網站的 11 種最佳免費 Google 字體 (2023)
已發表: 2023-06-20您正在為您的下一個網絡項目尋找最好的谷歌字體嗎?
字體是整個品牌標識的重要組成部分。 您需要根據上下文仔細選擇它們,因為它會影響您的聽眾的感受(並因此影響購買決策過程)。 一些著名品牌,如迪士尼或可口可樂,當我們提到它們時,會自動與字體相關聯。

Google 的目錄中有超過一千種字體,但我們為您完成了繁重的工作,並選擇了 11 種最流行的字體。 您會發現總有一種字體可以滿足您的需求和您的利基市場!
什麼是谷歌字體?
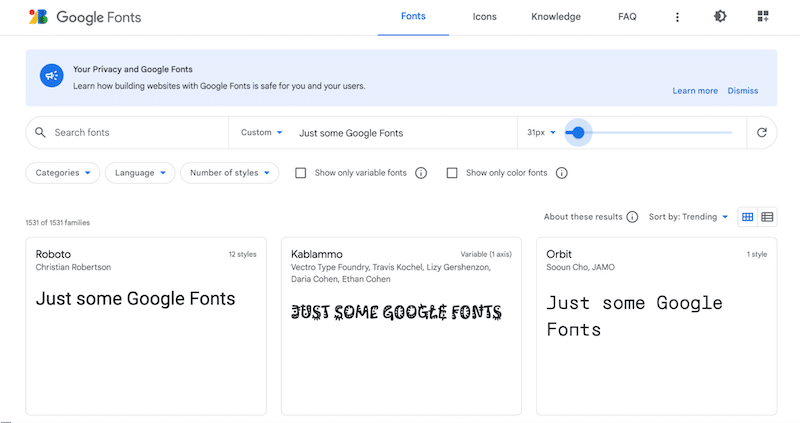
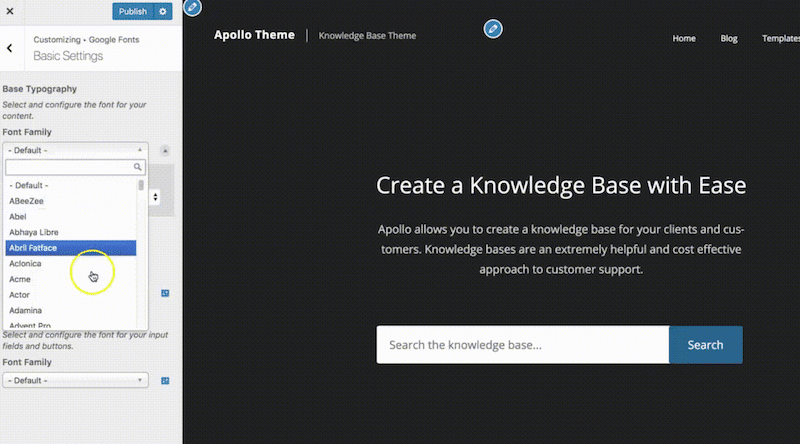
Google Fonts 是一個強大的網絡字體集合,您可以將其用於在線和離線的任何項目。 它們是免費和開源的,因此您可以在商業上將它們用於徽標、印刷品、應用程序、教材、電子書等。價值是真實的:您不需要額外的許可費用。 您可以使用搜索框和可用的不同過濾器直接從目錄中找到完美的 Google 字體:

Google 字體通常不會對性能產生太大影響,因為它們是從 Google 的內容分發網絡 (CDN) 檢索到的,並且會在上傳到您的站點後自動加載。
如何在 WordPress 上選擇和使用谷歌字體
在為網站選擇最好的谷歌字體時,您應該根據上下文和行業考慮可讀性和外觀。
1. 可讀性和可訪問性
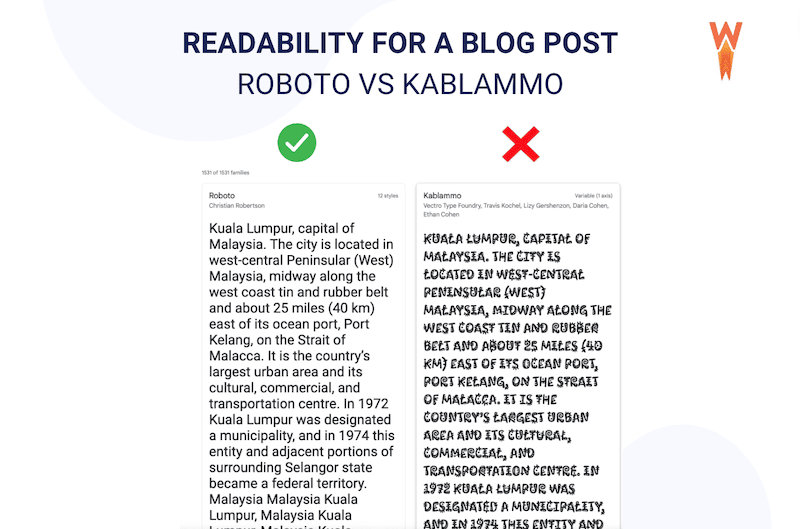
可讀性描述了一個人在線閱讀一些文本是多麼容易和吸引人。 字體直接影響網頁設計的可讀性,您可以在下面的示例中看到。 使用“Roboto”字體撰寫的文章看起來比使用“Kablammo”字體的文章更易於閱讀。

可訪問性還與您將在網頁上使用的字體大小、顏色和對比度相關。 檢查網頁內容可訪問性指南以確保所有人都能閱讀您的字體。
2. 基於行業的外觀
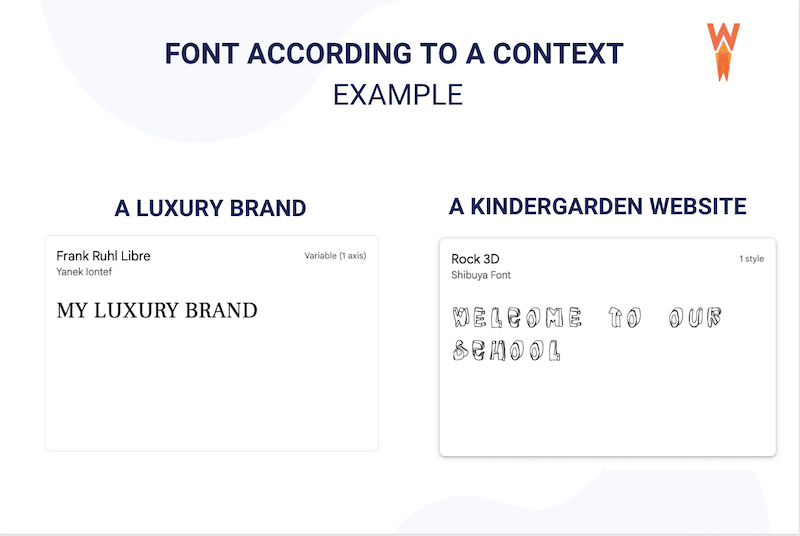
當客戶在線或在街上閱讀某些內容時,每種字體都會影響和影響他們的情緒。 雷鬼酒吧和律師不能使用相同的字體:設計代碼不同。 同樣,如果你想為幼兒園創建一個網站,你應該選擇一種友好和隨和的字體。 但如果你的客戶更像是一個奢侈品牌,那麼字體應該表現出優雅和精緻。

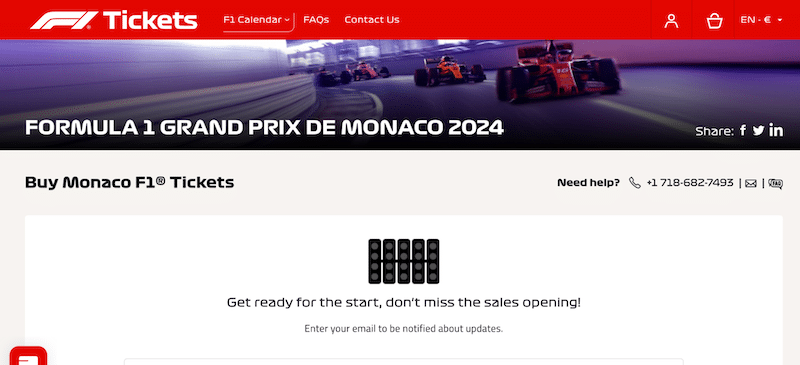
舉一個真實的例子,一級方程式網站為他們的票務網站選擇了完美的字體。 他們通過選擇正確的字體創造了一種“賽車”和“汽車”的外觀和感覺。

獎勵:如何識別網站上的字體
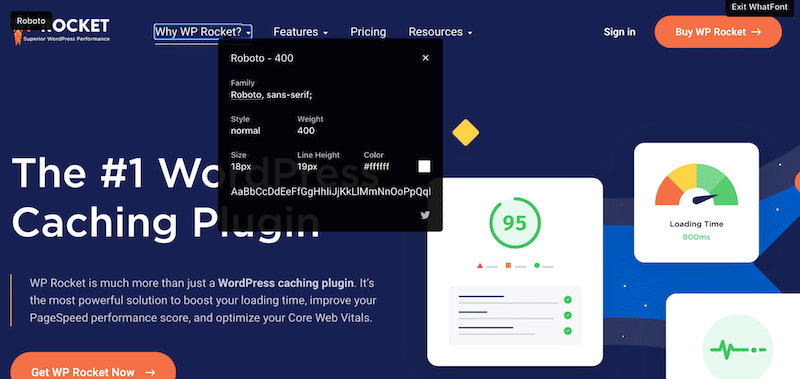
您可以安裝免費的 Chrome 擴展程序“Whatfont”並將鼠標懸停在您喜歡的字體上,它將識別系列字體、粗細、大小等等。

在 WordPress 上使用谷歌字體的最佳實踐
為了幫助您在 WordPress 上找到最好的 Google 字體並將它們安裝到您的網站上,請遵循我們下面的 3 個最佳實踐。
1. 少即是多:只使用你需要的字體
我們不建議您為品牌標識使用超過 2 種或 3 種字體,並確保限製字體粗細。 常規和粗體是最受歡迎的,從性能角度看,沒有必要從超薄到超粗的整個變化。 所有未使用的字體粗細都會減慢來自 Google 服務器的請求。
2.混合搭配:確保字體匹配得很好
當您選擇了最好的 Google 字體但想添加另一種時,請確保它是匹配的。
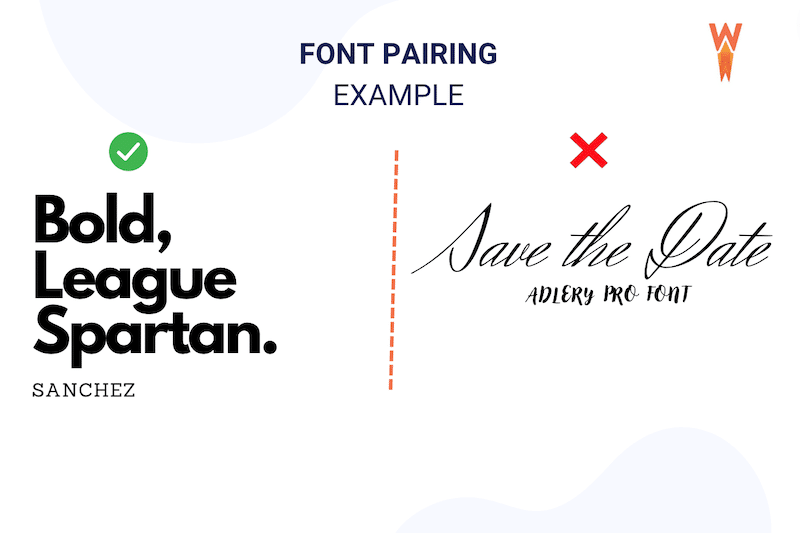
- 選擇不同的字體(但差別不大)。 這個很難解釋,所以這裡有一張圖片:

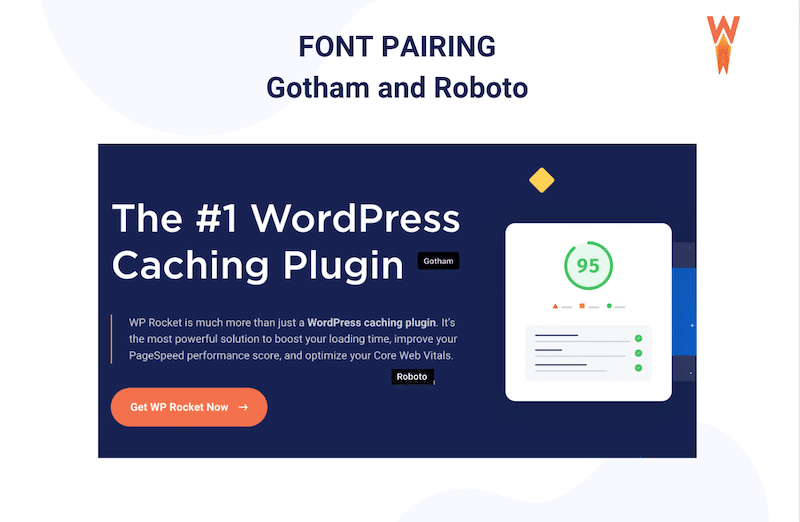
請記住信息的層次結構:標題使用粗體和較大的字體,段落使用較小的字體。 以下是 WP Rocket 如何通過字體配對傳達視覺層次結構:

- 將它們配對時,一般提示是將襯線標題與無襯線正文結合起來。 同時使用兩種襯線字體會使您的文本難以閱讀。 如果您想了解更多信息,Webflow 會解釋您可以在設計工作中使用的主要字體組合。
3.使用插件安裝谷歌字體
一旦你選擇了你最喜歡的谷歌字體,你就可以使用排版插件在你的 WordPress 網站上使用它們。
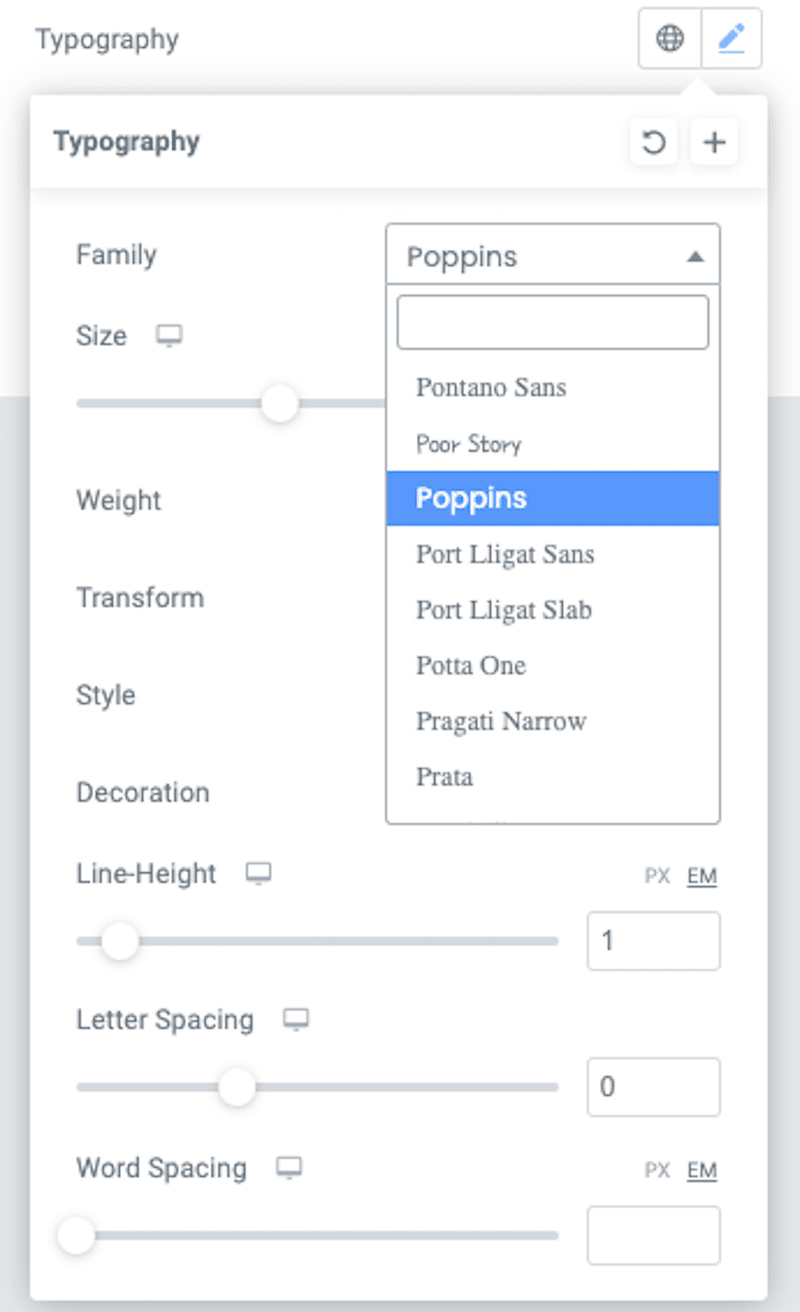
最受歡迎的是免費的 Google Fonts Typography 插件,可以解鎖所有 WordPress 網站的 Google 字體。 它還帶有實時預覽功能,在配對字體時會派上用場:

安裝排版插件前須知: Divi 或 Elementor 等熱門頁面構建器在其各自構建器的每個元素中都提供 Google 字體。 大多數 WordPress 主題還在核心中使用 Google 字體,以允許您使用其庫中的字體。

既然您知道在字體中尋找什麼,讓我們看看哪些是 2023 年最熱門的 Google 字體!
2023 年最佳和最受歡迎的 Google 字體
2023 年,適用於 WordPress 網站的 11 種最佳和最受歡迎的 Google 字體如下:
- 機器人
- 打開無
- 蒙特塞拉特
- 拉托
- 歡樂滿人間
- 機器人濃縮
- 國米
- 機器人單聲道
- 奧斯瓦爾德
- 能登字體
- 雷威
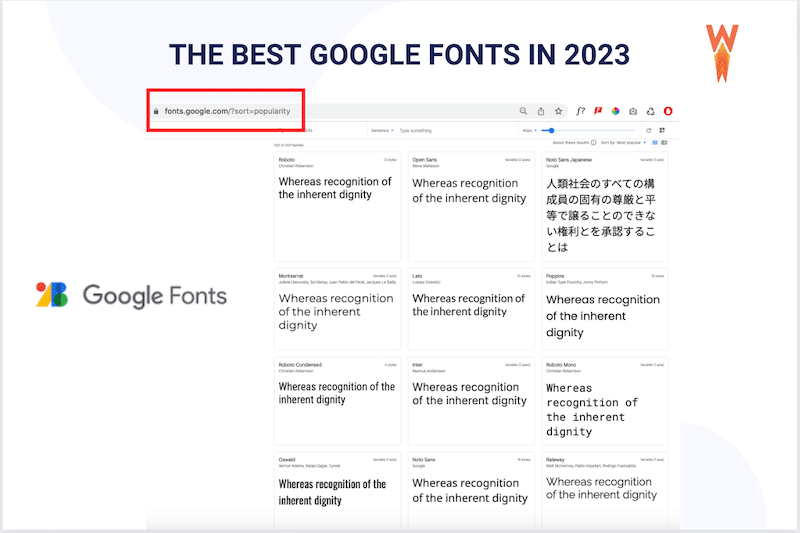
提示:您可以直接從 Google Fonts 網站找到該列表並按受歡迎程度對字體進行排序:

讓我們瀏覽一下可用於所有個人和商業項目(無版權)的最佳免費 Google 字體列表。
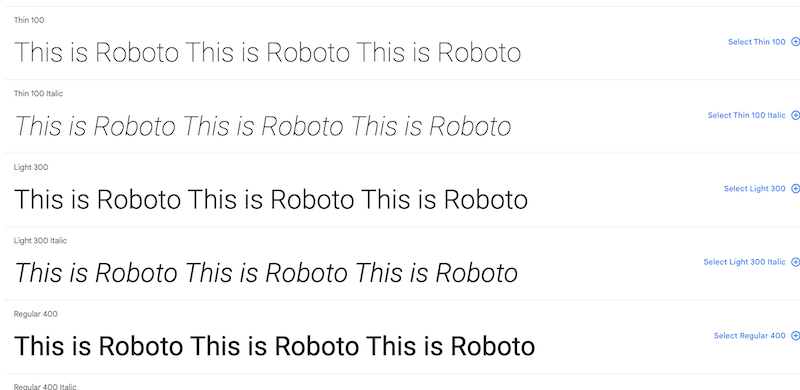
1.機器人
Roboto 既有幾何形狀又有一些友好的開放曲線。

- 使用它的網站示例: Roboto 是 Android 和其他 Google 服務(例如 Google Play、YouTube、Google 地圖和 Google 圖片)的默認字體。
- 使用它的網站或行業類型:技術、網絡應用程序。
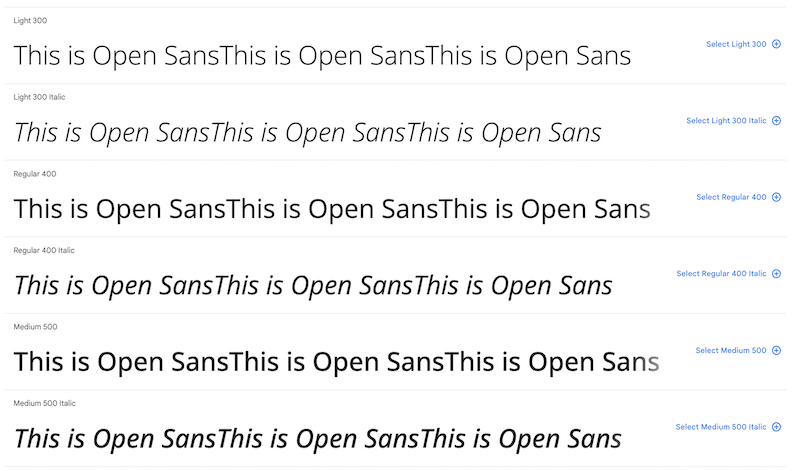
2.打開無
清晰超易讀的外觀和多功能字體。

- 使用它的網站示例: WordPress、Dolce and Gabbana、宜家
- 使用它的網站或行業類型:多功能 科技到時尚
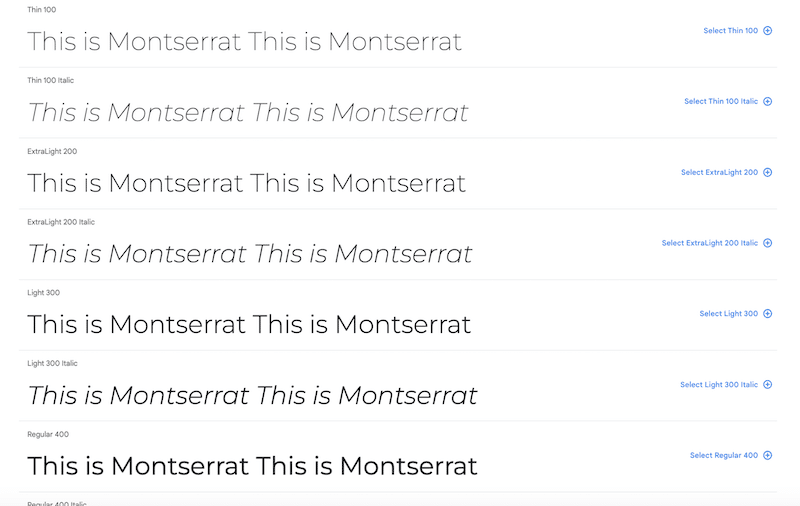
3. 蒙特塞拉特
它來自阿根廷,靈感來自海報、標誌和彩繪窗戶。

- 使用它的網站示例: hustlerblueprint.com
- 使用它的網站或行業類型:優雅而穩定,Montserrat 非常適合創建簡單乾淨的網頁設計
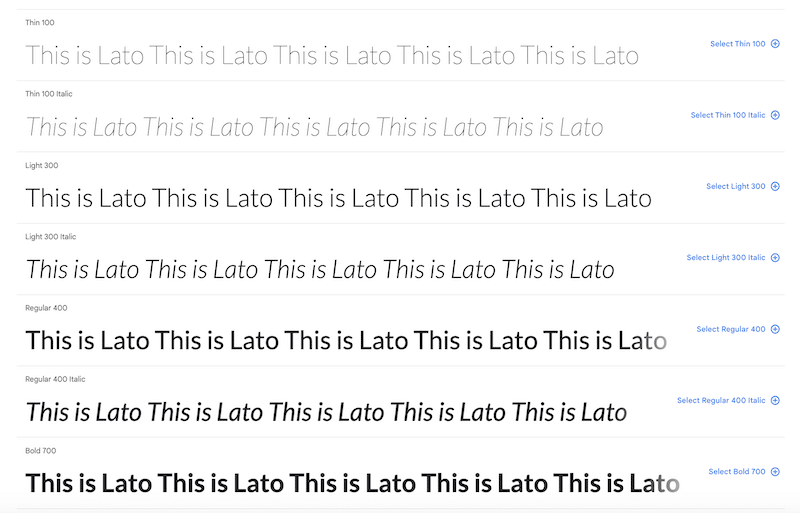
4.拉托
無襯線字體系列於 2010 年夏天在波蘭誕生。 (“Lato”在波蘭語中的意思是“夏天”)。

- 使用它的網站示例: Practical-ui.com
- 使用它的網站或行業類型:非常通用,它是一種很好的網站字體,因為它具有可讀性和不同的風格。 它也非常適合印刷,並且可以在任何地方使用,因為它的幾何簡單性和很大的 x 高度(包含大 x 高度的字體通常這樣做是為了提高易讀性和可讀性)。
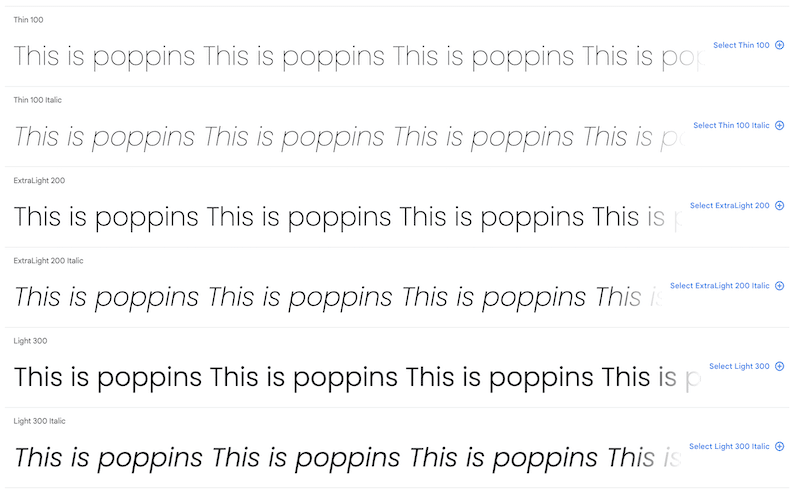
5. 歡樂滿人間
Poppins 的幾何形狀使內容以小格式保持可讀性,而它的曲線在標題、大屏幕或移動設備上顯示時看起來很粗。


- 使用它的網站示例: monday.com
- 使用它的網站類型或行業:非常適合需要風格、清晰度和易讀性的 Web 和 UI 設計。
6. 濃縮機器人
它是最大的幾何無襯線字體家族 Roboto 字體的成員。 “Condensed”是指窄而高的字符。

- 使用它的網站示例: Nintendo Switch
- 使用它的網站或行業類型:高大的字符和它們之間縮小的空間創造了一種視覺效果,可以讓您的網站脫穎而出並且更令人難忘(非常適合標語或主標題)。
7.國際米蘭
另一個專為計算機屏幕設計的可變字體系列,因為它具有高 x 高度以幫助混合大小寫和小寫文本的可讀性。

- 使用它的網站示例: Jetpack
- 使用它的網站類型或行業:非常適合響應式設計,因為它確保您的內容可以在較小的設備上輕鬆閱讀。
8. 機器人單聲道
Roboto Mono 是 Roboto 類型家族的一個等寬字體。

- 使用它的網站示例:與 Google 應用程序相同的字體系列。
- 使用它的網站類型或行業:字體針對可讀性和響應式設計進行了優化。 它也非常適合編程目的。 這是一種“書呆子”字體。
9.奧斯瓦爾德
重新設計了歷史上以“Alternate Gothic”無襯線字體為代表的經典風格。

- 使用它的網站示例: secupress.me
- 使用它的網站或行業類型:因為它是細長的,所以它總是給排版組合帶來對比,使其成為設計徽標的理想選擇。
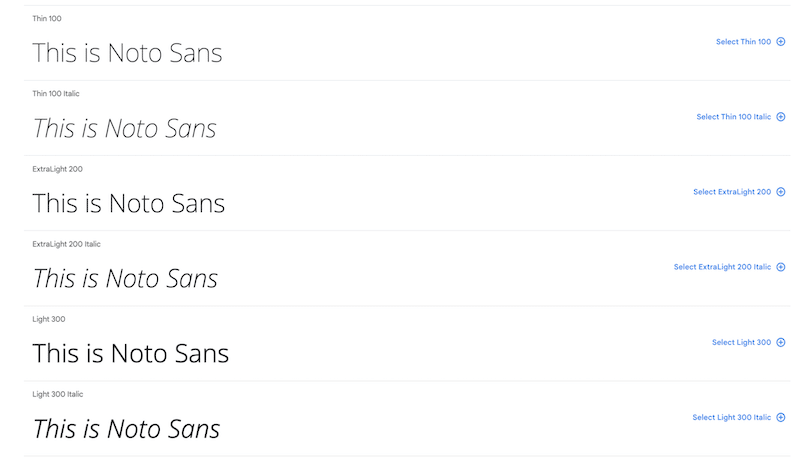
10. 諾托三世
這是一款乾淨、樸素的設計,中性色調最適合在線閱讀,也是最適合搭配的字體之一。

- 使用它的網站示例: dimano.rs
- 使用它的網站類型或行業:非常適合產品描述或短文本。
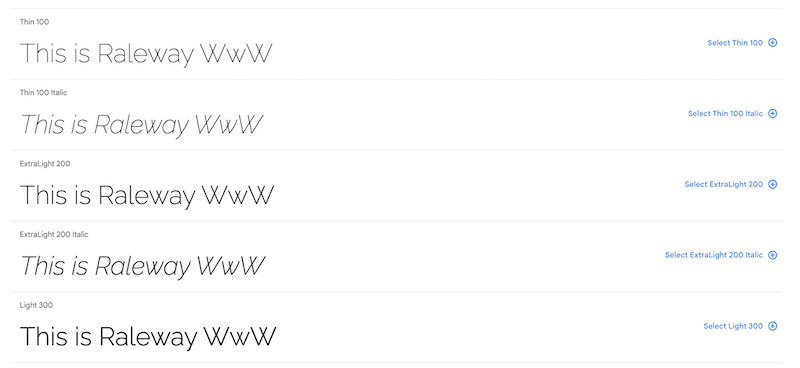
11. 鐵路
輕薄而優雅的字體——著名的“W”確實讓它脫穎而出。

- 使用它的網站示例: Storespark.co
- 使用它的網站類型或行業:非常適合標題、副標題,甚至是具有優雅感覺的正文。
現在我們已經回顧了 2023 年最好的 Google 字體,讓我們看看如何優化它們,以免它們減慢您的 WordPress 網站的速度。
如何優化谷歌字體
在 WordPress 中優化 Google 字體的最佳方法是使用強大的性能插件,如 WP Rocket,它在激活時立即應用優化最佳實踐。 如果您精通技術,則可以使用字體顯示屬性和一些自定義 CSS 手動完成。
但在我們深入研究優化技術之前,我們建議您遵循以下優化之旅:
- 了解 Google 字體如何與性能相關聯。
- 在 PageSpeed Insights 上審核您的 WordPress 網站,了解您的網站在字體和性能方面的表現。
- 手動或使用 WP Rocket 優化需要優化的字體。
讓我們回顧一下完整字體優化過程的主要步驟。
第 1 步 – 為什麼優化 Google 字體對性能很重要
Google 字體通常是加載時間較慢的大文件,影響感知性能和用戶體驗。 您的 Core Web Vitals 可能會受到影響,這意味著您的排名也可能會受到影響。 下面,我們將解釋未優化字體對性能的影響。
- 網站速度較慢——未經優化的谷歌字體會對您的網站性能和頁面加載速度產生負面影響。 它可能不如圖像優化那麼重要,但請記住,您的 WordPress 網站發出的每個請求都意味著用戶要等待更長的時間才能看到該頁面。
- Largest Contentful Paint (LCP) – 它計算頁面主要內容何時完成加載。 如果您的 LCP 是一串文本,您需要確保盡可能快地下載和呈現您的字體。
- First Contentful Paint (FCP) – 它測量頁面的感知速度,因為它標記了頁面加載時間軸中用戶可以看到任何內容的第一個點。 因此,如果未加載 Web 字體,瀏覽器通常會延遲文本呈現,從而導致 FCP 分數不佳。 相反,擁有出色的 FCP 可以讓訪問者確信屏幕上正在發生某些事情,並且他們更有可能等待。
- Content Layout Shift (CLS) – 它衡量頁面的視覺穩定性。 未優化的網絡字體會對 CLS 分數產生負面影響,因為使用該字體的文本字符串和周圍的內容會在網絡字體加載時發生變化。
| 想要提升您的 Core Web Vitals 並提高您的 WordPress 網站性能? 閱讀我們的專用指南,我們在其中為您提供了 16 個技巧來提升 SEO 和改善 Core Web Vitals。 |
既然您知道優化不佳的 Google 字體對性能和 SEO 的影響,您應該使用 Lighthouse 運行您自己的審核。
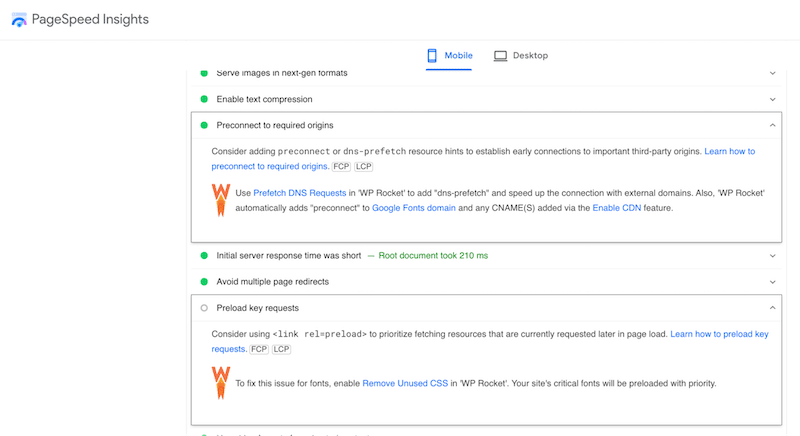
第 2 步 – PageSpeed Insights 上的 Google 字體診斷
安裝 Google 字體後,我們建議您對 PageSpeed Insights 運行性能審核。 在報告中,Lighthouse 確保您遵循網絡字體優化最佳實踐。 一般來說,如果字體沒有優化,很可能會觸發這五個警告:
- 預加載密鑰請求
- 預連接到所需的來源
- 使用高效的緩存策略服務靜態資產
- 在 webfont 加載期間所有文本仍然可見
- 消除渲染阻塞資源
以上五個問題直接影響頁面速度,因此您可能希望盡快修復它們以避免性能下降。
第 3 步 – WP Rocket 自動優化谷歌字體
一旦為您的網頁設計項目選擇了最好的谷歌字體,您就可以使用 WP Rocket 來確保您的頁面隨著時間的推移遵循網絡字體優化最佳實踐。
| “優化谷歌字體”功能在安裝 WP Rocket 時自動啟用。 你無事可做! |

WP Rocket實施緩存並提高您的 Core Web Vitals 分數。 它是 WordPress 最好的緩存插件之一,只需點擊幾下即可提高您的速度和核心網絡活力。 它也可以是您優化 Google 字體和修復 PageSpeed Insights 上與字體相關的問題的最佳盟友:

想知道幕後發生了什麼嗎? WP Rocket 應用以下最佳實踐來優化來自您的 Google 字體的請求:
- 針對多種字體的一個 HTTP 請求。 WP Rocket 將頁面上對 Google 字體的多個請求合併為一個請求。
- 將“ display=swap”參數添加到請求中。 這解決了來自 PageSpeed Insights 的“確保文本在 webfont 加載期間保持可見”警告。
- 異步預加載和加載 Google 字體文件。 這是在沒有渲染阻塞的情況下完成的,因此它還修復了“消除渲染阻塞資源”警告。
- 將“預連接”資源提示添加到請求中。 它旨在改善谷歌字體的加載時間,提高性能和核心網絡生命力。
更進一步:其他一些優化谷歌字體的插件
還有一些其他工具可用於優化 Google 字體,例如:
- OMGF – 它通過緩存減少了 DNS 查找,並降低了 Cumulative Layout Shift 分數。 您可以選擇預加載或卸載您網站上未使用的字體。
- Google Fonts Typography – 它允許您將任何 Google 字體加載到您的 WordPress 網站。 它還提供了一些預連接資源提示。
包起來
您可以手動瀏覽 1400 多種字體,也可以節省一些寶貴的時間,使用我們的指南為您的下一個項目選擇最佳的 Google 字體! 請記住,您的字體必須與您的品牌個性保持一致:襯線字體很受想要塑造優雅精緻形象的品牌歡迎。 相反,如果你想傳達一種更現代和前衛的形象,無襯線字體是你的首選。
黃金法則是不要使用太多字體並儘可能優化它們。 如果您提供未優化的字體,將對性能和用戶體驗產生雙重影響,因為延遲的文本渲染和重要的佈局變化。
使用 WP Rocket 確保您的 Core Web Vitals 健康,並且所選的 Google 字體不會降低您的頁面速度。 這是優化字體和修復 PageSpeed Insights 警告的最簡單、最可靠的方法之一。
此外,您無需承擔 30 天退款保證的任何風險。
