網站的 12 種最佳谷歌字體(和最佳實踐)
已發表: 2022-12-24創建網站時,字體選擇是網站整體外觀的一個重要方面。 字體需要易於閱讀,但也要美觀。 如果你選擇了錯誤的字體,它會破壞用戶的體驗,實際上讓你的內容難以閱讀。 多虧了 Google,您才可以選擇大量字體。 自 2010 年推出以來,谷歌字體已經從其 19 種字體產品中走了很長一段路。 現在有超過 1450 種選擇可供選擇,因此選擇正確的字體可能會讓人望而生畏。 在這篇文章中,我們將提供可在您的網站上使用的最佳 Google 字體列表,讓您的生活更輕鬆一些。
什麼是谷歌字體?

Google 字體是用於網絡項目的高質量網絡字體的集合。 此外,可以下載所有字體以安裝在本地系統上。 字體通過 Google 的內容分發網絡 (CDN) 拉入您的網站,並在安裝後自動加載。
為什麼要使用谷歌字體?
所有字體均可免費用於商業用途,因此它們可用於網絡和印刷項目。 此外,所有字體都會自動更新,因此無需擔心手動更新。 一旦安裝在您的網站上,就無需再做任何事情。 如前所述,有超過 1450 個字體系列的大量選項。 最後,Google 字體提供多語言支持,所以如果您的網站安裝了不止一種語言,您就可以開始使用了。
12 種可用的最佳 Google 字體(而且它們是免費的!)
有這麼多可用的選項,要知道為您的網站選擇哪些字體可能有點不知所措。 值得慶幸的是,我們將幫助您確定最流行和最流行的字體系列,供您在您的網站上使用。 讓我們開始吧。
1.機器人

Roboto 被認為是一種雙重用途的字體,並且是可用的最流行的 Google 字體。 幾何形狀,它也有漂亮的曲線,通常被認為非常容易閱讀。 自 2014 年以來,它實際上已被用作谷歌 Android 操作系統的字體。
獲取字體
2.打開無

Open Sans 擁有用戶友好、超易讀的外觀。 它非常適合標題和正文文本。 由於其易於閱讀,它被用作 Divi 主題中的默認字體。
獲取字體
3. 蒙特塞拉特

Monsterrat 擁有 30 多種款式,用途廣泛。 它的靈感來自 20 世紀上半葉在布宜諾斯艾利斯歷史悠久的蒙特塞拉特街區看到的藝術品。
獲取字體
4.拉托

谷歌將 Lato 描述為一種“嚴肅但友好”的字體。 Polish for summer,Lato 是一種多用途字體,通常易於閱讀並喚起夏日嬉戲的感覺。
哦,順便說一句,我們在我們的博客上使用它。
獲取字體
5. 歡樂滿人間

Poppins 是一種廣泛流行的圓形字體,適用於標題和正文。 Poppins 作為開源字體於 2014 年開發,基於梵文和拉丁文書寫系統。
獲取字體
6. Source Sans Pro

作為 Adobe 的第一個開源字體發布,Source Sans Pro 適用於所有用戶界面設計。 它用途廣泛,與我們列表中的其他字體(如 Montserrat、Open Sans 和 Work Sans)搭配得很好。
獲取字體
7. 鐵路

Raleway 纖細而優雅,是一種非常適合標題和副標題的顯示字體。 最初於 2012 年作為單一細字體開發,現已擴展為包括 9 種變體。
獲取字體
8. 諾托三世

Noto Sans 具有 18 種字體變化,非常強大。 此外,還有超過 3,700 個字形可用於這種令人難以置信的字體。 Noto Sans 有超過 18 種變化,包括多種粗細、寬度和斜體,幾乎適用於任何設計。
獲取字體
9.國際米蘭

Inter 專為計算機屏幕設計,是我們列表中的最新字體。 Inter 最初以 Interface 的名稱發布,於 2017 年問世。它通常被稱為 Helvetica 和 San Fransisco Pro 的混合體。
獲取字體
10. 機器人平板

基於廣受歡迎的 Roboto,Slab 變體有四種字重可供選擇——薄、輕、規則和粗體。
獲取字體
11.梅里韋瑟

作為我們列表中僅有的襯線字體之一,Merriweather 既俏皮又嚴肅。 它具有濃縮的高大字母,但在所有尺寸的屏幕上都易於閱讀。 還有一種 Merriweather Sans 字體可以與它的襯線字體很好地搭配。
獲取字體
12. Playfair 展示

Playfair Display 散發著舊世界的風格,同時又展現出現代氣息。 由於其居高臨下的外觀,它最適合用於標題。 使用 Playfair Display 時,請考慮將其與易於閱讀的無襯線字體配對,例如 Roboto、Open Sans、Work Sans 或 Lato。

獲取字體
在 WordPress 中使用谷歌字體的最佳實踐
使用 Google 字體既快速又簡單,但為了讓您的網站運行順暢和快速,應該考慮一些事項。 為了充分利用這些字體,網站優化是關鍵。
只使用你需要的字體
在考慮網站速度時,您通常應該只在您的網站上使用兩個或三個字體系列。 字體系列由字體的所有迭代組成。 例如,如果您在站點上安裝了 Montserrat 系列,則實際上是在安裝 8 種字體。 字體系列包含字體類型的所有實例,其中可能包括不同的粗細(常規、中等、半粗體、粗體)和轉換(包括斜體)。
使用排版插件

使用排版插件來管理網站上安裝的字體是個好主意。 一些主題,如 Divi,在其框架中內置了版式管理。 排版插件不僅可以幫助您管理字體,還可以幫助您管理字體、圖標、首字下沉等。
選擇好的字體配對

選擇字體時,盡量選擇能很好協同工作的字體。 此外,您應該將襯線標題與無襯線正文文本配對。 這是因為同時使用兩種襯線字體會使您的文本難以閱讀。 或者,完全可以同時使用兩種 sans serif 字體,甚至在同一個系列中使用不同粗細的字體。 如果您不確定要使用哪種字體配對,可以使用方便的瀏覽器擴展程序(如 Fontpair)來更輕鬆地查找網站使用的字體。
使用自託管的谷歌字體
如果您選擇不在您的 WordPress 網站上使用排版插件,您可以在您自己的服務器上託管字體。 該過程非常簡單,只需幾個步驟即可實現。
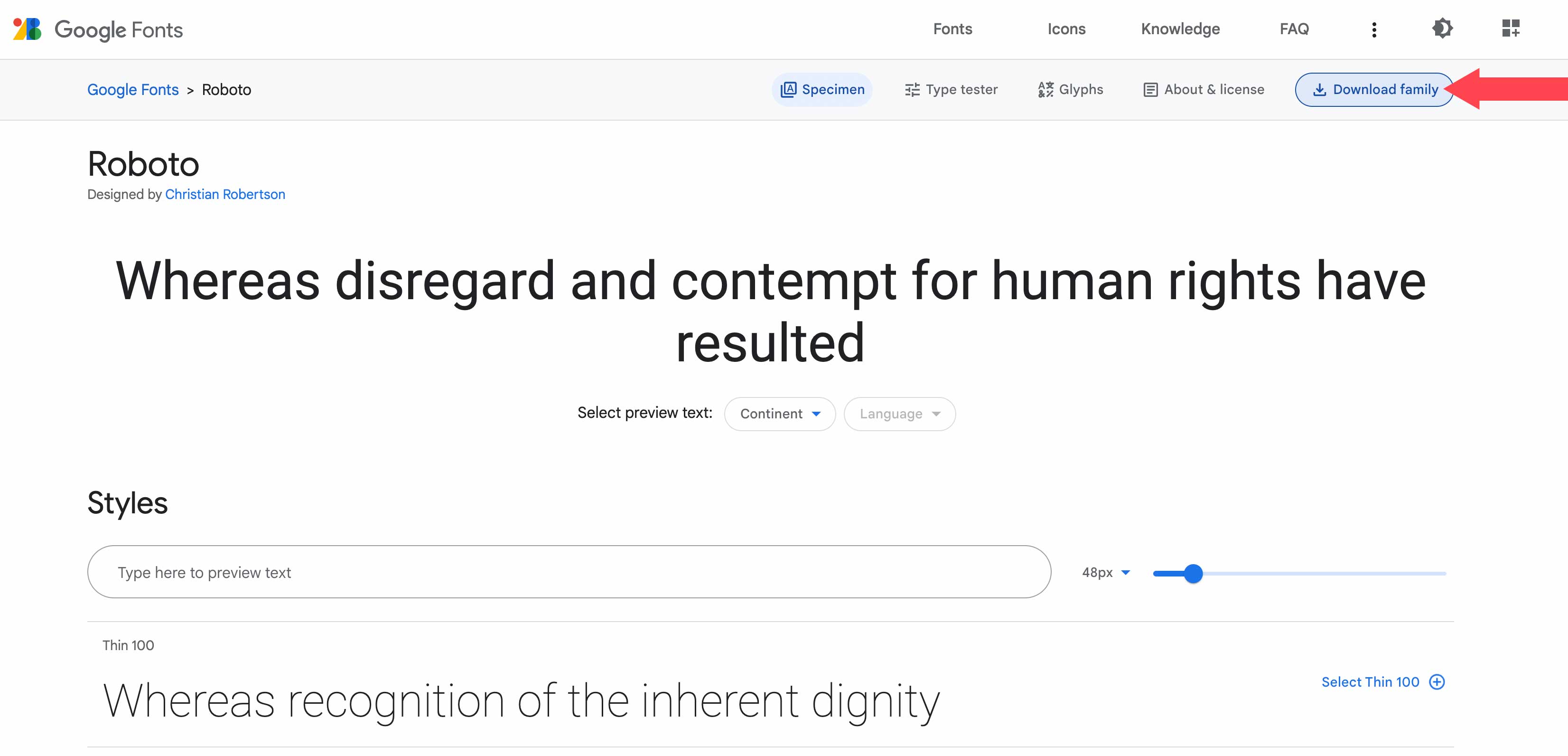
第一步是下載字體。 選擇您要下載的字體,然後單擊屏幕右上角的“下載系列”按鈕。 請記住,當您從 Google 下載字體時,您將自動同意他們的服務條款。

下載字體後,您需要將它們移動到您的項目中。 對於這個例子,我們將使用 Mamp 將它們上傳到 Twenty Twenty 主題。
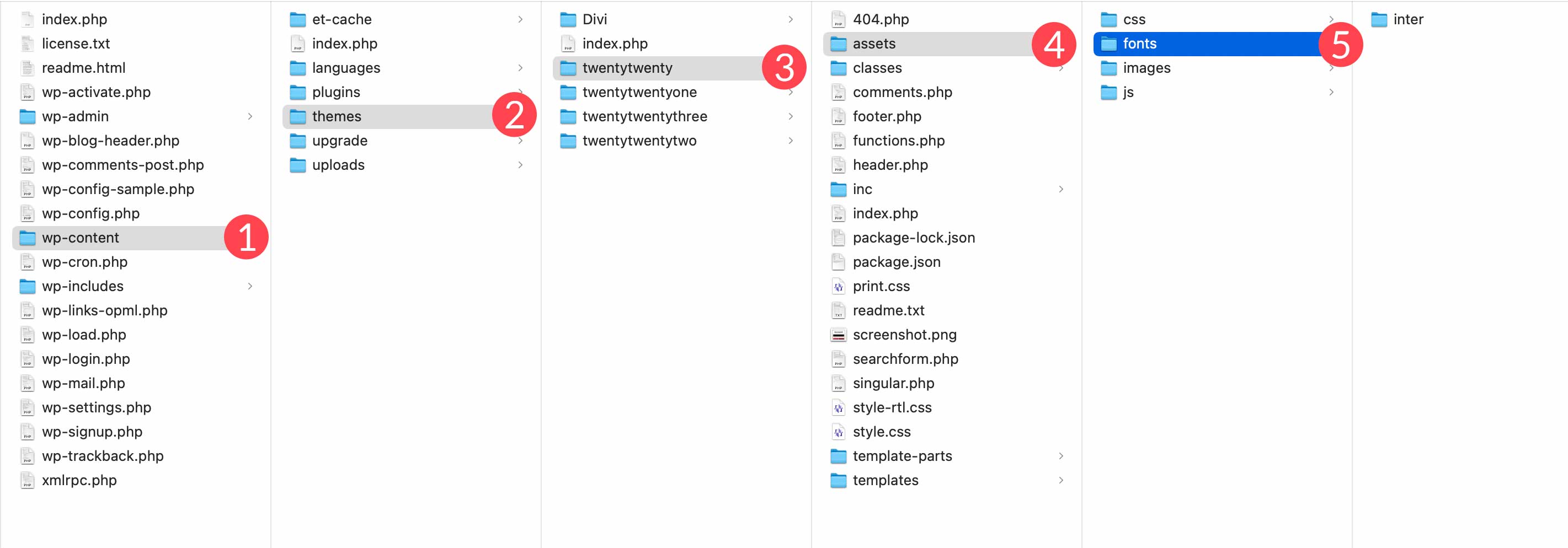
將字體文件放入項目時,一定要記下文件位置。 您需要在接下來的幾個步驟中通過 CSS 添加它。 要訪問主題的字體,請導航至/wp-content/themes/twentytwenty/assets/fonts/ 。 如果您使用的是不同的主題,請將twentytwenty替換為您的主題名稱。 將下載的字體文件(包括文件夾)拖到 WordPress 網站上的字體文件夾中。

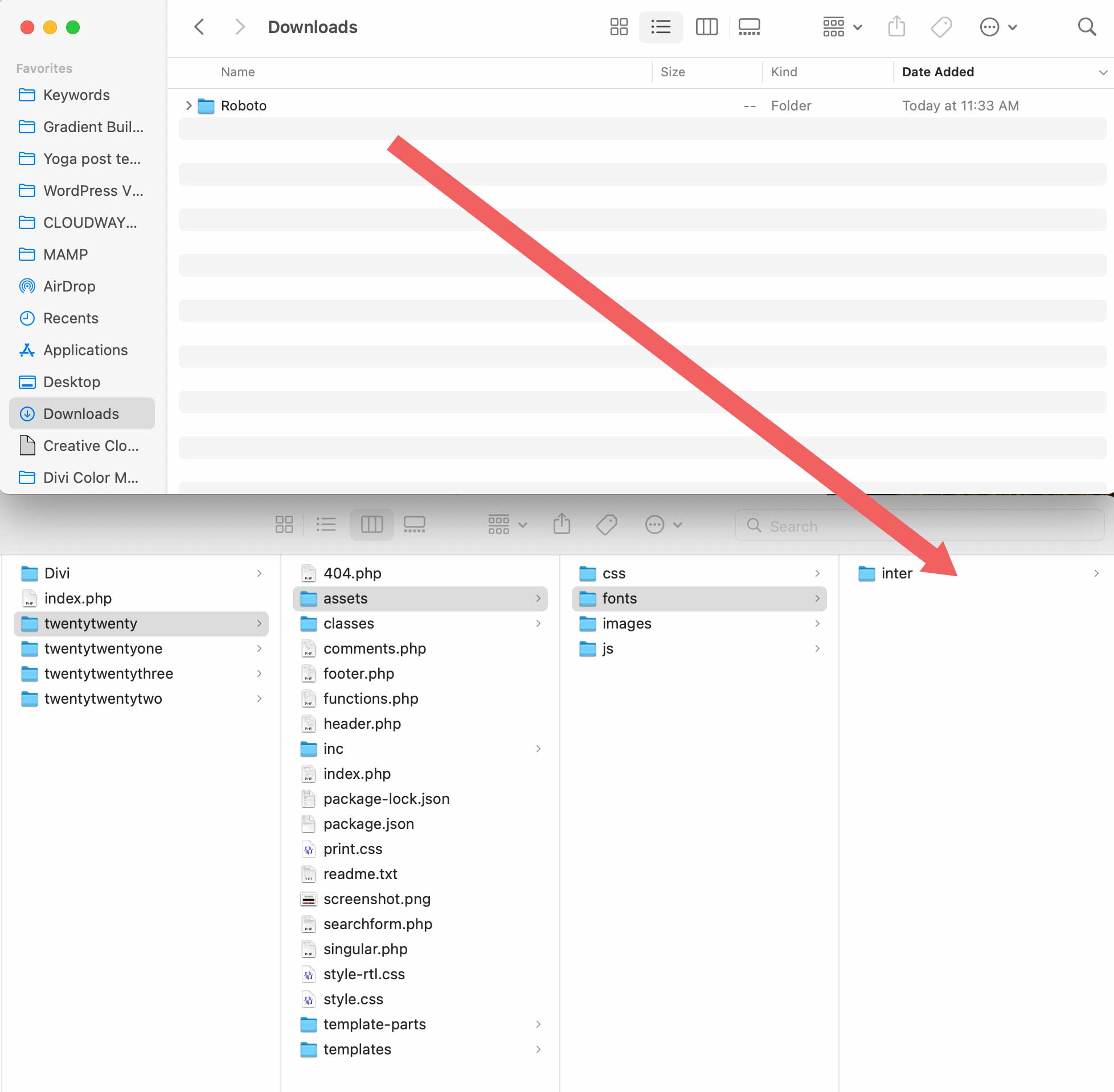
接下來,找到下載的字體並將其拖到主題的 assets/font 文件夾中。

添加 CSS
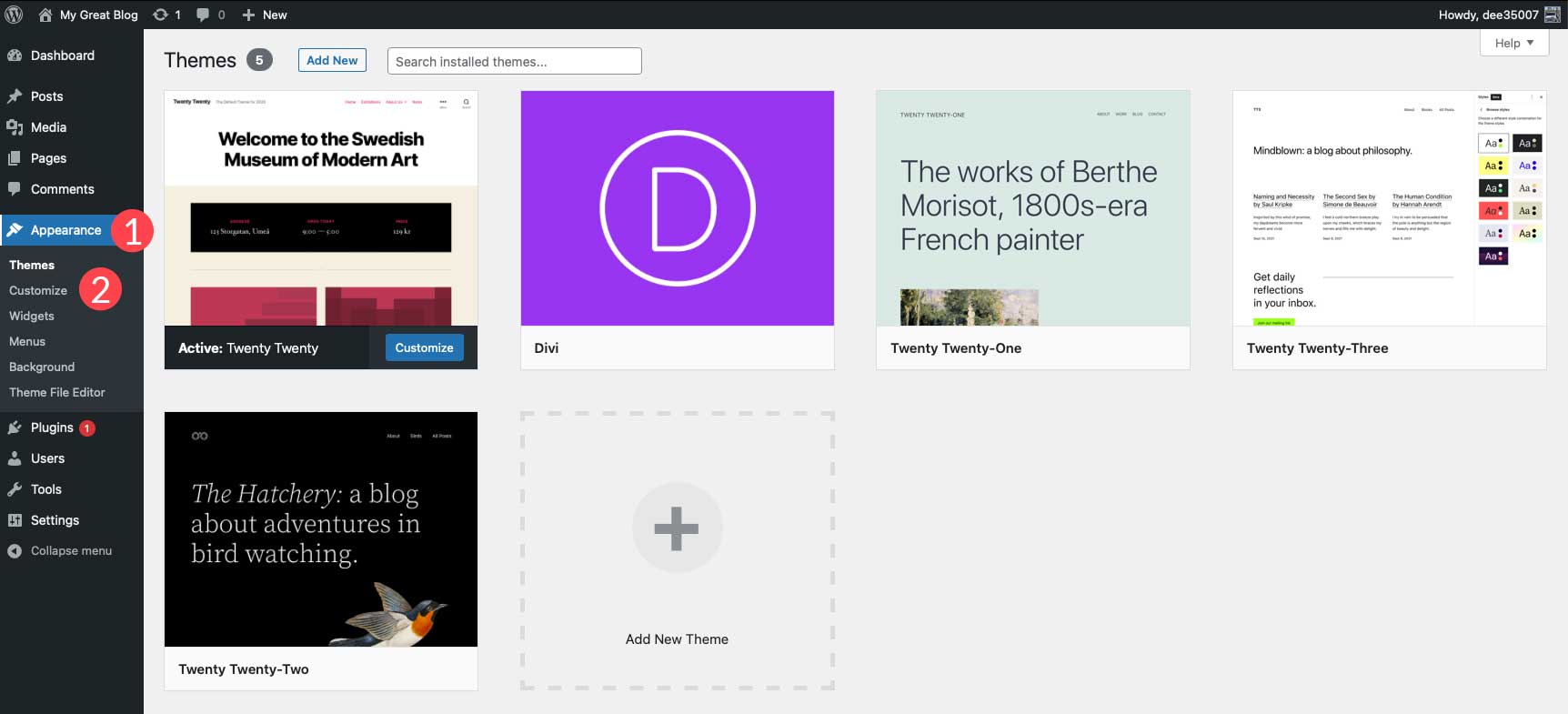
接下來,我們需要向主題的定制器添加一些 CSS,以便識別我們的字體。 導航到外觀 > 自定義。

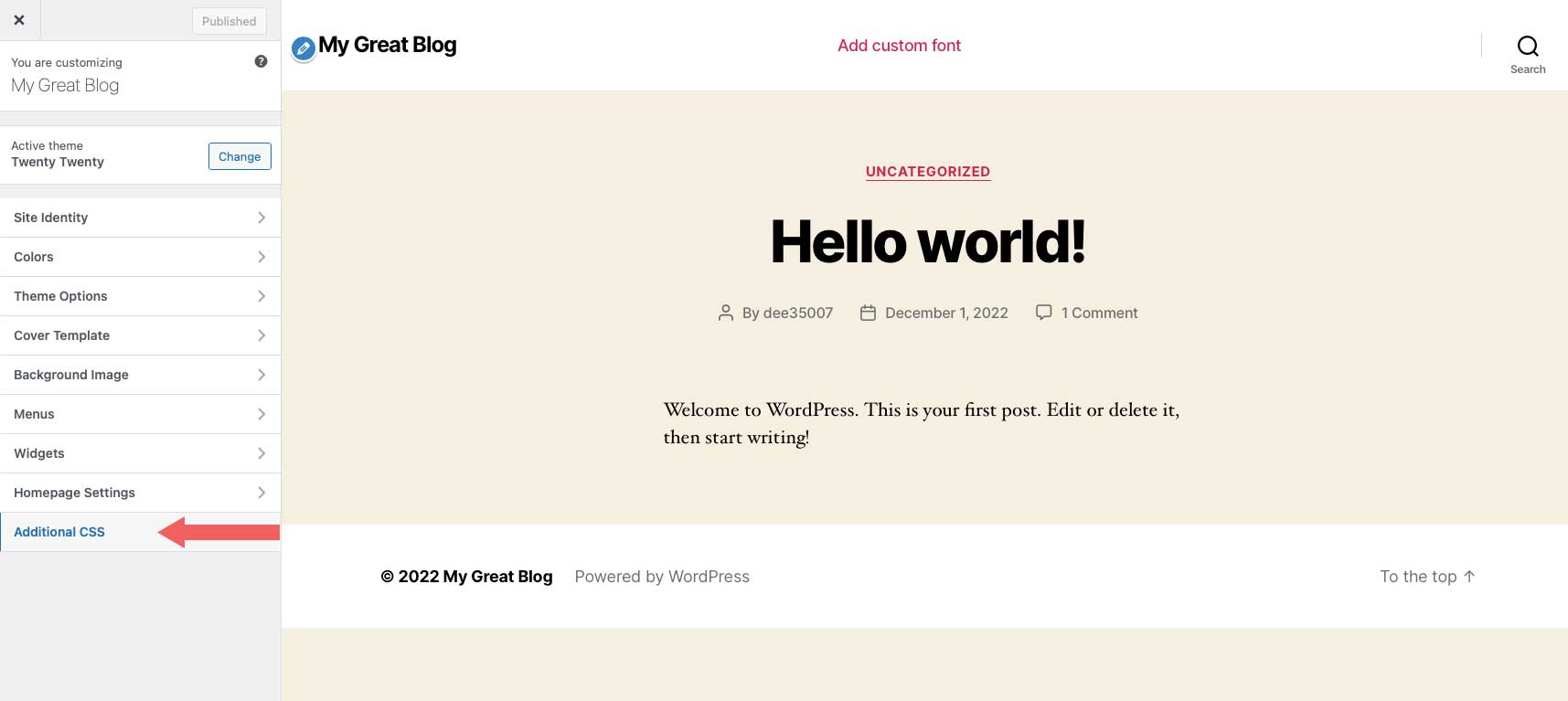
單擊定制器中的附加 CSS以打開 css 輸入區域。

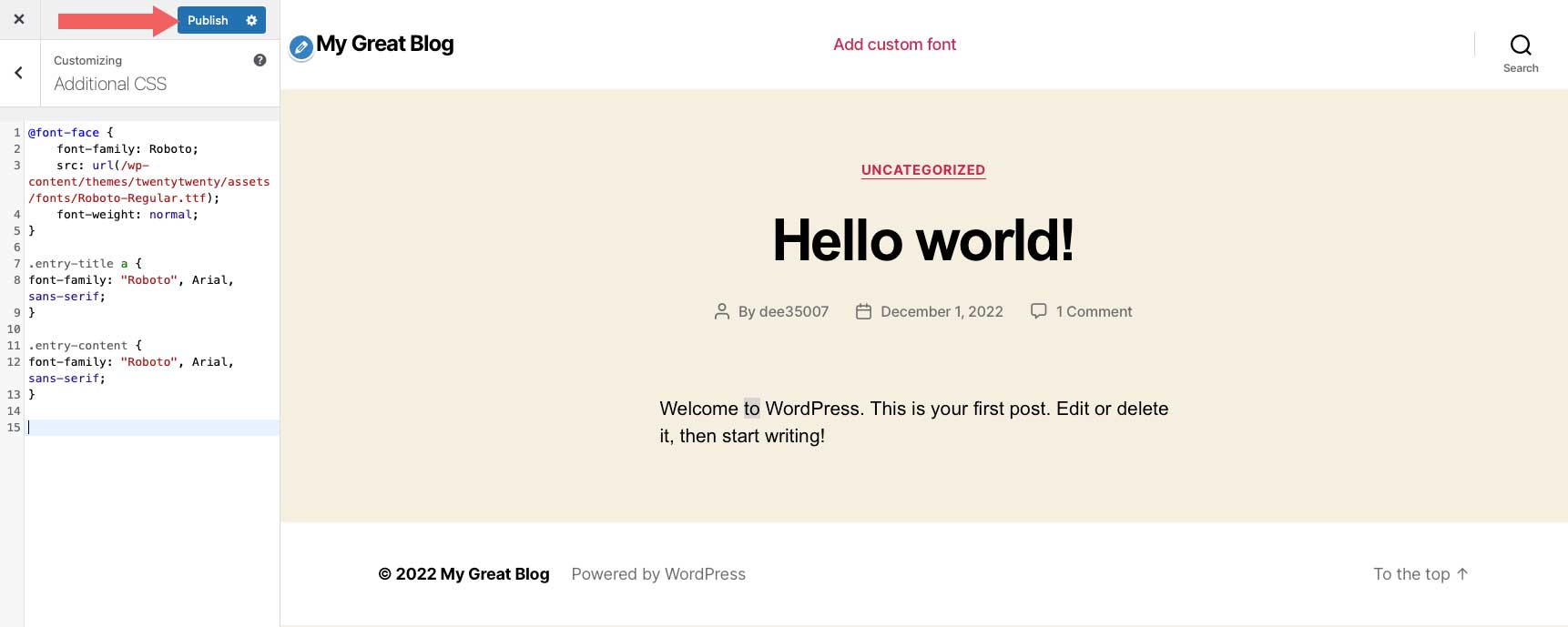
接下來,將以下代碼添加到附加 CSS 區域:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
要使用新字體,只需使用 CSS 引用字體即可。 您可以使用瀏覽器檢查器工具將字體應用於您喜歡的任何 css 類。 在此示例中,我們希望站點標題以及頁面內容使用我們的新字體。 對於此示例,輸入以下 CSS:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
單擊發布以保存您的更改。

限製字體粗細
與將字體系列保持在最低限度類似,您應該限制在網站上使用的字體粗細的數量。 如果您只計劃使用常規、中等和粗體,則沒有充分的理由包含 18 種字體變體。 要求 Google 提供未使用的額外字體粗細只會增加從 Google 服務器加載字體所需的時間。
在 Divi 中使用谷歌字體

Divi 默認提供 Google 字體。 字體在任何包含文本的模塊中都可用。 您可以從 Google 字體庫中的數百種網絡字體中進行選擇。
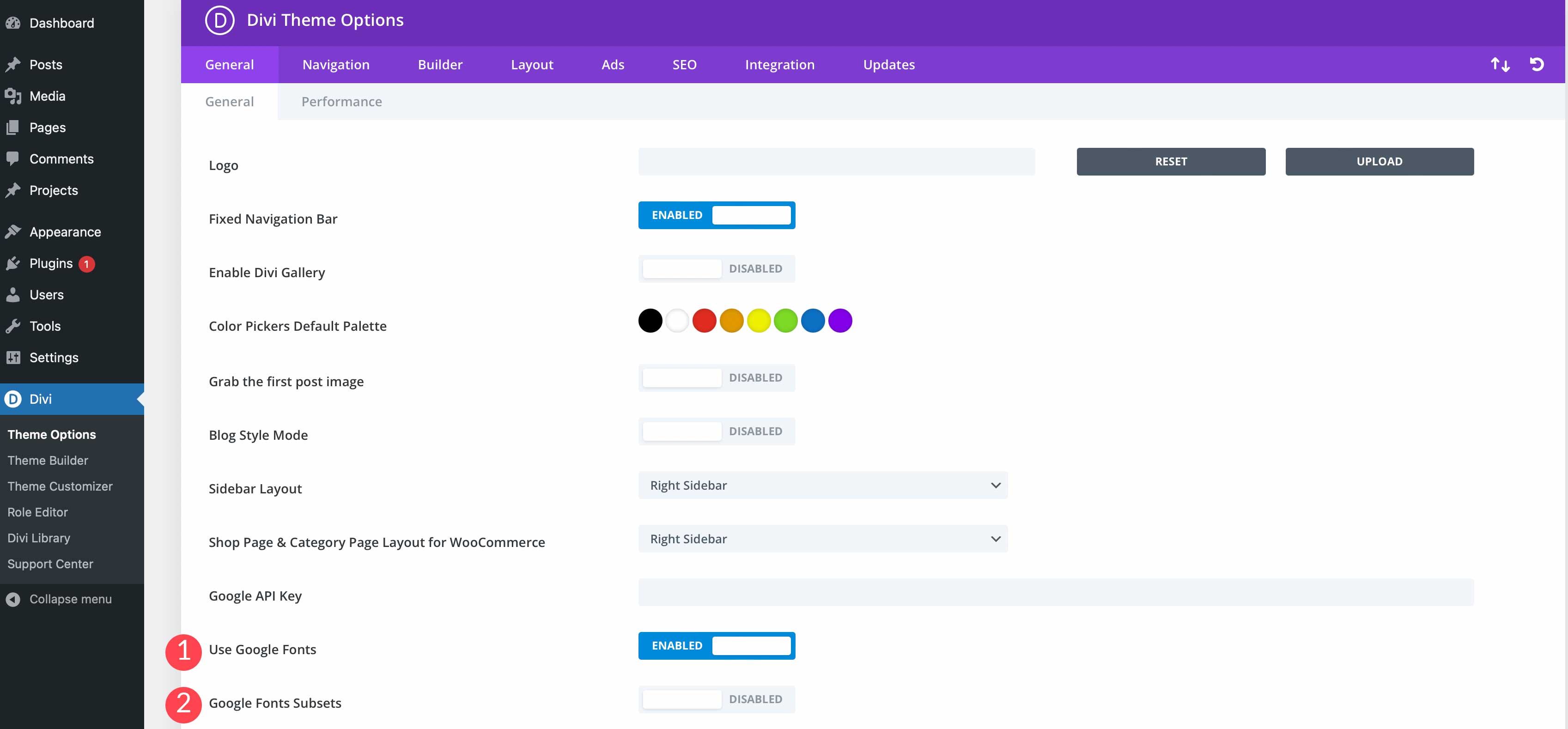
在 Divi 主題選項中,您可以選擇啟用 Google 字體以及字體子集。

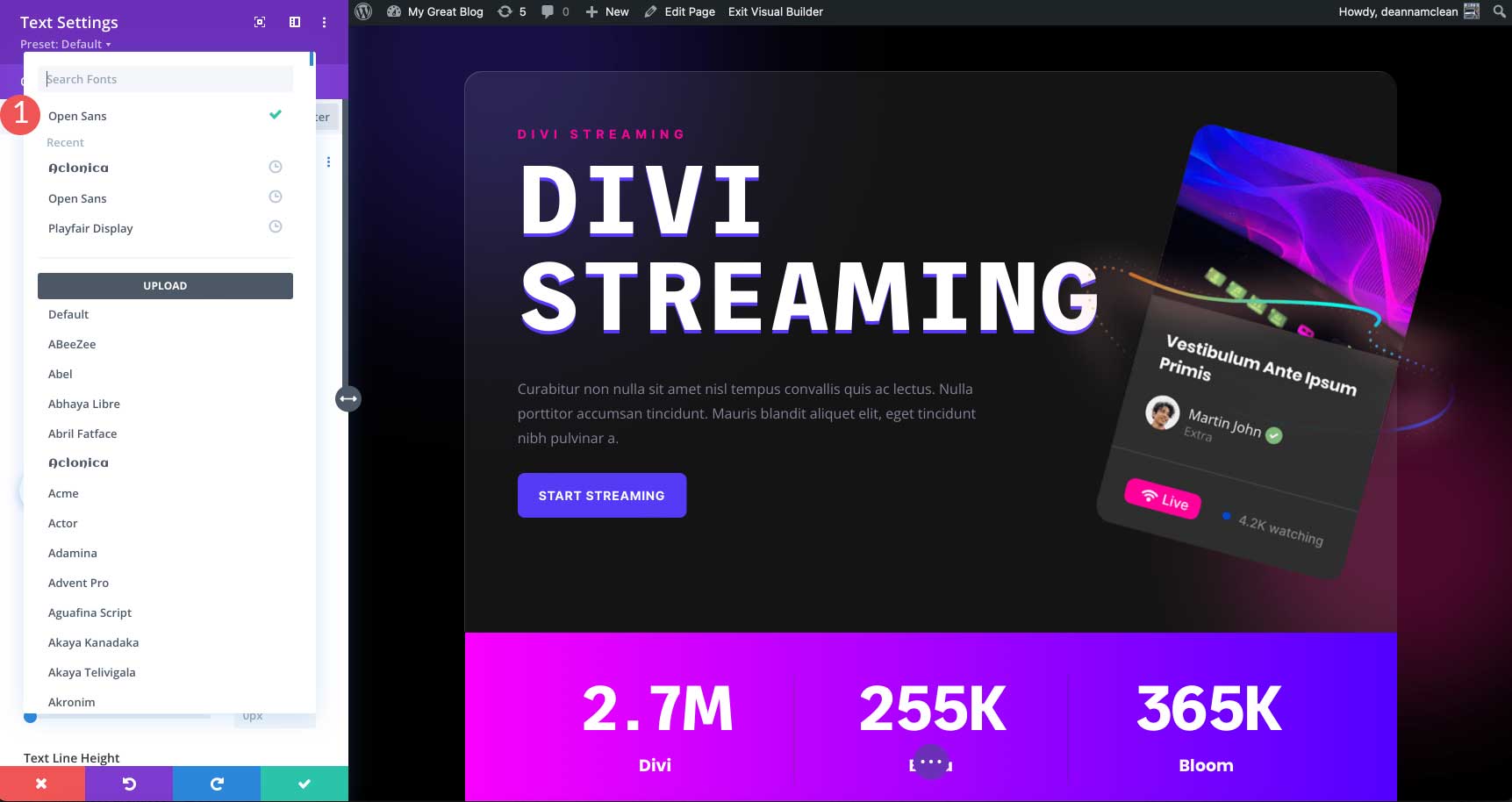
得益於 Divi 的字體搜索功能,您可以輕鬆搜索和找到您想要的任何 Google 字體。 Divi 的另一個很棒的功能是能夠在頂部查看最近使用的字體,以便於訪問。

您還可以輸入 Google API 密鑰,以便 Divi 與最新版本的字體以及添加到 Google 字體存儲庫中的任何新字體保持同步。
最後的想法
由於可供您使用的選項有數百種,因此為您的網站選擇合適的字體可能是一個艱鉅的過程。 只要記住選擇一種易於閱讀的字體,並且看起來與您的設計風格相得益彰。 搭配相得益彰的字體,盡量不要使用太多字體。
您最喜歡的 Google 字體有哪些? 請在下面的評論部分告訴我們。
