22 個最佳食譜博客(示例)2023
已發表: 2023-03-01您在尋找終極食譜博客嗎? 我們很高興與您分享一些令人垂涎欲滴的精彩示例。
美食和食譜博客很流行,因此在創建您自己的博客之前先檢查一些很棒的設計是值得的。
大多數閱讀食譜博客的一些關鍵特徵是高質量的視覺內容、用戶友好的導航(和食譜索引)和簡潔、可讀的設計。
幸運的是,您可以通過使用 WordPress 美食博客主題或博客網站構建器來構建您的博客,從而涵蓋所有這些以及更多內容。
最佳食譜和美食博客
也不要忘記查看我們全面收集的最佳博客。
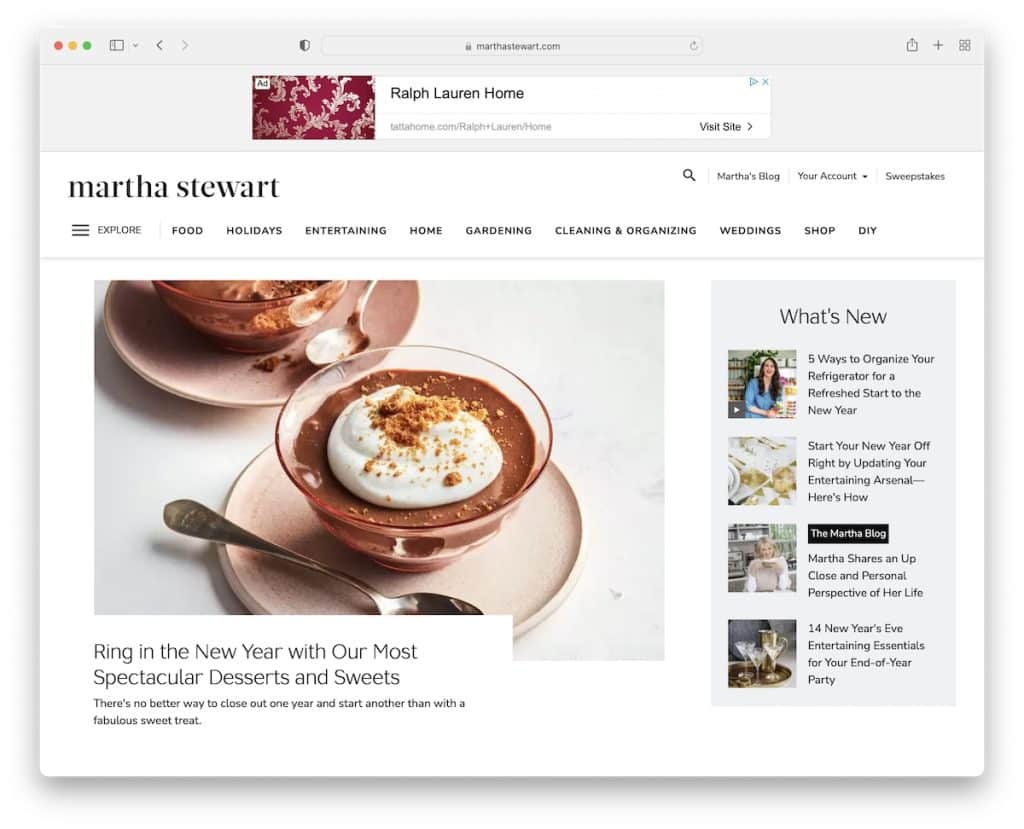
1.瑪莎·斯圖爾特
內置:Drupal

Martha Stewart 是一個雜誌風格的食品和食譜網站,設計簡潔,是我們見過的最獨特的導航之一。
雖然主要的快速鏈接位於標題中,但額外的“探索”按鈕會打開一個彈出窗口,感覺就像網站中的網站。
瑪莎·斯圖爾特的網站還使用粘性元素製作橫幅廣告以提高點擊率。
注意:確保通過您的網站進行有條理和廣泛的導航,尤其是當您有許多類別和子類別時。
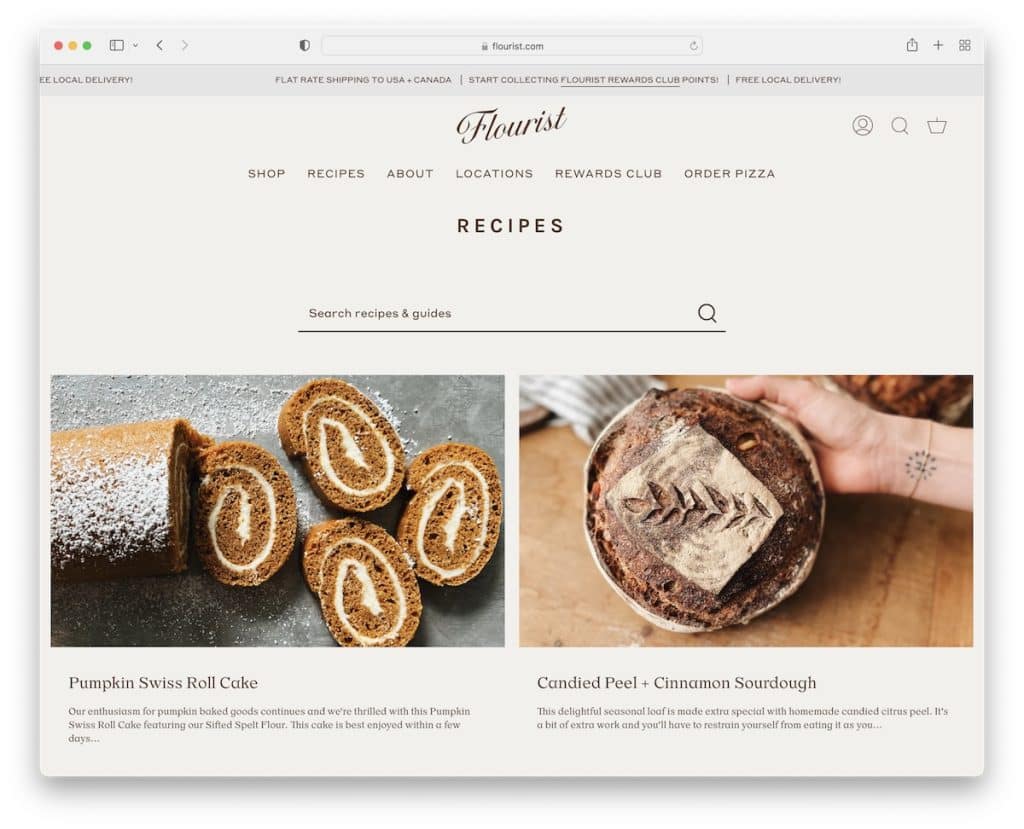
2. 花店食譜
內置: Shopify

Flourist Recipes 是一個優雅的食譜博客示例,具有網格佈局。 它具有帶有滑動文本和浮動標題的頂部欄通知,因此您無需滾動回頂部即可訪問菜單鏈接。
我們還喜歡一個可見的搜索欄,有助於更好的用戶體驗。
該網站的配色方案也非常明快,與烹飪和烘焙菜餚的所有美味圖片相得益彰。
注意:在標題上方創建一個頂部欄,用於特價、免費送貨等。
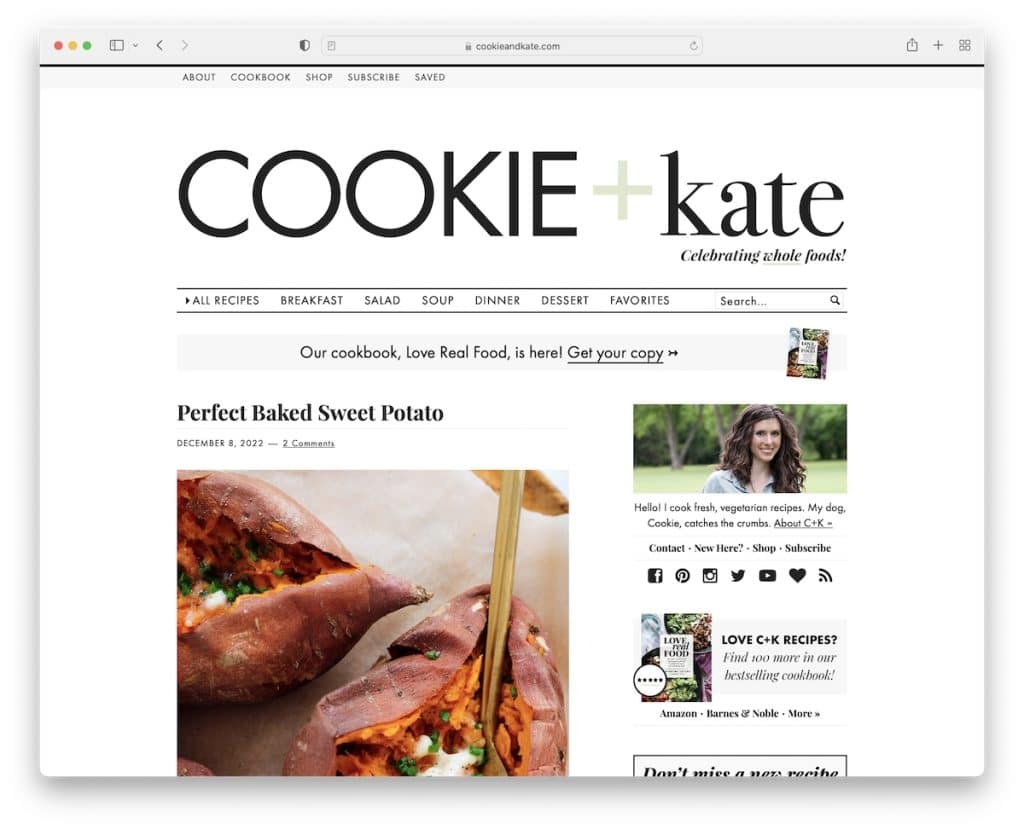
3. 曲奇和凱特
內置: Magazine Pro 主題

Cookie And Kate 是一個非常受歡迎的食譜博客,它使用彈出窗口收集電子郵件以換取免費食譜。
標題佔據了網站的很大一部分,有一個巨大的標誌、一個頂部欄和一個多級下拉菜單。
該博客有兩個粘性廣告位置,一個在側邊欄,一個在屏幕底部。
此外,我們還喜歡擴展的文章摘錄,讓您想一窺究竟。
注意:使用多級下拉菜單創建更有條理的導航。
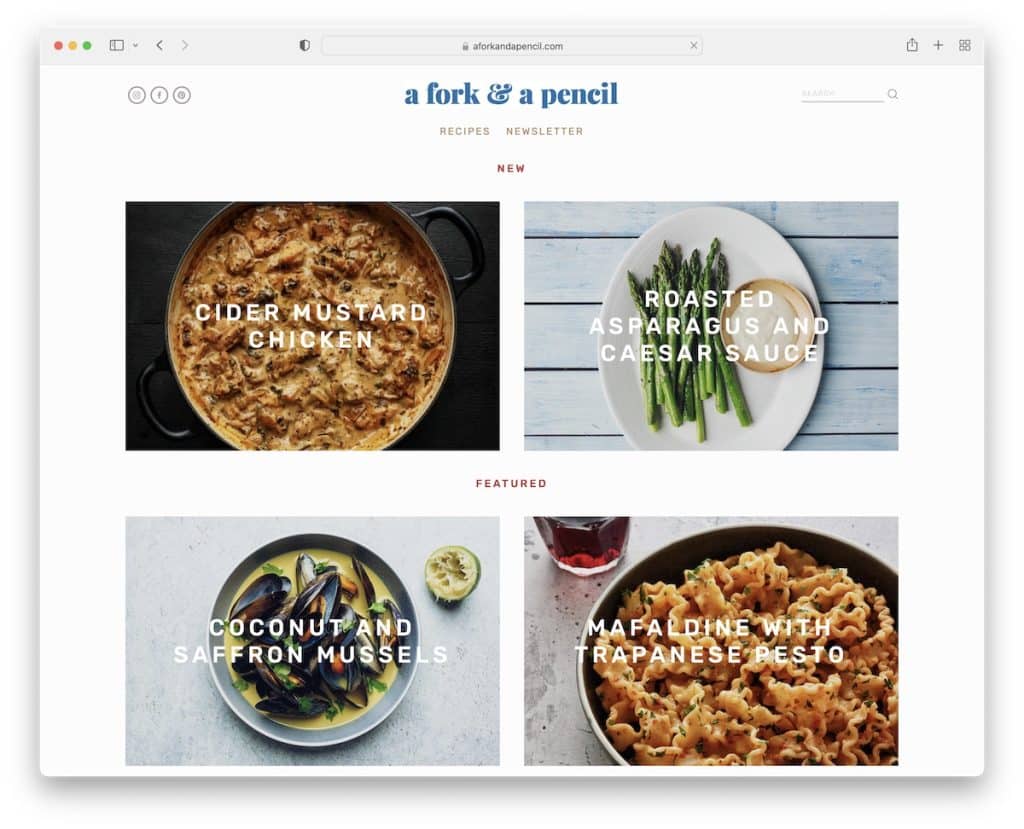
4.叉子和鉛筆
內置: Squarespace

A Fork & A Pencil 擁有乾淨現代的響應式網頁設計,在您滾動時具有視差效果和內容加載。
這個食譜博客有一個帶有社交圖標、菜單鏈接和搜索欄的極簡主義標題。 此外,頁腳包含額外的快速鏈接和位於其上方的時事通訊訂閱表格。
A Fork & A Pencil 還有一個 Instagram 提要(帶有“關注”按鈕),帖子在新選項卡中打開。
注意:使用您的博客通過漂亮的網格提要來宣傳您成功的 IG 個人資料。
我們還建議查看這些 Squarespace 網站示例,以了解此網站構建器的強大功能。
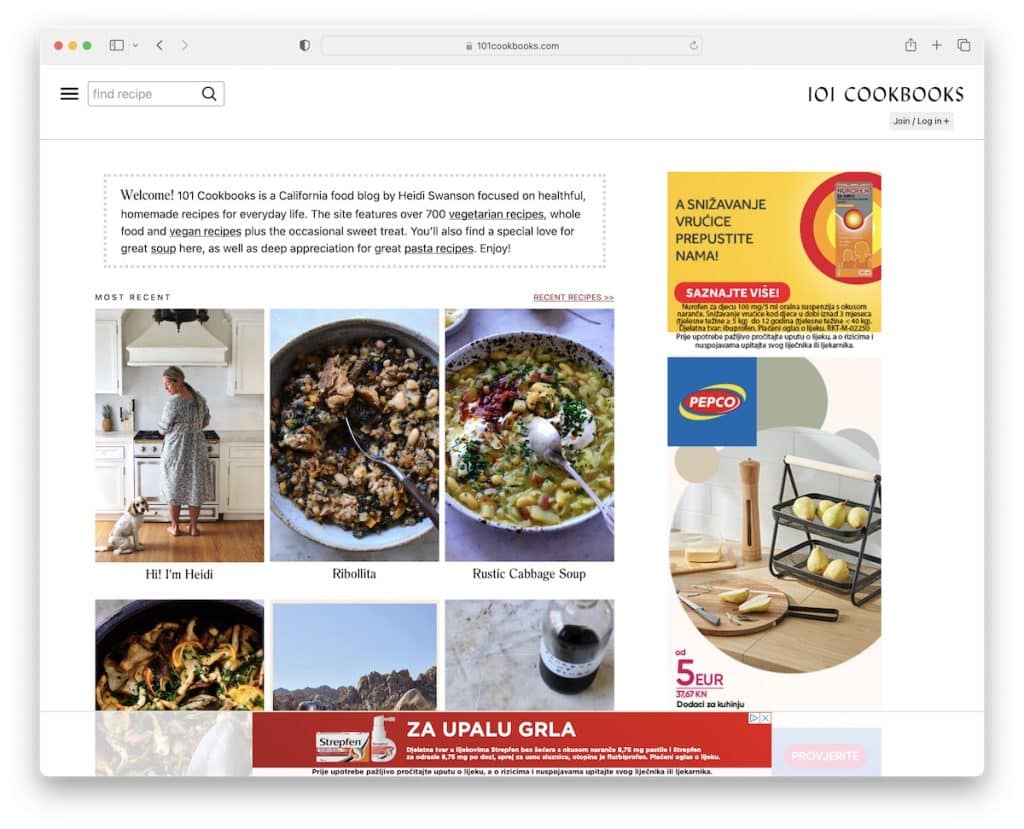
5. 101本食譜
內置:Picostrap

101 Cookbooks 擁有簡潔的外觀,讓所有美味的內容更加流行。 該博客使用傳統的右側邊欄佈局,Heidi 將其用於橫幅廣告。
101 Cookbooks 還使用了非常原始的導航,在單擊漢堡圖標後打開。 您會發現歡迎文本和一個宣傳會員區的部分,而不是僅顯示菜單鏈接。 但您始終可以使用搜索欄來查找必要的食譜。
注意:搜索欄對於任何食譜博客都是強制性的,無論導航執行得有多好。
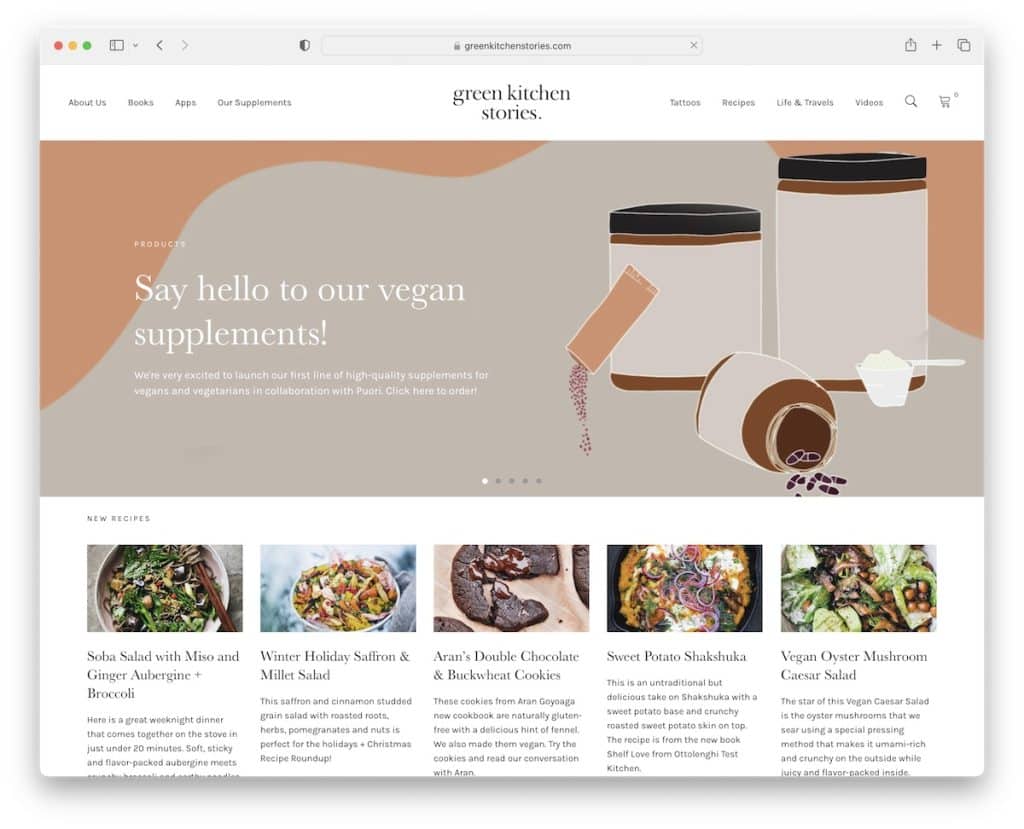
6. 綠色廚房故事
內置:Bateaux 主題

Green Kitchen Stories 還使用黑色背景的彈出窗口來收集電子郵件,使其更加醒目。
這個食譜博客有一個全角滑塊,用於宣傳產品、食譜、指南等。 除了食譜網格和宣傳食譜的部分之外,您還會發現多個嵌入式 YouTube 視頻。
此外,由於標題/菜單不會浮動,Green Kitchen Stories 使用返回頂部按鈕來避免滾動。
注意:簡單地添加一個返回頂部按鈕可以顯著改善您博客的用戶體驗。
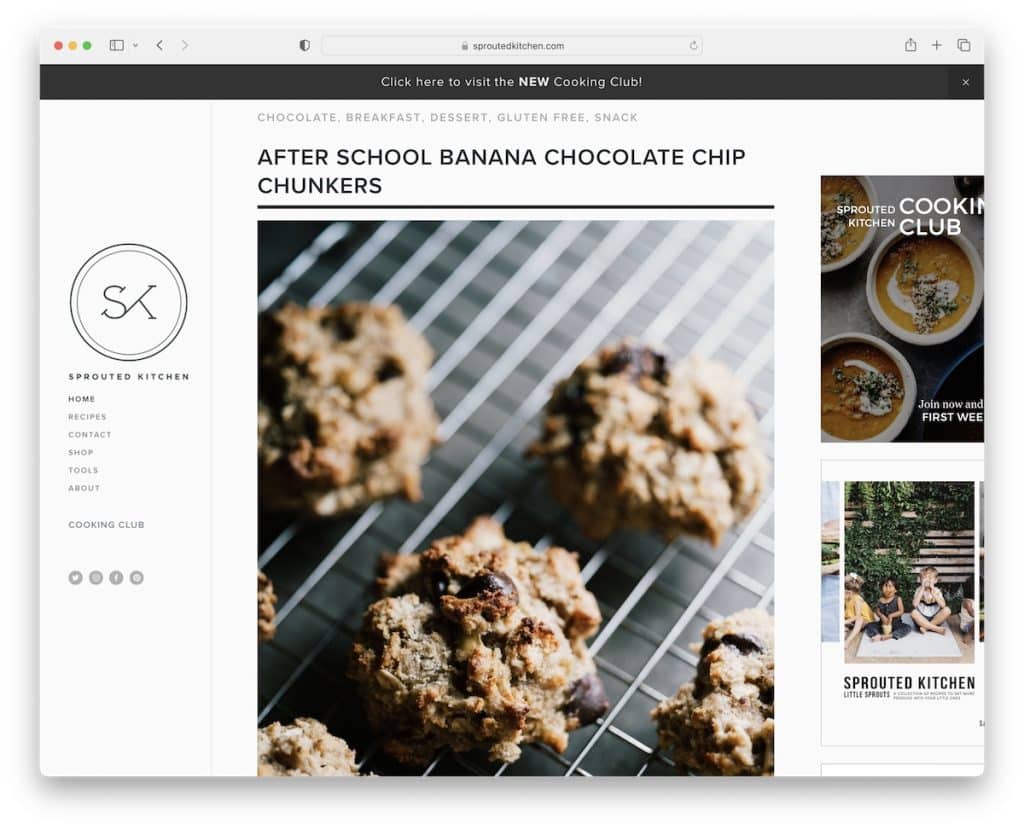
7. 發芽的廚房
內置: Squarespace

Sprouted Kitchen 與此列表中其他食譜博客的主要區別在於粘性左側欄標題/菜單。
令人驚訝的是,該博客顯示了完整的帖子而沒有“閱讀更多”按鈕,這可能有點讓人不知所措。 但是,您始終可以訪問食譜索引來搜索特定內容。
最後,極簡主義的網站設計要求出色的可讀性和內容查看體驗,這在瀏覽食譜時非常必要。
注意:不要使用傳統的標題,而是將其移至側邊欄。
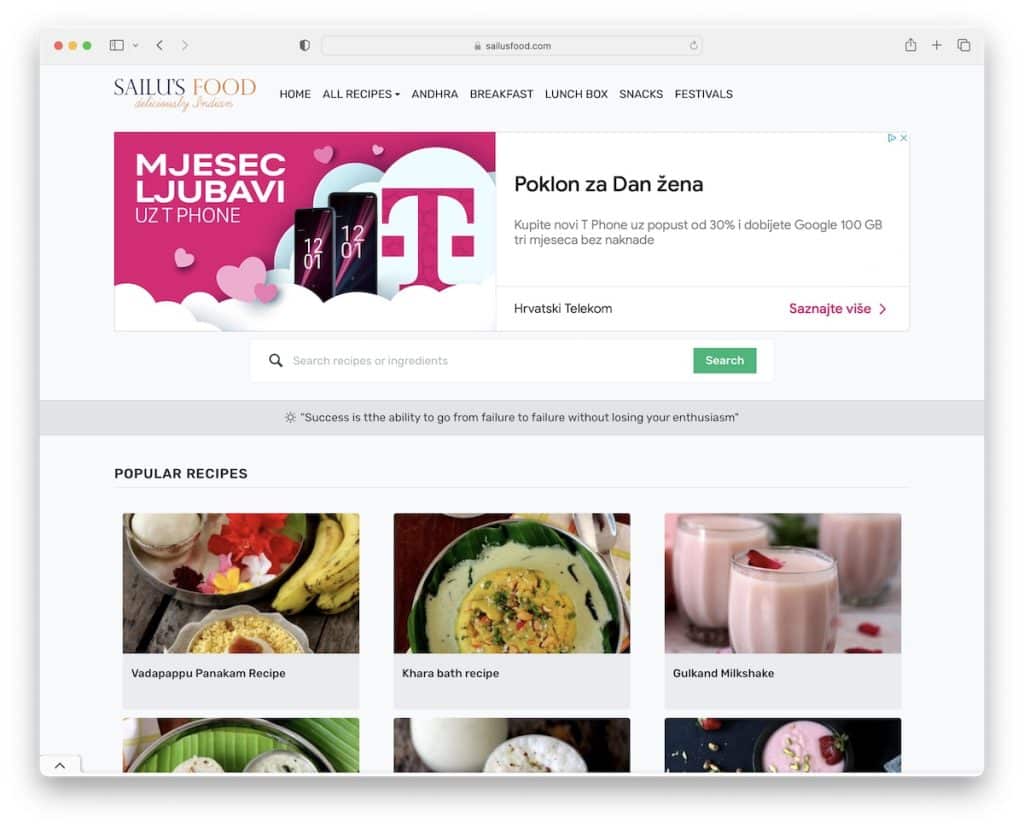
8. 賽路的美食
內置:底帶

Sailu's Food 是一個經典的食譜博客,具有網格佈局主頁和帶有右側邊欄的帖子。
該博客有大量有助於貨幣化的廣告(但他們可能做得過頭了)。
Sailu's Food 使用的一個便利功能是每張圖片上的 Pinterest 按鈕,因此讀者可以保存它們並傳播信息。
注意:橫幅廣告是通過您的食譜博客獲利的好方法,但不要將其變成“黃頁”。
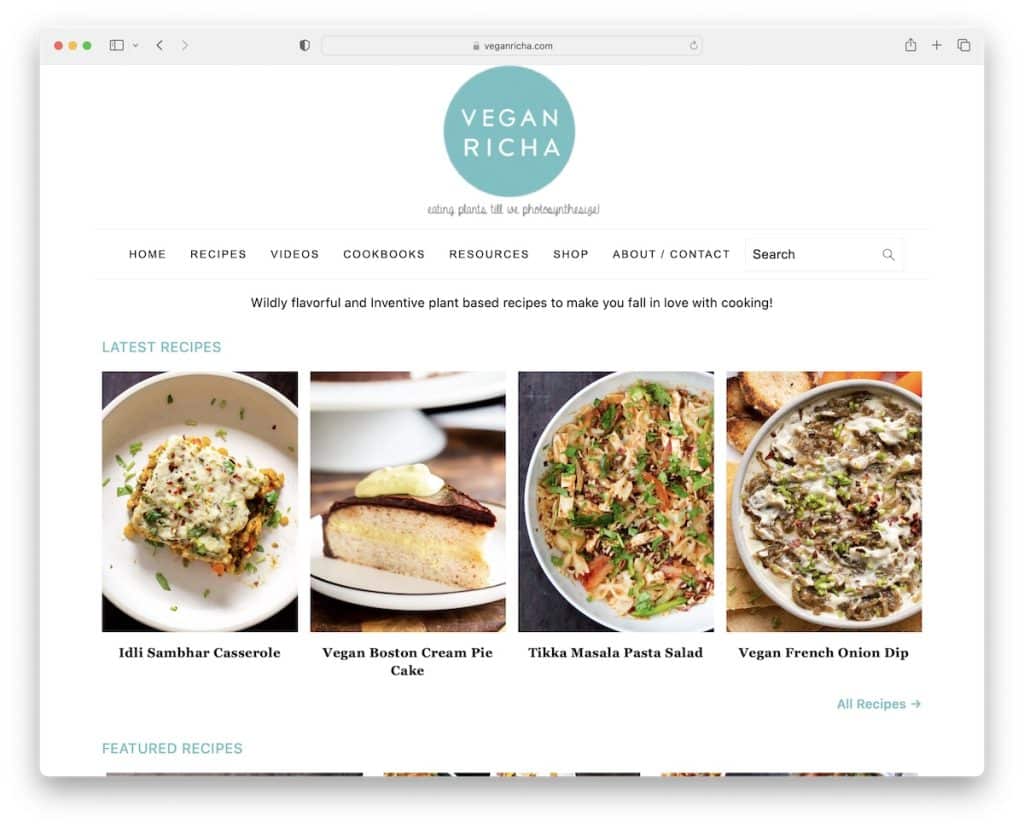
9. 素食主義者 Richa
內置:Foodie Pro 主題

我們喜歡 Vegan Richa 的地方在於,即使它在屏幕底部使用浮動橫幅廣告,您仍然可以關閉它(因此它不會打擾您閱讀食譜)。
主頁顯示各種類別和最新食譜的鏈接,推廣時事通訊,並有一個快速的“關於我”部分,其中包含社交媒體和更廣泛的生物鏈接。
注意:使用浮動廣告時,如果讀者不喜歡,請讓其關閉。
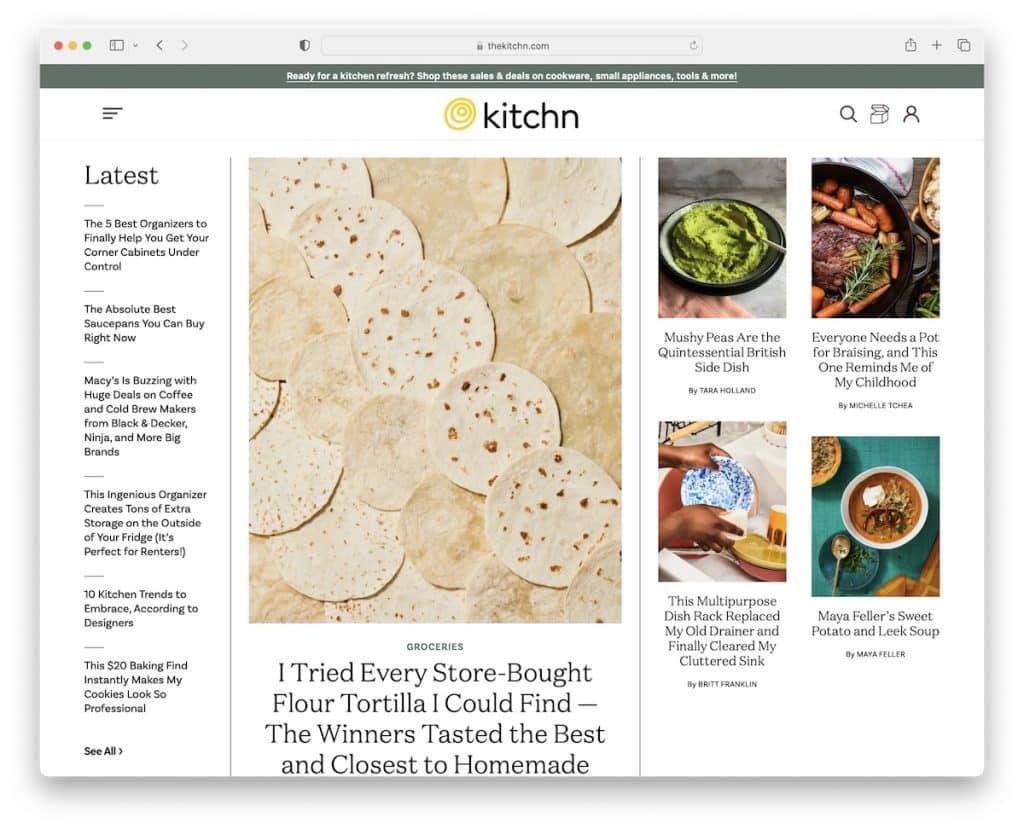
10. 廚房
內置:Next.js

與 Martha's 類似,The Kitchn 也是一個在線食譜雜誌網站,採用宜人的配色方案,帶來更愉快的體驗。
它有一個帶有最新帖子的英雄區域和一個漢堡包圖標,可以打開一個帶有組織導航和搜索欄的全屏覆蓋。
此外,頁腳有多個列用於社交圖標、新聞通訊表格和其他方便的快速鏈接。
注意:使用頁腳顯示附加鏈接、社交媒體、時事通訊表格等。
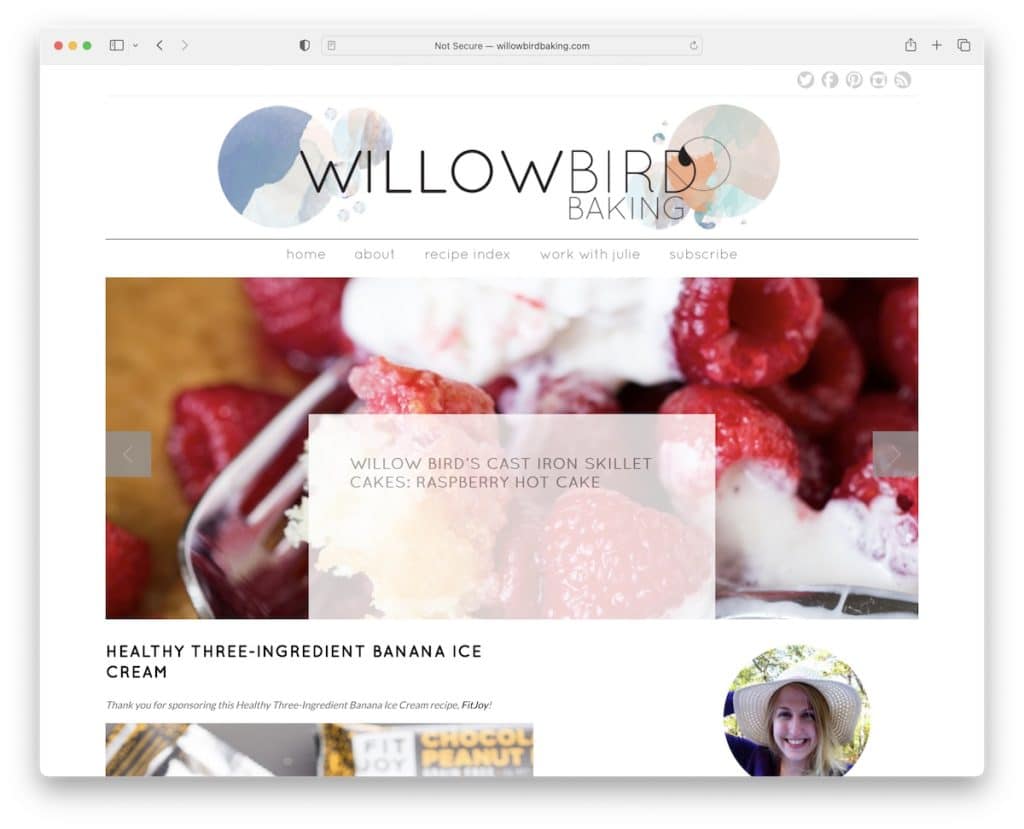
11.柳鳥烘焙
內置:Bluchic 主題

Willow Bird Baking 是一個簡單的食譜博客,帶有滑塊和帶有社交媒體圖標的頂部欄。 它還有一個帶有多個小部件的側邊欄,包括橫幅廣告、特色食譜、訂閱表格和 IG 提要。
頁腳通過最近的帖子和自動刷新的 Twitter 提要保持簡潔。
注意:您的內容最重要,因此請保持博客設計簡潔明了。 讓內容說話。
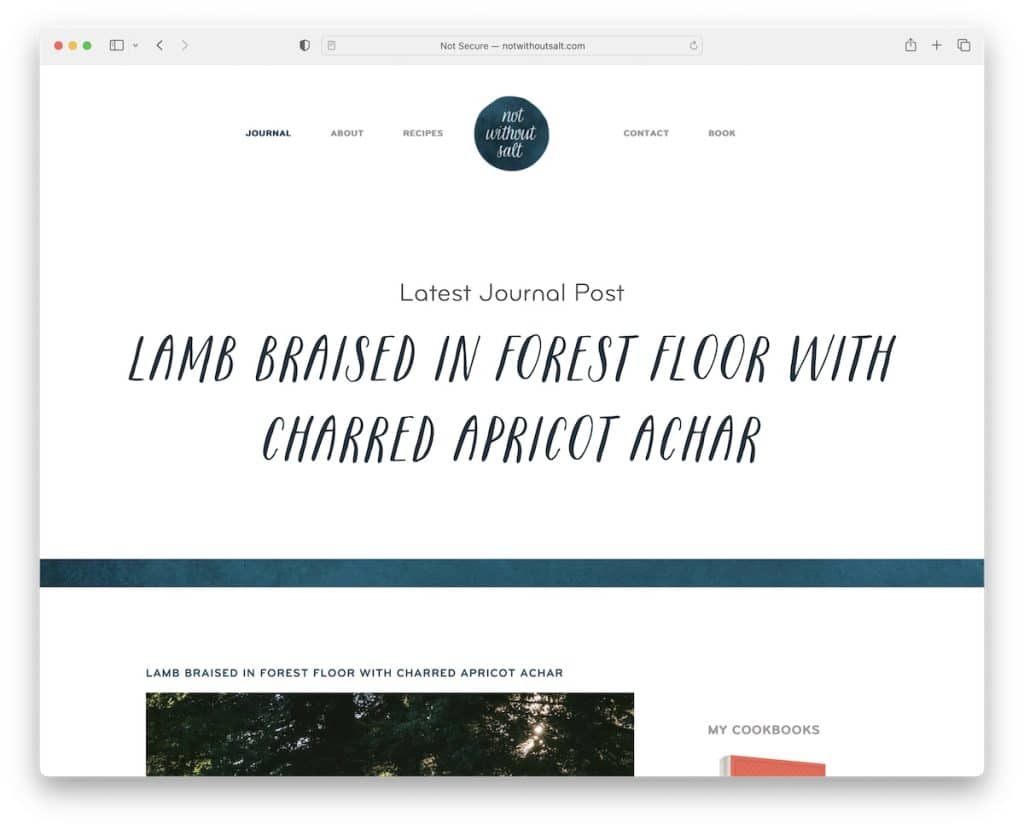
12. 不能沒有鹽
內置:Bones 入門主題

Not Without Salt 是關於優雅和極簡主義的,營造出一種美妙的氛圍,讓閱讀帖子更受歡迎。

標題/菜單部分非常簡單,然後是在博客基礎開始之前宣傳最新帖子的大區域。
與頁眉一樣,頁腳是基本的,帶有指向隱私和社交媒體按鈕的鏈接。
注意:如果您不確定如何進行設計,請以極簡主義博客外觀為目標。 為什麼? 因為它有效。 時期。
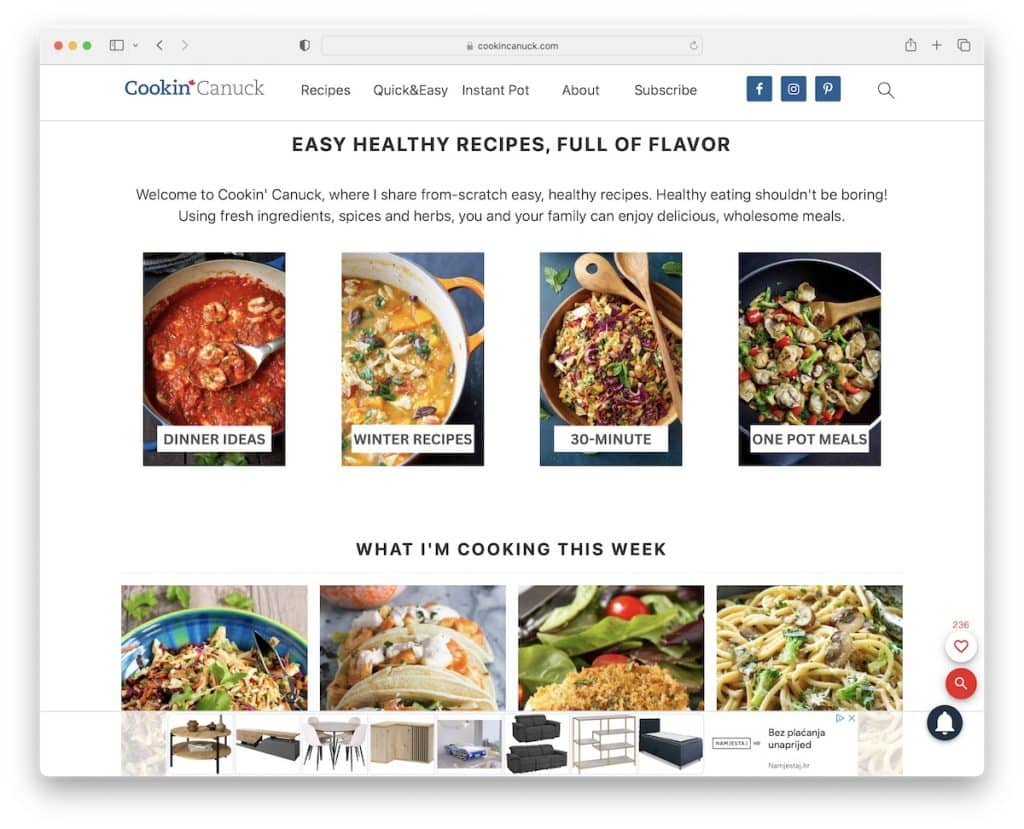
13. 烹飪加人
內置:創世紀主題

Cookin Canuck 有一個包含大量內容的廣泛主頁,但空白使它看起來很舒服。
除了浮動導航欄外,Cookin Canuck 還具有一個實用的搜索欄,其中包含用於快速查找的實時結果/建議。
這個食譜博客的主頁還有一個嵌入式視頻,可以讓更多人參與進來,當滾動回到頂部時,標題部分會顯示一個有趣的食譜橫幅。
注意: Ajax 實時搜索功能(帶推薦)可確保您的讀者更快地找到想要的食譜。
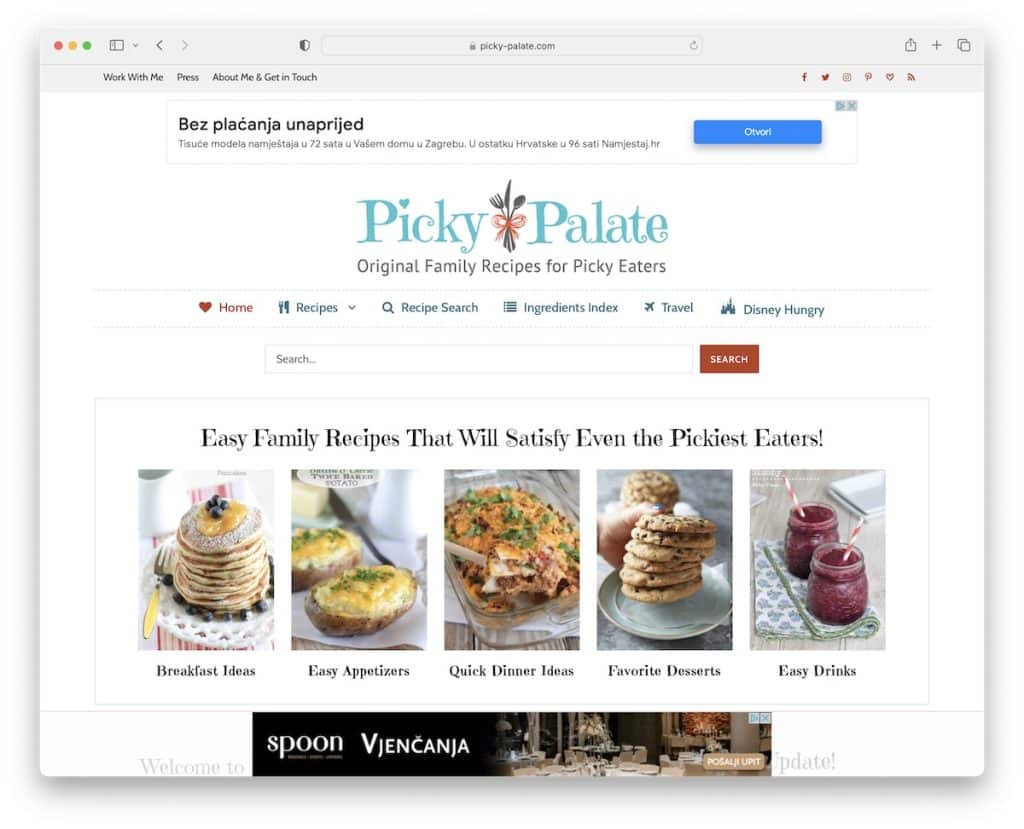
14.挑剔的味覺
內置:Attorna 主題

Picky Palate 有一個組織良好的主頁,分為多個部分,顯示最新的食譜和帖子,並推廣時事通訊訂閱表格,僅舉幾例。
在頂部欄和標題之間是一個大橫幅廣告,屏幕底部還有另一個粘性廣告。 Picky Palate 在每個帖子和側邊欄中使用了更多廣告。
我們還喜歡“關於我”頁面,珍妮在其中創建了引人入勝的個人簡歷。
注意:運行食譜博客時,您的“關於我”頁面很重要。 簡單的建議:讓它更個性化。
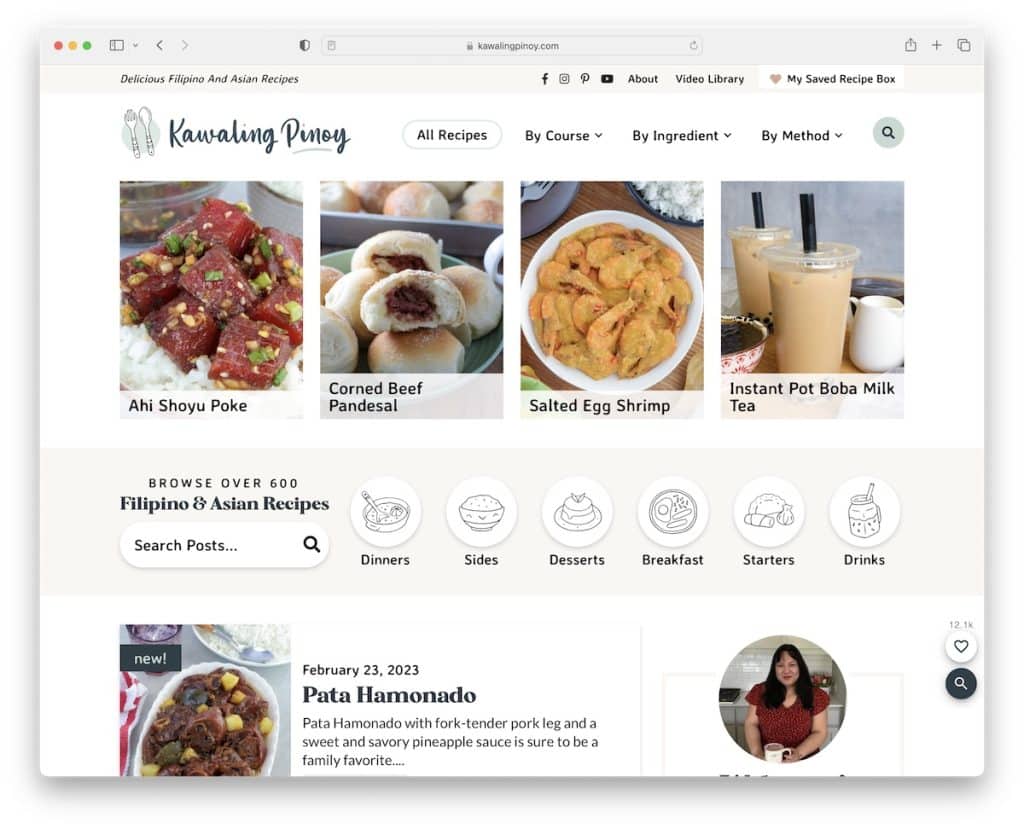
15. Kawaling Pinoy
內置:創世紀主題

Kawaling Pinoy 有一個可操作的英雄部分,帶有實用的下拉導航、流行的食譜和自定義圖標,可將您直接帶到您感興趣的菜餚類型。
此食譜博客還使用用戶友好的實時搜索,因此可以毫不費力地找到您最喜歡的米飯或美味飲品。
Lalaine 還戰略性地將“As featured on”部分與許多權威網站的徽標結合起來,以獲得社會證明。
注意:大新聞網站是否在報導您? 在您的博客上顯示徽標(甚至添加指向提及的鏈接)。
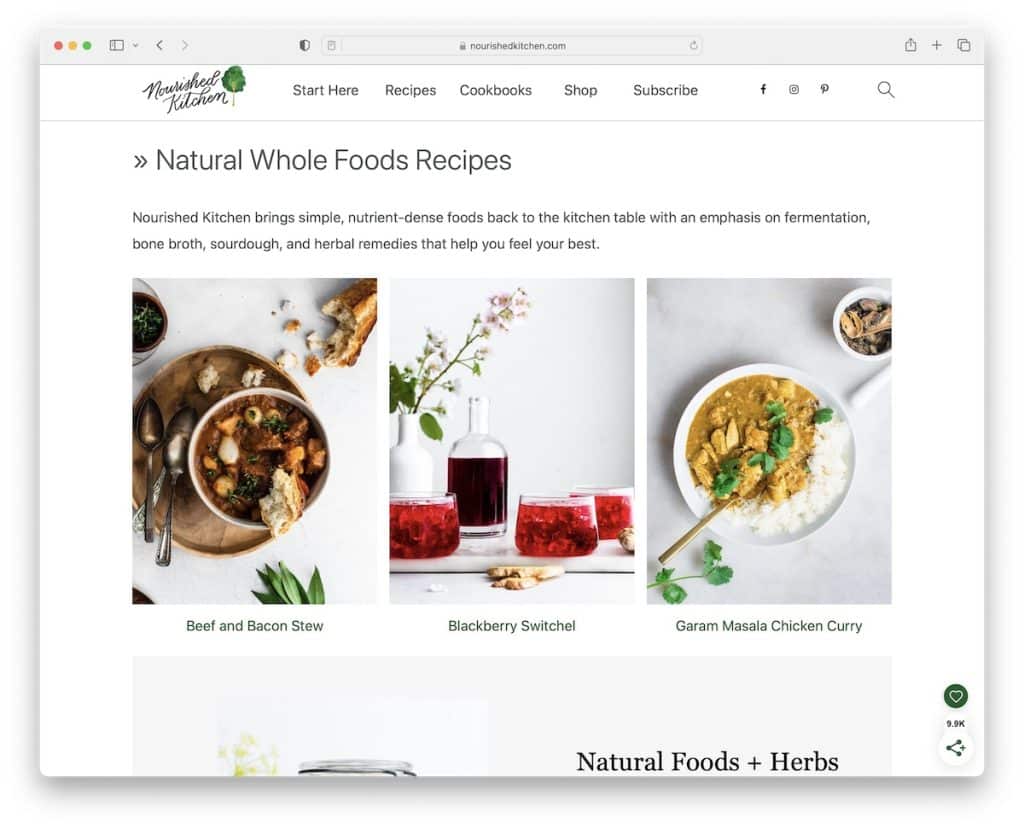
16.滋養廚房
內置:創世紀主題

Nourished Kitchen 是食譜博客的一個很好的例子,它採用輕巧的設計,可以將圖像加載到滾動條上,以獲得更身臨其境的體驗。
雖然標題只有基本的菜單鏈接,但搜索圖標會打開帶有預定義推薦的全屏搜索體驗。 但是,一旦您輸入查詢,它會首先顯示最熱門的結果,然後是最新的結果,然後是更具體的結果。
讓這個博客看起來優雅的是所有部分、頁眉、頁腳和底部的相同白色背景。
注意:在您的整個博客中保持相同的背景顏色以獲得精煉的外觀。
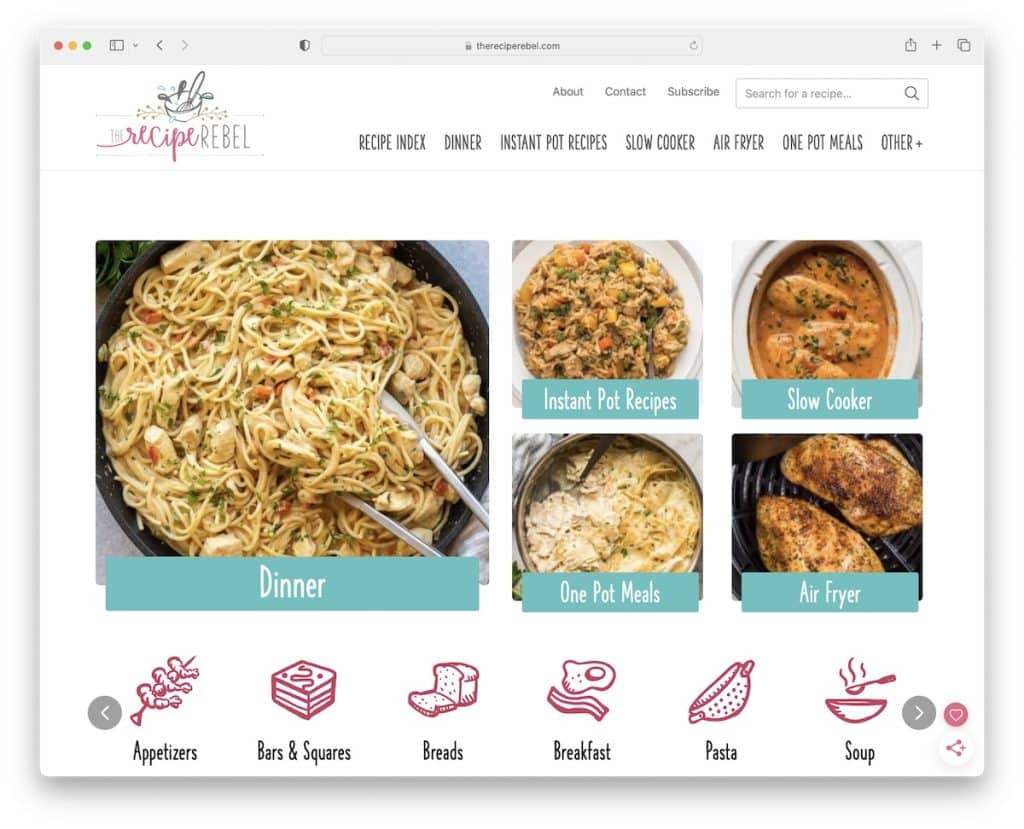
17. 食譜反叛者
內置:創世紀主題

由於選擇了排版和醒目的圖標/圖形,Recipe Rebel 感覺非常活潑。
它有一個用於社交分享、搜索、書籤和登錄按鈕的粘性小部件。
The Recipe Rebel 沒有使用浮動標題,而是使用粘性橫幅來顯示一些(最受歡迎?)具有滑塊功能的食譜。
注意:使用原始版式和酷炫的圖形和圖標個性化您的食譜博客。
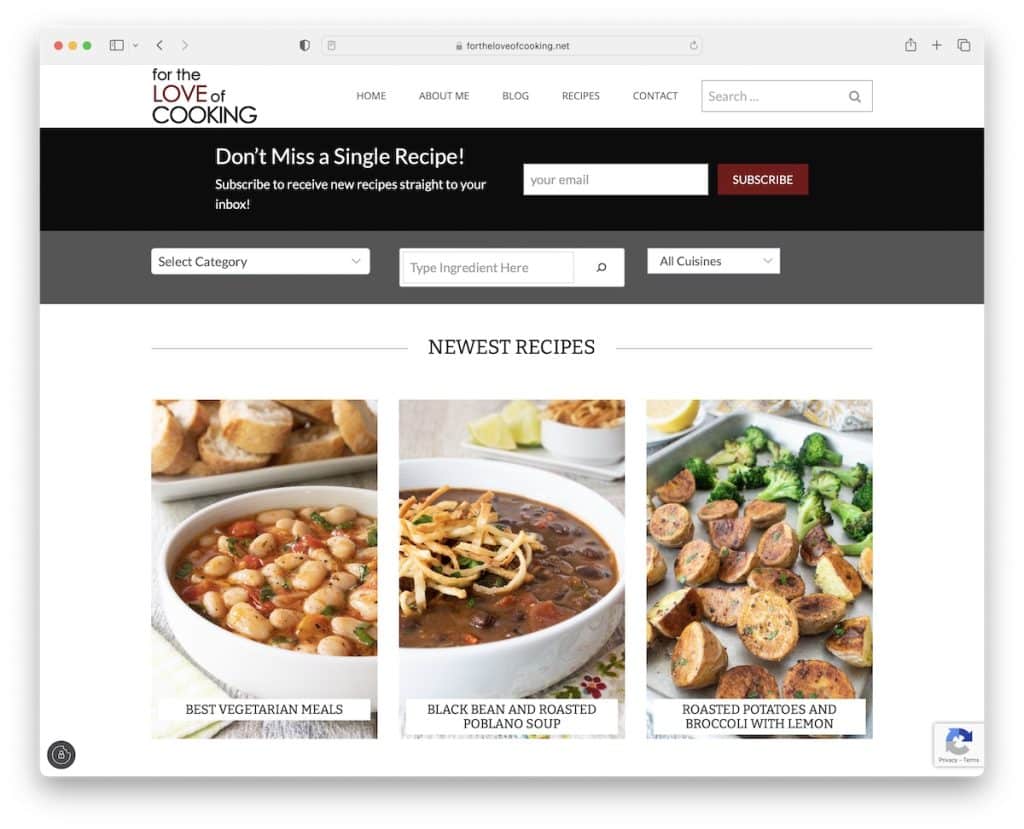
18. 對烹飪的熱愛
內置:Kadence 主題

For The Love of Cooking 有一個由多個部分組成的標題部分,其中包含導航、搜索欄、訂閱表單以及其他更高級的搜索功能。
標題區域下方是最新的食譜,後面是所有食譜和其他喜愛風格的可點擊圖標。
這個食譜博客還使用不同的部分來更快地找到所需的內容,而導航和搜索欄始終存在,因為它們是浮動的。
注意:您可以通過電子郵件營銷來發展您的業務,首先是在您的網站上添加訂閱表格以收集潛在客戶。
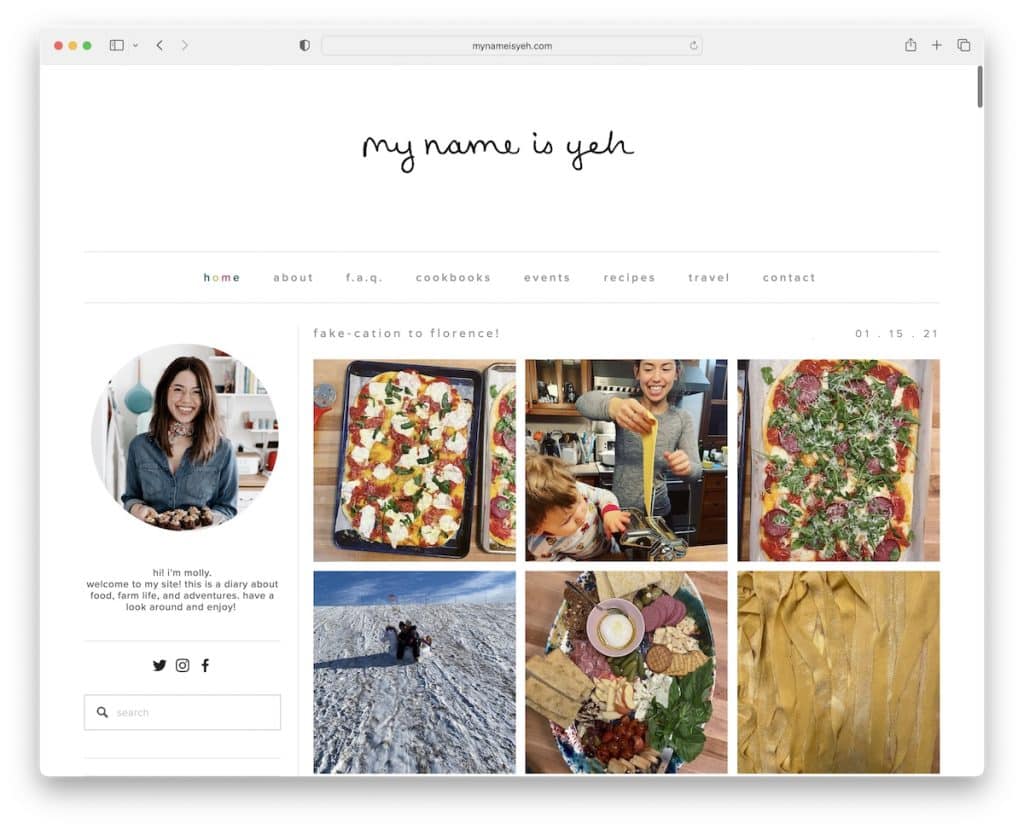
19. 我叫葉
內置: Squarespace

My Name Is Yeh 沒有使用右側邊欄(更常見),而是創建了左側邊欄。 整個食譜博客堅持純白色背景,確保內容分佈精彩,視覺效果更加突出。
側邊欄有很多“關於我”的小部件、社交圖標、搜索、訂閱和食譜。
非常酷的是標題的懸停效果,為其極簡主義增添了一絲樂趣。
注意:如果每個人都有右側邊欄,為什麼不自己使用左側邊欄呢?
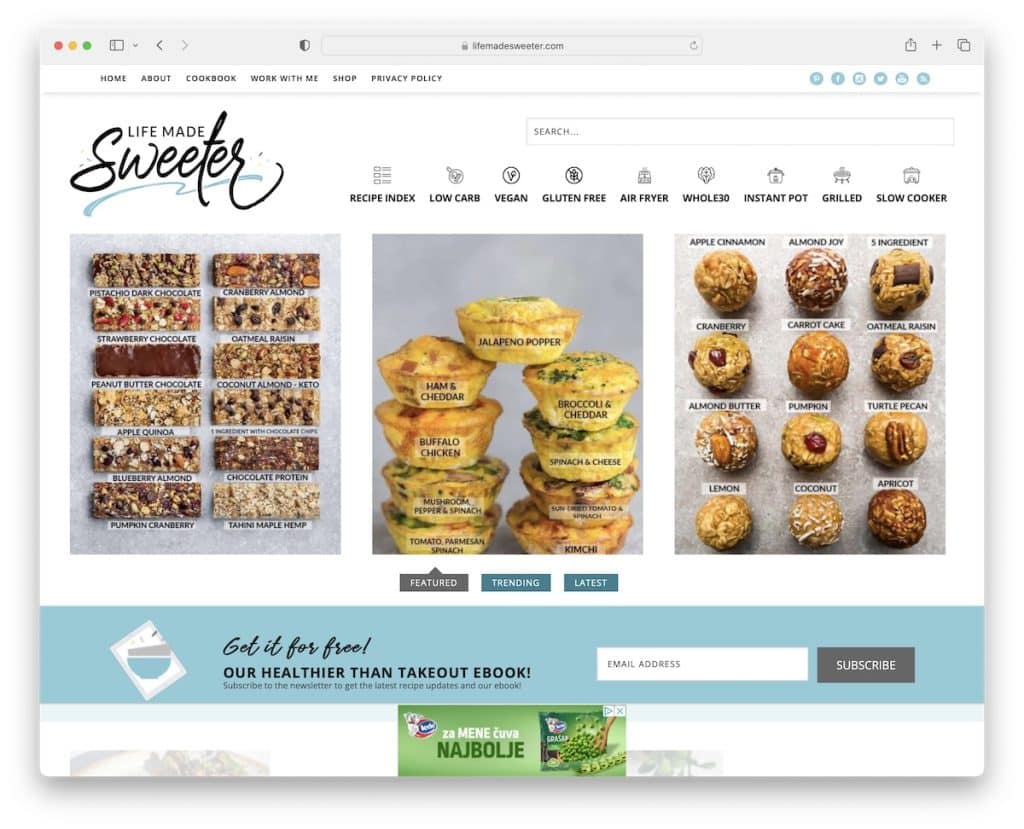
20. 生活變得更甜蜜
內置:創世紀主題

Life Made Sweeter 通過將其固定在屏幕頂部,使其頂部欄成為優先級而不是標題。 頂部欄包含快速鏈接和社交媒體圖標,它們始終可用。
它在英雄部分使用可過濾的特色、趨勢和最新食譜,但您也可以從導航欄訪問食譜索引。
然後,有一個返回頂部按鈕、一個浮動的底部屏幕廣告和大量包含必須嘗試的食譜的部分。
注意:為您的食譜“組合”使用過濾器以使其更有條理。
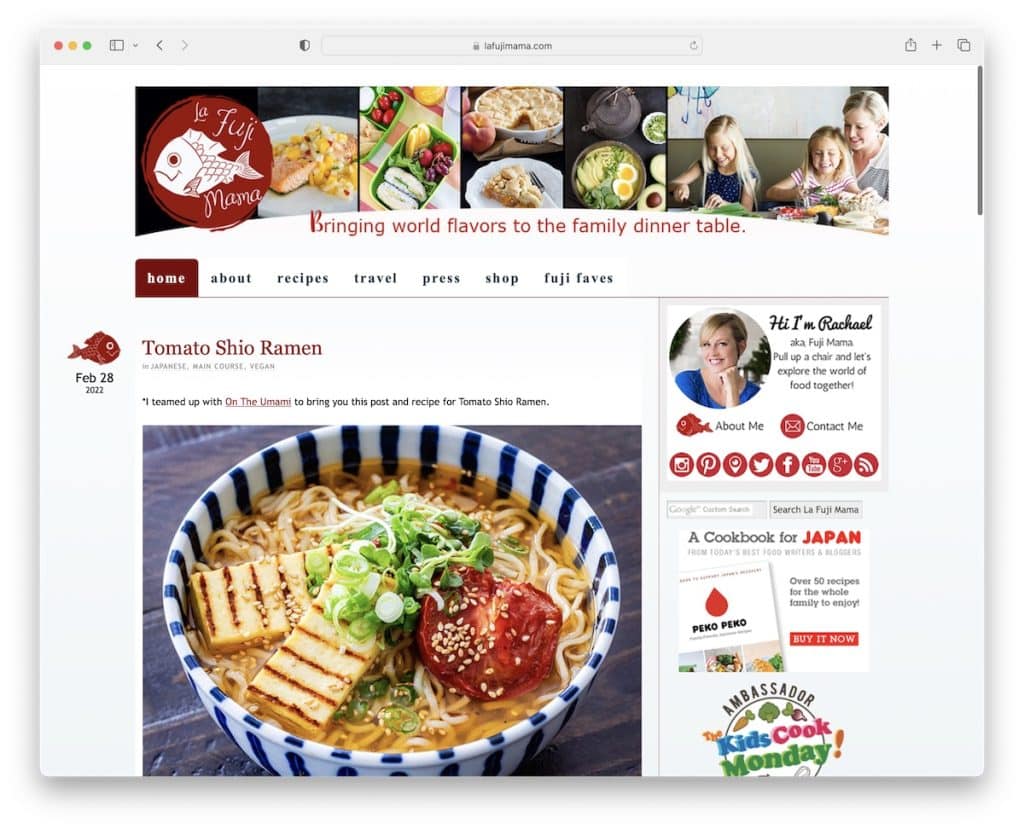
21. 富士媽媽
內置:論文

儘管 La Fuji Mama 使用更基本的博客外觀,但它仍然是您可以模仿的一個很好的例子。
這個食譜博客在標題中有一個背景圖像、一個下拉菜單、一個富含小部件的右側欄,但它沒有頁腳。
注意:如果您渴望盡快開始您的食譜博客,那麼拼湊一個經典博客總比不開始要好。 是的,這是陳詞濫調,但內容仍然是王道。
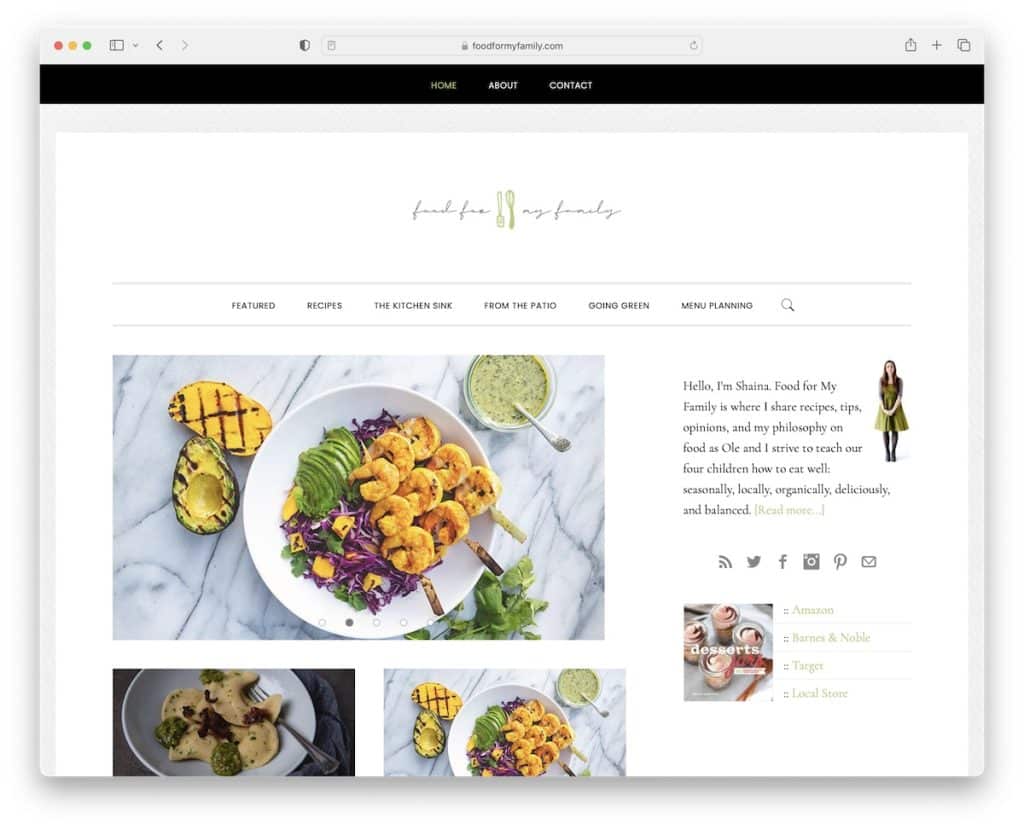
22. 給我家人的食物
內置:創世紀主題

許多博客都有一個“臃腫”的主頁,但 Food For My Family 採取了不同的方法。
簡單是它的基本特徵,使用頂部欄、標題中居中的徽標、帶有下拉菜單、側邊欄和滑塊的菜單。
Food For My Family 沒有使用頁腳,而是有一段最喜歡的食譜,每個食譜都有縮略圖鏈接。
注意:使用滑塊讓您的博客更具吸引力。
