2023 年 6 個最佳 Genesis 插件(免費和專業版)
已發表: 2023-04-22您在尋找最好的 Genesis 插件嗎? 使用 Genesis 插件,您將獲得一個具有 SEO 友好設計和簡潔代碼的靈活框架,因此您的網站加載速度很快。
我們很自豪地介紹了 Genesis Framework 的詳細評論,它是開發人員和 WordPress 愛好者的首選框架。
使用 Genesis,您知道您的 WordPress 網站將擁有乾淨、SEO 友好的佈局、乾淨的代碼和簡約的設計,而且您無需任何編碼技能即可對其進行自定義。 此外,這些插件與頂級 WordPress 主題兼容。
通過在最好的 WordPress 插件中利用 Genesis,您可以自定義功能、設置特色圖像和頁面,以及創建內容塊以最大限度地提高 Genesis 主題的影響力。
我們在本文中的目標是讓您對 Genesis 插件有一個基本的了解,並向您展示一些可用的最佳 Genesis 插件,以便您可以充分利用您的 WordPress 網站。
最佳 Genesis 框架插件
Genesis Extender 插件插件
Ultimate Genesis 框架附加組件

Genesis Extender 是一個插件,旨在擴展 Genesis Framework 的功能和特性,以最大限度地發揮您網站上框架的強大功能。 該插件提供了許多可用於擴展功能的強大功能。
有了這個可以輕鬆安裝和配置的插件,用戶可以通過修改其設計並向其添加新功能來輕鬆增強框架的功能。
可以實時修改 Genesis 子主題,例如更改佈局、顏色、靜態主頁和一系列其他設置。 您可以在進行過程中自定義主題。
作為最好的 Genesis WordPress 插件之一,它由強大的前端 CSS 構建器提供支持,可為您提供輕鬆自定義網站外觀和佈局所需的所有工具。
所有技能水平的網頁設計師都可以使用 CSS 構建器輕鬆調整其網站的樣式,而無需處理複雜的 HTML。 CSS 構建器會在您鍵入 CSS 代碼時顯示結果。
此外,Beaver Extender 是另一個出色的工具,它使開發人員能夠在 Beaver Builder 中定位掛鉤,從而使他們的開發過程更加高效和有效。
主要特徵:
- 幫助開發人員在 Beaver Builder 中找到掛鉤
- 實時修改 Genesis 子主題
- 使用戶能夠輕鬆地向其網站添加新功能
- 為用戶提供一系列設置來自定義他們的主題
- 面向前端網頁設計師的強大 CSS 構建器
- 在您輸入 CSS 代碼時顯示結果
視頻:
Genesis Design Palette Pro 插件
更快地建立更好的網站

使用 Genesis Framework 主題可以快速輕鬆地設計 WordPress 主題。 Genesis Design Palette Pro 插件讓創建響應式 WordPress 主題變得超級容易。
它使您無需編寫任何代碼即可更改 StudioPress HTML5 子主題的外觀。 對於不知道如何編碼的初學者來說,Genesis 可能很難,因為它很難定制。
在自定義 Genesis 支持的站點時,您可以在實時可視化編輯器中預覽更改。 您可以在自定義過程中在桌面、移動和平板電腦預覽之間切換。
只需編寫一行代碼,即可通過更改頁眉、頁腳、導航、內容等輕鬆自定義 Genesis 子主題。 該插件還可以與 StudioPress 主題一起使用,使定制變得快速簡單。
使用 Genesis Design Palette Pro,您可以選擇基於 Genesis 平台以適合您個人喜好的方式自定義您網站的所有內容。
主要特徵:
- 從您的台式機、手機或平板電腦流式傳輸實時預覽
- 提供直觀的用戶界面,便於導航
- 提供現場視覺作曲家
- 網站的每個部分都有數百個設置
- 使用 StudioPress 主題進行簡單快速的定制
- 您可以添加顏色、字體、背景、邊距和填充
視頻:
WooCommerce 插件的 Genesis Connect
將 Genesis 就緒的商店模板集成到 Woocommercens 中

借助適用於 WooCommerce 的 Genesis Connect,您可以輕鬆地將 WooCommerce 添加到您的 Genesis 子主題中,以防它尚不支持該插件。 借助該插件,您還可以快速輕鬆地將 Genesis Framework 與 WooCommerce 集成。
WooCommerce 內置商店模板的 Genesis-ready 版本將被這樣的插件取代。 您可以自定義這些模板,並將它們顯示在首頁、個別產品頁面、產品類別和產品標籤存檔中,使您的網站更加美觀。
此外,Genesis 模板插件現在在 WooCommerce 產品帖子方面具有全新的外觀,並且還支持 SEO,因此帖子具有全新的吸引力。
除了 Templates 文件夾中的完全可編輯和 Genesis 就緒模板外,此插件還提供了三個完全可編輯和 Genesis 就緒的商店頁面模板。
主要特徵:
- 支持SEO優化,全新魅力
- 輕鬆將 WooCommerce 添加到您的 Genesis 子主題
- WooCommerce 產品帖子的全新外觀
- 節省設計和設置在線商店的時間和精力
- 替換 WooCommerce 內置商店模板的 Genesis-ready 版本
- 自定義店鋪模板,展示在各個頁面
Genesis 響應滑塊插件
允許您創建一個簡單的響應式滑塊


Genesis Responsive Slider 插件是一種非常有效的顯示產品、帖子和頁面的方式。 向 Genesis 子主題添加響應滑塊並不適合所有人,尤其是初學者。
使用此插件,您可以輕鬆地為您的網站創建既有吸引力又實用且適合帖子或頁面演示的幻燈片。 大小可以根據您的喜好定制,因此幻燈片將在您的網站上佔用盡可能少的空間。
幻燈片是可定制的,可以放置在屏幕上的任何位置。 它們的響應性使它們可以在任何屏幕尺寸上查看。
您可以非常輕鬆地將滑塊添加到您的網站。 添加滑塊時,可以選擇是否打開和關閉,也可以通過點擊下一個/上一個按鈕來選擇放置位置。
但是,需要注意的是,Genesis Responsive Slider 插件目前僅受 Genesis 子主題支持,因此必須安裝在 Genesis 子主題上才能運行。
主要特徵:
- 確保可以在任何屏幕尺寸上查看幻燈片
- 使顯示產品、帖子和頁面變得容易
- 可定制的幻燈片可以放置在任何地方
- 幻燈片可以根據需要關閉或打開
- 使您能夠輕鬆創建帖子或頁面的演示文稿
- 將滑塊添加到您的網站非常容易
Genesis 簡單側邊欄插件
允許您創建多個動態小部件區域

當您使用像 Genesis Simple Sidebars 這樣的插件時,它可以讓您方便地將側邊欄放在您的 WordPress 網站上,而無需為此編寫一行代碼,從而簡化了添加側邊欄的過程。
這個插件提供了一種簡單的方法,您可以在整個 Genesis 框架中創建各種動態小部件區域,允許您根據需要控制小部件在帖子、頁面、類別檔案和標籤檔案中的位置。
可以通過下拉菜單從帖子/頁面編輯屏幕添加您想要的小部件,或者您可以根據其在您網站上的位置將您想要的小部件區域分配到您的 WordPress 網站的側邊欄。
如果您正在尋找一款能夠為側邊欄提供強大功能和靈活性的工具,那麼 Genesis Simple Sidebars 是一個完美的選擇。 如果您使用 Genesis,這個免費插件是一個很好的選擇。
主要特徵:
- 控制小部件放置
- 動態小部件區域
- 無需編碼即可輕鬆創建側邊欄
- 分配小部件區域
- 簡化的側邊欄創建過程
- 簡單的小部件添加
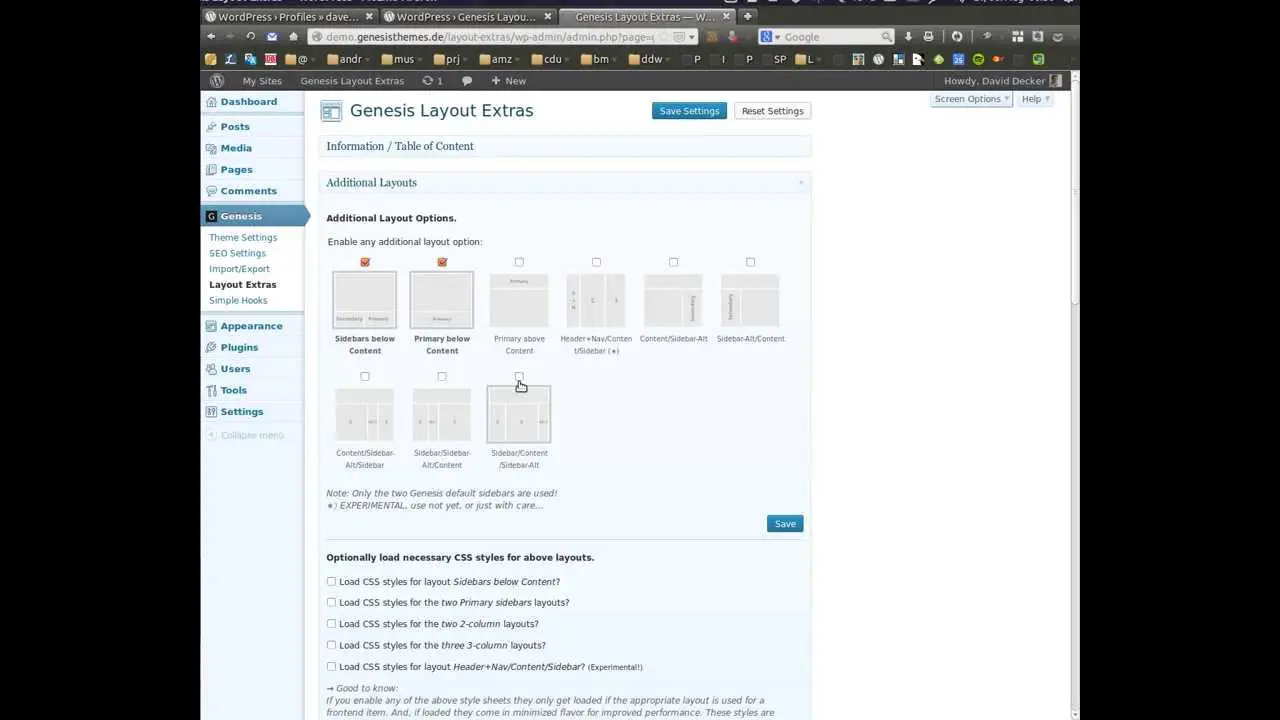
Genesis Layout Extras 插件
Genesis for WordPress 中的默認佈局

可以使用 Genesis Layout Extras 插件輕鬆自定義由 WordPress 驅動的網站的佈局。 Genesis Layout Extras 是一個功能強大的 Genesis Framework 插件,可讓您自定義佈局。
除了 Genesis 主題的選擇菜單外,您還可以選擇其他幾個選項,包括主頁、個人頁面、存檔部分、作者頁面、頁面附件等等,具體取決於您希望完成的任務。
除了主頁和個人頁面、檔案部分和作者頁面之外,還有幾種佈局可以修改以自定義站點。
此外,使用此插件,您還可以添加支持各種帖子類型的佈局元框,並且您可以配置 Genesis Archive Settings 以便為您的 Genesis 支持的網站設置帖子類型並在此過程中修改其佈局。
使用這個插件有很多好處,這個插件是改變 Genesis 支持的網站設計的好方法,所以如果你正在尋找一種可靠且免費的方法來做到這一點,你應該找到它很有用。
主要特徵:
- 通過使導航更容易來改善用戶體驗
- 配置 Genesis Archive 設置以設置帖子類型
- 添加支持各種帖子類型的佈局元框
- 無需廣泛的編碼知識即可輕鬆定制
- 修改檔案部分和頁面的佈局
視頻:
常見問題
最好的 Genesis 插件是那些可以增強網站功能和性能的插件。 一些頂級 Genesis 插件包括 Genesis Simple Hooks、Genesis eNews Extended 和 Genesis Title Toggle。
Genesis Simple Hooks 插件用於將自定義代碼添加到網站的特定區域,而無需編輯任何主題文件。 它允許您輕鬆地向您的網站添加代碼片段,例如 Google Analytics 跟踪代碼或自定義 CSS。
Genesis eNews Extended 插件用於向您的網站添加電子郵件訂閱表單。 它集成了流行的電子郵件營銷服務,如 MailChimp 和 AWeber,使您可以輕鬆構建電子郵件列表並讓訂閱者了解您的最新內容。
Genesis Title Toggle 插件用於隱藏您網站上的頁面或帖子標題。 這在您想要顯示自定義標題或圖形而不是默認標題的情況下很有用。 它還有助於通過減少重複內容來改善您網站的搜索引擎優化。
結論
總之,我們探索了可以幫助增強網站功能和性能的頂級 Genesis 插件。 從優化搜索引擎排名到改善用戶體驗,這些插件可以對您網站的成功產生重大影響。
如果您有興趣了解有關 Genesis 及其功能的更多信息,請務必查看 BetterStudio 博客以獲取相關教程和見解。
此外,不要忘記在 Facebook 和 Twitter 上關注 BetterStudio,以了解最新的改進網站性能的提示和技巧。
我們希望這篇文章對您有所幫助,感謝您花時間閱讀它。 如果您對此處提供的信息有任何疑問或意見,請隨時將其留在下面的評論部分。 我們的團隊總是樂於提供幫助!