7 個最佳 React UI 框架和組件庫
已發表: 2021-12-13正在為您的項目尋找最佳的 React UI 框架?
由於它很受歡迎,您可以找到大量旨在幫助您為 React 項目創建漂亮界面的框架。 為了讓您更容易找到最佳框架,我們已經完成了為 2022 年及以後的七個最佳選項挑選的工作。
在本文的其餘部分,我們將檢查每個 UI 框架的不同功能和用戶友好性,以便您可以選擇最適合您的開發目標的框架。
讓我們直接進入……
2022 年最佳 React 框架和組件庫
簡而言之,這就是我們將在這篇文章中介紹的內容:
- 材質界面
- 索環
- 反應還原
- 反應路由器
- 藍圖用戶界面
- 流暢的用戶界面
- 反應引導
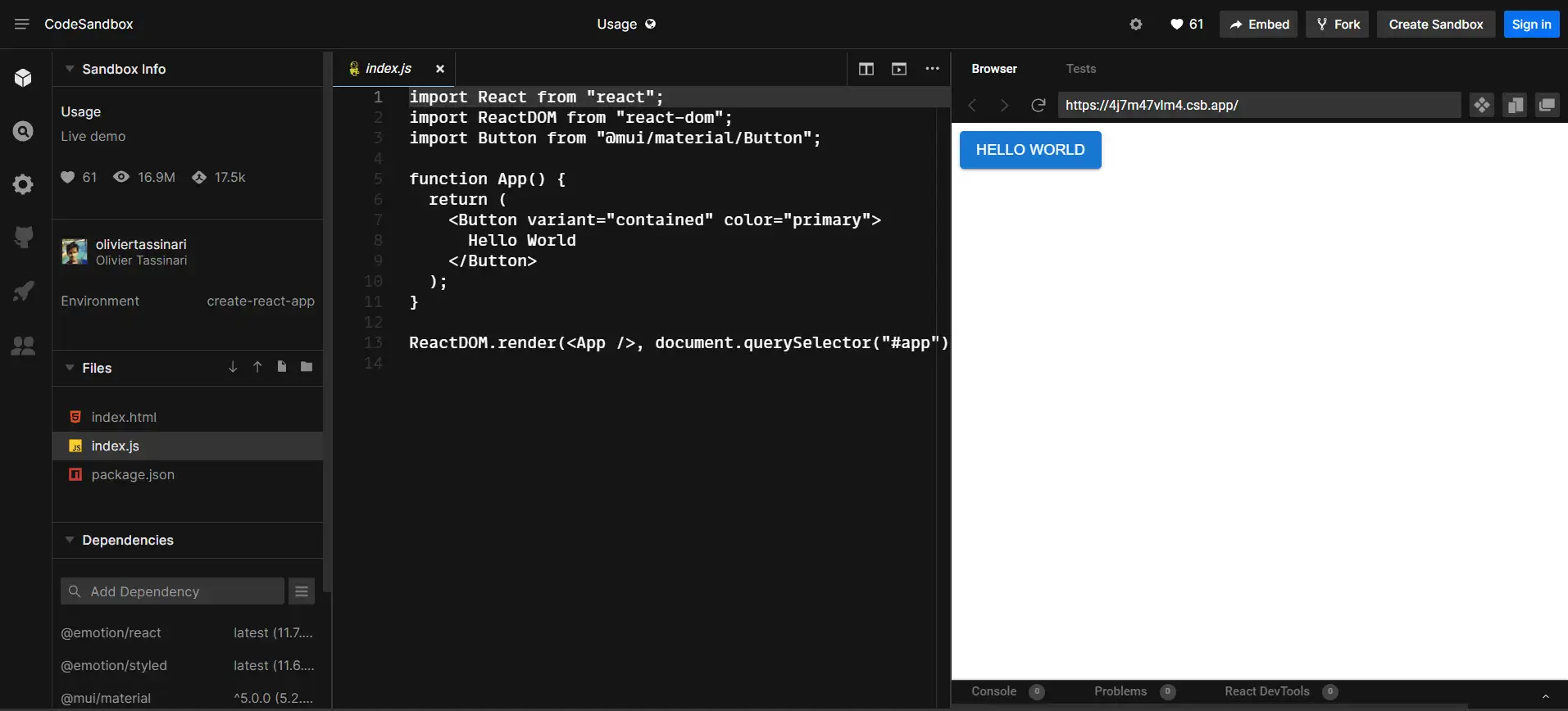
1.材質UI(MUI)

首先,Material UI (MUI) 是一個優秀的 React UI 框架,具有多個預構建的組件和模板。 例如,它包括預建的滑塊、下拉菜單和導航工具,因此您無需浪費時間自行開發。 此外,每個組件都符合當前的可訪問性標準並且是完全可定制的。
此外,MUI 帶有高級主題功能。 您可以使用 Google 的 Material Design 系統並使用 CSS 實用程序進一步自定義您的代碼。 使用這些工具,您可以從同一位置控製樣式和組件的使用。
這些功能旨在加快開發過程並實現完全定制。 此外,它們使 UI 也適合設計需求。
使用 MUI 的一個缺點是它的一些文檔不是為完全的初學者編寫的。 你需要具備基本的開發經驗才能充分利用這個 React UI 框架。 此外,文檔通常跟不上所有界面更新。
總的來說,我們不向新手推薦 MUI。 但是,如果您正在尋找一個廣泛的組件庫和幾乎無限的自定義選項,您可能會喜歡這個 UI 框架。
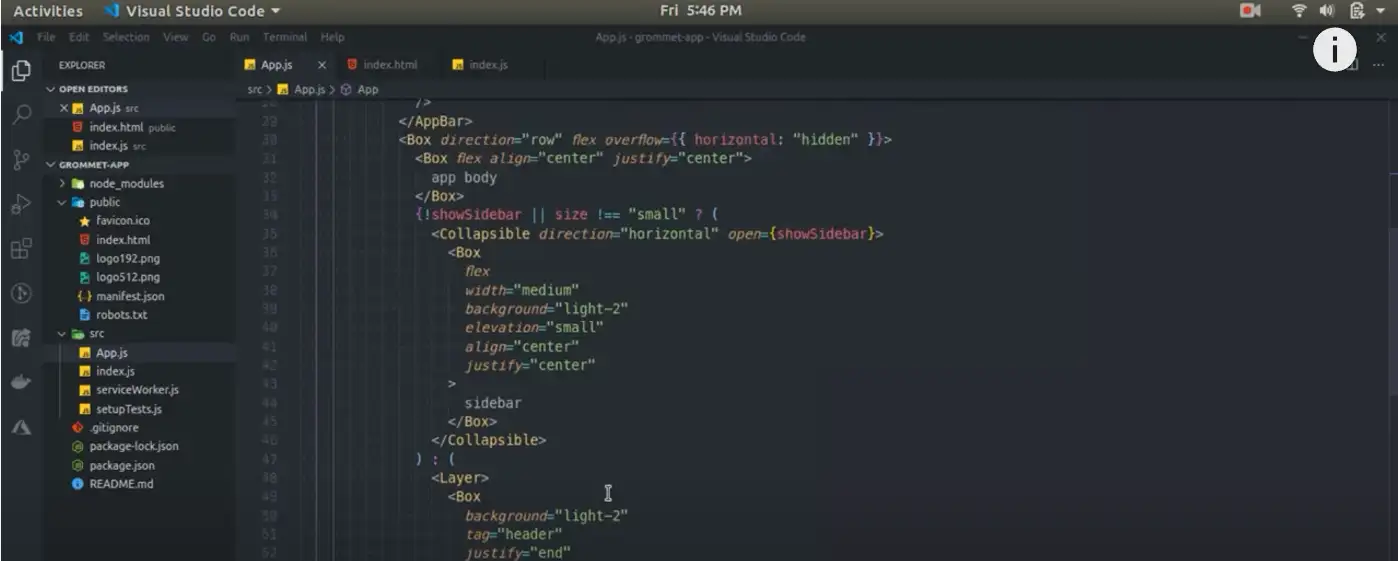
2. 索環

如果您正在尋找一個全面的網頁設計系統,請考慮使用 Grommet。 這是一個用戶友好的選項,包括許多有用的 UI 組件和使用編碼語言、佈局等的詳細指南。
事實上,Grommet 專注於提供許多其他 UI 框架所不具備的佈局組件。 它還有多個設計模板、圖案和貼紙。
Grommet 是最容易訪問的 UI 框架之一。 它包括屏幕閱讀器標籤和鍵盤導航等工具,使界面更加用戶友好。 此外,它還提供對 Web 內容可訪問性指南 (WCAG) 的開箱即用支持。
但是,與其他一些 UI 框架相比,Grommet 的可定制性較低。 這種簡單性可以使初學者受益,但其他用戶可能會感到受限。 Grommet 還使用外部 CSS 系統,這意味著您需要小心地將全局樣式應用於您的工作。
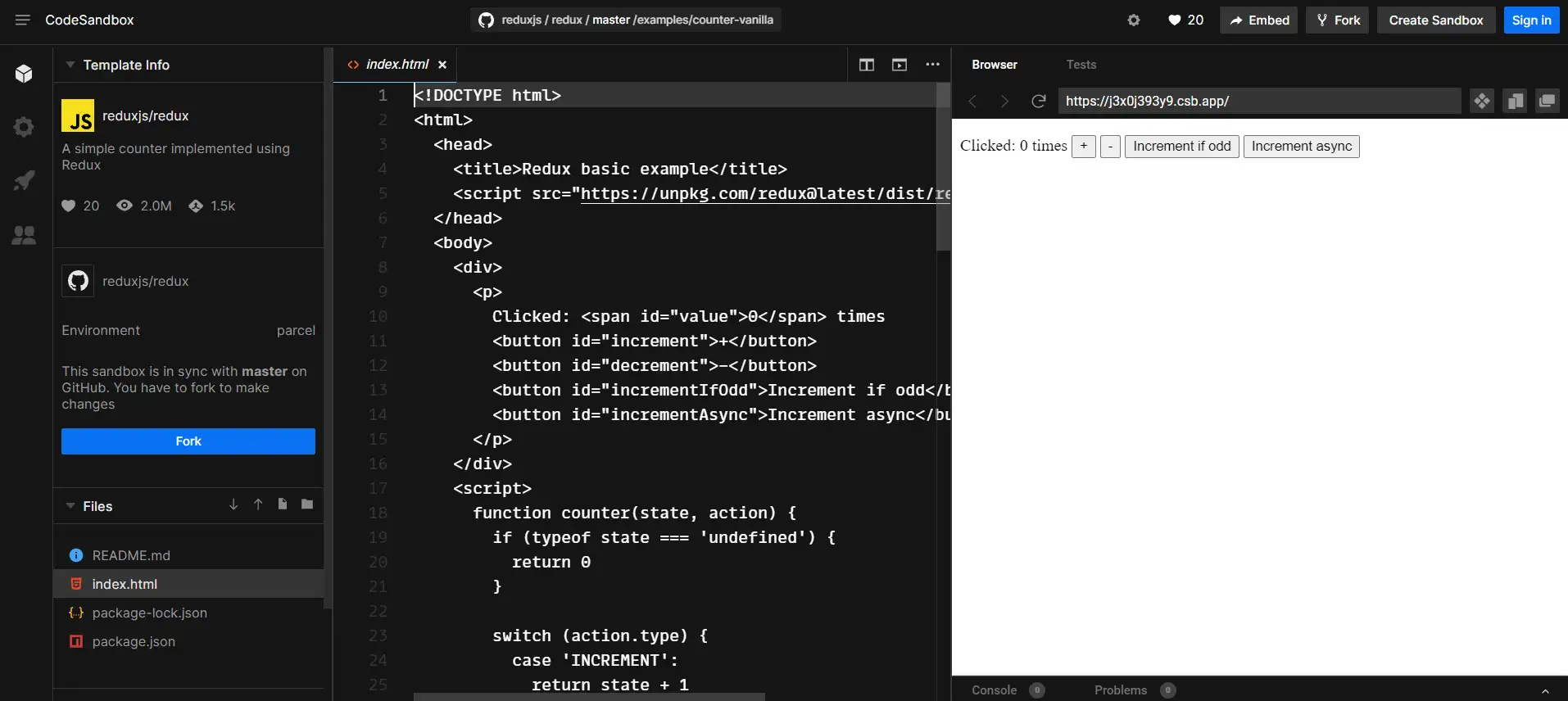
3. 反應 Redux

React Redux 可能以其可預測性而聞名。 您只需要設置您想要從組件中獲得的值。 該界面將自動提取和更新它們。 因此,它是一個簡單的界面,使您能夠在不同的環境中測試您的代碼並準確地比較結果。
此外,React Redux 是用於調試應用程序的頂級 UI 之一。 它帶有 DevTools 來識別應用程序狀態的變化、記錄它們並發送錯誤報告。 這些特性使 React Redux 成為微調應用程序細節的重要工具。
此外,React Redux 會自動應用性能優化。 UI 只會在發生重大更改後重新渲染組件。 因此,您可以設計以最大能力運行的應用程序。
但是,React Redux 使用起來可能很耗時。 每次您想要更改應用程序的功能時,您都需要跨不同文件編寫幾行代碼。 因此,它可能不是複雜開發項目的最佳 React UI 框架。
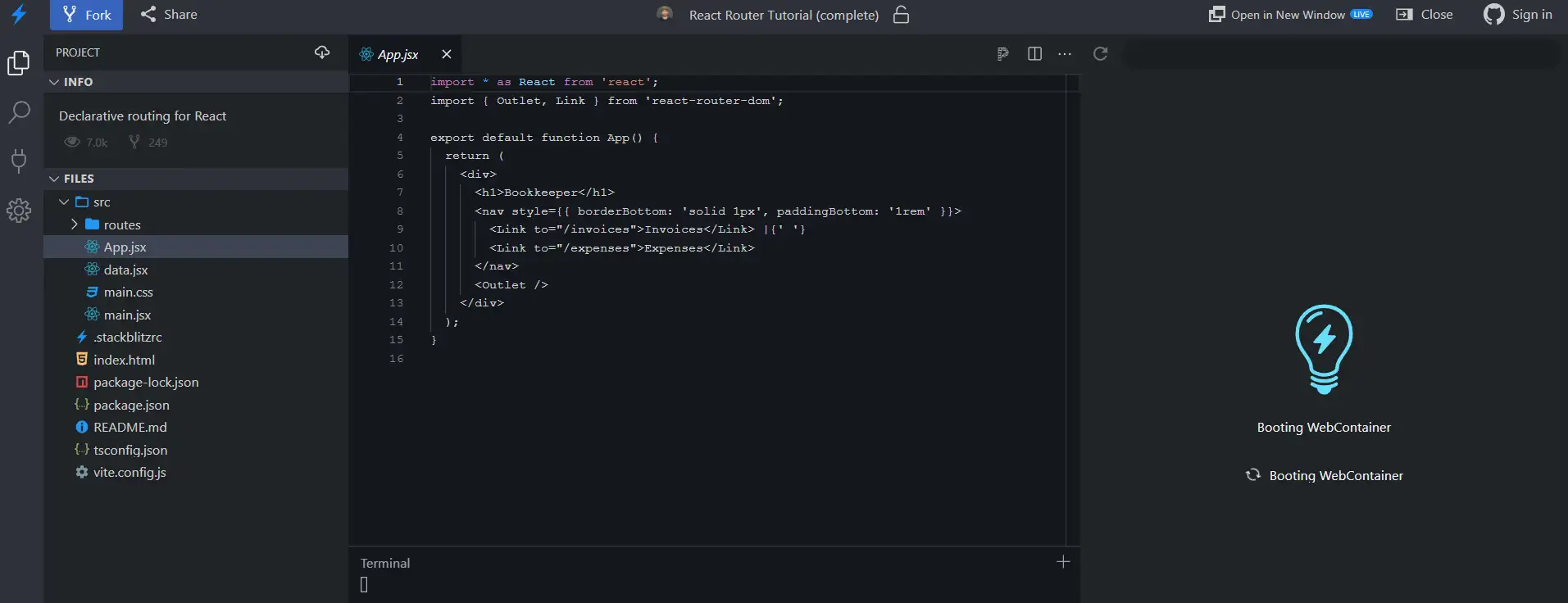
4.反應路由器

如果您正在尋找與另一個界面一起使用的路由器 UI,您可能需要考慮 React Router。 此路由解決方案將您的所有應用程序組件與其 URL 匹配,確保您為用戶提供無縫體驗。
React Router 可以節省時間,加快應用程序的速度。 通常,一個應用程序將具有大約四層具有不同層次結構的佈局。 幸運的是,React Router 會自動更改您的佈局以及 URL,這意味著您需要創建更少的路由。

此外,React Router 會自動為您的應用程序選擇最佳路由。 它評估多種可能性,對它們進行排名,並呈現最具體的路線。 借助此功能,您無需費力地設置自己的路線排序。
請記住,React Router 並不是可用的最精簡的路由器 UI。 市場上有較小的替代品。 因此,您可能需要考慮是否更喜歡流線型或更強大的界面來滿足您的開發需求。
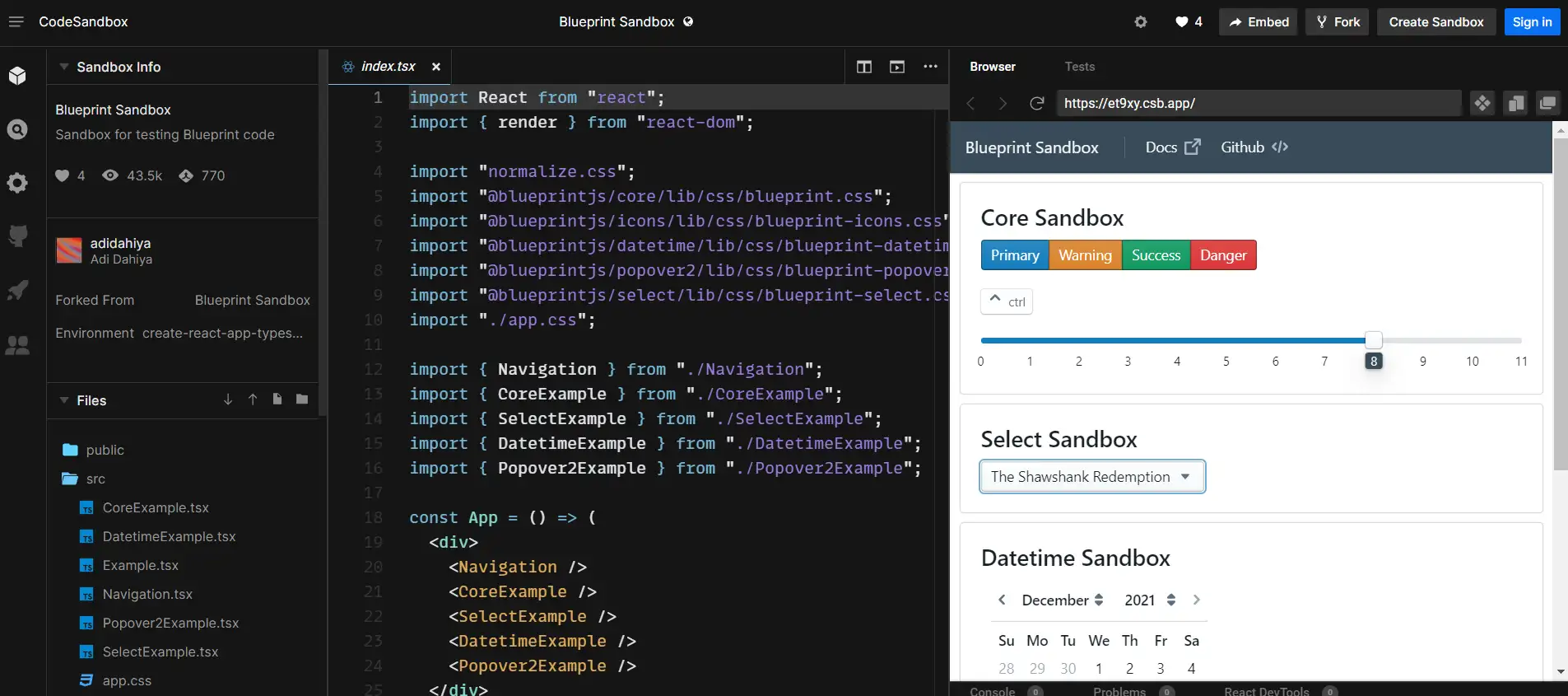
5. 藍圖界面

Blueprint UI 主要是為桌面應用程序設計的。 它也是一個複雜的 UI,可以構建具有多個組件和模塊的數據密集型 Web 界面。
總體而言,Blueprint 擁有一個包含 30 多個標準組件的庫。 您可以使用 CSS 自定義每一個以調整其樣式。 此外,該界面還集成了用於進一步調整這些組件和應用程序的工具,而您最終需要的編碼最少。
Blueprint 對其功能的幾乎所有方面都有詳盡的文檔。 這些教程包括書面和視覺演練,幫助您掌握 UI。 因此,Blueprint 是一個相對用戶友好的選項,可能比 MUI 更易於訪問。
不幸的是,Blueprint 並不是移動應用程序的最佳 UI。 儘管它支持移動交互,但它缺少許多您可以在 MUI 等界面中找到的移動組件。
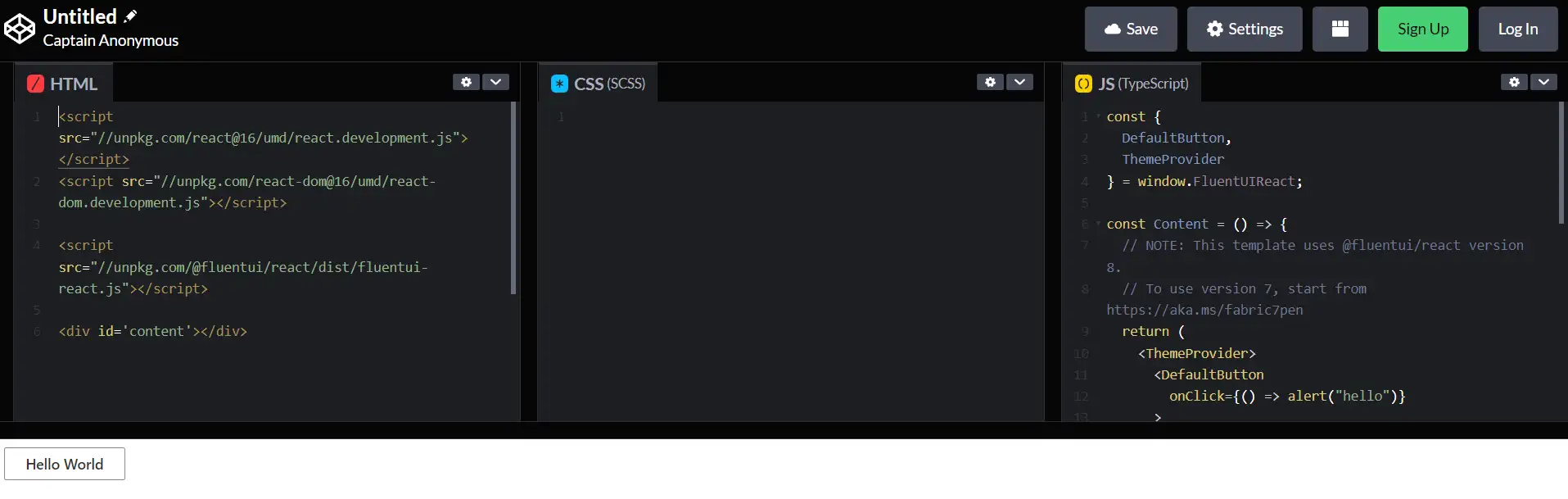
6.流暢的用戶界面

Fluent UI 是基於 Microsoft 的 UI,可用於開發跨平台應用程序。 儘管許多開發人員使用 Microsoft 應用程序的界面,但您也可以將 Fluent 與 React 一起用於您的其他項目。
該框架有一個龐大的組件庫,包括基本輸入、通知和菜單。 這些元素也很容易插入,並具有適合大多數需求的默認樣式選項。 此外,您可以為您的特定項目輕鬆自定義這些組件。
Fluent UI 使用直觀的系統,將 CSS 應用於每個組件。 因此,對元素進行更改不會影響您的全局樣式。 根據您的應用程序需求,此功能可能是優點或缺點。
此外,與 MUI 類似,Fluent 缺乏詳細的文檔。 儘管教程涵蓋了基礎知識,但它們經常對開發人員的經驗水平做出假設。 因此,如果您是開發新手,您可能不喜歡使用這個界面框架。
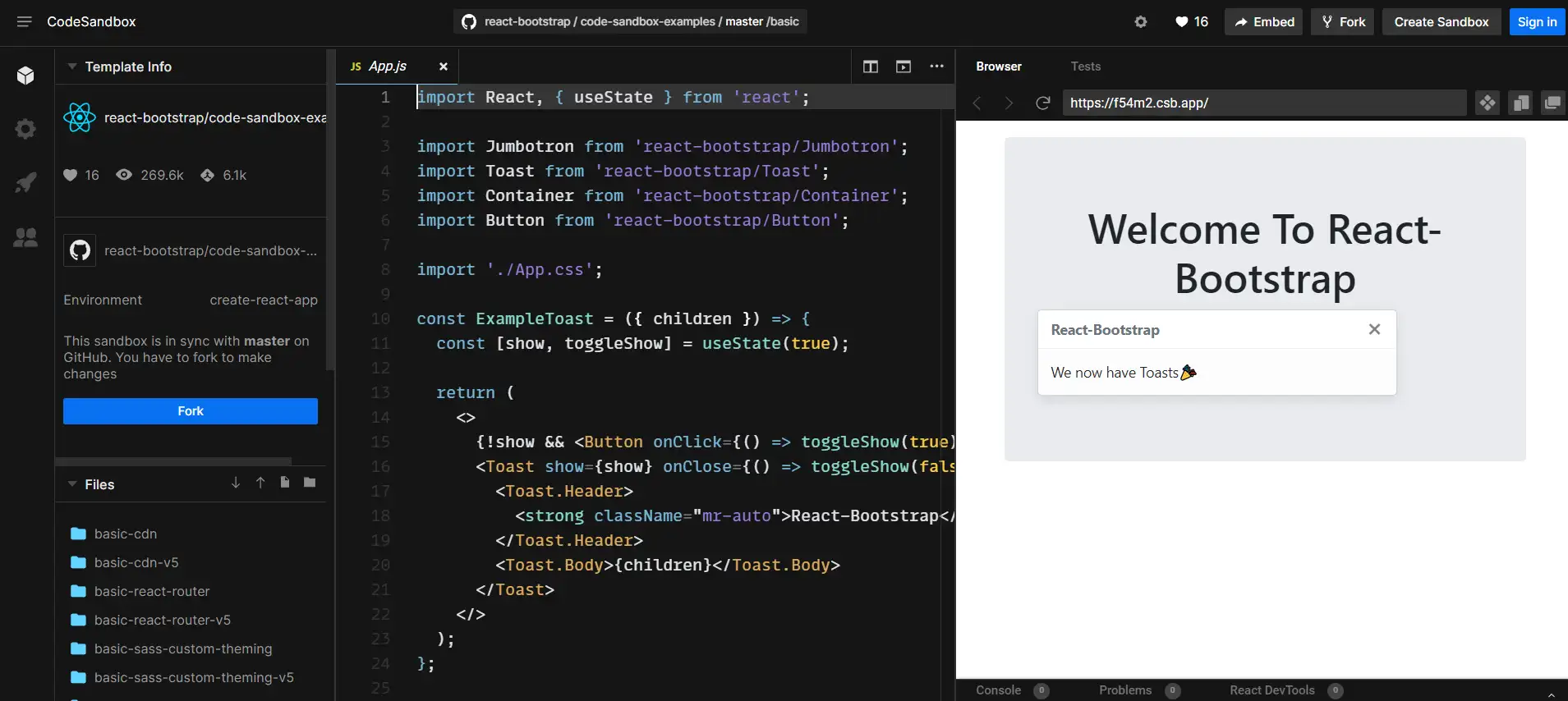
7. 反應引導

如果你想要一個用於 Web 開發的前端 React UI 框架,你應該考慮 React Bootstrap。 它是最受歡迎的選擇之一,並且有充分的理由。
React Bootstrap 提供了不依賴於 iQuery 的純 React 體驗。 它也是原始的 React 庫之一,這意味著它包含大量組件。 此外,這些元素的設計旨在最大限度地提高可訪問性。 因此,在讓用戶可以訪問您的主題、插件或應用程序時,您無需調整它們。
這個 UI 框架使您能夠在後端設計項目並在前端對其進行原型設計。 因此,React Bootstrap 可能是開發團隊在其應用程序的不同方面工作的絕佳選擇。
但是,後端開發人員可能不喜歡界面的佈局。 action 和 reducer 的使用模仿了前端環境。 因此,您可能需要調整您的代碼編寫或參考 UI 的文檔來熟悉它。
2022 年開始使用正確的 React UI 框架
選擇正確的 React UI 框架是開發過程中最重要的步驟之一。 借助直觀且響應迅速的界面,您可以開始創建令用戶滿意的應用程序和網站。
總的來說,我們推薦 MUI 作為 Web 開發的最佳 React UI 框架。 它有一個龐大的組件和模板庫,所有這些都可以根據您的需要進行定制。 儘管它不是對初學者最友好的界面,但 MUI 提供了可訪問的功能,並且幾乎可以完全控制您的應用程序開發。
順便提一句。 如果您正在尋找可以幫助您使用 React 啟動開發的工具,請查看 Creative Tim 的這個 React 包。 這是他們所有的 React UI 工具包和管理模板的包——超過 120 種資產組合。
您對選擇適合您的情況的最佳 React UI 框架有任何疑問嗎? 在下面的評論部分讓我們知道!
