五個高效的 Shopify 頁面速度檢查器
已發表: 2023-03-20正在尋找一種無需花費大量廣告費用即可增加在線商店收入的方法? 很簡單,讓您的商店加載速度比競爭對手更快! 加載速度實際上是您商店的第一印象。 如果加載緩慢,它甚至可能不會給人留下第一印象,因為買家很快就會轉向競爭對手。
提高 Shopify 商店的績效是一個永無止境的旅程——客戶有很高的期望,您應該始終取悅他們。 熟練的網站管理員可能會使 Shopify 商店加載速度很快,但複雜的在線商店需要更多經驗。 無論商店的規模或網站管理員的經驗如何,始終需要頁面速度檢查器。
以下Shopify 頁面速度檢查器被數百萬網站管理員使用,並幫助他們提高網站的性能。
PageSpeed 洞察力

願意與否,在搜索引擎優化領域執行的準多數任務實際上是努力在谷歌排名算法中獲得高排名。 這不公平,但對於許多網站管理員來說,搜索引擎優化是谷歌排名優化的代名詞。 因此,無論您的網站使用何種平台,PageSpeed Insights 都是網站管理員不可替代的工具。
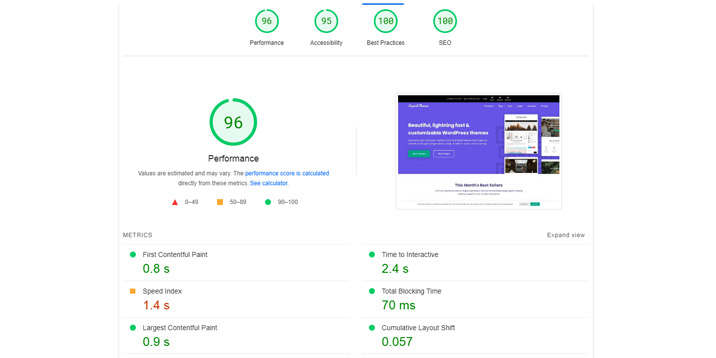
PageSpeed Insights 使用簡單,並提供大量建議。 您必須輸入您的網站 URL,您將獲得網站的移動和桌面等級。 0-49 區間內的等級對於您的商店來說是一個嚴重的交易破壞者,50-89 是一個可接受的區間,任何高於 90 的等級都意味著您的商店搖滾! 這些等級基於一些指標,例如 First Contentful Paint、Largest Contentful Paint 和 Cumulative Layout Shift。
除了等級之外,任何被分析的網站,包括 Shopify 商店,都會得到一組改進建議。 這些屬於以下類別:
- 表現
- 輔助功能
- 最佳實踐
- 搜索引擎優化。

PageSpeed Insights 的最大效用在於這些建議。 這些涵蓋了獲得綠色等級(也就是 90 以上的等級)應該做的一切。 您無需成為高技能的網站管理員也能理解大多數建議。 例如,最常見的建議之一是以 WebP 等下一代格式提供圖像。 此外,您還可以估計潛在的節省時間和文件大小。 PageSpeed Insights 免費且可靠,但您無法控制測試條件。
GTmetrix

GTmetrix 也是一個通用的頁面速度檢查器,旨在提供網站性能的 360 度概覽。 與 PageSpeed Insights 類似,這些不是專門的 Shopify 頁面速度檢查器,但它們的報告對於 Shopify 商店經理來說是黃金。
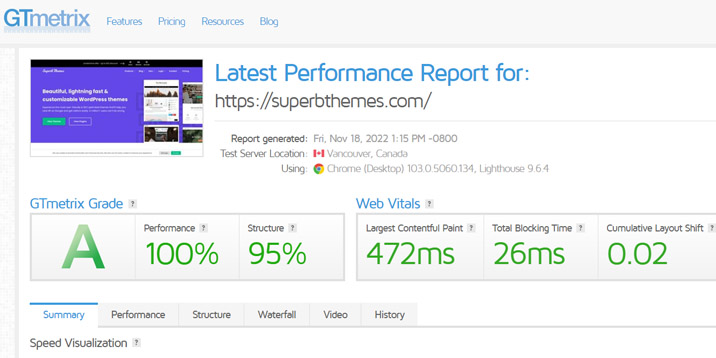
它揭示了與 PageSpeed Insights 類似的數據集,但 GTmetrix 具有幾個獨特且有用的功能。 您可以作為高級用戶、註冊用戶或未註冊用戶使用 GTmetrix。 輸入您商店的 URL 並開始站點評估。 令人驚訝的是,GTmetrix 是一款免費工具,它提供了大量可操作的數據。 首先,它顯示 GTmetrix 等級和 Web Vitals 分數——這些有助於獲得第一印象。

接下來,查閱屬於以下類別的整個報告:
- 概括
- 表現
- 結構
- 瀑布
- 視頻
- 歷史。
在摘要部分,改進建議根據其影響進行分類。 從最關鍵的建議開始,盡快讓您的商店加載速度更快。 性能和結構部分齊頭並進——前者顯示等級和指標,而後者詳細說明如何改進網站。 瀑布部分適用於高級用戶,顯示網頁每個組件的加載效率。 視頻和歷史記錄是註冊用戶的部分,它們的名稱具有暗示性。
高級用戶從 15 個測試地點和條件中進行選擇。 這一點至關重要,因為您可以測試網站對本地受眾的表現。 如果您在全球範圍內銷售,它幾乎不重要,但如果您針對國家或本地客戶,它就至關重要。 理想情況下,您的商店應該在世界各地快速加載。 在實踐中,服務器位置很重要,您必須使用一個盡可能靠近您的觀眾的服務器。
Shopify 頁面速度檢查器
Shopify 有一個內置的速度檢查器,讓管理員可以了解商店的表現。 商店獲得從 0 到 100 的排名和三個排名之一:
- 比同類店慢
- 與同類商店速度相同
- 比同類店快。
通過這種方式,您可以了解您的商店相對於競爭對手的加載速度。 請注意,新的和受密碼保護的商店不會獲得分數。 Shopify 深入解釋了分數的確定方式,因此如果您想了解更多信息,請查看幫助中心。 分數每天都在變化,並且變化的評估速度不如頁面速度洞察那樣快。 一段時間內的速度得分是一個特殊部分,顯示您的商店每天的表現。

您的商店測試在基於 Google Lighthouse 性能指標的 Shopify 測試環境中運行。 簡而言之,如果您的商店針對 PageSpeed Insights 進行了優化,那麼很可能在 Shopify 速度檢查器中也表現良好!
要找出您的 Shopify 商店的分數,請轉到管理儀表板。 前往在線商店 > 主題,然後從在線商店速度得分部分查看得分。 單擊查看報告以獲取更多詳細信息。
網頁測試

WebPageTest 是最複雜的 Shopify 頁面速度檢查器之一,您應該將其用於在線商店。 它通過對當前商店加載速度進行戰略性概述來為經驗不足的用戶服務。 然而,它會生成一份令人印象深刻的詳細報告,使高級用戶能夠做出適當的決定。
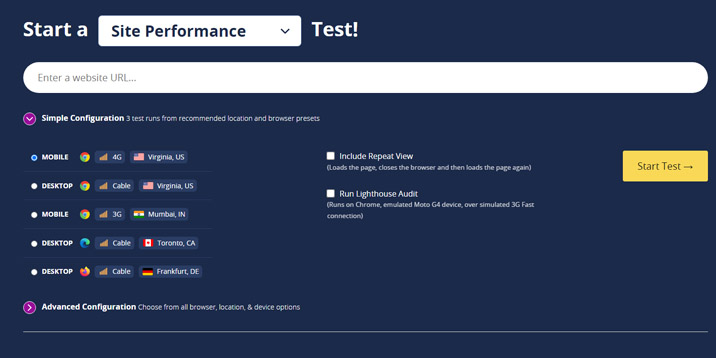
該工具完全值得您的關注,其原因有幾個。 執行速度測試的多個選項是一個巨大的優勢。 首先選擇測試類型 –站點性能、核心網絡生命力、 Lighthouse 、視覺比較或Traceroute 。 站點性能是最複雜的測試,您可以完全控制測試條件。 選擇一個簡單的配置,它會顯示一些預先確定的配置文件——例如,來自德國法蘭克福的桌面用戶在 5 Mbps 的電纜連接上使用 Mozilla。

進行高級配置以控制連接類型、瀏覽器尺寸、測試次數以及啟用/禁用視頻錄製。
性能摘要的詳細信息集是使用 WebPageTest 的另一個原因。 它顯示了使站點變慢的項目、用於查看頁面加載的幻燈片、所有已加載組件的瀑布視圖以及 MIME 的細分。 此外,您還會獲得解決所有問題的建議。
註冊一個免費帳戶或支付高級訂閱費用。 免費帳戶受益於每月 300 次測試運行、30 個地點和論壇支持。 高級帳戶從每月 1,000 次測試、更多地點、私人和批量測試以及專門支持開始。
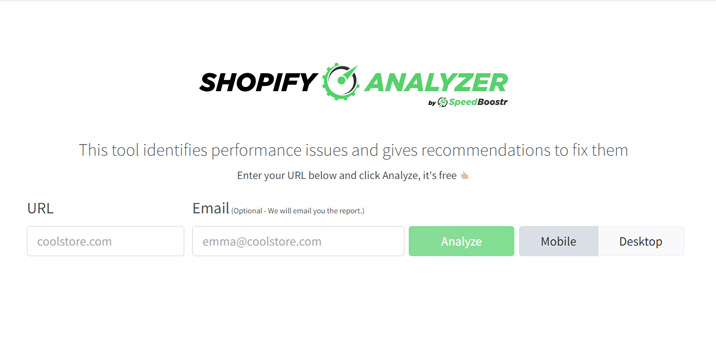
Shopify 分析器

您是否認為上述所有 Shopify 頁面速度檢查器都過於復雜,您的商店需要一個更簡單的工具? Shopify 分析器是您所需要的! 這是了解商店加載速度的基本且有效的工具。 輸入您的 Shopify 商店的地址,然後選擇移動設備或桌面設備。 或者,輸入您的電子郵件地址,然後單擊“分析”按鈕。 它顯示商店業績的基本報告。 該報告分為四個部分:
- 頁面重量
- 要求
- 圖片優化
- 延遲加載。
每個部分都包含從 F(最差等級)到 A(最好等級)的項目和解決問題的簡短想法。 高級用戶可能會覺得它微不足道,但 Shopify Analyzer 是進行簡單快速評估的理想選擇。
速度改進技巧
Shopify 頁面速度檢查器對於評估您的商店加載速度至關重要。 然而,無論您運行多少次測試,這些工具都不會直接影響商店速度。 您必須將檢查員的建議付諸實踐以加快速度。 以下提示是 Shopify 商店中最常見的提示。 這些符合 Shopify 頁面速度檢查器的最佳實踐和建議。
輕量級 Shopify 主題
您商店的主題決定或破壞加載速度。 臃腫的主題具有較差的 Web Core Vitals 指標,優化商店幾乎是不可能完成的任務。 在購買之前了解您喜歡的主題有多快。
優化圖像
這是複雜的在線商店的一個大問題。 只要您沒有清晰、優質且相關的待售產品圖片,您就無法說服客戶打開他們的錢包。 同時,這些圖像的文件大小相當大,會減慢存儲速度。 因此,您必須在圖像的數量和質量與整個站點的資產文件大小之間保持平衡。 幸運的是,網站管理員在市場上有許多用於圖像優化的 Shopify 應用程序。 使用它們中的任何一個來優化您的商店圖像。
減少 Shopify 應用的數量
每當您在商店中安裝新應用程序時,您都應該三思而後行。 或多或少,它們都會減慢您的網站速度。 您應該考慮應用實用程序與網站速度之間的權衡。 事實上,這些應用程序可以增強您的商店,您確實需要它們。 然而,這些增加了請求的數量,這自動意味著加載速度緩慢。
代碼縮小
對於經驗不足的用戶來說,這似乎是一項可怕的任務,但即使對於新手來說也是可以完成的。 這要歸功於為您完成腿部工作的 Shopify 應用程序。 檢查市場,選擇您選擇的應用程序並使用它來縮小您商店的代碼。
包起來
上面的 Shopify 頁面速度檢查器是讓您的商店加載速度極快的良好開端。 無論您使用哪種工具,都必須將這些建議付諸實踐。 這需要時間和精力,因此讓您的商店加載速度比競爭對手快是非常具有挑戰性的。
Shopify Analyzer 和 Shopify Page Speed Checkers 本身就是 Shopify 頁面速度檢查器。 但是,不要跳過使用 Google PageSpeed Insights 測試您的網站。 您需要知道 Google 如何評估您的網站,沒有比 Google 產品更好的工具了。 GTmextrix 和 WebPageTest 是可靠的替代品,可以提供詳細的報告,這是加快商店速度所必需的。 您有足夠的選擇,所以挽起袖子,開始讓您的商店成為您所在行業中最快的商店!
