2021 年最佳免費 WordPress 頁面生成器插件比較
已發表: 2020-09-30您的網站需要脫穎而出,不僅要憑藉其出色而獨特的內容,還要憑藉其設計。 如果您的網站無法引起訪問者的注意,他們會立即離開。 因此,您需要創建出色的頁面。 最簡單的方法是為您的網站找到最好的免費 WordPress 頁面構建器插件。
比較最好的免費 WordPress 頁面構建器插件
在本文中,我將比較最流行的免費 WordPress 頁面構建器。 當然,那裡有很多很棒的免費構建器,但我只會更深入地了解其中的四個。 我選擇比較的頁面構建器是 Gutenberg、Elementor、Beaver Builder 和 Brizy 。 我選擇它們是因為它們在 WordPress 用戶中很受歡迎。 所以我很想從這四個中找出哪個是 WordPress 最好的免費頁面構建器。 我將根據以下標準分析它們:

1.接口
當您為您的網站選擇頁面構建器時,您始終需要考慮使用該插件的難易程度。 畢竟,您相信它可以幫助您為 WordPress 網站構建漂亮的頁面。 所以你選擇的插件不能有笨拙的界面。 選項需要按邏輯佈局,不能到處都是。 換句話說,您需要能夠快速找到自己的方式。 因此,最好的免費 WordPress 頁面構建器需要有一個令人愉悅的界面。
2. 可用元素
除非您有合適的工具供您使用,否則您不太可能創建一個令人驚嘆的網站。 頁面構建者需要提供的不僅僅是基本的標題、文本、圖像和按鈕元素。 如果這些基本元素不可用,則它不適合現代網站。
3. 樣式選項
如果一個插件想成為最好的 WordPress 頁面構建器,它需要提供的不僅僅是添加內容的能力。 它需要提供樣式或設計此內容的選項以創建獨特的東西。
4. 模板
能夠創造你想像的東西是很棒的。 但是總是歡迎有預製的佈局可供選擇。 那是因為這些佈局節省了時間和精力。 此外,他們可以教您使用每個插件可以創建什麼以及如何創建。
5.定價
大多數插件都有帶有額外功能的付費版本。 雖然,在本文中,我專注於尋找最好的免費 WordPress 頁面構建器。 但我不得不提到高級插件。 我會比較你得到的更多,以及你需要為此付出多少。
6.速度
一個成功的網站的關鍵是:好的內容、好的設計和快速的加載。 這就是為什麼我想比較每個頁面構建器的速度。 我很想知道他們中哪個加載具有相同佈局、內容和圖像的頁面最快。
目錄
- 古騰堡
- 元素
- 海狸生成器
- 輕快的
- 速度
- 價錢
Gutenberg – WordPress 內置的免費頁面構建器插件

下載
Gutenberg 是 WordPress 的內置、基於塊的頁面和帖子編輯器。 早在 2018 年 12 月,它就與 WordPress 5 一起發布了。古騰堡編輯器自首次發布以來已經走過了漫長的道路。 因此,在今天和未來,它都可以與最好的免費 WordPress 頁面構建器競爭。
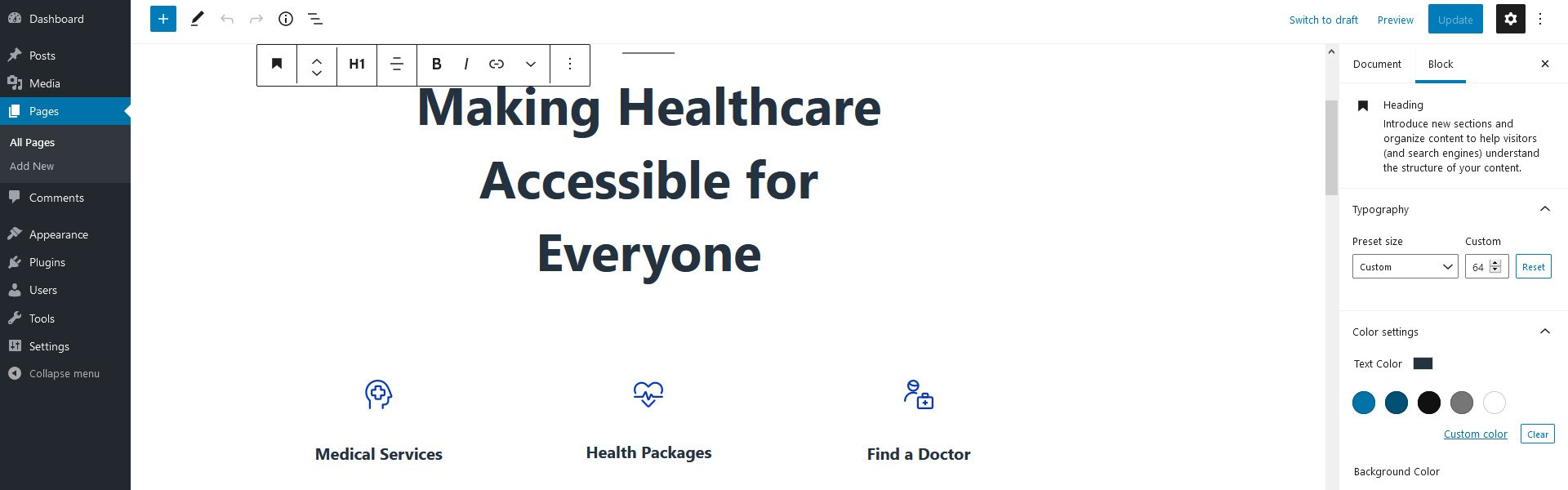
古騰堡的界面
古騰堡看起來簡單而簡約,也許有點基本。 這使它快速學習和易於使用。 雖然它是一個可視化的拖放編輯器,但它在後端運行。 因此,您可能無法以與編輯期間在前端顯示的方式相同的方式看到所有內容。 雖然,主題可以為 Gutenberg 的後端編輯器設置樣式。 因此,後端和前端可以看起來盡可能相似。

Gutenberg 有一個內聯編輯器,使用起來感覺很自然。 此外,您可以將具有基本格式的長文本粘貼到可視化構建器中。 Gutenberg 能夠自動創建段落、標題和列表。 您之前不需要創建任何元素。 非常便利。
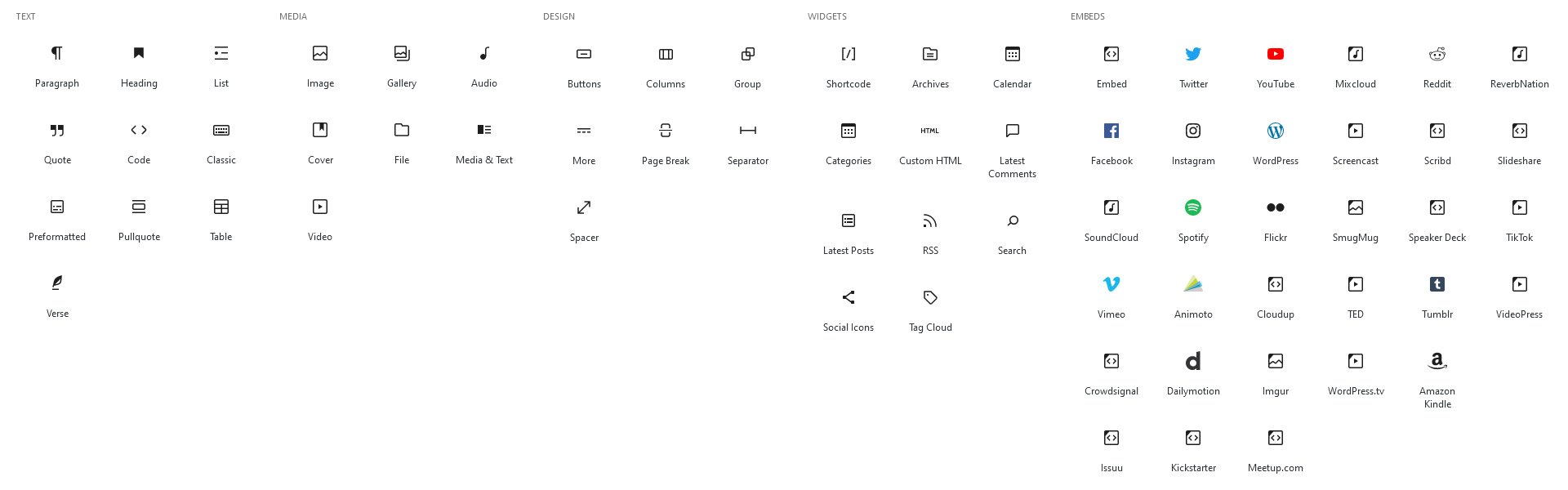
可用元素
古騰堡將其元素稱為塊。 添加一個新塊超級簡單,而且還有更多方法可以做到。 首先,固定工具欄的左上角有一個。 此外,您可以在添加的每個塊的正下方找到一個加號圖標。

樣式選項
Gutenberg 為元素提供了最少的樣式選項。 您可以調整字體大小、顏色和背景顏色。 但除此之外,您可以調整的選項並不多。 儘管如此,它們還是很有用的,而且很好用,但如果有更多可用的話,那就太好了。 例如,我希望能夠調整我添加的內容的字體系列。 不幸的是,Gutenberg 無法做到這一點,它只能從主題中繼承它。
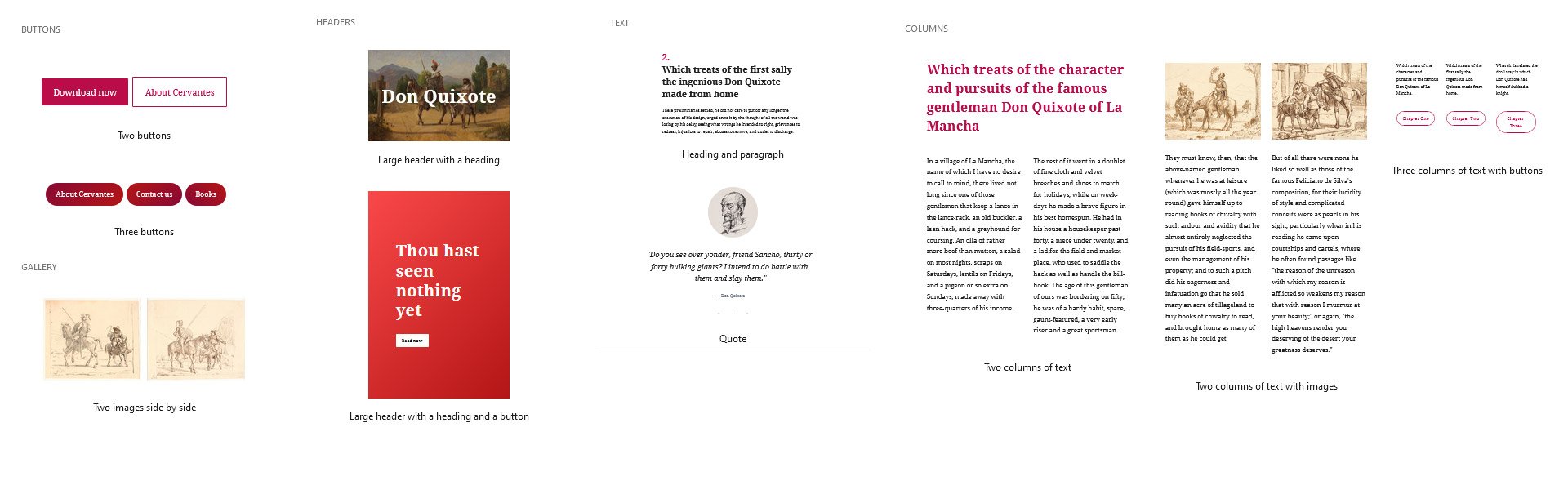
模板
Gutenberg 在 Pattern 選項卡下提供了一些塊模板選擇。 這些是簡單但美觀的佈局,可以讓您搶占先機。 設計很簡單,您可以選擇的不多。 儘管如此,它們可以幫助您在構建頁面時節省時間。

關於古騰堡的最後想法
Gutenberg 是 WordPress 提供的一個簡單但易於使用的工具,用於創建漂亮的頁面。 它最適用於一個主題,當涉及到頁面樣式時,它可以完成繁重的工作。 搭配這樣的主題,古騰堡可以擊敗任何競爭對手。 但是,如果您將其與最小主題配對,您可能很難創建您想要的設計。
Elementor – 最受歡迎的免費頁面構建器插件

下載
Elementor 是 WordPress.org 存儲庫中最受歡迎的頁面構建器。 事實上,它是最流行的 WordPress 插件之一。 目前,存儲庫只有 7 個插件,安裝量超過 500 萬。 Elementor 是這些超級流行的插件之一。 擁有如此多的用戶,Elementor 設法在 5,465 條評論中保持了令人印象深刻的 5 星評級。
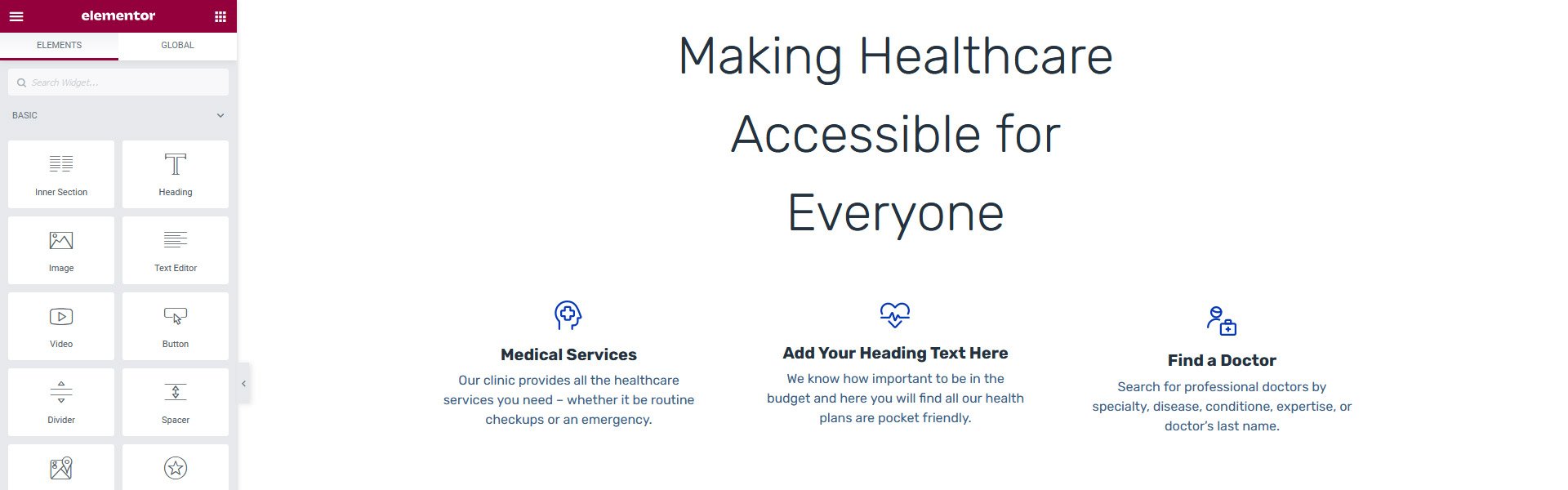
Elementor 接口
Elementor 提供了一個可視化的前端編輯器來創建頁面。 許多用戶更喜歡前端編輯,因為他們可以在編輯頁面時看到頁面的外觀。 因此,前端編輯節省了時間,因為它刪除了兩個編輯步驟。 您無需在每次想要查看正在處理的頁面時都保存和刷新。 此外,您可以在線編輯文本圖層,這是一個很好的補充。

編輯器分為兩個主要部分。 首先,左側有 Elementor 面板,您可以在其中找到配置選項。 例如,您可以在此處命名您的頁面。 然後是更寬的部分,這是實際的編輯屏幕。 這是您可以從左側面板拖動小部件並查看您創建的內容的地方。
Elementor 面板有一個方便的搜索字段,可以快速找到小部件。 這有助於加快工作流程,因為您無需找到所需的小部件。 雖然,您可能需要稍微熟悉這些元素才能有效地使用它。
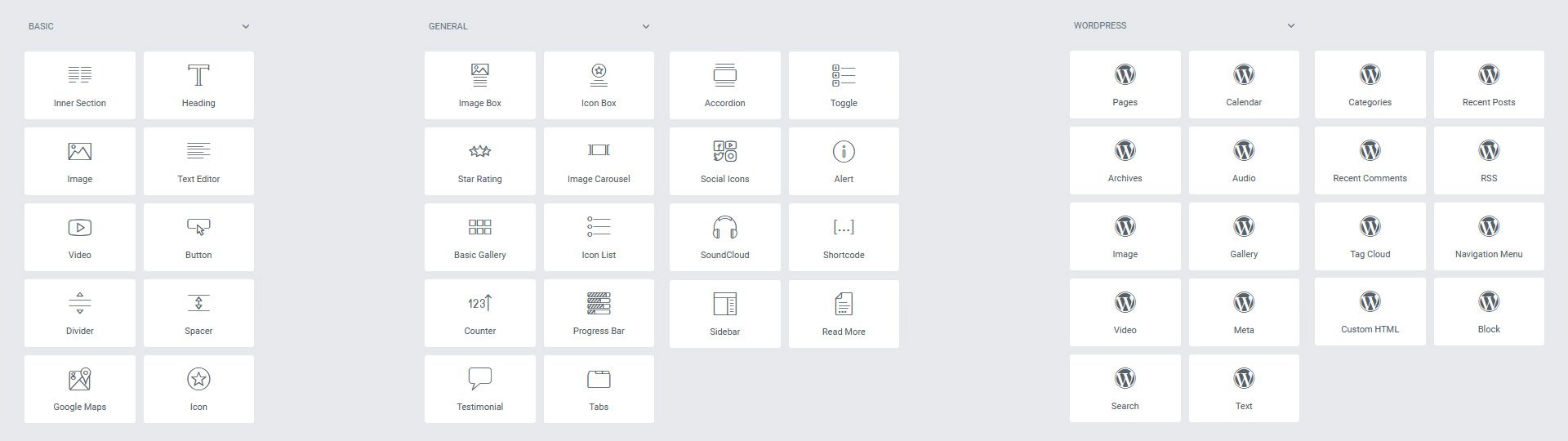
可用元素
頁面構建器至少需要提供最基本的元素以適應現代網站。 由於Elementor 是最好的免費 WordPress 頁面構建器插件之一,它提供了它們。 您可以創建標題、添加文本、圖像和按鈕。 此外,您還可以使用其他方便的小部件。 例如,您可以使用的圖像輪播、計數器、進度條或選項卡。 所以 Elementor 不僅提供最基本的小部件,它還提供了更多。

您可以從中選擇大量小部件來創建令人驚嘆的 Elementor 頁面。 從長遠來看,這些元素將幫助您為您的網站創建漂亮的頁面。 此外,如果您需要更多小部件,有許多插件可以提供它們。 此外,有很多這些插件是免費提供的。
樣式選項
您是第一次在您的網站上安裝 Elementor 嗎? 我建議先設置排版。 您可以在 Elementor Editor 的設置面板 > 漢堡菜單 > 站點設置中找到它們。 之後,您可以在添加的任何小部件中選擇這些,從而加快您的工作流程。

您可以使用許多選項來設置每個元素的樣式,以滿足您的需求。 雖然有很多設置,但很容易理解。 即使您不確定某個選項的作用,您也可以放心嘗試,如果您不喜歡它們,可以撤消更改。 雖然有許多樣式選項,但有一些我錯過了能夠設置的東西。 例如,行高只能是像素或 em 值。 我很想簡單地將其設置為 1.5,但我做不到。 自定義 CSS 提供選項將是解決此問題的方法。 但該選項僅在 Elementor Pro 中可用。
模板
Elementor 提供了一個龐大的模板庫,但首先,您需要在他們那裡創建一個免費帳戶。 之後,您將可以訪問一堆外觀精美的設計。 您可以導入完整的頁面,然後您可以根據自己的喜好進行自定義。 或者您可以導入單獨的塊並逐個組裝頁面。

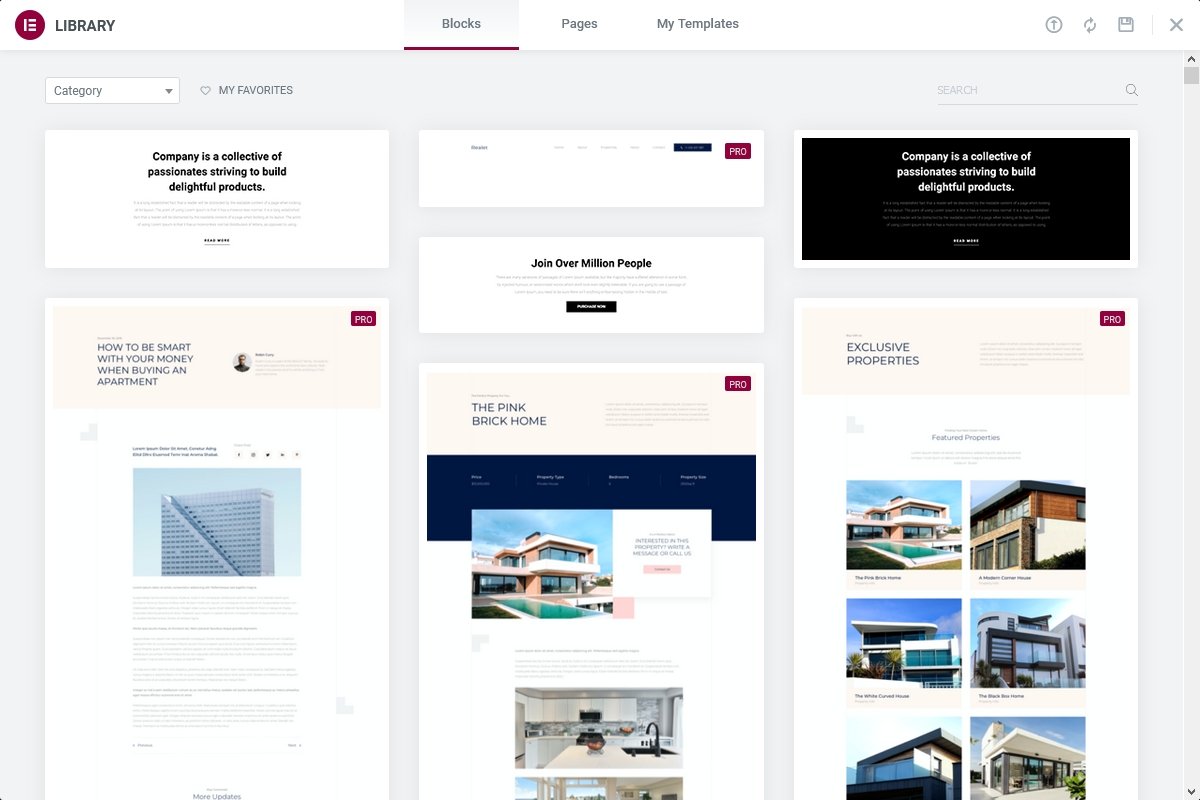
您可以選擇數量驚人的精美設計。 查看所有可用模板可能很耗時。 幸運的是,有一個搜索選項,因此您可以嘗試通過相關關鍵字查找塊或頁面。 此外,在塊模板的右側,有一個類別選擇器。 如果您正在尋找聯繫或定價部分,您可以在那裡選擇它並查看可用的內容。
但是我不喜歡模板彈出窗口的一件事。 事實上,專業模板與免費模板無縫混合。 您不能只過濾 Pro 或 Free 的。 因此,您可能會花費太多時間來尋找您既喜歡又可以導入的模板。

您還可以將自己的設計保存為模板,以後可以輕鬆導入。 當您在整個網站上擁有相同外觀的元素時,它會很方便,例如訂閱或聯繫塊。
關於 Elementor 的最終想法
Elementor 是一個出色的頁面構建器。 它很容易學習使用,儘管可能需要一些時間才能掌握。 無論如何,Elementor 允許您構建現代且美觀的網站。 不管你是初學者還是專業人士
Beaver Builder – 最好的免費 WordPress 頁面構建器插件之一

下載
Beaver Builder 是另一個流行的免費 WordPress 頁面構建器插件。 它為超過 300.000 個網站提供支持,在 WordPress.org 上的 342 條評論中獲得了令人印象深刻的 5 星評級。 所以,很多人使用並喜歡這個插件。 讓我們看看炒作是怎麼回事!
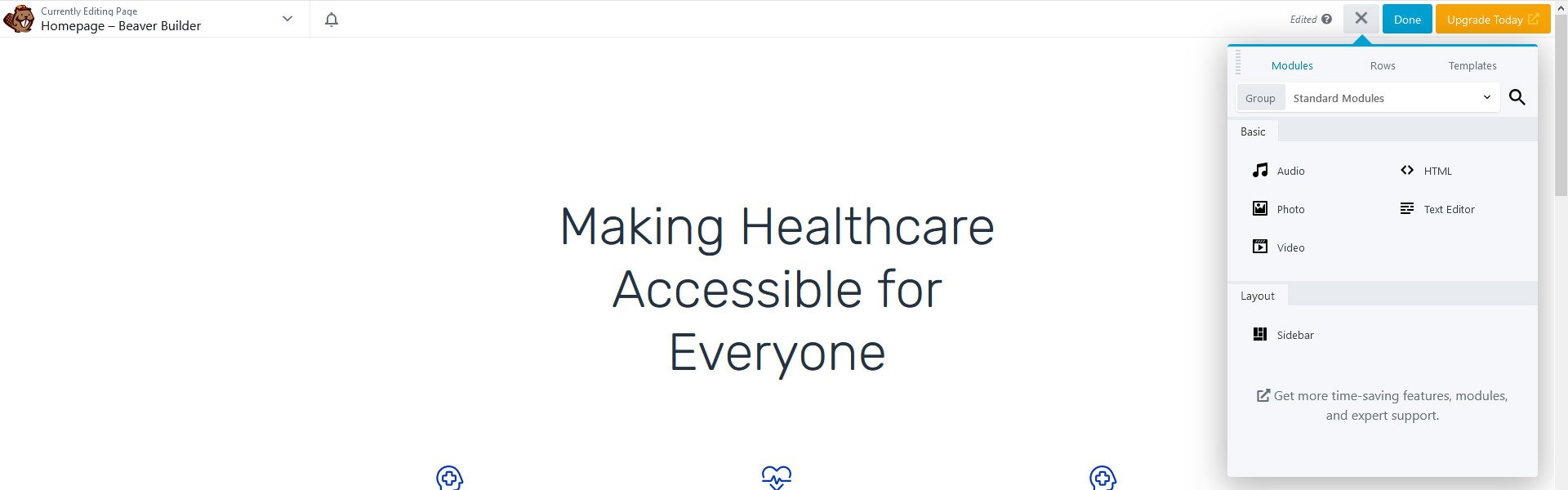
海狸生成器界面
您可以通過兩種方式使用 Beaver Builder 為您的站點構建頁面。 第一種方法是使用可以拖動到任何地方的浮動內容面板。 第二種方法是將內容面板粘貼到瀏覽器的左側或右側。 結果,您可以在左側添加和配置元素,並在右側查看結果。

Beaver Builder 提供內聯編輯,使用起來非常方便。 很容易弄清楚如何添加新元素,並且配置它們同樣毫不費力。 但是,添加新元素會使加載圖標出現在您放置它的區域。 雖然它只持續幾秒鐘,但我覺得它很煩人。 此外,我覺得它打斷了編輯過程。 此外,模塊的拖放有時會產生有趣的動作。
可用元素
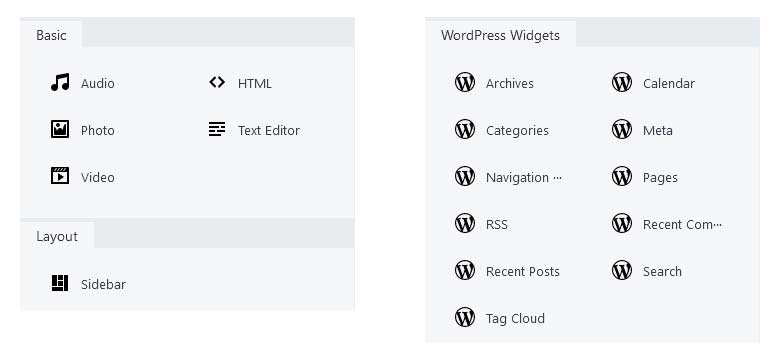
Beaver Builder提供了最少的元素,或者他們所說的模塊。 只有 5 個可用:音頻、HTML、照片、文本編輯器和視頻。 此外,您可以創建行來放置內容。 Beaver Builder 也可以選擇 WordPress 小部件。 這提供了更多的工具來使用。 儘管如此,這個免費的 WordPress 頁面構建器插件提供的元素很少。

您可以使用文本編輯器來創建標題,這樣您就可以正確地組織您的內容。 更令人沮喪的是沒有按鈕模塊,至少在精簡版中是這樣。 這是一個遺憾,因為 CTA 在網站的轉換中起著重要作用。 當然,如果您有編碼知識,您可以使用 HTML 或文本編輯器模塊創建按鈕。 但是讓我們面對現實吧:如果您想編寫具有按鈕的代碼,您就不會使用頁面構建器。

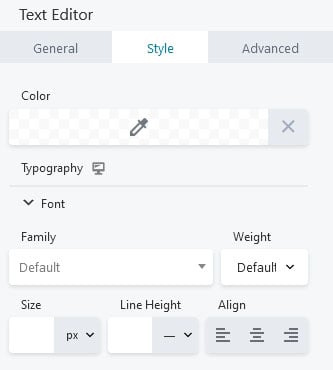
樣式選項
Beaver Builder 似乎期望從主題結束時完成樣式。 默認情況下,它很好地繼承了主題設置的佈局。 如果要創建自定義佈局,可以使用 Beaver Builder 的選項來執行此操作。 但是,沒有全局或頁面級別的樣式。 在行或列中,您只能設置文本顏色,但不能設置字體特定選項,如大小或系列。

模板
許多 WordPress 插件提供對某些模板的快速訪問,用戶可以使用這些模板來搶占先機。 對於那些不熟悉插件,或者沒有太多設計知識,或者時間緊迫的人來說,它很有用。 在 Beaver Builder 中,模板僅在購買付費計劃後可用。 因此免費插件的用戶將無法導入任何模板。
關於 Beaver Builder 的最終想法
Beaver Builder 是一個不錯且易於使用的免費 WordPress 頁面構建器插件。 但是,它似乎針對的是開發人員,而不是普通的 WordPress 用戶。 在免費版本中,無法創建 Hero 標題,因為沒有創建按鈕的選項。 除非您自己編寫按鈕,否則我認為 2020 年的視覺生成器無法接受。
Brizy – 創新的免費頁面構建器插件

下載
Brizy 是一個相對較新的插件,於 2018 年 4 月發布。頁面構建器插件市場充滿了 Elementor 或 Beaver Builder 等大魚。 在付費方面,有像 Divi 或 Visual Composer 這樣的插件。 所以新的插件需要提供更多的東西,新的東西才能吸引用戶。 這不是一件容易的事。
然而,Brizy 在短短兩年內就贏得了 60,000 多人的信任。 此外,它承諾提供一種新的直觀的視覺頁面構建方式。 這讓我很想知道這個免費的 WordPress 頁面構建器是否能信守承諾。
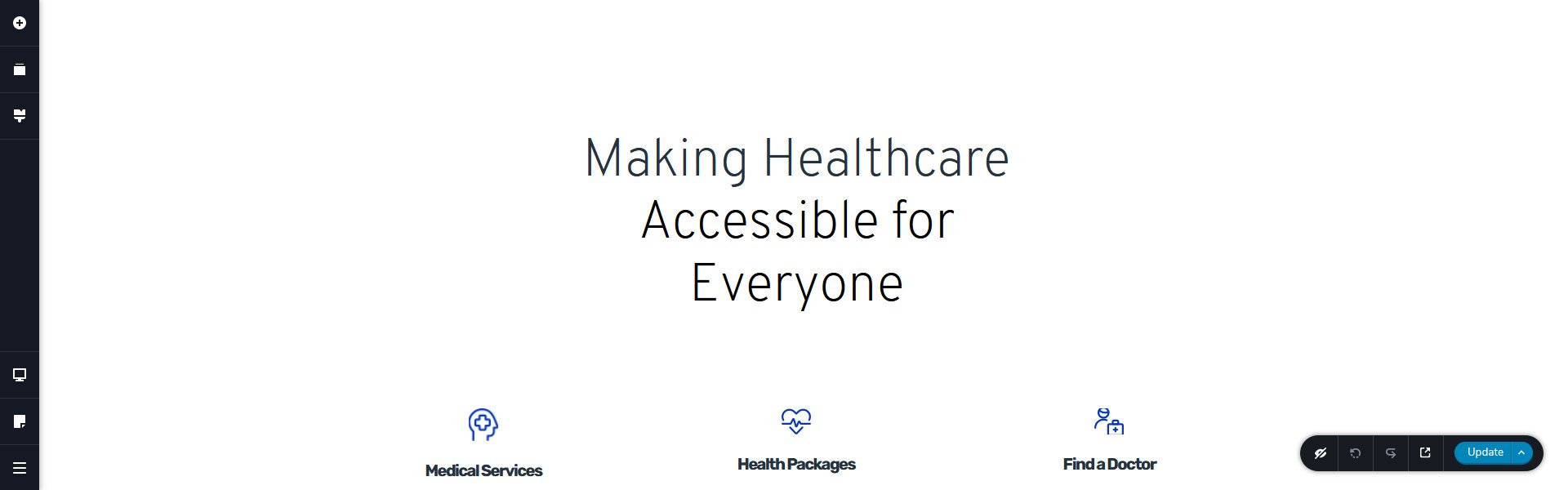
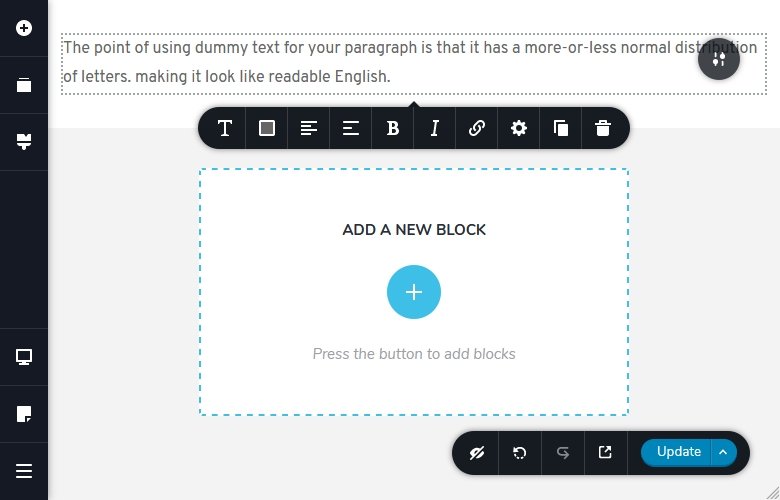
Brizy的界面
與其他頁面構建器一樣,Brizy 也有一個可視化前端編輯器。 它在瀏覽器窗口的左側有一個窄面板。 您可以在此處添加新元素、調整添加塊的順序或設置樣式。 較大的右側用於放置內容。 因此,界面提供了足夠的空間來查看您正在創建的內容。

Brizy 默認有內聯文本編輯,使用起來非常方便。 事實上,Brizy 的解決方案與 Gutenberg 的解決方案一樣自然。 這是一個很大的成就。 我已經測試過 Elementor,它也具有內聯編輯功能,但感覺不是那麼無縫。

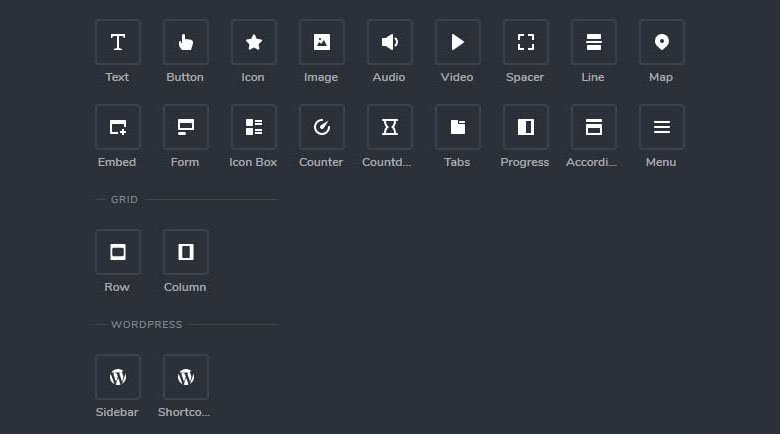
可用元素
Brizy 提供了一些元素來創建內容。 您可以使用文本模塊創建標題或段落,或向頁面添加按鈕。 您還可以添加圖像、圖標或視頻。 還有一些很酷的附加功能,例如櫃檯或谷歌地圖元素。 總而言之,Brizy 擁有創建內容豐富的網站所需的所有元素。

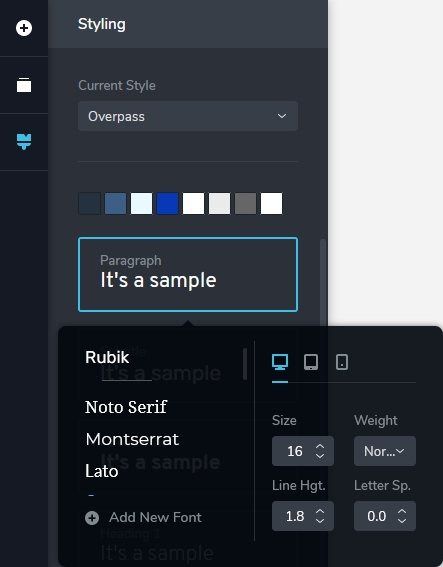
樣式選項
在開始使用 Brizy 創建頁面之前,請確保先設置顏色和文本樣式。 這將使編輯體驗更快。 在文本設置中,您可以找到最基本的選項。 您可以設置字體大小、系列、粗細、行高和字母間距。 文本元素中提供了其他選項,例如 text-align。

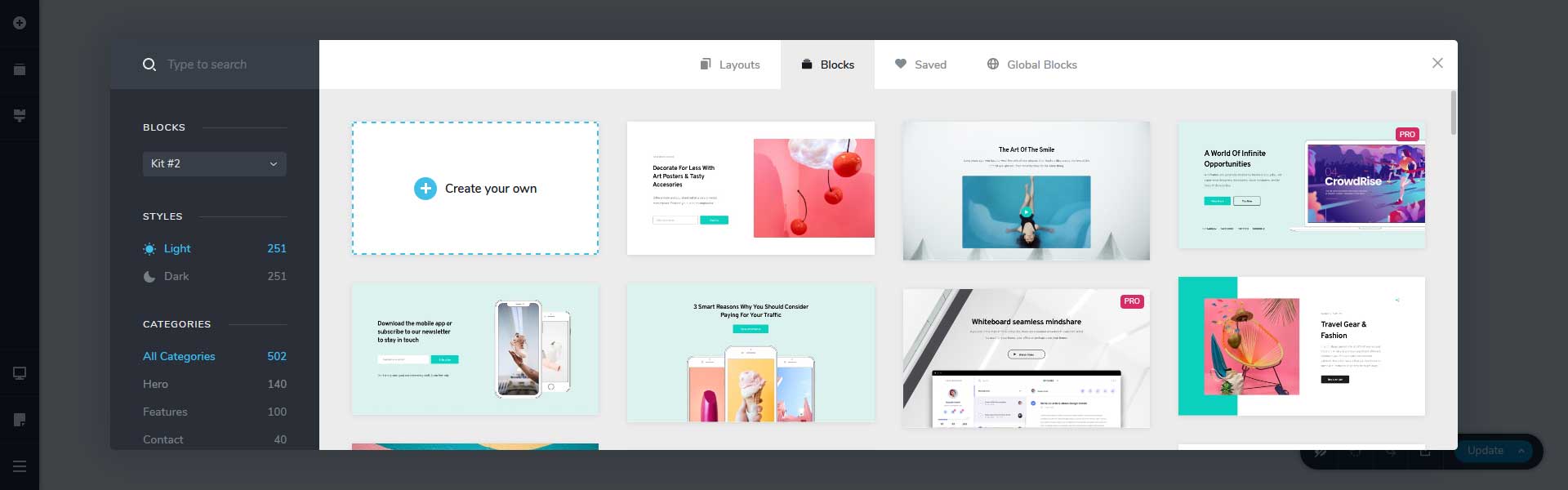
模板
Brizy 中的頁面創建從添加一個新塊開始。 首先,您需要選擇是從模板開始還是創建一個空塊。 如果您選擇添加一個空塊,您可以從頭開始構建您的內容。 但即使你從模板開始,你也可以調整任何你想要的東西。

共有 502 個塊可供您選擇,您可以使用它們逐個構建您的頁面。 還有 41 個整頁佈局可供導入。 唯一的缺點是專業模板和免費模板完全混合在一起。 因此,在免費頁面構建器中找到可以導入的內容可能需要一些時間。
關於 Brizy 的最終想法
無論您是否有任何開發知識,Brizy 都易於使用。 此外,它的內聯編輯感覺輕而易舉,而且很容易習慣。 當然,還有很大的改進空間。 例如,我希望有更多的樣式選項。 儘管如此,我覺得 Brizy 創造了一些獨特的東西。
比較最好的免費 WordPress 頁面構建器的速度
創建一個成功的網站有三個關鍵因素。 它們是:好的副本、引人注目的設計和快速的加載時間。 您添加到網站的大多數插件都會影響您網站的速度。 所以你需要仔細選擇你安裝的東西。
當您為網站選擇頁面構建器時,您需要考慮它對頁面加載時間的影響。 資源繁重的插件將對您網站的速度產生負面影響。 你甚至還沒有添加你的內容。
為了幫助您找到最好的免費 WordPress 頁面構建器插件,我將比較它們的加載速度。 換句話說,我將檢查您使用這些插件創建的頁面的加載速度。 此外,我將測試它們為頁面速度增加了多少權重,以及它們發出了多少請求。
測試環境
我想在具有相同內容的頁面上運行速度測試。 因此,我在每個頁面構建器中構建了 Healthcare 模板的佈局。 我使用 Hello Elementor 主題運行測試。 當我運行測試時,除了我正在測試的那個之外,沒有其他人同時處於活動狀態。 每個構建器中的所有圖像和字體都相同。 此外,我在每次速度測試之前都清除了緩存。
首先,我在 WordPress 示例頁面上進行了速度測試,讓您了解 Hello Elementor 主題的速度。 用於測試的互聯網速度為 10Mb/s。
速度測試結果
| 你好主題 | 古騰堡 | 元素 | 海狸生成器 | 輕快的 | |
| 加載時間 | 198 毫秒 | 361毫秒 | 2.05s | 1.26ms | 1.42s |
| 頁面大小 | 90.0kb | 230kb | 964kb | 418kb | 1.5 MB |
| 要求 | 6 | 17 | 35 | 21 | 26 |
古騰堡顯然是這裡的贏家。 它的加載速度比任何競爭對手都快,重量更輕,請求也更少。 當然,就樣式而言,它比本文中的任何其他插件都受到更多限制。 因此,僅就其速度而言, Gutenberg 是最好的免費 WordPress 頁面構建器插件。
但是我們應該比頁面速度更深入。 還要考慮樣式選項和可用元素。 在這種情況下,古騰堡不會保住它的第一名。 考慮到這些,最好的免費 WordPress 頁面構建器插件是 Elementor 或 Brizy 。 Elementor 加載速度較慢,但重量較輕。 另一方面,Brizy 更快,但更重。 因此,如果您的網站需要一個好的頁面構建器,我建議您試試 Elementor 或 Brizy。
哪一個是最好的免費 WordPress 頁面構建器插件?
如果您還沒有決定選擇哪個插件,以下是分數的疊加方式(按順序):
| 古騰堡 | 元素 | 海狸生成器 | 輕快的 | |
| 界面 | ||||
| 可用元素 | ||||
| 樣式選項 | ||||
| 模板 | ||||
| 速度 | ||||
| 全部的 | 15/25 | 21/25 | 13/25 | 20/25 |
基於這些分數,最好的免費 WordPress 頁面構建器是 Elementor 。 但緊隨其後的是 Brizy 。 如果您開始一個新項目,我建議您先檢查這些。 但也值得考慮古騰堡是否足夠。
價錢
如前所述,我想看看最好的免費 WordPress 頁面構建器插件的付費版本。 即使您現在對插件感到滿意,您也可能想在以後成為專業人士。 或者您可能會升級,因為您想支持插件的開發人員。
由於Gutenberg是 WordPress 核心的一部分,因此它沒有可以升級到的高級計劃。 但是,如果您需要更多塊或模板,您可以找到一堆免費或高級插件來幫助您。
但是,有 Elementor、Brizy 和 Beaver Builder 的高級版本。 您可以從以下定價選項中進行選擇:
| 元素 | 海狸生成器 | 輕快的 | |||||||
| 價格/年 | 49 美元 | 99 美元 | 199 美元 | 99 美元 | 199 美元 | 399 美元 | 49 美元 | 99 美元 | |
| 域名許可 | 1 個站點 | 3 個站點 | 25 個站點 | ∞ | ∞ | ∞ | 3 個站點 | ∞ | |
如果您購買高級插件,您還能得到什麼?
- Elementor:您可以再構建 50 個小部件。 此外,還有 300 多個模板和 10 多個完整的網站工具包。 Theme、WooCommerce 和 Popup Builder 也可用於付費計劃之一。
- Beaver Builder:每個 Beaver Builder 包都不同。 在最便宜的計劃中,您可以獲得高級模塊和模板以及專業支持。 此外,在中間包中,您可以獲得 Beaver Themer 和多站點兼容性。 更重要的是,最高的包裝提供白標。
- Brizy :Brizy 專業版讓您可以訪問 250 多種高級設計。 您還可以訪問 Brizy Cloud,從中獲得令人驚嘆的新模板。
最後的想法
免費選擇 WordPress 頁面構建器插件絕非易事。 選項太多,並非所有插件都同樣出色。 此外,它們可能不適合您的網站。
那麼,最好的免費 WordPress 頁面構建器是什麼? 這四個插件中的任何一個都可能最適合您的項目。 如果您有一個樣式漂亮的主題,那麼 Gutenberg 對您的網站來說可能就足夠了。 因此,您的網站將比我為本文測試過的任何其他插件加載得更快。
但是,如果您沒有這麼好的主題,或者您更喜歡自己創建所有內容,那麼您仍然有不錯的選擇。 您可以選擇 Elementor 或 Brizy作為您網站的免費頁面構建器。 這兩個插件都提供了大量功能來創建一個令人驚嘆的網站。
