WordPress 的 5 個最佳圖像優化器插件
已發表: 2022-09-14您是否正在尋找適用於 WordPress 的頂級圖像優化器插件? 不要再看遠了。 我們比較了市場上最好的工具。
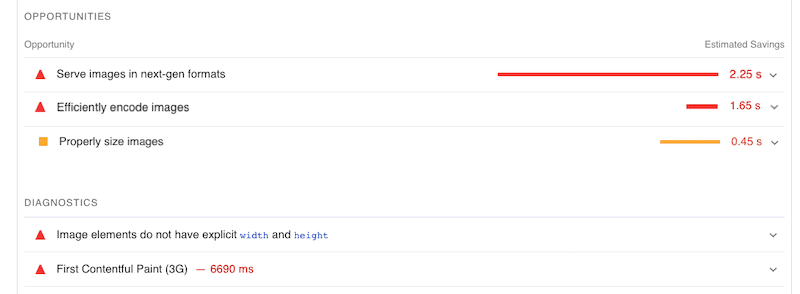
未優化的圖像通常會導致網站變慢。 如果您通過 Lighthouse 運行性能審計,您可能會遇到以下與圖像相關的問題之一:

如果是這種情況,那麼您可能需要一個圖像優化器插件!
我們列出了必備功能並運行比較性能測試,以幫助您為下一個項目選擇最佳圖像優化器插件。
讓我們潛入吧!
圖像優化對性能意味著什麼
優化圖像的性能意味著以正確的尺寸、格式和分辨率提供高質量的圖像,同時保持文件大小盡可能小。 由於壓縮、調整大小、緩存、轉換為下一代格式甚至延遲加載等多種機制,您可以優化圖像。
這是壓縮圖像的示例。 雖然尺寸更小,但質量看起來與人眼相同。 這是因為在優化圖像時,您可以在不影響質量的情況下減小其大小。
| 原圖 | 壓縮的 JPEG |
| 813 KB | 309 KB對質量的影響:無 |
未經優化的圖像會使您的網站變慢並影響關鍵性能指標,例如您的核心網絡生命值。 當圖像是最大的 Contentful Paint 元素時,有效地優化該圖像對於保持良好的 LCP 分數至關重要。 Largest Contentful Paint 衡量整個網站的感知速度,我猜你想給訪問者留下好印象。 始終選擇圖像優化器 WordPress 插件來幫助您進行優化之旅。
如何選擇合適的圖像優化插件
我們整理了一個圖像優化清單,您可以關注您的 WordPress 網站的所有圖像。
圖像優化插件的 14 個必備功能
讓我們更深入地了解選擇圖像優化器插件時要搜索的必備功能。
- 支持最流行的圖像文件格式:PNG、JPEG、GIF 或 WebP 圖像。
- 可以將您的圖像轉換為 WebP。 這種由 Google 開發的下一代格式可以將圖像文件大小減少到比 JPEG 和 PNG 圖像小 35%,而不會影響質量。
- 對您的圖像和視頻應用延遲加載,以確保僅首先加載首屏內容。
- 具有智能壓縮過程,可標記優化後變得過於模糊的圖像。
- 讓您按照 Lighthouse 的建議有效優化圖像,以便您查看頁面速度和整體性能的結果。
- 提供多個級別的壓縮 - 幫助您在文件大小和質量之間達到完美平衡。 如何檢查插件中的壓縮級別? 它們應該具有“有損或無損”功能。
- 保持圖像質量——壓縮不應該意味著圖像模糊! 選擇一個能平衡質量和性能的插件:自動、直觀和智能的壓縮。
- 即時調整圖像大小:確保您可以限制一定的高度和寬度,或者在將它們上傳到 WordPress 庫時至少限制一個百分比。
- 提供批量優化以壓縮多張圖片:如果您有一個包含數千張圖片的電子商務網站,手動壓縮所有這些圖片會很麻煩。 驗證插件是否允許您一次壓縮多個圖像。
- 優化其服務器上的圖像:選擇使用其服務器而不是您的服務器的插件。 這將為您節省帶寬和存儲空間。
- 具有直觀且快速的界面:您需要一個易於使用的插件,該插件提供清晰的優化選項並立即完成整個過程。
- 刪除不必要的元數據——例如,可能存在的 Exif 數據。
- 保留原始圖像的備份 - 確保在插件停用後不會刪除您的壓縮(和原始)圖像。
- 與任何 CDN 兼容,您可以更快地將圖像分發給全球用戶。
既然您知道圖像優化器插件應該具有的最佳功能,那麼讓我們看看市場上最好的插件。
前 5 個圖像優化器插件
我們將比較和測試的最好的五個圖像優化器插件是:
- 想像一下
- 優品
- 短像素圖像優化器
- EWWW 圖像優化器
- 通過 TinyPNG 壓縮 JPEG 和 PNG 圖像
有什麼比較?
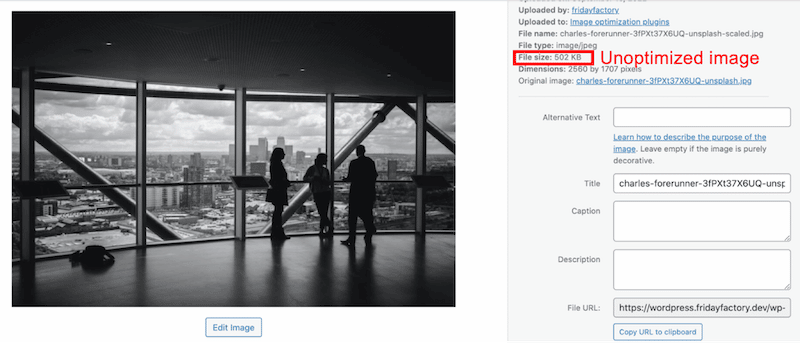
我們將優化下面每個插件的 JPG 圖片 (502 KB) 並檢查我們節省了多少 KB。 最後,將有一個匯總所有數據的表格。

1. Imagify:智能直觀的圖像優化插件
擁有超過 600 000 個活躍安裝,它是市場上最受歡迎的圖像優化插件之一!
主要特徵:
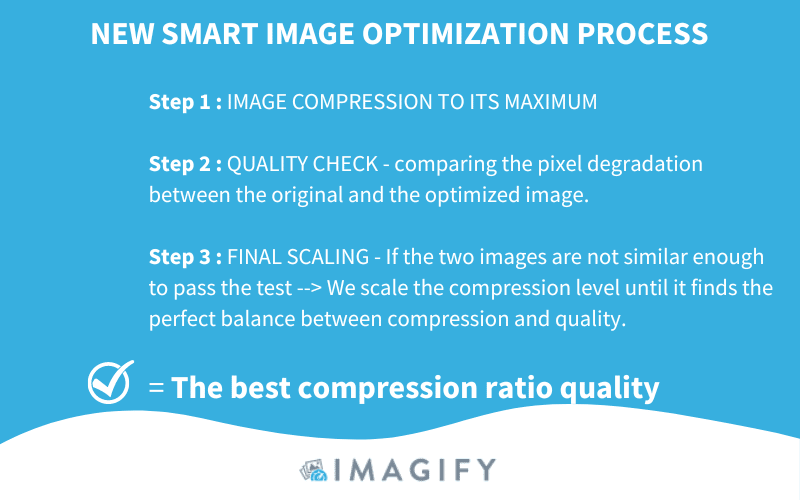
- 是什麼讓 Imagify 從其他圖像優化器插件中脫穎而出,它是新的智能壓縮功能! 它可以最大限度地優化您的圖像,因此您無需擔心哪種壓縮級別適合您的需求。

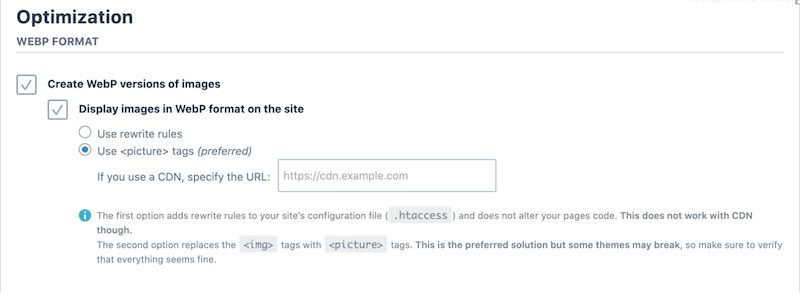
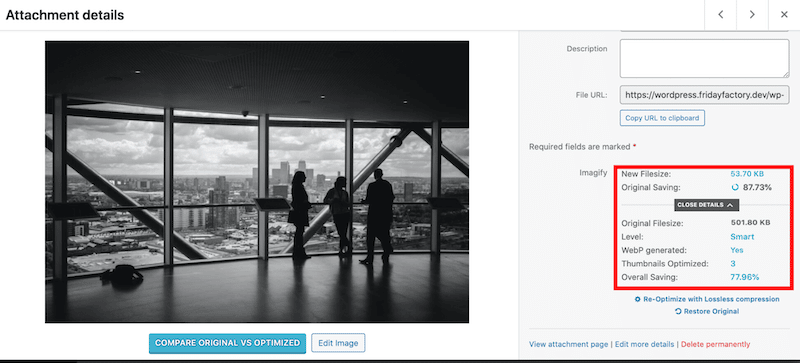
- 提供 WebP 轉換:

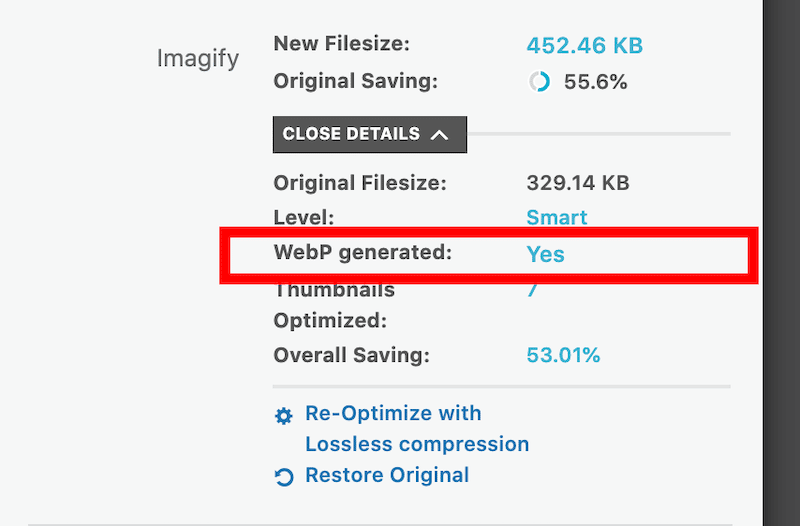
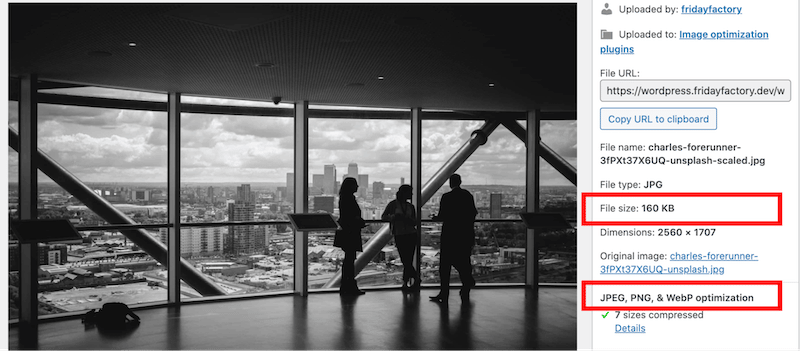
從 WordPress 庫中,您可以看到 WebP 是自動生成的:

- 直觀且中肯的界面:設置簡單明了,最後只需單擊一個按鈕即可完成工作!
- 支持PNG、JPG、GIF、PDF、WebP等多種圖片格式。
- 優化和調整大小會在您選擇的上傳或現有圖像上自動完成。
- 借助智能壓縮保持圖像質量。
- 單個和批量優化可用於一次壓縮多個圖像或手動選擇哪些圖像需要優先優化。
- 可以選擇要優化的縮略圖大小。
- 如果需要,請備份原始圖像(您的原始文件不會被刪除)。
- 優化是使用 Imagify 的服務器完成的,而不是您的。
- 如果您不是 WordPress 用戶,則可以使用 Web 應用程序(免費帳戶的文件大小上傳限制為 2MB。)
價錢:
每月免費提供價值 20MB 的數據,該計劃的起價為 500MB 每月 4.99 美元或無限優化每月 9.99 美元。 在此處查看完整價格。
Imagify 的性能結果:
Imagify 幫助我減少了 87.73% 的圖像文件大小。 它從 502 KB 變為 53.70 KB,但質量沒有受到影響。

2. Optimole:延遲加載和CDN分發
Optimole 具有完全自動化和一系列基於雲的系統的優化功能。 它可以在每種類型的設備上提供更小尺寸的圖像,而不會影響質量。
主要特徵:
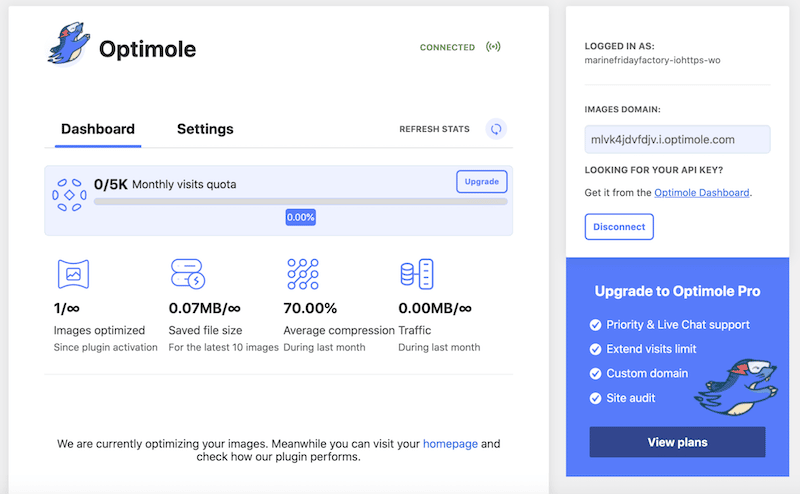
- 具有兩個選項卡的簡約清晰的界面:儀表板和設置。

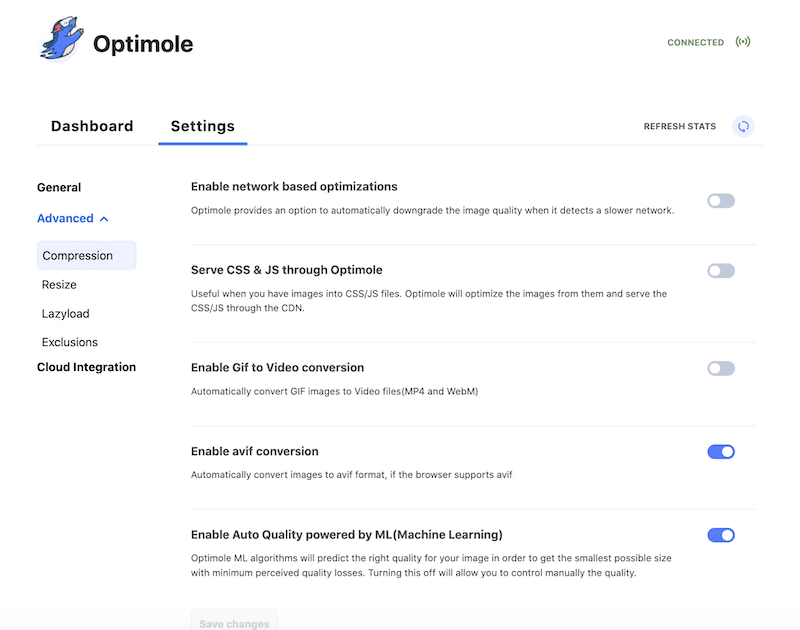
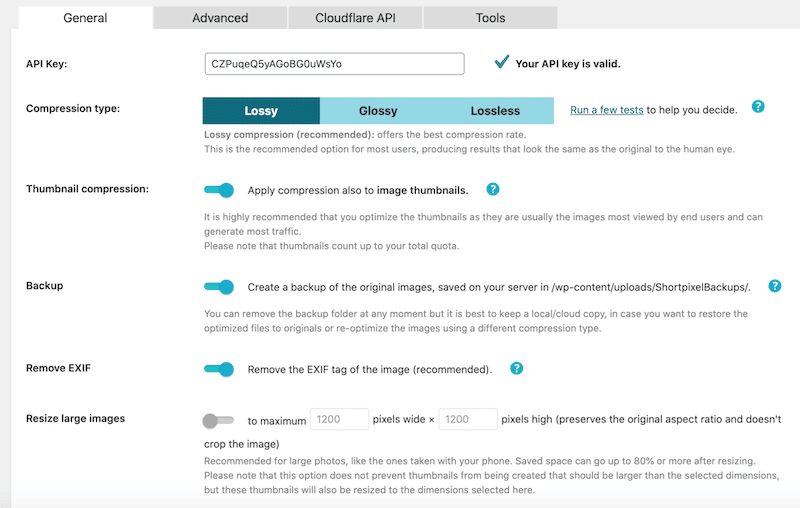
- 常規設置和高級設置:

- WebP 和 AVIF 轉換:默認情況下,Optimole 為支持該格式的每個訪問者提供 WebP 格式的圖像。
- 延遲加載:Optimole 使用<link rel=”preload”>屬性在您選擇的圖像上應用延遲加載。
- 機器學習壓縮:算法為最小尺寸的最佳圖像提供有損或無損優化
- 響應設置:讓您為訪問者的瀏覽器和視口選擇正確的圖像尺寸。
- 雲庫支持:將您的網站圖像直接卸載到 Optimole Cloud(這意味著您可以節省服務器上的存儲空間)
- 水印:如果您的業務需要,Optimole 會在您的所有圖片上應用水印。
- CDN 分發:免費提供來自全球 CDN 的圖像
價錢:
使用基本計劃,您將能夠優化不限數量的圖像,每月訪問量高達 5K,然後您需要根據以下定價計劃進行升級:
使用基本計劃,您將能夠優化不限數量的圖像,每月訪問量高達 5K,然後您需要根據以下定價計劃進行升級:
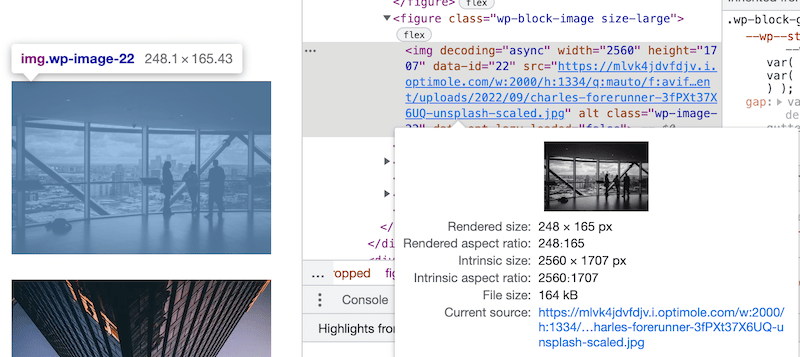
Optimole的性能結果:
Optimole 將我的圖像文件大小減少了 67%。 它從 502 KB 變為 164 KB。 你看不到 WordPress 庫中的優化,因為它是在雲端製作的:Optimole 直接將優化的圖像提供給前端的訪問者。

3. ShortPixel - 一個時尚的界面
ShortPixel 是一個易於使用的圖像優化插件,只需單擊即可壓縮所有圖像和 PDF 文檔。
主要特徵:
- 簡單的界面,提供快速按鈕來確定壓縮類型、備份和調整大圖像的大小。

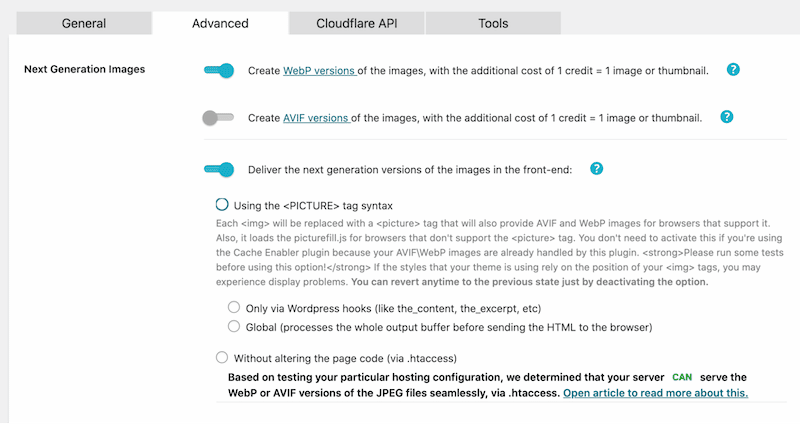
“高級”選項卡提供了將圖像轉換為 WebP 或 AVIF 所需的所有下一代設置。

- 使用非常方便的嚮導在 4 個步驟中進行批量壓縮。 “批量”優化媒體庫和第三方插件(如 NextGen Gallery)中的所有現有圖像。
- 支持所有類型的圖像(PNG、JPEG 等)。
- 在上傳時禁用自動優化圖像的選項。
- 優化小於 5%的圖像不使用積分。
- 縮小圖像的選項,有 2 個不同的選項,對於大圖像很方便。
- Cloudflare 集成可在全球範圍內更快地分發圖像(您需要擁有自己的 CDN)。
價錢:
ShortPixel 每月提供 100 個免費圖片積分。 根據最適合您的方式提供月度計劃或現金抵免。 第一個計劃的起價為 3.99 美元,可獲得 7,000 個圖像積分。

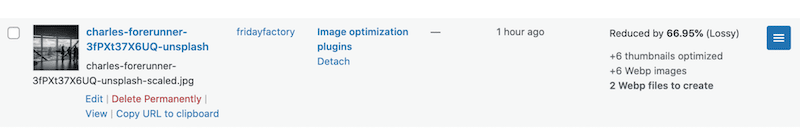
ShortPixel 的性能結果:
Shortpixel 將我的圖像文件大小減少了 66.95% 並將其轉換為 WebP。 它從 502 KB 變為 165 KB。

4. EWWW – 免費的 WordPress 圖像優化器,沒有文件大小限制
使用 EWWW IO,您可以從任何插件優化所有現有圖像! EWWW IO 會自動處理新圖像上傳。 你不需要做任何其他事情。
主要特徵:
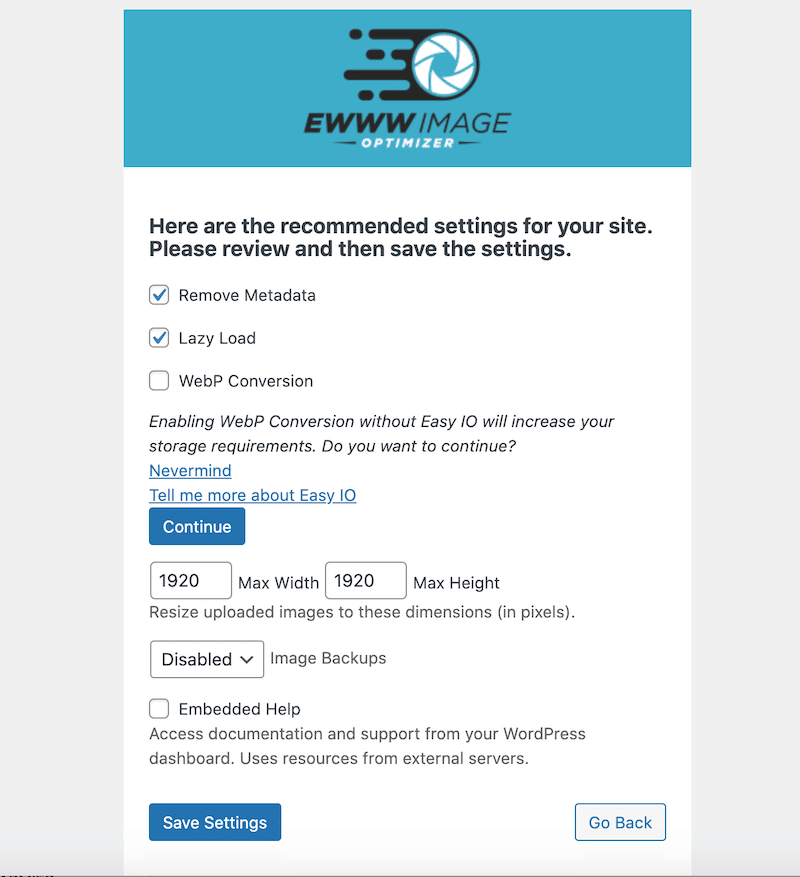
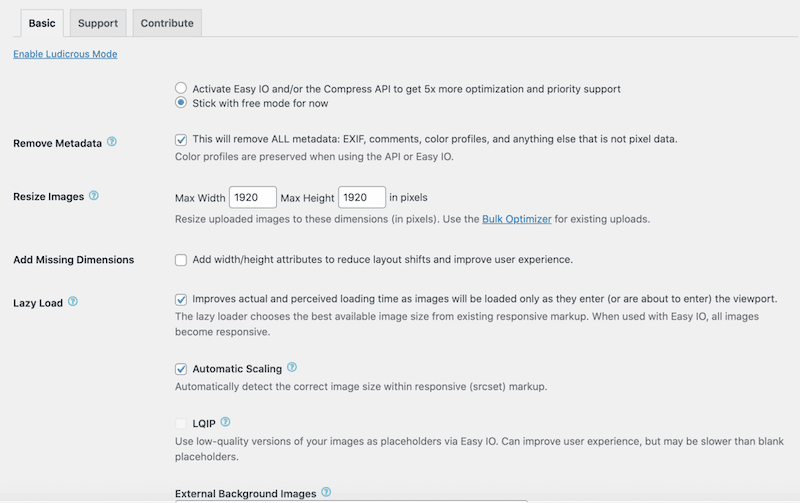
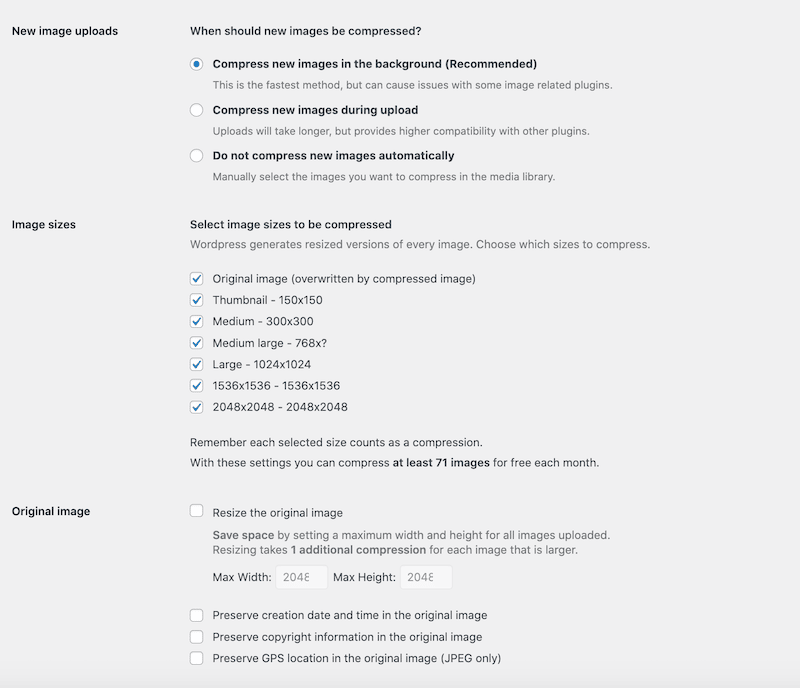
- 一個直觀的嚮導,可幫助您設置插件並為您的網站選擇所需的優化選項:

- 將圖像轉換為 WebP 。
- 沒有速度限制和無限的文件大小。
- 應用延遲加載以提高您網站的性能並優先加載首屏圖像。
- 上傳時自動調整大小,以避免將大圖像上傳到 WordPress 庫。
- 添加缺少的尺寸(寬度/高度)。
- 響應選項:在響應標記 (srcset) 中檢測正確的圖像大小。

價錢:
核心插件是免費的,並提供了非常好的壓縮級別。 但是,在付費服務中,壓縮變得更好。 一個站點的起價為每月 7 美元。
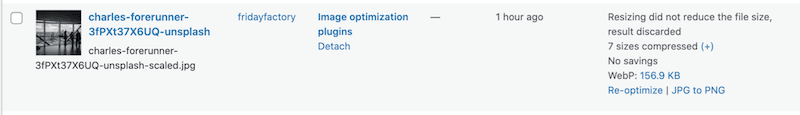
EWWW 的性能結果:
我的圖像從 502 KB 變為 156.9KB,這意味著節省了 69%。

5. TinyPNG - 優化和基本界面
該插件通過與兩種流行的圖像壓縮服務 TinyJPG 和 TinyPNG 集成來自動優化圖像。
主要特徵:
- 具有基本設置的基本界面- 沒有太多選項,但插件堅持基礎並使用乾淨的設置頁面完成工作。 我只花了幾秒鐘就激活了我選擇的設置並運行了自動優化過程:

- 在後台和/或上傳期間壓縮新圖像。
- 決定是否要手動選擇 WordPress 庫中的圖像。
- 輕鬆批量優化現有媒體庫。
- WebP優化。
- 選擇要壓縮的圖像尺寸。
- 為每個上傳的圖像設置最大寬度和高度。
價錢:
通過標準的 WordPress 安裝,您每月可以免費進行大約 500 次壓縮。 如果您需要優化更多圖像,則需要升級。
TinyPNG的性能結果:
我的圖像文件大小從 502 KB 變為 160 KB,這意味著總共節省了 61%。

最後的測試
與原始圖片相比,Imagify 可節省 87.73% 的費用。 關於其他四個優化器插件,競爭很激烈! 平均而言,其他優化器插件提供了類似的節省(大約 65%)。
| 優化插件 | 原始尺寸 | 優化後的文件大小 | 優化百分比 | 壓縮類型 |
| 想像一下 | 502 KB | 53.70 KB | 87.73 % | 智能(有損) |
| 優品 | 502 KB | 164 KB | 67 % | 有損 |
| 短像素 | 502 KB | 165 KB | 66.95 % | 有損 |
| EWWW 圖像優化器 | 502 KB | 156.9 KB | 69 % | 有損 |
| 通過 TinyPNG 壓縮 JPEG 和 PNG 圖像 | 502 KB | 160.2 KB | 61% | 有損 |
想像對性能的影響
只需單擊幾下,Imagify 就可以從字面上提高您的網站速度。 由於其新的智能壓縮,它是最好的圖像壓縮插件之一,可以在不影響質量的情況下減小圖像的文件大小。 在我們之前的審計中,Imagify 將我們的文件大小減少了 87.73%!
我進行了一個案例研究,展示了圖像優化如何提高性能並改進 Lighthouse 的審計。 我用未優化的 JPG 圖片構建了一個網頁,並比較了運行 Imagify 前後的結果。

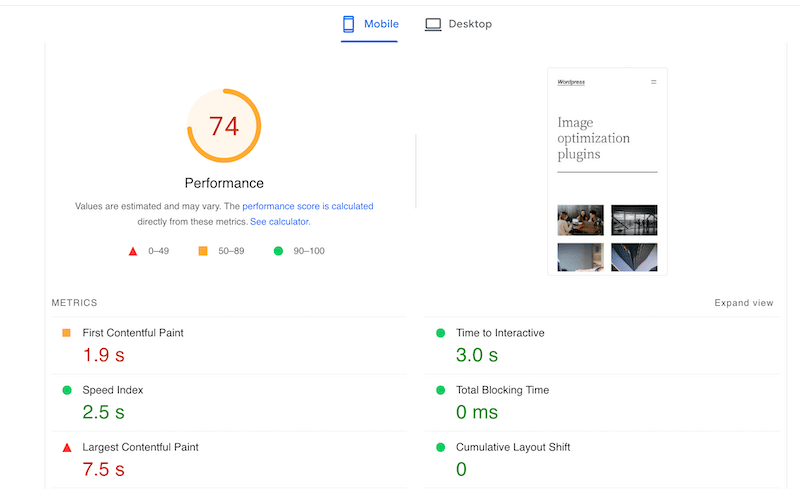
讓我們在手機上公佈結果!
| 開始性能測試之前要閱讀的備忘錄:在圖像優化方面,有四個主要的 KPI 需要從 Lighthouse 進行監控: - 有效地編碼圖像(壓縮,並為網絡適當地優化它們) – 以下一代格式(如 AVIf 或 WebP)提供圖像 - 有效地編碼圖像(使您的圖像為網絡做好準備(通過壓縮和優化) - 適當大小的圖像(優化移動和桌面的圖像)。 |
No Imagify – 績效報告和亮點:
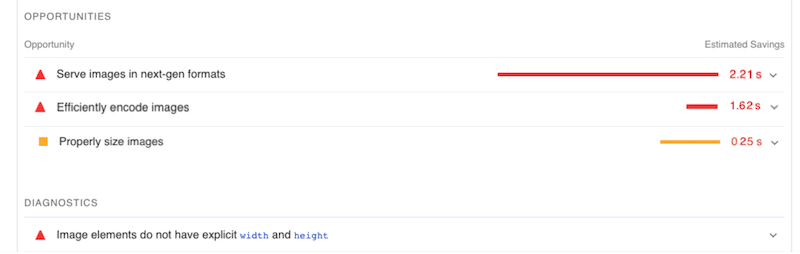
如果沒有 Imagify,Lighthouse 會將我的所有圖像標記為未優化,並有幾個方面的改進:

性能本身也不是那麼好。 我得到了 74/100,主要是由於缺乏圖像優化。 Largest Contentful Paint 指標為紅色,得分為 7.5 秒,First Contentful Paint 為橙色。

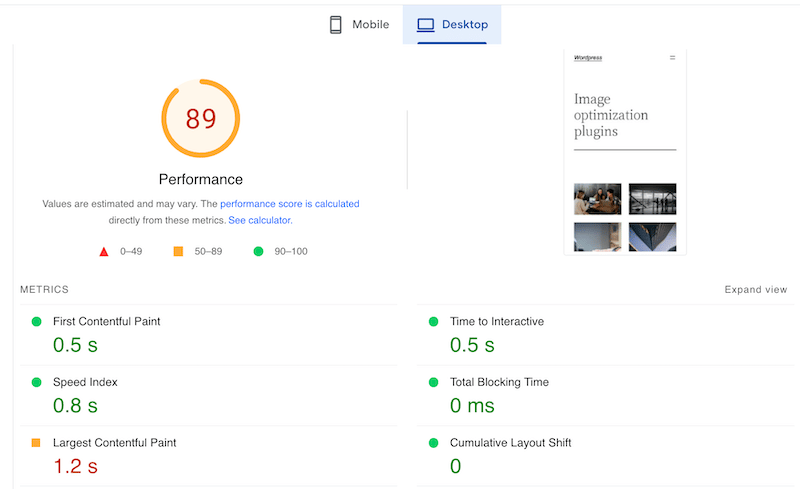
使用 Imagify – 性能報告和亮點:
- 性能分數從 74/100 到幾乎 90/100!

- 我的 FCP 現在是綠色的,而我的 LCP 正好在橙色和綠色之間。
- Imagify 還修復了幾個 PSI 警告,例如“以下一代格式提供圖像 - WebP”、“適當大小的圖像”和“有效編碼圖像”。
- 我所有的圖像現在都已優化!

| 專業提示:Imagify 無法解決 PSI 標記的所有性能問題。 您可能還需要 WP Rocket,它是最好的緩存插件之一,它可以幫助您 - 除其他外 - 延遲和刪除未使用的 JS 或 CSS。 |
包起來
根據我們的性能比較審核,Imagify 是您的 WordPress 網站最智能、最直觀的優化器插件。 我們的 JPEG 圖像從 502 KB 變為 53 KB(幾乎節省了 80%)。
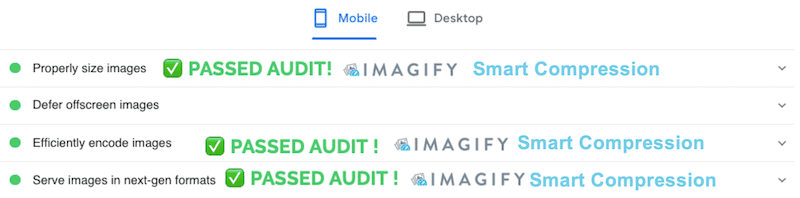
由於其新的智能壓縮級別,Imagify 還幫助修復了 Lighthouse 在我們的性能測試期間標記的大多數圖像相關問題:
| 機會/警告部分 -沒有想像 | 通過審核部分 -使用 Imagify |
Imagify 圖像優化器插件在不損失質量的情況下減小圖像文件大小,使您的網站加載速度更快,提高您的 SEO 排名,並讓您節省帶寬。 為什麼不試試 Imagify? 每月最多可免費使用 200 MB 的圖片,您所冒的唯一風險就是通過為訪問者提供更快的圖片來取悅他們!
