7 個優秀的多步驟表單範例可為您帶來啟發
已發表: 2024-03-29您的線上表單可以使用使用者體驗提升嗎? 這些多步驟表單範例也將為您提供一些很棒的想法和最佳實踐要點。 去看一下!

預計閱讀時間: 7 分鐘
沒有人喜歡填寫長表格。 即使是我們,我們也是在做生意。
但幾乎每個網站都需要一個表格,無論是註冊電子報、付款或聯絡客戶服務。
那麼,作為網站建立者,我們如何在收集我們需要的資訊的同時,減少填寫表單的痛苦呢?
答案是多步驟表單設計!
我們不會一次向人們提出所有問題,而是將它們分散到多個頁面或步驟中。 它帶來了更好的用戶體驗,而且我們仍然偷偷地讓用戶填寫同樣多的表單欄位。
現在,讓我們仔細看看來自網路的七個精彩的多步驟表單範例,並分享我們的要點,以便您可以繼續前進並征服轉換率!
- 何時使用多步驟表單(何時不使用)
- 最佳多步驟表單範例
- 良好的多步驟表單設計的關鍵
- 準備好建立自己的多步驟表單了嗎?
何時使用多步驟表單(何時不使用)
很多情況都適合使用多步驟形式,包括:
- 工作申請
- 線上測驗或考試
- 登記及報名表
- 測驗和鉛磁鐵
- 入職嚮導
- 報價請求
這只是我們的頭頂想法。 您確實可以將多頁面表單設計用於所有事情。
但你應該嗎?
僅僅因為你可以,並不代表你應該這樣做。 這句話幾乎適用於生活中的一切,事實證明它也適用於形式建構!
如果您的表單非常短且只有幾個字段,您可能不應該使用多步驟表單。

將只要求姓名、電子郵件地址和電話號碼的基本電子報訂閱表單分開是很奇怪的。 它增加了不必要的點擊。 完成表單所需的點擊次數越多,您在點擊「提交」之前失去使用者的可能性就越大。
但簡單的表單並不是唯一可以從單一頁面受益的表單。 一些更複雜的形式也可以。
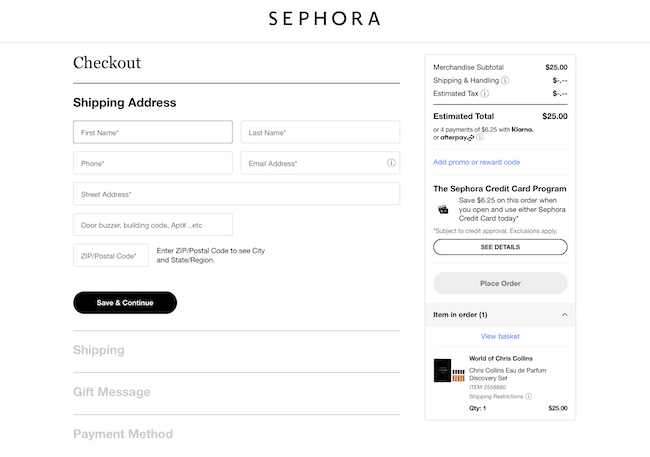
例如,絲芙蘭在其結帳頁面上有一個單步驟表單。 ️ 考慮到公司的規模有多大,他們肯定做過研究,發現他們的客戶更喜歡將所有內容放在同一頁上。
他們使用了一些巧妙的使用者體驗設計元素,使表單看起來更短,限制干擾,並減少購物車放棄。

因此,是否使用多步驟表單或單頁表單的答案取決於常識和冷硬資料的結合。
您比任何人都更了解您的用戶。 不要害怕深入研究統計數據並分析您的調查結果,找出最適合他們的方法!
最佳多步驟表單範例
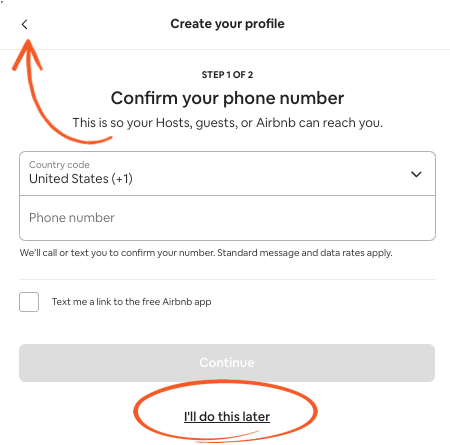
1. Airbnb - 用戶註冊表

在愛彼迎上,建立帳戶並填寫個人資料可能比選擇下一個度假地點更容易。
該表單的宗旨是用戶友好,其設計可在任何裝置上正常運作。 但這不僅僅是設計。 該文案還提供了一個溫和的提示,讓您繼續完成這些步驟,同時讓您知道您可以跳過任何步驟並稍後再返回。
這條小線減輕了初次使用者的極大壓力。
為什麼我們喜歡它:
- 適合行動裝置、響應式的多步驟表單設計
- 透過後退按鈕和跳過選項輕鬆導航
- 進度指示器
- 智慧、高效複製
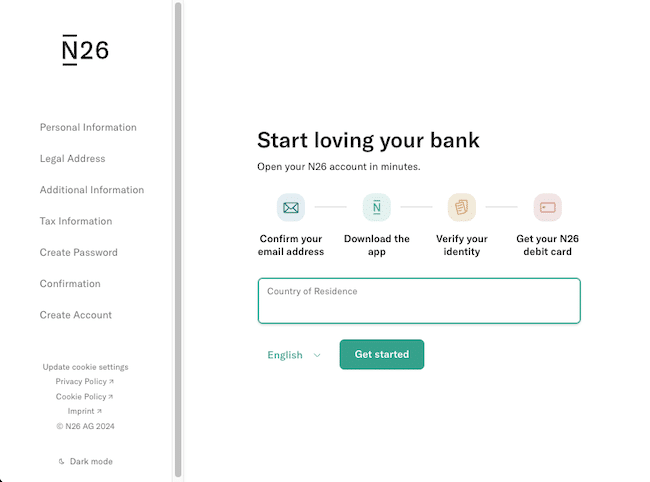
2. N26 - 銀行帳戶創建

N26 保持其基本形狀,但不會感到寒冷。 當銀行投入一點時間和精力讓客戶滿意不是很好嗎?
無論您是在手機上還是在桌面上,這種響應式表單看起來都很可愛,並指導您無縫地完成開立銀行帳戶這一無聊但重要的任務。
它預先列出了所有步驟,因此不會出現意外。 切換查看模式的選項是一個很好的改進,可以改善使用者體驗。
為什麼我們喜歡它:
- 進度指示器
- 清除步驟列表
- 輕鬆導航
- 淺色模式/深色模式選項
- 基於居住國的選項的條件邏輯
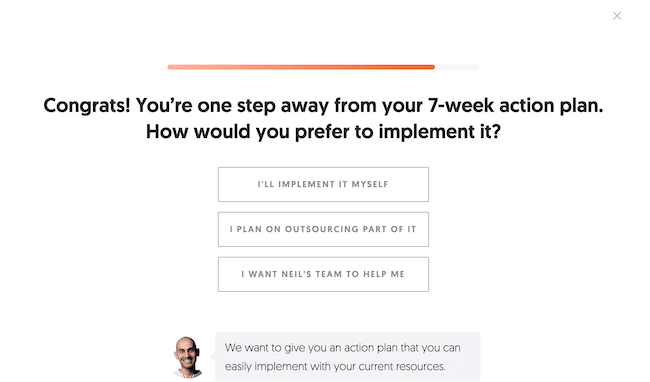
3. Ubersuggest - 鉛磁鐵

搜尋引擎優化和數位行銷之王尼爾·帕特爾(Neil Patel)透過這種登陸頁面潛在客戶生成表單將其從公園中擊敗(像往常一樣)。
這種多步驟測驗表格的佈局消除了混亂,不會讓您感到迷失或孤獨。 尼爾會全程指導您,為每個問題提供令人放心的解釋和明確的理由。 作為回報,他的機構獲得了大量合格的線索!
為什麼我們喜歡它:
- 乾淨、簡約的設計
- 進度指標
- 清晰的表單選項
- 一次一個問題的對話形式
- 友善的臉和解釋
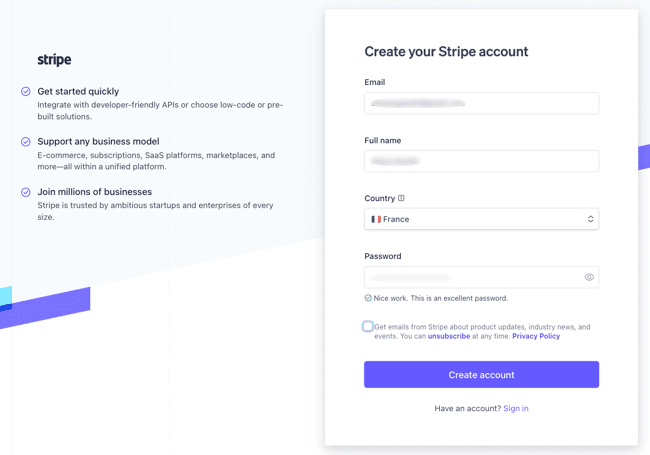
4. Stripe - 帳號註冊與使用者入門

Stripe 的這個多步驟表單範例可協助您輕鬆設定帳戶,同時仍提供您想要和需要的保證和回饋。
從一開始,您就可以知道自己掌握了一份精心設計的表格,清楚地列出了服務的對象,並保證了所有重要財務資訊的安全。

為什麼我們喜歡它:
- 每一步的回饋
- 提醒用戶服務的好處
- 社會證明
- 時尚、簡單的設計
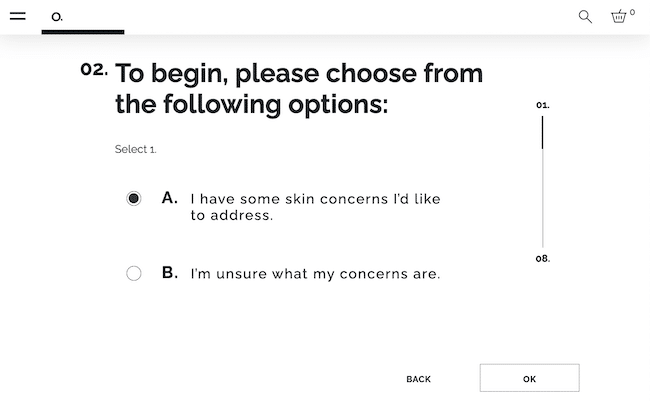
5. 普通 - 產品測驗

普通的養生方案感覺更像是與護膚專家或私人購物者的聊天,而不是多步驟的形式。 但僅此而已,只是一種形式!
透過提出封閉式問題並為他們提供簡單的選項(例如滑桿),您可以立即且輕鬆地完成表格。 完成後,您可以點擊立即將建議的產品添加到您的購物車。
如果所有的購物體驗都如此輕鬆愉快就好了!
為什麼我們喜歡它:
- 是時候完成第一步列出的表格了
- 個性化產品推薦
- 條件邏輯
- 對話形式
- 極簡的造型設計符合品牌使命
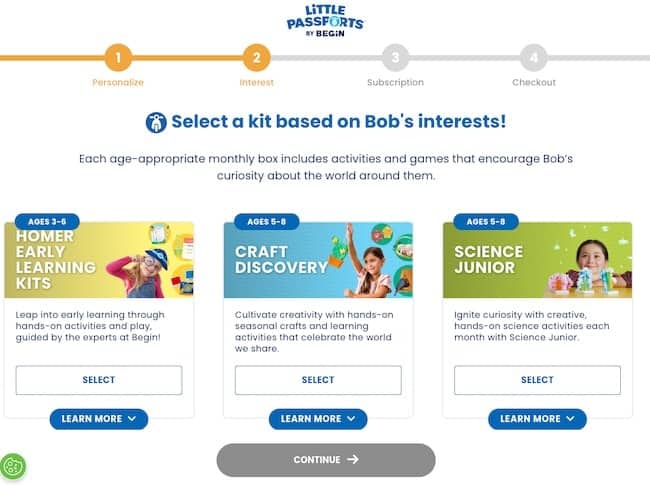
6. Little Passports - 產品測驗與結帳

Little Passports 將填寫表格變成有趣的自選冒險。 他們的結帳過程有多個吸引您的步驟,展示不同的套件來激發孩子們的好奇心。 表格的每個部分都旨在讓選擇訂閱盒與獲得它一樣令人興奮。
為什麼我們喜歡它:
- 個人化
- 條件邏輯
- 進度指示器
- 有趣且豐富多彩的設計
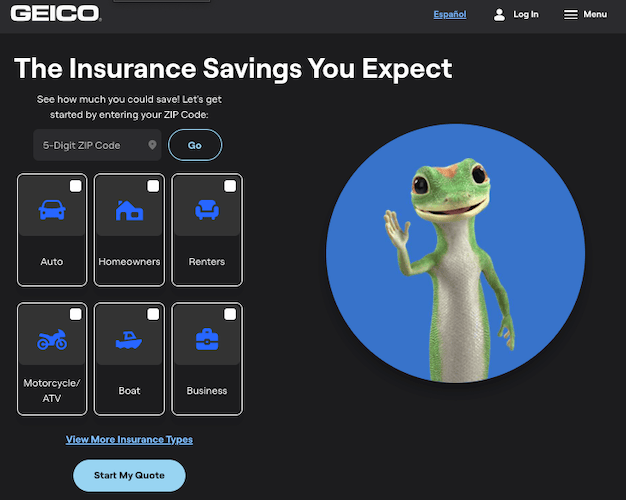
7. Geico - 報價請求

Geico 的多步驟保險報價表使事情變得清晰、友好且快速。 當您點擊選項時,他們友好的小壁虎吉祥物會為您加油。 突然之間,保險的事情似乎不再那麼可怕了!
表格快速且有幫助。 最後,您將獲得即時報價,而我們的爬行動物朋友會收集合格的線索以便稍後跟進。
為什麼我們喜歡它:
- 帶有圖像的大型單選按鈕以方便訪問
- 響應式設計
- 個人化產品或服務
- 詢問個人資訊之前的產品選項
良好的多步驟表單設計的關鍵
那麼,我們可以從這些例子中學到什麼呢?
如果我們看看它們的共同點,一些多步驟形式的使用者體驗最佳實踐就會變得清晰:
- 進度指示器- 進度條、根線、編號步驟、時間估計等。
- 清晰友善的現場回饋- 必填欄位、錯誤訊息、確認訊息
- 個性化- 動態欄位和量身定制的建議
- 響應式設計- 表單需要看起來很棒並且易於在任何尺寸的螢幕上使用
- 限制開放式問題- 使用下拉式選單、按鈕、滑桿和切換按鈕而不是文字字段
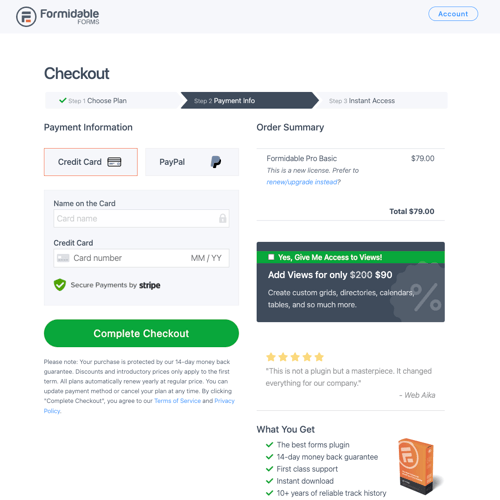
我們也嘗試將這些元素包含在我們網站的表單中。 這是我們的多頁結帳表單的結果。 你怎麼認為? 請隨意在這裡親自嘗試。

準備好建立自己的多步驟表單了嗎?
現在您已經充滿了形式知識和靈感,是時候採取行動了! 但是如何將您心目中的令人驚嘆的多步驟形式變成現實呢?
當然,您選擇我們的插件!
我們可能有點偏見,但Formidable Forms確實是 WordPress 最好的多步驟表單產生器。 它允許您新增和自訂進度條、表單按鈕和 30 多種類型的表單欄位。

您甚至可以使用 Formidable Forms 建立對話表單、產品推薦測驗、計算器和調查。 是的,您可以在一個插件中獲得所有這些!
因此,請點擊下面以取得您的 WordPress 表單製作工具並開始建立您的多步驟傑作。
開始使用強大的表格!
透過我們的 14 天退款保證,無風險地嘗試 Formidable Pro,或開始使用我們的免費表單建立器外掛程式。
如需更多線上形式的樂趣,請在 Facebook、Twitter 和 YouTube 上關注我們。 直到下一次!

 9 個最佳多步驟表單 WordPress 插件
9 個最佳多步驟表單 WordPress 插件 如何在 WordPress 中建立 Ajax 多步驟表單
如何在 WordPress 中建立 Ajax 多步驟表單 如何建立帶有進度條的多步驟表單
如何建立帶有進度條的多步驟表單