6 個適用於 WordPress 的最佳圖像壓縮插件(2021 年比較)
已發表: 2021-11-16如果您正在尋找一種在不犧牲質量的情況下更快地加載圖像的方法,那麼您當然需要一個 WordPress 圖像壓縮插件。 圖像壓縮顯著減小了大圖像的大小,提高了加載時間和網站的整體速度。
如果您像我一樣,優化網站上的每張圖片的想法聽起來很多。 值得慶幸的是,有像 Imagify 這樣的 WordPress 插件可以為我們做到這一點。 最好的部分是我們不需要 Photoshop 或任何其他編輯軟件!
在本文中,我們將介紹一些可幫助您壓縮圖像並優化 WordPress 網站性能的插件。 但在我們開始比較最好的在線圖像壓縮器之前,讓我們強調一個好的壓縮插件應該具備的主要功能。
如何選擇圖像壓縮插件
在本節中,您將瀏覽應該在圖像壓縮插件中尋找的功能列表。 並非所有這些都是必需品,但擁有它們可以幫助優化圖像並使您的網站加載速度更快。
讓我們仔細看看必備功能:
- 支持最流行的圖像文件格式:您需要確保您的圖像壓縮插件可以使用多種不同的文件格式。 最流行的類型是 PNG、JPEG 以及 GIF 或 WebP 圖像。
- 將您的圖像轉換為 WebP : WebP 是 Google 開發的下一代格式。 與 JPEG 和 PNG 圖像相比,該格式可以將圖像文件大小減少多達 35%,同時保持高質量。 大多數時候,我們的圖像使用 PNG 或 JPEG 上傳到 WordPress 庫。 一個很棒的壓縮插件可以自動將它們轉換為 WebP 以節省您的時間。
- 讓您選擇壓縮級別:該插件應該允許您嘗試各種級別的壓縮,以幫助您在文件大小和質量之間達到完美平衡。 如果它是你的英雄形象,你希望它得到優化,但當然不能模糊。 如果它是客戶推薦的非常小的照片,那麼質量較低可能是可以的。
檢查插件是否提供不同壓縮級別的一個好方法是檢查它們的“有損或無損”功能。
有損與無損
有損:文件大小更小,圖像質量損失很小 無損:圖像文件大小略有減小,但質量沒有損失
注意:大多數時候,人眼無法區分無損壓縮和有損壓縮。 我們還有一篇專門的博客文章解釋了有損和無損之間的區別。
- 優化其服務器上的圖像:選擇一個使用其服務器(而不是您的服務器)的插件來優化您的圖像,這將幫助您節省帶寬和存儲空間。
- 動態調整圖像大小:確保在將圖像上傳到 WordPress 時可以指定高度、要尊重的寬度或更簡單的百分比。
- 壓縮多張圖片的批量優化:如果您有一個包含數千張圖片的電子商務網站,手動壓縮所有這些圖片將是一個巨大的麻煩。 驗證插件是否允許您一次壓縮多個圖像。
- 擁有簡潔的界面:您需要一個提供精心設計界面的插件,以避免在成千上萬的選項中迷失方向。
- 提供備份選項:如果您不喜歡優化圖像的質量,您可能希望將其恢復為原始狀態。 檢查圖像壓縮插件是否提供無限備份。
- 獎勵:如果您停用插件,請確保您的壓縮(和原始)圖像不會被刪除。
現在我們知道了要尋找的關鍵功能,讓我們看看哪些插件最適合圖像壓縮。
前 6 名的圖像壓縮插件
以下是我將在本節中測試和比較的六個 WordPress 圖像優化器插件:
- 想像一下
- 優品
- 壓縮 JPEG 和 PNG(小 PNG)
- 萬維網
- 短像素
- reSmush.it
為了幫助您為您的 WordPress 網站選擇最佳的圖像壓縮插件,我使用兩個圖像(PNG 和 JPEG)測試了六種流行的工具,如下所示:
| PNG 圖像 (481 KB) | JPEG 圖像 (489 KB) |
首先,我將分享性能概述,這意味著每個插件可以壓縮我們的圖像多少。 然後對於每個插件,我將介紹以下元素:
- 主要特徵
- 界面外觀
- 價錢
性能概述 #1:使用我們的 PNG 文件 (481 KB) 測試每個 WordPress 圖像優化器。

| WordPress 插件 | 原始尺寸 | 壓縮尺寸 | 優化 (%) | 壓縮方法 |
| 想像一下 | 481 KB | 120 KB | 75 %(最好成績) | 有損 |
| 優品 | 481 KB | 278 KB | 41.7 % | 無損 |
| 壓縮JPEG和PNG | 481 KB | 206 KB | 57 % | 有損 |
| 萬維網 | 481 KB | 346 KB | 28 % | 無損 |
| 短像素 | 481 KB | 130 KB | 73 % | 有損 |
| Resmush.it | 481 KB | 390 KB | 19 % | 無損 |
性能概述 #2:使用我們的 JPEG 文件測試每個 WordPress 圖像優化器。

| WordPress 插件 | 原始尺寸 | 壓縮尺寸 | 優化 (%) | 壓縮方法 |
| 想像一下 | 489 KB | 212 KB | 56 %(第二好的分數) | 有損 |
| 優品 | 489 KB | 342 KB | 29.4 % | 有損和無損 |
| 壓縮JPEG和PNG | 489 KB | 245 KB | 49 % | 有損 |
| 萬維網 | 489 KB | 467 KB | 25 % | 無損 |
| 短像素 | 489 KB | 197 KB | 59 % | 有損 |
| reSmush.it | 489 KB | 414 KB | 14 % | 無損 |
1.想像
Imagify 擁有 500 000 多個活動安裝,是一款功能強大的 WordPress 圖像壓縮插件,可讓您批量優化圖像並將其轉換為 WebP。 三種壓縮級別(正常、超強和激進)之間的視覺比較對於選擇優化方法和提高加載時間也非常方便。
主要特徵
- 支持 PNG、JPG、GIF、PDF 和 WebP
- 更快地壓縮圖像(自 2021 年 7 月起)
- 能夠將圖像轉換為 WebP 格式
- 三種壓縮級別:正常(無損壓縮)、激進(有損壓縮)、超強(更激進的有損壓縮,以最大程度地節省文件)
- 可以在上傳時或在現有圖像的優化過程中自動調整大小和優化
- Imagify 使用自己的服務器(不是您的)來優化您的照片
- 備份和恢復選項可用
- 即使您停用插件,優化的圖像也會保存
界面外觀
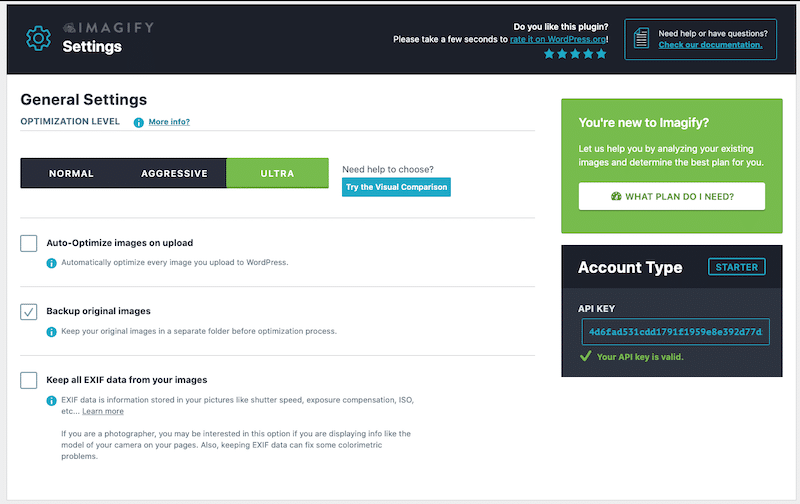
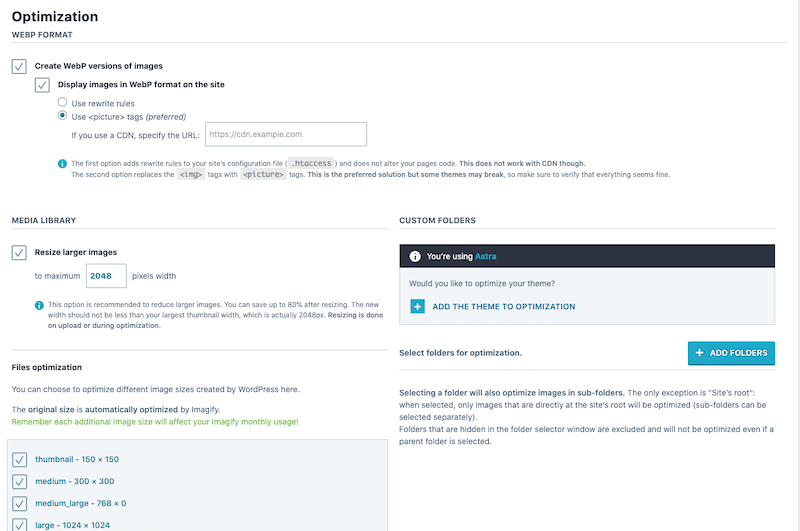
它具有此列表中最好看的設置頁面之一! 您可以在一個簡單的位置找到三個主要選項卡:常規、優化和顯示選項。 您可以選擇在上傳時自動優化圖像,也可以選擇備份原始圖像。
每種優化模式都有大按鈕,讓您可以更精細地控製圖像,而不會有太多選項使界面混亂。

WebP 轉換一鍵可用,如果您的 WordPress 網站上有多個圖像,這很方便。

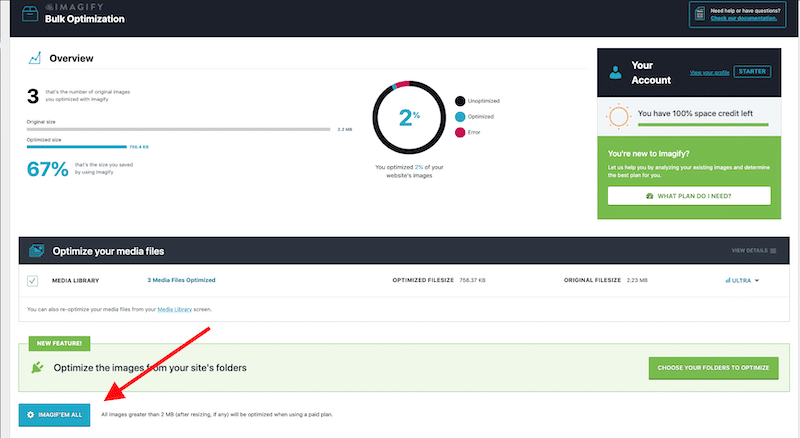
最後,您會發現一個大按鈕可以批量優化所有圖像。 這個“IMAGIFY'EM ALL”功能是一個實時保護程序。

價錢
免費版本可讓您每月調整和壓縮 20 MB 的圖像大小。 然後,溢價定價如下:
- 500 GB(約 5000 張圖像)每月 4.99 美元
- 每月 9.99 美元,無限使用。
重要提示:免費版本的 imagify 讓您可以訪問所有功能。 高級版允許您優化更多圖像。
2.優酷
Optimole 是一個智能優化 WordPress 插件,因為它可以調整您的圖像大小以完美地適應訪問者的設備,包括平板電腦和移動設備。 激活插件後,您的訪問者將實時查看從 Optimole 雲服務自動提供的設備優化圖像。
主要特徵
- 支持所有圖像類型
- 支持 WebP 圖像
- 免費提供來自全球 CDN 的圖像
- 根據訪問者的實際設備優化和渲染圖像大小(非常適合移動設備)
- 為連接速度較慢的用戶提供質量較低的圖像
- 高級裁剪
- 延遲加載腳本
- 自動將 GIF 轉換為 MP4
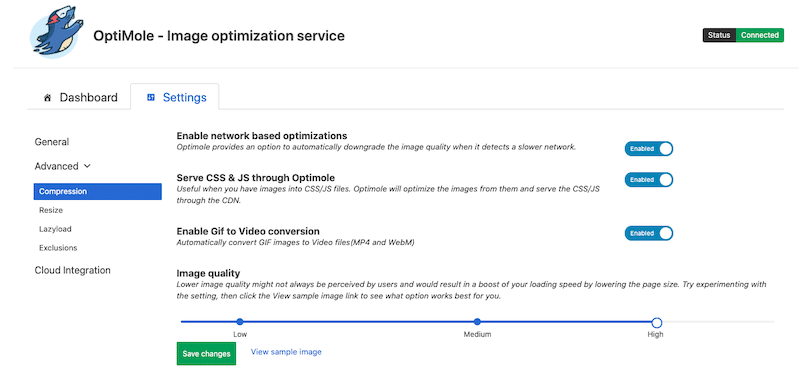
界面外觀

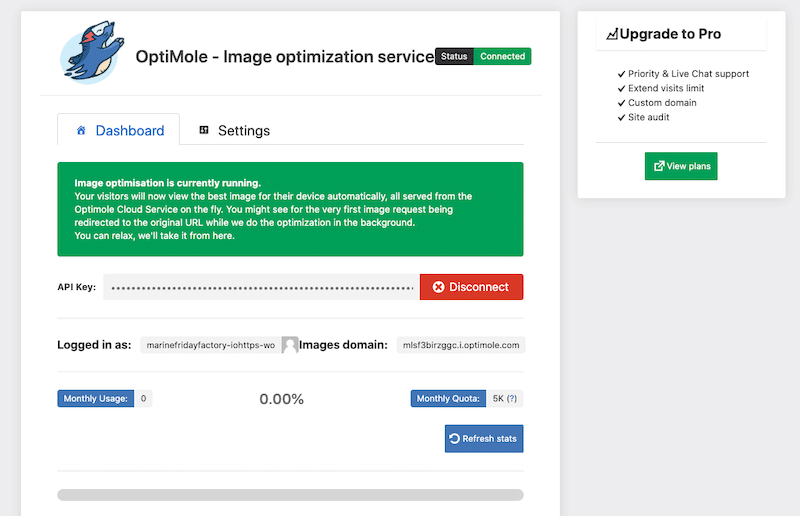
一個沒有雜亂的現代界面。 您只會找到兩個選項卡,儀表板和設置:

圖像優化自動開始,您可以使用一些設置,例如延遲加載,通過 Optimole 提供 CSS 和 JS,以及使用標尺從低到高控製圖像質量:

價錢:
您可以優化的圖像數量是無限的。 他們只關心您每月的訪問次數(每月訪問 5000 人之前免費)。 還出售了其他三個計劃,起價為每月 24 美元,每月有 25,000 次獨立訪問。
如果您升級到專業版,您將獲得完整的現場審核、延長訪問次數並獲得優先支持。
3.壓縮JPEG和PNG(小PNG)
這是另一個支持 JPEG、PNG 和 WebP 圖像的智能圖像優化插件。 該插件通過與流行的圖像壓縮服務 TinyJPG 和 TinyPNG 集成,自動優化您的所有圖像。
主要特徵
- 批量優化現有媒體庫
- 通過設置最大寬度和/或高度自動調整大圖像上傳的大小
- 可進行個別優化
- 支持PNG和JPEG格式
- 沒有文件大小限制
- 圖像已備份
- 使用漸進式 JPEG 編碼更快地顯示 JPEG 圖像
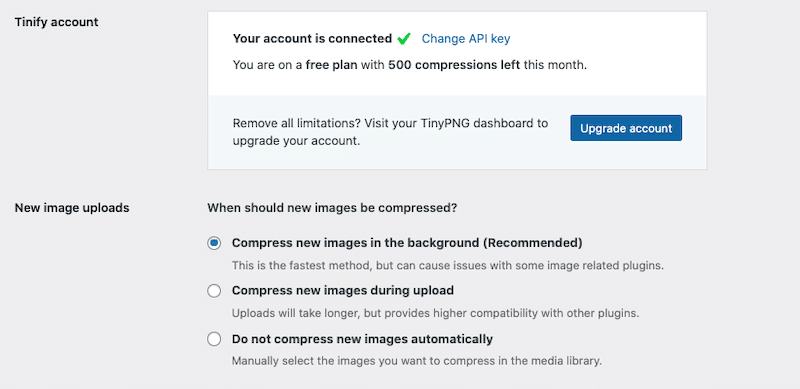
界面外觀:
界面非常簡單,沒有任何額外內容。 您會找到一個包含一組問題的設置頁面:

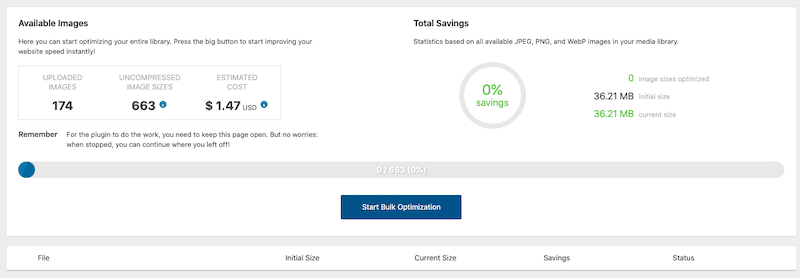
在批量優化部分,您會找到總節省的摘要以及哪些圖像仍需要壓縮:

價錢:
您每月可以免費優化大約 100 張圖像。 然後,每位用戶每年 25 美元。 Going pro 有很多好處:您可以一次拖放 20 多個圖像,將文件大小限制從 5 MB 升級到 75 MB,並使用分析器工具訪問統計數據。
4. EWWW 圖像優化器
近 100 萬個網站正在使用它來優化他們的圖像而不損失其質量。 您可以選擇單獨優化或使用無損壓縮進行批量優化。
主要特徵
- 智能轉換選項,為工作 JPG、PNG、GIF 或 WebP 獲得正確的圖像格式
- WebP 轉換
- 無限文件大小
- 批量優化
- 平滑處理與像素完美優化
- 免費圖像備份存儲您的原始圖像(但要小心,這只有 30 天)
- 在免費計劃中使用服務器上的工具優化圖像(這對於隱私問題非常有用,但對於性能而言,這可能會導致您的服務器在批量優化期間變慢)
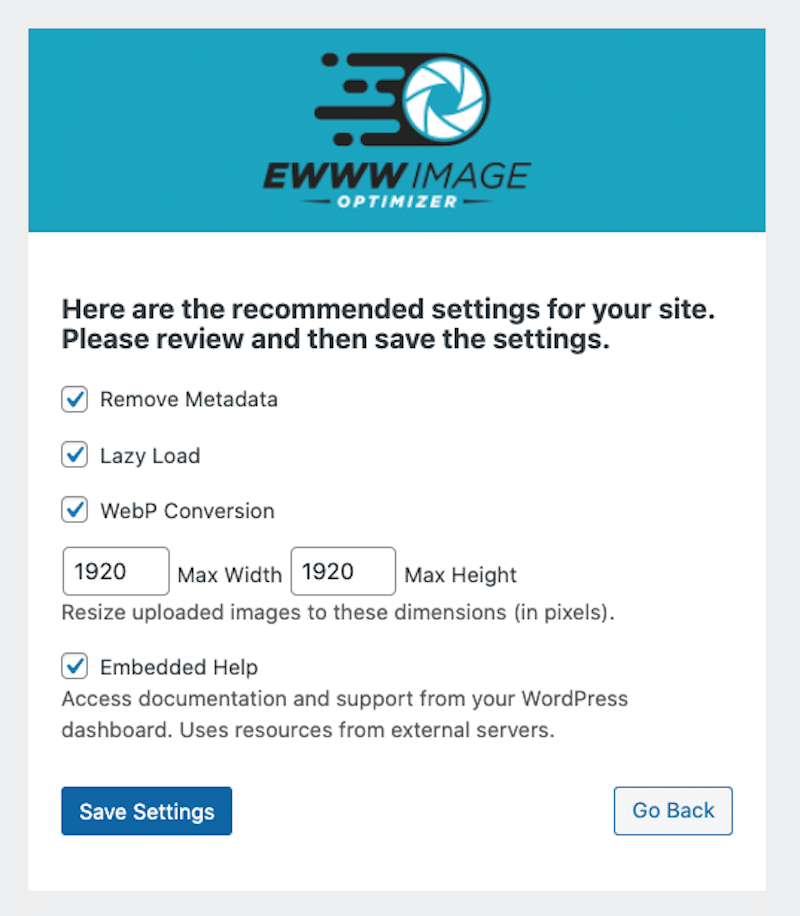
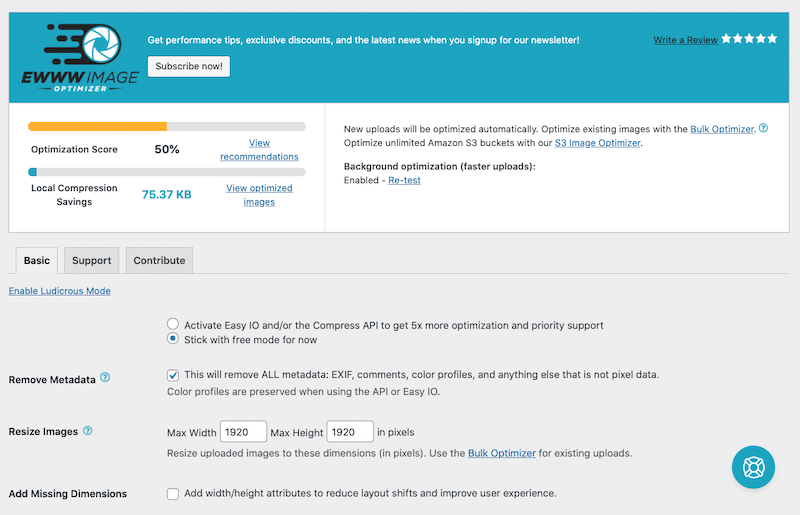
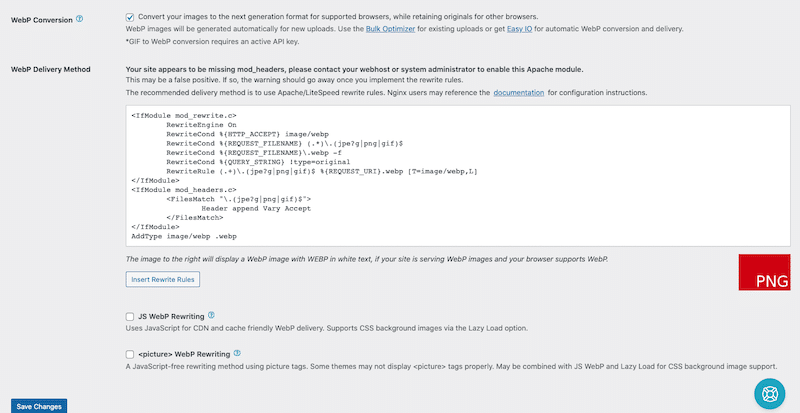
界面外觀:
它看起來有點陳舊,但激活時的嚮導很有趣,因為它允許我應用延遲加載並將所有圖像轉換為 WebP:

然後,設置部分會告訴您優化分數,讓您將缺少的尺寸添加到圖像中,並將您的媒體轉換為 WebP:


價錢
主要的 EWWW 插件是免費的,可在 WordPress 存儲庫中找到。 高級版起價 7 美元/月,最高 25 美元/月。 它可以訪問更多功能,如 CDN、更多帶寬、速度審計以及 API 的使用。
5.短像素
ShortPixel 在保護圖像質量的同時自動優化圖像。 它使用最少的資源,可以壓縮您網站上的任何圖像,甚至是媒體庫中未列出的圖像。
主要特徵
- 如果這會導致較小的圖像,則自動將 PNG 轉換為 JPG
- 與任何圖庫、滑塊或電子商務插件兼容
- 壓縮 JPG(及其變體 JPEG、JPEG 2000、JPEG XR)、PNG、GIF 圖像以及 PDF 文檔
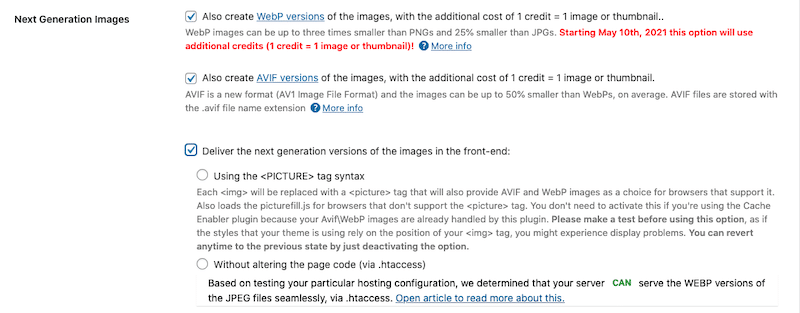
- 將任何 JPEG、PNG 或 GIF 轉換為 WebP 和 AVIF 的選項
- 自動縮小大圖像
- 批量優化所有現有圖像
界面外觀
Shortpixel 儀表板類似於 Imagify 的,但具有用於高級功能的額外選項卡。 您還可以在選擇壓縮類型之前進行一些測試:有損、光澤和無損。

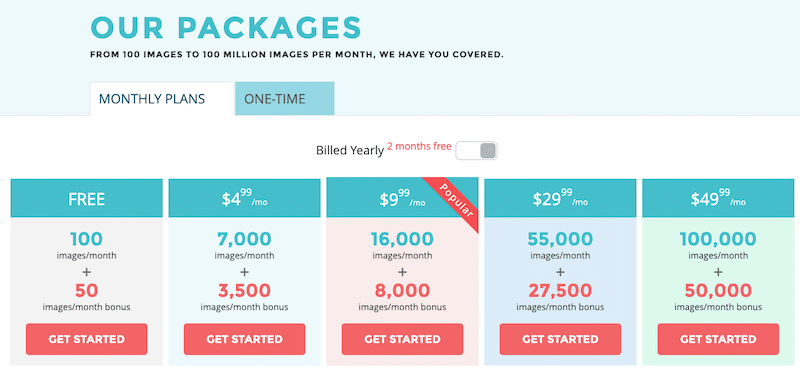
價錢
該插件每月可免費使用大約 100 張圖片,但您需要購買更多積分才能優化更多照片。

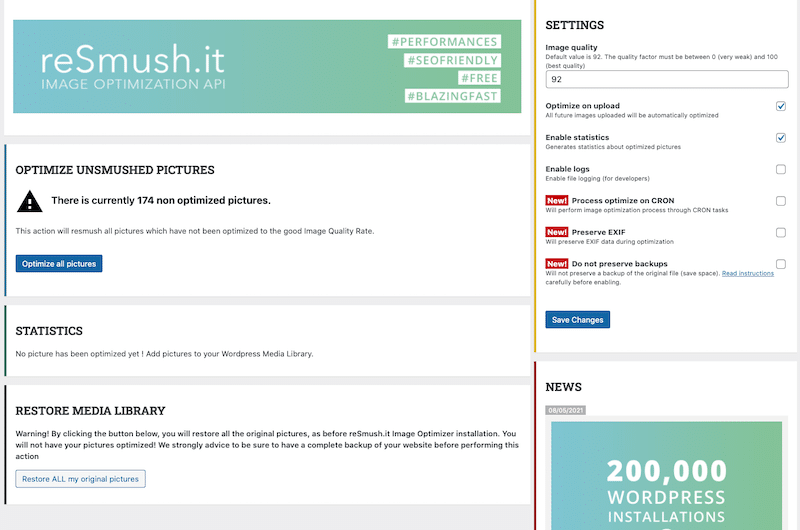
6. reSmush.it
reSmush.it Image Optimizer 允許使用基於 reSmush.it API(最大 5MB)的免費圖像優化。 如果需要,您還可以將圖像的優化級別從 1 更改為 100,或者從優化過程中排除一些圖片。
主要特徵
- 支持的格式:PNG、JPG、GIF、BMP 和 TIFF 圖片
- “優化上傳”功能可用
- 一鍵批量優化
- 輕鬆從優化器中排除資產
- 原圖備份
- WebP 尚不可用(但即將推出)
界面的外觀和感覺
界面不是最好的,但至少我們不會迷失在無盡的定制中。 您可以設置圖像質量從 1 到 100,選擇上傳優化,啟用統計並一鍵優化所有圖片:

價錢
它是完全免費的。
現在我們已經了解了可用於優化圖像的主要 WordPress 插件,讓我們關注 Imagify,看看我們的整體性能將如何受到影響。
想像對性能的影響
Imagify 可以有效地壓縮您的圖像,從而加快您的 WordPress 網站的速度。
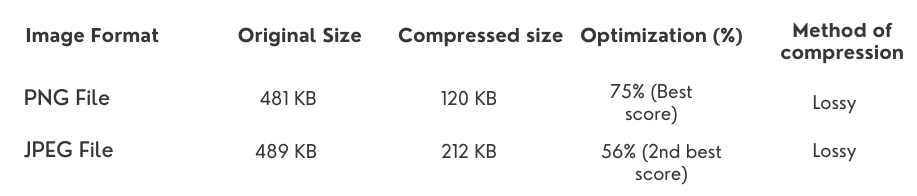
Imagify 的表現如何? Imagify 在 PNG 壓縮中排名第一(節省 75%),在 JPEG 優化過程中排名第二(節省 56%)。

最重要的是我們在不損失質量的情況下減小了圖像尺寸。
我還在使用 Imagify 前後對 Google PageSpeed Insights 進行了審核。 如果我們看一下我們的總分和審計部分,結果會很有趣:
| 沒有想像 (77/100) | 使用 Imagify:具有優化圖像的更快網站 (86/100) |
| 沒有 Imagify – 紅色審計 | 使用 Imagify – 通過審核 |
| 紅色審計: | 通過審核: |
包起來
壓縮 WordPress 網站上的圖像對於加快照片加載速度和提高整體性能至關重要。 值得慶幸的是,您擁有強大的 WordPress 插件,例如 Imagify,可以幫助您自動運行優化。 Imagify 幫助我們解決了 Google 關於 PSI 的建議,即“以下一代格式提供圖像”(得益於其 WebP 轉換功能)、“有效編碼圖像”、“適當大小的圖像”,並且還改進了我們的性能指標。
免費試用 Imagify,告訴我們圖像壓縮的效果如何!
