ai 的人工智慧功能還可以在幾秒鐘內增強內容。 它簡化了內容創建過程,從產生簡潔的摘要到根據大綱製作引人注目的初稿。
從本質上講,Kontent.ai 與您的品牌保持一致,提高團隊的生產力,並使您的內容始終保持吸引力。
Kontent.ai 的主要特點:
- 人工智慧功能顯著增強了內容創建和編輯。 他們協助集思廣益、開發、編輯和個人化內容,使流程更快、更有效率。
- 它的內容模型是基於模組化區塊,與 React 基於元件的架構非常吻合。
- 作為一個基於雲端的平台,Kontent.ai 提供可擴展性和靈活性。 它可以滿足基於 React 的專案不斷變化的需求,而無需對基礎設施進行重大更改。
最適合:
Kontent.ai 非常適合尋求具有 AI 驅動的內容建立和管理功能的高級 React CMS 的團隊和開發人員。 對於那些建立動態、可擴展的 React 應用程式的人來說,它是理想的選擇,其中高效的內容處理和品牌一致性是優先考慮的。
定價: Kontent.ai 讓您可以免費開發非商業項目。 但它也提供了另外兩個付費選項:規模和企業,以及特定於專案的定價。
取得 Kontent.ai4.內容豐富

Contentful 是一個智慧可組合內容平台,重新定義了 React 應用程式的內容管理。 這一切都是為了讓開發人員和行銷人員能夠在任何數位管道上快速、大規模地創建、管理和發佈內容。
Contentful 之所以成為 React 專案的瑰寶,是因為它具有視覺吸引力的介面。 它們的設計對所有人來說都是直觀的——無論您是在幕後編碼還是預先製作引人注目的敘述。
此外,Contentful 的人工智慧驅動工具套件是最重要的。 從自動化日常任務到產生符合品牌的內容和圖像,這些功能可提高您團隊的生產力。
Contentful 不只是一個 CMS;它也是一個內容管理系統。 它是一個創意合作夥伴,可以增強您的整個內容流程。
其預先建置的整合、簡單但功能強大的 Compose 應用程式以及用於協作工作的狀態指示器改變了您在 React 專案中管理內容的方式。
如果您想使用智慧且用戶友好的 CMS 來提升您的 React 應用程序,Contentful 是您的首選。
內容豐富的主要特點:
- 提供全面、統一的內容系統,可在多個數位管道輕鬆建立、管理和發布。
- 採用專為不同使用者(包括開發人員、內容編輯、行銷人員和作家)量身定制的視覺吸引力介面。
- Contentful 透過使用人工智慧自動執行重複任務來提高生產力。 這包括與品牌指南相匹配的人工智慧生成的內容和用於圖像生成的人工智慧工具,減少手工工作並促進創新。
- CMS 提供強大的預先建置集成,可與各種第三方服務無縫連接並擴展其應用程式的功能。
最適合:
對於尋求多功能且可擴展的 CMS 來增強開發人員、內容創作者和行銷人員之間協作的團隊來說,Contentful 非常適合。 那些優先考慮直覺式介面、人工智慧驅動的內容管理以及跨各種數位管道無縫整合的人將從中受益匪淺。
定價:使用 Contentful 建立單一項目是免費的。 或者,您可以選擇任何專業計劃、基本計劃(300 美元/月)或高級計劃(自訂定價),然後將事情提升到一個新的水平。
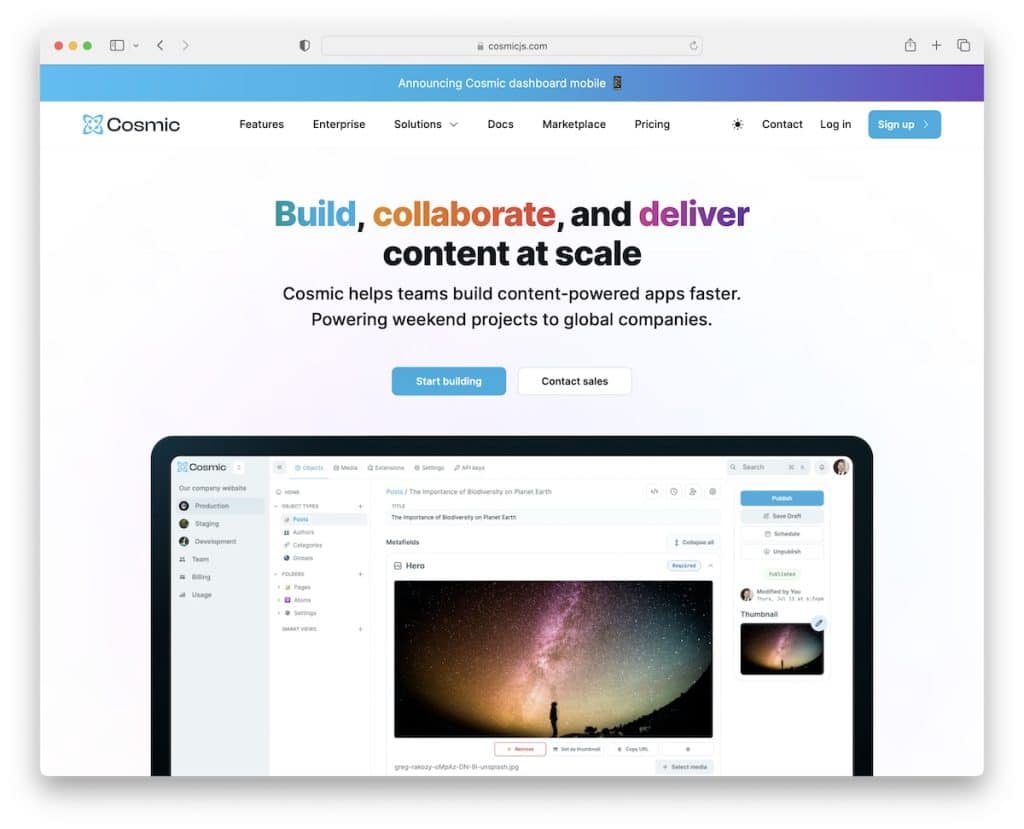
獲得滿足感5.宇宙

Cosmic 擁有靈活的內容建模和強大的 API,提供了既強大又簡單的內容開發體驗。
只需一行程式碼,您就可以將 Cosmic 整合到 JavaScript 應用程式中,從而擺脫 CMS 基礎架構維護的麻煩。
但 Cosmic 不僅僅是易於整合。 它具有靈活的內容建模,充滿無限可能。
將 Cosmic Buckets 視為您的內容遊樂場,適用於從網站到物聯網應用程式的所有內容。 此外,Cosmic 儀表板也為內容創作者提供了快樂而繁榮的體驗。
對於開發商來說呢? Cosmic 是個夢想,具有草稿狀態預覽、計畫發布和 Webhooks 等功能,與現代工作流程完美契合。
Cosmic 能夠透過擴充功能連接到任何第三方 API,擴展了您所能實現的界限。
無論您是從頭開始使用模板還是製作複雜的內容,Cosmic 都能讓您的旅程順利而愉快。
宇宙的主要特徵:
- Cosmic 提供靈活的內容建模選項。 Cosmic 中的項目包含可適應各種環境的「桶」。
- 此 API(包括 REST 和 Cosmic NPM 模組)設計直覺且易於使用,可實現快速且有效率的連接。
- 包括草稿狀態預覽、計劃發布和 Webhook 等功能,這些功能對於現代內容工作流程至關重要。
- 儀表板為內容創作者提供了易於使用的介面,具有直覺的內容發佈、媒體管理和其他工具。
最適合:
Cosmic 適合尋求 CMS 的團隊,該 CMS 將內容創作者的易用性與 React 開發人員的強大、靈活的開發工具結合。
其可擴展、直覺的平台簡化了跨多個管道和環境的不同內容的管理。
定價: Cosmic 提供免費計劃,非常適合小型專案。 對於嚴肅的工作,您可以從 Starter 計劃開始,該計劃的費用為 299 美元/月。
取得宇宙6.弗洛蒂克

Flotiq 旨在讓您的生活更輕鬆,從用戶友好的內容編輯開始。 無論是調整表單或管理內容版本,Flotiq 都能讓一切變得輕而易舉。
Flotiq 的美妙之處在於它能夠將內容與表示分離,使您能夠以您想要的方式塑造 React 應用程式的使用者體驗。
Flotiq 在整合和管理方面非常強大。 其全文搜尋功能使您可以輕鬆找到正確的內容。 並將其與其他工具整合後,Flotiq 的 API 產生器和資產管理簡化了流程。
對於那些喜歡深入研究的人來說,Flotiq 的 API 沙箱、自訂工作流程和產生的 SDK 為實驗和創新提供了一個遊樂場。
Flotiq 旨在透過了解效率和靈活性重要性的 CMS 來增強您的整個 React 專案。
Flotiq 的主要特點:
- 使用者友善的內容編輯介面使用戶可以輕鬆創建和管理內容,這對於擁有非技術成員的團隊來說是理想的選擇。
- 它支援內容版本控制,可讓您追蹤變更並在需要時回滾到先前的版本。
- 將內容與表示分開使 React 開發人員能夠自由設計 UI/UX,而不受內容結構的限制。
最適合:
Flotiq 最適合尋求具有靈活 API 的簡單且強大的內容管理系統的開發人員,非常適合需要動態內容和強大整合功能的 React 應用程式。
定價: Flotiq 有一個有限的永久免費計劃,並提供三種付費計劃:基本版(20 美元/月)、專業版(200 美元/月)和企業版(定製版)。
獲取弗洛蒂克7. 網路化

如果您正在尋找一個既能滿足企業級 Web 開發需求,又能提供卓越速度和敏捷性的平台,請不要錯過 Netlify。
可組合的網路平台旨在簡化內容協調並統一開發人員工作流程,以提高網站速度和團隊敏捷性。
這意味著您的 React 專案的上市時間會更快,並且可以自由地以簡化的效率建立任何內容。 此外,它還能提高開發人員的工作效率,在更短的時間內完成更多工作,從而改變您使用 React 的工作方式。

但 Netlify 的魔力不僅限於開發人員。
非技術成員可以毫不費力地當場進行更新和更改,而無需一直尋求開發人員的幫助。
此外,它還可以在單一工作流程中無縫組合解耦的 Web 堆疊,從而推動您的創新並允許您比以往更快地部署網站。
Netlify 將團隊聚集在一起,提高組織透明度,並實現高效的協作工作。
Netlify 的主要特點:
- 該平台簡化了開發工作流程,將 Web 開發的各個方面(如前端、後端和資料層)整合到一個單一的、有凝聚力的流程中。
- 優化內容交付,確保更快的 Web 內容載入時間。
- 透過提供可高效建置、測試和部署 React 應用程式的工具和功能,提高開發人員的工作效率
- 支援可建立的Web架構,方便開發人員輕鬆整合和管理各種服務和API。
最適合:
Netlify 適合尋求靈活、高效能 CMS 的開發人員和團隊,該 CMS 可簡化內容管理並加速基於 React 的專案的開發工作流程。
它特別適合企業級應用程式和協作環境。
定價: Netlify 的 Starter 方案是免費的,而 Pro 解決方案的費用為每位會員每月 19 美元。
獲取 Netlify8. 資料管理系統

DatoCMS 是一個旨在為團隊中的每個成員(從開發人員到內容創作者)提供支援的平台。 (它是企業大規模管理內容的綜合解決方案。)
它體現了效率,確保您的整個團隊與儲存在集中中心的內容保持一致。 這意味著編輯和更新可以在所有數位管道上立即發布,使每個人都在同一頁上。
DatoCMS 憑藉其靈活的內容模型和快速迭代功能,使您的工作流程變得快速。 它非常適合即時原型設計和建立可重複的架構。
那什麼時候交貨呢? DatoCMS 擁有全球交付網絡,確保您的內容始終可存取、快速且安全。
DatoCMS 簡化了複雜的架構,提供內建的可擴展性,並與任何數位產品無縫整合。
DatoCMS 的主要特點:
- Headless CMS 與表示層分開管理內容,這對於需要動態內容渲染的 React 應用程式來說是理想的選擇。
- 支援全通路體驗,跨不同平台和裝置無縫交付內容。
- 該平台有助於快速迭代和即時原型設計,從而快速將想法推向市場。
- 靈活的內容模型可建立適合 React 應用程式特定需求的自訂結構。
最適合:
DatoCMS 適合需要多功能、無頭 CMS 的團隊和開發人員,以實現快速內容更新、全通路交付和動態 React 應用程式的可擴展架構。
定價: DatoCMS 允許您完全免費測試它。 相反,它還為那些準備好將事情提升到新水平的人提供專業版(162 美元/月)和企業版(定製版)計劃。
取得DatoCMS9.黃油

ButterCMS 是專為 React 設計的無頭 CMS。 這就像 CMS 世界中的一股新鮮空氣 – 流暢、簡單,並且在內容整合方面絕對美味。
ButterCMS 的與眾不同之處在於其直覺的管理介面。 它是如此用戶友好和可定制,您會立即愛上它。
此外,透過簡單的 API 和嵌入式 React SDK,您只需幾分鐘(而不是幾小時)即可在應用程式中體驗到 ButterCMS 的魔力。
該 CMS 實現了零維護夢想。 告別對安全升級、託管或效能的擔憂 – ButterCMS 可以解決這些問題。
它為您的行銷團隊提供動態登陸、SEO、行銷頁面等功能,所有這些都可以透過簡單的拖放功能來建立。
ButterCMS 具有自訂頁面類型、內容建模、資產 CDN 和 Webhooks 等功能,是滿足您所有 React 內容需求的一站式 CMS。
奶油的主要特點:
- 基於元件的架構允許在 React 元件內進行動態內容集成,並支援創建可重複使用的內容元素。
- 提供簡單的 API 和嵌入式 React SDK,實現與 React 應用程式的順利、輕鬆整合。
- 拖放介面可實現簡單的內容結構,以配合現有的 React 元件並簡化新元件的建立。
最適合:
Butter 特別適合快速部署、動態內容管理和零維護為關鍵優先事項的專案。
定價: Butter 為您提供非商業專案的免費開發者方案。 或者您可以選擇任何專業套餐,從 Micro 套餐開始,價格為 99 美元/月。
取得黃油10. 理智

Sanity 是一款無頭 CMS,可隨時隨地交付內容並提高您的創意和營運速度。
借助 Sanity,您可以享受完全可組合性的樂趣 - 完全解耦的實時內容後端,完全可定制,以反映您企業獨特的內容需求。
Sanity Studio 是這種體驗的核心。 它提供了一個專為您的營運量身定制的內容工作區,並為您的所有內容活動提供開源。
它擴展到強大、直觀的 API,與新興技術無縫集成,以實現持續創新。
還有更多!
Sanity Content Lake 將內容同步並儲存為數據,使其易於訪問,以實現可擴展、多體驗的客戶參與。 最好的部分是什麼? 這種內容同步性是由雲端託管、完全管理的,並由智慧型快取和全球 CDN 提供支援。
無論您是透過無限的登陸頁面組合來推動行銷活動、個人化電子商務體驗、策劃媒體內容還是簡化支援解決方案,Sanity 都能讓這一切成為可能。
理智的主要特點:
- 它允許您自訂編輯介面,以匹配內容如何推動您的業務,從而實現順利的內容創建流程。
- 即時協作使多個用戶能夠同時處理相同的內容。
- 智慧型影像裁剪和縮放,簡化了 React 應用程式中視覺內容的管理和顯示。
- 借助快取和全域 CDN,為 React 應用程式提供快速可靠的內容交付。
最適合:
Sanity 適用於需要高度可自訂的即時協作內容管理系統來管理複雜和動態 React 應用程式的團隊。
對於需要可擴展、全球分散式內容、強調智慧內容結構和無縫整合的專案來說,這是一個絕佳的解決方案。
定價: Sanity 為個人提供適合小型專案的免費解決方案。 對於更大的項目,您可以以每位用戶每月 15 美元的價格獲得成長計劃,或使用企業解決方案進行客製化。
保持理智11. 故事集

Storyblok 是一款在數位世界掀起波瀾的雲端原生無頭 CMS。 它的架構允許您與任何技術整合並在您能想到的每個管道上發布。
此外,憑藉其強大的 API(包括 GraphQL、REST 和管理 API)以及全面的前端 SDK,Storyblok 讓開發人員可以輕鬆地在任何地方進行整合和發布。
從靈活的內容結構到自訂擴充功能和多樣化的應用程式目錄,Storyblok 旨在滿足您的創意意願。
但這也是內容創作者的天堂。 視覺化編輯器提供直覺且協作的即時編輯體驗,透過即時迭代增強您的工作流程。
透過整合的討論和工作流程簡化了協作,從而實現高效的組件級評論和團隊合作。 (即時預覽功能意味著您可以在發布之前立即看到所做的更改。)
Storyblok 是一個動態內容體驗平台,彌合了開發者和內容創作者之間的差距。
Storyblok 的主要特點:
- 無頭架構提供了與任何技術整合並跨任何管道發佈內容的靈活性。
- 它允許完全可自訂和可擴展的內容結構。 使用自訂應用程式、外掛程式和欄位類型來建立特定項目。
- 高水準的安全性和效能,消除了對手動軟體更新和可擴展性的擔憂。
- 應用程式目錄提供了一系列免費的自訂工具以及建立自訂擴充功能的能力。
最適合:
Storyblok 非常適合尋求靈活、無頭 CMS 的開發人員和內容團隊,該 CMS 具有強大的整合、可自訂的內容結構和直覺的視覺化編輯器。
定價:開始使用 Storyblok 免費建立您的專案(包括一名用戶;每個額外費用為 9.8 美元/月)。 或直接選擇每月 108 美元的入門計劃。
取得故事集React 最好的 CMS 是什麼
雖然我們在上面透露了很多選擇,但表現最好的是 Strapi、Prismic 和 Kontent.ai。
- Strapi因其靈活、開源的特性而成為 React 的首選。 API 優先的方法允許與 React 的動態 UI 元件無縫集成,從而將事情提升到一個新的水平。 它提供了廣泛的自訂選項,使您可以完全控制內容結構和管理。
- Prismic以其直覺的內容管理系統和強大的切片功能在 React 社群中備受推崇。 其用戶友好的介面和強大的 API 支援使其非常適合快速有效地創建內容豐富的應用程式。
- Kontent.ai作為 React 專案的 CMS 表現出色,因為它非常注重內容協作和可擴展性。 它對結構化內容和可自訂工作流程的重視使其成為跨平台保持內容一致性的首選。
但如果您正在尋找更具體的內容,這裡列出的任何其他內容肯定都能滿足您的要求。
| 內容管理系統 | 起始價 | 免費規劃 | |
|---|---|---|---|
| 斯特拉皮 | $99/月 | 是的 | 訪問 |
| 棱鏡 | 100 美元/月 | 是的 | 訪問 |
| 內容.ai | $自訂 | 是的 | 訪問 |
| 內容豐富 | $300/月 | 是的 | 訪問 |
| 宇宙 | $299/月 | 是的 | 訪問 |
| 弗洛蒂克 | $20/月 | 是的 | 訪問 |
| 網路化 | $19/月 | 是的 | 訪問 |
| 資料管理系統 | $162/月 | 是的 | 訪問 |
| 奶油 | $99/月 | 是的 | 訪問 |
| 理智 | 15 美元/月 | 是的 | 訪問 |
| 故事集 | 9.8 美元/月 | 是的 | 訪問 |
如何開始使用 Strapi
以下是一個簡單指南,可協助您準備好建立由 Strapi CMS 支援的動態且內容豐富的 React 應用程式:
- 安裝 Strapi :首先,在本地安裝 Strapi 或使用雲端實例。 對於本機安裝,請在命令列中執行「npx create-strapi-app my-project –quickstart」。
- 設定您的 Strapi 專案:安裝 Strapi 後,存取管理面板(通常位於 http://localhost:1337/admin)並建立管理員使用者。 然後,瀏覽儀表板以熟悉其功能。
- 建立內容類型:在 Strapi 中,使用直覺的介面定義您的內容類型(如文章、產品等)。 根據您的 React 應用程式的需求新增欄位和配置。
- 輸入和管理內容:設定內容類型後,開始新增內容。 您可以根據需要手動輸入資料或匯入資料。
- 設定 API 存取:確保您的內容類型具有透過 Strapi 的 API 進行存取的正確權限。 轉到“角色和權限”部分並設定適當的權限。
- 與 React 整合:在 React 專案中,安裝必要的套件以從 Strapi 取得數據,例如 Axios 或 Fetch API。 使用環境變數來儲存您的 Strapi API 端點。
- 在 React 中取得資料:使用 React 掛鉤或元件從 Strapi 的 API 取得資料。 根據需要在 React 元件中格式化並顯示這些資料。
- 運行和測試:運行您的 React 應用程式並確保 Strapi 的內容正確顯示。 根據需要對 API 呼叫或 React 元件進行調整。
延伸閱讀:
- 11 個最佳開源資料庫軟體
- 11 個最佳開源票務系統
- 11 個最佳 Laravel CMS
- 12 個最佳開源 CMS
常見問題 (FAQ)
是什麼讓 CMS 成為 React 的「最佳選擇」?
如果 CMS 提供 API 優先的方法、與 React 元件的無縫整合、易用性、靈活性和強大的內容管理功能,則被認為最適合 React。
我可以將傳統 CMS 與 React 結合嗎?
是的,您可以將 WordPress 等傳統 CMS 與 React 結合使用,但它通常需要額外的配置,並且可能無法提供與無頭 CMS 相同等級的靈活性。
為什麼無頭 CMS 選項受到 React 開發人員的歡迎?
無頭 CMS 很受歡迎,因為它們提供了更大的靈活性、更好的性能,並且專門設計用於與 React 等現代前端框架配合使用。
React CMS 中的 API 支援有多重要?
API 支援至關重要,因為它允許 CMS 與 React 元件有效通信,確保順利的資料處理和渲染。
我可以在 Web 和行動應用程式中使用 React 中的 CMS 嗎?
是的,大多數現代 CMS,尤其是無頭 CMS,可以無縫地向 Web 和行動 React 應用程式提供內容。
CMS 如何影響 React 應用程式的效能?
整合良好的 CMS 可以透過有效管理和交付內容、減少載入時間並增強使用者體驗來積極影響效能。
是否可以將 CMS 用於使用 React 建立的電子商務網站?
是的! Strapi 或 Contentful 等 CMS 平台可與電子商務解決方案集成,以管理產品清單、描述和圖像,為基於 React 的電子商務網站提供強大的後端。
CMS 如何提高 React 專案的可擴充性?
CMS,尤其是無頭 CMS,可以大幅提高 React 專案的可擴充性。 它簡化了內容管理,支援越來越多的用戶或內容類型,並與其他服務和 API 輕鬆集成,以便 React 應用程式有效地發展和擴展。
為 React 選擇 CMS 時應考慮哪些安全注意事項?
選擇提供強大安全功能(例如安全 API 存取、使用者身份驗證、資料加密和定期更新)的 CMS。 確保它符合標準安全協議,以保護您的 React 應用程式免受漏洞影響。
