產品圖片的 12 個最佳實踐
已發表: 2022-10-27您是要開設在線商店,還是想提高其轉化率? 然後,您想了解我們的 12 個產品圖片最佳實踐(實際轉換) 。 得益於我們旨在全面優化您的產品圖像的技術列表,您將獲得更多銷售。 您會看到照片在轉化和消費者購買過程中的重要性。

為什麼產品圖片對您的電子商務網站至關重要
為您的在線商店優化的產品圖片很重要,因為它們是訪問者登陸頁面時首先看到的元素。 使用正確的產品圖片有 3 個主要好處:
1. 產生更多銷售額,提高您的品牌信譽並保持訪客的參與度
訪問者快速掃描頁面以查看外觀是否與他們正在尋找的內容相匹配。 您想讓他們留下來並儘快開始瀏覽。 優化的產品照片通過為客戶提供更加知情和誘人的購買體驗來說服他們購買。
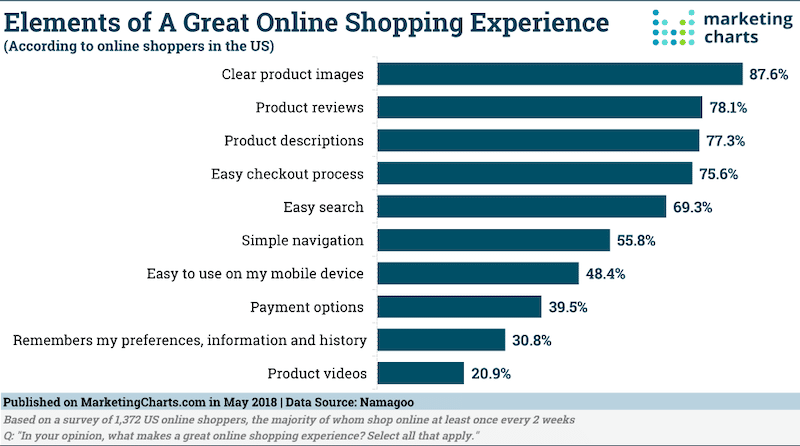
MarketingCharts.com 的一項研究稱,“87.6% 的受訪者認為產品形像是購物體驗的關鍵要素”。

同樣,Etsy 詢問客戶在購買時對他們影響最大的因素。 好吧,他們發現畫質比價格本身更重要。 90% 的購物者表示,照片的質量對於完成購買決定“極其重要”或“非常重要”。

2.降低退款/退貨率
與在實體精品店購物不同,在線瀏覽意味著您無法感受或觸摸產品。 你不能把它拿在手上:你所擁有的只是以前客戶的照片和推薦信。 這就是為什麼高質量和相關的產品圖片對於避免失望和退款至關重要。
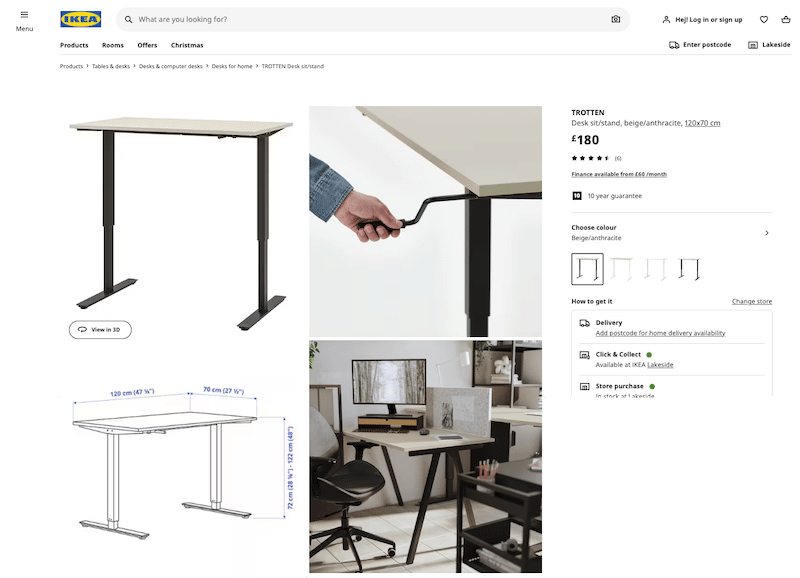
在下面的示例中(來自宜家),購物者在收到桌子時不應該有任何不好的驚喜,因為圖片不言自明:
- 宜家顯示清晰的尺寸(並告訴您可以將桌子延伸到的最小和最大尺寸)。
- 桌面高度調節是手動的:您可以看到一隻手在操作槓桿。
- 辦公桌在真正的辦公室裡看起來不錯,有足夠的空間放一台電腦。

關鍵是為您的客戶提供他們期望收到的清晰和誠實的形象。
3. 提高 SEO 工作並通過社交共享獲得更多流量
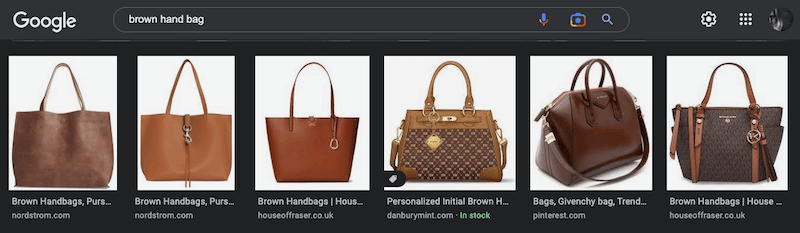
通過提供 SEO 優化的產品圖片,您可以從 Google 圖片中獲得更多流量。 當 Google 抓取您的網頁時,它需要找到描述性替代文字、標題、標題和相關文件名。 如果潛在買家正在尋找棕色手提包,而您有一系列棕色皮包,您將希望在 Google 中針對該關鍵字進行排名。

最後,圖片或視頻比文本段落更容易傳播。 據 HubSpot 稱,良好的產品攝影從社交媒體賬戶中被分享的可能性要高出 40%。 您可以獲得免費廣告並增加品牌曝光率。
現在您知道了:產品圖片應該是您轉換策略的中心。 讓我們來看看 8 種有效的營銷策略來改善您的產品圖像和 4 種有助於保持在線商店性能的先進技術。
有效改善產品形象的 8 種營銷最佳實踐
產品圖片對於轉化和品牌識別至關重要,但只有一張未優化的圖片不足以完成銷售。 這裡有 8 個攝影和營銷最佳實踐,您可以在上傳之前創建一流的產品圖片。
1. 提供高質量的產品圖片
這個看起來很明顯,但是太多的在線商店仍然顯示模糊或太小的圖像,使買家無法做出購買決定。 在我們下面的例子中,不管你信不信,它是同一張桌子。 (我自願模糊了右邊的那個)。
哪個看起來更有吸引力,您想為自己的戶外空間訂購哪種產品?

2. 為生活方式和鼓舞人心的圖像提供背景
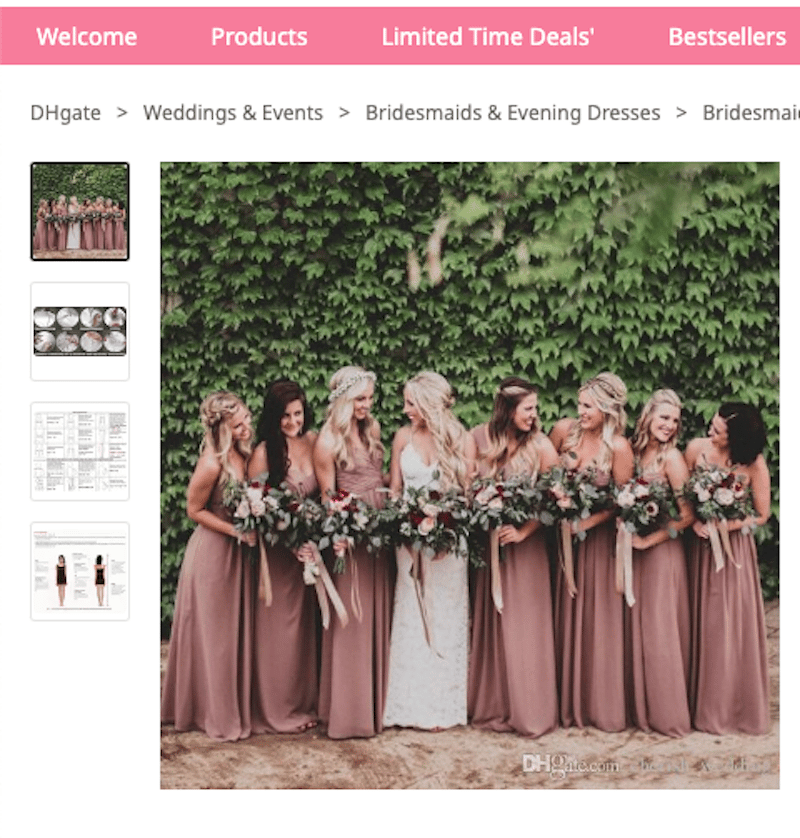
如果未來的新娘正在尋找伴娘禮服,她應該能夠想像她的伴娘在 D 日穿著它們。 下面的照片很鼓舞人心,因為它展示了這件衣服在新娘中間的一組中的樣子:

3.使用一致的背景
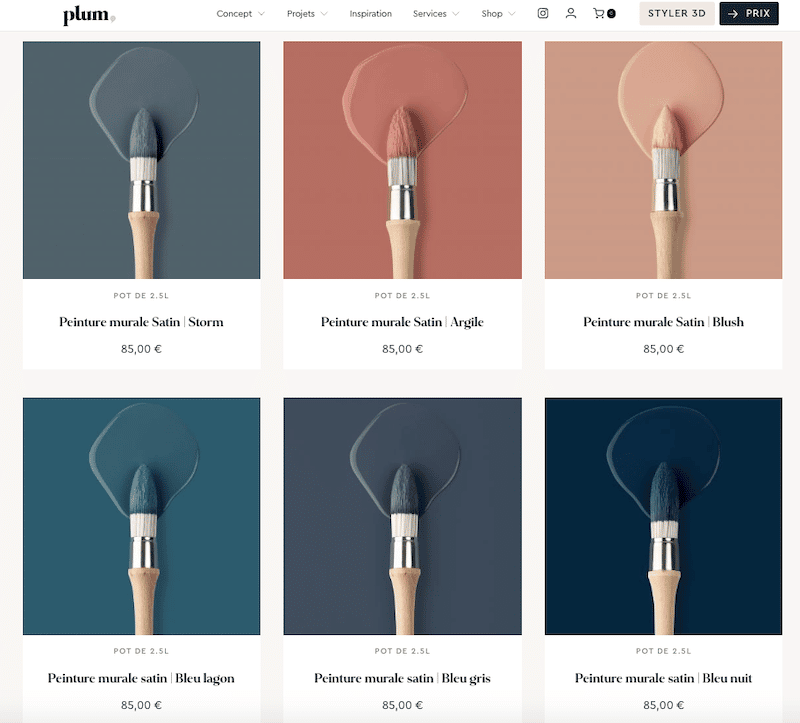
添加與您的品牌合規性相匹配的一致圖像背景:相同的顯示、相同的顏色和相同的圖像變體。 在線繪畫商店 Plum 在顯示每種油漆顏色的產品圖片上保持一致:

4.包括可用的不同變體
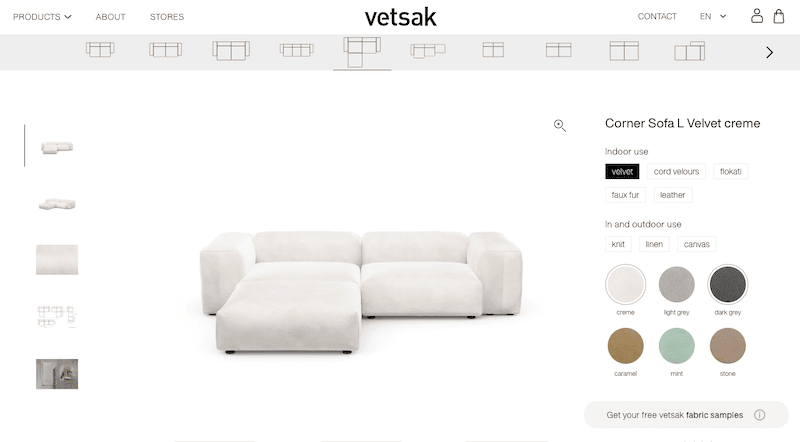
購物者可能喜歡沙發的設計,但不喜歡主圖片中呈現的顏色。 在這種情況下,不要失去他的注意力並提供一些顏色選擇器,這樣他就可以用正確的顏色投射自己。
Vetsak 在線商店可讓您在購買沙發之前選擇顏色並顯示所有可用的佈局。 他們設身處地為買家著想,他們可以住在公寓或更寬敞的別墅中。

5.顯示真實的客戶圖像
Photostock 的轉換效果不如真實演員或模特穿著您的產品時拍攝的照片。 在同樣的透明度方法中,shein.co.uk 允許客戶上傳帶有圖片的評論:

6.顯示正確的比例圖像
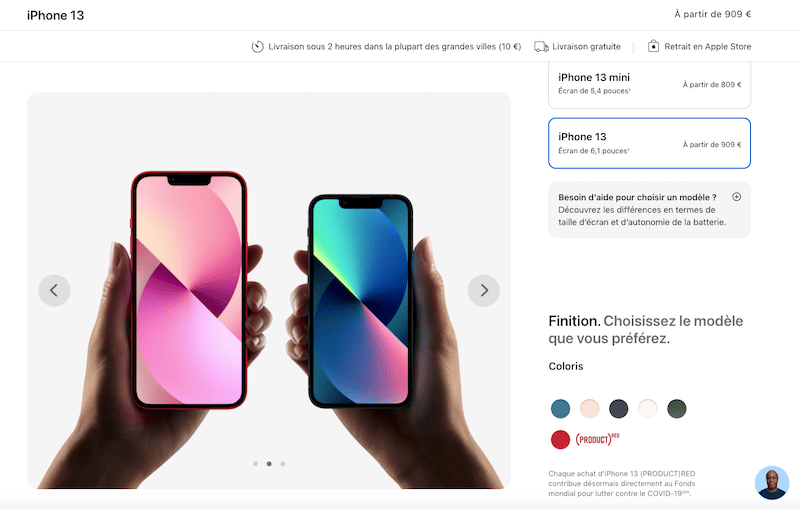
如果您正在銷售一種產品,並且您的獨特銷售主張說它是市場上最小的產品,您應該在產品圖片上突出顯示它。
例如,蘋果展示了 iPhone13 mini 和普通版的區別:

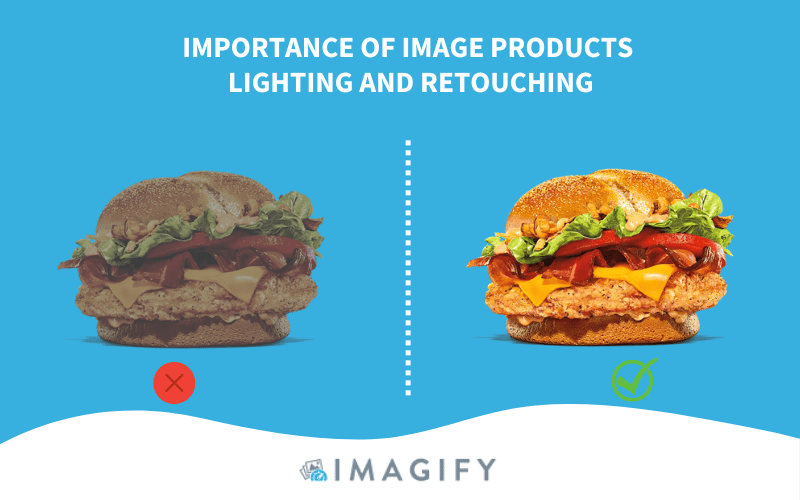
7.使用適當的照明和修飾照片
照片編輯是吸引在線購物者註意力的另一個重要因素。 雖然他們不想要虛假的承諾,但他們也希望看到色彩準確的有吸引力的照片。 在下面的示例中,右側的漢堡看起來比左側的不飽和漢堡更令人垂涎三尺:

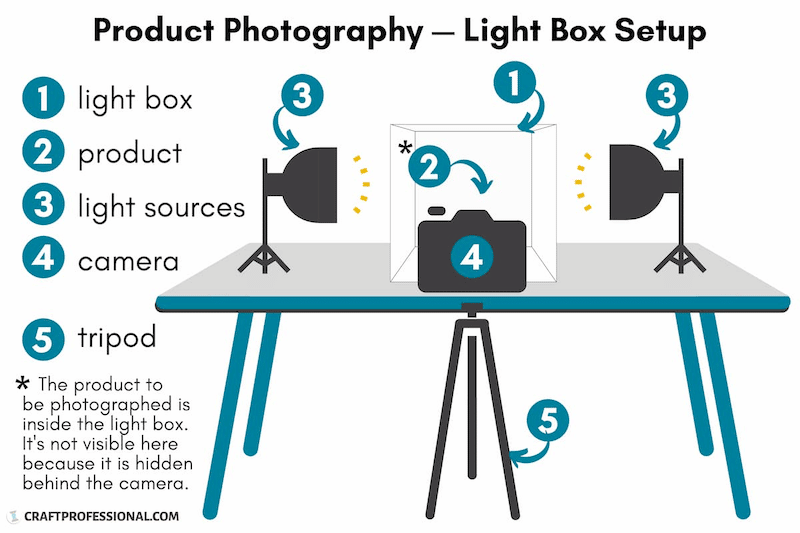
如果您想投資一點錢,您還可以獲得以下燈箱設置來拍攝自己的照片:

8. 從多個角度添加圖像以顯示重要細節:縮放和 360° 視圖
同樣,在線客戶需要能夠放大產品並獲得 360° 視圖以探索所有角度。 購物者一直在尋找一種視覺刺激和互動的購物體驗。


ElasticPath 最近的一項研究表明,帶有 360° 圖像的產品頁面有以下改進:
- 跳出率降低了 27%
- 添加到購物車的比率增加了 35 %
- 轉化率提高了 22 %
對於同時提供實體店的品牌,整個在線購物體驗應反映其店內體驗的參與度。 縮放和 360° 圖像正是提供了這些可能性。
正如我們在營銷最佳實踐中所見,一張簡單的產品圖片已不足以說服購物者完成購買。 您需要視頻、360° 照片以及鼓舞人心且更具情境性的視覺媒體。
添加更多相關內容對於幫助消費者下定決心至關重要,但與此同時,這些新內容也可能會減慢您的網站速度。
我們指南的第二部分包括一些針對您的產品圖像的高級優化技術,以避免出現重大的性能問題。
4 種先進的產品圖像優化技術(提高性能)
既然您已經了解了為潛在買家拍攝完美照片的最佳做法,那麼讓我們與您分享一些保持良好性能的高級技巧:
1. 使用壓縮:在保持高質量的同時減小文件大小
您需要在不放棄質量的情況下使用輕巧快速的圖像。 在線購物者正在尋找高質量的圖像,但如果頁面加載速度很糟糕,他們就會離開您的網站。 壓縮是在產品圖像的質量和性能之間找到適當平衡的最佳技術。
大多數時候,人眼看不到壓縮帶來的變化:

2. 選擇正確的文件格式:將您的圖像轉換為下一代
WebP 或 AVIF 等下一代格式是可用於網絡的圖像格式。 它們提供比傳統 JPEG 或 PNG 更好的壓縮能力,而不會改變視覺質量:

3.應用延遲加載:優先加載應該首先加載的內容
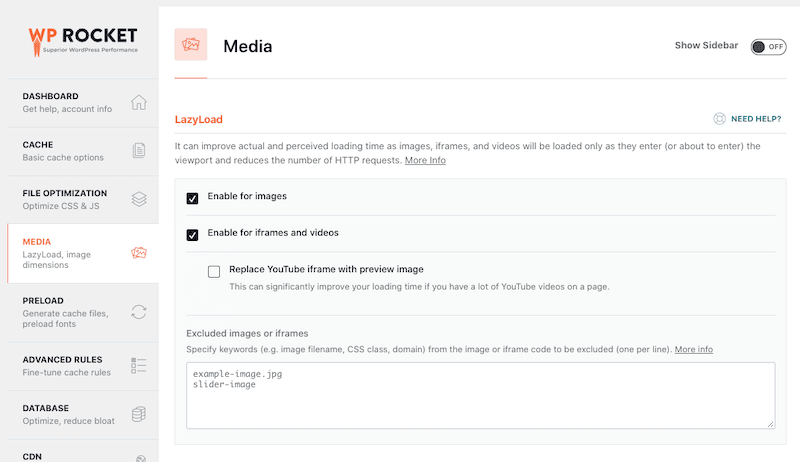
延遲加載腳本意味著您告訴瀏覽器只加載首屏上的圖像。 優先考慮在線購物者查看的產品圖片。 您可以在圖像上使用以下腳本來應用延遲加載:
<img src="image.jpg" alt="..." loading="lazy">或者你可以使用像 WP Rocket 這樣的插件來幫助你——緩存插件也將在下一點派上用場。

4. 使用瀏覽器緩存:保留靜態資產的本地副本
緩存是提高在線商店性能的最有效方法之一,尤其是在它帶有許多產品圖像的情況下。 此外,可以使用 WP Rocket 實現緩存。 正如上面的延遲加載部分所述,它是一個強大的工具箱,可以提高您的 WordPress 網站的性能,它是由 Imagify 背後的同一個人開發的。

| 您可以使用另外 12 個 SEO 和性能提示來完成此清單,以加快您的電子商務商店並在 Google 上獲得更好的排名。 |
Imagify 如何幫助優化產品圖片
Imagify 有助於為在線購物者提供優化的產品圖片並加快您的在線商店。 該插件將您的圖像轉換為 WebP(下一代)格式並在不影響質量的情況下壓縮圖像。 這兩個功能完全符合我們在上一節中強調的性能提示。
您可以使用以下 Imagify 功能輕鬆優化您的產品圖片:
- 優化產品圖像的智能壓縮模式——Imagify 將為您完成整個圖像優化工作,同時平衡質量和性能。 您可以直接從 WordPress 庫中優化單個圖像。
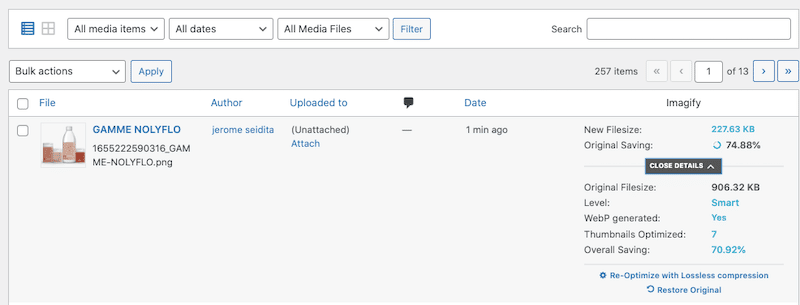
在我們的示例中,我們將使用來自 Nolyflo.fr 的產品。
我們的電子商務產品的原始文件大小為 906 KB。 但是當我們使用 Imagify 對其進行優化時,新的文件大小會縮小到 227 KB(節省了原來的 75%)。

如您所見,智能壓縮創建了一個較小的文件,但並未影響視覺質量:

- 批量優化以同時調整和壓縮多個產品圖像:

- WebP 轉換一鍵將您的產品圖像轉換為 WebP(Google 的下一代格式):

- 調整更大的圖像- 自動調整最大圖像的大小,以避免文件過大而降低在線商店的速度:

Imagify 還會優化您的圖像,以解決 Google 對 PageSpeed Insights 的建議,例如“以下一代格式提供圖像”和“高效編碼圖像”。
關於定價,Imagify 每月免費提供 20 MB 數據。 如果您需要無限資源,只需 9.99 美元即可獲得可轉換的優化產品圖片!
包起來
掌握電子商務攝影藝術對於為您的品牌優化照片並使其在競爭對手中脫穎而出至關重要。
請注意不要通過添加所有這些高質量的產品圖像來影響您的電子商務網站的性能。 請記住使用 Imagify 之類的 WordPress 插件對其進行優化。
免費試用 Imagify,告訴我們您的產品圖片壓縮過程進展如何!
