6 個最佳 WordPress 圖像優化插件(免費 + 付費)
已發表: 2021-07-29您是否正在為您的 WordPress 網站尋找最佳的圖像優化插件?
我知道,您可能聽說過您應該始終優化圖像。 嗯,它們是人們在您的網站上看到的第一件事,它們決定了您品牌的外觀和感覺。
優化圖像也是加快網站加載速度、增加頁面瀏覽量和轉化次數的關鍵。
但是你怎麼知道你做得對嗎?
我們都知道擁有一個用戶友好且功能強大的視覺吸引力網站是多麼重要。 圖像是其中不可或缺的一部分,但如果沒有插件的幫助,它們可能很難優化。 您是否知道圖像平均佔網頁總重量的 21% ?
我們的指南還將幫助您了解一個好的插件應該具備的主要功能來提高性能。
讓我們來看看我們為您選擇的六個最佳 WordPress 圖像優化插件!
如何選擇合適的圖像優化插件
通過在 WordPress 上優化您的圖像,您將加快加載時間並改善用戶體驗。
但是當你優化你的圖像時你會怎麼做? Web 圖像優化是以正確的格式、尺寸和分辨率提供高質量圖像的操作,同時保持尺寸盡可能小。
圖像優化可以通過不同的方式完成:通過調整圖像大小、壓縮大小或使用延遲加載緩存它們。
有許多插件可以自動為您執行此操作。 但是,並非所有插件都是一樣的。 在本節中,我們將向您展示選擇圖像優化插件時應注意的一些關鍵功能。
- 壓縮功能:對圖像文件進行編碼或轉換的過程,使其自動佔用比原始文件更少的空間。
- 確保插件可以優化您想要使用的格式:jpg、png、pdf、gif 和 WebP。
- 圖像的自動 WebP 轉換:WebP 是一種現代圖像格式,可為 Web 上的圖像提供卓越的無損和有損壓縮。 您選擇的插件應該支持並轉換這種在網絡上廣泛使用的優化格式。
- 延遲加載選項:僅在訪問者看到圖像時顯示圖像節省帶寬。
- 選擇是否要使用無損或有損壓縮算法優化圖像。 然後,確保插件根據您的需要具有這兩個選項。
| 圖像壓縮有兩種類型的算法,即無損和有損。 無損:圖像質量完全不會改變。 有損:質量的微小損失,但大多數時候並不明顯。 |
- 允許您優化已上傳到您網站的圖像的選項。 這將為您節省大量時間!
- 批量優化與單一優化:這兩個選項都非常有用,因為您可能希望批量優化現有媒體庫或手動選擇要優化的圖像。
- 如果您需要恢復原始圖像,則可以使用備份選項。
現在我們已經看到了一些您應該在插件中尋找優化圖像的最佳功能,讓我們仔細看看有助於實現這一目標的六個插件。
排名前 6 位的圖像優化插件(帶有最終測試)
- 想像一下
- Ewww 圖像優化器
- Optimole(Optimole 的圖像優化和延遲加載)
- 短像素圖像優化器
- reSmush.it
- 壓縮 JPEG 和 PNG 圖像
還有更多。 您還會發現兩個內容獎勵:
- 獎勵1 :圖像優化插件的最終比較測試
- 獎勵 2 :WP Rocket 插件 – 優化圖像和提升網站性能的全套套件
1.想像
Imagify 擁有 500 000 多個活動安裝,是直接在 WordPress 儀表板中優化圖像的最先進工具之一。 憑藉非常用戶友好的界面,Imagify 將優化您的媒體存儲,因為它會壓縮您新上傳的圖像以及您當前手頭上的任何圖像。 最後但並非最不重要的是,它是由 WP Rocket 製作的(充滿愛意),再次具有相同的目標:讓網絡變得更快!

主要特點
- 支持 PNG、JPG、GIF、PDF 和 WebP
- 能夠將圖像轉換為 WebP 格式,並使用 <picture> 標記或在 .htaccess 文件中以兩種方式在您的 WordPress 站點上以 WebP 格式顯示它們
- 可以在上傳時或在現有圖像的優化過程中自動調整大小和優化
- 三種不同的壓縮級別: Normal (無損壓縮)、 Aggressive (有損壓縮)、 Ultra (更激進的有損壓縮以最大程度地節省文件)
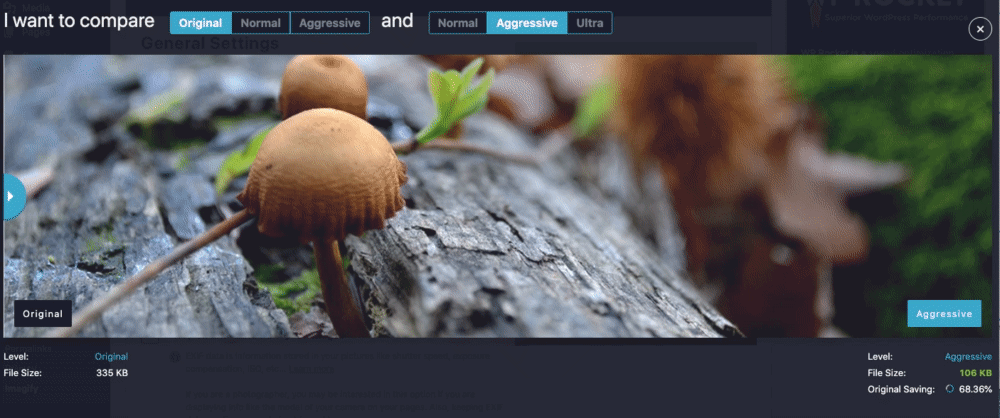
在您的 WordPress 儀表板中,您可以使用 imagify 工具比較每個壓縮級別。 我們試了一下,發現圖像質量沒有受到影響,但文件大小從 336 KB 變為 104 KB,節省了 66%!

- 可以在縮略圖/中/大之間選擇要優化的圖像類型
- 自動將圖像大小調整到某個最大值。 方面
- Imagify 使用自己的服務器來優化您的照片(這可以讓您消耗更少的帶寬並保留頁面的加載時間)
- 備份原始圖像(壓縮後恢復圖像)
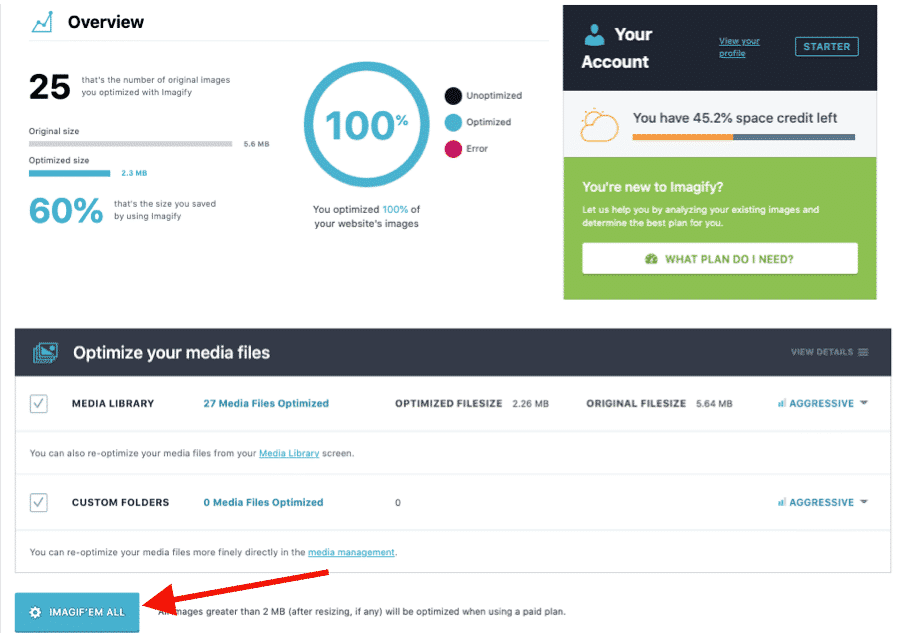
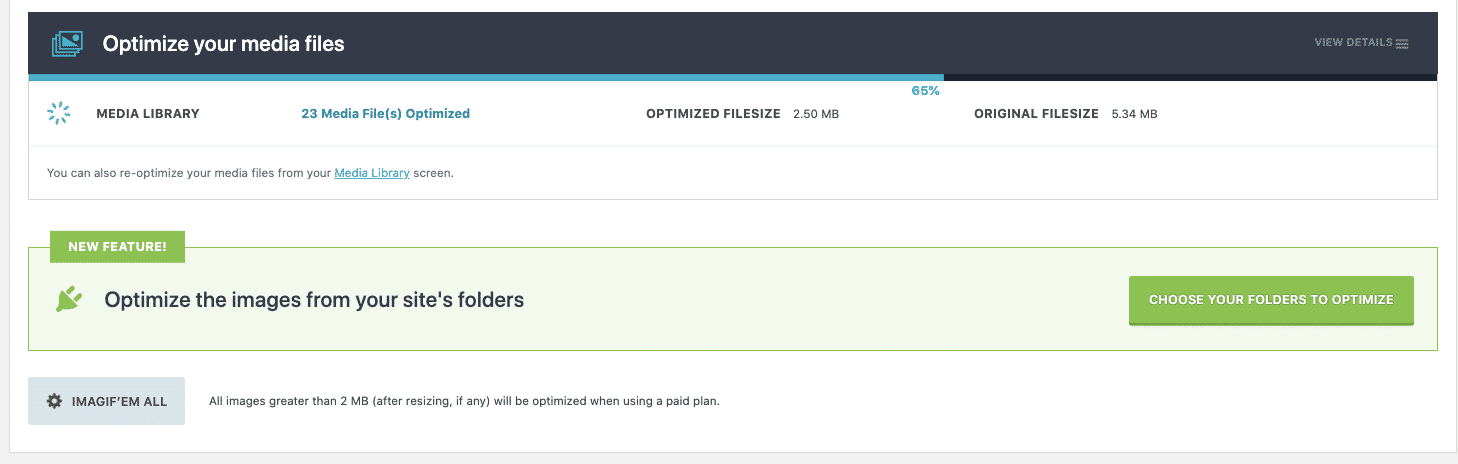
- 批量優化器,一鍵優化媒體庫:

定價(基於您要優化的圖像數量)
免費的 API 密鑰可讓您每月調整和壓縮 20 MB 的圖像(大約 200 張圖像)。 然後,您可以每月支付 4.99 美元購買 500 GB(大約 5000 張圖像)或每月支付 9.99 美元購買無限次使用。
重要提示:您可以使用免費版本充分利用 Imagify 。 高級版只允許處理更多圖像。
2.Ewww 圖像優化器
超過 900 000 個網站使用 Ewww Image Optimizer 插件來加速他們的圖像而不損失其質量。 它會在您上傳圖像時自動優化圖像。 您還可以選擇通過無損壓縮單獨或批量優化之前上傳的 JPG 圖像。

主要特點
- 壓縮可用於壓縮 JPG、PNG 和 PDF 文件
- 圖像會自動壓縮、縮放以適應頁面、延遲加載並轉換為下一代 WebP 格式。
- 調整現有圖像的大小
- 添加缺少的尺寸(寬度/高度屬性以減少佈局變化並改善用戶體驗)
- 優化您網站上的所有內容,而不僅僅是 WordPress 媒體庫
- 讓您在自己的服務器上使用工具優化圖像
- 無限的文件大小,因此您無需擔心未壓縮的大圖像
- 提供批量選項:從單個頁面優化所有圖像
當您安裝插件時,他們會詢問您的目標是什麼。 為了我們的比較,我們將堅持使用免費模式:

該界面不是很人性化,但它可以完成工作,並且在使用之前幾乎沒有要應用的設置。
定價(基於您可以訪問的功能)
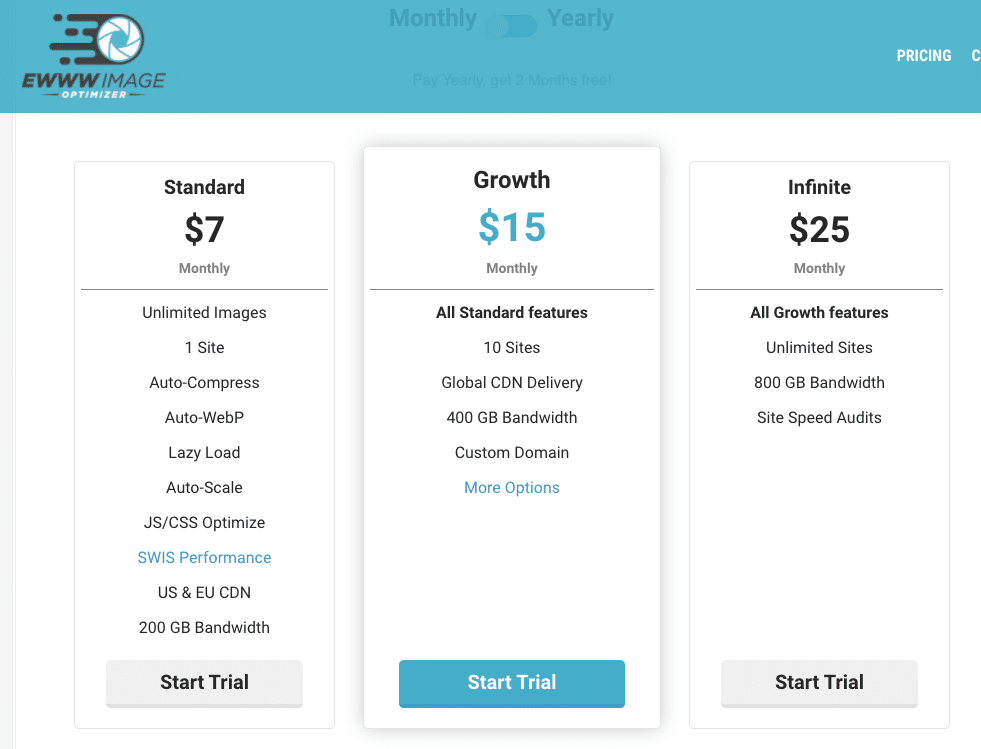
Ewww 圖像優化器是免費使用的,但如果您需要進一步優化您的網站,那麼您可以選擇高級計劃。 高級計劃包括 JS 和 CSS 優化、緩存選項、CDN、更多帶寬和更好的優化能力。

3. Optimole(Optimole的圖像優化和延遲加載)
Optimole 的圖像優化插件提供了一個乾淨的界面,其中包含在後台運行的工具,無需檢查任何選項。 優化圖像需要創建一個帳戶並插入您的 API 密鑰,但它真的很快! 完成後,查看儀表板中的所有優化圖像以修改某些設置,如圖像替換、調整大圖像大小、延遲加載或壓縮質量。 這包括月度報告。

主要特點
- 支持以下圖像類型:JPG、PNG 和 SVG 格式
- 用戶友好的界面
- 有損和無損算法
- 4 種壓縮級別:自動、高、中、低
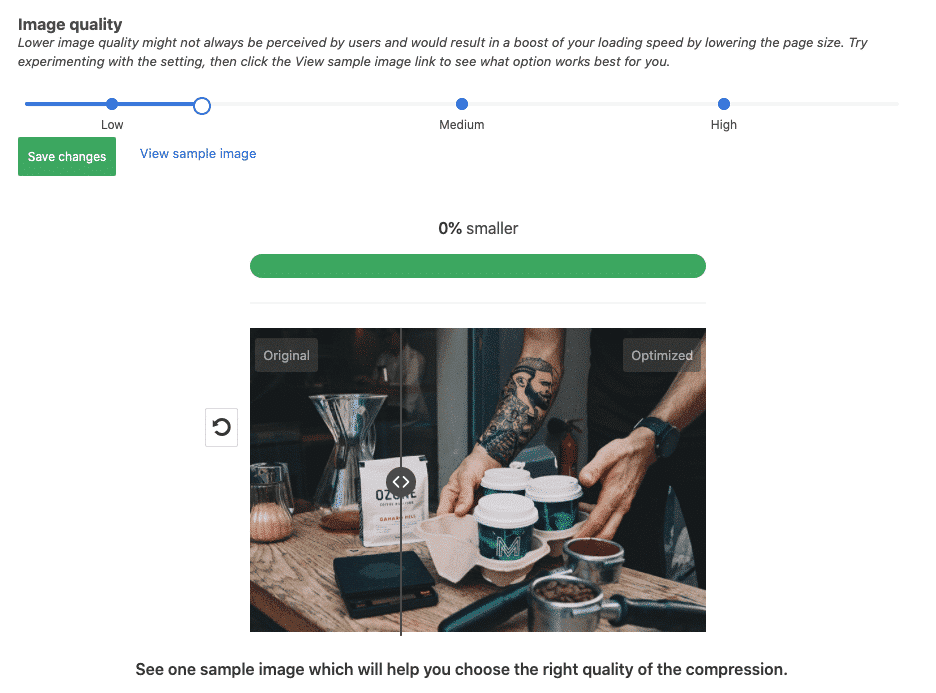
您有一個可用的工具(類似於 Imagify)來比較優化前後的圖像質量:

- 支持 Retina 和 WebP 圖像
- 提供來自全球 CDN 的圖像(免費!)
- 根據訪問者的實際設備進行優化
- 延遲加載選項
- 自動添加水印
- 智能裁剪:在不影響質量的情況下保留圖像中最有趣的部分
- 用於跟踪和監控的月度報告
定價(基於訪問次數)
使用免費計劃,您可以優化不限數量的圖像,每月訪問量高達 5k。

4. 短像素圖像優化器
憑藉 300 000 次以上的活躍安裝,他們的承諾很明確:加快您的網站速度。 免費增值圖像優化插件 ShortPixel 提供了三種不同的圖像壓縮算法:無損、有損和光澤,因此您可以選擇最適合您的項目的算法。

主要特點
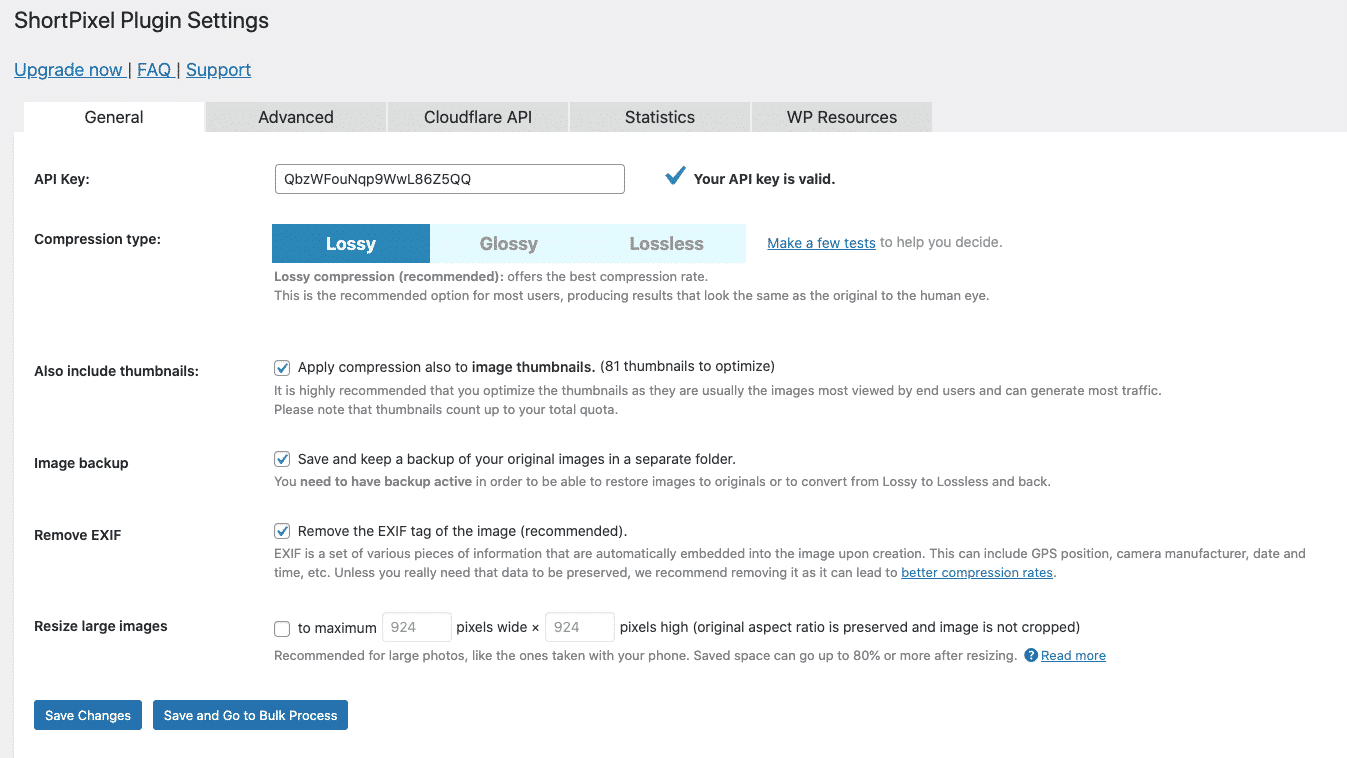
- 新圖像在後台自動調整大小/重新縮放和優化
- 有損和無損圖像壓縮均提供以下格式:JPG、PNG、GIF、WebP、AVIF 和 PDF 文件
- 提供更多高級選項的界面

- 它與任何畫廊、滑塊或電子商務插件兼容
- 自動縮小大圖像
- 如果這會導致較小的圖像,則自動將 PNG 轉換為 JPG
- 優化您網站上的任何圖像,甚至是媒體庫中未列出的圖像
- 對於攝影師:保留或刪除 Exif 數據並啟用光澤 JPEG 壓縮
定價(基於您需要優化的圖像數量)
該插件本身是免費的,每月提供 100 個免費積分。 額外的積分可以以 4.99 美元的價格購買 7,000 個圖像積分。

5. reSmush.it
reSmush.it 圖像優化器允許您免費優化圖像。 您還可以根據需要的質量更改圖像的優化級別,或者根據需要從優化過程中排除一些圖片。

主要特點
- 支持的格式:PNG、JPG、GIF、BMP 和 TIF 圖片,免費最大 5MB
- 批量操作,只需單擊 2 次即可優化所有圖片!
- WebP 尚不可用(但他們正在努力)
- “優化上傳”功能可用

價錢
自由。 唯一的限制是發送小於 5MB 的圖像。
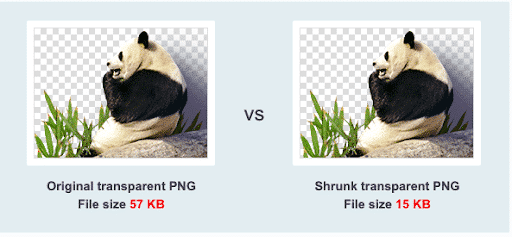
6.壓縮JPEG和PNG圖像
這個插件堅持基礎,允許您優化 JPEG 和 PNG 格式。 它基於 TinyJPG 和 TinyPNG 的圖像壓縮服務。 這兩種工具都會分析圖像的內容,以選擇最適合每張照片的壓縮策略,而不會影響其質量。

主要特點
- 一次為您現有的 JPEG 和 PNG 圖像批量優化選項
- 支持兩種格式:PNG、JPEG

- 上傳新圖像時自動優化它們
- 優化媒體庫中已有的單個圖像
- 批量優化現有媒體庫
- 通過設置最大寬度和/或高度自動調整大圖像上傳的大小
- 漸進式 JPEG 編碼:更快地顯示 JPEG 圖像
- 動畫PNG的壓縮
- 從 WordPress 中選擇可以優化的縮略圖大小
- 在設置頁面和批量優化期間查看您的使用情況
- 將 CMYK 轉換為 RGB 以節省更多空間
價錢
通過常規的 WordPress 安裝,您每月可以免費優化大約 100 張圖像。 當您進入專業版(25 美元/用戶/年)時,您可以一次拖放 20 多個圖像,將文件大小限制從 5 MB 升級到 75 MB,並使用分析器工具訪問統計信息。
獎勵 1:圖像優化插件的最終比較測試分數
為了測試我們的插件,我們使用 JPG 圖像進行了測試。 我們還為所有具有默認設置的插件使用了免費版本。
讓我們看看哪個 WordPress 圖像優化插件表現最好。
這是我的 JPEG 文件,原始文件大小為 450 KB:

我的 JPG 圖像的測試結果:
| 原始尺寸 | 優化後尺寸 | 節省 (%) | 方法(無損 - 有損) | |
| 想像一下 | 450 KB | 203 KB | 55% | 有損 |
| Ewww 圖像優化器 | 450 KB | 400 KB | 11% | 有損 |
| 優品 | 450 KB | 270 KB | 40% | 有損 |
| 短像素圖像優化器 | 450 KB | 166 KB | 63.91% | 有損 |
| reSmush.it | 450 KB | 396 KB | 12% | 有損 |
| 壓縮 JPEG 和 PNG 圖像 | 450 KB | 239 KB | 47% | 有損 |
排在第一位的是 Shortpixel,節省了 63.91%,其次是 Imagify,節省了 55%! 考慮到我們沒有將 Imagify 設置為 Ultra 模式(最大優化設置),這還不錯。

獎勵 2:WP Rocket – 優化圖像和提升性能的完整套件
WP Rocket 並不是一個圖像優化插件,這就是為什麼我們沒有將它包含在列表和相關測試中的原因。 但是,它是最好的 WordPress 緩存插件,並包含一些強大的圖像優化功能,例如延遲加載。 請注意,WP Rocket 不會壓縮您的圖像,因此我們仍然建議使用 Imagify。
滾動到速度測試,看看 WP Rocket 和 Imagify 一起使用時如何加速您的網站。
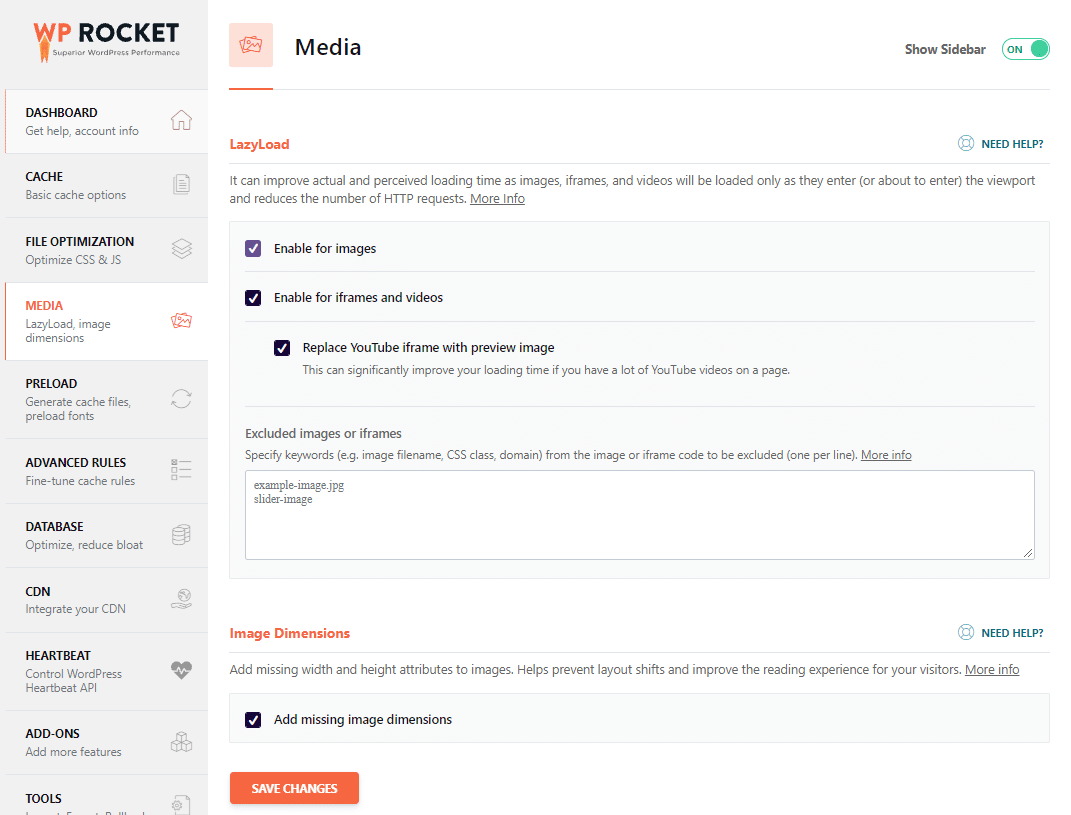
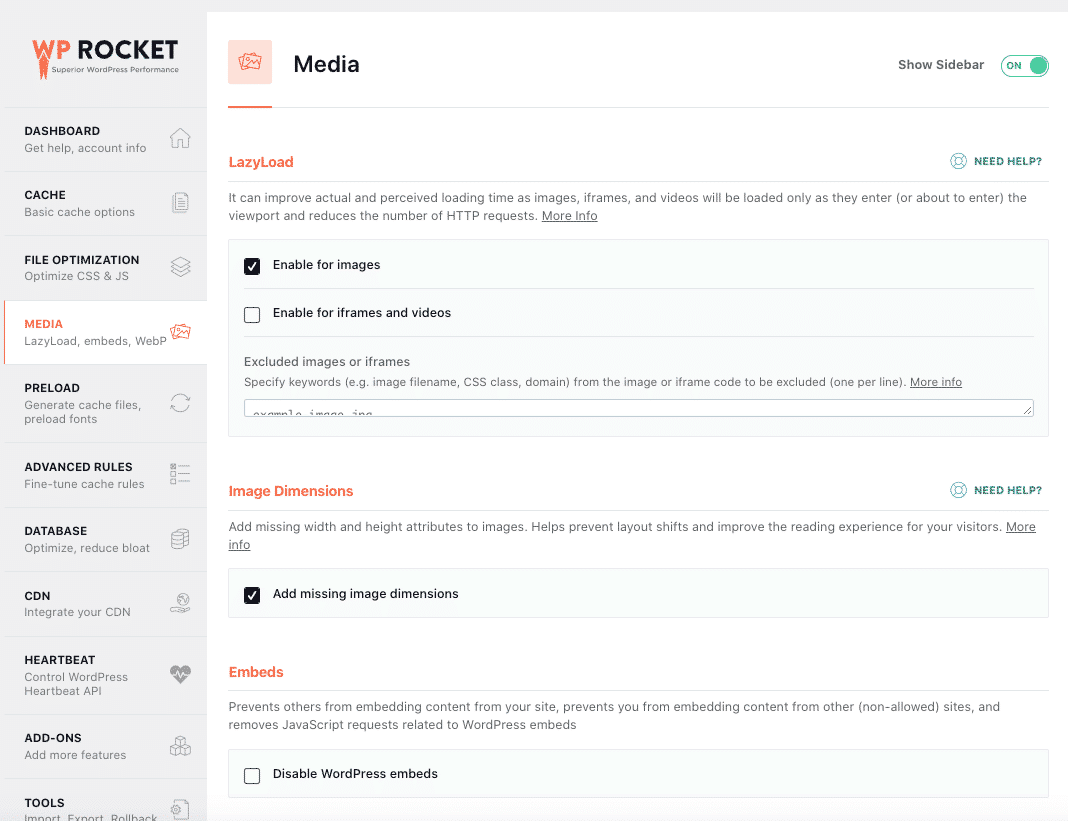
WP Rocket 在 WordPress 儀表板中帶有一個專用的媒體選項卡:

圖像優化的主要功能
- 延遲加載功能:WP Rocket 延遲資源(圖像或視頻)的加載或初始化,直到它們被查看。 這可以解決“在您的網站上延遲屏幕外圖像”PSI 建議。
- 圖像尺寸:您可以自動為圖像添加正確的尺寸,防止累積佈局移位指標出現一些問題。
- 嵌入:WP Rocket 阻止其他人嵌入內容。
- WebP 兼容性:WebP 是一種需要啟用才能在兼容瀏覽器上顯示的格式。
- WebP 格式:WP Rocket 建議使用 Imagify 將所有圖像轉換為 WebP。
- 其他功能(超級容易配置)來提升您的 WordPress 網站:延遲加載 JavaScript 和 CSS、縮小 HTML 代碼、連接和縮小 CSS 和 JavaScript 文件。
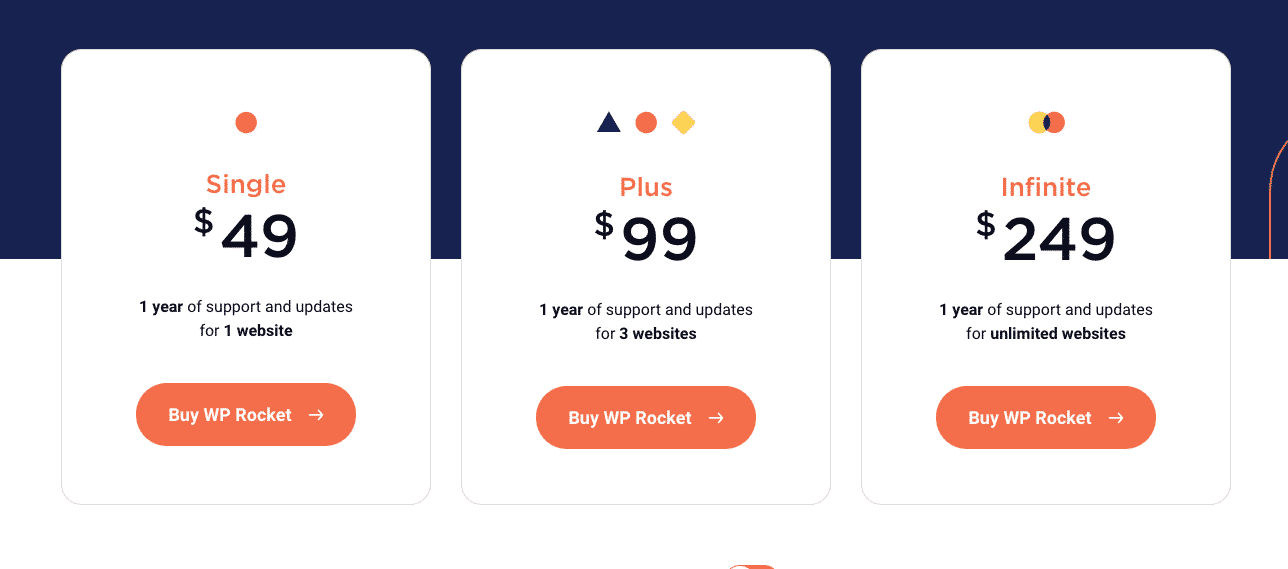
價錢
WP Rocket 沒有免費版本,一個網站的起價為每年 49 美元。

如何使用 Imagify 和 WP Rocket 加速您的 WordPress 網站
在我們的審核中,我們將測試使用 Elementor 頁面構建器構建的頁面。 將有 6 張照片,大小分別為 512 KB、543 KB、456 KB、678 KB 和 720 KB。

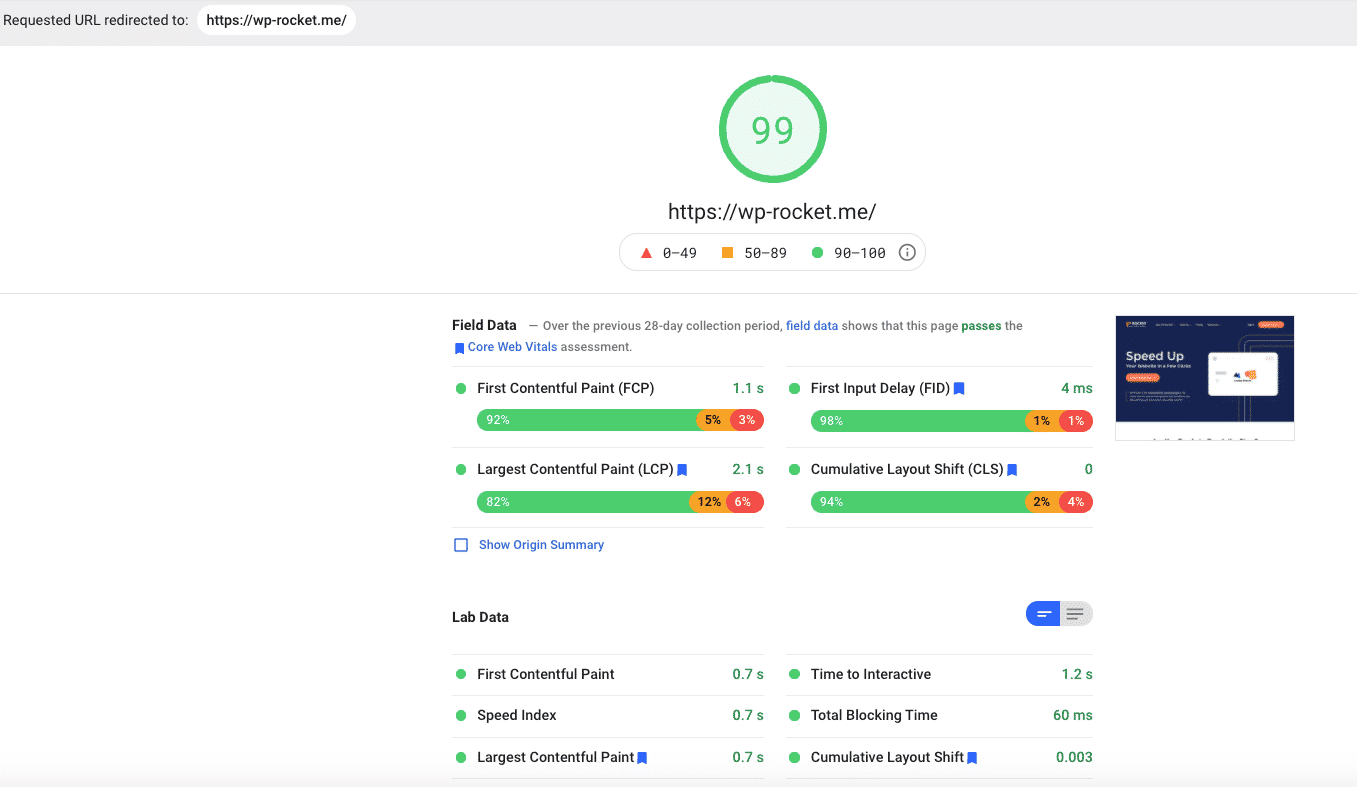
為了衡量性能,我們將使用由 Lighthouse 提供支持的強大工具 Google PageSpeed Insights。
| 兩個有用的讀物: 您需要了解的有關提高 Lighthouse 性能分數的所有信息 WordPress 頁面速度優化的 19 個技巧 |
我們將涵蓋三個場景:
- 審核#1:我們將在沒有任何優化的情況下測量我們網站的速度(沒有 Imagify – 沒有 WP Rocket)
- 審核#2:第二次審核將是在使用 Imagify 優化圖像後衡量我們網站的性能(Imagify – 沒有 WP Rocket)
- 審核#3:最後,將使用 Imagify 和 WP Rocket 進行速度測試
讓我們開始吧!
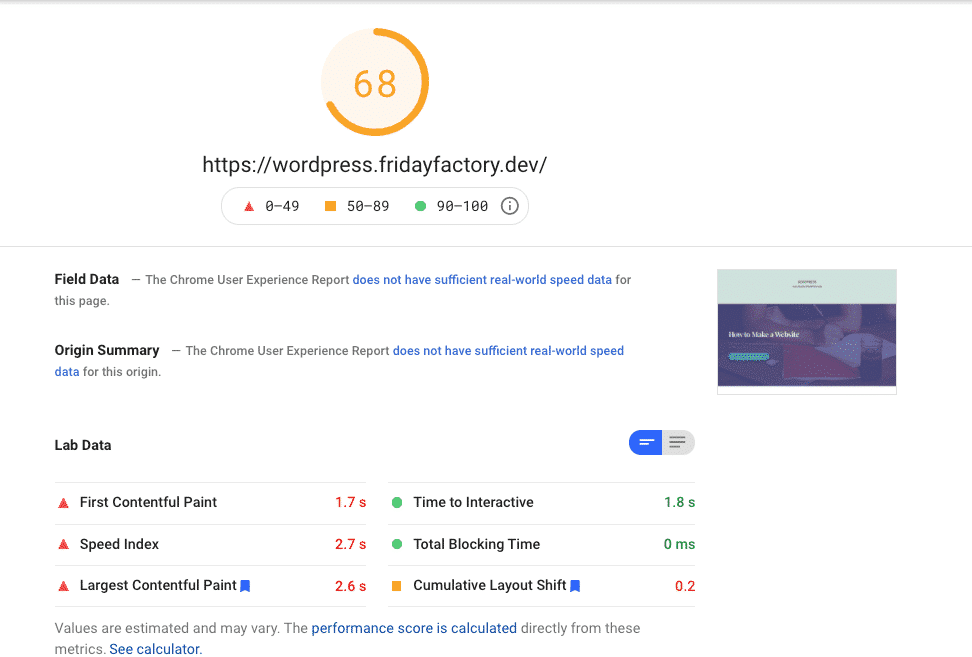
首先,您需要打開 Google PageSpeed Insights 並粘貼您網站的 URL,如下面的示例所示:

審計#1 – 沒有想像 – 沒有 WP Rocket
讓我們為我的網站運行分析。 正如我們所見,我的分數是橙色(59/100),我的核心網絡生命體徵不是很健康。

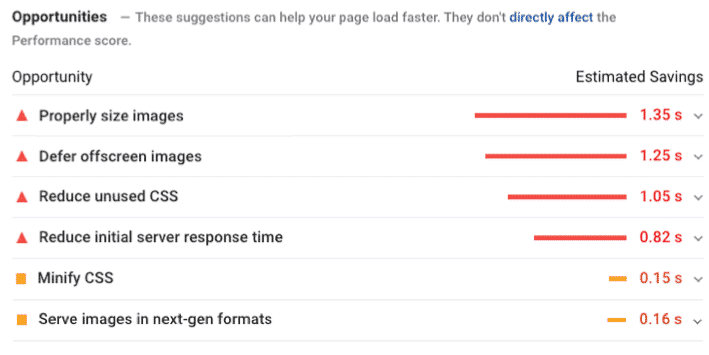
此外,我還有一些與圖像相關的問題需要解決:
- 適當大小的圖像
- 延遲離屏圖像
- 以下一代格式提供圖像(例如 WebP!)

在我們的第二次審核中,我們將看看 Imagify 是否可以解決上面提到的一些問題。
審計#2 – 僅想像 – 沒有 WP Rocket
第一個發現是 Imagify 使我的圖像更輕:
| 想像之前的文件大小 | Imagify 後的文件大小(Ultra 模式) | 節省 (%) |
| 512 KB | 296 KB | 42 % |
| 543 KB | 342 KB | 37 % |
| 456 KB | 282 KB | 38 % |
| 678 KB | 400 KB | 41 % |
| 720 KB | 345 KB | 52 % |
我的圖像優化提高了我在 PSI 上的分數和審核部分:
| 在想像之前 | 想像之後(+10% 更快) |
另一個好消息是,我與圖像問題相關的診斷部分現在位於“通過”審核部分:
| 我在想像之前的診斷部分 | 我在 Imagify 之後通過了審核 |
您想按照我的方法優化您的圖像並將它們轉換為 WebP 嗎?
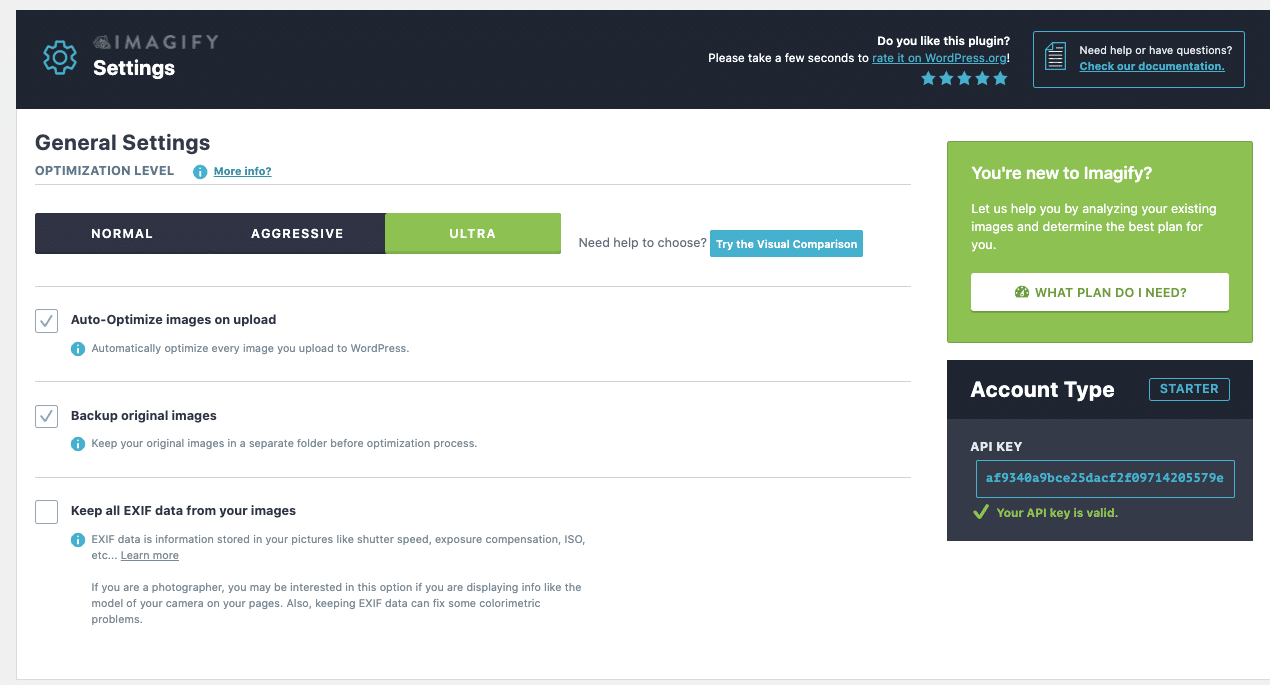
這是我為獲得此類結果而激活的 Imagify 設置列表:
通用設置
- 優化級別類型:Ultra
- 上傳時自動優化圖像
- 備份原始圖像

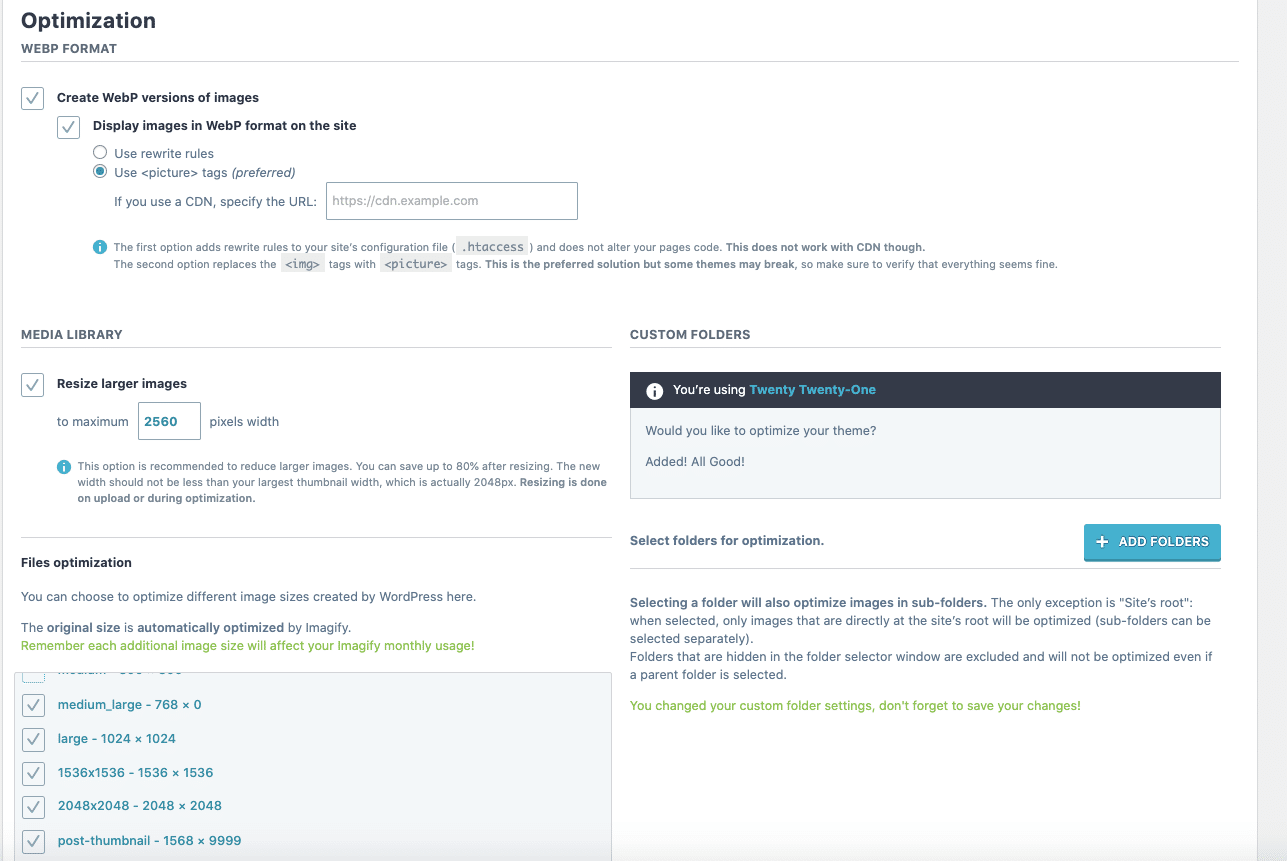
優化設置
- 將所有圖像轉換為 WebP(由 Lighthouse 推薦)
- 在網站上以 WebP 格式顯示圖像
- 我還優化了我的主題
- 將較大的圖像調整為最大。 2560 像素寬度(這是 Imagify 提供的默認設置)

最後,我已經(批量)優化了我所有的圖像。 您可以看到優化過程如下所示:

壓縮和調整圖像大小是要採取的關鍵行動。 但是優化後的圖片上傳後會發生什麼? 在性能方面還有提升的餘地嗎? 即使您必須同時在頁面上託管多張圖片,如何才能獲得更快的速度?
延遲加載技術提供了一些額外優化的機會,如果您添加一些 WP Rocket 功能,您可以讓您的網站一飛沖天。 這將我們帶到場景#3。
審計#3 – Imagify 和 WP Rocket
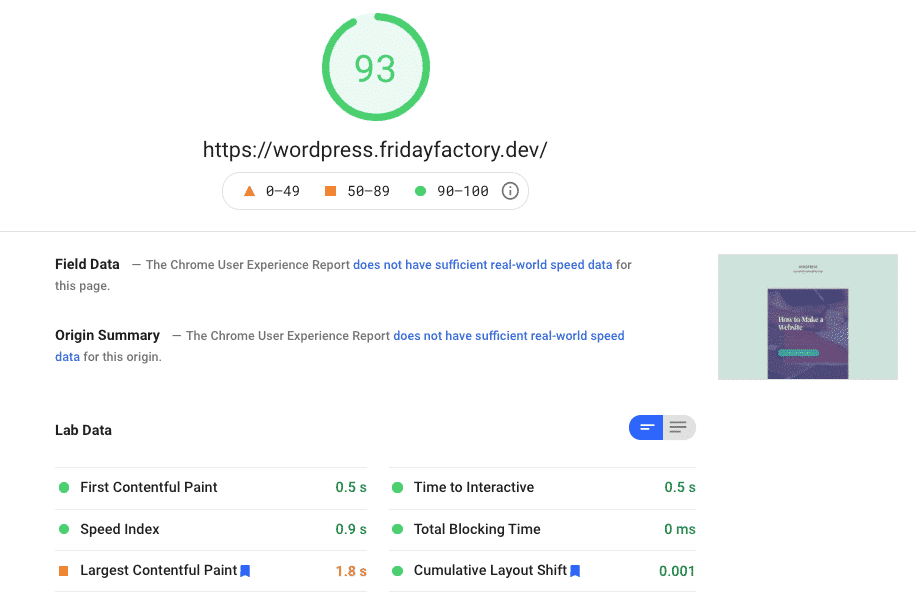
對於最終審核,我們已激活 WP Rocket 並調整了一些選項。 好消息,我的 PSI 分數現在是綠色的:

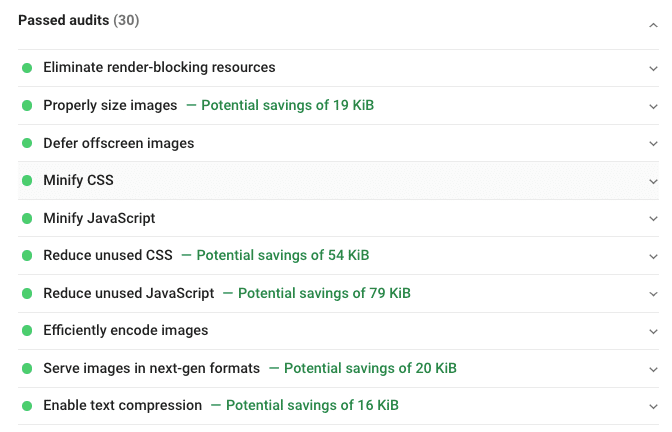
我通過的審核部分有所增長,所有主要問題都消失了:

同樣,如果您還想優化您的網站,請確保激活以下選項:
- 媒體優化選項卡-延遲加載和“添加圖像尺寸”選項:

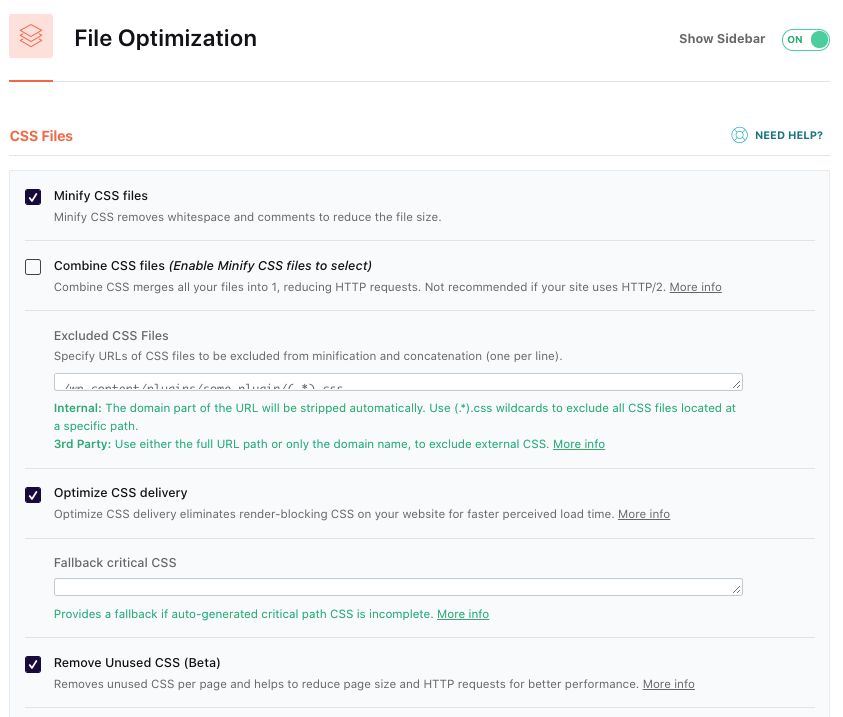
- 文件優化選項卡 - CSS 優化:

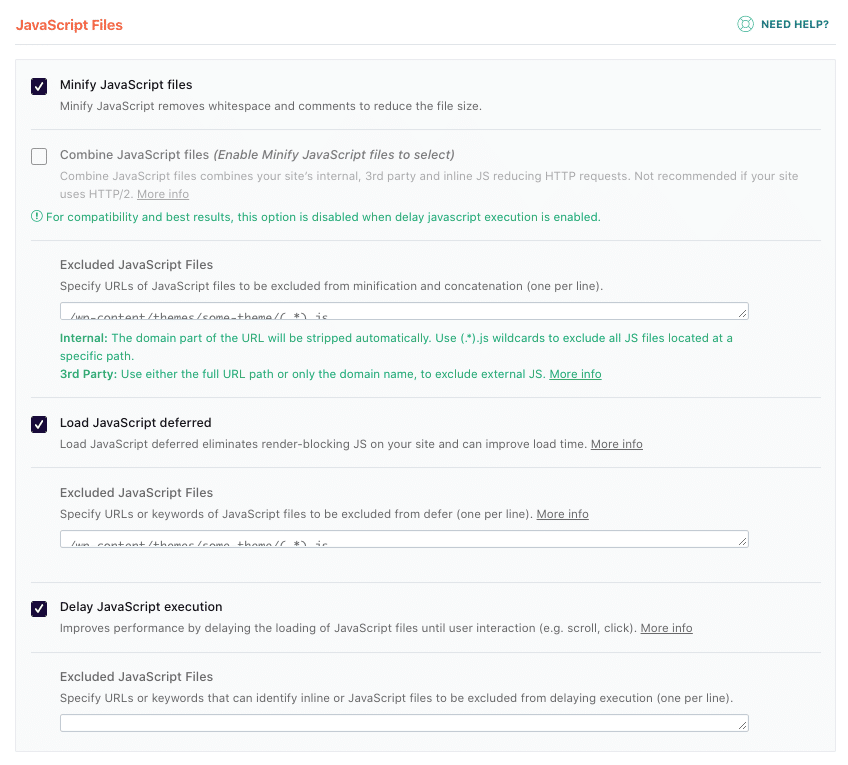
- 文件優化選項卡 - JS 優化:

包起來
綜上所述,我們已經看到 Imagify 和 WP Rocket 對性能的影響很大。 我們在 Google PageSpeed Insights 上從 59/100 上升到 93/100!
通過的審核部分有所增加,兩個插件都解決了 Lighthouse 標記的重大問題:
| 無優化 (59/100) | 僅想像 (68/100) | 想像+ WP火箭(93/100) |
就是這樣! 如果您正在尋找一種加快網站速度的方法,那麼投資圖像優化插件可能是值得的。 根據我們上面使用 Imagify 的審核,我們審查過的插件可以幫助減少您網站上的圖像大小,甚至提高加載速度。
您應該記住,這些插件具有不同的功能,可能會根據您的 WordPress 網站所需的內容類型和格式而更好地工作。
請記住,壓縮和調整圖像大小對您的性能有好處,但速度提升仍有很大餘地。 使用 Imagify和WP Rocket,我們在 GooglePageSpeed Insights 上的網站速度提高了 50%,這讓我們獲得了綠色分數!
