15+ 適合您網站的最佳認識團隊頁面範例
已發表: 2024-07-29創建一個引人入勝且資訊豐富的「與團隊會面」頁面對於當今的任何代理商或商業組織都至關重要。 此頁面不僅是員工的姓名和照片列表,也是展示他們的技能、故事和個性的機會。 您也可以透過此頁面吸引有興趣加入您公司的潛在員工。
此外,一旦您擁有精心設計的團隊頁面,它就可以建立信任,使您的品牌人性化,並讓訪客了解您的組織文化。 在這篇文章中,我們將幫助您探索一些最好的「認識團隊頁面」範例,以便您獲得靈感。
在此之前,我們將介紹一些關於今天主題的理論部分。
什麼是「認識團隊」頁面?
與團隊見面頁面是網站的一個單獨頁面,旨在介紹在組織中工作的成員。 您還可以顯示人員的簡短傳記,包括他們的聯絡信息,例如電子郵件地址和電話號碼。 所以,簡而言之,滿足團隊頁麵包括以下元素:
- 高品質照片
- 成員姓名和職務
- 簡短的傳記
- 個人資料
- 聯絡資訊
- 個人頁面連結(可選)
15+ 最佳認識團隊頁面範例
現在,您已經了解團隊頁面的內容以及構成此類頁面的元素。 在本節中,我們將介紹一些最適合團隊頁面的範例,以便您可以為您的設計獲取靈感。
1.我們開發者

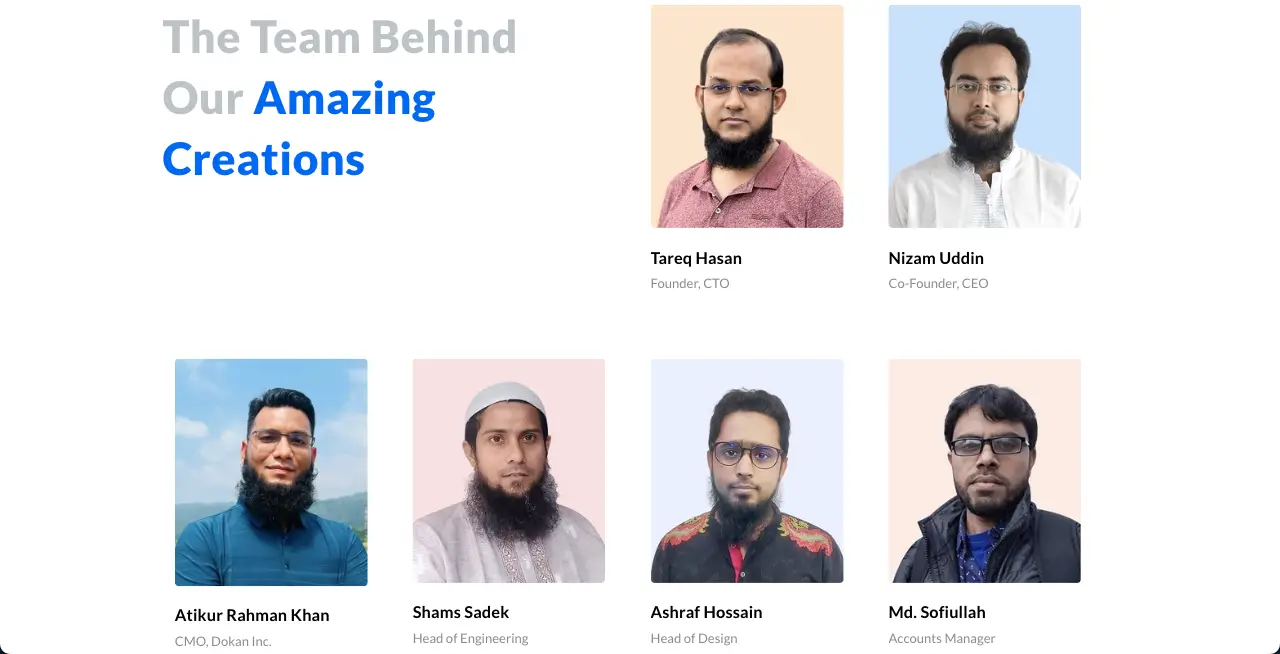
weDevs 是一家專注於 WordPress 和 SaaS 產品的軟體公司。 他們以開發 Dokan、WP Project Manager、WP ERP、Appsero 等外掛而聞名。 該公司約有 90 至 100 名來自不同背景的員工。 它擁有簡約的設計,僅顯示工人的圖像、姓名和職稱。
頁面邏輯:在這個頁面上,你可以一目了然地看到所有在公司工作的員工。 如果您正在尋找一個乾淨且簡約的見面團隊頁面範例,這可能會為您帶來啟發。
2. 便宜的名字

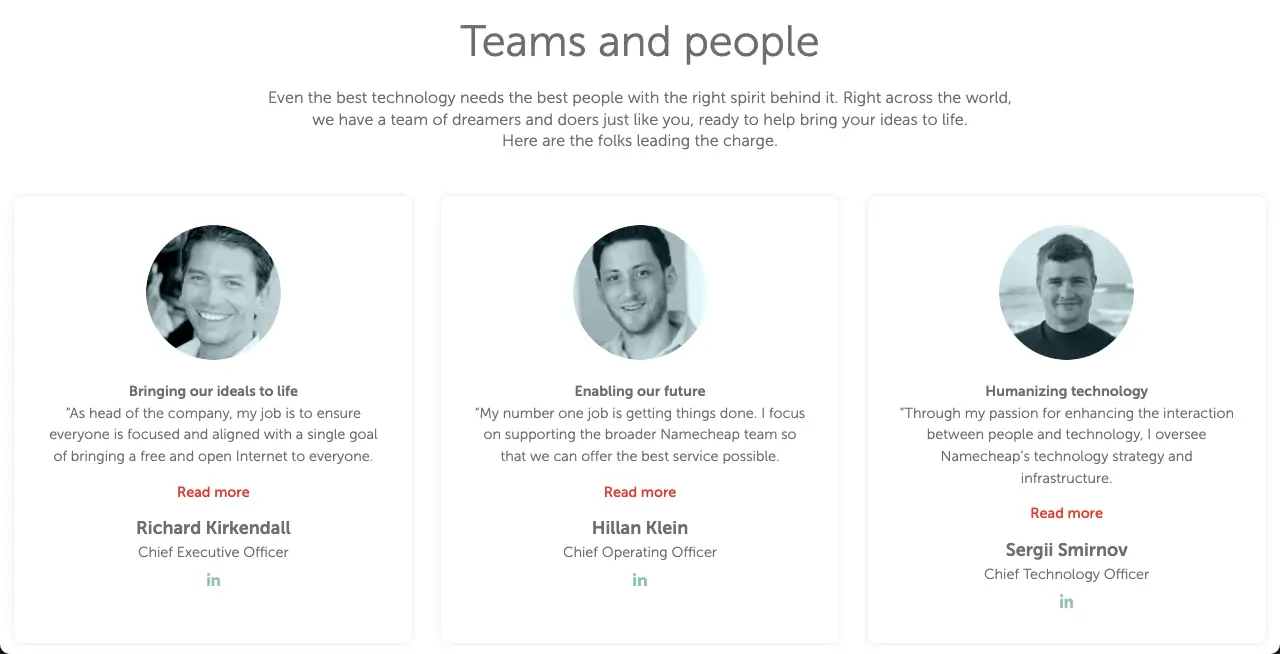
誰不知道Namecheap? 您幾乎找不到從未聽說過 Namecheap 的人。 它目前是世界領先的域名註冊商和託管公司之一。 這是一家擁有 900 多名活躍會員的私人公司。 因此,很難展示在這家公司工作的所有成員。 因此,Namecheap 僅在其「與團隊會面」頁面上顯示關鍵人物。
頁面背後的邏輯:如果您有很多員工在工作,但只想顯示 C 級員工(CEO、COO、CTO 等),您可以以此頁面為例。
3. 令人敬畏的動機

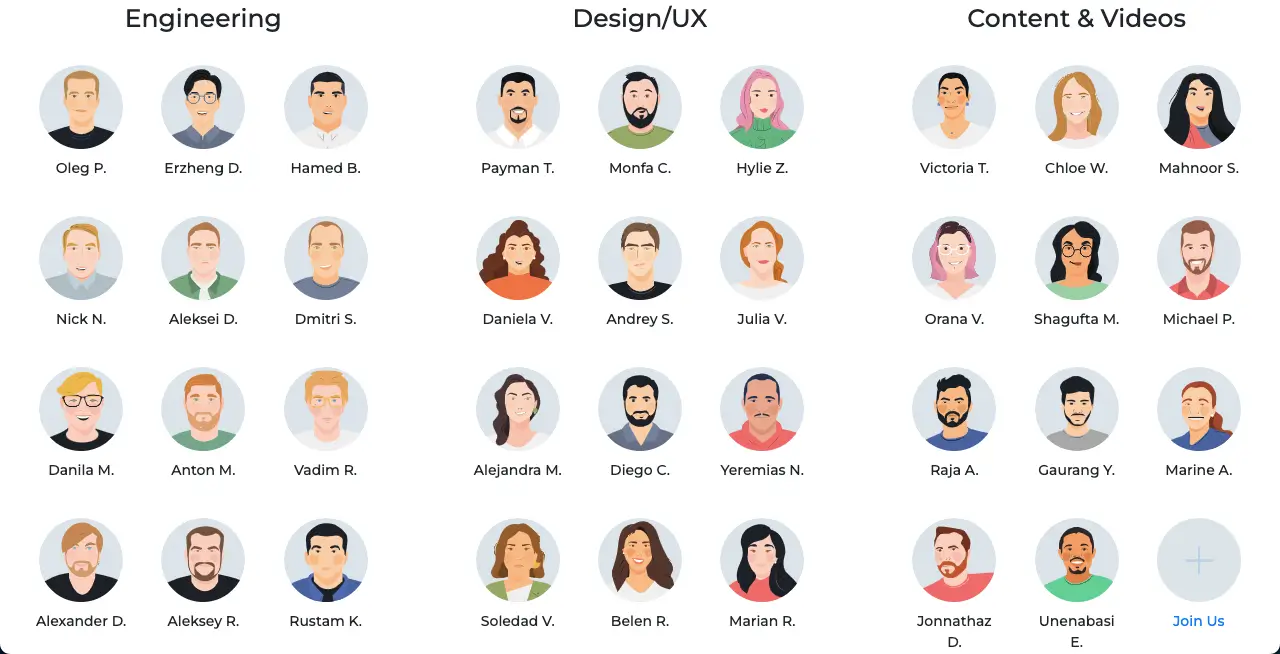
Awesome Motive 是另一家知名的軟體開發公司,專注於 WordPress。 它由賽義德·巴爾基 (Syed Balkhi) 創立。 OptinMonster、WPForms、SeedProd、All in One SEO 等是其最受歡迎的外掛程式之一。
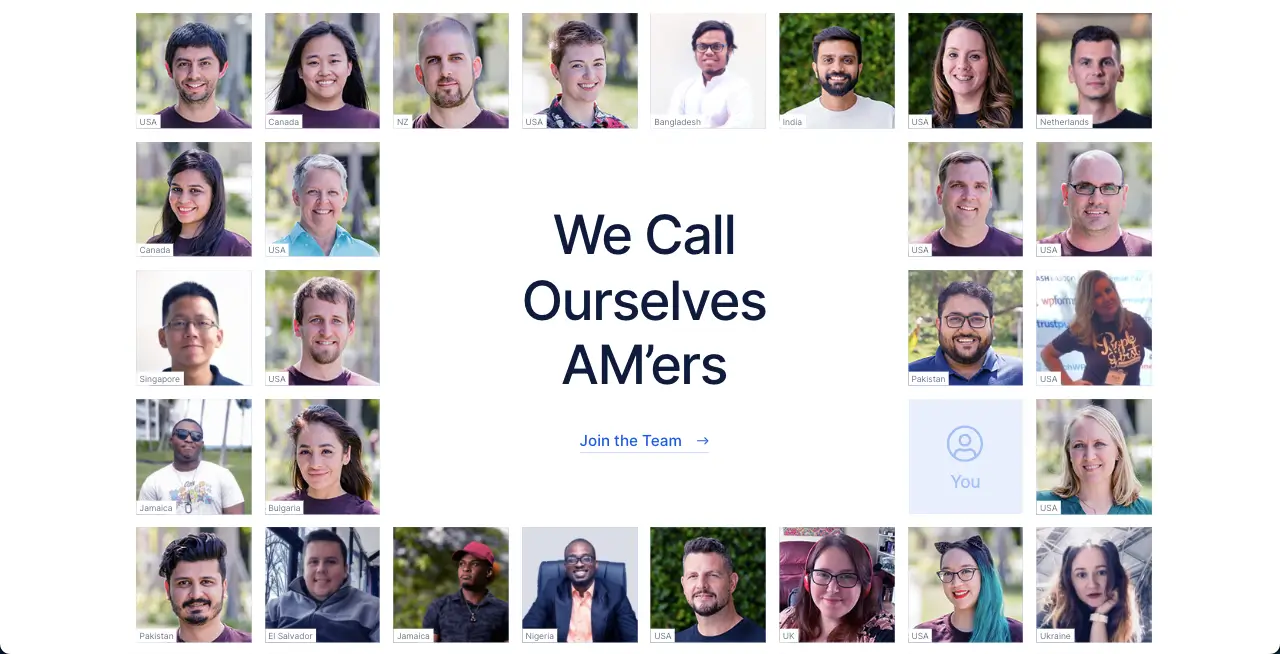
除了插件開發之外,他們還投資了各種其他插件公司並收購了許多插件。 因此,這些年來它們變得越來越大。 目前,Awesome Motive 擁有來自 50 多個國家的 330 多名員工。
因此,不太可能在團隊會議頁面上列出並顯示每個工作人員的詳細信息,因為它會很長。 這就是為什麼他們只以網格形式發布一些員工的照片以及他們的位置。
頁面背後的邏輯:透過這種策略,他們可以在有限的空間中展示大量的工作人員,這是傳統的團隊見面頁面無法實現的。
4.微軟

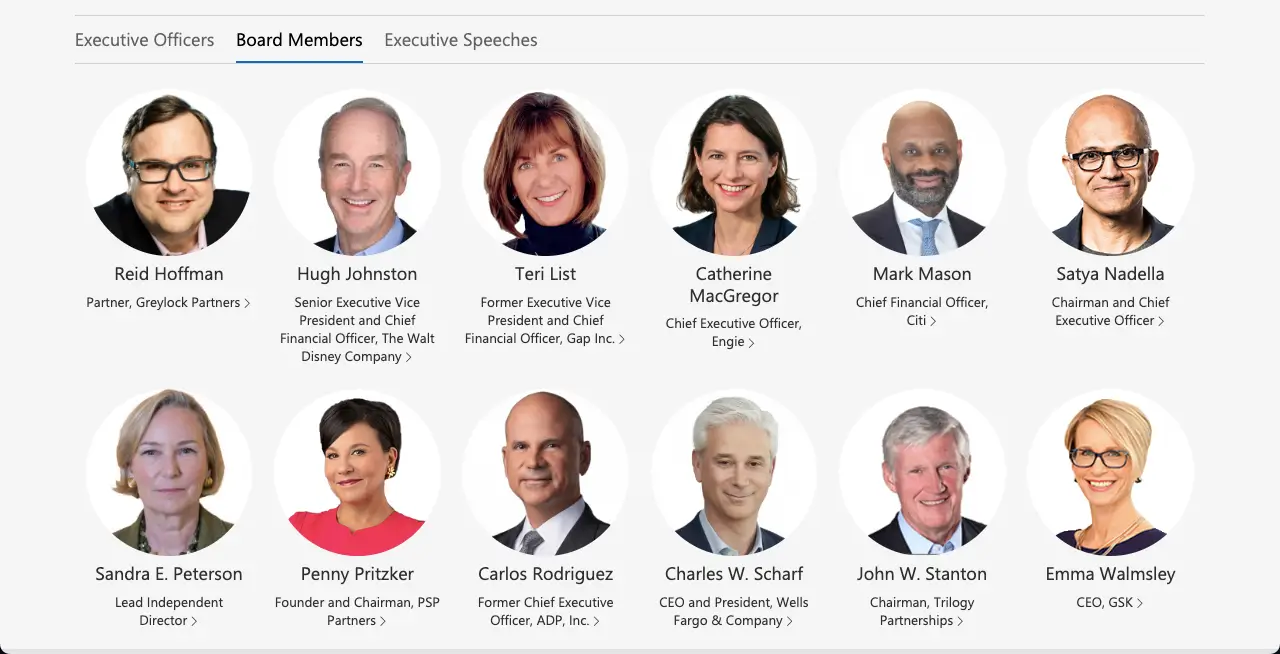
Microsoft 是一家全球科技公司,在全球擁有超過 22 萬名員工。 因此,您可以輕鬆理解,在「與團隊見面」頁面上不可能容納這麼多員工。
他們所做的就是在「與團隊會面」頁面上展示其員工的最高領導和管理職位。 但這些員工的數量也相當多。 因此,他們創建了多個選項卡來根據其指定類別來顯示它們。
頁面背後的邏輯:如果您想按職稱類別顯示頂級員工,這個滿足團隊頁面範例是完美的。
5.蘋果

與微軟一樣,蘋果也是全球知名的科技公司,擁有各式各樣的軟體和電子產品。 它在全球各國擁有超過 15 萬名員工。 因此,他們不可能在一個頁面上顯示所有員工。
他們在這裡也遵循與前一家公司相同的策略。 他們在團隊會議頁面上顯示公司的主要領導層和董事會,但不使用任何可切換的選項卡。
頁面背後的邏輯:如果您想在簡單的團隊見面頁面中顯示一些重要的員工,而無需任何切換選項卡,那麼此頁面是理想的選擇。
6. 購物

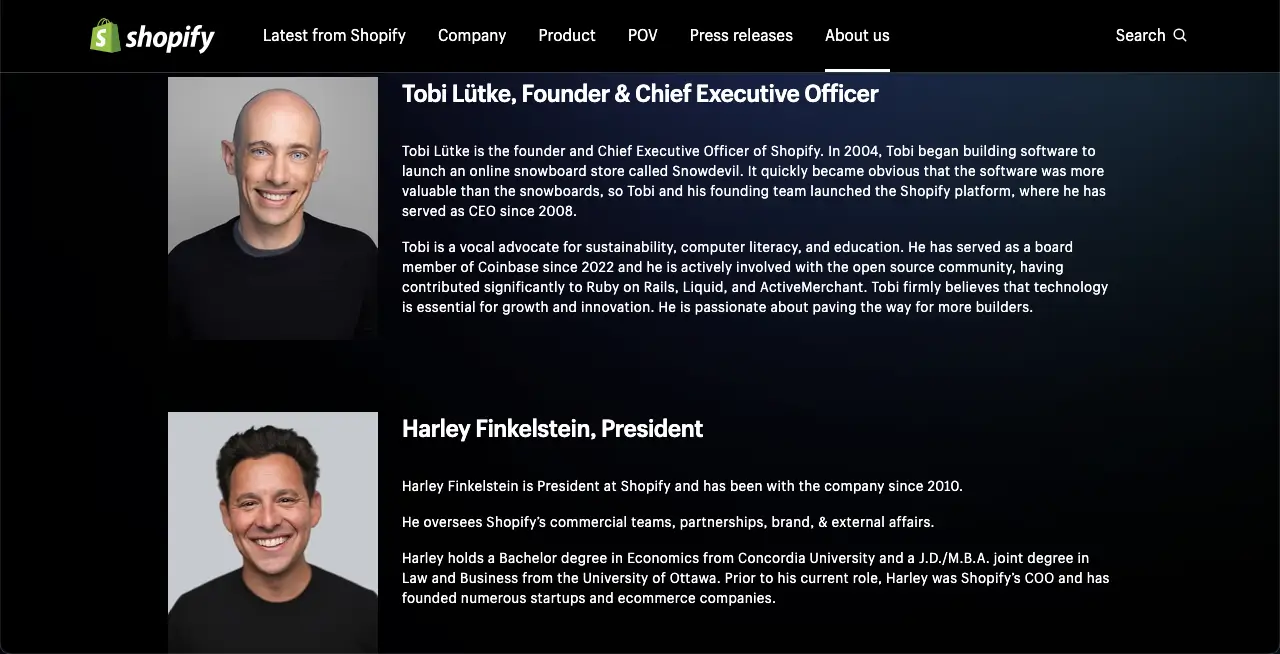
Shopify 是領先的電子商務平台,可讓您輕鬆建立和管理電子商務商店。 到目前為止,他們擁有超過 400 萬家電子商務商店。 為了管理這項大業務,他們在全球擁有數千名員工。
他們在從技術和開發到行銷的各個部門積極工作。 他們的「團隊見面」頁麵包含了組織中最重要的人員,並附有簡短的個人簡介,這在其他網站上通常是看不到的。
頁面背後的邏輯:如果您可以製作優化相關關鍵字的副本,那麼擁有有關團隊成員的簡短簡歷可以幫助您獲得 SEO 優勢。
7. 自動
Automattic 是整個 WordPress 生態系統開發背後的實際公司。 它有一個富有創意的團隊見面頁面,令人賞心悅目。 與許多其他公司一樣,他們也擁有大量活躍的工作人員,但它已成功地將它們全部顯示在頁面上。
他們是如何做到的! 該網站使用谷歌地圖根據員工的位置顯示他們。 訪客可以放大以按位置快速查看員工。
頁面背後的邏輯:如果您的組織有大量員工,並且您希望在「滿足團隊」頁面上顯示所有員工,則可以使用此佈局。
8. 優雅的主題

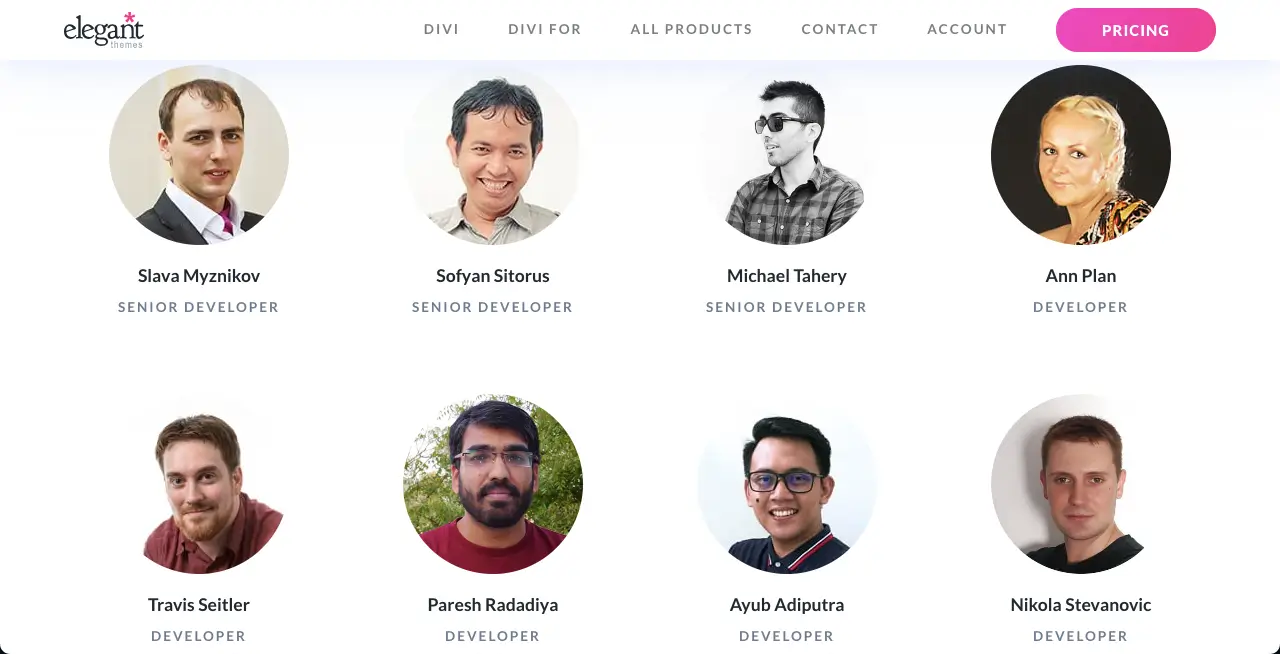
Elegant Themes 是著名的 WordPress 主題和外掛程式開發商。 如今,他們擁有數百萬積極使用其產品的用戶。 他們的組織目前約有 100 名員工。
由於這個數字很小,他們在團隊見面頁面上列出了每個人。 在這種情況下,他們遵循與 weDevs 類似的頁面佈局。 他們在此頁面上僅顯示員工照片、姓名和職務,這是一種簡約的方法。
頁面背後的邏輯:這是繼 weDevs 之後另一個簡約的見面團隊頁面範例。 除非您想套用全面複雜的設計,否則可以遵循此頁面佈局。
9. 維斯梅

Visme 是一個基於雲端的圖形設計工具。 您可以使用 Visme 在短時間內建立令人驚嘆的資訊圖表、簡報、社群媒體貼文、履歷表等。 最重要的是,您甚至不需要成為專家就可以使用此工具進行設計。
這裡有大量現成的模板,即使是初學者也可以在短時間內完成設計。 Visme 還有一個創意十足的團隊見面頁面,其中展示了數百名員工。
頁面背後的邏輯: Visme 沒有在頁面上顯示其員工的任何真實照片。 相反,他們只是為員工設定了各自名字的頭像。 最後,在頁面底部,有一張地圖指向員工工作的位置。
10. 數位絲綢
DigitaSilk 是一家數位行銷機構,為企業創建數位解決方案。 他們提供各種服務,如網頁設計、開發、搜尋引擎優化和線上行銷策略。 它們可以幫助您規劃、創建和進行行銷活動,從而產生目標流量並提高轉換率。
他們有一個詳細的團隊見面頁面,這在傳統網站上通常是看不到的。 在頁面上,他們不僅列出了員工,還為每位員工添加了簡短的履歷。 將遊標移到團隊成員上後,您將看到懸停效果。

點擊任何團隊成員將在下面的新部分中開啟他們的個人簡介。 第二次點擊將再次隱藏該部分。
頁面背後的邏輯:如果您的員工數量有限,並且想要添加可擴展部分來顯示他們的詳細信息,這種符合團隊頁面佈局可能會對您有所幫助。
10. 破壞性的
Disruptive 的團隊見面頁面比我們在上面討論中介紹的其他頁面更詳細。 該頁面透過垂直選項卡根據職稱列出了他們的員工。
然後,每個員工的姓名都會連結到他們各自的傳記頁面,其中包含有關他們的詳細資訊。 使用者只需點擊頁面上的員工姓名即可存取傳記頁面。
頁面背後的邏輯:如果您的組織中有很多員工,並且每個人都有一個作者/個人資料/個人簡介頁面,想要將他們連結到您的團隊會議頁面,您可以從此頁面獲取想法。
11. 電通
Dentsu 的團隊見面頁面與上述兩個網站非常相似。 在此網站上,他們還維護每個員工的詳細傳記頁面,該頁面連結到「與團隊見面」頁面上的每個員工。
因此,訪客可以首先從該頁面了解所有員工的基本情況,然後訪問他們的頁面以了解詳細資訊。
頁面背後的邏輯:如果您可以使用正確的關鍵字優化作者/簡介/傳記頁面,這肯定會對您網站的搜尋引擎優化有利。 這就是他們以這種方式設計「與團隊會面」頁面的原因。
12.奧美
奧美是一家著名的創意廣告、行銷和公共關係機構。 他們以創新的方式提供品牌、數位行銷、內容創作和媒體規劃等廣泛的服務,使您的企業獨一無二。
他們還以獨特的方式設計了與團隊見面的頁面。 他們以帶有懸停效果的網格格式顯示所有團隊成員。 將遊標停留在影像上將顯示團隊成員的姓名。 點擊圖像將開啟一個新部分,其中包含有關團隊成員的詳細資訊。
頁面背後的邏輯:如果您想在「與團隊會面」頁面上展示團隊成員的訊息,而不需要建立其他作者/個人資料/傳記頁面,則可以關注此頁面。
13. 繁榮數字
Thrive Digital 是一家績效行銷機構。 他們透過數據驅動的廣告策略幫助企業發展。 他們透過社群媒體行銷、SEO、按點擊付費 (PPC) 等為您提供可衡量的結果。
他們有一個只有少數成員的小團隊,他們在團隊見面頁面上以非常獨特的方式展示他們。 在許多網頁上,您都會看到一個稱為工具提示的功能,點擊該功能會向您顯示訊息。
他們使用幾乎相同的功能來安排團隊見面頁面的佈局。 團隊成員的圖像以小圖示尺寸分佈在整個頁面上。 點擊後,他們的訊息就會以幻燈片形式顯示。
頁面背後的邏輯:如果您有很多員工,例如數百或數千,您可以使用此頁面佈局將他們顯示在您的團隊會議頁面上。
14. 維克斯
WIX 是一個基於雲端的領先網站開發平台。 它允許您透過拖放元素從頭開始建立網站。 您無需編寫任何程式碼。 這就是為什麼它對於無程式碼用戶來說是一個很棒的網路建置平台。
與許多公司一樣,他們在世界各地擁有數千名員工。 因此,不是在「與團隊會面」頁面上顯示每個人,而是在其頁面上列出並顯示處於領導地位的員工。
他們頁面的有趣部分是,當您將遊標懸停時,團隊成員的訊息會自動出現。 因此,不需要擴展單獨的部分。
頁面背後的邏輯:如果您想在有限的空間內顯示團隊成員的訊息,而不添加任何額外的部分或頁面,則必須考慮此頁面的佈局。
15. 權威實驗室

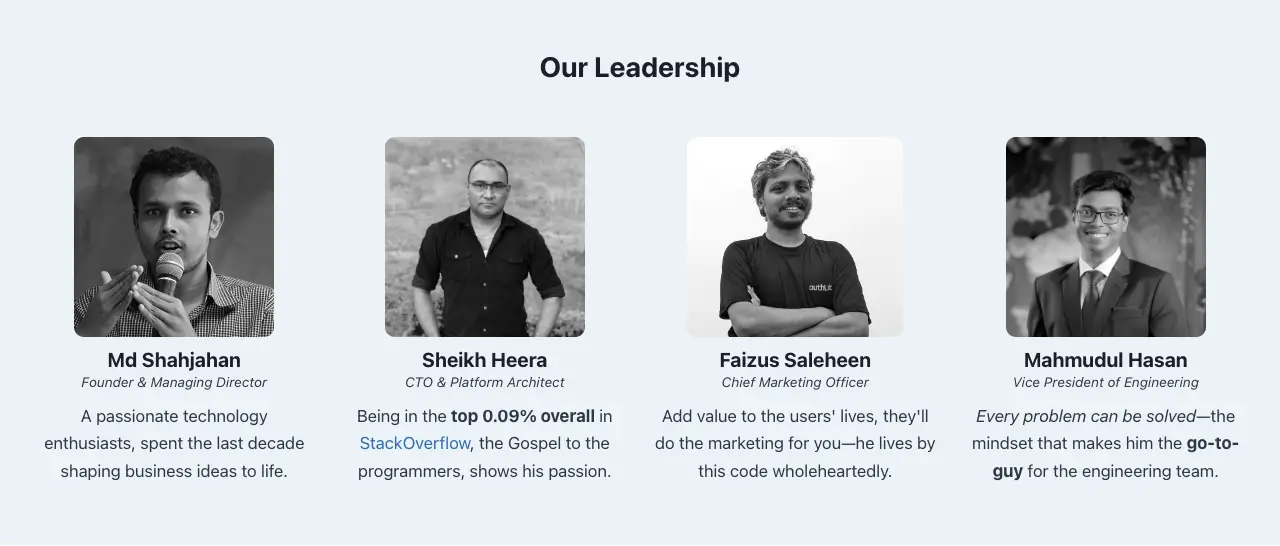
Authlab 是許多流行 WordPress 外掛的開發商,全世界數百萬人都在使用這些外掛。 他們維護一個乾淨簡單的團隊見面頁面。 但我們看到的有趣的事情是,他們沒有寫團隊成員的傳記,而是寫了他們的專業知識的簡短副本。
哇,太棒了。 它可以幫助其他公司的人力資源人員透過閱讀這些副本來找到所需的候選人,並為他們提供新的工作機會。 這提高了員工的職涯發展潛力。
頁面背後的邏輯:除了列出團隊成員的姓名並考慮為他們的職業發展添加特殊價值之外,您還可以從 Authlab 的 meet the page 中獲得靈感。
如何在 WordPress 中建立與團隊見面頁面
您必須使用用於建立網站的平台或技術來建立與團隊見面頁面。 市場上當然不乏建站平台和技術。
在本節中,我們將向您展示如何在 WordPress 網站上建立此頁面。 因此,如果您的網站由 WordPress 提供支持,那麼以下教學適合您。
步驟01:安裝Elementor和HappyAddons
Elementor 是 WordPress 的拖放頁面建立器外掛。 您可以使用此外掛程式設計簡單到複雜的網站。 HappyAddons 是 Elementor 外掛程式的功能豐富的外掛程式。
Elementor 擁有 100 多個小部件和一些有用的功能,而 HappyAddons 還擁有額外的 130 多個小部件和 20 多個令人興奮的功能。 一旦你擁有了這兩個插件,你就可以在你的網站上施展魔法了。
點擊以下鏈接下載插件並將其安裝在您的網站上:
- 元素器
- 快樂插件
- 快樂外掛專業版
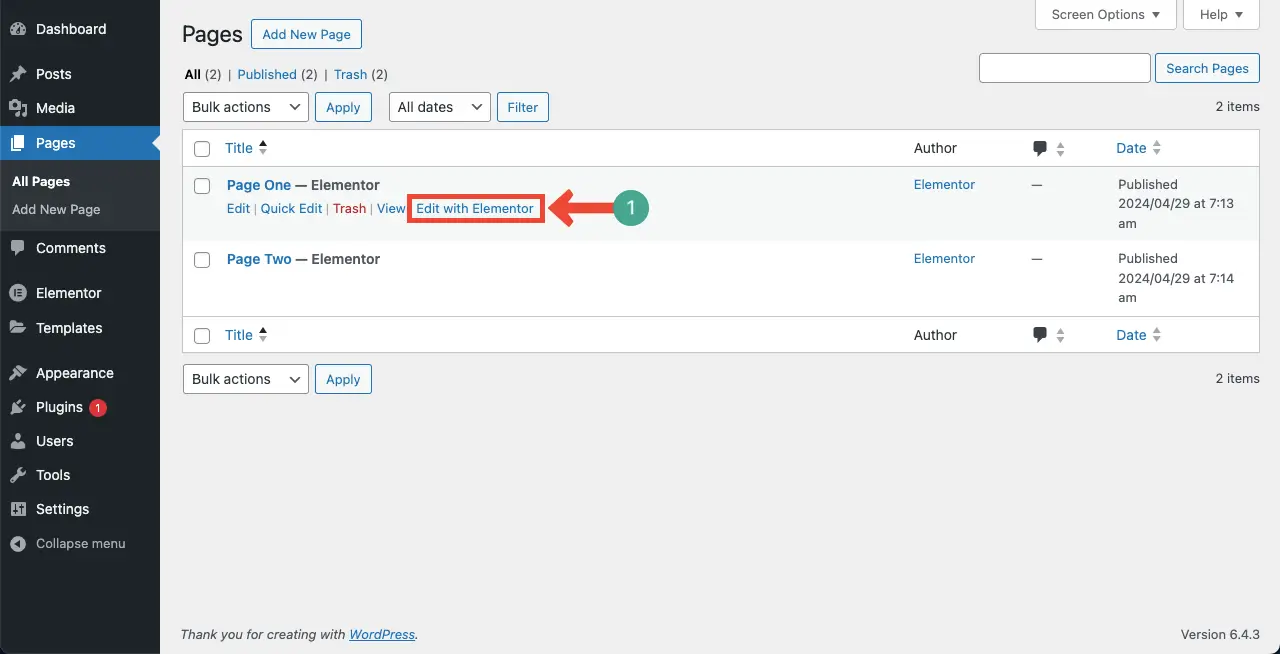
步驟02:使用 Elementor 開啟新頁面
使用 Elementor 開啟新頁面。

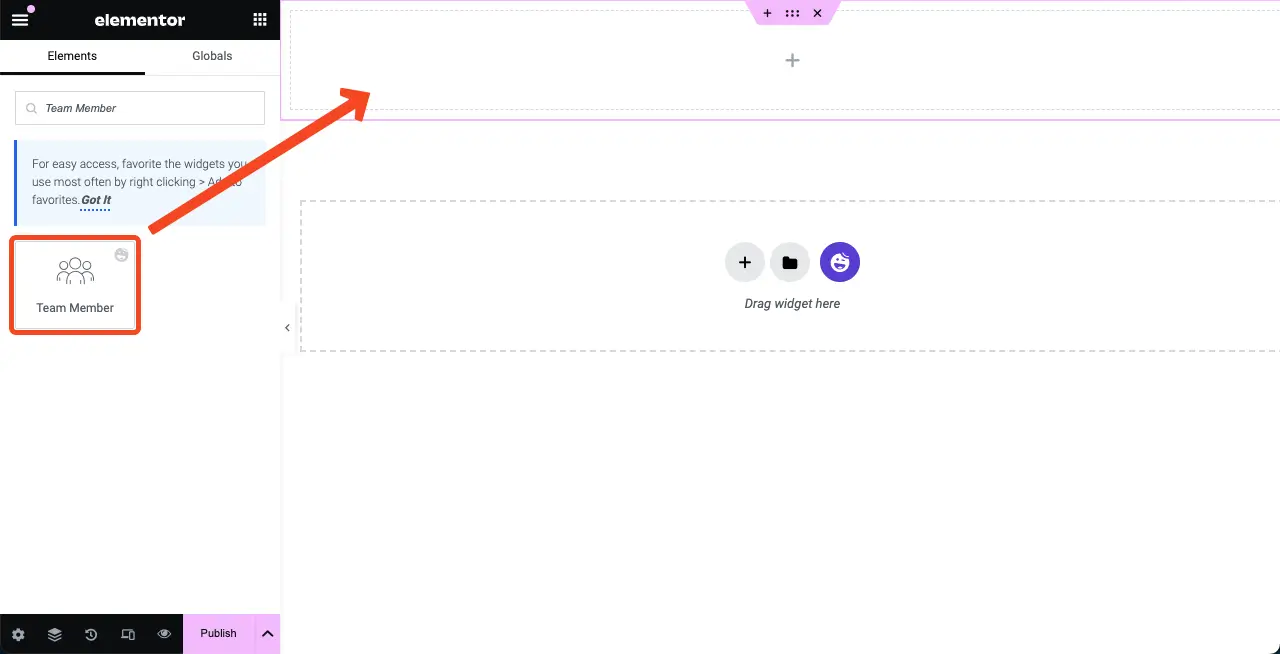
步驟 03:使用團隊成員小工具
將團隊成員小部件拖放到畫布上並對其進行自訂。

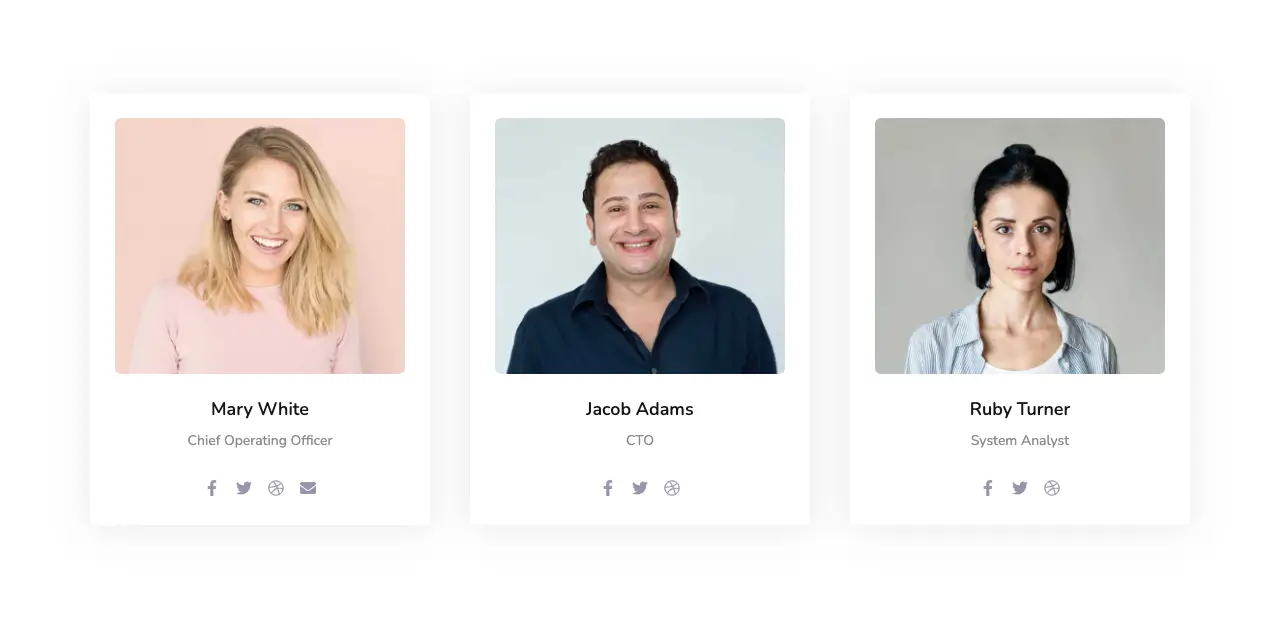
團隊成員是 HappyAddons 外掛程式的免費小工具。 使用它,您可以建立一個乾淨、簡單、簡約的滿足團隊頁面,如下圖所示,類似於 weDevs、Namecheap、Microsoft 和 Authlab 的頁面。

若要詳細了解如何使用該小工具,請存取團隊成員小工具的文件。
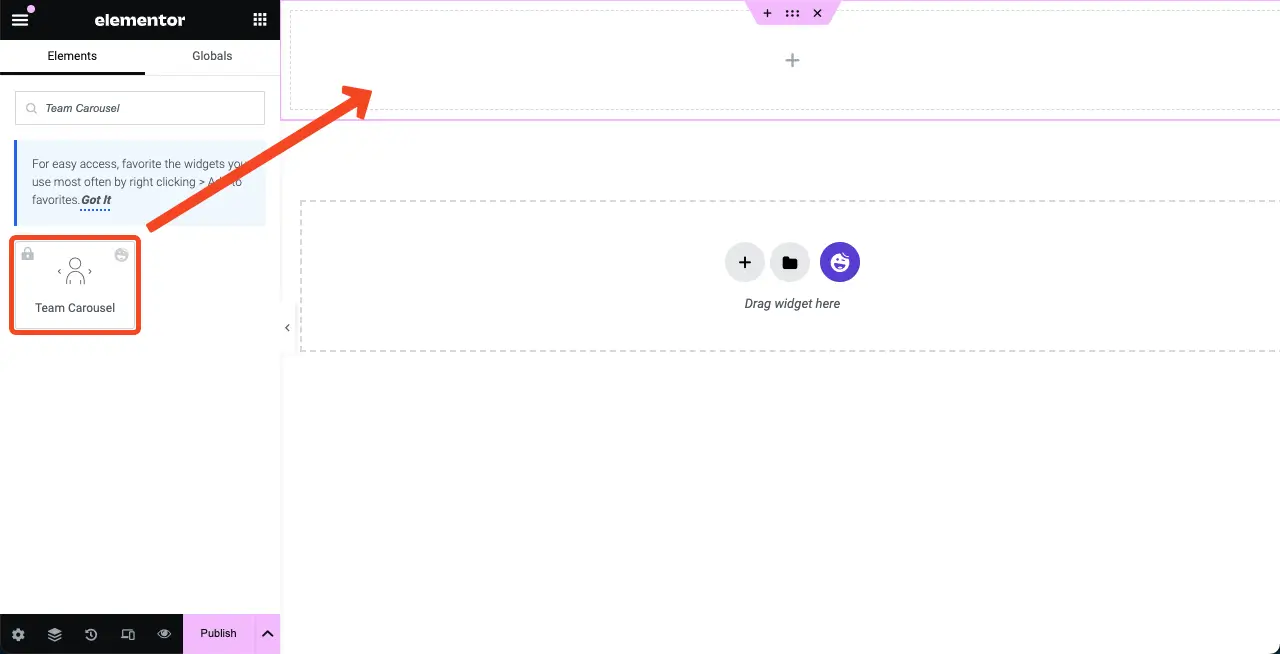
步驟 04:使用團隊輪播小工具設計複雜的頁面
使用團隊輪播小工具,您可以建立複雜的團隊頁面。 將其拖放到 Elementor 畫布上並進行自訂。

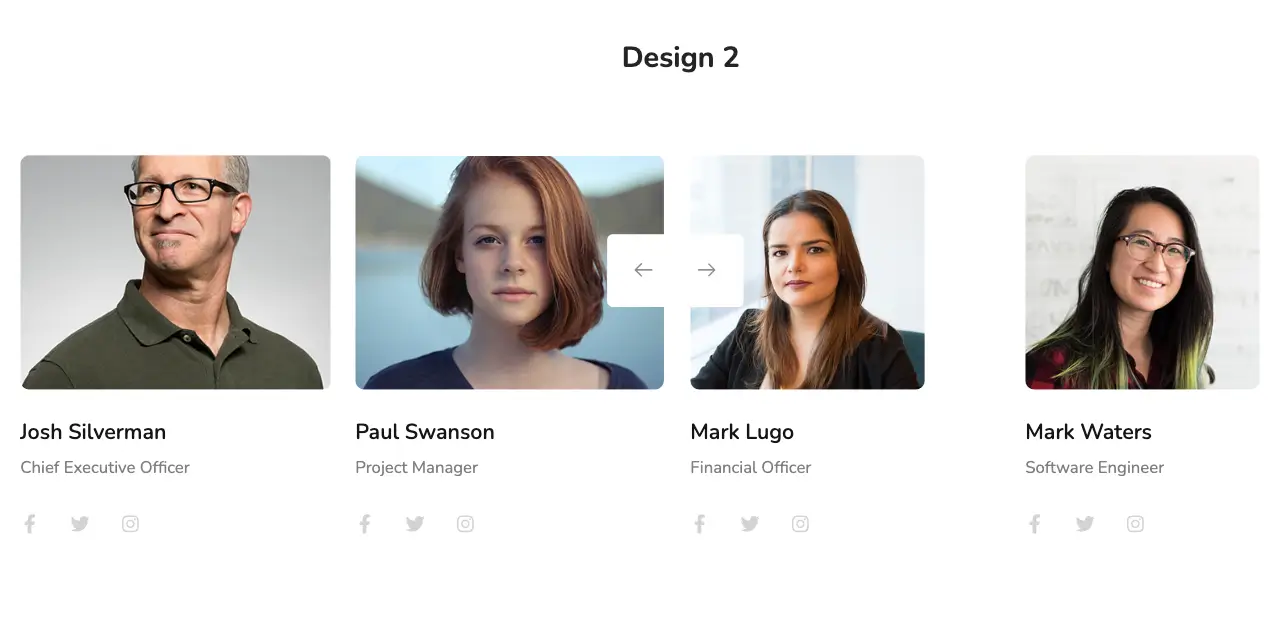
Team Carousel 是 HappyAddons 外掛程式的高級小工具。 使用它,您可以建立一個複雜的團隊會議頁面,如下圖所示,與 DigitaSilk、Disruptive 和 Dentsu 類似。

若要詳細了解如何使用該小工具,請造訪 Team Carousel 小工具文件。
結論
解釋如何設計滿足團隊頁面需要一篇單獨的部落格文章,不可能在這篇正在運行的文章中完全涵蓋。 這就是為什麼我們在這篇文章的末尾簡要介紹了該教程。
如果您希望我們撰寫一份關於如何設計與團隊見面頁面的綜合指南作為新的專用部落格文章,請透過評論框告知我們。 我們很快就會考慮這樣做。
您還可以建議您喜歡哪些滿足團隊頁面範例,並希望我們解釋如何設計它。
