2023 年 10 個最佳 JavaScript 數據可視化庫
已發表: 2023-05-12處理充滿數字的電子表格的最佳方式是什麼? 不,我們今天不打算將其丟棄——我們將對其進行增壓。 您可以使用視覺效果將這些單調的圖形變成生動活潑的圖表、地圖和圖形。 最好的 JavaScript 數據可視化庫可讓您從數據中生成用戶友好的資源。
在這篇文章中,我們將看看 2023 年你能找到的一些最好的 JavaScript 數據可視化庫。但首先,讓我們深入了解這類庫可以為你的數據做些什麼。
什麼是 JavaScript 數據可視化庫(以及它可以幫助您做什麼)
簡而言之,JavaScript 數據可視化庫可讓您使用 HTML、CSS 和 JavaScript 創建交互式和動態的數據可視化表示。 這些庫為您提供函數、組件和模板——所有這些都是預先構建的——您將使用它們來創建範圍廣泛的圖表、圖形、地圖和其他可視化效果。

結果使您能夠以易於理解的方式顯示複雜的數據,同時提供視覺吸引力。 因此,您可以毫不費力地交流您提供給圖表的數據中的見解和模式。
更好的是,您可以自定義生成的圖表和圖形的外觀。 通常也可以選擇圖表類型,以及交互式功能,例如工具提示。
總的來說,最好的 JavaScript 數據可視化庫提供了強大的工具來以動態和交互的方式探索和交流數據。 這些見解將使您發現有關數據的新觀點,更快地做出決策,並將發現更好地傳達給重要的人。
2023 年十大最佳 JavaScript 數據可視化庫
對於本文的其餘部分,我們將查看您可以找到的最佳 JavaScript 數據可視化庫列表。
當然,每個圖書館都有自己的長處和短處。 您還可能會在不同的上下文中使用每一個,具體取決於您想要可視化的數據類型。 在我們查看列表時記住這一點是個好主意。 我們展示的圖書館沒有任何順序,我們懷疑您在帖子結尾時會擁有不止一個最喜歡的。
- D3.js
- 圖表.js
- 情節.js
- 排行榜
- 谷歌圖表
- Vega-Lite
- amCharts
- 圖表師.js
- FusionCharts
- 阿帕奇電子圖表
1.D3.js
首先,我們有數據驅動文檔 (D3) 庫。 D3.js 功能強大,開發人員大量使用它來創建複雜的交互式數據可視化。 您可以使用 HTML、CSS、SVG 等進行構建。

D3.js 提供了很多底層功能。 這包括數據操作、佈局生成和一般數據可視化。 您可以轉向 D3.js 來創建需要高級數據操作或視覺效果的自定義可視化效果。 但是,該庫對某些人來說學習曲線陡峭,因此對於初次使用的用戶來說可能並不理想。
2.圖表.js
在我們的最佳 JavaScript 可視化庫列表中,下一個是 Chart.js。 這是一個簡單易用的解決方案,為您提供了使用 HTML5 創建響應迅速且可自定義的圖表和圖形的工具。

正如其名稱,Chart.js 提供了多種圖表類型,包括折線圖、條形圖、餅圖、圓環圖和雷達圖。 如果您需要使用有限的數據創建簡單的可視化效果,那麼這個庫是可靠的。
我們還喜歡直觀的應用程序編程接口 (API) 和出色的文檔。 因此,我們向需要快速創建簡單可視化的初學者和開發人員推薦 Chart.js。
3.情節.js
如果您想要一個現代且靈活的 JavaScript 庫,那麼 Plotly.js 可能是理想的選擇。 它允許您使用各種圖表類型創建交互式圖表、繪圖和地圖。 這包括散點圖、折線圖和氣泡圖。

Plotly.js 還提供了一個強大的 API,讓您可以創建具有本地化功能的自定義可視化效果,例如懸停文本、縮放和平移。 如果您的可視化需要高度的交互性,Plotly.js 可以幫助您實現它。 如果您還需要將其功能與其他 Web 應用程序集成,它也是理想的選擇。
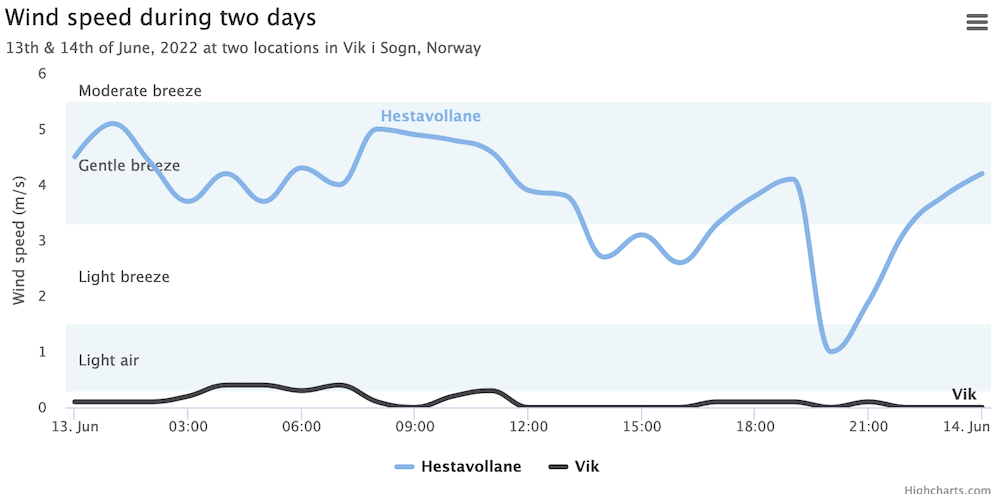
4.高分榜
Highcharts 是一個多功能且功能豐富的 JavaScript 數據可視化庫,可為您提供一系列可自定義的圖表類型。 如果您想創建複雜的可視化效果並實施大量自定義選項,這是另一種解決方案。

與其他庫一樣,您將能夠縮放和平移,還可以實現向下鑽取。 然而,Highcharts 是一個高級圖書館,許可證起價為每年 160 美元。 即便如此,它仍提供出色的文檔、質量支持和龐大的用戶社區。
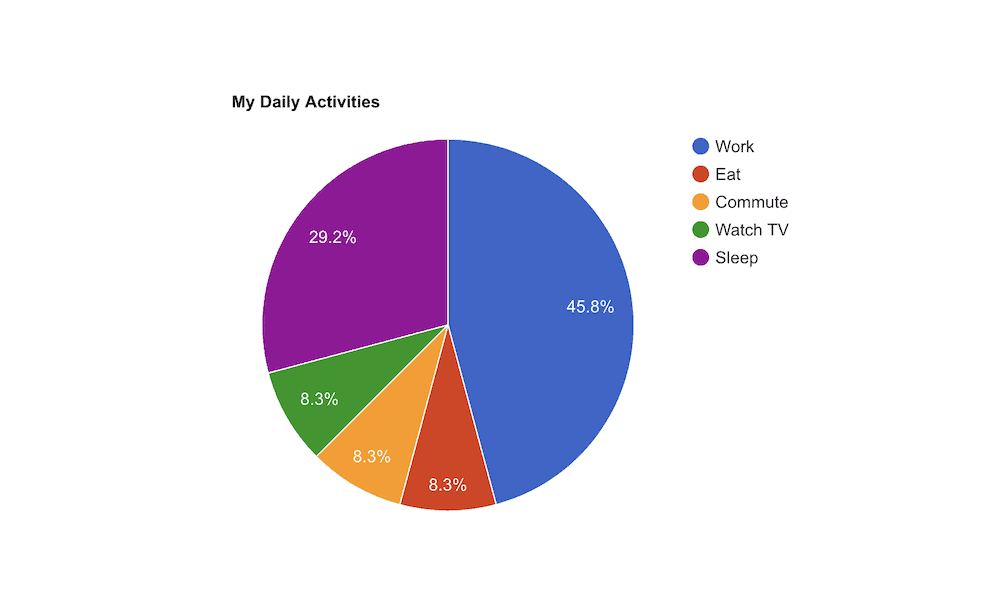
5.谷歌圖表
如果沒有 Google Charts,最好的 JavaScript 數據可視化庫列表是不完整的。 由於其千篇一律的界面,它是免費的並且使用起來很熟悉。

當您使用 Google Charts 快速創建簡單的可視化時,它是最佳的,因為它簡單的 API 和直觀的文檔都很豐富。 如您所料,您還可以與其他 Google 產品(例如 Google 表格和 Google Analytics)完美集成。 這將為您提供創建深刻而全面的見解以及流暢的演示的方法。
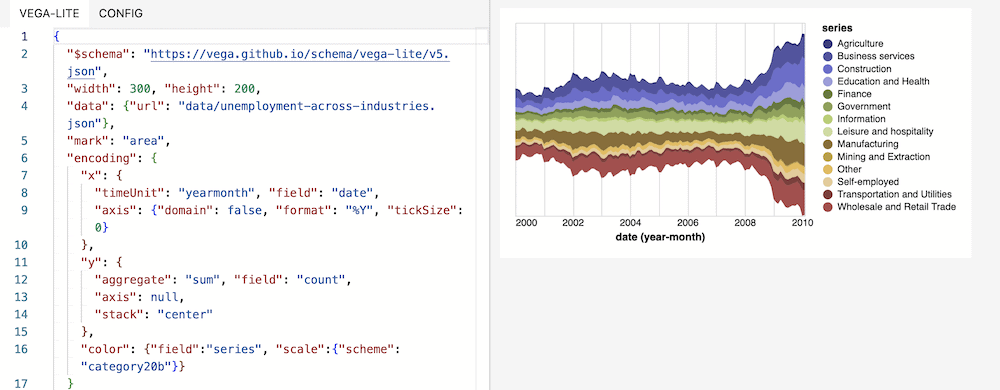
6.維加精簡版
對於最複雜的最佳 JavaScript 可視化庫,Vega-Lite 將名列前茅。 它非常強大,為您提供了使用簡潔而富有表現力的語法創建豐富的交互式可視化的工具。

Vega-Lite 還支持數據轉換,例如過濾、排序和聚合,以及視覺轉換(例如堆疊)。 我們還喜歡您如何將 Vega-Lite 與 D3.js 結合使用,這為您提供了一種利用這兩個庫的強大功能的方法。
7. amCharts
接下來,amCharts 是一個全面的 JavaScript 可視化庫,可讓您創建圖表和圖形,例如熱圖、樹圖和甘特圖。 事實上,您可以使用 amCharts 做更多的事情,我們沒有足夠的空間在這裡介紹。

我們也喜歡 amCharts 的效率,因為它很小並且處理數據很快。 但是,這是另一種高級工具,具有稍微複雜的許可模式。 價格從 180 美元起,並迅速上漲。
8. 圖表師.js
Chartist.js 是一個輕量級的響應式庫,可讓您創建簡單乾淨的圖表和圖形。 出於多種原因,它是最好的 JavaScript 數據可視化庫之一,但我們喜歡它簡約而大膽的默認圖形方法。

該庫提供了多種圖表類型,如果您需要創建在移動設備上運行良好的簡單可視化效果,那將是非常棒的。 總的來說,Chartist.js 是一款用於創建輕量級和響應式可視化的出色工具,這要歸功於它的小尺寸和出色的性能。
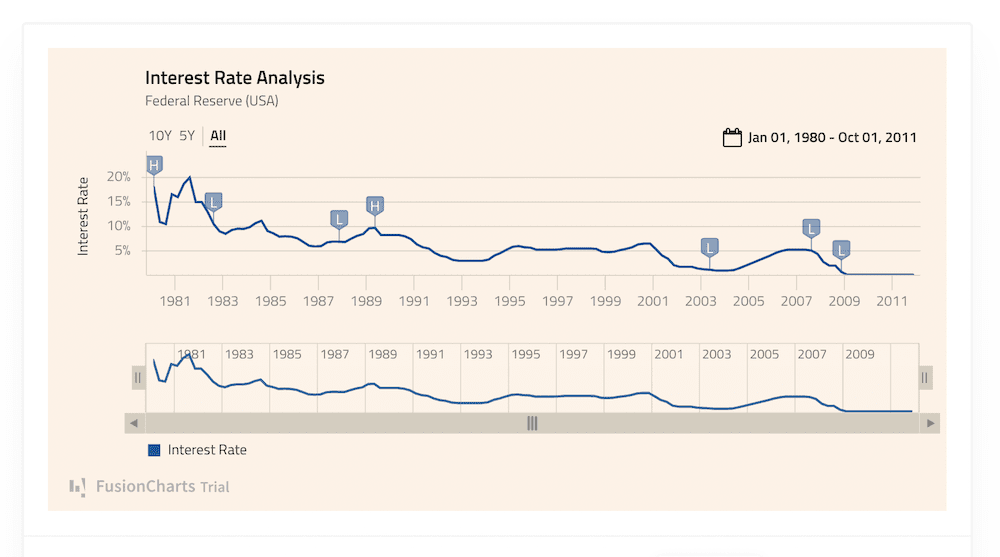
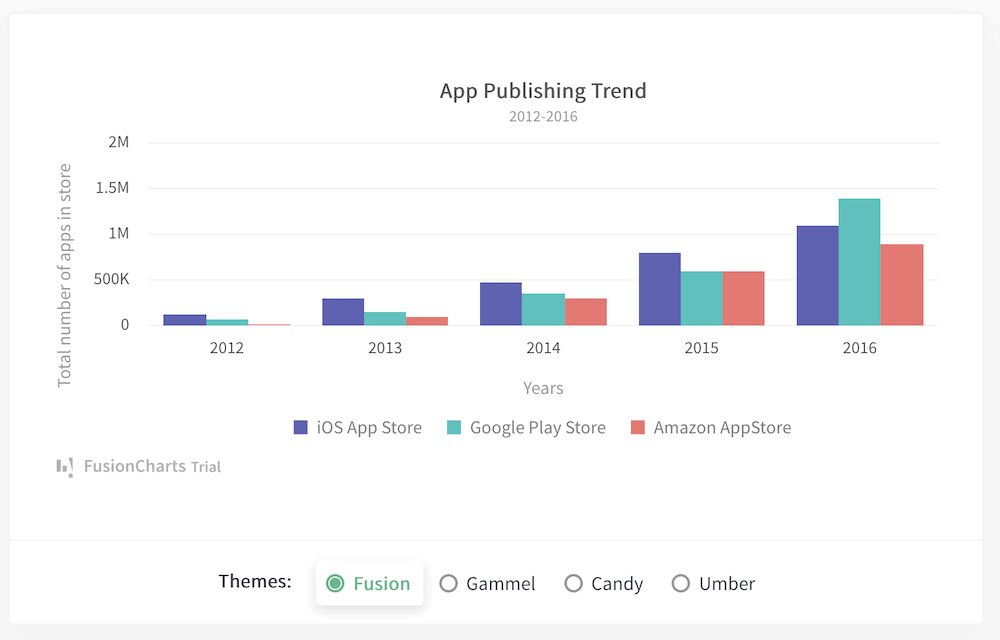
9.FusionCharts
我們的倒數第二個庫是 FusionCharts。 它是一個全面的 JavaScript 庫,可提供精美的折線圖、條形圖和麵積圖等。


事實上,您可以獲得數百種交互式圖表類型和地圖。 對於每一個,您都可以渲染理論上數百萬個數據點。 因此,它非常適用於“大數據”應用程序和儀表板。
但是,要使用這種強大的功能,您需要付費。 FusionCharts 起價為每年 439 美元,儘管內部質量很高,但這可能讓人望而卻步。
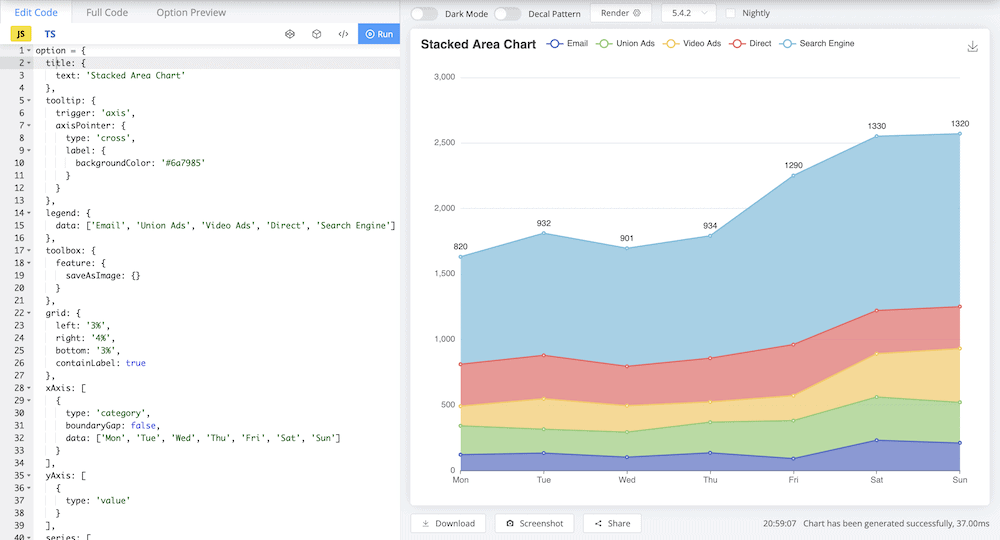
10.阿帕奇ECharts
我們最好的 JavaScript 數據可視化庫列表中的最後一個條目是 Apache ECharts。 它功能強大且靈活,具有大量可用的圖表和地圖類型。

其突出的特點之一是強大的 API。 這使您可以根據您的數據集創建自定義可視化效果,並包括啟動時的動畫和交互性。 我們還認為優雅的視覺設計是市場上最好的設計之一,尤其是對於開源解決方案而言。
憑藉其出色的文檔和活躍的社區,我們認為 ECharts 是數據可視化專家和開發人員的絕佳工具。 它是許多情況下的首選,尤其是在您需要包含可訪問的可視化效果的情況下。
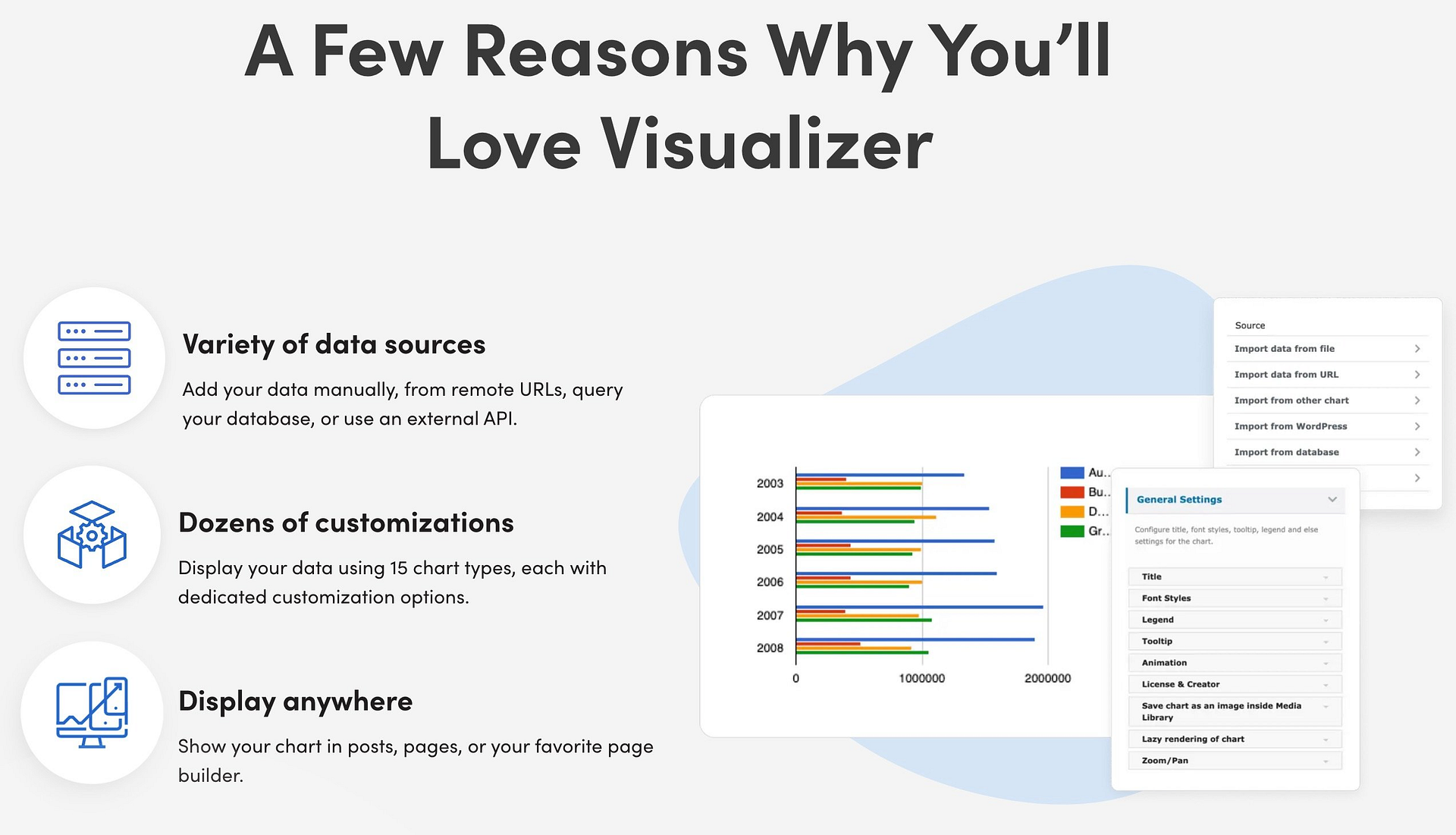
如何在 WordPress 中使用 JavaScript 數據可視化庫
如果您想在 WordPress 網站上顯示數據可視化資源,Visualizer 插件可以讓您更輕鬆地使用許多最好的 JavaScript 數據可視化庫。
無需使用您自己的代碼,您可以將數據添加到 Visualizer 並讓它為您完成工作。
借助 Visualizer 插件,您可以使用您選擇的不同數據可視化庫(包括 Chart.js、GoogleCharts 和 DataTable)創建 15 種以上的交互式圖表類型。
要為您的圖表提供數據,您可以使用各種來源,包括 CSV(上傳一個或與託管的 CSV 文件同步)、數據庫、外部 API 等。

嘗試最好的 JavaScript 數據可視化庫
事實不會說謊,但如果這些事實不突出,那些重要的人可以忽略它們。 外觀很重要,您從分析中獲得的數據應該看起來最好。 這是因為視覺數據可以教育和說服當權者,他們需要採取行動來做對企業最有利的事情。
最好的 JavaScript 數據可視化庫可以讓您毫不費力地做到這一點。 但是,您可能會求助於許多不同的庫來實現您的目標。 例如,Chartist.js 非常適合在移動設備上共享圖表。 相比之下,FusionCharts 可以處理數百萬個數據點并快速呈現它們。 此列表中的所有解決方案將在不同時間派上用場。
如果您想在 WordPress 上顯示可視化效果,您可以使用 Visualizer 插件訪問更簡單的方法來使用其中一些數據可視化庫。
您對此列表中最好的 JavaScript 數據可視化庫有疑問嗎? 在下面的評論部分提問!
