12+ 個用於 Web 開發的最佳程式碼編輯器(免費和高級)
已發表: 2024-03-15程式碼編輯器是一種允許 Web 開發人員建立和修改程式碼的工具或軟體。 在這些工具的幫助下,開發人員可以編寫無錯誤的程式碼、瀏覽程式碼庫、識別潛在問題、偵錯它們以及編寫乾淨的程式碼片段以提高工作效率。
它們對於參與 Web 和 Web 應用程式開發的任何人來說都是必不可少的。 您會在網路上找到大量免費和高級類別的程式碼編輯器。 在本文中,我們將向您介紹這兩個類別中一些用於 Web 開發的最佳程式碼編輯器。
最後,我們將列出三個無程式碼工具,您可以透過它們設計整個網站,而無需編寫任何程式碼。 讓我們開始。 在此之前,快速瀏覽一下選擇程式碼編輯器時需要考慮的事項。
選擇 Web 開發程式碼編輯器時要考慮的事項
當您考慮為 Web 開發專案選擇程式碼編輯器時,需要考慮幾個因素。 請看看下面的內容。
1. 特點和功能
您的程式碼編輯器必須具有以下功能:語法反白、程式碼折疊、偵錯工具、版本控制、插件支援和自訂選項。
2. 易於使用
程式碼編輯器的介面必須直觀,可以使用分割畫面視圖選項進行導覽。 這可以幫助您即時運行和檢查您的專案。
3、相容性
程式碼編輯器必須支援您使用的程式語言和框架。 編輯器最好是跨平台相容的,這樣您就可以切換到其他作業系統。
4. 表演和社區支持
程式碼編輯器不應該放慢速度,尤其是當您使用大型程式碼庫時。 另外,尋找具有活躍社群的編輯器,以便您可以在需要時找到幫助和文件。
5. 成本
如前所述,您會在網路上找到兩種類型的程式碼編輯器:免費和付費。 因此,如果您的工具是高級工具,請檢查您是否能夠負擔其經常性訂閱費用。
6 個最佳 Web 開發免費程式碼編輯器
讓我們從免費程式碼編輯器開始本文的主要討論。 儘管有十多個免費編輯器,但我們將在這裡列出其中最好的七個。
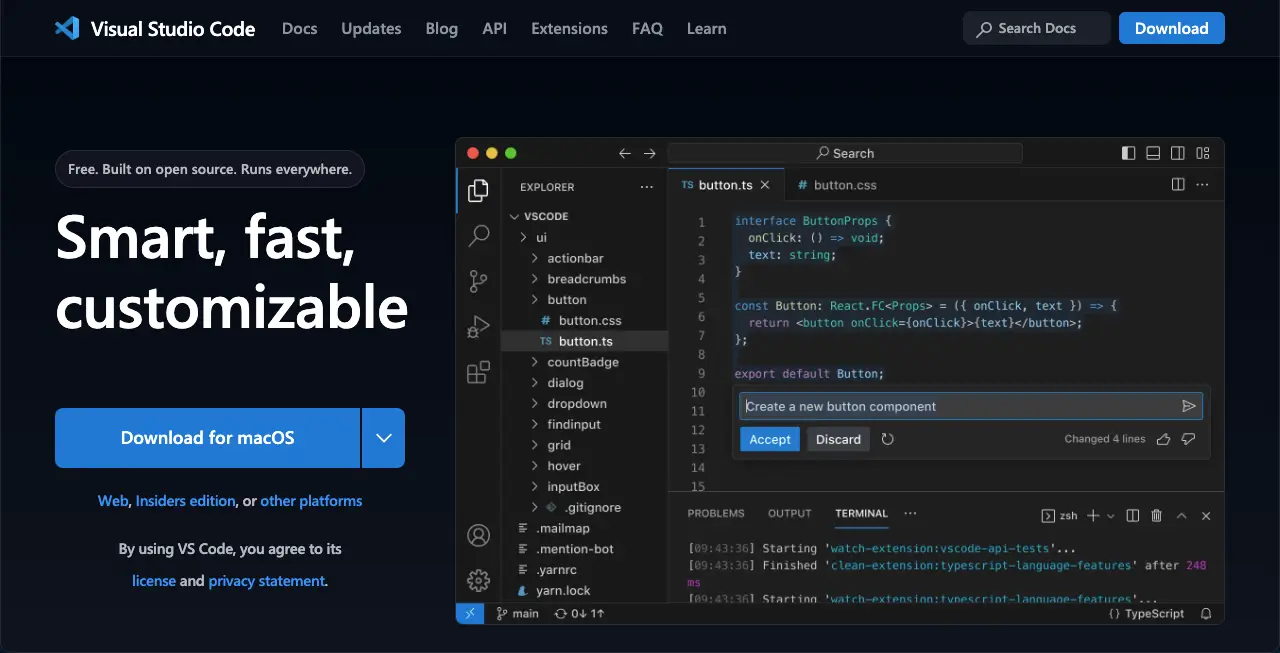
1. 微軟的 Visual Studio Code

Visual Studio (VS)程式碼編輯器與所有平台相容: Windows、Mac 和 Linux 。 因此,對於使用不同作業系統的開發人員來說,這可能是個絕佳的選擇。 該工具支援Java、JavaScript、JSON、PHP、C++、C#、TypeScript、Python和其他程式語言。
微軟使用Electron框架開發了Visual Studio(VS)。 它允許您將所有技術和語言與本機應用程式功能結合。 您可以透過整合合適的擴充功能來擴展其功能。
其調試功能在逐步調試、變數檢查和程式碼修復問題方面提供了強大的體驗。 IntelliSense 是一種智慧程式碼完成功能,可建議程式碼片段和函數簽章。
Visual Studio 程式碼編輯器的其他主要功能
- 適用於跨平台(Windows、Mac 和 Linux)
- 支援10+程式語言
- 有一個內建的調試編輯器
- 提供像 Git 一樣的內建版本控制
- IntelliSense 建議自動完成程式碼片段
- 維護一個龐大的擴充和插件庫
關於 Visual Studio 程式碼編輯器的評分:
- 取得應用程式 – 4.8
- G2 – 4.7
- 加特納 – 4.5
- 卡普特拉 – 4.8
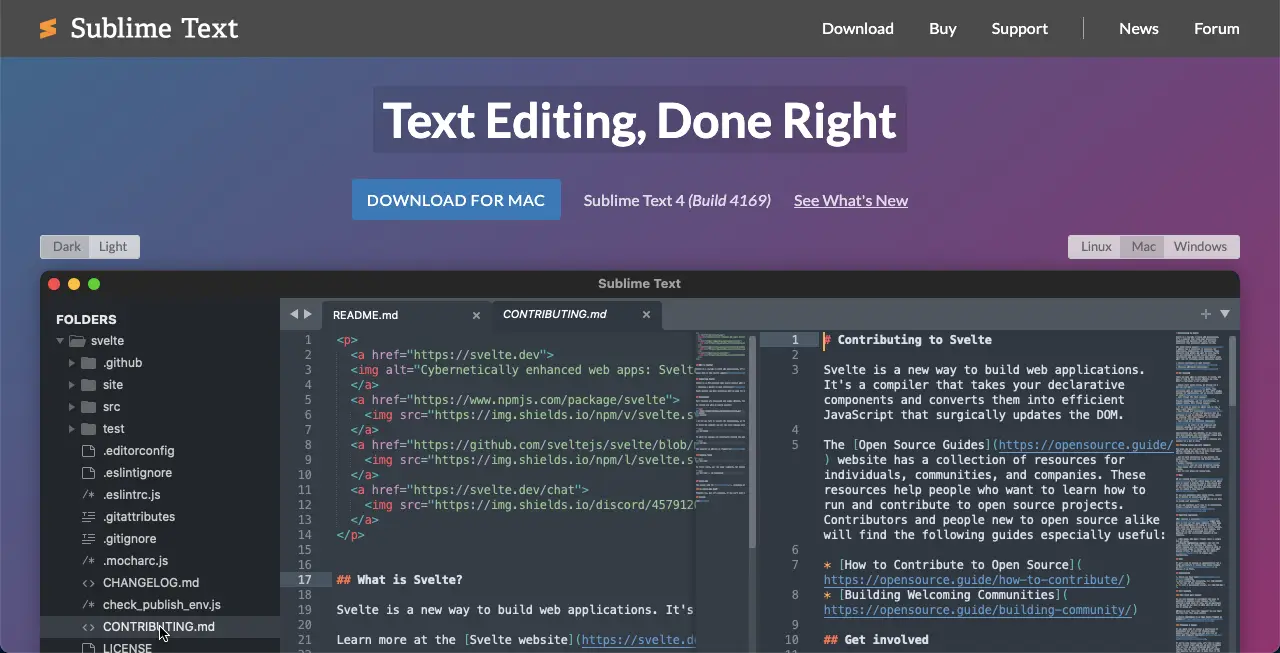
2. 崇高文本

Sublime Text可以單獨處理大型專案和繁重的編碼。 該工具同樣相容於所有平台: Windows、Mac 和 Linux 。 它支援的程式語言有Java、C++、Python、PHP、HTML、CSS、JavaScript等。
它維護著一個由社區建構的插件組成的全面生態系統。 您可以使用這些外掛程式自訂和擴充編輯器的功能。 它的程式碼自動完成功能會建議必要的程式碼片段、變數名稱和函數名稱,以減少輸入錯誤。
Sublime Text 可讓您在正在執行的專案的現有專案資料夾中建立新檔案。 文件將自動保存在所選目錄下。
Sublime Text 程式碼編輯器的其他主要功能
- 多個遊標讓您同時管理多個遊標
- 命令面板提供對各種命令和功能的快速訪問
- Goto Anything 讓您能夠快速導覽至檔案、符號或特定行
- 您可以直接從程式碼編輯器執行程式碼
- 多重選擇允許定位、更改、重新命名和操作代碼行
- 眾多的鍵盤快速鍵讓整體操作變得簡單
關於 Sublime Text 程式碼編輯器的評分:
- 取得應用程式 – 4.6
- G2 – 4.5
- 卡普特拉 – 4.7
注意: Sublime Text 編輯器除了免費版本之外還有進階版本。
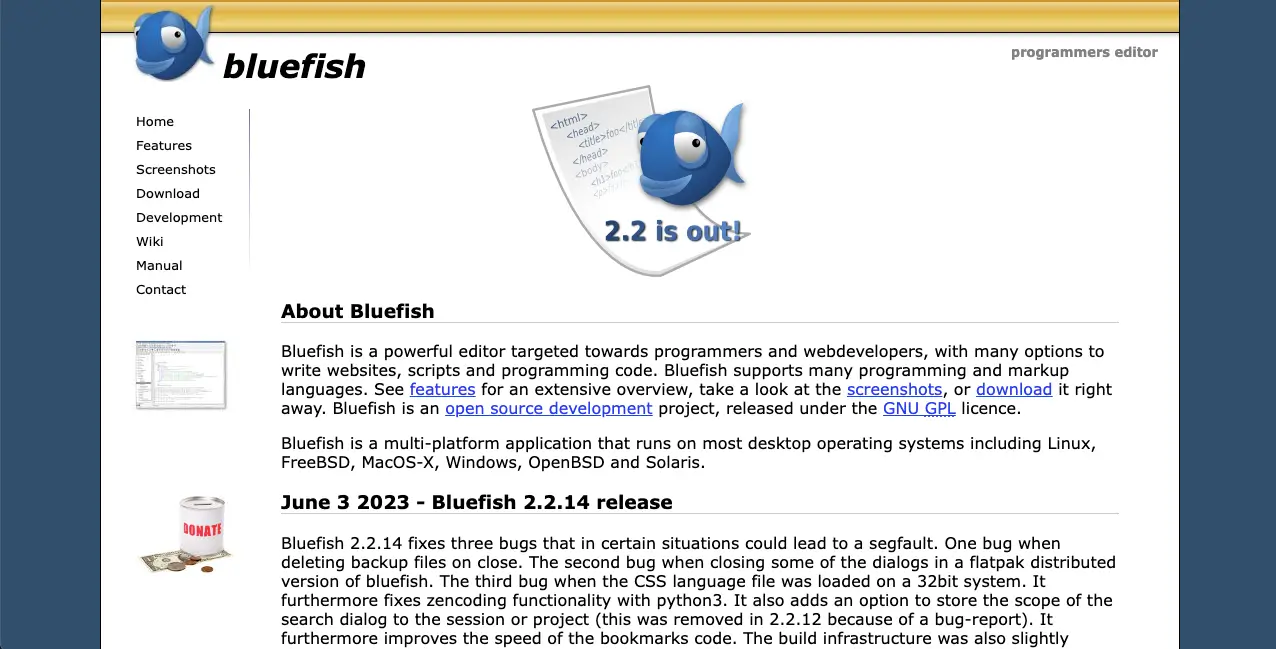
3. 藍魚

Bluefish是一個綜合性的程式碼編輯器。 它比前兩個編輯器支援更多的平台。 它們分別是Windows、Mac、Linux、FreeBSD、OpenBSD、Solaris等。 此編輯器支援的程式語言有PHP、JavaScript、SQL、Perl、JSP、Python、Ruby、Java、Vala 等。
它帶有一個片段側邊欄,提供鍵盤快捷鍵、自訂對話、自動完成和文件自動恢復等選項。 您可以使用不同的顏色和語言調整選項自訂其 UI,以便在介面上輕鬆導航。
其全螢幕編輯功能使您可以實現無限的撤消和重做以及搜尋和替換選項。
Bluefish 程式碼編輯器的其他主要功能:
- 適用於多個文件介面
- 具有強大的搜尋和替換選項
- 輕量級,可以在低資源設備上工作
- 支援可自訂的程式語言和環境
- 輕鬆啟用和停用命令或將其重置為預設設置
- 與遠端檔案整合(FTP、SFTP、HTTP、HTTPS、WebDAV、CIFS)
關於 Bluefish 代碼編輯器的評分:
- 取得應用程式 – 4.1
- G2 – 4.1
- 卡普特拉 – 4.3
4.原子

與大多數程式碼編輯器一樣, Atom支援以下平台: Windows、Mac 和 Linux 。 該工具最適合優先考慮 Git 和 GitHub 整合的使用者。 雖然它最初是由 Git 推出的,但現在歸 Microsoft 所有。
它具有螢幕分割選項,使用戶能夠一起概覽多個項目。 您將在其 UI 中獲得多個窗格來跨文件比較和編輯程式碼。 Atom 包括 Ruby、CSS 和 JSON 等語言的語法突出顯示功能。
Atom 定期更新自身新功能。 您可以使用 Atom Beta 和 Atom Nightly 版本在最終發布之前了解即將推出的功能。
Atom 程式碼編輯器的其他主要功能:
- 高度可自訂,可修改和擴展其功能
- 具有內建的 Git 集成,可透過編輯器管理版本
- 提供乾淨的使用者介面
- 覆蓋螢幕分割選項
- 電傳打字機實現即時協作
- 它的文件系統瀏覽器允許您在單一視窗中開啟開啟/多個文件
關於 Atom 代碼編輯器的評分:
- 取得應用程式 – 4.5
- G2 – 4.2
- 卡普特拉 – 4.5
5. 維姆

Vim是一個高度可配置的文字編輯器,旨在有效地建立或變更任何類型的文字。 它基於原始 Vi 編輯器,但提供了許多高級選項。 您可以在所有流行的平台上使用此程式碼編輯器工具,例如Windows、Mac、Unix、Linux 和 Amiga 。
您可以毫無問題地使用其中的幾乎所有程式語言。 如果它的初始介面看起來有點複雜,你可以對其進行定制,使軟體變得非常簡單,就像Notepad++一樣。 但請記住,與許多其他軟體不同,Vim 主要是一個程式碼編輯器,而不是編寫程式碼。
因此,一旦您的程式碼在其他平台或透過任何方式進行管理,您就可以檢查其程式碼庫、修復錯誤並在此工具上執行功能。
Vim 程式碼編輯器的其他主要功能:
- 它以命令為中心(您可以使用幾個命令執行大量任務)
- 使用可用的插件輕鬆增加其功能
- 支援類似於多個視窗的多個緩衝區
- 錄音系統可讓您錄製和播放 Vim 指令
- 提供遊戲化的學習過程
- 擁有專門的用戶和貢獻者社區
關於 Vim 代碼編輯器的評分:
- 取得應用程式 – 4.8
- G2 – 4.4
- 卡普特拉 – 4.5
6. 代碼共享.io

雖然上述編輯器是軟體,但Codeshare是基於瀏覽器的程式碼編輯器。 因此,您使用哪種設備並不重要。 它支援的程式語言有 PHP、C#、SCSS、CSS 和 HTML。 這是進行員工招募和招募的最佳編輯之一。
您可能不需要在其上編寫整個程式碼庫。 但如果您必須切換設備、使用其他人的設備或與其他人共享程式碼庫,那麼這個平台可能會有所幫助。 此外,如果您在線上執行即時教育課程,則可以使用此編輯器。
Codeshare.io 的其他主要功能:
- 允許與他人即時分享程式碼
- 提供超過 20 個主題選項可供選擇
- 隨附其他編輯器(Sublime、Vim 和 Emacs)的鍵盤映射
- 提供一個必要的選項卡來調整設定、下載文字檔案以及執行其他任務
關於 Vim 代碼編輯器的評分:
- 網路上沒有評論
5 個用於 Web 開發的高級最佳程式碼編輯器
顯然,付費工具可以為您提供更多令人興奮的功能和好處。 在本節中,我們將向您介紹一些用於 Web 開發的最佳免費程式碼編輯器。

1. 網路風暴

WebStorm是由著名軟體開發公司JetBrains開發的。 它為 Web 開發人員提供了全面的整合開發環境 (IDE)。 WebStorm 與Windows、Mac 和 Linux相容。 其豐富的功能可以滿足小型和大型網路專案的需求。
WebStorm 支援 Web 語言JavaScript、TypeScript、React、Angular 和 Vue.js。 它有一個智慧編碼助手,可以幫助您更快地產生程式碼。 IDE技術涵蓋模組、變數、類別、函數的自動補全,節省您的時間和精力。
它提供即時錯誤檢測和修復建議,以確保乾淨且無錯誤的程式碼庫。
WebStorm 程式碼編輯器的其他主要功能:
- 用於設定斷點、檢查變數和編碼步驟的內建偵錯工具
- 強大的導航系統讓您可以在方法、函數和變數之間跳轉
- 使用重構工具輕鬆重新命名檔案、資料夾和符號
- 自動完成既是上下文感知的又是特定於框架的
- 與 Stylelint、ESLint 和 Git 集成
- 允許自訂 IDE、鍵盤映射和編輯器行為的各個方面
關於 WebStorm 代碼編輯器的評分:
- 取得應用程式 – 4.8
- G2 – 4.5
- 卡普特拉 – 4.8
2.PhpStorm

PhpStorm是同一家 JetBrains 軟體公司創建的另一個流行產品。 它是 WebStorm 的替代品。 這兩個工具都涵蓋了 JetBrains 開發的整合開發環境 (IDE)。 然而,兩者之間存在一些差異。
PhpStorm 專門針對 PHP 開發人員。 它提供高級 PHP 編碼幫助、調試功能以及對流行 PHP 框架的支援。 此編輯器與Windows、Mac 和 Linux相容,包括對HTML、CSS、JavaScript 和全端 PHP 等技術的支援。
PhpStorm 程式碼編輯器的其他主要功能:
- 支援所有流行的 Web 框架:WordPress、Drupal、Joomla 和 Laravel
- 與各種版本控制系統整合:Git、SVN 和 Mercurial
- 自動完成包括重構、錯誤預防等
- 可以使用所需的快捷鍵自訂鍵盤映射
- 智慧型 JavaScript 編輯器,具有驗證、快速修復和 JSDoc 註釋支持
- 相容於所有最新的 PHP 版本
關於 PhpStorm 代碼編輯器的評分:
- 取得應用程式 – 4.8
- G2 – 4.6
- 卡普特拉 – 4.8
3. BB編輯

如果您正在尋找僅適用於MacBook 的程式碼編輯器,那麼BBEdit可能是最佳選擇。 這是由 Bare Bones Software Company 開發的。 BBEdit 具有直覺的使用者介面,對於初學者和專家使用者來說都是一個同樣方便的工具。 它支援各種程式語言,如HTML、CSS、JavaScript、Python、Ruby 等。
編輯器可以智慧地突出顯示語法並顯示可折疊的程式碼部分,以提高可讀性。 使用其強大的搜尋和替換功能,您可以快速搜尋程式碼庫中的特定字串或模式並替換它們。
BBEdit 程式碼編輯器的其他主要功能:
- 允許在編碼的同時進行文字編輯
- 非常適合專案管理、組織文件、資料夾和程式碼庫
- 易於導航功能和著色語法
- 與 Apple Silicon 相容並能夠使用 Dropbox 或 iCloud Drive
- 與 FTP 和 SFTP 搭配使用以簡化檔案共用
關於 BBEdit 代碼編輯器的評分:
- Mac 應用程式商店 – 4.8
- G2 – 4.5
4.超級編輯

UltraEdit是上述工具 BBEdit 的替代品。 但好消息是,與上面的不同,它相容於Windows 、 Linux和 Mac 。 它非常輕量級,不依賴昂貴的資源。 因為它使用基於桌面的文字編輯,消耗最少的 RAM。
您可以自訂編輯器的整個外觀,包括功能表、工具列、狀態列和可停靠窗格,以便您可以在需要時找到重要元素。 自動隱藏功能可讓您隱藏介面中較不重要的元素,以獲得更乾淨的工作空間。
UltraEdit 程式碼編輯器的其他主要功能:
- 您幾乎可以使用任何程式語言
- 支援多插入符編輯和多選
- 易於組織工作和專案管理
- 具有強大的搜尋和替換選項
- 可以處理大文件和項目
- 內建 FTP 和 SSH 可以輕鬆處理遠端文件
關於 UltraEdit 程式碼編輯器的評級:
- 取得應用程式 – 4.6
- G2 – 4.7
- 卡普特拉 – 4.6
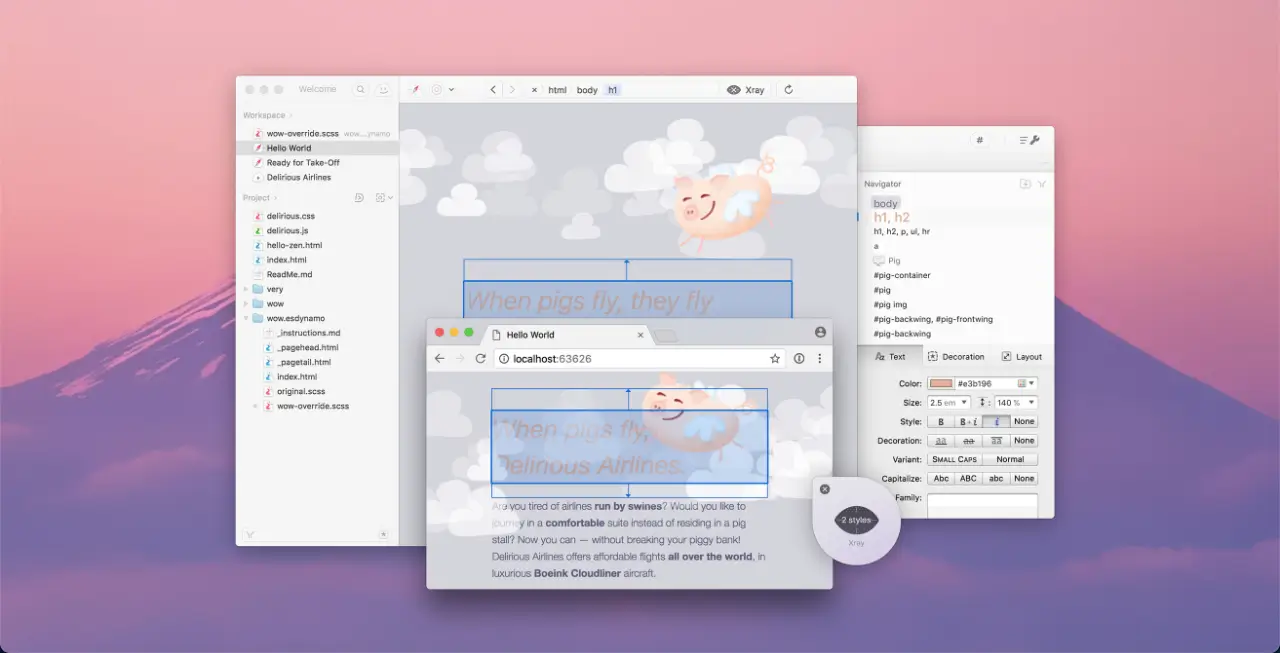
5. 濃縮咖啡

Espresso是Mac用戶的另一個出色的程式碼編輯器。 雖然它是一個整合開發環境(IDE),但您可以像 sublime 和 Atom 編輯器一樣流暢地操作它。 您可以在其上編寫各種程式語言,例如HTML、CSS、JavaScript、Python、Ruby 和 Java 。
這意味著熟練不同程式語言的開發人員可以依賴它作為一體化解決方案。 使用者可以調整配色方案、字體和佈局,以創建一個具有視覺吸引力並有利於提高工作效率的編碼環境。
Espresso 程式碼編輯器的其他主要功能:
- 在瀏覽器上提供即時預覽,以即時查看變化
- 包括模組 SCSS 和 LESS
- 提供選項卡式工作區,以便您可以輕鬆切換到不同的項目
- 工具列收藏夾可讓您自訂工具列上的片段、操作和選單
- 涵蓋用於語言、操作和主題的廣泛插件 API
- 提供語法資源庫來幫助開發人員
關於 Espresso 程式碼編輯器的評分:
- Mac 更新 – 3.8
- G2 – 3.8
- Capterra – 數據不足
用於網頁設計和開發的程式碼編輯器的最佳替代品
事實上,代碼編輯器最適合專業編碼員和程式設計師。 但如今,許多無程式碼使用者也想自己設計自己想要的網站。 如果您是其中之一,下面我們列出並討論了幾種無需編碼即可設計網站的軟體。
1.WordPress

WordPress是一種流行的內容管理系統 (CMS),您無需任何豐富的編碼知識即可使用它建立網站。 它主要是用PHP語言開發的。 有許多外掛可以用來更改網站的 PHP 版本。
此外,您可以根據需要回滾到已安裝的主題和外掛程式的先前版本。 您將在相應部分找到大量設計工具、主題和外掛程式。 使用它們,您可以根據需要自訂網站的外觀和功能。
2. 元素

Elementor是著名的 WordPress 頁面建立器外掛程式。 僅使用 WordPress 創建具有極端設計和自訂的複雜網站確實很困難。 您肯定需要一些工具。 Elementor就是這樣一個工具,可以滿足你的這種需求。
Elementor 附帶 100 多個小部件和數十種強大的功能,每個功能都具有強大的設計功能。 該工具目前有人工智慧支援。 您可以根據提示在該工具中產生引人注目的副本、圖像和 CSS 程式碼。
3.快樂插件

HappyAddons實際上是 Elementor 插件的擴充功能/插件。 它配備了額外的 120 多個小部件和 22 多個功能,可進一步增強您的 Elementor 網站。 如果您覺得 Elementor 不足以滿足您的網站需求,並且需要更多設計選項,請嘗試 HappyAddons 外掛程式。
您選擇哪一個?
如今的用戶喜歡使用更用戶友好且極其安全的網路技術。 這就是為什麼專業開發人員似乎一直對嘗試新的程式碼編輯器感興趣。 一旦他們發現比以前更好的新產品,他們很快就會採用它。
除了我們在本文中介紹的程式碼編輯器之外,您還會在網路上找到許多其他程式碼編輯器。 但由於它們的受歡迎程度和積極評價,您必須始終將它們保留在您的清單中。 請在評論框中告訴我們您想嘗試其中的哪一個。
