11 個最佳常見問題解答頁面:您可以復制的示例和想法
已發表: 2022-04-28您是否正在尋找最好的常見問題頁面來激發您的下一個設計?
常見問題頁面是一個登錄頁面,可幫助網站訪問者查看有關您的產品或服務的常見問題和答案。 創建常見問題解答部分可改善客戶體驗並消除用戶可能對購買產生的異議。
我們分享了最好的常見問題頁面,並在這篇文章中解釋了它們的工作原理。 然後,您可以將它們用作為您的網站創建常見問題解答頁面的靈感。
為什麼需要常見問題解答頁面?
常見問題解答頁面不僅有助於查找常見問題的答案; 這也是加強客戶支持的絕佳方式。
以下是為您的網站創建常見問題解答頁面的一些常見原因:
- 節省時間:常見問題頁面可為潛在客戶和您的客戶支持團隊節省時間。 客戶無需坐在電話上等待答案,您的客戶服務團隊也無需回答個別問題。
- 增強信任:常見問題解答頁面向潛在客戶展示您了解他們的痛點並希望提供解決方案。 如果購物者能夠快速獲得所需的答案,他們就更有可能信任您並繼續在您的網站上購物。
- 減少負面評論:通過在常見問題解答部分提供答案,您可以輕鬆避免大多數負面評論,例如對運輸的混淆。 不要指導用戶發送支持票,而是將他們發送到您的常見問題解答頁面。
- 改善 SEO:許多購物者轉向搜索引擎來回答緊迫的問題。 通過 SEO 優化的常見問題解答頁面,您可以使用該解決方案出現在搜索結果中。 然後,您可以將用戶引導到您的產品頁面,將他們變成客戶。
什麼是好的常見問題頁面?
儘管這篇文章的目的是分享一些令人羨慕的常見問題頁面示例,但了解如何開始使用新的常見問題頁面或改進現有頁面也很重要。 以下是創建常見問題解答頁面或知識庫時要考慮的一些最佳實踐:
- 為您的常見問題頁面提供易於瀏覽的清晰結構。
- 讓你的答案簡潔明了。 如果您需要提供更多詳細信息,可以鏈接到更全面的指南。
- 隨著業務的發展,定期更新您的問題和答案,並在需要時添加更多 Q 和 As。
- 將您最常見的問題添加到頁面頂部,然後使用類別來組織其餘問題。
- 包括一個搜索欄,供用戶快速找到答案。
- 鏈接到相關和相關資源,以引導用戶完成您的銷售渠道。
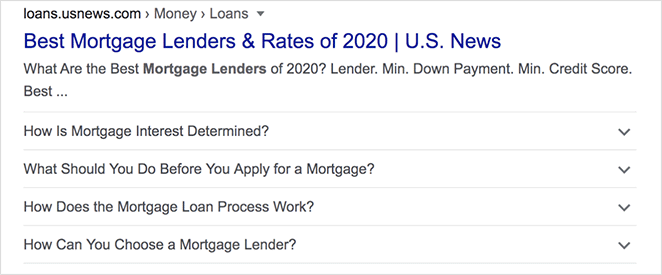
常見問題頁面對於搜索引擎也越來越重要。 Google 以獨特的格式顯示常見問題解答,該格式在搜索結果中脫穎而出,有助於提高您網站的點擊次數,如下所示:

您需要將常見問題解答架構標記添加到常見問題解答頁面,以在搜索結果中顯示此類精選片段。 這是向您的 WordPress 網站添加常見問題解答架構的便捷指南。
12個常見問題頁面示例和想法
現在讓我們看一些優秀的常見問題解答頁面示例,您可以從中學習和獲取靈感。
- 1. 保管箱
- 2.品脫
- 3. 推特
- 4.任天堂開關
- 5. 易趣
- 6.英國麥當勞
- 7.樂高貴賓
- 8.純應用
- 9. 藥水
- 10. 第一次直接
- 11. 頂空
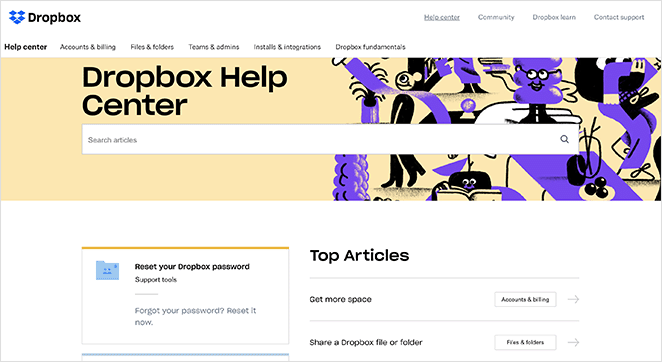
1. 保管箱

Dropbox 有一個很棒的常見問題解答頁面,它對雲存儲等原本枯燥的話題進行了有趣的討論。
最常見的問題位於頁面頂部,便於查找。 然而,他們也有一個搜索欄和類別,以保持頁面用戶友好。
內部鏈接到具有更多詳細信息的頁面有助於用戶體驗,明亮、引人注目的圖形引人入勝並與品牌保持一致。
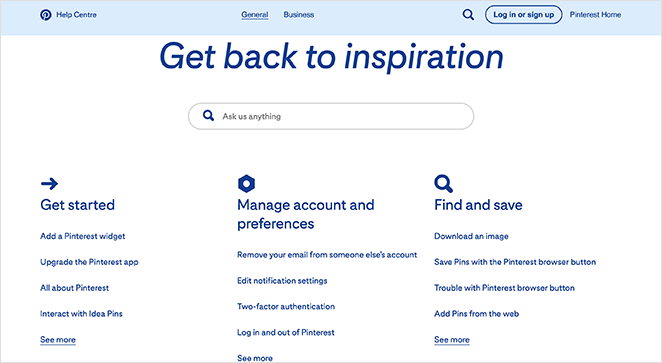
2.品脫

Pinterest 提供了一個更直接的常見問題頁面設計,頂部有一個突出的搜索欄。 搜索欄下方是具有多個鏈接的不同類別,這些鏈接將用戶引導至他們需要的信息。
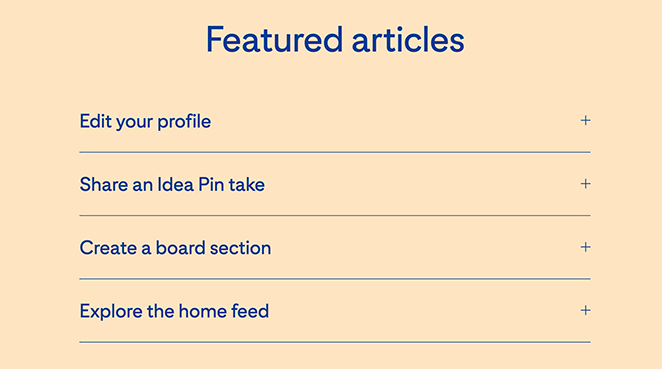
頁面下方是一個手風琴,其中包含一些 Pinterest 的特色文章。 通過包含這些帖子,Pinterest 可以教育用戶如何執行一些最常見的 Pinterest 操作,例如編輯他們的個人資料等。

該頁面還包括提示、登錄鏈接以及聯繫 Pinterest 以獲得更多幫助的方式。
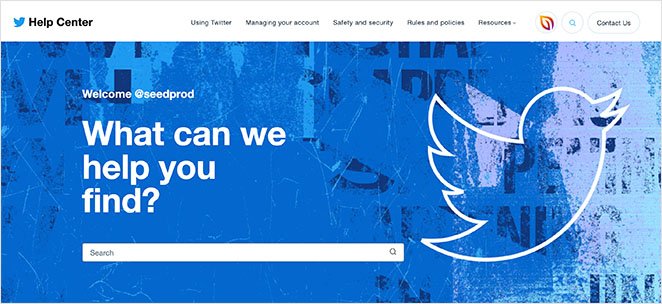
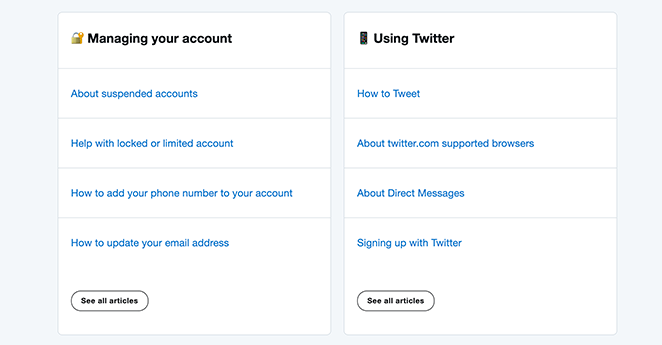
3. 推特

Twitter 的幫助中心的設計與 Pinterest 相似。 他們將頁面頂部用於突出的搜索欄,鼓勵用戶首先搜索以快速找到答案。
該部分之後是明確的類別,鏈接到詳細回答問題的單個頁面。 整體設計乾淨、統一,避免了不必要的干擾。

我們喜歡“最新消息”部分,該部分具有滾動輪播的新 Twitter 功能。 它不會佔用太多空間,但可以讓用戶訪問他們可能會錯過的信息。
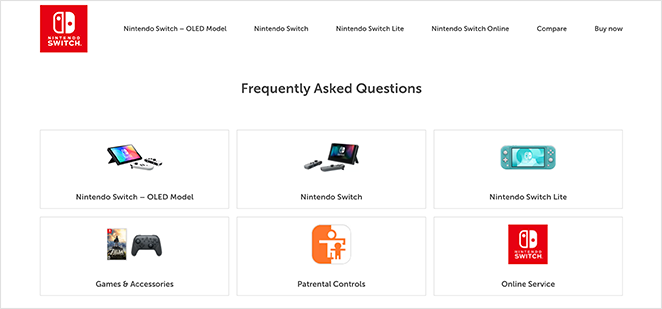
4.任天堂開關

由於其簡單性,Nintendo Switch 提供了最好的常見問題解答頁面之一。 因為它的受眾包括年輕用戶,所以他們使頁面非常易於導航,而不會用太多信息壓倒訪問者。
頁面頂部是最常見問題的視覺提示。 單擊每個圖像會自動跳轉到相關部分,從而節省滾動頁面的時間。
任天堂還使用手風琴來顯示和隱藏不同的問題和答案。 這是另一種節省空間的解決方案,可以改善用戶體驗,同時幫助任天堂在相關查詢的搜索結果中排名。
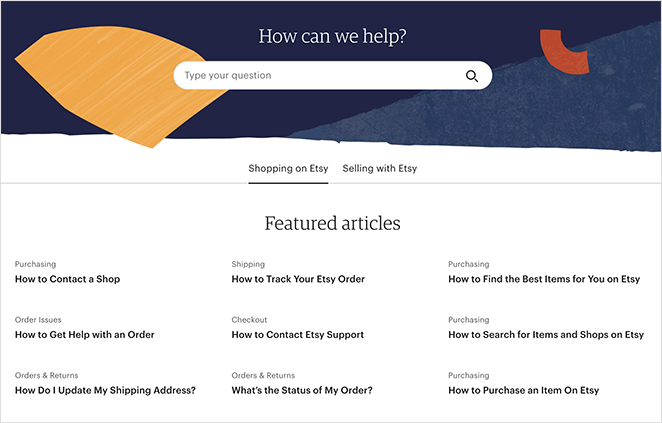
5. 易趣

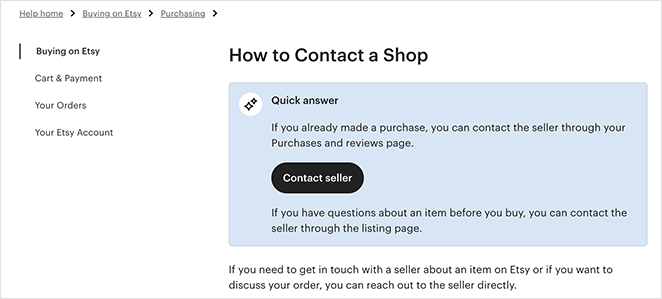
Etsy 的常見問題解答頁面簡單明了,具有教育意義且美觀。 它包括頂部的搜索框和下方的精選文章,用於購物或銷售。
每篇常見問題文章都包含主題名稱,當您單擊每篇文章時,您可以看到指向該主題集群中其他文章的鏈接。

如果用戶找不到他們需要的東西,他們可以單擊更多鏈接以獲取更多幫助,並使用號召性用語按鈕聯繫支持人員。

6.英國麥當勞

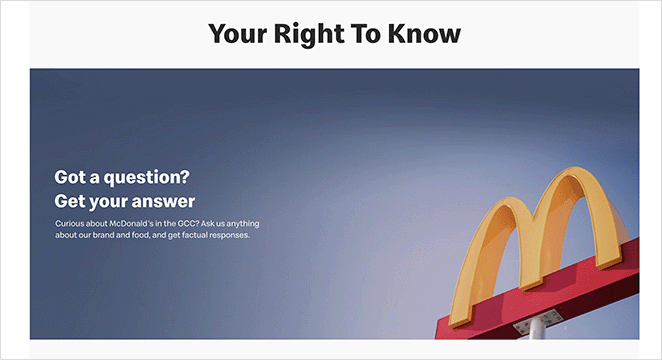
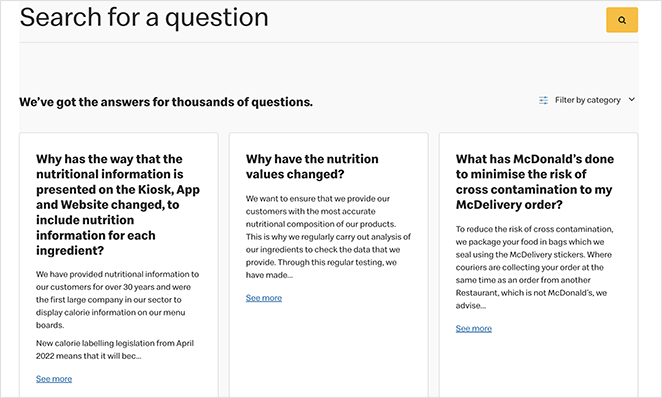
麥當勞英國的常見問題頁面設計在視覺上很吸引人,並且易於在移動和桌面設備上導航。 它提供了多種搜索答案的方法,包括在搜索框中輸入查詢或滾動瀏覽詳細文章。
您可以按類別過濾文章,這是省略不相關內容的好方法。 “加載更多”按鈕還允許您在不離開頁面的情況下繼續瀏覽。

緊湊的設計非常適合在移動設備上瀏覽。 此外,這些元素足夠大,可以從移動屏幕上點擊,從而更容易導航。
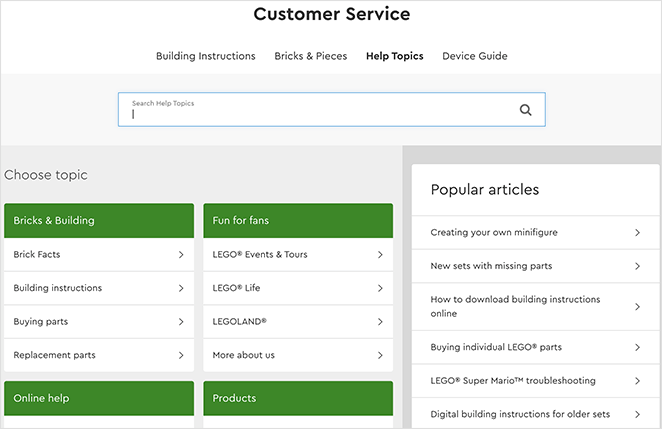
7.樂高貴賓

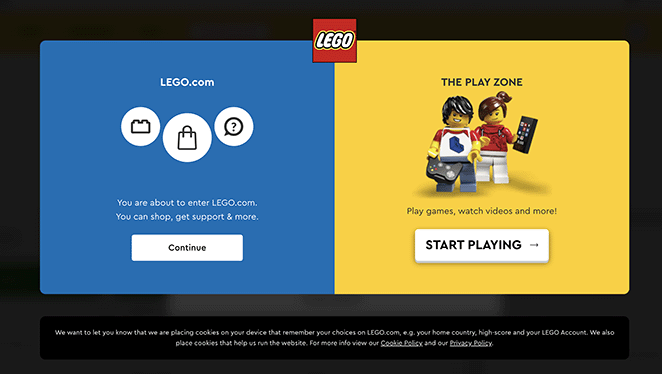
Lego VIP 對其常見問題頁面和幫助中心採取了不同的方法。 它提供 2 個選項:繼續訪問樂高網站或前往遊樂區玩遊戲。
這兩個選項清楚地表明樂高了解其觀眾想要不同的東西,並且他們可能包括只想玩得開心的孩子。
單擊該網站會顯示與此列表中的其他示例類似的知識庫。 您可以搜索幫助主題,從特定類別中選擇主題,並在方便的側邊欄中瀏覽熱門文章。

頁面末尾是聯繫客戶支持的不同方式,包括電子郵件、實時聊天、電話和郵件。
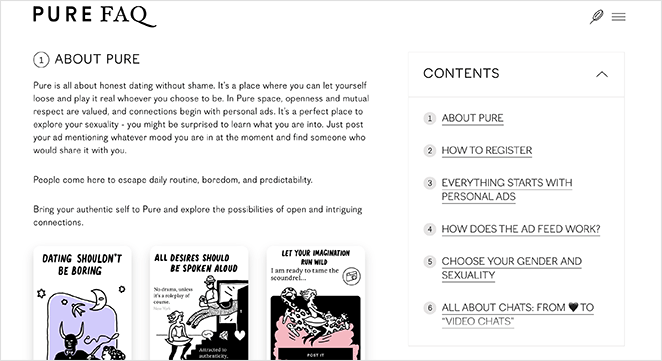
8.純應用

Pure App 在其常見問題頁面上採用了簡約的方法。 它提供了一個帶有編號部分的頁面,用戶可以瀏覽他們最緊迫的問題的答案。
主題包括有關應用程序、註冊、工作方式等的信息。 用戶可以滾動瀏覽所有信息,也可以通過單擊目錄跳轉到特定部分。
Pure App 經常鏈接到相關文章,在需要時提供更多信息。 它們還包括整個頁面的屏幕截圖,以演示應用程序的工作原理。
我們認為這個頁面可以從手風琴中受益,使頁面更短,更易於移動用戶導航。
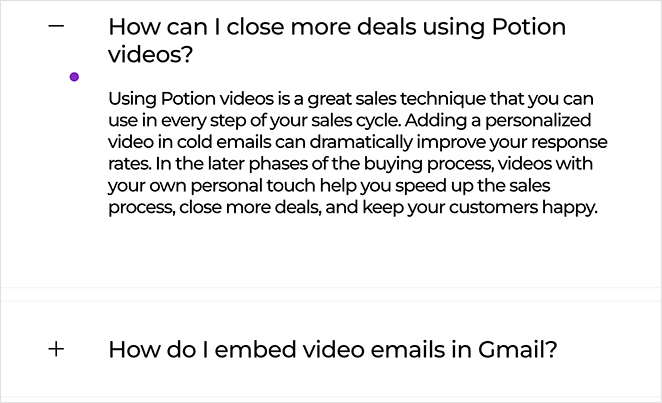
9. 藥水

Potion 有一個華麗的常見問題頁面,易於瀏覽,非常適合移動用戶,而且瀏覽起來很有趣。 當您瀏覽頁面時,紫色的小光標會跟隨您,添加一個令人興奮的元素。
關鍵功能是一個擴展的常見問題解答部分,它使用手風琴來顯示和隱藏答案。 它還具有更大的字體,便於在移動屏幕上閱讀。

此頁面的整個佈局適合移動設備,易於使用,並且與公司的品牌保持相關。
10. 第一次直接

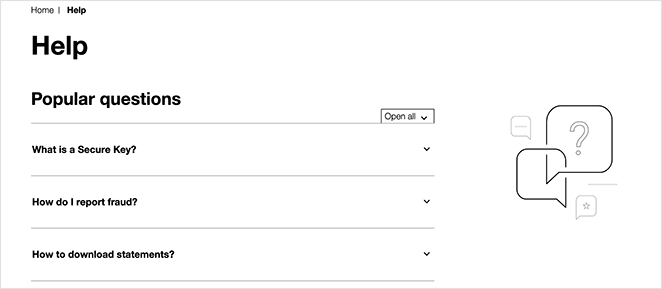
最好的常見問題解答頁面並不總是需要花里胡哨的東西來完成工作。 你可以從 First Direct 的這個設計中看到這一點。
熱門問題位於頁面頂部,並帶有展開的手風琴以節省空間。 每個部分都鏈接到擴展主題或引導用戶獲取更多信息的相關文章。
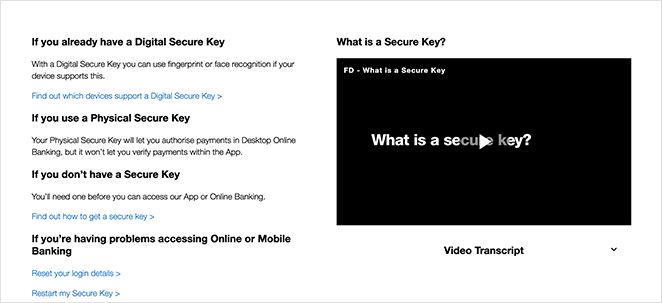
以下是用戶可以按類別搜索的幾個鏈接,例如銀行賬戶、欺詐和安全以及其他主題。 單擊每個鏈接會將您帶到一個頁面,該頁面通常包含解釋事物的視頻。

First Direct 還包括大量指向網站上其他頁面的內部鏈接,讓用戶通過他們的銷售渠道。
11. 頂空

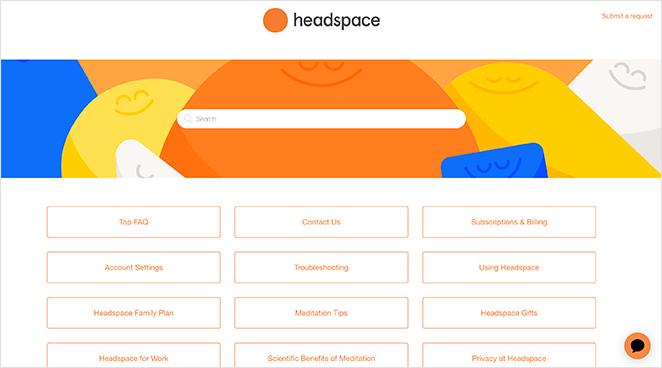
最後但並非最不重要的是這個來自 Headspace 的豐富多彩的常見問題解答頁面。 該頁面充滿活力,與 Headpace 的品牌完美契合,提高了用戶的信任度和可信度。
頂部有一個用戶友好的搜索欄,帶有有趣的背景圖片來吸引註意力。 下面是清晰的框,用戶可以單擊以查看有關不同頂空主題的信息。
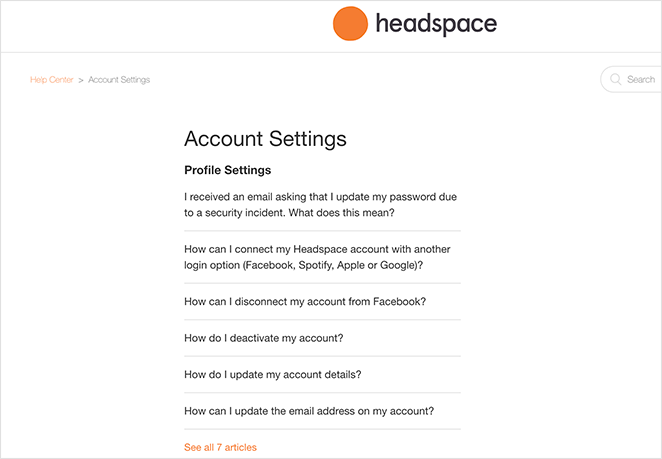
當您單擊鏈接時,您將前往一個單獨的頁面,其中包含每個子主題的鏈接。 然後,您可以找到更詳細的更具體的答案。

這種組織知識庫的邏輯方法為用戶提供了直接和輕鬆的體驗。
如何在 WordPress 中創建常見問題解答頁面?
既然您對常見問題解答頁面有了更多了解,您可能想加入並為您的網站製作一個。 將常見問題頁面添加到 WordPress 站點的最簡單方法是使用拖放式頁面構建器插件,例如 SeedProd。

SeedProd 是 WordPress 的最佳網站構建器。 它使您無需代碼即可為您的 WordPress 網站創建 WordPress 主題、登錄頁面和靈活的佈局。
SeedProd 包含創建最佳常見問題解答頁面設計所需的一切,例如:
- 預製著陸頁模板
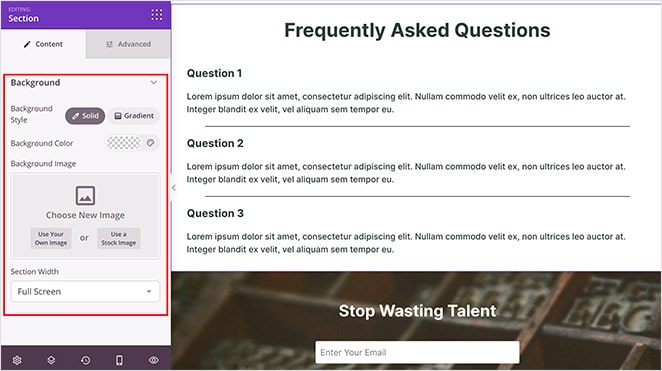
- 即用型常見問題解答部分
- 展開和隱藏答案的手風琴
- 內置搜索欄,可快速找到答案
- 錨鏈接跳轉到相關的常見問題
您還可以在可視化編輯器中自定義頁面的任何部分,從而節省您在開發人員身上花費的時間和金錢。

這是使用 SeedProd 創建登錄頁面的分步指南。 或者,如果您想直接加入,請單擊下面的按鈕。
你有它!
我們希望本文能幫助您找到最佳的常見問題解答頁面、示例和想法。 您可能還喜歡這篇關於使用 Google 優化工具進行 A/B 測試著陸頁的帖子。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。

