12 個最佳 WordPress 響應式主題(免費和付費)
已發表: 2024-02-21您是否正在為您的下一個專案尋找 WordPress 響應式主題? 你是完全正確的! 響應能力不再只是一項功能,而是必需品,因為現在大多數線上流量都來自行動裝置。 為您的 WordPress 網站選擇響應式主題對於確保跨不同螢幕尺寸的無縫用戶體驗至關重要。 本文精選了 12 個 WordPress 最佳回應主題,包括免費和付費主題。 由於回應能力會影響頁面載入速度,因此我們也為每個主題提供效能測試,以便您選擇一個反應速度快且速度快的主題。
什麼是響應式主題?
響應式 WordPress 主題意味著它將進行調整以適應任何螢幕尺寸或設備,無論是桌上型電腦、平板電腦還是智慧型手機。 它可以確保您的網站對於所有用戶來說都看起來很棒且功能流暢,無論他們如何存取它。
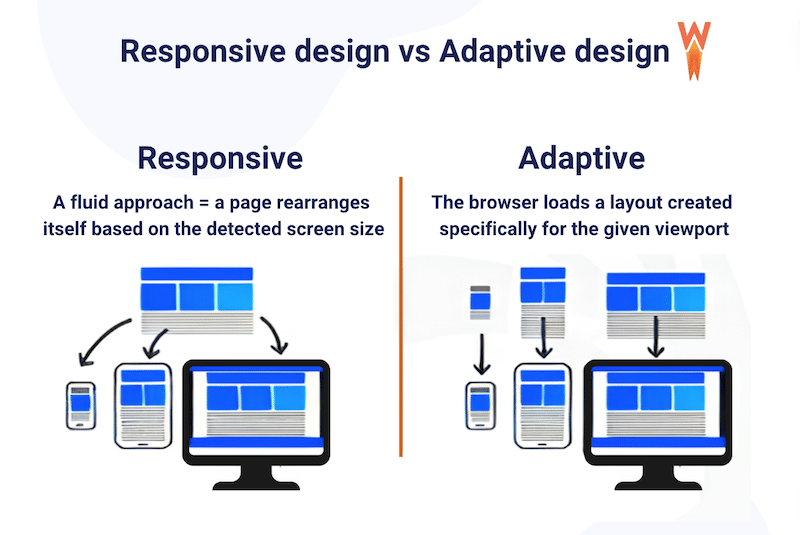
什麼是響應式設計
響應式設計是 Web 開發的基本原則,可確保在各種裝置上提供最佳的使用者體驗。 它保證您的網站在所有類型的螢幕上保持美觀的設計和可用性。

響應式網頁設計依賴於流暢的網格佈局,這對於在瀏覽器或裝置改變大小時調整內容至關重要。 響應性旨在使網站易於在不同裝置上導航和閱讀,提高用戶滿意度和參與度,同時防止非自適應行動網站造成的挫敗感。
| 響應式設計可確保您的網站美觀且易於使用,無論您的訪客使用什麼裝置存取它。 |
為什麼響應式設計很重要
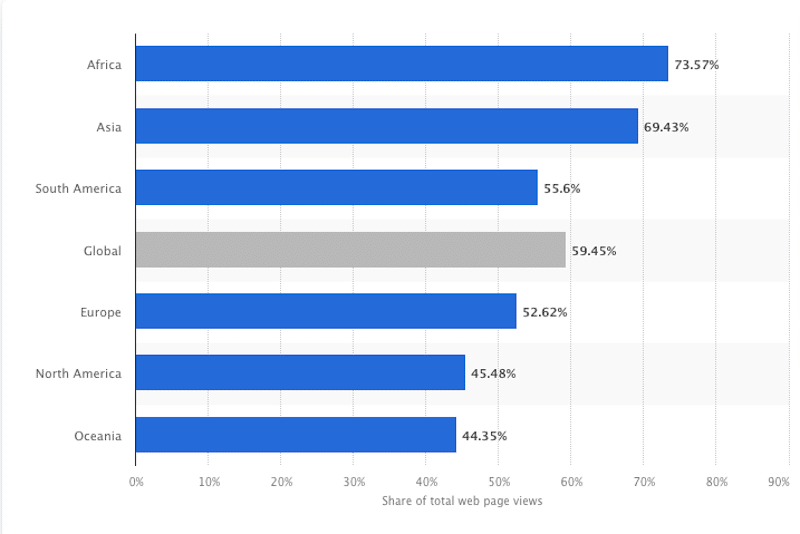
根據 Statista.com 的研究,行動網路流量幾乎佔網路總流量的 60%。 以下是 2024 年 1 月行動網路流量佔網路總流量的百分比(全球和按大陸):

這意味著,根據統計,大約一半的訪客來自行動設備,而不僅僅是桌面設備。 這證明網站也必須針對行動裝置進行精心設計。 選擇響應式主題將使(至少)一半的訪客受益!
如何找到響應式 WordPress 主題
您可以按照以下三個步驟來尋找 WordPress 響應式主題:
- 瀏覽主題目錄並按響應能力進行過濾:探索信譽良好的主題目錄,例如 WordPress.org 的主題目錄、ThemeForest 和其他主題市場。 搜尋主題時,請使用篩選器或新增您自己的關鍵字,例如“響應式”或“行動裝置友善”,以縮小選擇範圍。
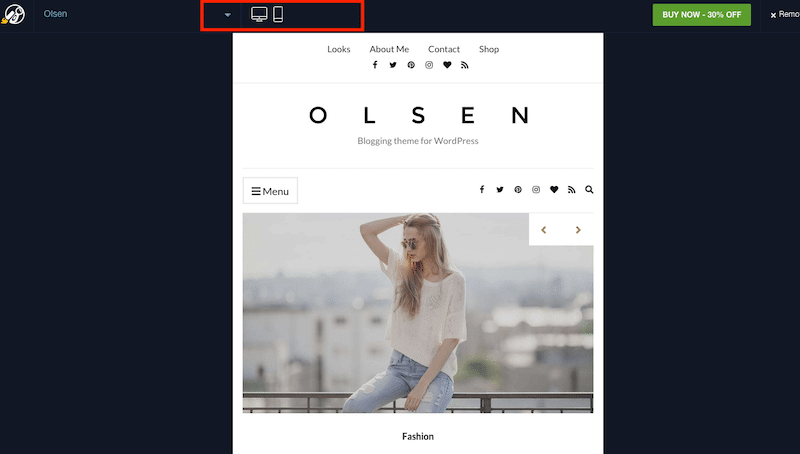
- 測試演示網站:一些 WordPress 作者可能已經提供了配備工具列的主題演示,讓您可以從桌面瀏覽器直接切換到行動視圖。

- 直接從您的手機訪問演示網站以評估其響應能力。 請隨意與網站交互,以確保導航、內容佈局和功能在不同的螢幕尺寸上順利運作。 例如,從平板電腦和電腦瀏覽圖庫中的圖像,看看體驗是否相似。
3.閱讀評論和評級:關注用戶評論和評級,以衡量主題的代碼和設計品質。 尋找對多設備響應能力和相容性有正面評價的主題。
我如何知道我的 WordPress 主題是否響應式?
只需從行動裝置、平板電腦和桌面裝置造訪您的網站即可比較設計和跨裝置所獲得的整體體驗。 如果模板上的內容進行調整以適應螢幕,例如圖像和列隨著螢幕尺寸的減少而變小或垂直堆疊,那麼它就是響應式的。
響應式主題對績效的風險
響應式設計對於使用者體驗和可用性非常有用,但它會影響效能,原因如下:
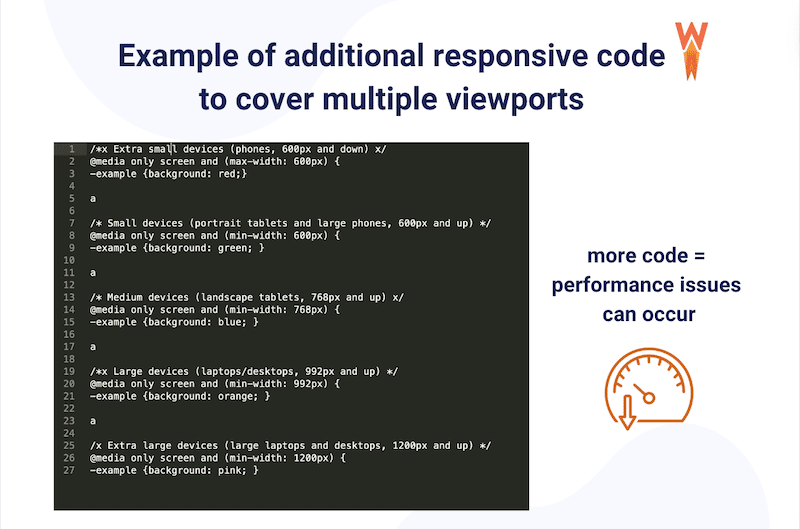
- 更多程式碼來覆蓋多個視口- 響應式設計需要額外的程式碼來指導內容,例如,根據不同的螢幕尺寸從寬佈局調整為窄佈局。
| 響應式設計可能會導致頁面載入速度變慢,因為所有元素都會被下載,無論它們是否可見。 |
- 高 DOM 大小,因為元素通常是隱藏的,但仍然存在於程式碼中- 即使響應式元素在某些螢幕尺寸上隱藏,它們仍然存在於程式碼中。 這最終會增加文件物件模型 (DOM) 的大小,從而降低您網站的速度。

- 高 DOM 操作以注入選擇器– CSS 選擇器規定哪些 HTML 元素接收特定的 CSS 屬性和值,定義網頁各部分的顯示方式。 但是,注入選擇器可能會延遲您的網站並降低其速度。
- 高水準的樣式重新計算(特別是如果樣式不是孤立的) ——當您的網站根據不同的螢幕尺寸切換樣式時,瀏覽器需要重新計算元素的外觀和行為方式。 這個過程(稱為樣式重新計算)可能會消耗資源。
總而言之,雖然響應式設計對於跨裝置提供良好的使用者體驗至關重要,但由於程式碼複雜度增加、DOM 大小更大、DOM 操作和樣式重新計算,它也可能帶來效能挑戰。
避免響應式主題出現效能問題的解決方案
1.考慮自適應設計
自適應設計可以更有效地提高效能,其中每個設計的螢幕尺寸都是單獨建造的。 自適應設計使用基於斷點的靜態佈局,一旦最初加載,斷點就不會回應,這意味著不會加載不必要的程式碼。 這種方法通常可以為具有較低 CPU/頻寬要求的低解析度螢幕提供更簡單的體驗,同時增強智慧型手機、筆記型電腦和桌上型電腦等功能更強大的設備的體驗。

2.優化您的響應式網站以提高效能
要優化您的響應式網站並增強 WordPress 效能,請考慮一些關鍵策略:
- 使用 WP Rocket 等快取外掛程式並優化 CSS 和 JavaScript 檔案。 (在最後一節中了解 WP Rocket 如何成為您提高效能的最佳盟友)。
- 透過壓縮優化圖像,並使用 Imagify 等圖像優化器外掛程式將其轉換為 WebP 格式。
- 考慮使用內容分發網路 (CDN) 在全球範圍內分發內容。
- 定期更新 WordPress、主題和插件,以確保相容性和安全性修補程式。
| 想要為您的響應式主題提供額外的速度提升嗎? 查看我們在 WordPress 中優化頁面速度的 19 種技術。 |
最好、最快的回應 WordPress 主題(免費和高級)
我們精心挑選了 12 個頂級響應式 WordPress 主題,這些主題具有多種用途或針對特定行業(例如旅遊、健康、金融和加密貨幣等)量身定制。 為了幫助您做出決定,我們還使用 PageSpeed Insights 和 GTmetrix 在行動裝置上對每個裝置進行了效能測試,伺服器位於巴黎。
| 不熟悉 PageSpeed Insights? 以下是有關如何測試 WordPress 網站效能的更多資訊。 |
讓我們來看看最好的 12 個響應式主題!
1.阿瓦達

主要特徵:
- 全面的 Fusion Builder,可輕鬆進行拖放式客製化。
- 超過 70 個針對各行業和利基市場的預建網站設計。
- 廣泛的主題選項面板可進行進階自訂。
- 與 WooCommerce 和 Contact Form 7 等流行插件整合。
我們為什麼選擇它:十多年來,ThemeForest 上銷售第一的多功能主題。
基於評論的整體使用者意見:使用者評論一致稱讚 Avada 的使用者友善介面、豐富的功能集和出色的客戶支援。 定期更新和持續支援也有助於提供積極的用戶體驗。
最適合: Avada 最適合沒有編碼技能但需要為其網站專案提供高度可自訂且功能豐富的 WordPress 主題的使用者。
主要績效KPI:
- PSI 移動性能得分:77/100
- 總載入時間:3.9 秒
- 最大的內容繪製:3.1
- 累積佈局偏移:0.08
- 總阻塞時間:10 ms
- HTTP 請求:39
2.迪維

主要特徵
- 功能強大的 Divi Builder,可實現直覺的拖放式網站客製化。
- 超過 800 個預製設計和模板,涵蓋各個行業和用途。
- 自訂選項包括進階樣式控制項和全域元素。
- 與 WooCommerce 和 Yoast SEO 等流行外掛程式整合。
我們為什麼選擇它: Divi 是最強大、最直觀的視覺構建器之一。 這也是一個響應式主題,擁有如此活躍的社區,透過論壇、教學和資源提供寶貴的支援。
基於評論的整體使用者意見:許多使用者欣賞 Divi Builder 的大量預製設計選擇和直覺性。
最適合: Divi 最適合那些重視使用強大的視覺頁面建立器在 WordPress 主題中進行自訂和靈活性的使用者。
主要績效KPI:
- PSI 移動性能得分:76/100
- 總載入時間:3.8 秒
- 最大內容繪製:3.1 s
- 累積佈局偏移:0
- 總阻塞時間:300 ms
- HTTP 請求:41
3. 7號

主要特徵:
- 超過 40 個預建網站演示,涵蓋各個行業和用途
- 大量的設計選項,包括無限的配色方案、佈局和標題樣式,可讓您靈活地建立符合您願景的網站。
- 包括高級滑桿插件,例如 Slider Revolution 和 LayerSlider。
- 與 Elementor 捆綁在一起。
我們為什麼選擇它:它是 ThemeForest 上最好的主題之一,也是與 Elementor Pro 頁面建立器捆綁在一起的銷售第一的主題。
基於評論的整體使用者意見: 4.75/5(來自 ThemeForest 的評論)。 客戶對主題提供的支援和靈活性感到滿意。
它最適合:尋求靈活性並願意使用 Elementor 或 WPBakery 頁面建立器來建立網站的使用者。
主要績效KPI:
- PSI 移動性能得分:83/100
- 總載入時間:3.6 秒
- 最大內容繪製:3.6 s
- 累積佈局偏移:0.025
- 總阻塞時間:800 ms
- HTTP 請求:39
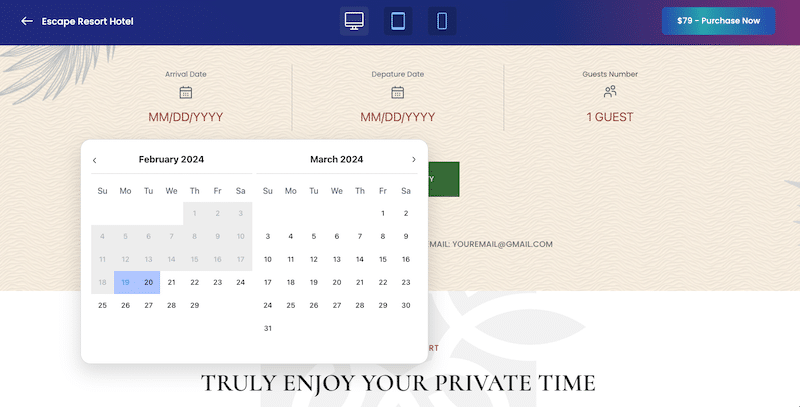
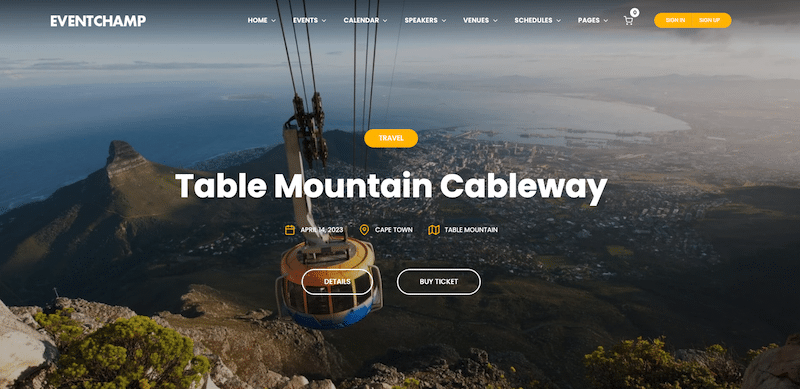
4. 旅行者

主要特徵:
- 完整的預訂表格:讓您的客戶搜尋和預訂飯店、旅遊和住宿。
- 150 多個針對飯店、旅遊、租賃、汽車和活動的預先設計範本。
- 合作夥伴透過介面支付佣金並設定價格。
- 支援許多主要的 OTA 日曆同步 (ICal),例如 Google 日曆、TripAdvisor 日曆、Airbnb 日曆和 HomeAway 日曆。
我們為什麼選擇它: Themeforest 上最暢銷的產品以及旅遊業可用的最先進的選項(創建動態包裝、設定佣金和強大的線上支付功能)。
基於評論的整體使用者意見: 4.46/5(來自 ThemeForest 的評論)。 客戶對高級功能、演示、靈活性和客戶服務感到滿意。
它最適合:需要創建像 Airbnb 這樣的旅遊網站並提供高級搜尋選項、自訂頁面結果和最終預訂的用戶。
主要績效KPI:
- PSI 移動性能得分:67/100
- 總載入時間:4.1 秒
- 最大內容繪製:2.3 秒
- 累積佈局偏移:0.015
- 總阻塞時間:1800 ms
- HTTP 請求:48
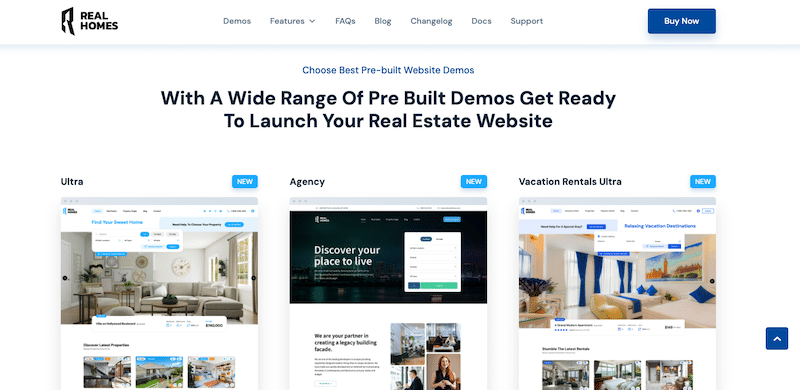
5. 真實家園

主要特徵:
- 賣家可以免費或透過付費會員套餐發布清單。
- 高級清單資訊佈局。
- 從 WordPress 儀表板輕鬆管理資產。
- 進階自訂搜尋。
- 與自訂引腳的地圖整合。
為什麼我們選擇它:它有一個美麗的設計,可能是房地產經紀人最完整的主題之一。
基於評論的整體使用者意見: 4.76/5(來自 ThemeForest 的評論)。 客戶喜歡它的程式碼品質以及滿足房地產行業需求的大量高級功能。
它最適合:需要定製網站來行銷和銷售房產的房地產經紀人。
主要績效KPI:
- PSI 移動性能得分:68/100
- 總載入時間:4.3 秒
- 最大內容繪製:4.1 秒
- 累積佈局偏移:0.264
- 總阻塞時間:800 ms
- HTTP 請求:58
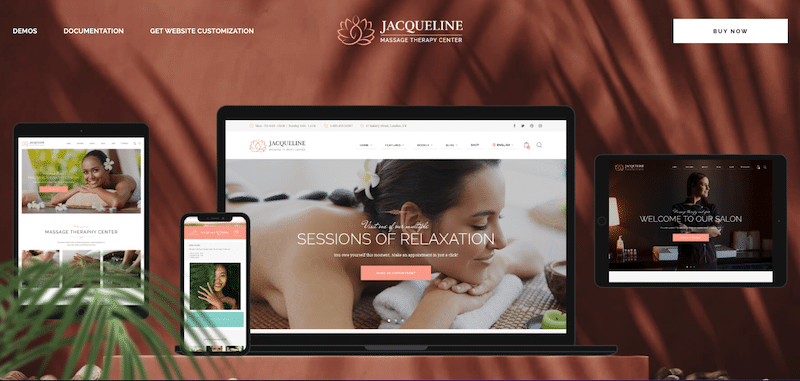
6.傑奎琳

主要特徵:

- 為當代水療沙龍、美容公司、美髮或化妝沙龍、健康中心和按摩服務機構提供完整的解決方案。
- 模組之前/之後。
- 禮品卡可透過線上付款進行銷售。
- 時事通訊彈出視窗可擴大您的郵件清單。
- 與人工智慧整合以創建內容和圖像。
為什麼我們選擇它:以設計和物有所值為主題,與 Bookly、Booked 和 Slider Revolution 外掛程式捆綁在一起。
基於評論的整體使用者意見:使用者喜歡設計品質以及與線上預約系統的整合。
它最適合:願意創建優雅的健康網站並輕鬆接受線上預約以擺脫電話和電子郵件困擾的用戶。
主要績效KPI:
- PSI移動性能得分:69/100
- 總載入時間:3.9 秒
- 最大內容繪製:2.7 秒
- 累積佈局偏移:0.08
- 總阻塞時間:600 ms
- HTTP 請求:28
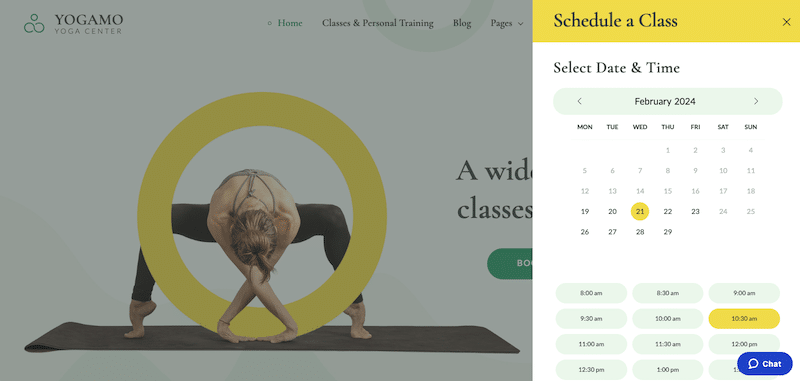
7. 瑜珈莫

主要特徵:
- 一個看起來乾淨的瑜珈 WordPress 主題。
- 附帶預訂插件,可輕鬆設定會話持續時間、費用和免費名額數量。
- 線上支付和即時預訂。
- 登入和註冊功能。
我們為什麼選擇它:響應式預訂精靈使您即使在行動裝置上也可以輕鬆預訂課程。
基於評論的整體用戶意見:該主題因其乾淨、平靜的網站氛圍而受到稱讚。 用戶欣賞它在建立網站時的易用性,特別是預先安裝的頁面和預約插件,使其成為線上銷售課程和課程的理想選擇。
最適合:需要簡單主題和課程預訂工具的瑜珈老師或私人教練。
主要績效KPI:
- PSI 移動性能得分:78/100
- 總載入時間:3.1 秒
- 最大內容繪製:3.1 s
- 累積佈局偏移:0
- 總阻塞時間:300 ms
- HTTP 請求:36
8. 多種活動和會議

主要特徵:
- 多重活動管理:在單一平台內有效率管理和組織多個活動和會議。
- 提供可根據活動組織者的需求量身定制的模板和佈局,輕鬆實現品牌化和個性化。
- 票務和註冊整合系統(與活動日曆等插件整合)。
- 演講者和日程管理,為每個人提供概覽。
我們為什麼選擇它:用於建立、管理和增強任何活動(包括門票銷售、演講者和場地清單)的最完整的解決方案。 它甚至與 Eventbrite 等外部網站整合。
基於評論的整體使用者意見: 4.67/5(來自 ThemeForest 的評論)。 客戶讚賞其廣泛的功能,可以建立完整的自訂活動網站。
它最適合:需要可自訂主題以有吸引力且實用的方式展示所有活動的活動經理。
主要績效KPI:
- PSI 移動性能得分:71/100
- 總載入時間:3.7 秒
- 最大內容繪製:3.9 秒
- 累積佈局偏移:0
- 總阻塞時間:100 ms
- HTTP 請求:32
9. 隱密者

主要特徵:
- ICO 白名單預先註冊允許使用者在 ICO 正式啟動之前註冊。
- 代幣銷售倒數計時以營造緊急感。
- 即時加密貨幣匯率。
- 硬幣兌換計算器用於計算硬幣匯率和轉換。
- ICO 目錄顯示正在進行、即將進行和已完成的 ICO 的目錄。
我們為什麼選擇它:市場上最完整的主題。 它配備了“虛擬硬幣小部件”,並為您的加密項目提供了 10 個小部件,包含 1000 多種加密貨幣。 最重要的是,匯率每 10 分鐘更新一次,因此顯示的資訊始終是最新的。
基於評論的整體使用者意見: 4.70/5(來自 ThemeForest 的評論)。 使用者喜歡模板的設計(真正面向加密)和高級小工具。
它最適合:沒有編碼技能但需要運行與加密貨幣、ICO 和 NFT 相關的部落格或網站的用戶。
主要績效KPI:
- PSI 移動性能得分:57/100
- 總載入時間:4.8 秒
- 最大內容繪製:4.1 秒
- 累積佈局偏移:0.126 秒
- 總阻塞時間:1328 ms
- HTTP 請求:76
10.你好

主要特徵:
- 輕巧簡約的設計。
- 針對速度和效能進行了最佳化。
- 由 Elementor 構建,因此與頁面建立器無縫整合。
- 乾淨且結構良好的程式碼庫可實現更好的 SEO。
為什麼選擇它:我們選擇 Hello 主題是因為它的輕量級特性以及與 Elementor 的無縫整合功能。 頁面建立器允許使用者使用行動優先的方法創建完全響應式設計。
基於評論的整體用戶意見:根據用戶評論,Hello 主題因其簡單、速度和與 Elementor 的兼容性而受到廣泛好評。
它最適合:希望以簡單的主題為起點,使用 Elementor 頁面建立器(或網站建立器)創建高度可自訂的網站而不影響效能的使用者。
主要績效KPI:
- PSI 移動性能得分:88/100
- 總載入時間:2.8 秒
- 最大內容繪製:1.8 s
- 累積佈局偏移:0
- 總阻塞時間:0 ms
- HTTP 請求:18
11. 阿斯特拉

主要特徵:
- 輕量級且高度可自訂的 WordPress 主題。
- 為各個行業和利基市場提供廣泛的入門範本。
- 與 Elementor 和 Beaver Builder 等流行的頁面建立器無縫整合。
- 透過乾淨高效的程式碼優化速度和效能。
- 與 WooCommerce 內建相容性,用於建立線上商店。
我們為什麼選擇它:多功能性、性能和易用性。 其輕量級特性和豐富的入門範本庫使其成為絕佳選擇。
基於評論的整體使用者意見:使用者評論一致稱讚 Astra 主題的簡單性、靈活性和效能。 用戶喜歡廣泛的入門模板集合,這些模板為各種類型的網站提供了堅實的基礎。
它最適合:對於希望創建專業網站而無需廣泛的編碼知識的企業家、小型企業、部落客和機構的理想選擇。
主要績效KPI:
- PSI 移動性能得分:89/100
- 總載入時間:2.6 秒
- 最大內容繪製:1.7 s
- 累積佈局偏移:0
- 總阻塞時間:0 ms
- HTTP 請求:21
12. 海洋濕地公園

主要特徵:
- 高度可自訂且輕巧的 WordPress 主題。
- 提供涵蓋不同行業和利基市場的各種入門演示網站。
- 與 Elementor 和 Beaver Builder 等流行頁面建立器無縫整合。
- 與 WooCommerce 內建相容性,用於建立線上商店。
為什麼我們選擇它:我們選擇 OceanWP 主題是因為它令人印象深刻地融合了靈活性、性能和用戶友好的功能。
基於評論的整體使用者意見:使用者喜歡入門演示網站的廣泛選擇,這些網站為各種類型的網站提供了堅實的基礎。
最適合: OceanWP 主題非常適合各種使用者和網站類型。 對於希望建立專業線上形象的企業家、部落客、代理商和電子商務企業來說,它尤其理想。
主要績效KPI:
- PSI 移動性能得分:86/100
- 總載入時間:2.8 秒
- 最大內容繪製:1.9 s
- 累積佈局偏移:0
- 總阻塞時間:0 ms
- HTTP 請求:24
最後,請務必仔細閱讀我們關於如何選擇 WordPress 主題的清單。 這些步驟將幫助您縮小搜尋範圍,並確保您正在考慮的主題是您的最佳選擇。
使用 WP Rocket 提升響應式主題效能
WP Rocket 是提升響應式主題效能的最佳快取外掛之一。 它的配置非常簡單——即使對於初學者來說也是如此——並且自動啟用 80% 的 Web 性能良好實踐。 它還透過解決審計中的主要問題來提高 Core Web Vitals 和整體 Lighthouse 效能得分。
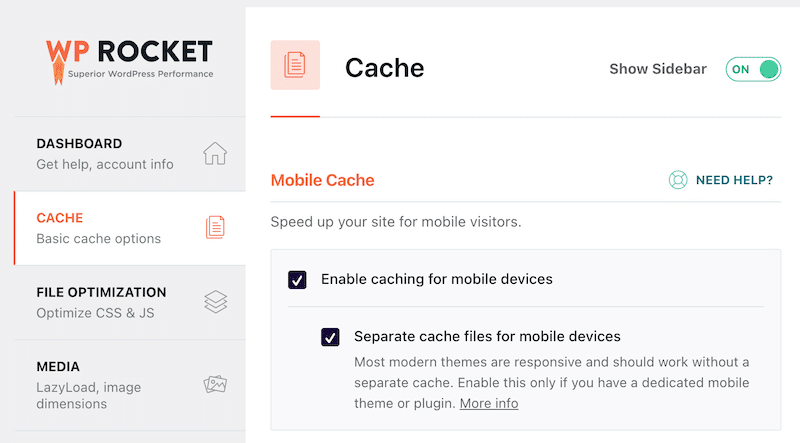
WP Rocket 將透過兩個主要功能來幫助優化您的響應式主題:為行動裝置提供單獨的快取並減少未使用的 CSS。
- 為行動裝置應用單獨的快取- 啟動此選項後,WP Rocket 會為行動裝置產生不同的快取文件,確保為手機和桌上型電腦進行單獨的快取。 如果您的網站提供專門針對行動裝置的功能(例如額外的載入 JavaScript 的導覽工具列),則此功能至關重要。

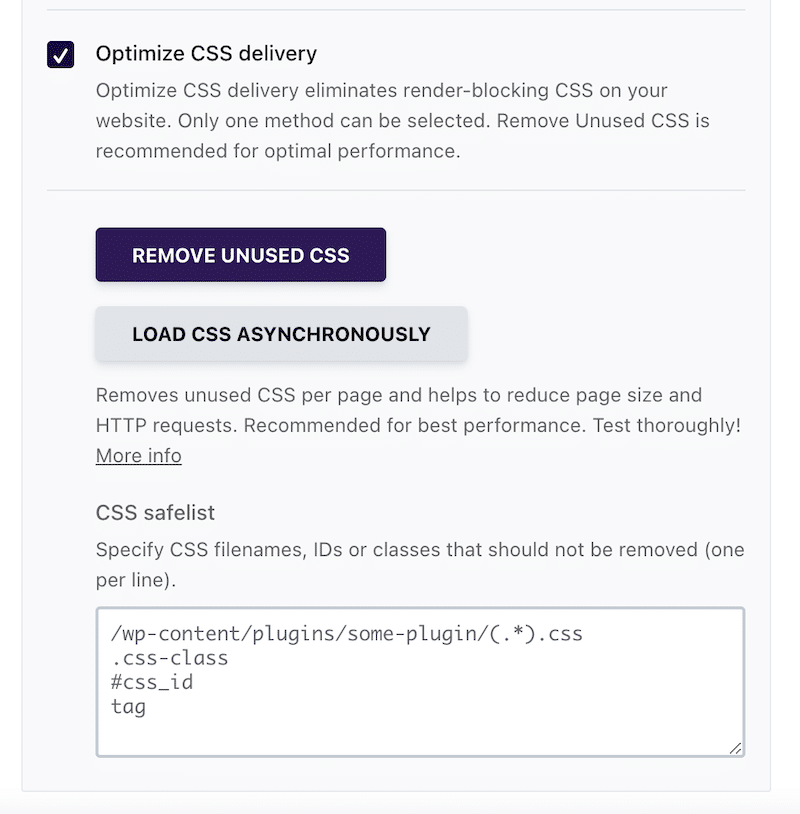
- 減少未使用的 CSS – 我們在上一節中看到了在創建響應式主題期間添加了多少 CSS。 使用 WP Rocket,您無需擔心這一點。 刪除未使用的 CSS 功能會刪除未使用的 CSS 和樣式表,僅保留每個頁面所需的 CSS,從而避免效能問題。

WP Rocket 的一些其他效能功能還可以提高您的網站速度、載入時間和核心網路生命力,例如:
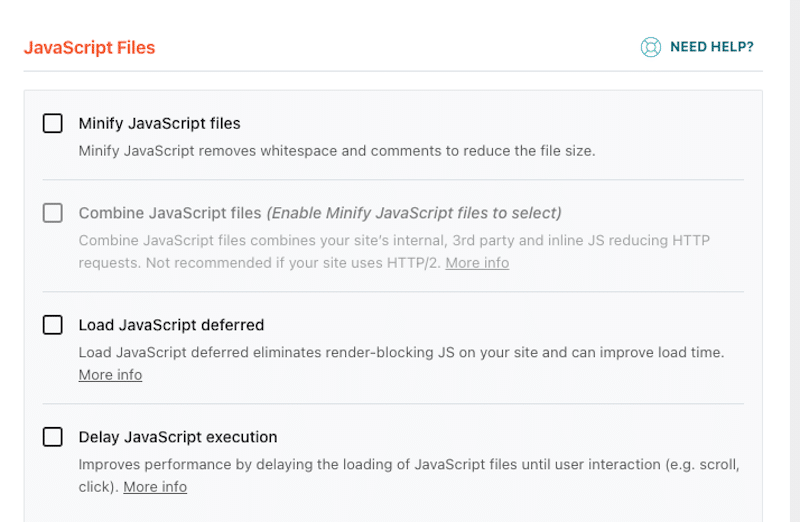
- JavaScript 優化– WP Rocket 優化您的 JS,讓瀏覽器僅在主要內容已下載完畢後才載入 JS 資源。

- 圖片優化(延遲載入) ——延遲載入是一種延遲網頁上非關鍵資源的載入直到使用者需要它們的技術,從而縮短初始載入時間並提高整體效能。

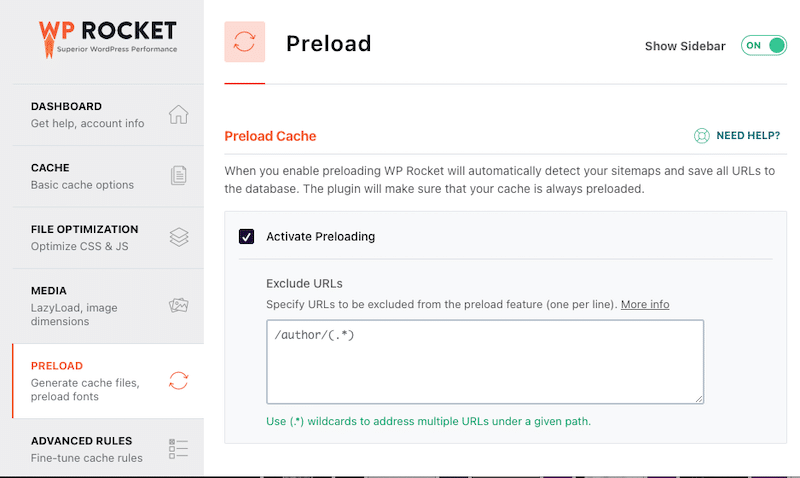
- 預先載入快取– 預先載入快取功能模擬對網站頁面的存取以產生快取檔案。 無需等待真正的用戶訪問頁面,使您的頁面從第一次訪問開始就很快。

| 您想更深入了解網站的行動效能嗎? 了解如何使用 WP Rocket 讓您的行動網站載入速度更快。 |
雖然 WP Rocket 將提高您的網站速度,但主題作者仍有責任在每個裝置上打造良好的體驗。 他們應該避免在手機或平板電腦上強制執行桌面使用者體驗——嚴重依賴複雜的佈局和 JS。 例如,主題作者在創建主題時應將行動裝置和桌面裝置的 CSS/JS 分開。
包起來
選擇響應式 WordPress 主題可讓您輕鬆建立一個可平滑適應所有螢幕的網站。 在建立具有響應式 WordPress 主題的網站時,請務必考慮每個裝置的特定功能和限制,並自訂您的 UX 設計以充分利用其優勢。
響應式設計對於所有裝置上的使用者體驗至關重要,但可能會因複雜的程式碼和樣式重新計算而導致效能問題。 如果你擔心效能,為什麼不試試WP Rocket呢? 它可以幫助您節省時間和精力,同時解決建立響應式網站時可能出現的載入時間問題。 最重要的是,您無需承擔任何風險,購買後 14 天內可享有 100% 退款保證!
