WordPress 中網站導航的 8 個最佳實踐
已發表: 2022-06-08您網站的導航允許用戶快速找到他們正在尋找的信息。 有不同類型的網站導航,例如水平、垂直和下拉。 您可以將導航菜單用於您網站的不同用例。
精心設計的網站導航會對您的網站流量產生積極影響,提高轉化率,降低跳出率,並提高您的網站停留時間。
幾乎 50% 的訪問者會使用導航菜單來導航網站。
集線器鍋
那麼,如何讓您的網站導航對您的用戶更具吸引力並改善用戶體驗呢?
在這篇博客中,我們將分享 8 個在 WordPress 中進行網站導航的最佳實踐。 學習秘訣,讓您的網站導航更上一層樓。
改善網站導航的 8 個最佳實踐
是時候分享設計網站導航時應遵循的 8 個提示了。 您還可以將這些提示應用到您網站的現有導航欄。
以下是提示。
- 使用短菜單標題
- 專注於每個屏幕尺寸的響應式設計
- 添加麵包屑
- 管理菜單項的數量
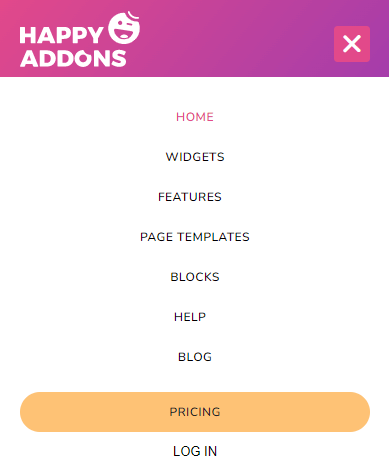
- 避免多個下拉菜單項
- 向頂部導航添加 CTA 按鈕
- 使用置頂導航欄
- 向菜單添加搜索選項
讓我們開始吧。
1.使用描述性但簡短的菜單標題
建議使您的網站菜單項名稱簡短。 盡量保持在一兩個字。 如果您在菜單項中添加長文本,用戶可能會分散注意力。 甚至,當用戶使用移動設備訪問您的導航菜單時,也會出現響應問題。
理想情況下使用一兩個詞,但要使用足夠多的描述,以便用戶和搜索引擎可以預測他們會在每個頁面上找到什麼。
2. 專注於每個屏幕尺寸的響應式設計
每當您設計網站菜單時,您都應該關注響應能力。 因為用戶可以使用不同的設備訪問您的網站菜單。 如果您的導航菜單在移動設備、標籤等小型設備上不起作用,那麼它將對您的網站產生不良影響。

由於此問題,您的用戶將離開您的網站。 甚至像谷歌這樣的搜索引擎也會對您網站的 SEO 得分進行負面衡量。 因此,請確保您的網站導航設計與每個屏幕尺寸兼容。
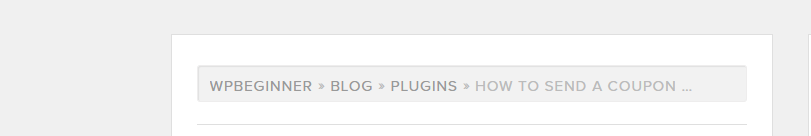
3.添加麵包屑
麵包屑主要在網站頂部可見,向您展示網站的用戶旅程。 添加麵包屑可以很好地引導您的網站用戶朝著正確的方向前進。 但是,它也對網站搜索引擎優化產生積極影響。 通過激活麵包屑,用戶可以輕鬆地從當前頁面返回到上一頁面。

大多數 WordPress 主題都帶有麵包屑功能。 但是,您也可以使用 SEO 插件在您的網站上激活此功能。 如果您的網站是使用 Elemdentor 製作的,您可以按照此分步教程文章學習如何在 Elementor 上添加麵包屑。
4.管理菜單項的數量
使您的導航菜單保持簡單和最小化。 您的菜單項最多應為六個或七個,以便用戶可以輕鬆導航到所需的頁面。 當您嚮導航菜單添加太多項目時,它會變成集群。
此外,用戶發現很難找到他們正在尋找的選項,因為他們必須搜索該選項。 沒有用戶有那麼多時間。
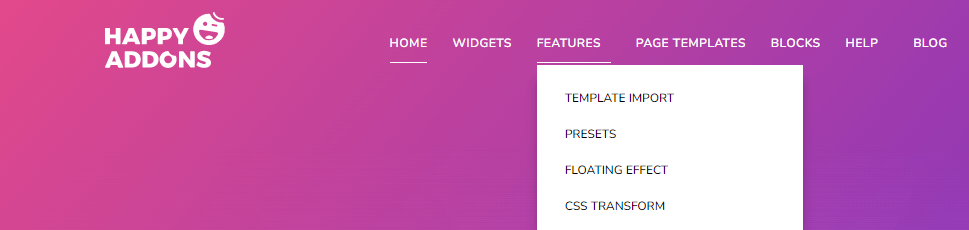
5.避免多個下拉菜單項
下拉菜單是指主要顯示在父菜單下的子菜單。 如果您的網站有多個子頁面或類別,您可以創建一個下拉菜單來展示這些重要的菜單項。 最好一次添加一個或兩個下拉菜單。

嘗試添加有限的子頁面或類別,以確保更好的用戶體驗。 如果您的網站擁有龐大的類別,例如電子商務網站,那麼您應該使用大型菜單。
了解如何使用Elementor 和 Happy Addons為您的網站創建大型菜單。
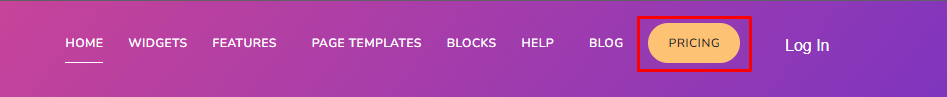
6. 在頂部導航中添加 CTA 按鈕
CTA(號召性用語)按鈕是一種有效的 Web 元素,您可能經常在登錄頁面的不同位置找到。 它主要用於推動用戶實現您的目標轉化。 您還可以在現代導航菜單中看到 CTA 按鈕。

在添加 CTA 按鈕時,您應該專注於按鈕設計,並嘗試使其豐富多彩且簡單。 它將最終幫助用戶獲取並訪問您網站上最重要的頁面。
7. 使用置頂導航菜單
您可以在您的網站上嘗試使用粘性頂部導航菜單。 激活粘性菜單是在用戶瀏覽您的網站時將您的品牌徽標留在他們腦海中的好方法。

它還可以幫助用戶在向下滾動時訪問導航菜單。 您可以閱讀本文以了解如何使用 Elementor 設計粘性標題。

8.在菜單中添加搜索欄
基本上,用戶不會訪問您的網站來閱讀或瀏覽您的整個網站內容。 這就是為什麼建議在導航菜單中添加搜索欄的原因。 它可以幫助用戶在您的網站上找到必要的頁面或信息,而無需滾動整個網站。

作為網站所有者,您還可以使用此搜索欄查看您網站的舊數據。 它為您和您的訪客節省了寶貴的時間,最終確保了更好的用戶體驗。
讓我們閱讀這篇文章並了解如何在您的 WordPress 網站上添加搜索欄。
獎勵:如何使用 Elementor 設計自定義標題

網站標題是用戶訪問您的網站時首先看到的第一件事。 這就是為什麼您應該設計一個清晰且實用的標題。 使用 Elementor 創建自定義標題很有趣。 您可以使用 Elementor 小部件或現成的Header Blocks來設計 Header。
在您開始第一次安裝並激活 Elementor 的免費和高級版本之前。
- 元素(免費)
- 元素專業版
您可以按照以下步驟為您的網站設計自定義標題:
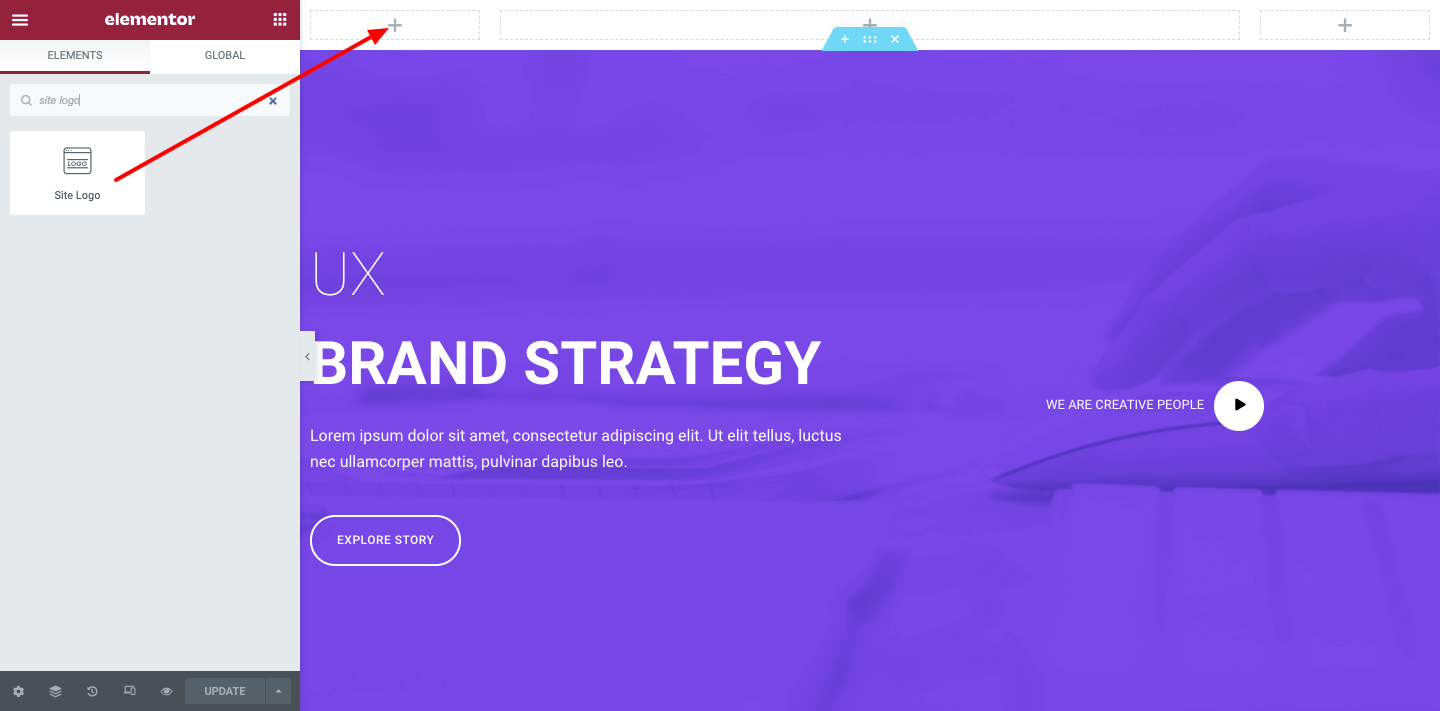
第 1 步:添加站點徽標小部件
每個網站都有自己的標誌。 所以第一步是添加標誌。 您可以使用 Elementor 徽標或圖像小部件來添加您的網站徽標。

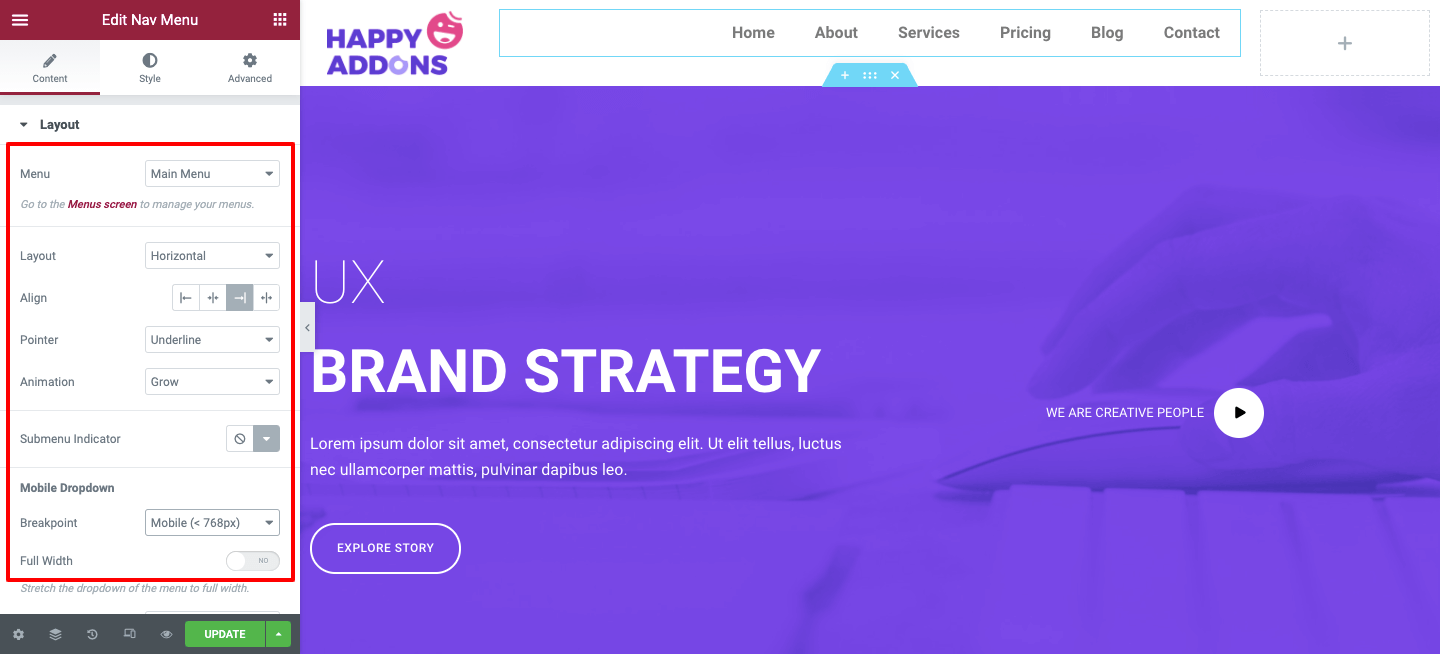
第 2 步:添加導航菜單小部件
是時候將導航菜單添加到標題中了。 Elementor 帶有專業版的導航菜單小部件。 只需將小部件拖放到適合您的標題的位置即可。 之後,您可以按照自己的方式管理菜單設計。

注意:確保您已經為您的網站創建了菜單。 如果您的網站上沒有任何菜單,則導航菜單小部件將不起作用。
您可以閱讀本教程博客以了解如何在 WordPress 中創建菜單。
第 3 步:添加搜索欄
如果您想在標題中添加搜索欄選項,可以使用 Elementor 搜索表單小部件輕鬆完成。 完成標題設計後,您將獲得如下圖所示的令人驚嘆的標題。

在此處查看完整的分步指南:如何設計自定義 Elementor 標頭
網站導航常見問題解答
這些是人們經常問到的關於網站導航的常見問題。
1.什麼是網站導航?
導航菜單用於顯示指向基本內部頁面或網站其他 Web 內容的鏈接。 基本上,用戶使用菜單瀏覽網站。
2.導航菜單有哪些類型?
這些是您經常在網站上找到的導航菜單 -
# 水平導航菜單
# 導航菜單
# 頁腳導航菜單
# 漢堡導航菜單
# 垂直側邊欄導航菜單
3. 什麼是漢堡菜單?
漢堡菜單是一種通常用於移動或小型設備的菜單。
遵循我們的提示並不斷改進您的網站導航
希望通過以上討論,您已經了解瞭如何通過遵循我們分享的技巧來改進您的網站導航。 在設計網站菜單時,您還應該考慮其他一些事項。
你的菜單應該是描述性的,你應該添加一個頁腳菜單來展示其他必要的頁面。 此外,您可以使用 Google Analytics 來監控您的菜單並避免在導航欄中顯示社交媒體圖標。
希望本文將有助於更好地進行網站導航。 如果您仍需要更多指導,可以使用評論部分與我們分享您的疑問。
請加入我們的時事通訊並在您的社交頻道上分享帖子,以便人們也可以改善他們的網站導航。
