適合自由工作者和機構的最佳網頁設計軟體 (2025)
已發表: 2024-12-31網頁設計軟體徹底改變了我們創建和建立網站的方式。這些工具提供了一系列功能,從簡單的拖放介面到高級編碼,使初學者和經驗豐富的設計人員可以輕鬆地將他們的願景變為現實。精心挑選的網頁設計軟體可以顯著加快流程,並使創建美觀、有效的網站變得容易。
在這篇文章中,我們將向您介紹2025 年適合自由工作者和機構的最佳網頁設計軟體 此列表中提到的產品可以幫助您節省時間,避免代價高昂的錯誤,並製作令人驚嘆的高效能網站來吸引您的受眾。
讓我們深入了解一下。
- 1如何選擇合適的網頁設計軟體
- 1.1技能等級
- 1.2項目要求
- 1.3考慮您的預算
- 1.4所需的客製化級別
- 1.5長期目標
- 2 2025 年最佳網頁設計軟體
- 2.1 1. WordPress + Divi
- 2.2 2. 網路流
- 2.3 3.成幀器
- 2.4 4.Adobe創意雲
- 2.5 5.Figma
- 2.6 6. 草圖
- 2.7 7.維克斯
- 2.8 8.漫威
- 3比較最好的網頁設計軟體
- 3.1最佳網頁設計軟體的最佳功能
- 3.2最佳網頁設計軟體的價格比較
- 4最好的網頁設計軟體平台是什麼?
如何選擇合適的網頁設計軟體
選擇最適合您需求的網頁設計軟體涉及多個因素,包括技能水平、專案要求、預算、您需要/想要的客製化程度以及長期目標。
技能等級
如果您是初學者,請選擇使用者友善的工具,例如 WordPress 或 Wix,它們提供拖放介面和預先設計的模板。另外,Webflow 可能會更好地服務那些具有一定設計或編碼經驗的人,因為它具有無限的靈活性和需要一些技術知識的自訂選項。如果您是經驗豐富的開發人員,Framer 或 Figma 等工具可以提供用於原型設計和編碼的高級功能。
項目要求
對於簡單的網站,WordPress 或 Wix 就足夠了。但是,如果您想在網站上提供產品,WordPress + WooCommerce 是更好的選擇。也就是說,Framer 或 Webflow 可以根據您的需求處理複雜的設計和互動。對於大多數人來說,WordPress 以及 Divi 這樣的主題可以為您提供建立有效網站所需的一切。
考慮您的預算
只有一些人有大量預算來建立他們的網站。值得慶幸的是,Wix、Weebly 和 WordPress 等工具都提供帶有免費主題的免費版本,但功能有限。作為一個好的規則,高級 WordPress 主題或 Wix 和 Weebly 的付費版本更有意義。每年只需花費不到 90 美元,您就可以在 WordPress 上建立一個功能齊全的網站,並讓它執行您想要的任何操作。如果您設計網站並將開發外包,您可以選擇 Adobe XD 或 Figma 等軟體來創建完美的外觀,並將程式設計工作留給專業人士。
所需的定制級別
對於想要建立一個基本網站的人來說,Wix 是一個不錯的選擇。但是,如果您選擇 WordPress 這樣的工具,您將獲得更多的控制權和設計靈活性。它提供幾乎無限的主題和插件(免費和付費),為您提供幾乎無限的自訂選項。另一方面,如果您需要對設計和佈局進行廣泛的定製或像素完美的控制,Weblfow 和 Framer 可能更適合您的需求。
長期目標
最後,選擇一個可以與您的業務一起發展的平台,例如 WordPress 或 Webflow。例如,購買 Divi 主題的終身許可證是讓您的業務面向未來的好方法。隨著 Divi 5 即將發布以及創建無限網站的能力,Divi 擁有設計能力和完美的價格點,可以為您長期節省資金。
另一個考慮因素是維護。 Webflow、Wix 和 Framer 等工具會為您處理更新。但是,不能保證價格保持不變。根據您的預算,如果您需要更多的錢來支付每月的費用,這可能會導致成長的煩惱。 WordPress 是免費且開源的,因此您無需擔心額外費用或過時的軟體。 WordPress 擁有大量追隨者,其中包括不懈努力以使 WordPress 保持最新狀態的第三方開發人員。
最後,搜尋引擎優化(SEO)是一個重要因素。 WordPress 本身針對 SEO 進行了最佳化,但也有一些很棒的外掛可以幫助您取得更大的成功。 RankMath 或 AIOSEO 等 SEO 外掛程式提供了豐富的工具來獲得自然流量,從人工智慧驅動的關鍵字建議到關鍵字研究,因此您可以確保您的網站擁有獲得關注的基礎。當然,其他平台也提供 SEO,但 WordPress 比它們更強大。
2025 年最佳網頁設計軟體
現在您已經了解了選擇網頁設計軟體時要尋找什麼,讓我們展示一下我們認為最好的平台。
1.WordPress+迪維
整體最佳網頁設計軟體

我們名單上的第一個是迪維。作為市場上最強大的 WordPress 主題之一,Divi 可以輕鬆建立任何網站。使用 Divi 建立網站的方法有多種,包括使用 200 多個設計模組、 2000 多個預製佈局之一或Divi 快速網站。 DQS 提供一系列預製入門網站或使用 Divi 的人工智慧設計助理 Divi AI 製作完整網站的能力。
Divi 提供無限的客製化選項
WordPress 與 Divi 配合使用,提供了一個強大且靈活的平台,用於創建令人驚嘆的網站。這個充滿活力的二人組使任何技能水平的用戶都可以設計和建立具有專業外觀的網站,而無需廣泛(或任何)編碼知識。借助 Divi,您可以獲得強大的頁面建立器 - Visual Builder - 它允許您將設計元素拖放到網頁上,並使用無限的設計選項對其進行自訂。
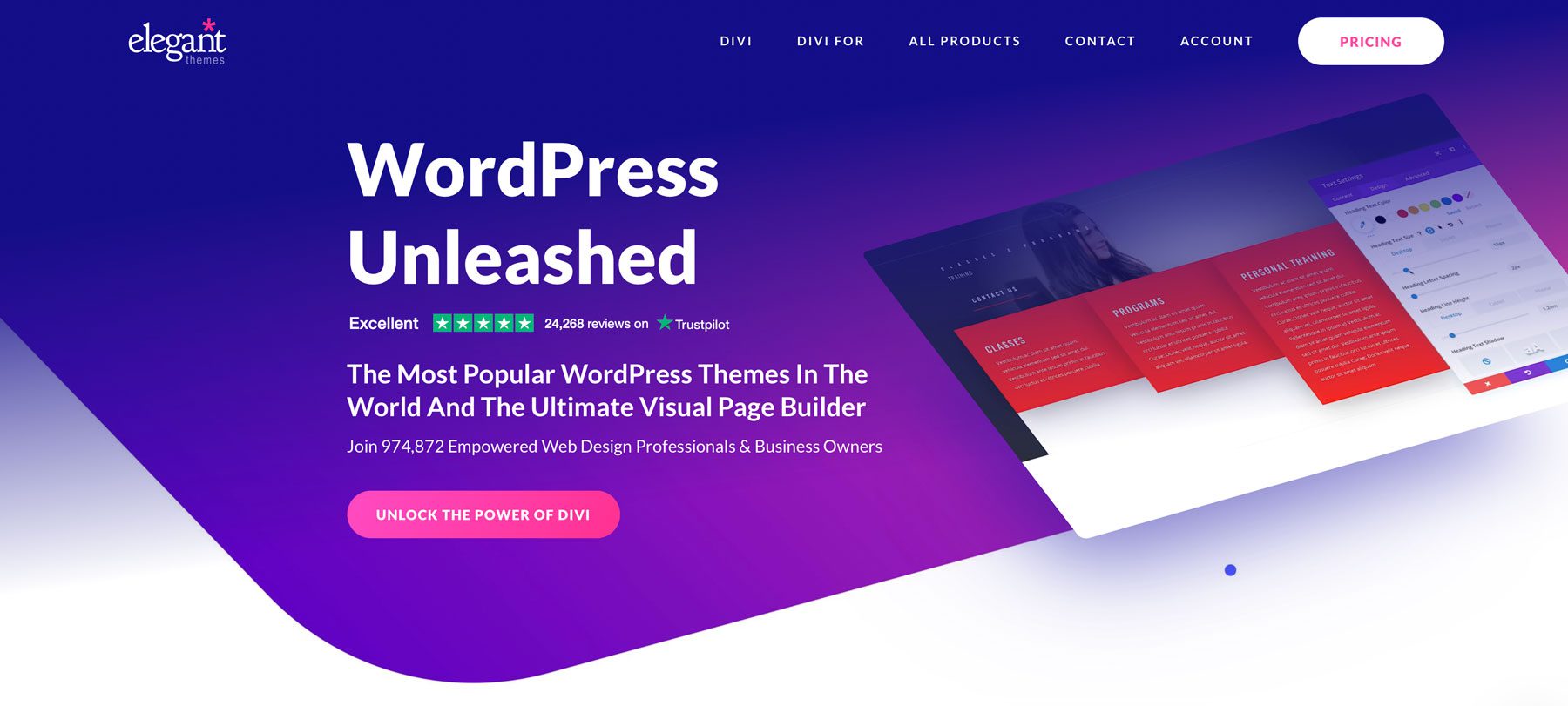
在文字、圖像和任何 Divi 設計模組中添加懸停效果、過渡效果等。無論您是想創建有吸引力的號召性用語 (CTA)、使用 Blurb 模組展示您的服務,還是使用 Divi AI 生成圖像或圖形,Divi 主題的自訂選項都是無與倫比的。

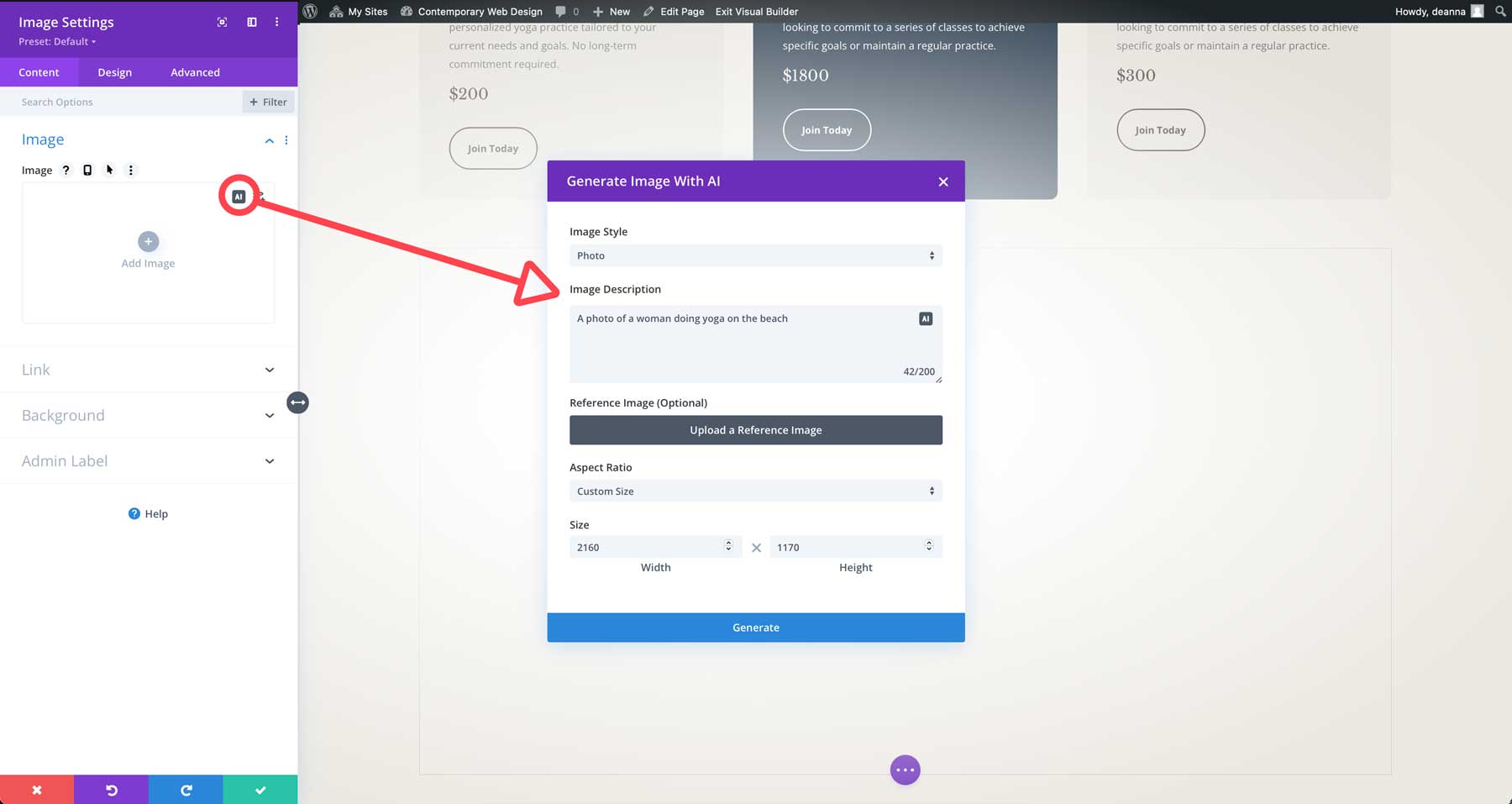
除了功能齊全的頁面建立器之外,Divi還允許您使用主題建立器設計網站的各個方面,包括頁首、頁尾、貼文等。使用主題產生器,您可以完全控制網站的各個方面,從搜尋結果到存檔頁面。

但這還不是全部。除了這些令人難以置信的功能之外,由於與 WooCommerce 直接集成,Divi 還提供 20 多個設計模組來創建有效的線上商店。您還可以將數十種第三方插件之一整合到 Divi 中來創建各種網站。想要使用 MemberPress 或 Paid Memberships Pro 建立學習管理系統嗎?沒問題。他們和迪維一起工作。需要在您的網站和 Mailchimp 之間建立連線嗎?迪維也能做到這一點。無論您想要建立活動網站、會員網站或簡單的作品集,Divi 都能提供所需的工具和基礎,讓您的風格得以實現。
優點
- 強大的拖放頁面產生器:視覺化產生器提供 200 多個設計模組,可輕鬆建立和自訂佈局。
- 預先建置的佈局和範本:存取龐大的預設計佈局或起始網站庫以加速設計流程。
- 可自訂的設計元素:定製網站的各個方面,從字體和顏色到動畫和效果。
- 超過 200 個設計模組: Divi 提供了種類繁多的設計模組,從簡介到手風琴到圖像庫,您可以將它們拖到頁面上並進行自訂。
- 電子商務功能:借助與 WooCommerce 的無縫集成,輕鬆建立和管理線上商店。
- 完整網站編輯:使用 Divi 的主題產生器,您可以為頁首、頁尾、搜尋結果、產品、貼文、存檔頁面等建立動態範本。
- 一流的支援團隊: Divi 擁有知識淵博且友善的支援技術人員,他們可以幫助您快速、禮貌地解決任何問題(無論大小)。
- 大型活躍社群:加入最大的 WordPress 使用者和開發人員社群之一,該社群提供支援和資源。
- 造訪 Divi 的未來版本:購買訂閱後,您將可以存取定期更新、安全修補程式和 Divi 的未來版本,包括即將進行的大修 Divi 5。
缺點
- 學習曲線:雖然 Visual Builder 易於使用,但掌握 Divi 的功能可能需要時間。
- 效能開銷:複雜的設計和眾多的插件會影響網站效能。然而,Elegant Themes 正在對框架進行徹底修改,以確保 Divi 的下一個版本 Divi 5 比以往更快。
我們為什麼選擇它
我們選擇 WordPress + Divi 是因為它的多功能性、易用性和強大的自訂選項。對於想要在不花太多錢的情況下創建漂亮網站的初學者和經驗豐富的設計師來說,這是一個不錯的選擇。
Divi 最適合誰?
Divi 適合任何技能水平的用戶,他們希望在沒有編碼知識的情況下創建具有專業外觀的網站。它也非常適合需要高度可自訂平台來實現願景的人。對於那些重視大型、活躍社區的支持和資源的人來說,這也非常有用。
社區評論和評級
Divi 始終獲得用戶的高度評價,稱讚其靈活性、易用性和設計能力。然而,一些用戶注意到複雜設計的陡峭學習曲線和潛在效能問題。
定價
Divi 每年的價格為89 美元,終身許可證的價格為249 美元。
獲取迪維
2. 網路流
適合程式設計師的最佳網頁設計軟體

Webflow 是一款尖端的網頁設計軟體,使用戶無需編寫任何程式碼即可建立響應式網站。透過將視覺化介面的簡單性與程式碼的靈活性相結合,Webflow 提供了一種獨特的網頁設計方法。它提供了幾個關鍵功能,包括拖放編輯器以及無需程式碼即可建立複雜互動的能力。它是基於網路的,因此您不必擔心託管平台的安全。
Webflow 讓網頁設計變得簡單
Webflow 最令人印象深刻的特點是其無與倫比的設計靈活性。該平台允許用戶無限制地創建像素完美的設計。憑藉其強大的 CSS 框架和高級自訂選項,您可以建立獨特且視覺上令人驚嘆的網站。

Webflow 還提供人工智慧助手,讓您只需點擊幾下即可產生、增強和修改靜態或動態內容。這個人工智慧文案人員可以輕鬆填充空的內容管理系統 (CMS) 欄位和靜態文字元素,因此您可以更專注於事物的設計方面。人工智慧可以產生三個文字版本,因此您可以選擇最適合您的利基市場的版本。
Webflow 的另一個有用的功能是它的文字裝飾樣式。您可以調整底線位置、樣式、粗細、顏色等,讓您的文字脫穎而出。對於資料獵手,Webflow 引入了一項名為 Webflow Analytics 的新功能,該功能允許使用者存取平台內的訪客行為資料。透過提供這項服務,使用者可以避免對第三方分析工具的需求,使 Webflow 成為真正的一體化設計和行銷平台。
優點
- 像素完美設計:使用 Webflow,您可以創建精確且具有視覺吸引力的設計。
- 無程式碼互動:無需編碼即可建立複雜的互動。
- 效能優化: Webflow 為快速載入的網站產生乾淨、優化的程式碼。
- Webflow AI:只需點擊幾下即可產生品牌文案。
- Webflow 分析:深入了解使用者行為,無需整合第三方解決方案。
缺點
- 陡峭的學習曲線:與 WordPress 和 Divi 不同,Webflow 由於其複雜性而需要大量培訓。
- 定價:雖然免費方案提供基本功能,但高級工具需要付費訂閱,起價為每年 228 美元。
我們為什麼選擇它
我們選擇Webflow是因為它強大的設計能力、靈活性和效能最佳化。對於想要在不犧牲控制的情況下創建像素完美的網站的設計師和開發人員來說,這是一個絕佳的選擇。
Webflow 最適合誰?
Webflow 非常適合需要一個靈活且強大的設計工具作為一體化平台的設計人員和開發人員。憑藉在一個地方設計、開發、託管和分析網站的能力,您可以將更多時間花在設計上,而不是維護多個工具。
社區評論和評級
Webflow 的靈活性和強大的設計工具使其成為使用者的最愛。
定價
Webflow 提供免費方案來建立最多兩個網站(無需託管)。付費方案起價為每個席位每月 19 美元,按年計費。
取得網路串流
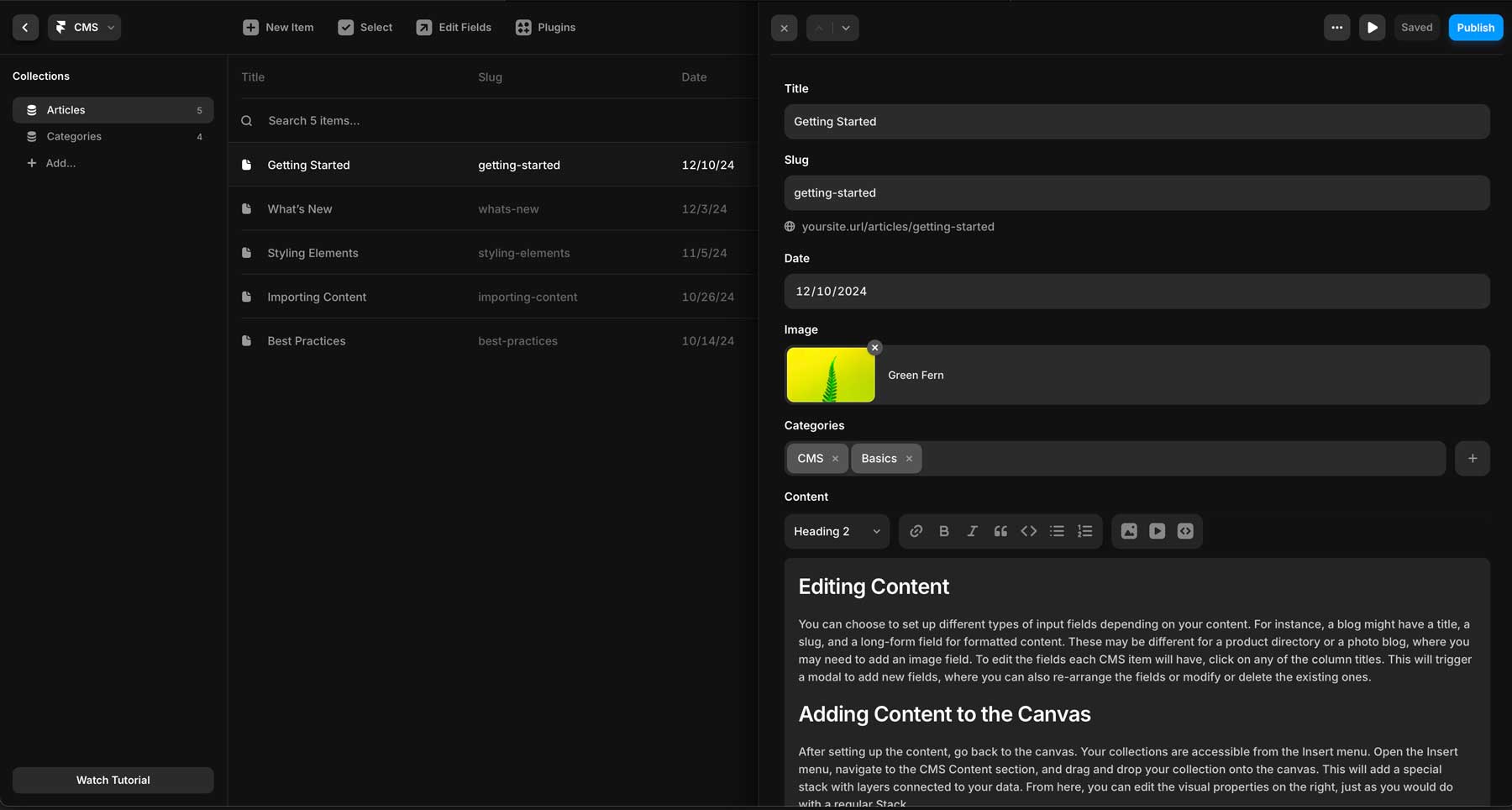
3. 成幀器
最佳原型網頁設計軟體

Framer 是一款多功能網頁設計軟體,可讓創作者將他們的想法變為現實。它將使您能夠輕鬆創建令人驚嘆的互動式原型,並將其轉換為功能齊全的網站和應用程式。 Framer 直覺的介面可讓您製作任何網站或應用程序,從簡單的登陸頁面到複雜的 Web 應用程式。該介面與 Figma 類似,因此熟悉該軟體的人會很容易適應該用戶界面。說到 Figma,Framer 提供了 Figma to Framer 工具,讓您只需點擊按鈕即可輕鬆匯入您最喜歡的設計。

除了設計之外,Framer 還為開發人員提供了一個強大的平台來協作和建構這些設計。透過與流行的程式碼編輯器和其他圖形設計工具(如 Figma)集成,Framer 簡化了開發流程並確保從設計到開發的無縫過渡。使用強大的腳本語言 Framer Motion,開發人員可以輕鬆建立複雜的動畫,使他們能夠專注於設計的創意方面。
除了從頭開始建立網站之外,您還可以使用 Framer AI。它可以產生設計想法、建議佈局,甚至撰寫文案。整個過程只需要幾分鐘,並且可以在AI生成頁面時即時查看。
使用 Framer 建立和維護博客
與 WordPress 一樣,Framer 提供了建立部落格的功能。 Framer 的內建 CMS 讓您可以輕鬆管理網站的內容。您可以輕鬆建立和編輯部落格文章、產品頁面或任何其他類型的內容。您可以將內容組織到集合中,以便您可以在網站上以各種方式過濾和顯示內容。 Plug、Framer 的 CMS 與您的設計無縫集成,確保整個網站具有凝聚力和專業的外觀。

優點
- 設計與開發:無需編碼即可開發互動原型。
- 強大的動畫:使用 Framer Motion 創建動畫和互動。
- 可重複使用區塊: Framer 使用基於元件的架構,讓使用者在整個網站中建立內容區塊(元件)。
- 即時協作:與同事同時並肩工作。
- 內建 CMS:使用 Framer 的內建 CMS 建立部落格文章、產品頁面等。
缺點
- 學習需要時間:雖然 Framer 的介面很直觀,但掌握其全部潛力需要大量時間。
- 可能不適合簡單的網站:雖然有所改進,但 Framer 對互動性的關注可能不適合僅需要靜態模型的任務
我們為什麼選擇它
Framer 因其對互動式原型的用戶體驗的關注而脫穎而出。我們建議優先考慮以使用者為中心的設計並尋求協作工作流程的團隊使用它。此外,Framer AI 為初始設計創建帶來了令人興奮的前景。
Framer 最適合誰?
Framer 非常適合希望為多個團隊成員提供協作環境的 UX/UI 設計團隊、前端開發人員和設計工作室。
社區評論和評級
Framer 獲得了積極評價,用戶稱讚其先進的原型設計功能和協作功能。然而,學習曲線和定價是普遍關注的問題,特別是對於初學者和個人而言。
定價
Framer 提供有限的免費計劃和付費計劃,每月 5 美元(2 頁)起價。
取得成幀器
4.Adobe創意雲

Adobe Creative Cloud 是我們名單中較知名的名字之一。它提供了一套可以幫助簡化網頁設計流程的工具。 Photoshop 和 Illustrator 等軟體可用於從頭開始或使用 Adobe 的尖端 AI 設計助手 Firefly 建立影像和其他圖形資源。也就是說,對於網頁設計師來說,兩個特別強大的工具是 Adobe XD 和 Adobe Dreamweaver。
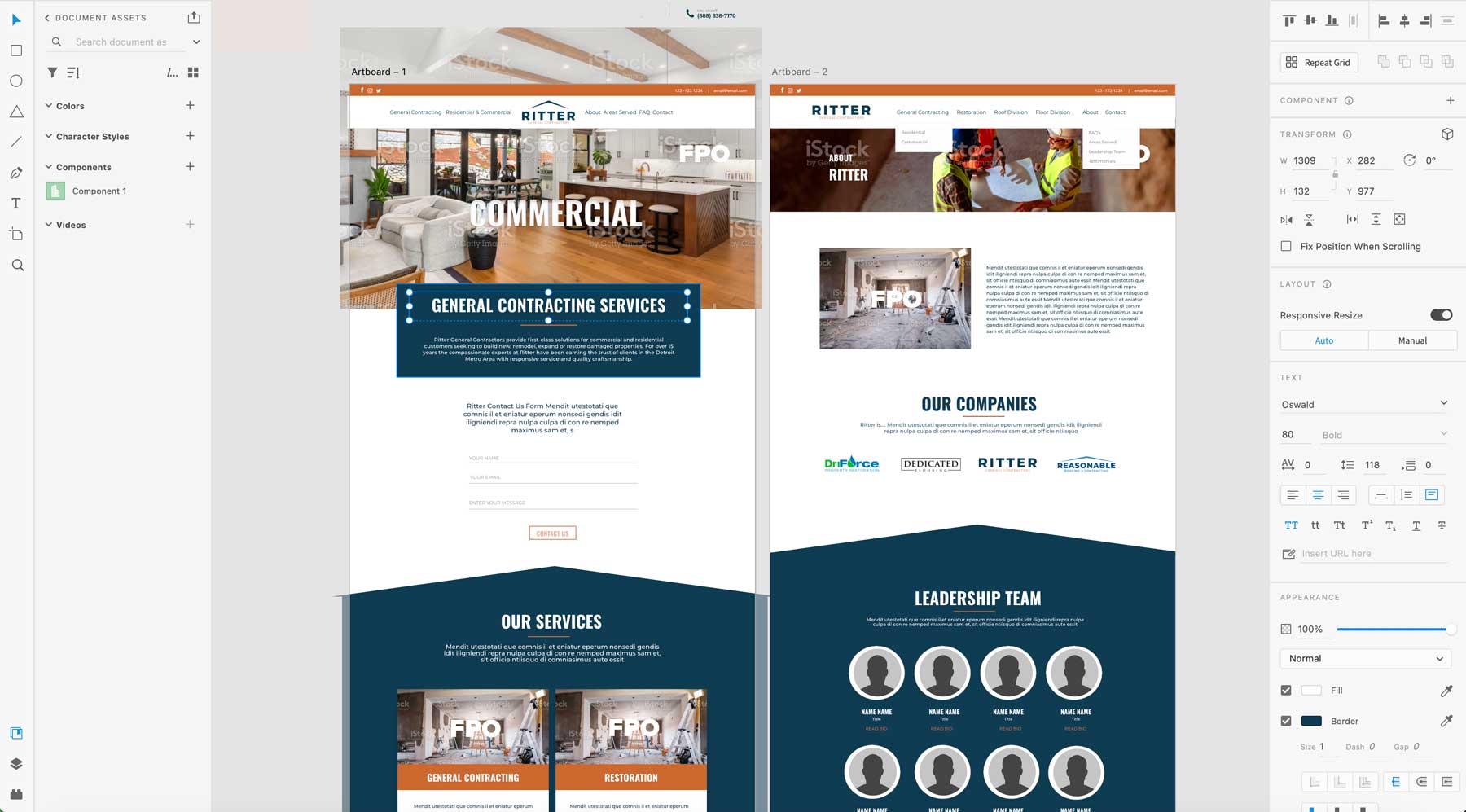
Adobe XD 是一款使用者友善的網頁設計軟體,可讓設計人員建立線框、模型和原型。其直覺的介面和拖放功能使設計在任何裝置上看起來都很棒的響應式網站變得容易。


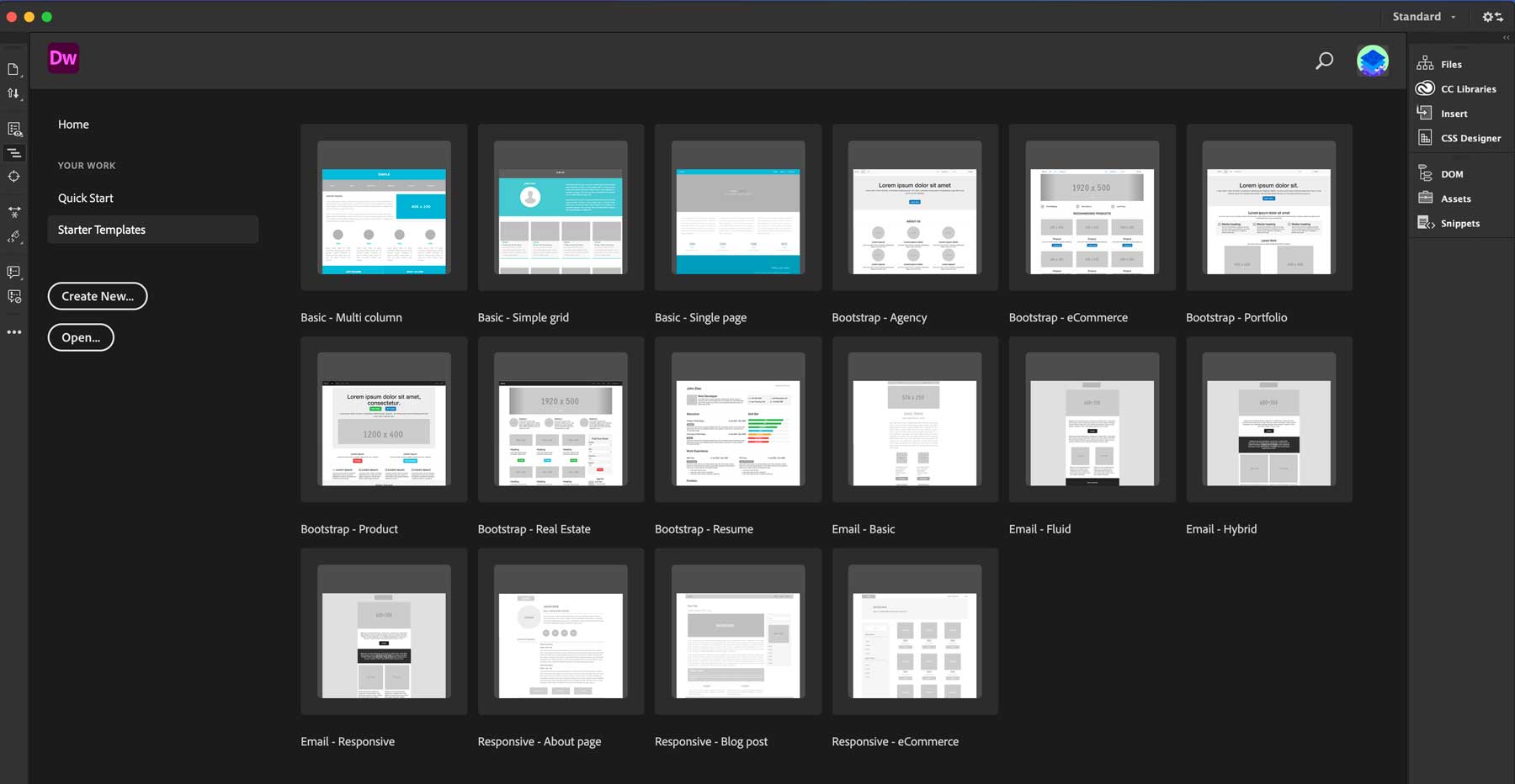
另一方面,Adobe Dreamweaver 是一個強大的程式碼編輯器,可讓開發人員編寫和編輯 HTML、CSS 和 JavaScript 程式碼。它提供程式碼提示、自動完成和即時預覽等功能,可顯著加快開發速度。 Dreamweaver 可能會提供有限的範本庫(如我們清單中的某些範本庫),但有一些範本庫可以幫助您輕鬆啟動專案。

透過結合 Adobe XD、Adobe Dreamweaver、Photoshop 和 Illustrator 的強大功能,您可以在久經考驗的平台上建立令人難以置信的基於 HTML 的網站。
優點
- 多種工具可供選擇: Adobe Creative Cloud 提供了一套網頁設計工具,包括 Photoshop、Illustrator、XD 和 Dreamweaver。
- 強大的功能:這些工具提供各種功能,包括響應式設計、程式碼編輯和原型設計。
- 板載人工智慧: Adobe 的大多數軟體工具都包括 Adobe Firefly,它是其尖端的人工智慧設計助理。它可以產生圖像和向量、改進現有圖像等等。
- 缺點
Adobe Creative Cloud 適合誰?
- 陡峭的學習曲線: Adobe CC 可能是最難掌握的工具集,主要是因為其進階功能集。
- 價格昂貴: Adobe CC 是我們列出的最昂貴的網頁設計軟體,每月 59.99 美元起。然而,考慮到所包含的程序數量,這是一筆令人難以置信的交易。
社區評論和評級
用戶喜歡 Creative Cloud 的多功能性及其物有所值。然而,大多數人說這需要大量的培訓,尤其是對於初學者來說。
定價
Adobe 提供14 天免費試用期,供您測試軟體。在此期限之後,您每月需要支付 59.99 美元。
取得 Adobe 創意雲
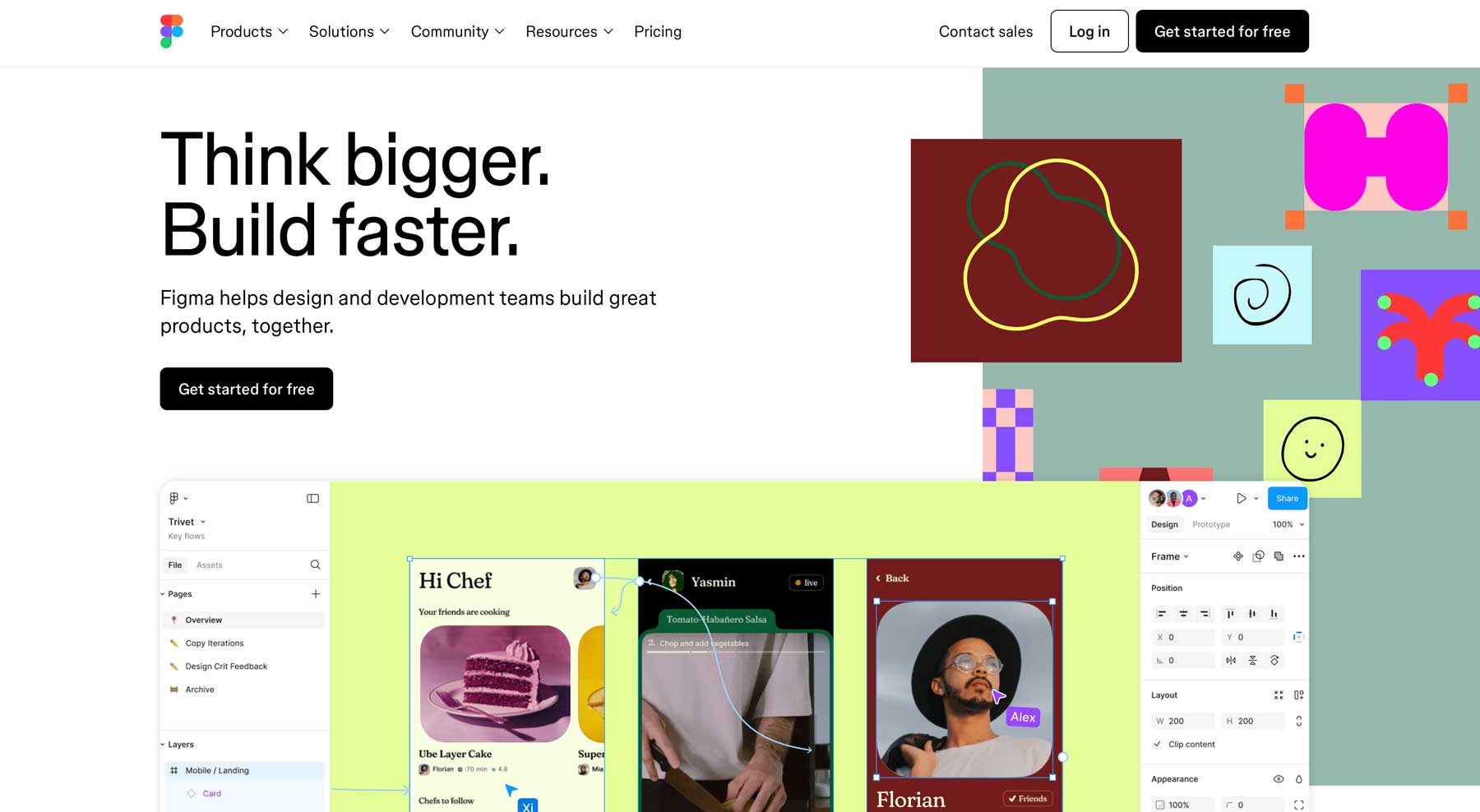
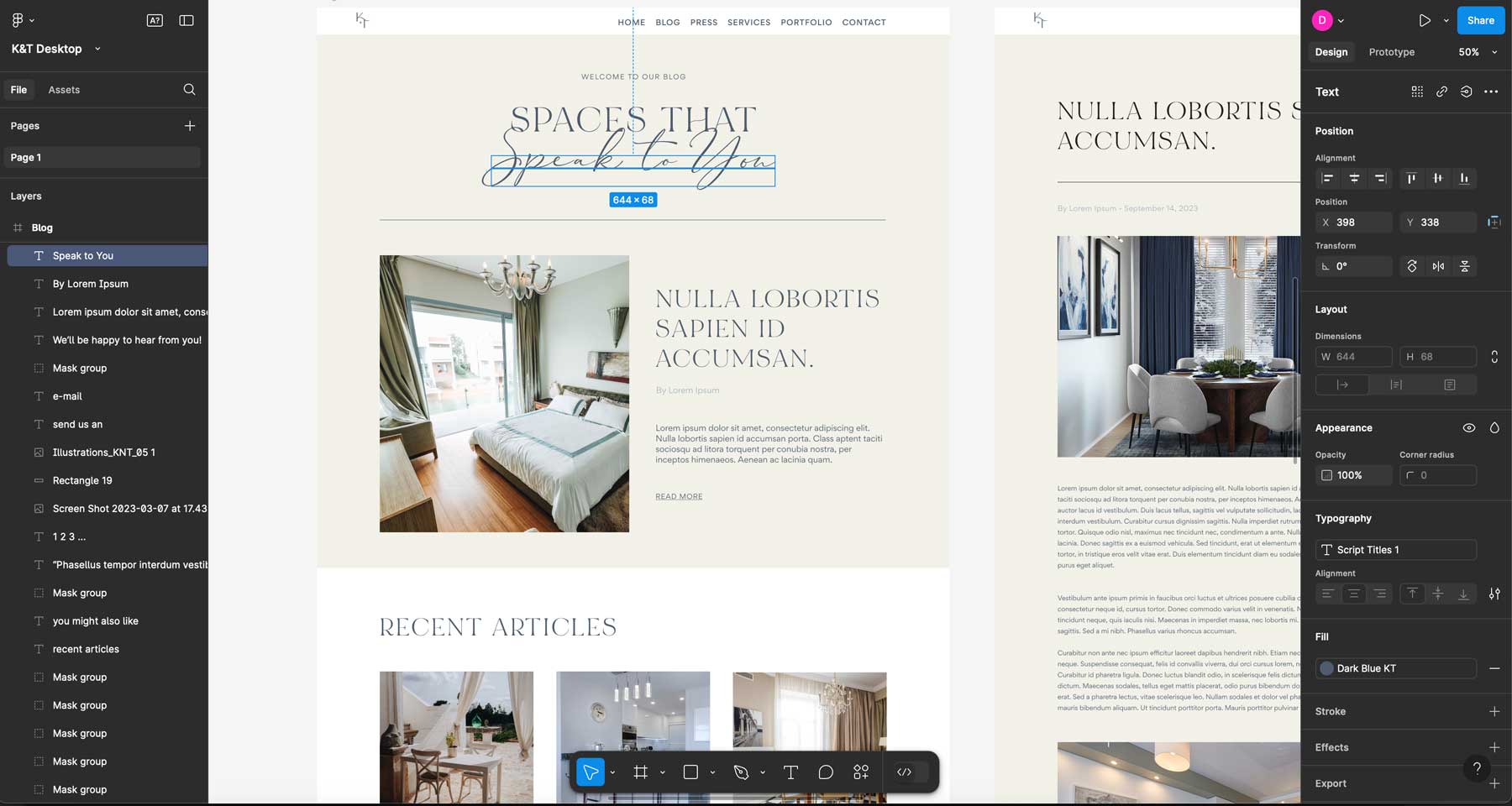
5.菲格瑪

Figma 是一款基於雲端的網頁設計軟體,易於使用、功能齊全,可以輕鬆協作和創建。透過即時協作,設計師可以無縫協作,無論身在何處。 Figma 主要用於 UI/UX 設計、原型設計、線框圖和插圖。它提供了大量的插件和整合庫,例如 Framer、Adobe XD 和 Sketch,以及 Asana、Google Workspace 和 Jira 等生產力工具。

Figma 提供了大量的設計工具選擇,從基本形狀和文字到高級原型設計和動畫,所有這些都旨在讓初學者輕鬆學習和使用。主要工具包括用於精確形狀和插圖的向量繪圖工具、用於可自訂文字樣式的強大排版選項,以及透過互動式元素和過渡將設計變為現實的強大原型功能。
Figma 的最新功能之一是 Figma AI,這是一款由人工智慧驅動的設計助手,可在幾分鐘內幫助製作佈局。雖然仍處於早期階段,Figma AI 可以根據文字提示產生設計,根據現有設計自動建立樣式指南,並根據最佳實踐提出 UI 改進建議。儘管 Figma 是免費的,但您需要付費計劃才能訪問 Figma AI,因此請記住這一點。
優點
- 它基於雲端:您可以從任何地方存取您的設計。無需下載軟體;您只需要上網。
- 強大的功能: Figma 非常適合 UI/UX 設計、原型設計、線框圖、插圖等。
- 即時協作:與團隊成員即時合作。
- AI 支援的佈局產生:使用 Figma AI 建立佈局、樣式指南等。
- 很簡單: Figma 提供直覺的介面和易於識別的工具,讓任何人都可以輕鬆使用。
缺點
- 沒有離線功能:由於 Figma 是基於雲端的,因此網路中斷可能會破壞您的進度。
- 複雜的檔案可能需要一些時間來載入:大型、複雜的設計檔案會佔用 Figma 的資源,導致載入緩慢。
Figma 最適合誰?
Figma 最適合想要免費學習設計技能或創建美觀且實用的使用者介面的 UI/UX 和產品設計師、團隊、學生和愛好者。
社區評論和評級
Figma 的粉絲表示它易於使用,非常適合原型設計,而且易於學習。然而,有人說最初的學習曲線很陡峭,免費計畫遺漏了關鍵功能。
定價
Figma 提供免費計劃和付費計劃,每個席位每月 15 美元起。
取得Figma
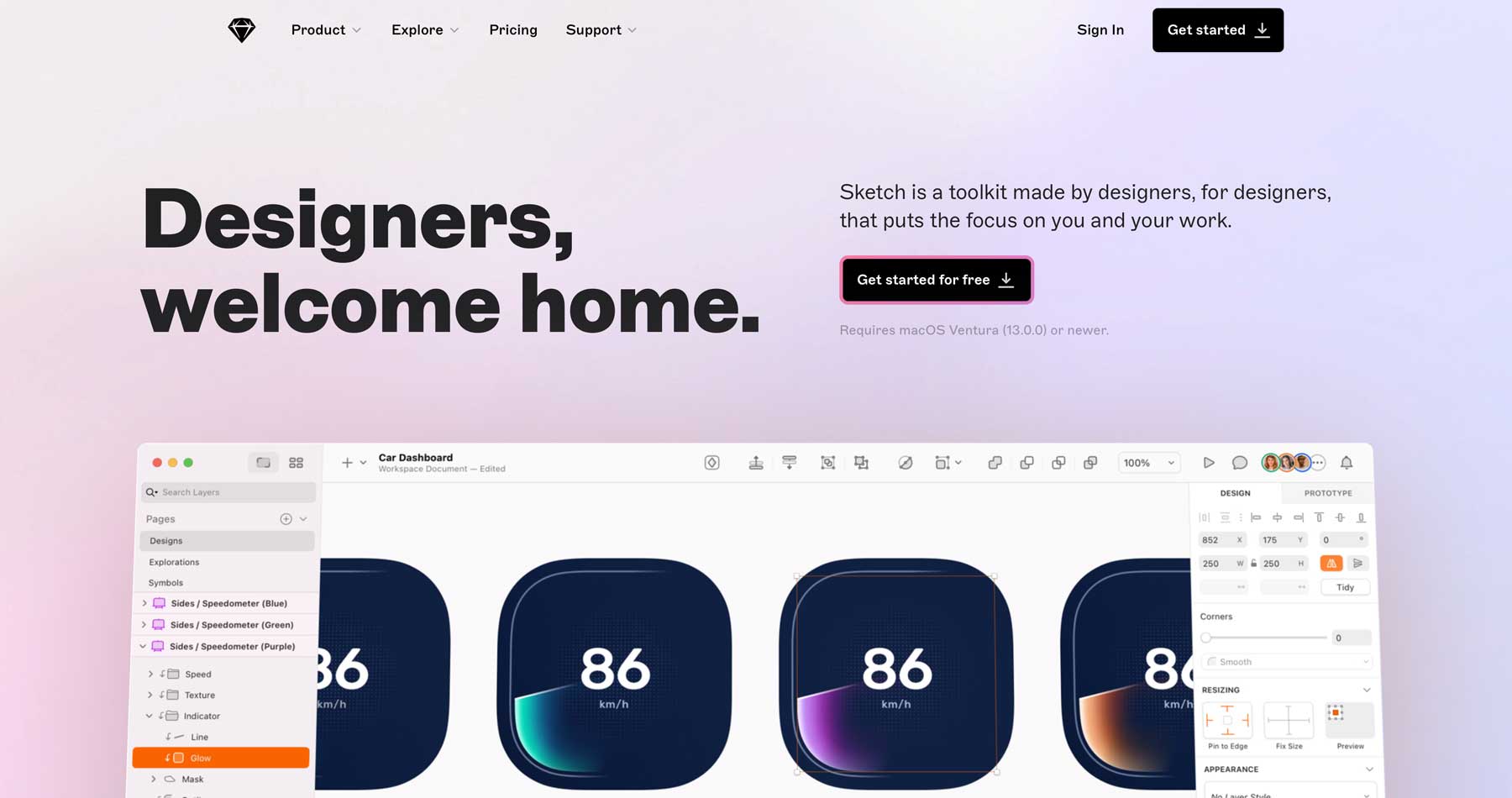
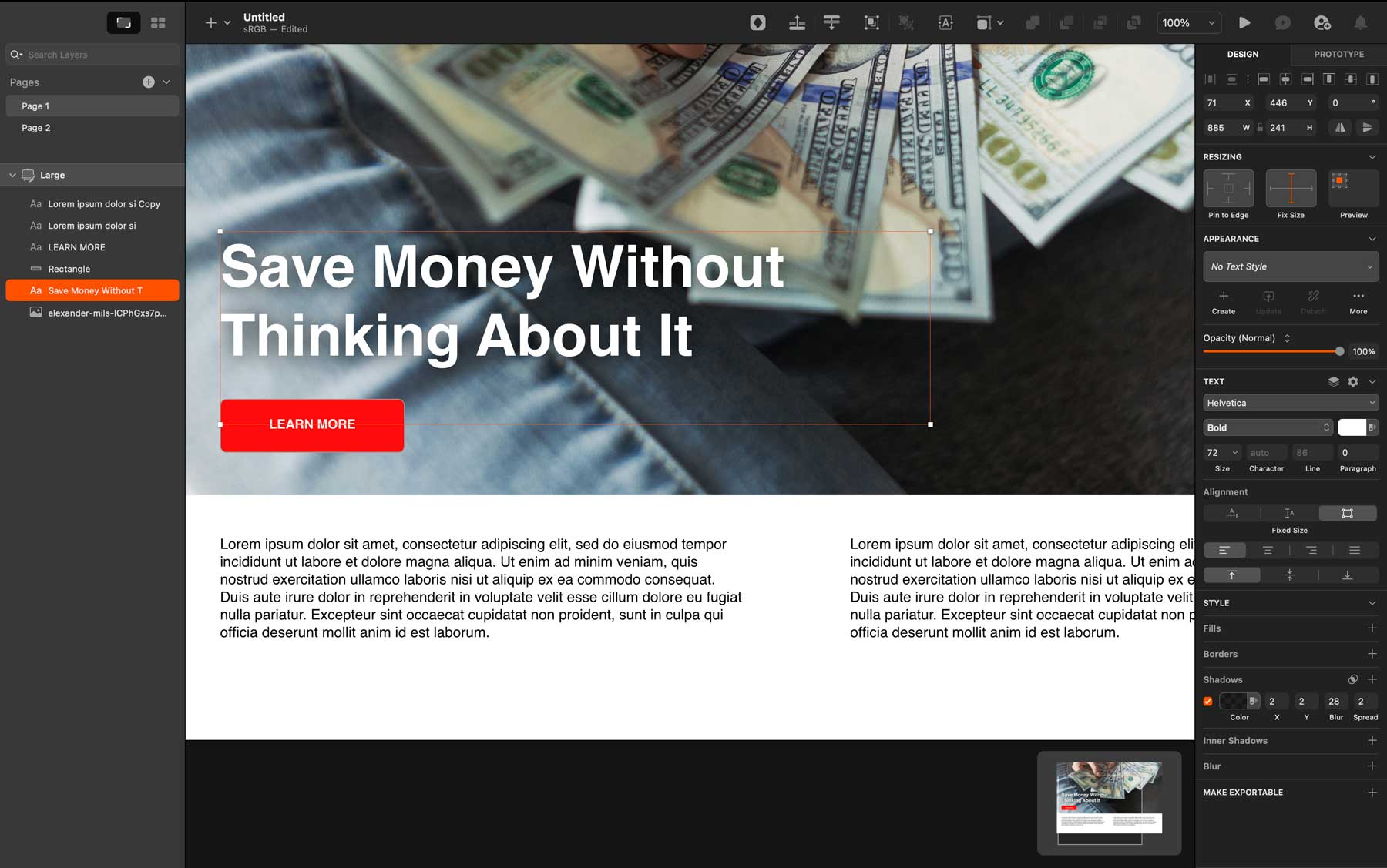
6. 素描

Sketch 因其高效的工作流程和 UI/UX 設計重點而成為網頁設計師的最愛。與其他網頁設計軟體不同,Sketch 優先考慮網頁設計師最需要的工具。首先,它擅長創建乾淨且有組織的線框和模型。畫板管理和向量圖形功能等功能可讓您動態地為您的設計創建視覺資產。

此外,Sketch 擁有強大的設計系統功能,有助於維持專案之間的一致性。其中包括用於管理可重複使用的符號、樣式和文字預設的工具,節省設計人員的時間並確保一致的品牌。
優點
- 專注的工作流程: Sketch 優先考慮 UI/UX 設計,提供適合網頁設計師需求的簡化介面和功能。
- 強大的設計功能:管理可重複使用的元件、樣式和文字預設,以確保一致性並加速您的設計流程。
- 乾淨高效的介面:與某些設計軟體不同,Sketch 避免了不必要的功能使工作空間變得混亂,從而提供專注且高效的工作體驗。
- 廣泛的插件生態系統:透過用於原型設計、動畫、可訪問性檢查等的龐大插件庫來擴展 Sketch 的功能。
- 協作功能:使用 Sketch Cloud 與隊友即時協作(需付費訂閱)。
缺點
- 僅適用於 Mac: Sketch 僅適用於 Mac 計算機,這可能會忽略其他作業系統上的計算機。
素描最適合誰?
Sketch 適合專業網頁設計師、使用 Mac 作業系統的團隊、喜歡簡單介面進行網頁設計的人員。如果您主要在 Windows 上工作或需要高級原型設計功能,請考慮 Figma。
社區評論和評級
Sketch 用戶喜歡它的易用性、功能和設計能力,但有些人表示他們希望它能夠用於其他平台,而不僅僅是 Mac。
定價
Sketch 提供30 天免費試用,因此您將有充足的時間來測試其功能。付費方案起價為每位使用者每月10 美元(按年計費)。
取得草圖
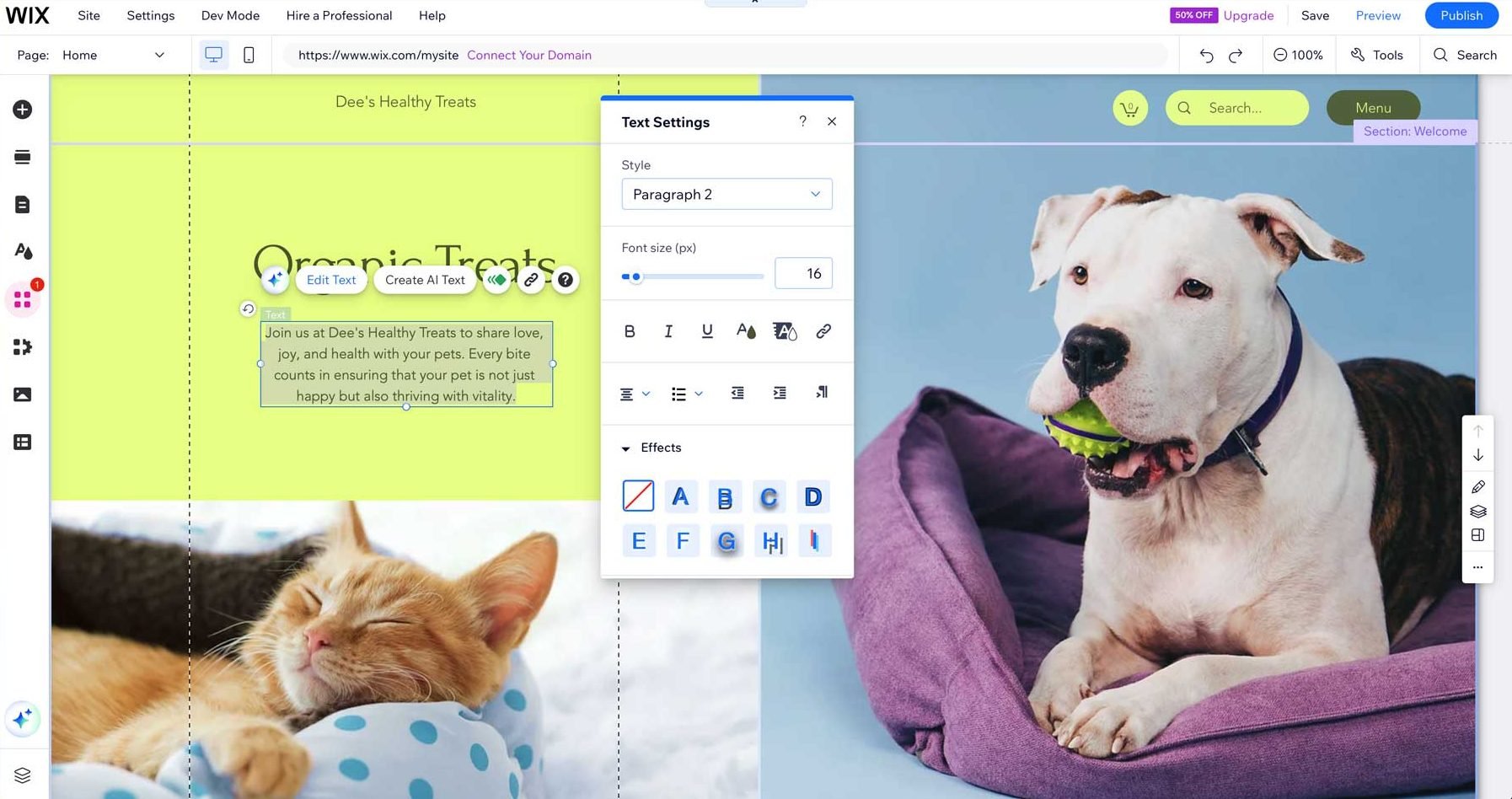
7.維克斯

Wix 鞏固了其作為最受歡迎和用戶友好的網頁設計軟體平台之一的地位。其直覺的拖放介面和人工智慧功能使所有技能水平的用戶都可以輕鬆建立具有專業外觀的網站。該平台提供了一個龐大的完全可自訂的預製模板庫、40 多個設計小部件,並且能夠自訂您想要的幾乎所有內容。

然而,Wix 的一些最佳功能與設計能力不同。那些需要一個可以處理電子商務、搜尋引擎優化、行銷以及與第三方應用程式整合的一體化平台的人將從 Wix 中受益最多。 Wix 應用程式市場提供了許多整合來增強您的網站。來自社群媒體 整合即時聊天以按需列印,應用程式市場可以滿足您的需求。
優點
- 人工智慧驅動的工具:借助人工智慧,Wix 可以產生完整的網站、文字和圖像。
- 幾乎無限的設計選項:拖放頁面建立器和 40 多個設計小工具可讓您建立任何類型的網站。您可以自訂圖像、更改字體、添加效果等。
- 應用程式市場: Wix 提供了大量第三方應用程式和工具,您可以輕鬆添加到您的網站。
- 範本庫: Wix 使用各種預製範本提供快速網站建立。
- 直覺的儀表板: Wix 的儀表板採用簡約的介面,易於理解。
缺點
- 它對 SEO 不友善: Wix 提供了一些 SEO 工具,但它們不如 WordPress 等其他平台那麼強大。
Wix 最適合誰?
對於那些設計經驗有限、預算較少且希望快速建立網站的人來說,Wix 是一個不錯的選擇。與 WordPress 或 Framer 等競爭對手相比,Wix 的客製化選項可能有限,但它為想要用一體化軟體包展示其網站的個人或小型企業主提供了價值。
社區評論和評級
使用者高度評價 Wix 的易用性、簡單的介面和一體化平台。然而,有些人表示,有限的客製化選項使其無法成為網頁設計師的頂級選擇。
定價
Wix 提供了非常有限的免費計劃,這足以了解他們提供的內容。付費方案起價為每月 17 美元。
取得維克斯
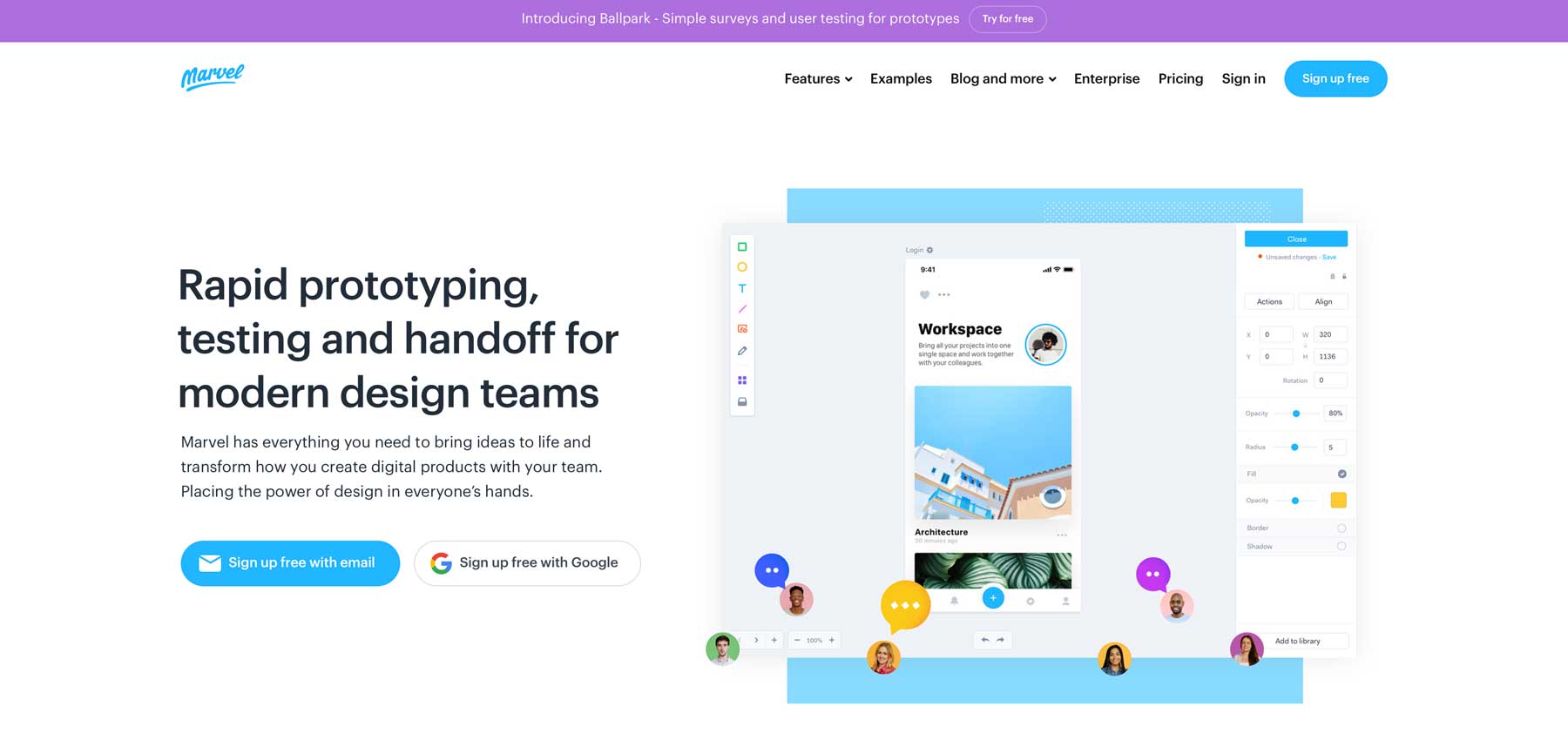
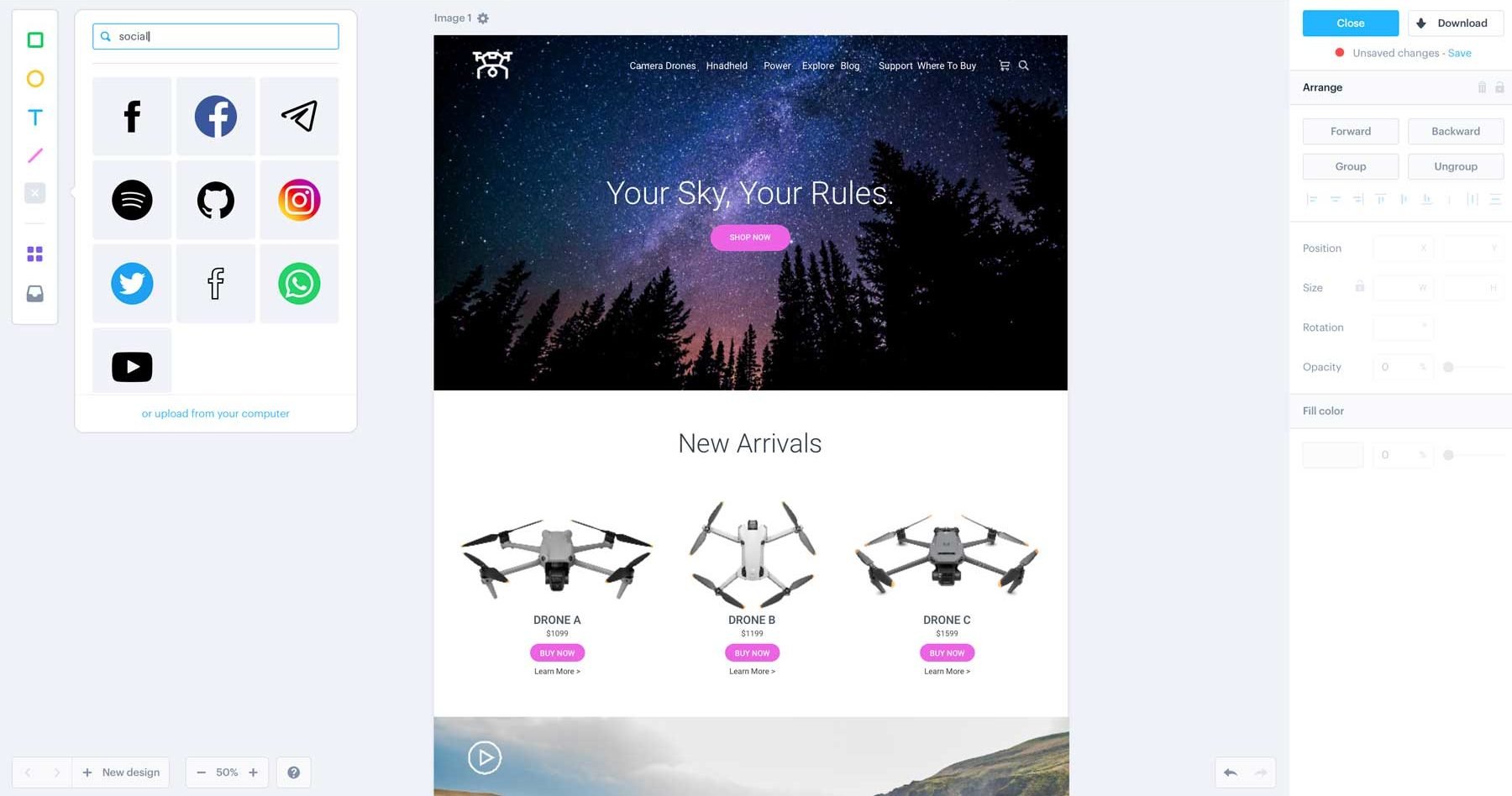
8.漫威

我們下一個最好的網頁設計軟體是 Marvel,一個基於線上的原型設計平台。它是我們清單中較簡單的條目之一,但同樣強大。它允許設計人員和開發人員創建與最終產品非常相似的互動式原型。憑藉直覺的介面和強大的功能,Marvel 允許團隊協作並收集有價值的客戶回饋。

Marvel 介面非常簡單。雖然只有幾個工具可供使用,例如形狀、線條、圖標和圖像,但它們很容易使用。 Marvel 之所以有效,是因為它能夠一鍵導入 Figma 或 Sketch 設計。從那裡,您可以交出您的設計以收集資產持有者的回饋。用戶可以添加評論、註釋等。

優點
- 快速原型製作:使用者可以快速且有效率地建立佈局。
- 簡單的介面:可以使用最少的設計工具,但它們可以完美地工作,讓您可以建立高品質的模型。
- 整合: Marvel 與 Figma 和 Sketch 等其他網頁設計軟體集成,因此您可以輕鬆地從其他平台匯入設計。
- 即時協作: Marvel 的交接功能可讓您透過註釋需要修改的設計區域來收集專案利害關係人的回饋。
缺點
- 有限的設計功能:漫威的缺點是缺乏先進的設計功能。只有少數設計工具,包括形狀、文字和圖像。
漫威最適合誰?
對於想要輕鬆創建互動式原型的初學者來說,Marvel 是一個不錯的選擇。它可以幫助可視化產品創意、收集利害關係人的回饋並促進協作。那些尋求更強大且具有更多選項的原型設計工具的人應該考慮 Adobe XD 或 Figma。
社區評論和評級
Marvel 用戶喜歡該應用程式的簡單性和即時協作功能。然而,有人說它需要更先進的網頁設計軟體的功能。
定價
Marvel 提供了一個免費計劃,可讓您建立一個專案。付費方案起價為每月 16 美元,可進行無限項目。
獲得漫威
比較最好的網頁設計軟體
選擇網頁設計軟體可能很困難。值得慶幸的是,我們很樂意為您分解選擇,以便您更容易做出決定。
最佳網頁設計軟體的最佳功能
我們之所以選擇前三個選項,是因為它們為各種技能水平的網頁設計設計師帶來了巨大的功能。無論您是想即時建立網站還是設計原型交給開發人員,我們的前三名都可以提供許多好處。
| WordPress + 迪維 | 網路串流 | 成幀器 | |
|---|---|---|---|
| 起拍價 | 年費 89 美元, 終生 249 美元 | 免費,高級版起價為 228 美元/年(每個席位) | 免費,高級版起價為 5 美元/月(兩頁) |
| 最適合 | Divi 非常適合所有想要高度可自訂的網頁設計軟體和無限自訂選項的設計師。 | Webflow 非常適合需要一個靈活且強大的設計工具作為一體化平台的設計人員和開發人員。 | Framer 非常適合希望為多個團隊成員提供協作環境的 UX/UI 設計團隊、前端開發人員和設計工作室。 |
| 主要特點 | 200 多個設計模組、2000 多個預製佈局、入門網站、無程式碼拖放頁面產生器和主題產生器。 | 拖放編輯器、廣泛的自訂選項、預先建立模板、CMS、動畫、電子商務。 | 設計和原型設計、基於程式碼的開發、基於元件的設計(如可重複使用區塊)、SEO 最佳化。 |
| 社區評級 | 5/5 閱讀評論 | 4.5/5 閱讀評論 | 4.8/5 閱讀評論 |
| 獲取迪維 | 取得網路串流 | 取得成幀器 |
最佳網頁設計軟體的價格比較
除了功能之外,價格也是決定之前的重要考慮因素。請查看下表,了解競爭對手的價格狀況。
| 外掛 | 價格 | 免費選項 | 外掛評論 | ||
|---|---|---|---|---|---|
| WordPress + 迪維 | 每年 89 美元 | 訪問 | |||
| 網路串流 | 每年 228 美元 | ️ | 訪問 | ||
| 成幀器 | 每月 5 美元 | ️ | 訪問 | ||
| 4 | Adobe 創意雲 | 每月 59.99 美元 | 訪問 | ||
| 5 | 菲格瑪 | 每月 15 美元 | ️ | 訪問 | |
| 6 | 草圖 | 每年 120 美元 | 訪問 | ||
| 7 | 維克斯 | 每月 17 美元 | ️ | 訪問 | |
| 8 | 奇蹟 | 每月 16 美元 | ️ | 訪問 |
最好的網頁設計軟體平台是什麼?
關於網頁設計,我們使用的工具和涉及的技術是不斷變化的。從適合初學者的拖放平台到高級原型設計工具,每個人都有一個選擇。但當談到尋找易用性、強大功能和經濟實惠的完美平衡時,WordPress 和 Divi 的組合脫穎而出。
無論您是經驗豐富的設計師還是完全的初學者,Divi 直覺的視覺生成器、預製佈局和主題生成器都可以讓創建網站變得輕而易舉。不僅如此,Divi 還提供強大的設計能力來定製網站的各個方面,從字體和顏色到複雜的佈局和動畫。透過 Divi,您可以輕鬆建立和管理線上商店、存取 Divi 5 等未來版本,並成為擁有近 100 萬用戶的活躍社群的一部分。
雖然其他選項(例如 Webflow 和 Framer)提供了令人難以置信的功能,但它們具有更陡峭的學習曲線和更高的價格點。對於大多數用戶來說,WordPress + Divi 提供了最大的性價比。