2024 年值得嘗試的 15 種最佳 Divi 字體(最佳搭配和專業提示)
已發表: 2024-02-01Divi 是網頁設計師最好的朋友。 視覺化頁面建立器簡化了設計流程,並配備了令人印象深刻的 Divi 產品和服務生態系統,包括 Divi Cloud、Divi Teams、Divi AI 等。 然而,無論目前圍繞這些功能的炒作如何,在網頁設計領域,版式是一個不容忽視的基本設計元素。 這就是 Divi 龐大的字體庫(得益於我們的 Google 字體整合)和強大的文字樣式選項發揮作用的地方。
在這篇文章中,我們將重點介紹今年供您嘗試的 15 種最佳 Divi 字體和組合,以及在 Divi 網站上使用它們的提示和最佳實踐。
- 1關於 Divi 字體和文字樣式選項
- 2 15 種最佳 Divi 字體和字體組合
- 2.1 1.Alegreya Sans
- 2.2 2.盡快
- 2.3 3.苦
- 2.4 4.Fira Sans
- 2.5 5.IBM Plex Mono
- 2.6 6.國際米蘭
- 2.7 7.卡尼特
- 2.8 8. 自由富蘭克林
- 2.9 9.新聞閱讀器
- 2.10 10. 諾托襯線
- 2.11 11.努尼托
- 2.12 12.PT Sans
- 2.13 13. 探索
- 2.14 14.遞歸
- 2.15 15. 沃爾科恩
- 2.16榮譽提名
- 使用 Divi 字體的3 個技巧和最佳實踐
- 3.1透過拖放上傳自訂字體
- 3.2使用 Divi AI 新增文字漸層設計
- 3.3啟用 Google 字體快取
- 4 種最佳 Divi 字體:總結與結論
關於 Divi 字體和文字樣式選項
Divi 提供廣泛的字體和文字樣式選項,讓您可以自訂內容的外觀和感覺。 您可以輕鬆調整網站上任何文字元素的文字樣式,例如大小、粗細、行高、字母間距和字體系列。
您可以使用 Divi Marketplace 中的第三方外掛程式來擴展 Divi 的文字設計選項,例如 Text-On-A-Path、Divi Next Text Plugin、Divi Sensei Fancy Text 和 Divi Sensei Typing Text。
15 種最佳 Divi 字體和字體組合
處理 800 多種字體的清單並嘗試確定哪些字體適合您的專案可能會令人畏懼。 希望這個清單(按字母順序排列)能夠幫助您消除噪音並做出強有力的設計選擇。
我已盡力突出顯示我們之前在部落格中未涵蓋的字體。 在我們的 WordPress 12 種最佳 Google 字體一文中,我們介紹了許多傾向推薦的熱門 Google 字體。 一些最受歡迎的網站 Google 字體包括:
- Lato(這是您現在正在閱讀的字體)
- 梅里韋瑟
- Poppins(請參閱示範)
- 普萊費爾展示
- 蒙特塞拉特
- 和更多。
下面的清單包含其他流行字體(以及一些隱藏的寶石),您可以在設計 Divi 網站時嘗試。 它們在 Divi 建構器中可用,其中許多也已合併到我們 250 多個預製 Divi 佈局包中。
最好的 Divi 字體按順序列出
- 阿萊格雷亞無體
- 盡快
- 苦的
- 費拉字體
- IBM Plex 單聲道
- 國際米蘭
- 卡尼特
- 自由富蘭克林
- 新聞閱讀器
- 諾托襯線
- 努尼托
- PT Sans
- 探索
- 遞迴
- 沃爾科恩
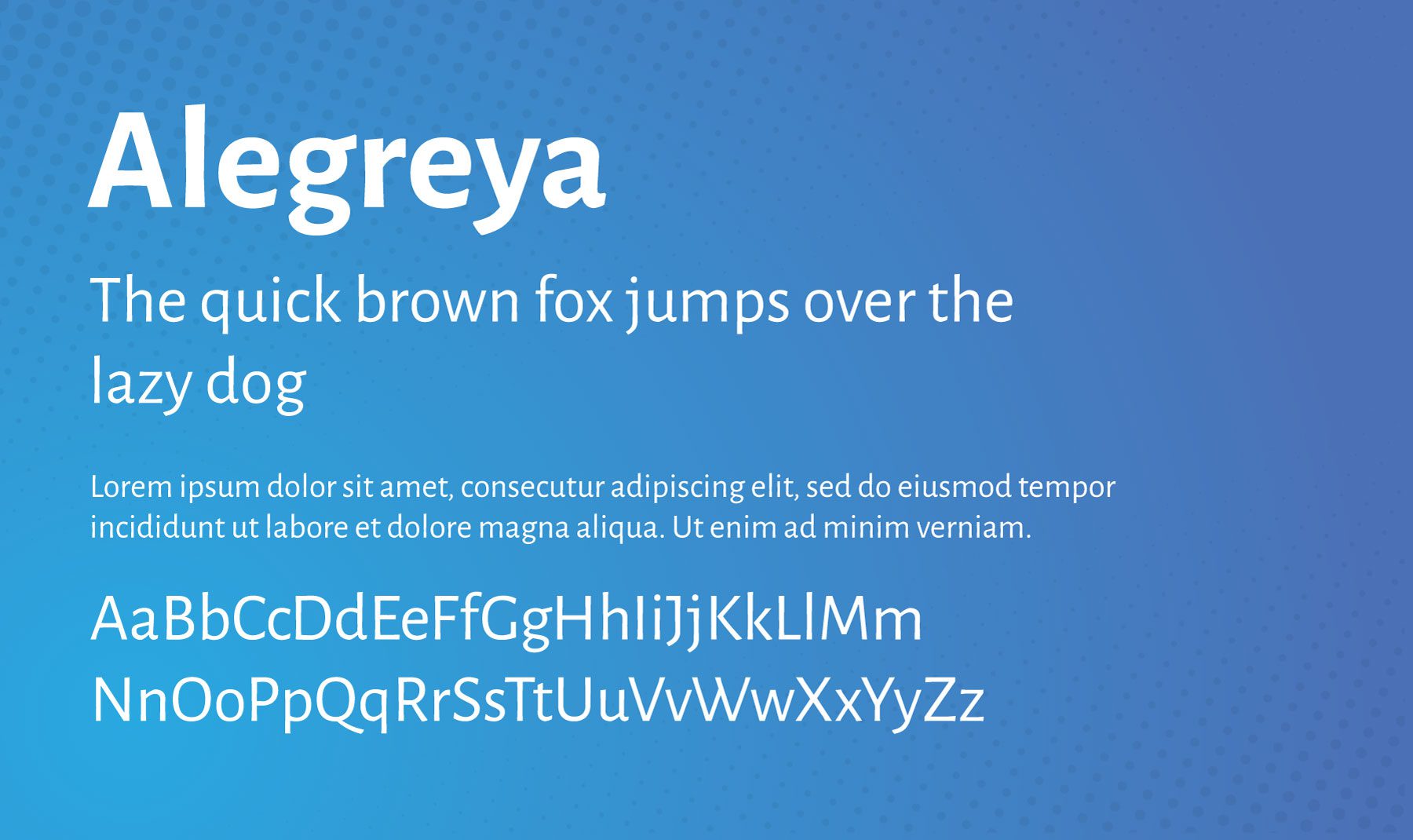
1.Alegreya Sans

Alegreya Sans 是一種無襯線字體,由 Juan Pablo del Peral 為西班牙鑄造廠 Huerta Tipografica 設計。 它具有友善、輕鬆、平易近人的特點,非常適合品牌聲音較柔和的網頁設計專案。 該字體系列由 8 種從 Thin 到 Black 的粗細組成,每種粗細都包含小型大寫字母和斜體。
最適合:部落格文章、登陸頁面以及任何需要柔和感覺且易於閱讀的長篇網頁內容。
結合使用: Eczar、Open Sans、Lato、Merriweather、Source Sans 3 和 Gowun Batang。
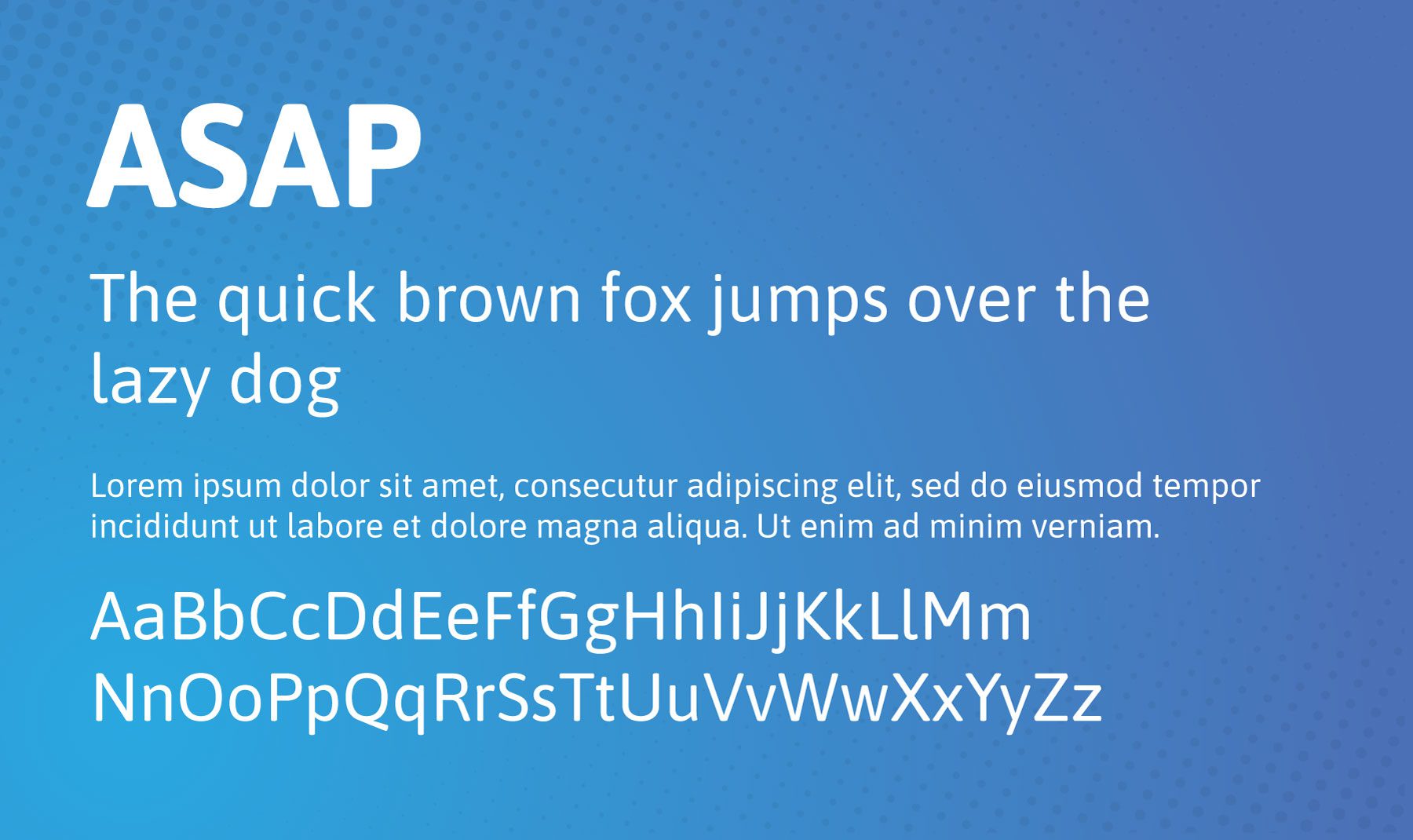
2.盡快

ASAP 是一種現代無襯線字體,由 Dušan Jelesijevic 設計。 其乾淨、簡約的風格使其非常適合想要傳達現代而永恆的品牌聲音的網站。 該字體系列由 8 種從 Thin 到 Black 的粗細組成,每種粗細都包含小型大寫字母和斜體。
最適合:標題和內文。 由於其乾淨和現代的外觀,它在技術相關和現代網頁設計中特別有效。
結合:弗拉門戈。
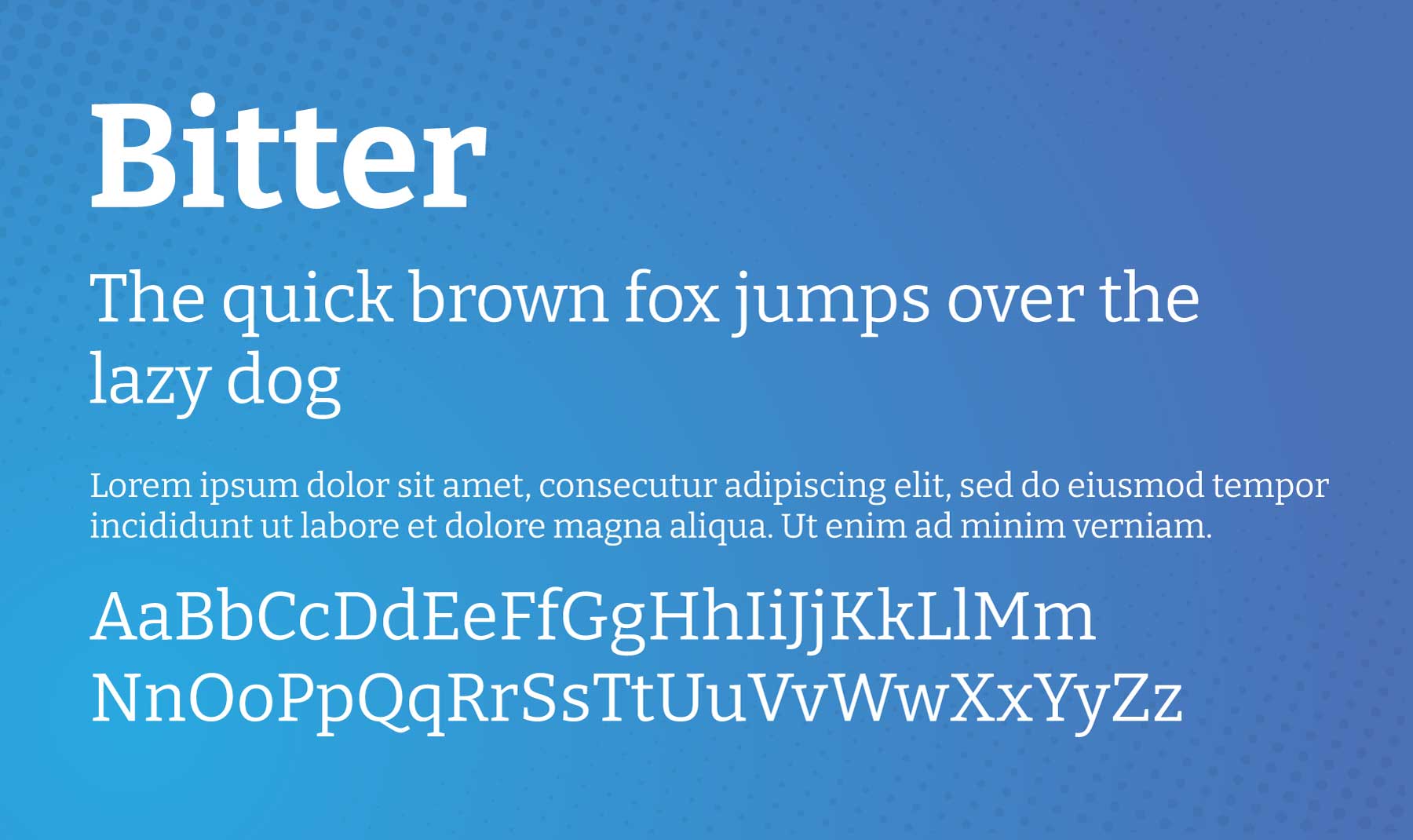
3.苦

Bitter 是 Sol Matas 為 Huerta Tipografica 設計的襯線字體。 它具有優雅和經典的感覺,略帶一絲古怪,非常適合想要保持精緻而平易近人的品牌形象的網站。 該字體系列由從 UltraLight 到 Black 的 8 種粗細組成,每種粗細都包含小型大寫字母和斜體。
最適合:正文。 也可以用於標題,但在用於部落格文章或頁面副本時真正發揮作用。
結合: Duru Sans、Montserrat、Arimo、Raleway、Roboto、Rubik、PT Sans。
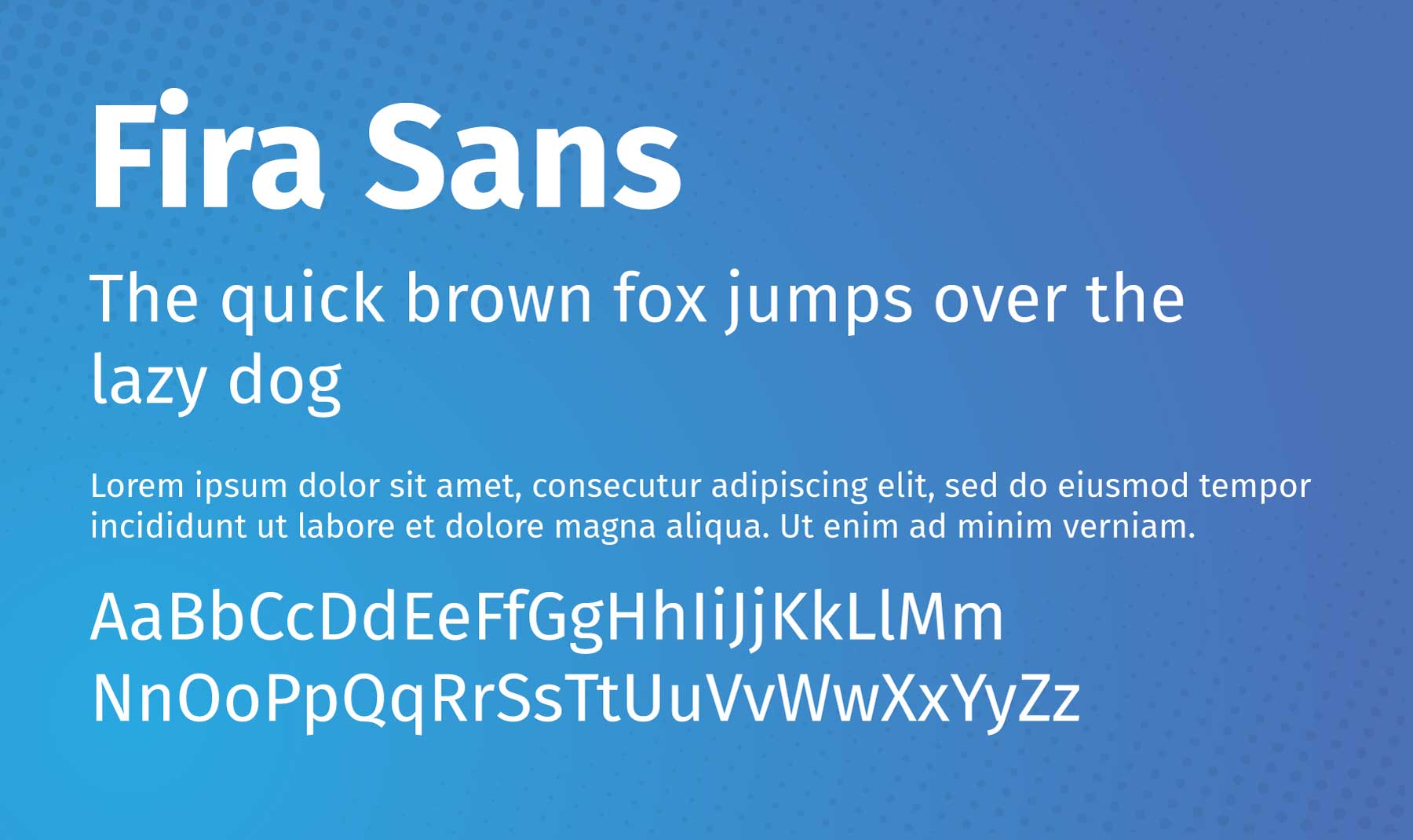
4.Fira Sans

Fira Sans 是一種無襯線字體,由 Carrois Type Design 的 Erik Spiekermann、Ralph du Carrois、Anja Meiners 和 Botio Nikoltchev 設計。 它最初是為 Mozilla 的 FirefoxOS 創建的,旨在提供跨各種設備的可讀性。
最適合:標題或內文。 由於其乾淨和現代的外觀,它在技術相關網站上特別有效。 但不要因此而阻止您在不同類型的網站上嘗試。 特別是因為它與許多其他 Divi 字體搭配得很好。
結合使用: Inconsolata、Playfair Display、Montserrat、Lato、Source Sans 3 和 Merriweather。
5.IBM Plex Mono

IBM Plex Mono 是一種等寬字體,是 IBM Plex 系列的一部分,旨在體現 IBM 的品牌精神和歷史。 此字體系列由 Mike Abbink 和 Bold Monday 創建,於 2017 年發布。Mono 變體的靈感來自 IBM Selectric 打字機。
最適合:標題、內文和程式碼片段。 由於其等寬特性,可確保每個字元佔據相同的空間,因此在螢幕上易於閱讀和理解。 所有這些使得它非常適合部落格文章。 如果您有復古科技主題,那就更好了!

結合: Roboto、Oswald 和 Playfair Display。
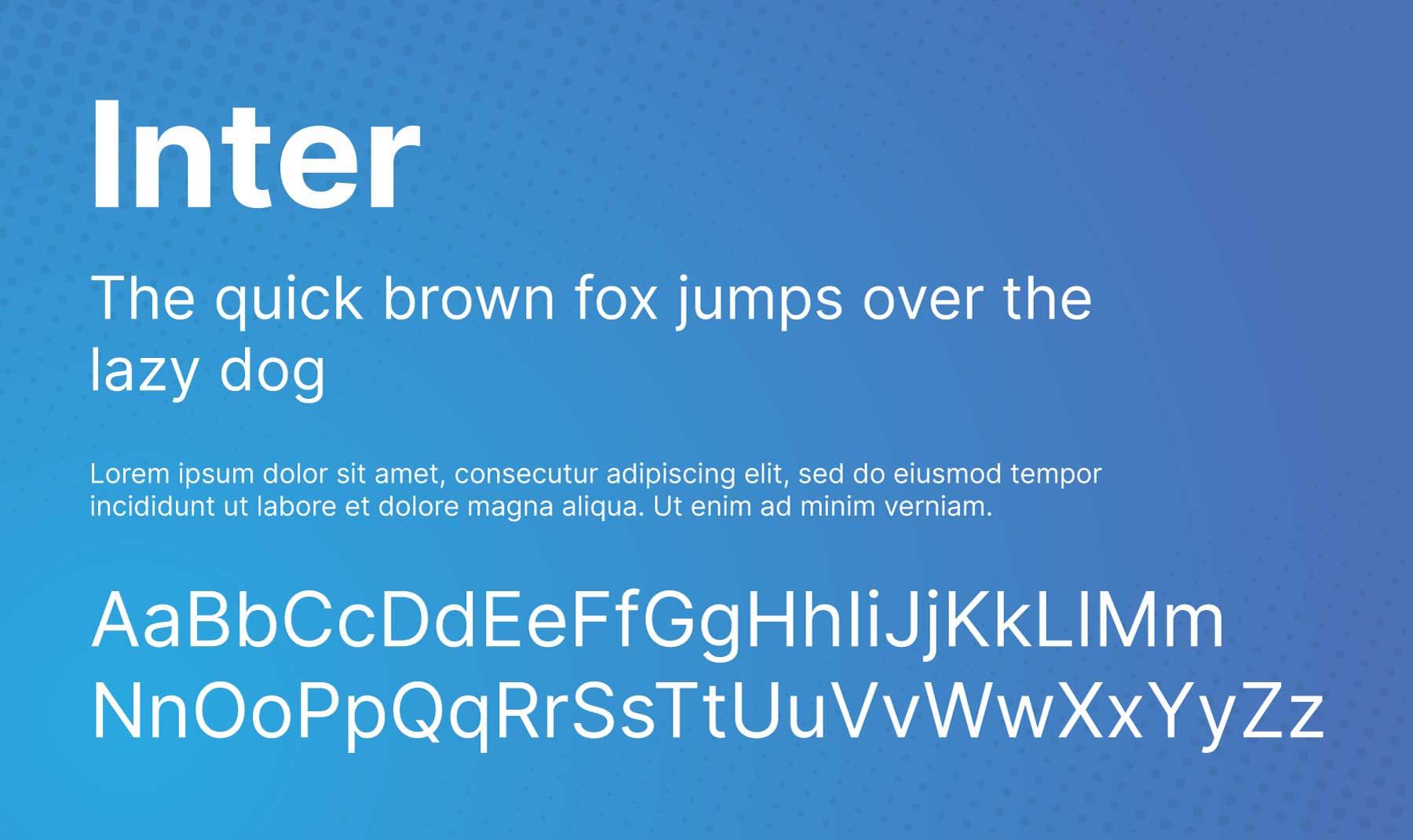
6. 國際米蘭

Inter 是一款多功能無襯線字體,由 Rasmus Andersson 設計。 它針對用戶介面的可讀性進行了優化,使其成為數位設計的流行選擇。 其顯著特徵之一是較大的 x 高度,可提高小尺寸下的易讀性。 它也支援各種語言和文字,包括拉丁語、希臘語和西里爾語。
最適合:使用者介面設計元素。 將此字體用於選單、元文字、麵包屑、CTA 等。 嘗試將其與下面的字體配對,看看哪種最適合您。
結合使用: Domine、IBM Plex Serif、Source Sans 3、Ovo、Rosarivo、Work Sans 和 Favorit。
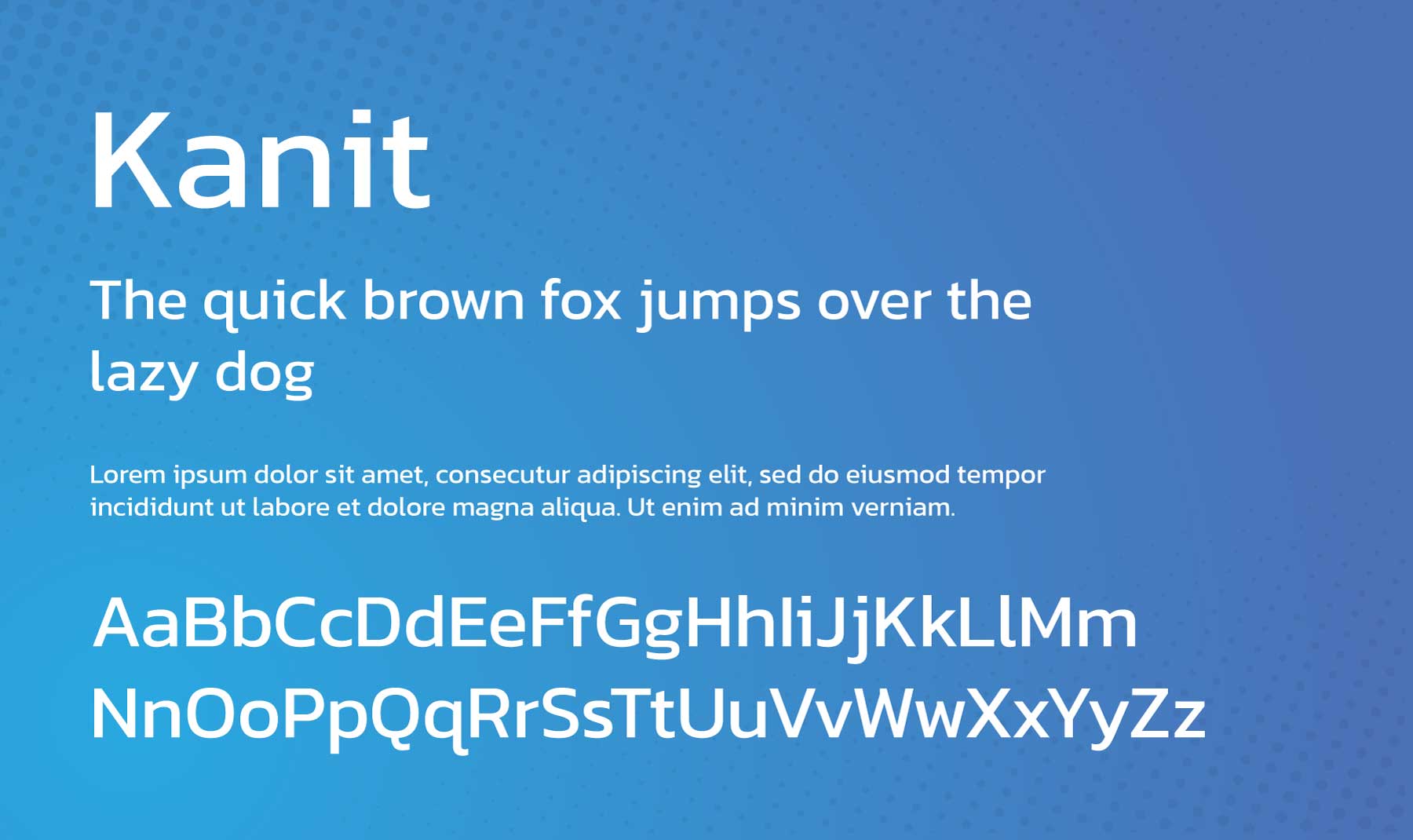
7.卡尼特

Kanit 是一種無襯線字體,由泰國字體鑄造廠 Cadson Demak 設計。 Kanit 這個名字在泰語中的意思是“數學”,顯示了其幾何設計基礎。 它是一種現代、未來感十足的字體,具有獨特的個性,具有圓角和半寬字母間距。 它支援拉丁文和泰文腳本,使其成為多語言環境的絕佳選擇。
最適合:新聞、科學、安全和其他帶有嚴肅而不是隨意語氣的品牌類型。 它適用於標題和正文。
結合: Hind、Montserrat、Maitree、Archivo。
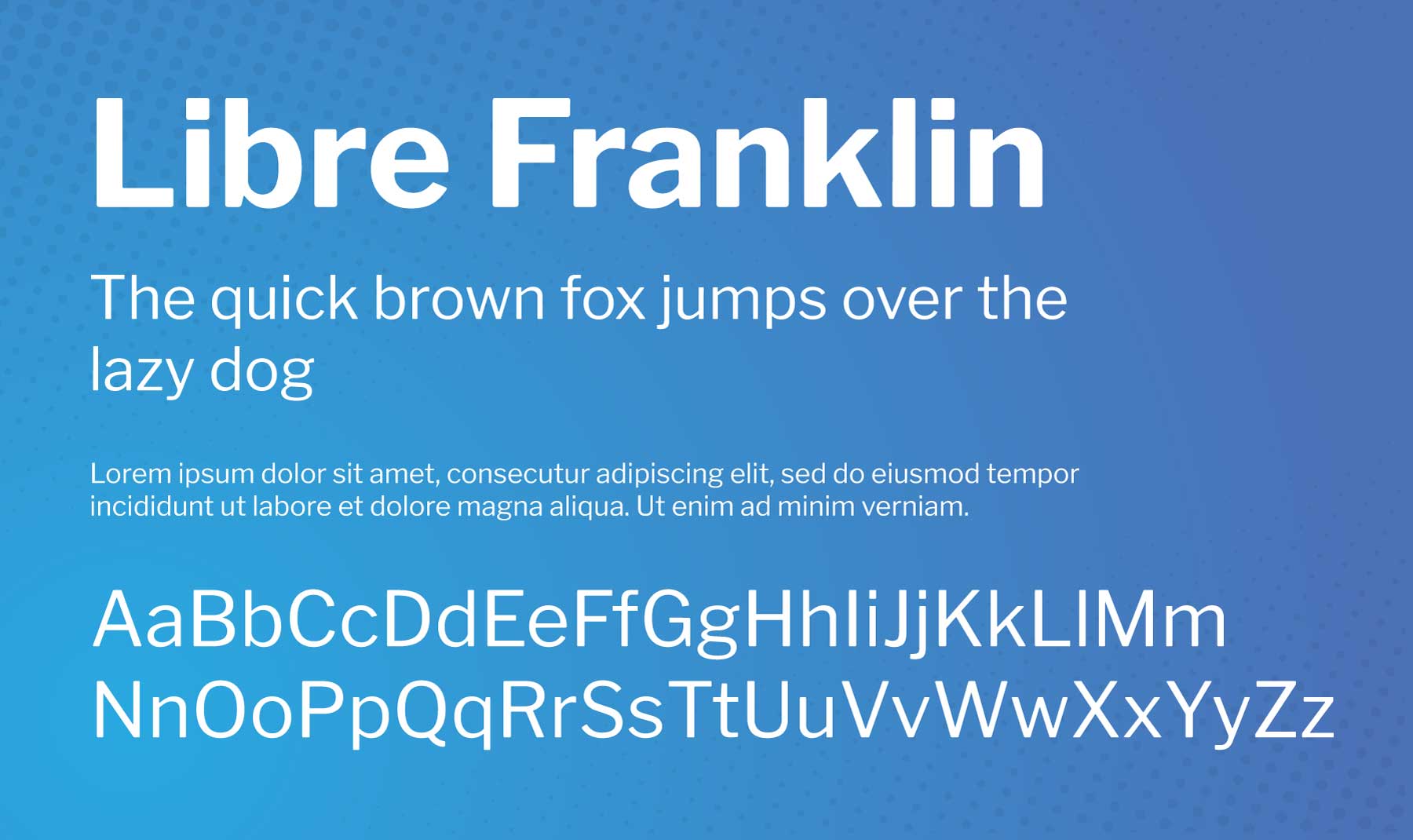
8. 自由富蘭克林

Libre Franklin 是 Morris Fuller Benton 1912 年經典字體 Franklin Gothic 的重新詮釋和擴展。 該專案由 Impallari Type 領導,目標是創建一個開源替代方案。 Libre Franklin 是一種友好的無襯線字體,支援複雜的品牌和網頁設計項目,使其非常適合科技和現代應用程式。
最適合:數位介面、文字和標題,因為其堅固、中性的外觀。 字體的粗細範圍廣泛,在設計中創建視覺層次結構時也具有很大的靈活性。 使其成為部落格文章等結構內容的良好字體。
結合: Neuton、Libre Baskerville、Public Sans。
9.新聞閱讀器

Newsreader 是 Production Type 設計的一種獨特的襯線字體。 Google Fonts 委託其在新聞網站等內容豐富的環境中進行連續的螢幕閱讀。 新聞閱讀器用途廣泛,有多種風格,從 Extra Light 到 Extra Bold。 它主要用於較長形式的閱讀,使其成為部落格、文章和數位書籍的絕佳選擇。
最適合:長篇部落格文章、案例研究、報告或任何需要大量閱讀的內容。
結合: Arimo。
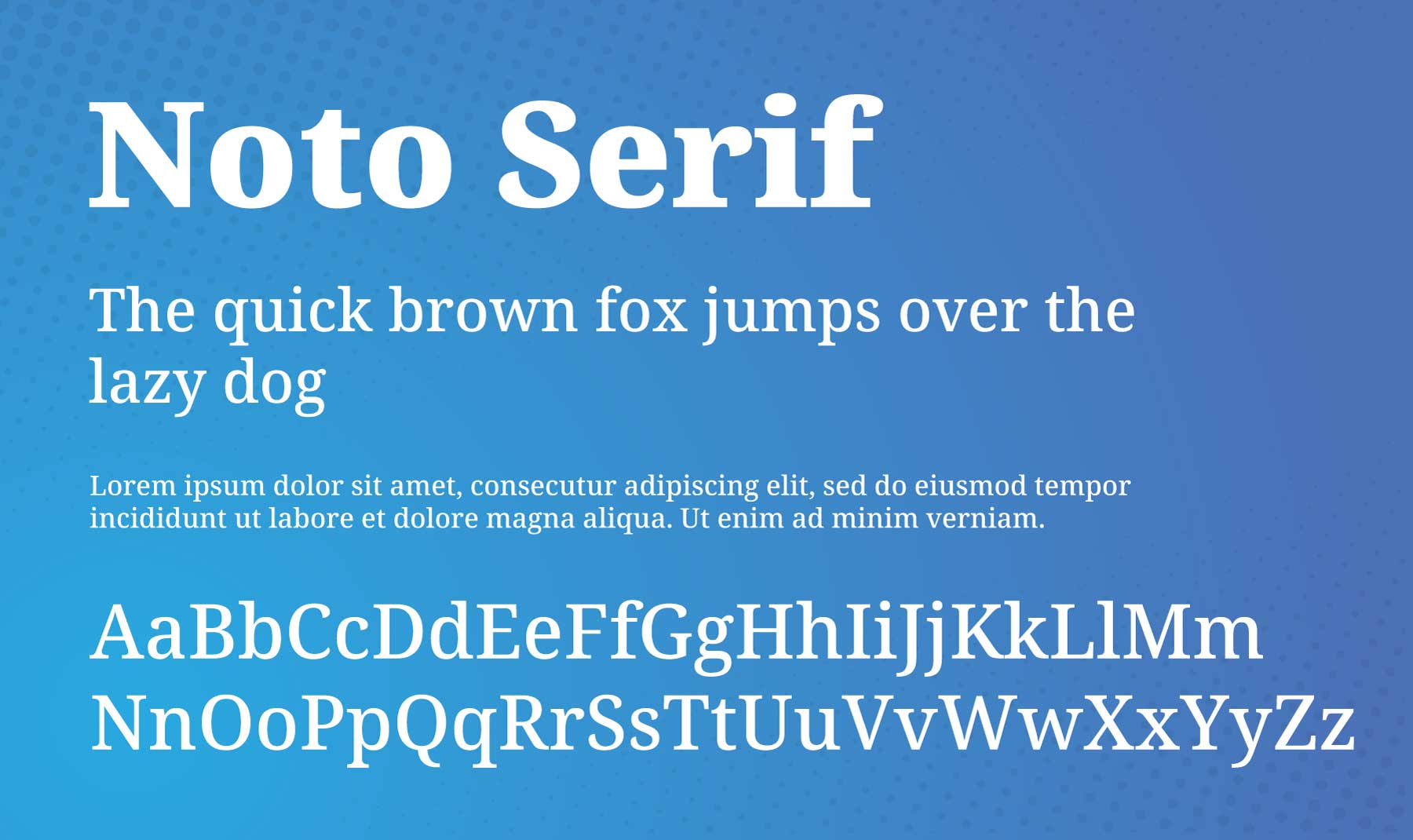
10.諾托襯線

Noto Serif 是由 Google 開發的多功能且全面的字體系列。 這種調製襯線字體(意味著每個字元的筆劃粗細各不相同)支援拉丁文、西里爾文和希臘文腳本,使其適合各種語言和應用程式。 Noto Serif 以其適應性而聞名,提供和諧的印刷系統。
最適合:正文和標題,提供良好的可讀性和美學吸引力。 如果您有一個多語言網站,且受眾群體講希臘語或西里爾語,那麼這是一個不錯的選擇。
結合使用: Noto Sans JP、Open Sans、Source Sans 3、Bebas Neue、Lato 和 Oswald。
11. 努尼托

Nunito 是由 Vernon Adams 創建的一個平衡良好的無襯線字體超家族。 它採用圓形終端無設計,以其細而均勻的筆劃寬度而聞名,使其具有高度可讀性,適合正文和顯示副本。
最適合:顯示文字和標題——例如登陸頁面上的引言、評論或簡介。 它也適用於設計作品集、財務、開發和代理網站。
與:阿蘇爾、多米恩、特科、吸血鬼一號、蒙特塞拉特、馬塞勒斯、奧斯瓦爾德結合。
12. PT Sans

PT Sans 是一種通用的無襯線字體,由 Alexandra Korolkova、Olga Umpeleva 和 Vladimir Yefimov 設計。 它由 ParaType 於 2009 年發布,是「俄羅斯聯邦公共類型」計畫的一部分。 PT Sans 由於其高可讀性和簡潔的設計,在從網路到印刷的許多應用中都很有用。
最適合:長篇閱讀材料,例如部落格文章、案例研究或報告。 在網頁設計中建立視覺層次結構時,其不同的權重還可以提供靈活性。
結合使用: Rubik、Playfair Display、Lato、Inconsolata、Poppins、Tenor Sans、IBM Plex、Vollkorn SC 和 Nunito。
13. 探索

Questial 是由 Joe Prince 設計的無襯線字體。 它提供了現代風格,並補充了經典字體的特徵。 Questial 有一些簡短和擴展的字母形式,這在各種設計環境中都很有用。
最適合:貼文或頁面文字和標題。 其乾淨、中性的美感使其成為需要傳達優雅、優雅和一絲奇思妙想的網頁設計專案的理想選擇。 (看看那個看似有趣的「Q」!)
結合: Quattrocento。
14. 遞迴

Recursive 是由 Arrow Type 創建的一種獨特的多功能字體。 它提供了廣泛的預定義樣式,從單筆休閒(一種用於標誌繪畫的毛筆書寫風格)中汲取靈感,但主要是為了滿足數位螢幕的需求而設計的。
最適合:使用者介面設計元素、顯示文字、程式碼片段、資訊圖表和標題。 例如菜單、麵包屑、部落格文章中的程式碼片段、案例研究、客戶評論等。
與:Nunito、Rubik 和 IBM Plex Sans 結合使用。
15. 沃爾科恩

Vollkorn 是由 Friedrich Althausen 設計的襯線字體。 它是 2010 年最早納入 Google 字體的字體之一。Vollkorn 在德語中的意思是“全穀物”,旨在成為一種安靜、樸素且功能性廣泛的字體。
最適合:正文、標題、簡介和 CTA。 這是一種可以完成這一切的字體。 當您需要一種可讀且實用的字體時,它的微妙特性使其成為一個不錯的選擇,但仍能為您的網站注入一點個性。
結合使用: PT Sans、Poppins、Lato、Montserrat、Source Sans 3。
榮譽獎
在處理數百種字體時,確定“最佳”字體可能具有挑戰性。 下面的字體進入了我這篇文章的決賽名單。 如果您在上面沒有找到所需的字體,那麼這些字體值得一看。
- 有茂
- 因康索拉塔
- 羅薩裡奧
- 西尼卡
- 光譜
- 烏班圖
使用 Divi 字體的技巧和最佳實踐
選擇您的字體後,我們會建議一些提示和最佳實踐,以便在 Divi 中充分利用它們。
透過拖放上傳自訂字體

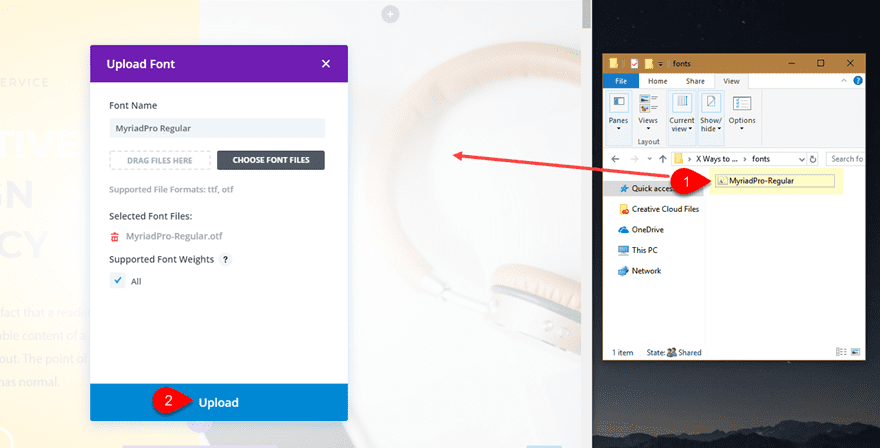
如果您在 Divi 豐富的字體選項中找不到字體,您可以隨時使用 Divi 的拖放功能上傳您的自訂字體。
您所要做的就是將 OTF 或 TTF 字體檔案拖曳到啟用了 Divi Builder 的頁面上。 會自動出現一個對話框,提示您上傳字體。 它甚至允許您用新上傳的字體替換現有字體!
使用 Divi AI 新增文字漸層設計

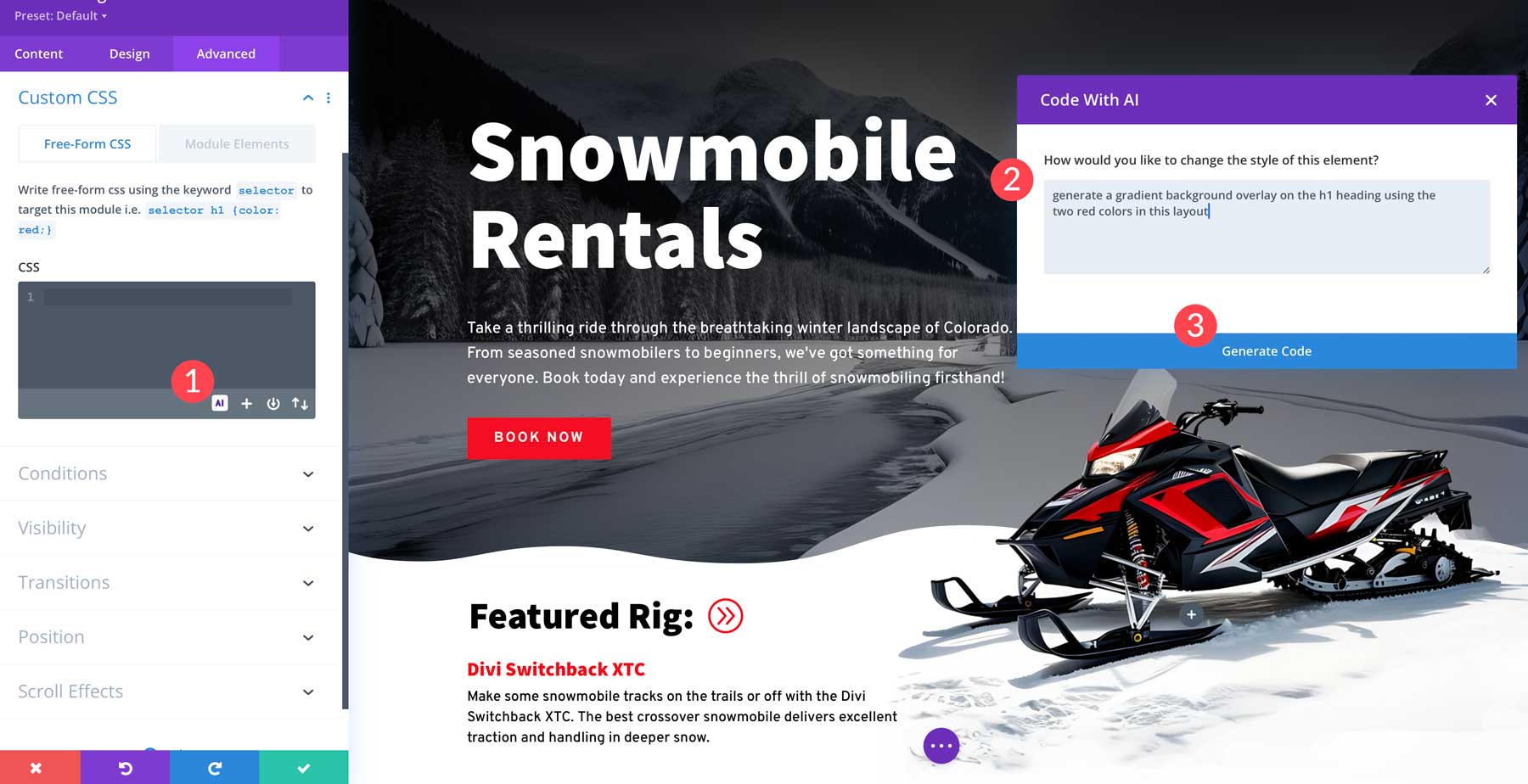
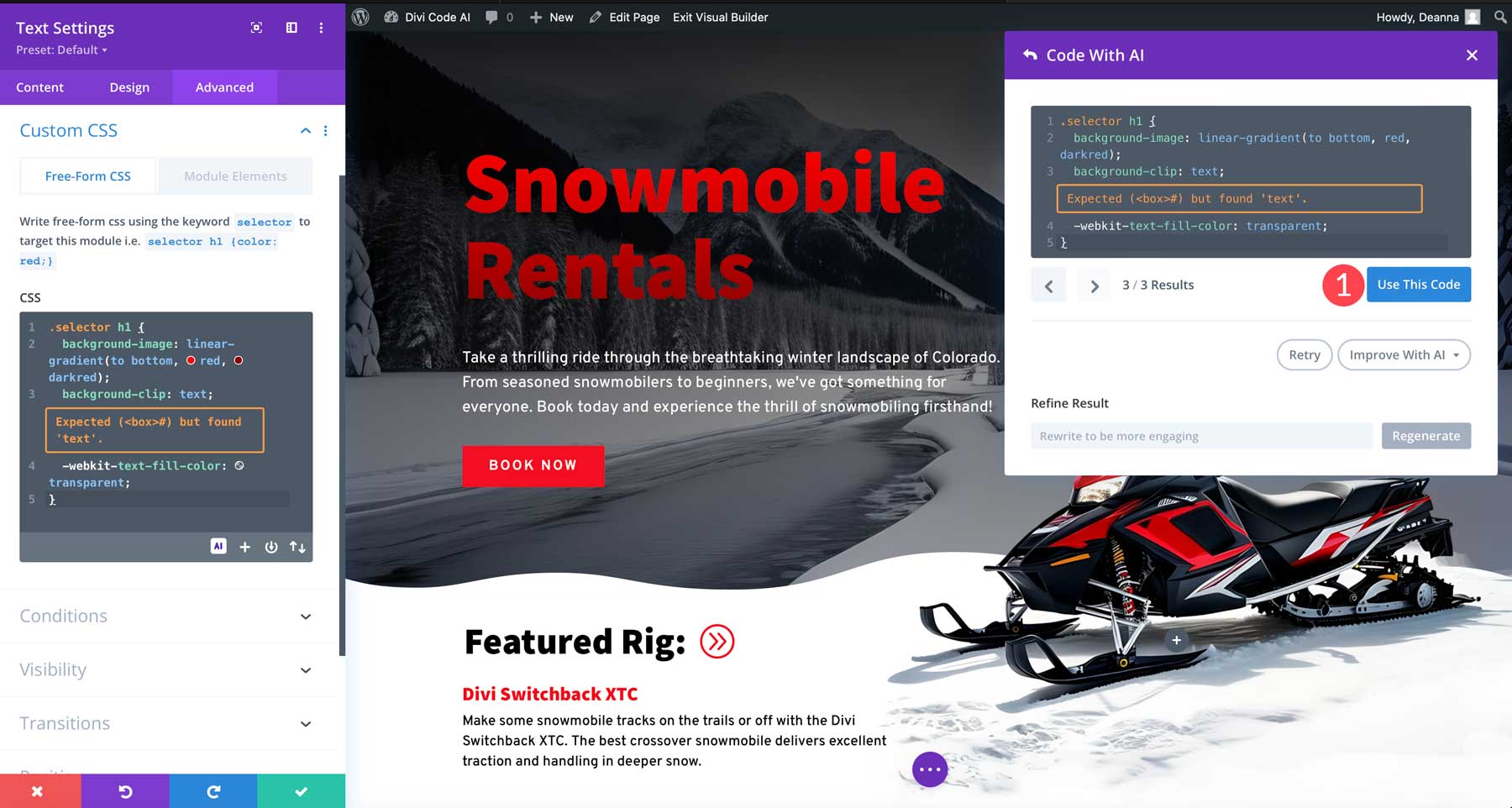
Divi AI 為客製化設計效果開啟了看似無限的可能性。 例如,您可以使用 Divi AI 將自訂 CSS 新增至版面元素。 在此範例中,我們使用 Divi AI 透過簡單的提示向此標題添加漸變疊加:“使用此佈局中的兩种红色在 h1 標題上生成漸變背景疊加。”

在任何頁面上啟用 Divi Builder 來親自嘗試。 然後,選擇一個帶有標題的文字模組,導航到“高級”選項卡 >“自訂 CSS”,然後點擊“AI”按鈕。 之後,在新對話方塊中輸入提示,然後觀看 Divi AI 開始工作。
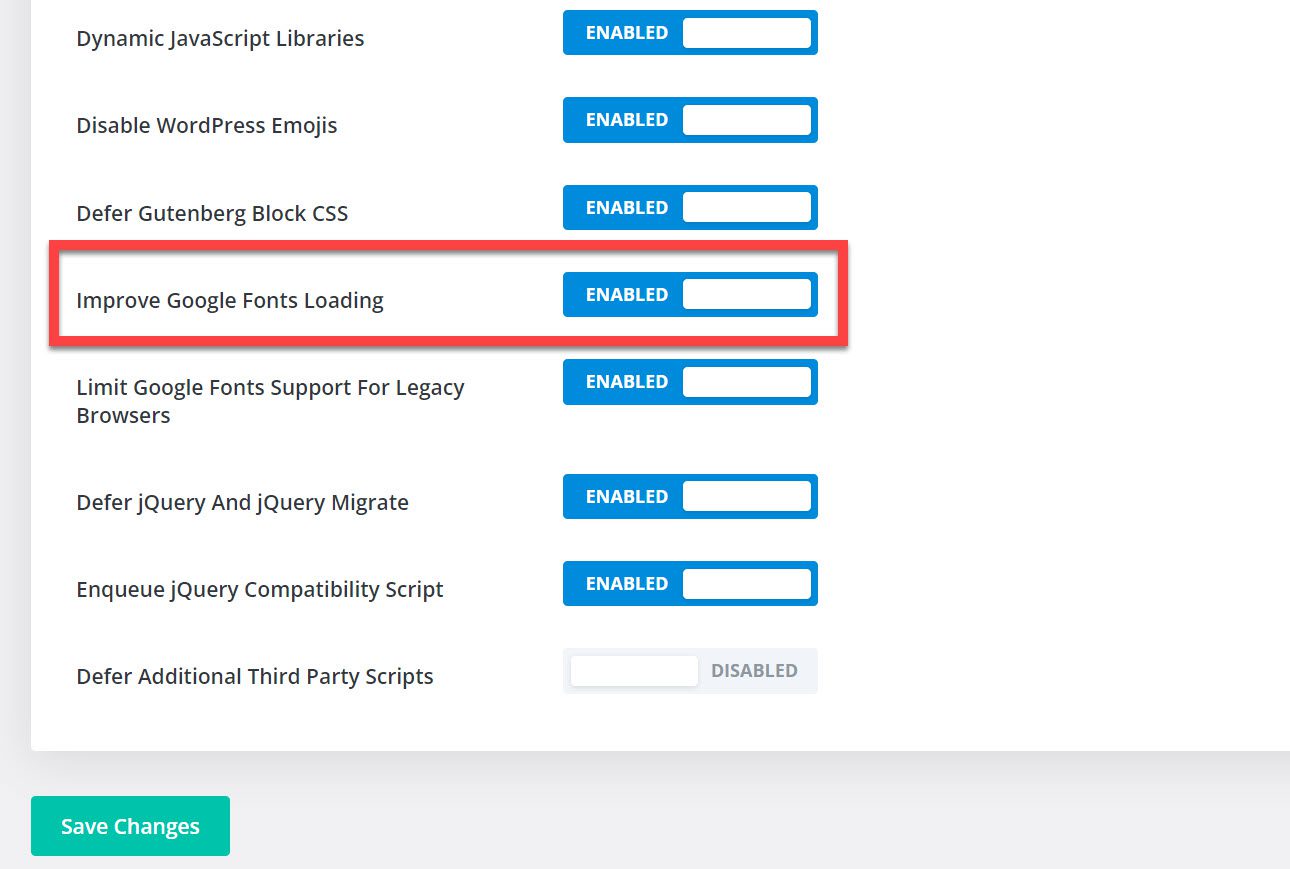
啟用 Google 字體快取

最後,為了確保您的網站以最佳效能等級運行,您需要確保已在 Divi 的主題選項中啟用 Google 字體快取。 為此,請導覽至Divi 主題選項 > 常規 > 效能。 然後,請確保您啟用了「改進 Google 字體載入」旁邊的開關。
最佳 Divi 字體:總結與結論
Divi 配備了 800 多種字體、易於使用的文字設計設定以及 Divi AI 等高級工具,可開啟無限的設計可能性。 在這篇文章中,我們介紹了 Divi 中可用的十五種最佳字體和一些榮譽獎,所有這些都值得您在下一個專案中考慮。
您可能還想看看 Divi 和基於文字的設計還有什麼可能。 這些教學是一個很好的起點:
- 如何在 Divi 中創建彎曲文字設計
- 如何在 Divi 中使用分區分隔符號創建令人驚嘆的文字設計
- 如何在 Divi 中為獨特的文字設計製作字母動畫
- 如何在 Divi 中使用文字作為抽象設計元素
- 在 Divi 中創建流體版式的完整指南(6 種方法)
您可以使用 Divi Marketplace 中基於文字的擴充功能來更進一步。
精選圖片取自弗拉基米爾·伊凡金/shutterstock.com
