2023 年 5 個適用於 WordPress 的最佳圖像熱點插件
已發表: 2023-01-23您是否希望為 WordPress 網站上的圖像添加交互式熱點?
熱點允許您向圖像添加工具提示、鏈接和其他交互元素,使它們更具吸引力並改善站點訪問者的用戶體驗。
在這篇文章中,我們將向您介紹一些適用於您的 WordPress 網站的最佳圖像熱點插件。
為什麼圖像熱點插件有用?
交互式圖像熱點插件對任何 WordPress 網站所有者都很有價值,因為它允許您向圖像添加可點擊的工具提示內容。
通過使用圖像熱點小部件,您可以通過提供附加信息的可點擊區域使圖像更加引人注目。 這對於電子商務、旅遊和房地產網站尤其有用,因為圖像在這些網站上的用戶體驗中起著至關重要的作用。
例如,電子商務網站可以使用圖像熱點來突出不同的產品特性,例如材料、尺寸或顏色選項。 旅遊網站可以使用圖像地圖熱點在 Google 地圖上顯示各種地標或興趣點。 房地產網站可以使用熱點來突出房產的不同特徵,例如佈局、臥室數量、便利設施或平面圖。

如您所見,有許多熱點用例可以顯著提高您網站的參與度。
除了改善用戶體驗外,圖像熱點插件還可以使您網站的搜索引擎優化 (SEO) 受益。 通過在圖片中添加互動元素,您可以增加用戶在您網站上停留的時間,從而提高您網站在搜索結果中的排名。
總的來說,圖像熱點插件對於任何希望在改善網站 SEO 的同時使圖像更具吸引力和交互性的 WordPress 網站所有者來說都是一個有價值的工具。
WordPress 的最佳圖像熱點插件
無論您是在尋找添加基本熱點的簡單解決方案,還是尋找具有高級功能的更豐富的選項,此列表中的插件都能滿足您的需求。 因此,事不宜遲,讓我們來看看適用於您的企業網站的最佳 WordPress 圖片熱點插件。
- 1. SeedProd 熱點區塊
- 2.Getwid圖像熱點塊
- 3. Elementor 的基本插件
- 4.可濕性粉劑VR
- 5. DevVN 的圖像熱點
1. SeedProd 熱點區塊

SeedProd 是最好的 WordPress 拖放頁面構建器,擁有超過 100 萬用戶。 這是無需編寫代碼即可構建登錄頁面、WordPress 主題和任何其他 WordPress 佈局的最簡單方法。
您可以使用可自定義的模板和 WordPress 塊創建網站的每個部分,包括頁眉、頁腳、側邊欄等。
SeedProd 的 WordPress 塊包括擴展站點功能所需的一切。 他們有聯繫表格、YouTube 和 Vimeo 視頻、倒計時計時器、價格表、燈箱圖像、推薦、號召性用語按鈕等等。
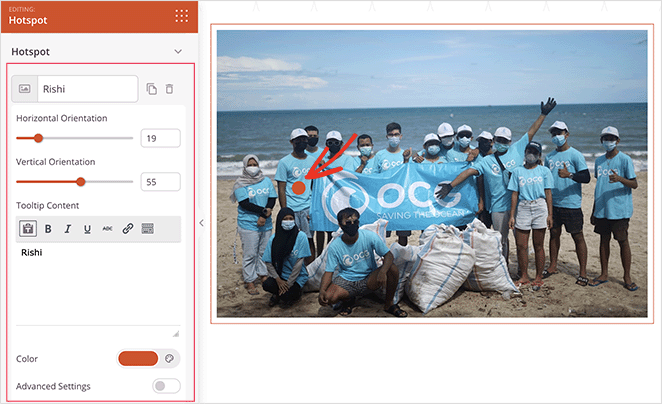
借助其熱點塊,您可以輕鬆地向圖像添加工具提示、註釋、鏈接和其他交互元素,使它們對訪問者更具吸引力和信息量。

例如,您可以更改熱點圖標顏色、文本顏色、排版、動畫、圖像大小和形狀以及工具提示彈出窗口位置。 您還可以添加自定義 CSS 和 HTML 以進行進一步自定義。
熱點非常易於使用,您可以通過 SeedProd 的可視化拖放構建器在 WordPress 網站的任何區域使用它們。
這個強大的 WordPress 插件還提供了許多其他優秀的好處,包括能夠:
- 一鍵導入完整的網站設計
- 從頭開始構建自定義 WordPress 主題
- 使用 Font Awesome 選擇自定義圖標
- 無需代碼即可創建完整的自定義 WooCommerce 網站
- 使用內置的選擇加入表單擴展您的電子郵件列表
- 將您的 WordPress 網站置於維護模式
- 針對移動設備優化網頁設計
- 導出個人設計以用於其他項目
- 隱藏您的 WordPress 網站,直到它準備就緒
- 使用訂戶管理儀表板組織聯繫人
- 以及更多。
2.Getwid圖像熱點塊

Getwid Image Hotspot 塊是 WordPress 塊編輯器(Gutenberg 塊)的一個塊,它允許您向圖像添加交互式熱點。 它是 Getwid 插件的一部分,這是一組可用於增強 WordPress 網站功能的塊。

您可以使用 Getwid Image Hotspot 塊將熱點彈出窗口和工具提示添加到您的圖像中,使它們對訪問者更具指導意義。 它提供各種自定義選項,包括自定義工具提示點圖標、默認活動工具提示、默認工具提示定位以及添加鏈接的能力。
此外,您還可以在 WordPress 編輯器中自定義熱點圖標顏色、背景顏色和工具提示動畫的樣式選項。
Getwid 可從 WordPress 插件存儲庫免費下載,是對您的網站進行簡單更改的絕佳解決方案。
3. Elementor 的基本插件

Essential Addons for Elementor 是一個流行的 WordPress 插件,它向 Elementor 頁面構建器插件添加了一組新的小部件和元素。 您可以使用這些附加元素來增強網站的功能並使其更具活力和互動性。
Essential Addons 的圖像熱點模塊允許您使用 Elementor 的頁面構建器向圖像添加熱點圖標和工具提示,而無需代碼。 您可以自定義熱點的任何部分並添加自定義顏色、價格標籤、動畫等。
此解決方案與 SeedProd 等插件的不同之處在於,您需要安裝 2 個單獨的插件才能獲得這些功能:Elementor和Essential Addons。 此外,Image Hotspots 模塊僅在 Essential Addons 的專業版中提供,價格從 39.98 美元起。
4.可濕性粉劑VR

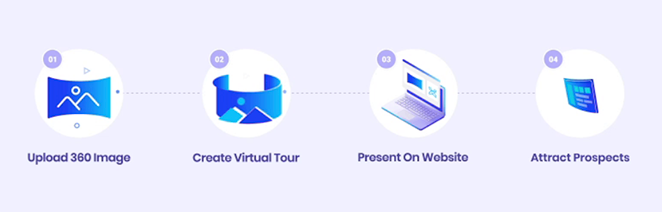
WP VR 是 WordPress 的 360 度全景和虛擬旅遊構建器。 它允許訪問者從您的企業網站遠程虛擬遊覽某個位置。 您所要做的就是上傳全景圖像; 然後,該插件會將其變成 360 度虛擬遊覽,用戶只需點擊幾下即可探索。
為了保持訪問者的參與度,您可以添加帶有附加信息的交互式熱點。 每個熱點都可以包含文本、圖像、gif、URL、視頻和按鈕。 此外,您可以自定義顏色和波紋動畫,並從 900 多個自定義熱點圖標中進行選擇。
使用專用的 WordPress 塊和短代碼可以輕鬆嵌入您的導覽。 它還包括 Elementor、Visual Composer (WPBakery) 和 Oxygen Builder 的元素。
5. DevVN 的圖像熱點

DevVN 的圖像熱點是一個免費的 WordPress 圖像熱點插件,可讓您創建帶有熱點工具提示覆蓋的交互式圖像。 該插件通過簡單的點擊界面在 WordPress 網站的後端運行。
例如,您可以選擇自定義熱點圖釘和懸停圖像,單擊以選擇圖像上的圖釘位置,並添加脈衝動畫。 另外,您可以使用 Image Hotspot 短代碼在您網站的任何位置發布您的熱點圖像。
儘管這個插件沒有提供很多樣式和顏色的自定義選項,但它是使您的網站更具交互性的簡單方法。
哪個是 WordPress 最好的圖像熱點插件?
歸根結底,最好的 WordPress 圖片熱點插件是 SeedProd。 它的 Hotspot 塊易於使用,對初學者友好,並具有廣泛的自定義選項,可讓您的交互式熱點圖像看起來完全符合您的要求。
無需編寫複雜的 HTML、CSS 和 Jquery 腳本,您可以指向並單擊以將可單擊的工具提示添加到您的 WordPress 圖像。 更好的是,您無需安裝額外的 WordPress 插件即可獲得 SeedProd 的熱點功能。 這一切都包含在一個簡單、強大的頁面構建器插件中。
準備好用熱點圖片吸引您的網站訪問者了嗎?
我們希望您發現這篇文章有助於為 WordPress 選擇最佳圖像熱點插件。 在您離開之前,您可能還喜歡本關於 WordPress 插件前後最佳使用指南。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。