11 個最佳拖放 WordPress 頁面構建器(比較)
已發表: 2020-02-07您想自己輕鬆定制您的網站嗎?
WordPress 頁面構建器插件使即使是非技術人員也可以輕鬆製作和編輯您自己的 WordPress 網站。
在本文中,我們將比較最好的拖放式 WordPress 頁面構建器,以幫助您快速開始創建和管理您的網站。
以下是我們為 WordPress 的頂級拖放頁面構建器選擇的快速摘要:
- 種子產品
- 海狸建造者
- 迪維
- HubSpot
- 元素
- 主題生成器
- 視覺作曲家
- 興旺建築師
- SiteOrigin 的頁面構建器
- 布里茲
- GoDaddy 建站工具
在 WordPress 頁面構建器中尋找什麼
WordPress 頁面構建器很棒。 您無需任何編程知識即可更改您的網站。 因此,您可以通過不聘請 Web 開發人員並使用 WordPress 插件自行完成所有工作來節省資金。
最大的問題是如何確定哪種頁面構建器適合您的需求。 有這麼多免費和高級插件,這可能是一個艱難的決定。
因此,在選擇頁面構建器插件之前,以下是一些最重要的功能:
- 易於使用的頁面構建器,可讓您通過拖放界面快速構建或自定義頁面
- 允許您創建適合移動設備的網站
- 有用的功能,如樣式選項、預建模板和其他內容元素的可用性
- 通過實時編輯自定義您的網站並實時查看更改
- 兼容您現有的 WordPress 主題 + 當前的 WordPress 編輯器
接下來,讓我們回答關於什麼是 WordPress 的最佳頁面構建器的緊迫問題?
最好的拖放 WordPress 頁面構建器
現在您知道自己在尋找什麼,讓我們開始使用 WordPress 的最佳拖放頁面構建器列表。
1. 種子產品

SeedProd 是 WordPress 的終極拖放頁面構建器。 它也是最好的 WordPress 即將推出的插件。
如果您正在尋找易於使用、快速且功能強大的登陸頁面插件,您將需要查看這個流行的選項。 它將讓您在漂亮的視覺構建器中在幾秒鐘內設計和自定義您網站的登錄頁面。
特徵:
- 視覺拖放構建器和大量登錄頁面模板使構建您的網站頁面變得非常簡單,即使對於初學者也是如此。
- 大量華麗的登陸頁面模板可以轉換,包括選擇、銷售、網絡研討會、感謝頁面等。
- 完全響應和移動就緒,因此您的網站在所有設備上看起來都很棒。
- 許多內容塊可以添加不同的東西。
- 使用即將推出的頁面在搜索引擎結果中排名靠前。
- 與大量其他流行且有用的 WordPress 插件集成,使構建和維護登錄頁面變得異常簡單。
- 還有更多:查看我們的 SeedProd 評論以獲取完整的功能列表!
價格:每年 39.50 美元起。
想要看到 SeedProd 的實際效果嗎? 查看我們製作 WordPress“即將推出”頁面的指南。
2. 海狸生成器

Beaver Builder 是目前最好的 WordPress 頁面構建器插件之一,它具有大量功能。 我們喜歡它,因為它也在我們最好的 WordPress 登陸頁面插件列表中,出色的登陸頁面是將訪問者轉化為客戶的網站的關鍵。
特徵:
- 實時前端編輯器,可讓您實時自定義頁面
- 提供不同的模塊,包括滑塊、輪播畫廊、社交按鈕、推薦、計數器等
- 超過 30 個預建的登陸和內容模板
- 除了登陸頁面,它還附帶內容模板,如定價表、關於頁面、服務、投資組合和團隊頁面
- 支持使用簡碼和小部件,因此您可以使用簡碼功能輕鬆添加 WPForms 訂閱表單并快速增加您的電子郵件列表
- 現場演示,讓您試用所有功能
- 讓您使用 OptinMonster 構建 WordPress 彈出窗口
價格:無限站點從 99 美元起
3. 迪維

Divi builder 是由 Elegant Themes 創建的流行頁面構建器插件。 這是一個真正的可視化頁面構建器,可讓您使用其非常用戶友好的拖放界面和前端編輯為您的網站創建令人驚嘆的頁面。
特徵:
- 包括 20 多個預先設計的模板,可幫助您快速入門
- 讓您保存佈局以備將來使用並輕鬆導入或導出您的佈局
- 在網站的前端編輯,而不是打開設置面板
- 有 46 種不同的內容元素,包括手風琴、定價表、音頻播放器、號召性用語、按鈕等,您可以使用這些元素來構建您喜歡的小型企業網站
- 您還可以使用行和各種列類型來幫助構建
- 如果你有 CSS 知識,你可以為任何元素添加自定義 CSS 代碼
要使用 Divi builder 插件,您需要購買他們的年度會員計劃。 但最好的部分是您可以通過該訂閱訪問 Elegant Themes 的所有主題和插件。
價格:Divi builder 的起價為 89 美元/年,可用於無限站點。 您還可以獲得 249 美元的終身訪問權限。
4. HubSpot

HubSpot 登陸頁面構建器為您提供了為您的企業創建高轉化率和漂亮登陸頁面所需的所有工具。 它帶有移動優化的模板,可以通過拖放編輯器輕鬆調整。
特徵:
- 使用拖放構建器輕鬆創建登錄頁面
- 不同設備尺寸的預覽頁面
- 為每個訪問者個性化著陸頁內容、CTA 和表單
- 使用強大的分析功能分析和優化著陸頁
- 與 HubSpot 的 WordPress 插件集成,用於 WordPress 內的 CRM 和營銷工具
價格:免費。
5.元素

擁有超過 200 萬的活躍安裝,Elementor 是那些正在尋找免費拖放頁面構建器的人的最佳選擇。 您可以輕鬆地拖放元素、編輯它們並實時預覽所有內容。
WPForms 與 Elementor 配合得很好,可以輕鬆添加 Elementor 聯繫表單和自定義字段。
特徵:
- 300 多個元素塊,可用於為您的網站構建時尚的頁面
- 支持撤消和重做功能,因此您可以返回之前所做的任何更改或使用修訂歷史來檢查和使用您以前保存的所有版本
- 允許您通過隱藏或顯示元素、更改字體大小和顛倒不同屏幕尺寸(如台式機、平板電腦和智能手機)的列順序來構建適合移動設備的網頁
- 內置維護模式可讓您在更改網站時向訪問者顯示即將推出或正在建設中的頁面
- 100 多個設計優雅的著陸頁模板,幾乎適用於所有細分市場
雖然免費插件提供了有用的選項,但您始終可以升級到 Elementor Pro 以獲得額外功能。

讓我們來看看 Elementor Pro 的一些功能:
- 使用他們的主題構建器自定義您網站的頁眉和頁腳
- 使用超過 50 個高級小部件
- 使用 WooCommerce Builder 構建在線商店
- 添加自定義字體和 Typekit 字體以在您的頁面上使用它們
價格:免費。 但是,您可以以 49 美元/年的價格為單個站點升級到 Elementor Pro。
6. 主題生成器

Themify Builder 是我們列表中的另一個免費頁面構建器插件。 這是一個簡單而強大的拖放頁面構建器,由 Themify 公司構建。
特徵:
- 提供 40 多種預先設計的佈局,讓您的工作變得輕鬆
- 允許您在編輯頁面時撤消和重做任何更改
- 如果您想重複使用頁面佈局的某個部分,將模塊從一個頁面複製到另一個頁面
- Maps Pro 插件可讓您使用 4 種不同的地圖類型、40 多種地圖樣式和無限的位置標記來自定義地圖
- 打字機插件可用於添加具有打字動畫效果的文本
- 25 多個高級插件來擴展其功能,包括 WooCommerce、Slider Pro、條形圖、聯繫人和進度條
價格:免費。 您可以以 39 美元的價格購買 Addon Bundle。
7. 視覺作曲家

Visual Composer 是最受歡迎的拖放式 WordPress 頁面構建器插件之一。 其用戶友好的界面使為您的網站創建令人驚嘆的頁面變得非常容易。
特徵:
- 兼容幾乎所有 WordPress 主題和最新的 WordPress 編輯器
- 適用於自定義帖子類型以及您的帖子和頁面
- 附帶一些強大的設計選項,讓您無需任何編碼技能即可完全控制您的網站。 您可以從後端更改背景、添加邊框、使用視差效果等
- 包括靈活的行和列,可為您的網站創建網格佈局
- 為您的網站構建自定義頁眉、頁腳和側邊欄
- 包括專業設計的模板和內容元素
- 支持 Google 字體
- 支持 SEO 插件
- 使用 WooCommerce 模塊創建一個在線商店,然後為 WooCommerce 添加很棒的實時銷售通知
價格:單個站點每年 59 美元起。
8. 蓬勃發展的建築師

Thrive Architect 是 WordPress 用戶的流行拖放頁面構建器,它是真正的可視化編輯器 - 這意味著您可以實時查看所有編輯和更改。 如果您的網站專注於獲得轉化,這是一個不錯的選擇。
特徵:
- 包括 325 多個華麗的著陸頁模板,可快速構建和定制具有專業外觀的著陸頁
- 帶有按鈕、倒數計時器、推薦和潛在客戶生成表格的自定義選項
- 專注於商業網站的 WordPress 頁面構建器
價格: 67 美元。
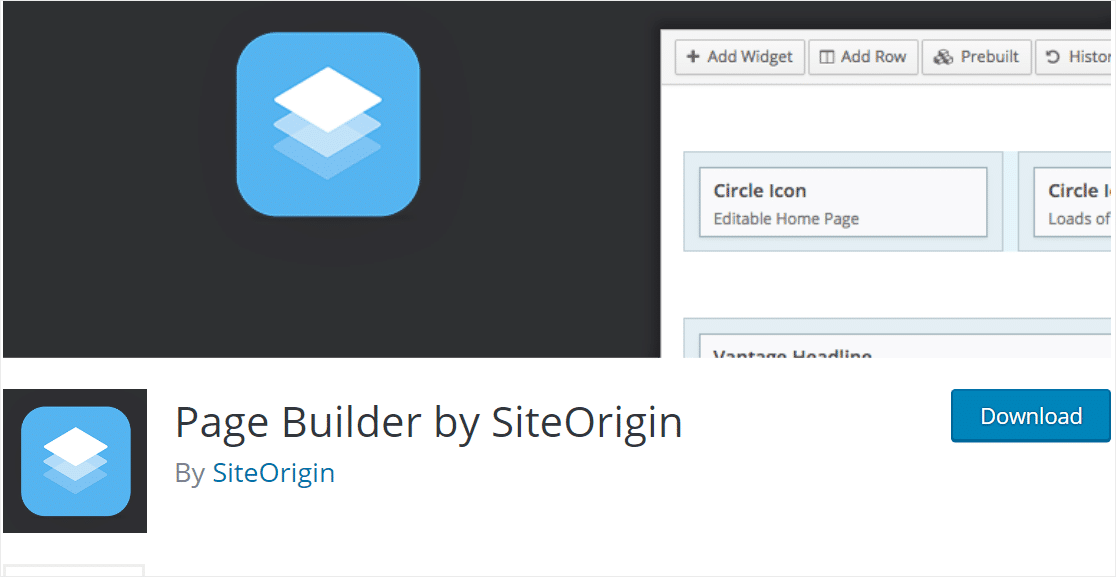
9. SiteOrigin 的頁面構建器

一個很棒的免費 WordPress 頁面構建器是 SiteOrigin 的頁面構建器。 它非常受歡迎,有超過 100 萬的活躍安裝,因為它是免費的,但使用起來可能有點複雜,因此如果您是技術人員,它是一個不錯的選擇。
特徵:
- 允許您使用 WordPress 小部件,並包含其自己的頁面構建小部件
- 撤消/重做更改的歷史工具
- 您可以用作 WordPress 編輯器塊的佈局塊
- 實時編輯不如其他 WordPress 頁面構建器全面
價格:免費。
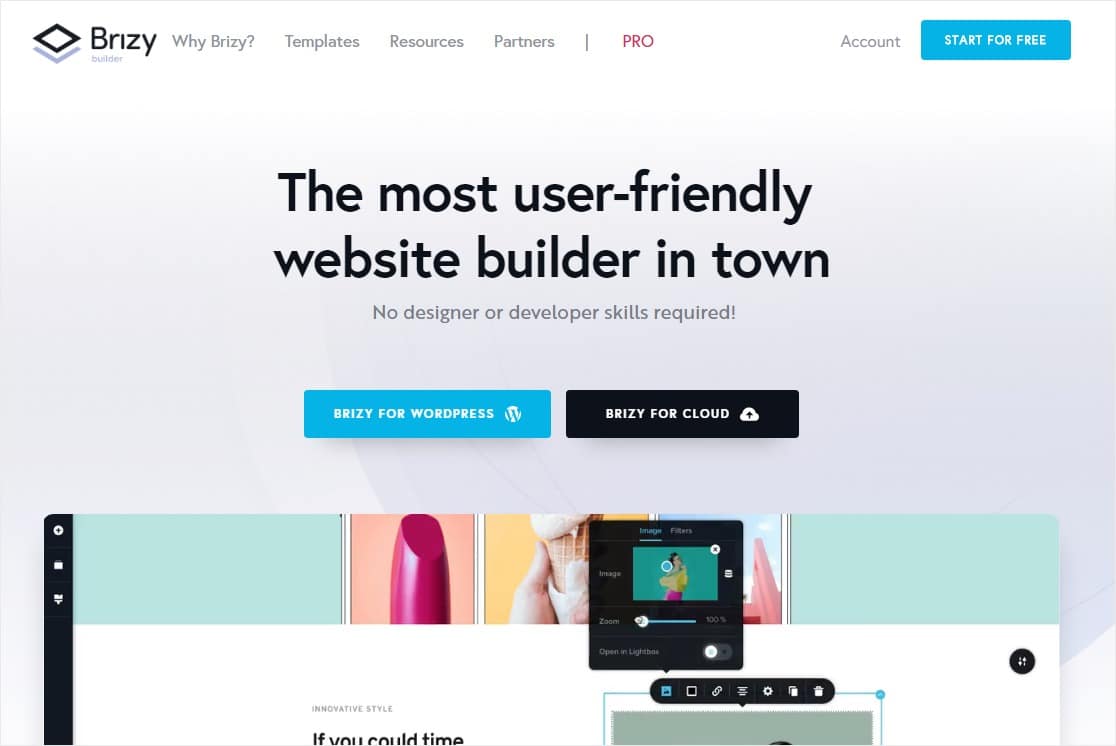
10. Brizy

另一個供您查看的免費 WordPress 頁面構建器是 Brizy 構建器。 它超級智能且易於使用。
特徵:
- 免費版包括很棒的高級版工具,如滑塊和標籤
- 簡單的拖放界面可以在幾秒鐘內輕鬆創建頁面
- 可視化編輯讓您實時查看發生的一切
- 包括 400 多種預製設計
- 塊中的動畫滑塊
- 閃電般的速度
價格:免費 + 提供高級 Pro 版本。
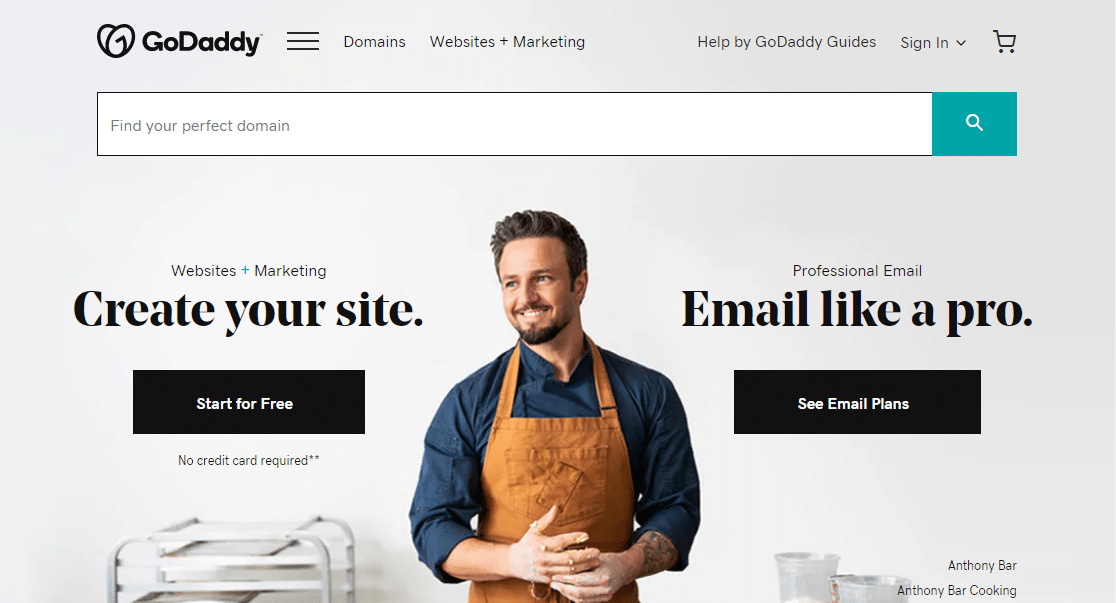
11. GoDaddy 建站工具
 .
.
GoDaddy 建站神器讓您可以完全控制自己的網站,而不僅僅是一個頁面構建器。 如果您想要全方位服務並且還需要一個域,這會很有幫助。
特徵:
- 無需了解任何編碼(如 HTML 或 css)即可創建網站
- 輕鬆將在線商店集成到您的網站中
- 通過 GoDaddy Insight 使用強大的數據驅動建議來改進您的網站
- 與電子郵件營銷集成
- 提供設計師製作的模板
價格:計劃範圍從基本的 10 美元/月到電子商務的 25 美元/月,並提供 1 個月的免費試用。
哪個WordPress頁面構建器最好?
因此,在比較上述插件後,我們可以得出結論,SeedProd 是 WordPress 最好的拖放頁面構建器。 它與所有流行的 WordPress 主題兼容,並且視覺構建器非常用戶友好和靈活。
因為它也非常人性化並且易於使用,所以我們也強烈推薦 Divi。 特別是如果您還需要網站主題。
但是,如果您正在為 WordPress 尋找最好的免費頁面構建器,那麼 HubSpot 頁面構建器可能會最適合您的需求。
綜上所述
我們希望本文能幫助您找到最適合您的 WordPress 網站和您的需求的頁面構建器插件。
如果您喜歡這樣的比較帖子,請務必查看其他帖子:
- WPForms 與聯繫表 7
- WPForms 與 Wufoo 比較
- Formstack 與 WPForms 的比較
- WPForms 與 Tableau
- WPForms 與 SurveyMonkey
如果您還沒有使用 WPForms,請立即開始使用 WPForms! 它是市場上最好的拖放表單插件。
另外,不要忘記在 Twitter 和 Facebook 上關注我們以從我們的博客中獲取更新。
