2022 年最適合您的 5 個 Elementor 投資組合模板
已發表: 2022-06-25在這個現代時代,每個人都應該擁有自己的個人作品集網站。 您可以使用此類網站來展示您的想法、項目和技能。
從頭開始創建網站非常耗時。 如果您沒有任何技術技能,那麼您需要聘請專家並花錢。
但是您可以在 Elementor 頁面構建器的幫助下輕鬆克服這些障礙。 它帶有許多預製的投資組合網站模板。 您可以使用這些模板來設計您的網站。
在本文中,我們列出了 5 個最佳Elementor 投資組合模板。 此外,我們將通過以下兩種簡單的方法分享有關如何創建投資組合網站的分步指南。
為什麼要等? 讓我們深入列表並找到適合您的投資組合模板。
可用於製作網站的 5 個最佳 Elementor 投資組合模板
Elementor 工具包庫是 100 多個預製網站模板的集合,可在幾分鐘內創建一個網站。 包括這些模板,您將獲得 15 個以上的投資組合網站模板。 但在我們博客的以下部分中,我們選擇了 5 個專屬的作品集模板,這些模板易於使用、響應迅速且靈活。 您可以按照自己的方式使用和自定義模板。 讓您的個人網站煥然一新。
- 商業顧問博客網站模板
- 3D 設計師網站模板
- CV Portfolio Elementor 網站模板
- UX/UI 設計師作品集網站模板
- 插畫作品集模板
讓我們檢查每個模板並找到適合您網站的模板。
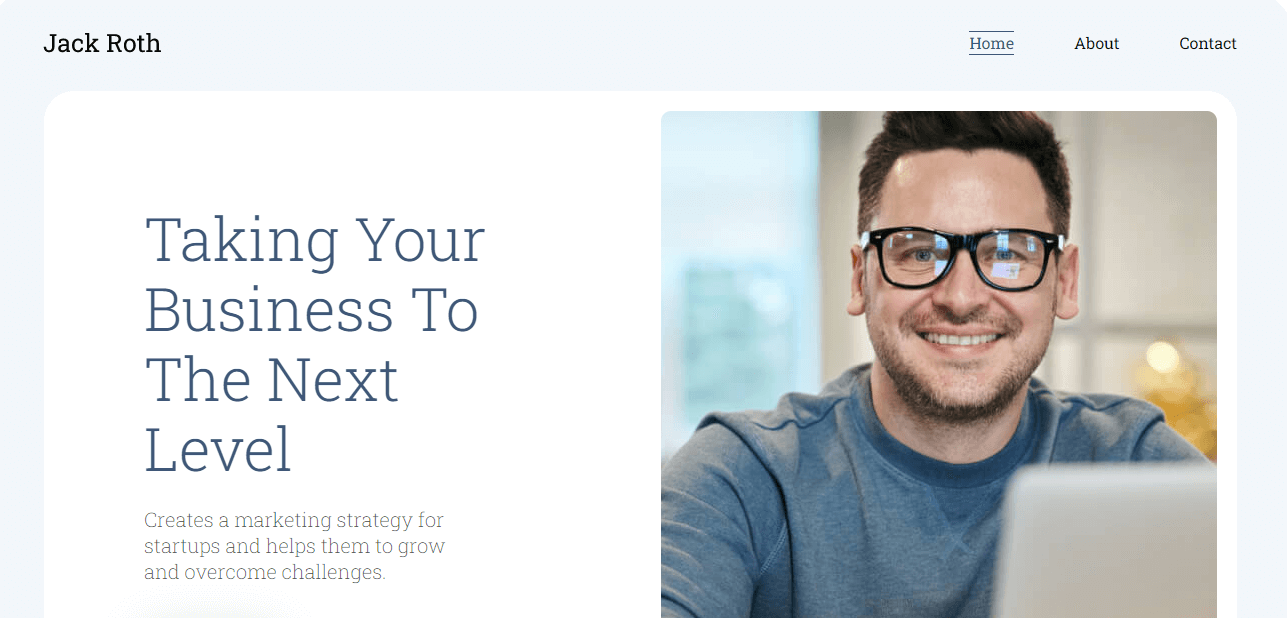
1.商業顧問博客網站模板

第一個模板是商業顧問博客網站。 這個模板是最小的,精心設計的,並帶有必要的頁面,如關於頁面、404 頁面等。 它非常靈活。 您可以簡單地更改模板的默認內容並添加您自己的內容以使您的網站獨一無二。 它還提供了一個專用的單篇文章頁面,您可以在其中發布您的博客文章。
主要特徵
- 提供多頁設計
- 用作 Elementor 全局設計功能
- 專注於響應式設計
- 有一個易於使用的導航菜單
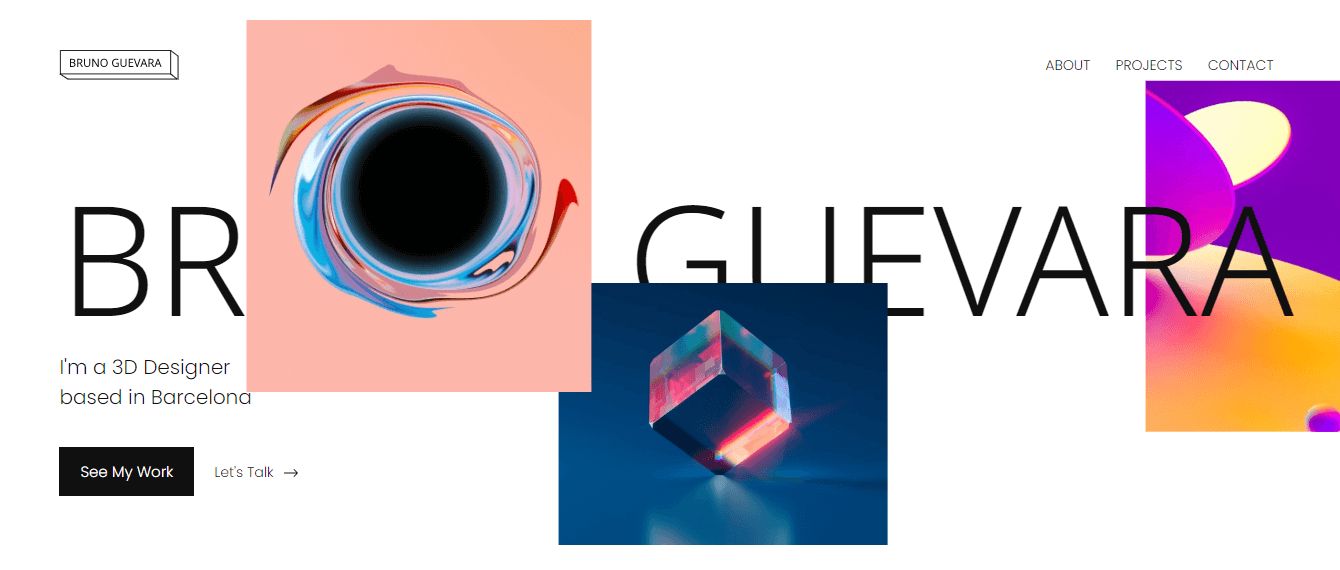
2. 3D設計師網站模板

該網站模板製作精良,專為 3D 設計師和藝術家製作。 它帶有一個畫廊,您可以在其中展示您的照片。 您可以將所有作品添加到專門的項目頁面,並在單個項目頁面上顯示一個。 它還提供了一個令人驚嘆的聯繫頁面,以便客戶可以輕鬆地與您溝通。
主要特徵
- 能夠顯示社交圖標
- 在頁腳部分有一個導航箭頭
- 完全靈活且極簡
- 提供自定義 404 頁面
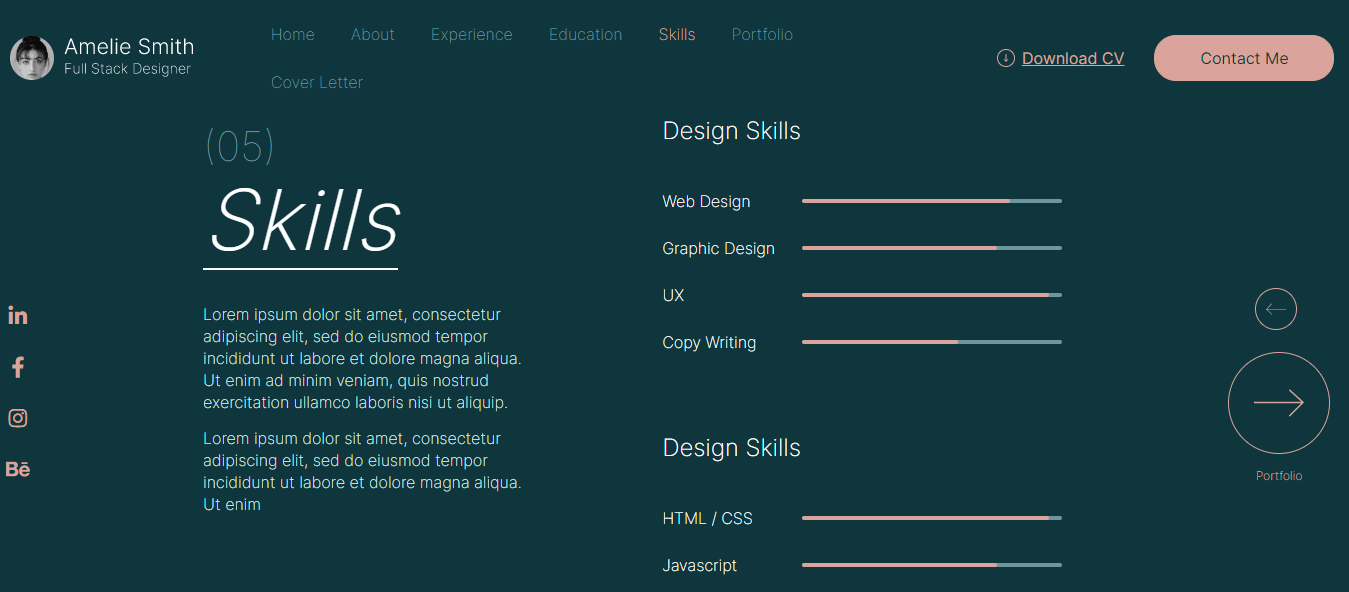
2. CV Portfolio Elementor 網站模板

正在尋找一個漂亮的網站模板來添加您的簡歷或作品集? 看看這個 CV Portfolio Elementor 網站模板。 這個乾淨且結構良好的簡歷模板可幫助您營造積極的印象並獲得被錄用的機會。 您可以在求職信頁面上顯示求職信,並在體驗頁面上分享您的工作經驗。 甚至您的客戶也可以使用導航菜單的“下載簡歷”鏈接輕鬆下載您的簡歷。
主要特徵
- 提供精心設計的聯繫表格
- 添加進度條
- 能夠顯示您的簡歷或簡歷
- 有一個專門的求職信頁面
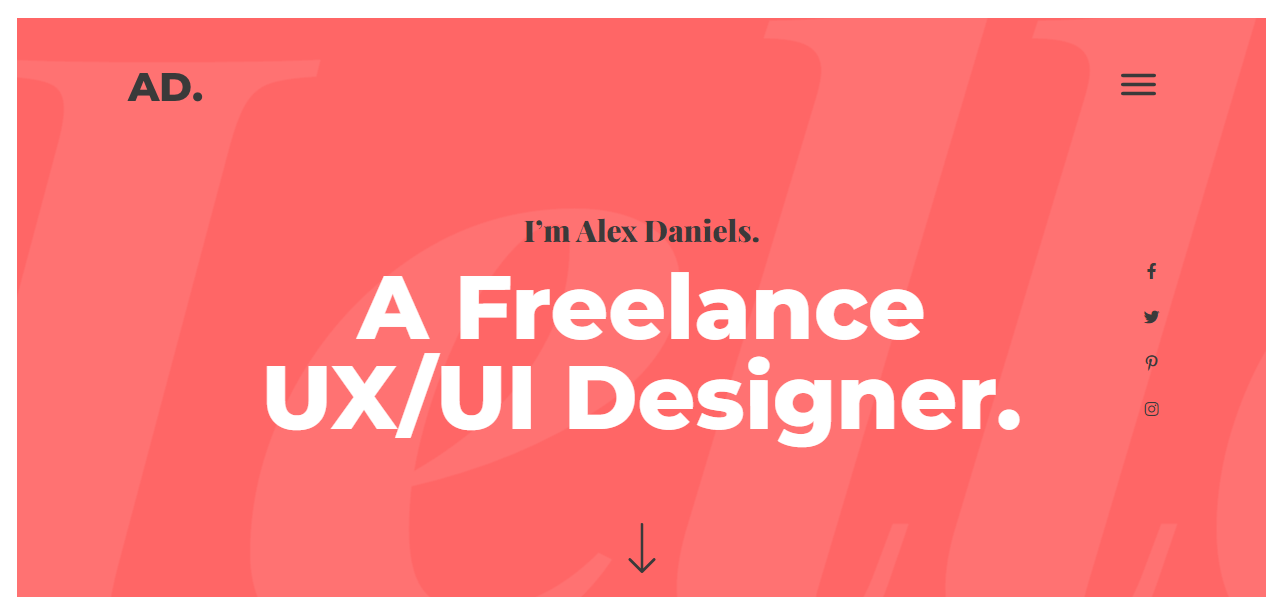
4. UX/UI 設計師作品集網站模板

您是 UX/UI 自由設計師,並且希望在全球或本地獲得聘用,因此您需要一個作品集網站來展示您的作品或經驗。 如果您使用此 Elementor 模板,您可以輕鬆設計自己的自定義網站。 這個優雅的投資組合網站模板帶有幾個交互式設計。 它有一個令人驚嘆的作品集部分,您可以在其中分享您的獨家作品。 此外,它還帶有一個帖子部分來顯示您最近的帖子。 模板的頁腳有兩種顏色和兩個部分。 您可以使用一個部分來添加您的聯繫信息,並能夠使用另一個部分來顯示您的社交帳戶。
主要特徵
- 帶有菜單彈出選項
- 有一個不錯的側邊欄社交渠道顯示選項
- 提供優雅的關於頁面
- 可以添加谷歌地圖
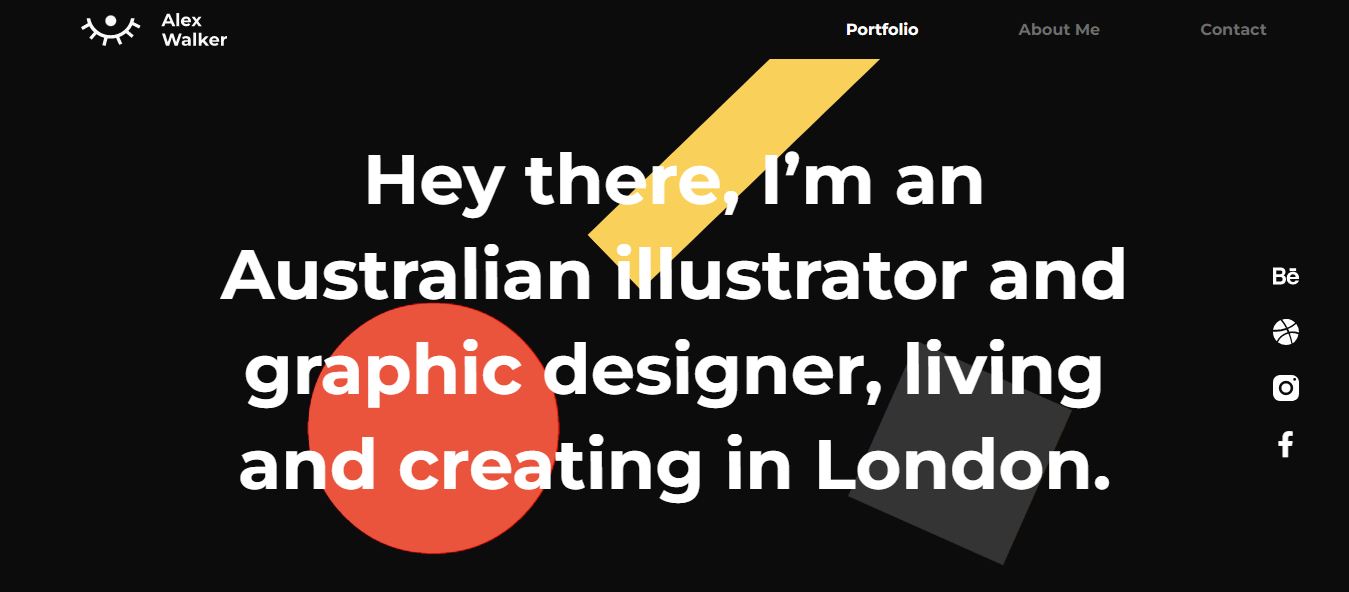
5. Illustrator 作品集模板

另一個 Elementor pro 作品集模板是為插畫家和平面設計師精心設計的。 這個帶有畫廊的黑色背景模板,用於展示您的設計項目。 你會得到一個現成的聯繫頁面。 它還提供 404 頁面,因此您無需為您的網站設計自定義 404 頁面。
主要特徵
- 帶有彈出選項
- 使用自定義顏色和字體
- 能夠顯示您的單個項目
- 提供方便的聯繫頁面
另外,檢查最好的 Elementor 登陸頁面模板。
如何使用 Elementor 高級模板創建投資組合網站
在我們文章的這一部分,我們想分享一個關於如何使用 Elementor 創建投資組合網站的可靠指南。
選擇 Elementor Pro 投資組合模板
在第一種方法中,我們將向您展示如何使用上述 Elementor pro 模板製作投資組合網站。 因此,您必須在您的網站上安裝並激活 Elementor 的高級版本。
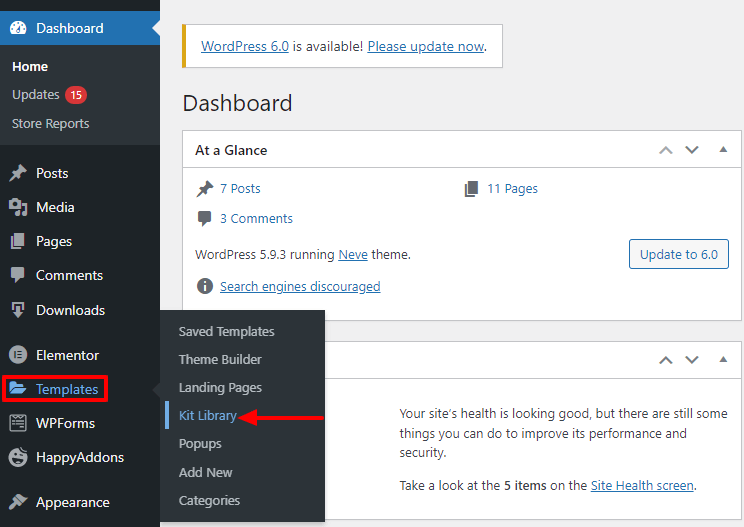
首先,您需要進入Templates->Kit Library區域。

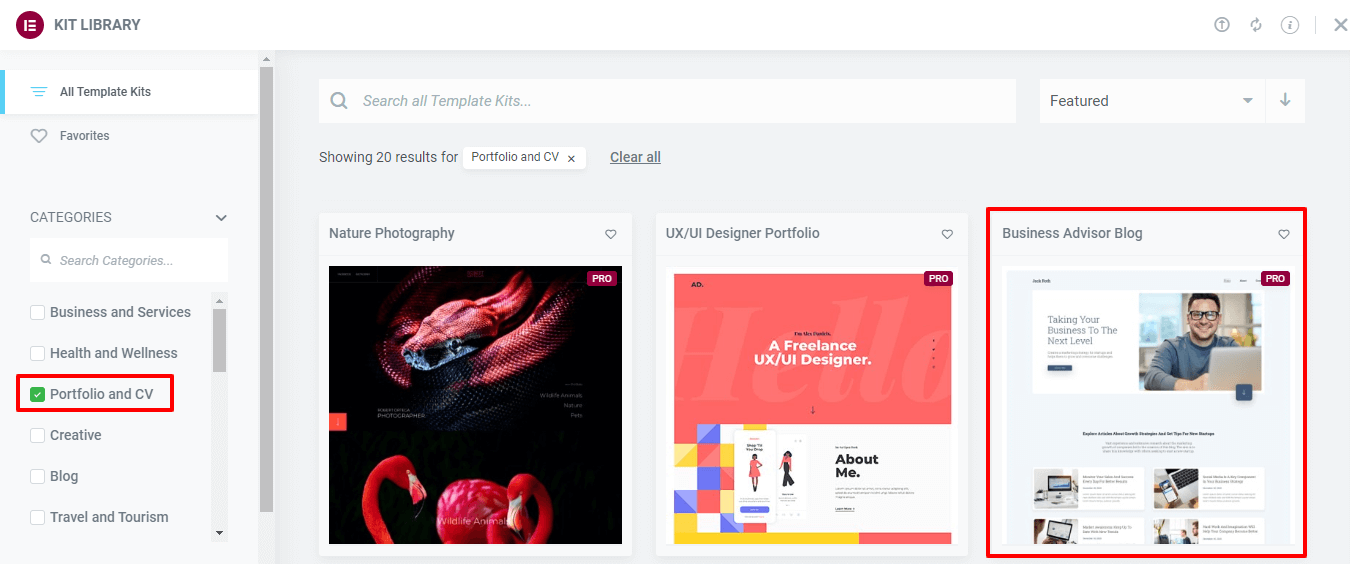
在下一頁上,您將找到所有 Elementor 模板。 但是您需要從左側Category中選擇Portfolio 和 CV模板。
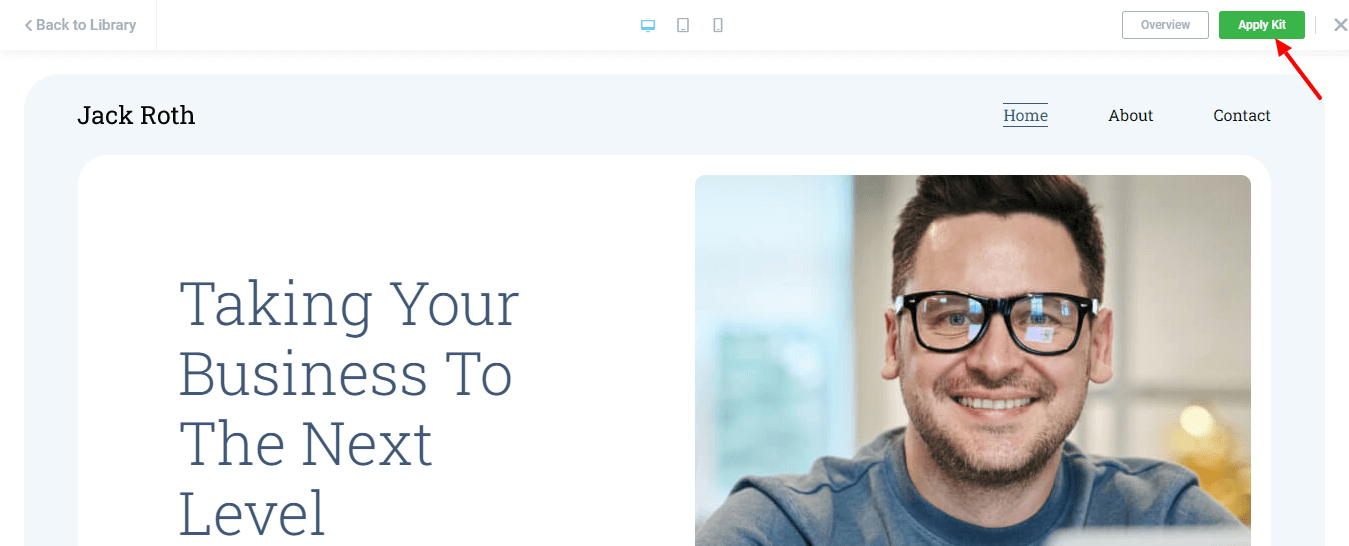
然後,您應該選擇適合您網站的模板。 在這裡,我們選擇了業務顧問博客模板。 現在單擊模板將其打開。

之後,您需要單擊Apply Kit按鈕以在您的網站上安裝模板。

而已。
如何使用快樂插件和 Elementor 的免費版本創建投資組合網站
這些是創建您的投資組合網站的先決條件:
- 元素(免費)
- 快樂插件(免費)
Happy Addons 帶有許多免費的網站模板和塊。 您可以在設計網站時使用這些免費資源。
在這種方法中,我們使用免費的 Elementor 和 Happy Addons 的免費小部件構建了一個投資組合網站。 此外,使用了免費的快樂插件塊。
這些是我們用來製作網站的以下資源。
- 關於塊
- Elementor 標題小部件
- 畫廊塊
- 快樂插件推薦小工具
- 快樂插件徽標網格小部件
首先,我們創建了一個新頁面並設置了Page Layout->Elementor Canvas 。

閱讀文章以了解如何在 WordPress 上創建新頁面。
安裝免費的關於塊
關於部分是常見的投資組合網站元素。 所以我們想在我們的網頁頂部添加一個關於部分。 Lucky Happy Addons 附帶許多免費的 About 塊,因此您無需手動設計此部分。
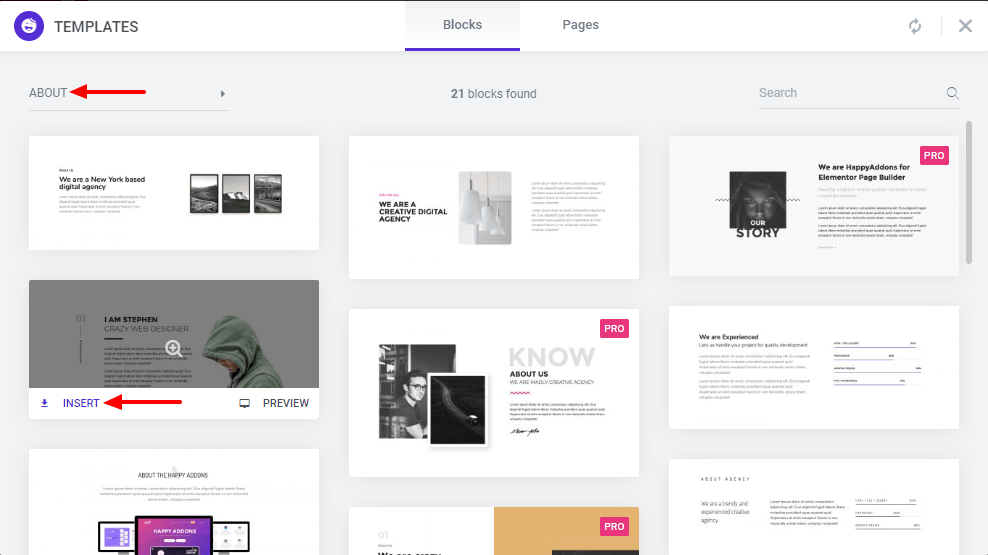
只需單擊“快樂插件模板庫圖標”即可打開庫。 然後使用過濾器或搜索選項查找關於塊。
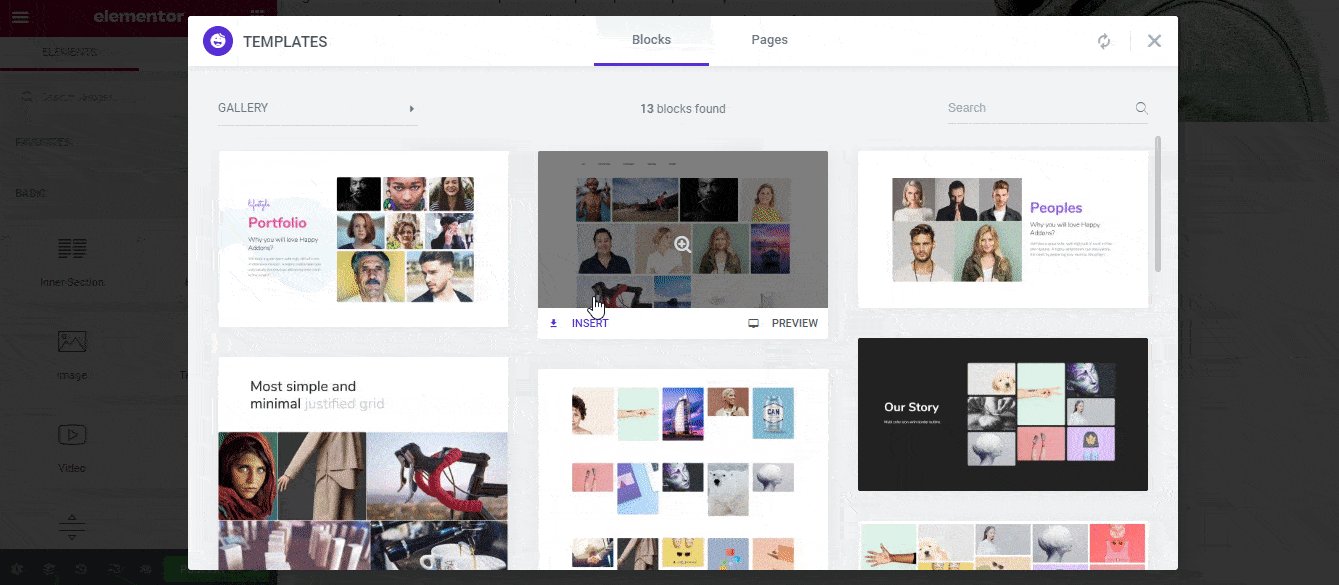
最後,您應該選擇一個合適的塊並單擊插入鏈接將其添加到您的網頁。

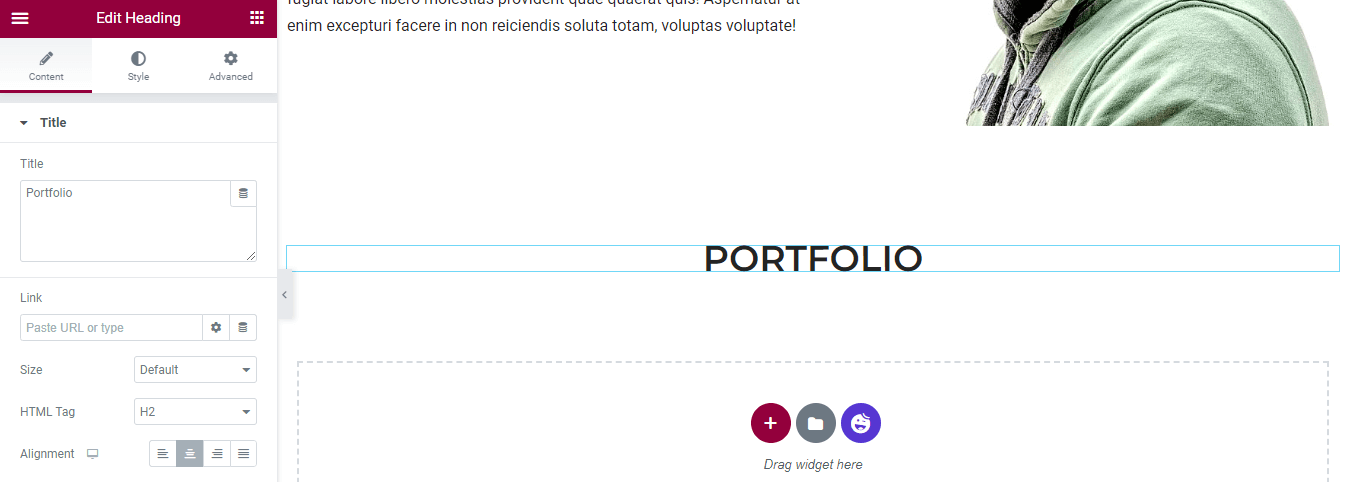
添加 Elementor 標題小部件
在這一部分中,我們添加了 Elementor Heading小部件來編寫標題。 您可以從左側的小部件庫中找到小部件。
您可以從內容區域管理標題標題、鏈接、大小、HTML 標記和對齊方式。
您可以在樣式部分自定義標題設計。


添加免費圖庫塊
讓我們從 Happy Addons 庫中添加一個免費的Gallery Block ,因為畫廊是投資組合網站的重要標準之一。 您可以查看下圖。

此外,您可以在下面使用 Elementor 製作圖片庫。
添加快樂插件推薦小工具
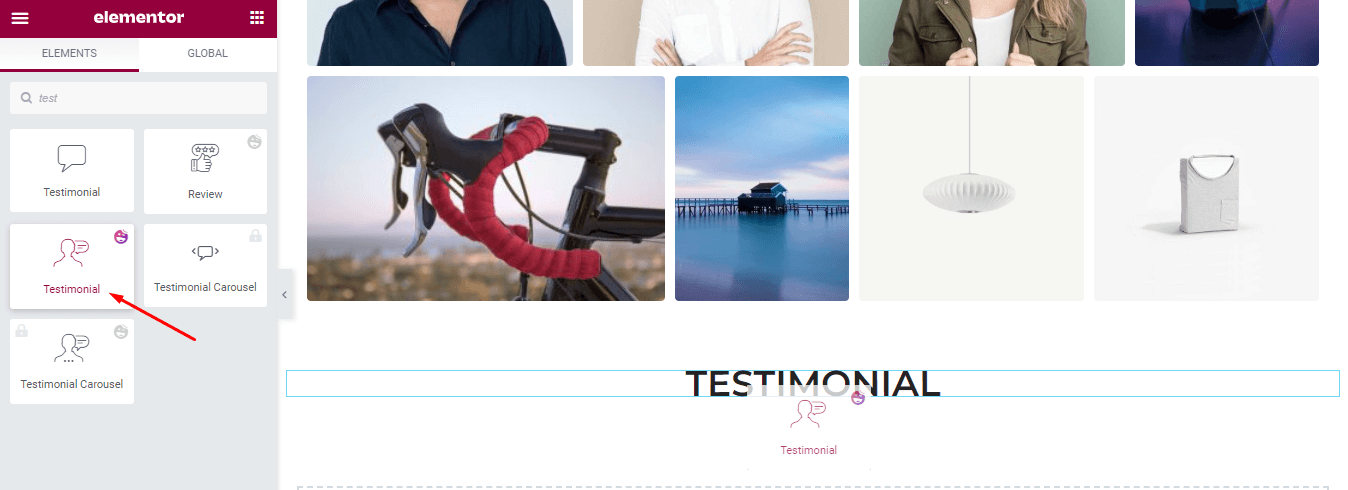
我們添加了另一個標題小部件並將標題命名為 Testimonial。 現在我們要添加快樂插件的免費推薦小部件。 只需從 Elementor 小部件區域拖放小部件即可。

#管理推薦內容
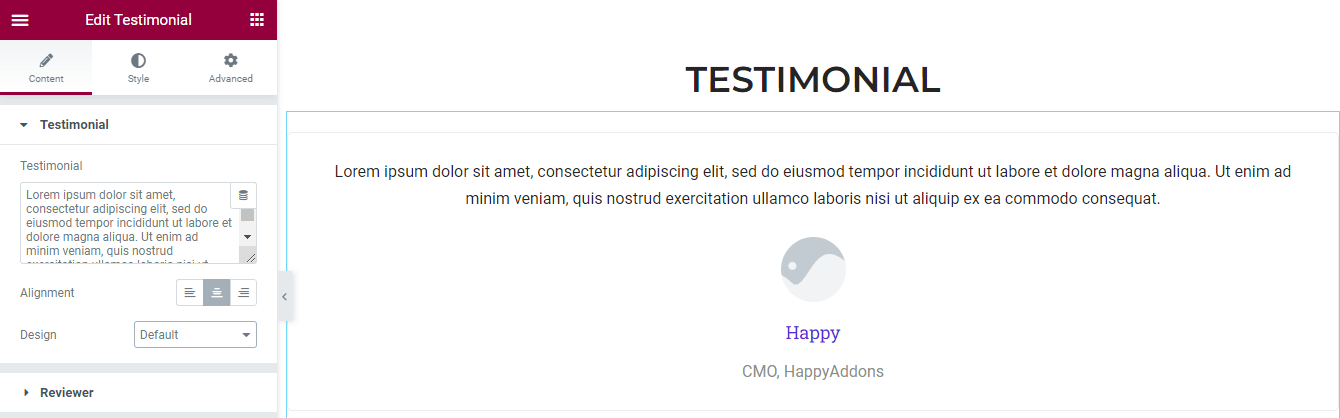
添加小部件後,您將獲得如下圖所示的界面。 讓我們以自己的風格自定義小部件。
轉到內容- > 證明區域。 在這裡,您可以編寫Testimonial ,設置內容對齊,並定義設計格式。

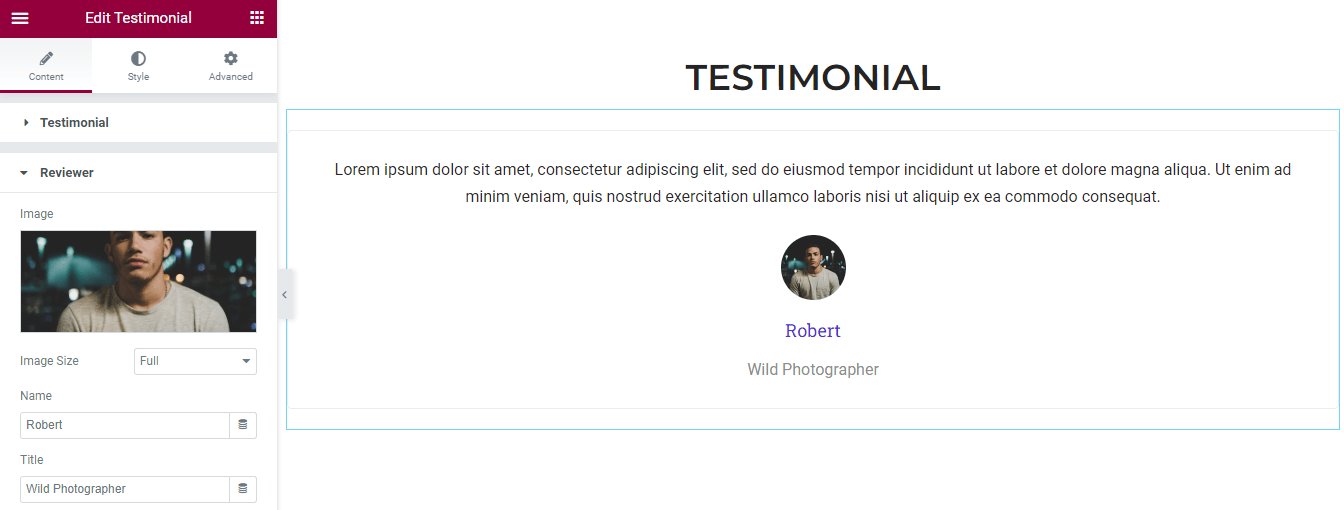
#管理審閱者內容
您可以處理審閱者的內容。 訪問內容->審閱者部分。 然後您可以添加Image ,管理Image Size ,編寫審稿人的Name和Title 。

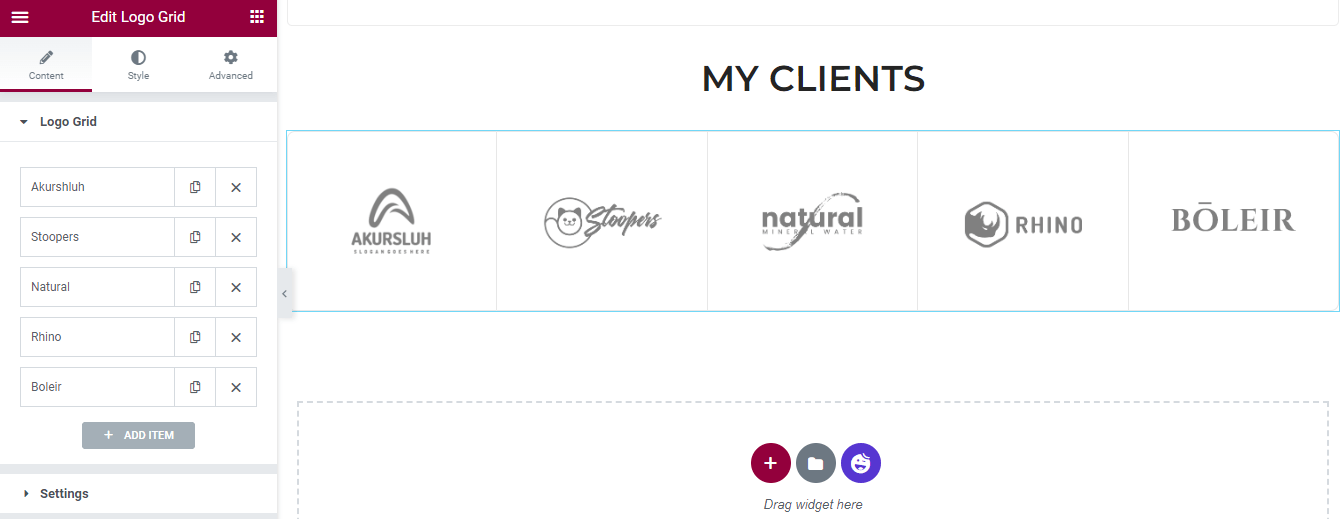
添加和管理徽標網格內容
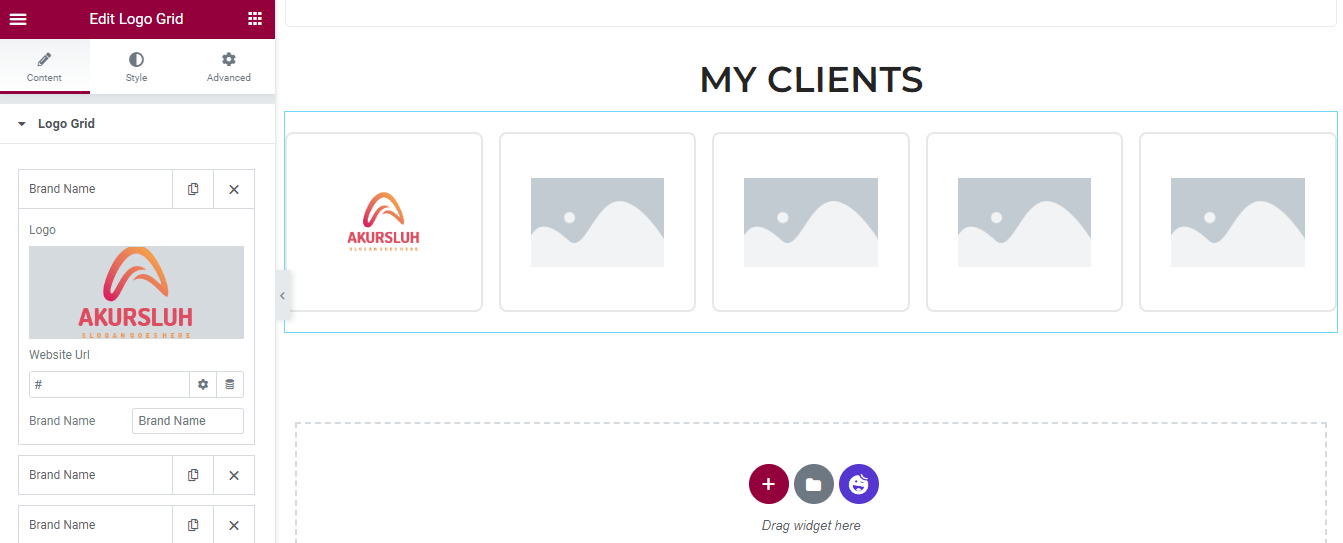
最後,我們添加了另一個免費的快樂插件小部件名稱徽標網格來展示我們客戶的徽標。
在Content->Logo Grid區域,您可以管理小部件的內容。 在這裡,您可以添加徽標、插入網站 URL並寫入品牌名稱。

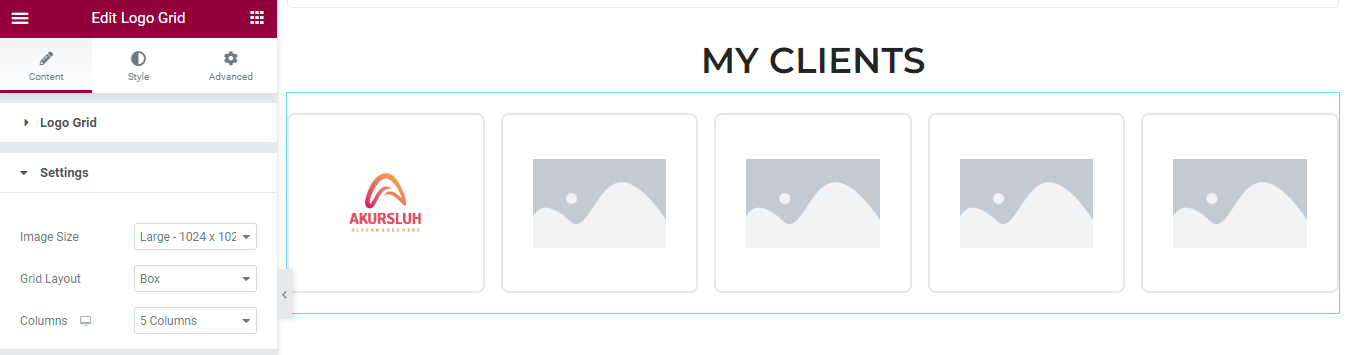
#Logo 網格內容設置
Content->Settings允許您控制徽標圖像大小、網格佈局和列。

#客戶名單
我們已將其餘客戶的徽標添加到網格中。

查看文章以了解如何使用 Happy Addons 模板。
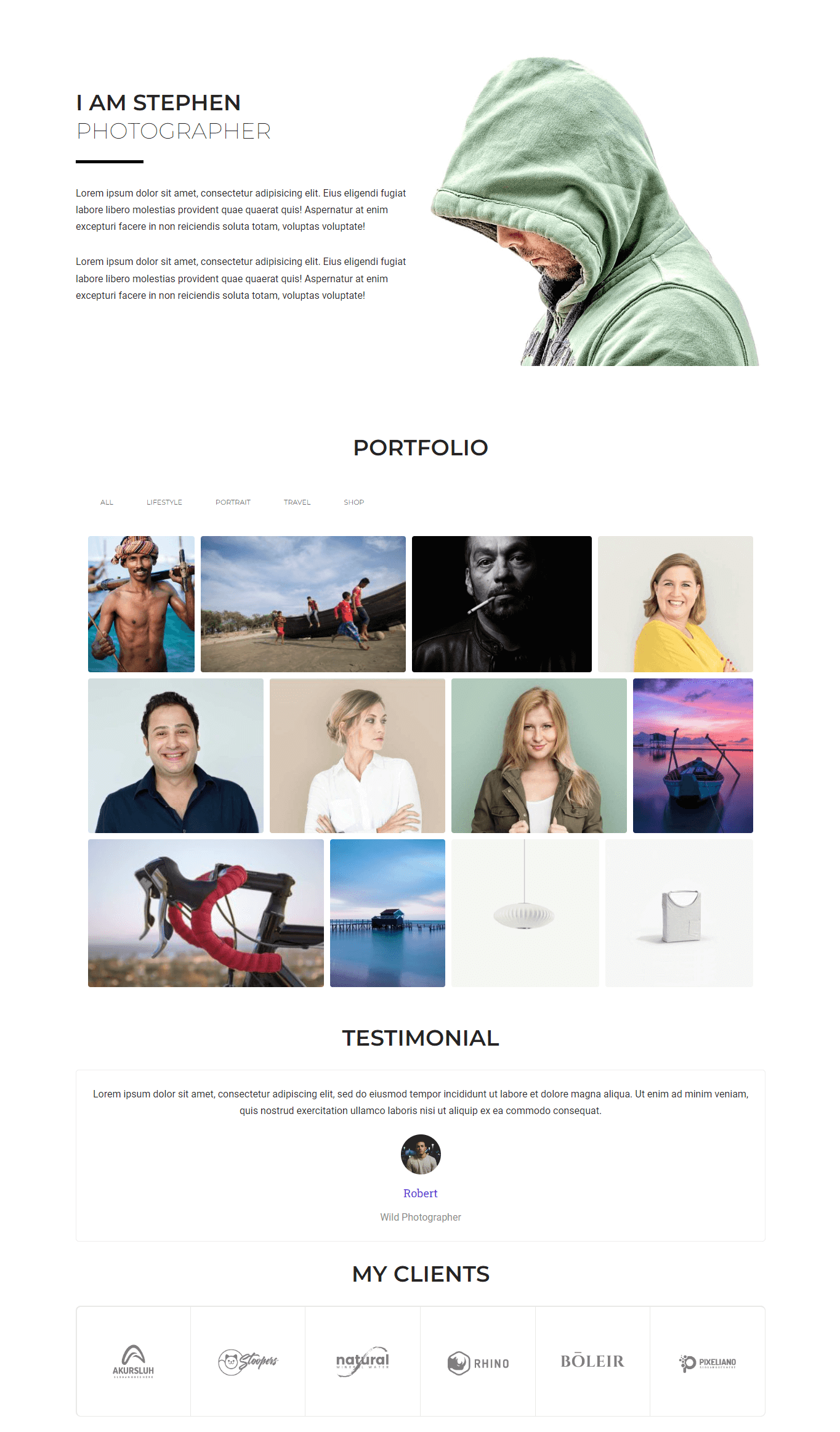
最終預覽
自定義模板後,這是我們投資組合網站的當前外觀。

您還可以查看以下教程博客。
如何使用 Elementor 創建投資組合網站。
您想為您的網站使用哪個模板?
在 Elementor 網站模板的幫助下,您的網站設計將比以往更易於訪問。 在上面的列表中,我們介紹了 5 個專屬的 Elementor 投資組合模板,它們響應迅速、易於使用,並具有投資組合網站應具備的高級功能。
我們希望這個綜合博客可以幫助您找到適合您網站的模板。 我們還分享了使用 Elementor 網站創建投資組合網站的終極指南。
如果您需要更多幫助,可以對我們發表評論並加入我們的時事通訊,以獲取更多關於 Elementor 和 WordPress 的新鮮文章。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
