2022 年 7 個最佳 Web 開發工具
已發表: 2021-07-08隨著新技術的出現,每個企業都希望通過網站建立自己的獨特身份或實施自動化系統來簡化工作流程。 但是,它使開發人員的手忙於大量工作。
您需要邏輯和技術技能才能在 Web 上構建任何東西,這無疑是一項艱鉅的工作。 幸運的是,有許多有用的工具集可以幫助您的開發工作流程並提高生產力。
全棧 Web 開發工具允許 Web 開發人員編寫、測試和調試系統代碼。
然而,當今市場上有數以千計的 Web 開發工具。 對於任何開發人員來說,在所有這些工具中找到最合適的一個可能會讓人不知所措。]
為了幫助您,我們將仔細研究核心功能,並在我們博客的以下部分深入回顧最佳 Web 開發工具。
每個 Web 開發人員都應該考慮的最佳 Web 開發工具
這些是您在開發網站和 Web 應用程序時每天需要的必備工具。
- Angular.JS
- 崇高的文本
- GitHub
- 引導程序
- jQuery
- 代碼筆
- Chrome 開發者工具
讓我們開始吧:
1. Angular.JS - 強大的前端 JavaScript 框架

AngularJS 是 Google 開發的基於 JavaScript 的結構框架。 與其他 JavaScript 框架相比,AngularJS 速度更快,並且與其他框架兼容。 開發人員使用此工具開發高質量的動態 Web 應用程序。
使用這個功能豐富的 Web 開發工具,開發人員不需要任何第三方軟件來支持他們的應用程序。 此外,它還具有創建組件的重要功能,例如指令、可重用組件和本地化。
它於 2010 年推出,受到全球數百萬 Web 開發人員的信賴。 根據 Stack Overflow 2019 年調查,Angular 框架是繼 jQuery 之後使用最多的 Web 框架。 許多流行的網站和應用程序都使用 AngularJS。 例如 Paypal、Udemy、Snapchat、亞馬遜、Netflix 和 Gmail。
Angular.JS 的主要特點:
- 最少的編碼
- 強調代碼質量和可測試性
- 支持MVC(模型-視圖-控制器)架構
- 自動雙向數據綁定
- 語義標記和依賴注入
- 深度鏈接
- 表單驗證
- 導航的服務器通信
- 更多的
價格:免費
2. Sublime Text – 適合初學者的最佳 Web 開發工具

Sublime Text 是一個包含有用命令的多平台文本編輯器。 開發人員使用這個平台來編碼、標記和散文。 它支持拆分編輯模式。 使用此功能,您可以編輯並排保存它們的文件。 在這裡,您將獲得更多功能,例如自定義任何內容和即時項目切換。
儘管具有許多高級特性和功能,但這款頂級文本編輯器非常輕量級(資源使用率低)。
Sublime Text 支持 Python 應用程序編程接口 (API)。 它本機支持許多編程和標記語言。 您可以使用插件添加額外的功能。 使用 Sublime 作為 Python 開發人員的另一個優勢是插件是用 Python 編寫的。
因此,Python 開發人員可以使用自己的專業知識來擴展功能,而不是學習任何新語言。 它與 Windows、Mac 和 Linux 操作系統完全兼容。 但不幸的是,它不支持移動平台。
崇高文本的主要特點:
- 跨平台程序
- 提供用戶友好的工作界面
- 支持多種鍵盤快捷鍵
- 易於添加宏和片段
- 更改編輯器行為和擴展菜單的靈活性
- 同時編輯允許對多個區域進行相同的交互式更改
價格:您可以免費下載並試用 Sublime Text。 個人許可證將花費您 80 美元。 對於企業來說,價格將從每年 80 美元起,最多 10 個座位,並且隨著座位的增加而變得更便宜。

3. GitHub——世界上最大的代碼託管平台

GitHub是一個軟件開發平台。 它可以幫助開發人員防止他們的項目搞砸。 GitHub 允許您為源代碼創建審查流程並將其融入您的工作流程。 當開發人員在團隊中工作時,此工具非常有用。
他們可以查看其他開發人員所做的更改,並在需要時返回之前的狀態。 開發人員還可以直接從存儲庫託管他們的文檔。 數以百萬計的開發人員和公司使用 GitHub 來託管和管理他們眾多的 Web 開發項目。 它使諸如錯誤修復、代碼改進和協作之類的事情變得容易。
對於企業而言,它具有 SAML 單點登錄、發票計費、高級審計、訪問配置、99.95% 正常運行時間和統一搜索和貢獻等特殊功能。
GitHub的主要特點:
- 允許所有代碼在一個地方
- 支持錯誤跟踪、功能請求、項目管理
- 安全事件響應和雙重身份驗證等安全功能
- 簡單的文檔以及高質量的編碼
- 可以部署為自託管解決方案或云託管解決方案
- 提供一個充滿活力的開源開發社區。
價格: GitHub 有四個不同的包。 兩個個人套餐——免費和專業版(每月 7 美元)。 另外兩個套餐是 - 團隊套餐(每位用戶每月 9 美元)和企業套餐,基於組織的要求和報價。
4. Bootstrap - 前端開發人員的最佳 Web 開發工具

Bootstrap 是一個免費的開源 CSS 框架,用於創建響應式網站。 它通過允許移動響應、組件和插件使前端 Web 開發更快、更容易。 最初,Twitter 開發人員構建 Bootstrap 供內部使用。

但最終,它獲得了開放訪問。 人們開始使用這個工具來創建用戶友好的網站和 Web 應用程序。 除此之外,開發人員不再需要媒體查詢來使任何網站響應。 Bootstrap 允許他們規範化樣式表、構建模式對象、添加 JavaScript 插件等。
它包括基於 HTML 和 CSS 的設計模板、排版、圖像輪播、幻燈片、表單、按鈕、表格、導航等。隨著對響應式網站的需求不斷增加,開發人員也更有可能從職業生涯開始就使用 Bootstrap .
引導的主要特點:
- 有用的圖標庫
- 響應式網格系統
- 支持 JavaScript 插件
- 廣泛的組件列表
- 兼容所有最新的瀏覽器
- 適用於平板電腦、台式機和台式機的響應式 CSS 過濾器
價格:免費和開源
5. jQuery - 帶有 JavaScript 庫的流行 Web 開發工具

JavaScript 庫簡化了整個前端 Web 開發過程。 它從不同方面支持廣泛的功能。
JavaScript 使開發人員的雙手在創建動畫和添加插件方面更加強大。 jQuery 提供了一個 API,您可以將其用於 Ajax 加載和動畫等各種任務。
此 API 適用於多種瀏覽器。 它是創建用戶友好和高度交互的 Web 應用程序和網站的理想平台。 這個工具的另一個驚人的事實是它非常穩定且易於維護。
- 此工具符合 CSS3
- 30/kb 壓縮和壓縮
- 您可以將此工具添加為 AMD 模塊
- 提供廣泛的瀏覽器支持
- 提供引人注目的主題機制
- 有助於創建出色的文檔
- 支持 HTML 文檔遍歷和操作等功能
價格:免費和開源
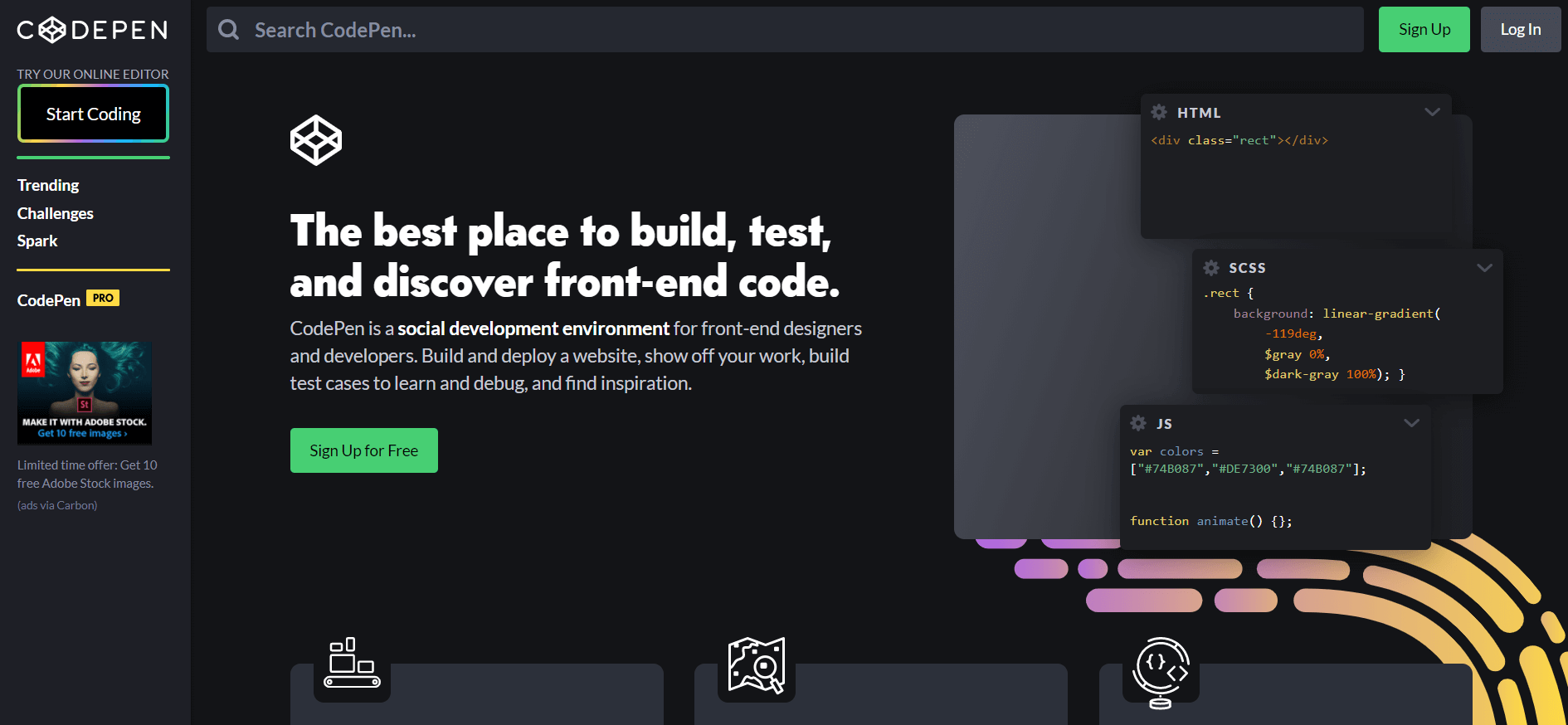
6. CodePen——最好的在線代碼編輯器和開源學習環境

CodePen 為前端設計人員和開發人員提供了一個社交開發環境。 它允許您在瀏覽器中編寫代碼並幫助您進行測試和共享。
在這裡,您可以使用 HTML、CSS、JavaScript 等前端語言。CodePen 尤其使初學者能夠學習代碼和調試。 除此之外,任何技能的開發人員都可以練習這個在線代碼編輯器。
CodePen 允許開發人員使用各種功能來設計和共享網頁的前端。 此外,它還具有集成開發環境 (IDE) 的所有必需功能,使您能夠在 Web 瀏覽器中開發整個項目。
CodePen 的主要特點:
- 讓您的筆保持私密
- 允許多人同時用一支筆編寫和編輯代碼
- 更好地了解網站開發和編碼
- 將您連接到龐大的前端社區
- 拖放圖像、CSS、JSON 文件、SVGS、媒體文件等選項。
價格: CodePen 有 4 種不同的套餐——免費、年度入門(每月 8 美元)、年度開發人員(每月 12 美元)和年度超級(每月 26 美元)。 團隊計劃的起價為每位成員每月 12 美元。
7. Chrome DevTools——前端開發者的調試工具集

Chrome DevTools 是一個面向開發人員的綜合工具包,直接內置於 Google Chrome 瀏覽器中。 它允許 Web 開發人員實時編輯 HTML 和 CSS。 此外,您還可以調試 JavaScript。 最大的好處是開發者可以在進行任何更改的同時看到網站的實時性能。
除了這些工具之外,網絡工具還可以幫助開發人員優化加載流程。 最重要的是,時間線功能使開發人員可以深入了解瀏覽器的活動。
開發人員使用這些工具來迭代、調試和分析他們的網站。 雖然大多數開發工具通常專注於設計網站、創建在線商店和發布博客,但強烈建議使用 Chrome DevTools 進行檢查和調整。 此外,它還有許多面板,用於提高生產力、分析負載性能並確保更好的用戶體驗。 如:
- 元素面板
- 控制檯面板
- 來源面板
- 網絡面板
- 性能面板
- 內存面板
- 應用面板
- 安全面板
價格:免費
每個 Web 開發人員都應該具備的 5 項基本技能

Web 開發是指為 Internet 或稱為 Intranet 的專用網絡構建網站和應用程序。 這是一個競爭非常激烈的行業,您必須不斷採用新的工具和技術。 否則,您將無法在這個不斷發展的科技世界中生存。
此外,熟悉不同的編程語言有助於您了解如何處理特定項目。
最重要的是,為了使您的系統與最新的瀏覽器和操作系統兼容,您必須了解新的更新。 如果您有閱讀與科技世界相關的博客和雜誌的習慣,那將會有所幫助。 它將讓您保持最新狀態。
在這裡,我們列出了作為 Web 開發人員應具備的最基本技能:
- 不斷學習和提高
- 與行業保持同步
- 有能力管理時間和優先級
- 更好地理解用戶體驗
- 加入開發者社區和聚會
正確的 Web 開發工具將加速您的工作流程
您幾乎不會爭辯說,目前在線業務對所有類型的企業都至關重要。 考慮到擁有網站的好處,大多數公司都投資於網絡開發。
然而,編寫一千行代碼並將其變成一個網站無疑是一項艱鉅的工作。 幸運的是,有許多前端 Web 開發工具可以幫助您加快開發工作。
選擇我們上面提到的工具之一,然後開始處理您的項目。 在選擇最佳 Web 開發工具時,請考慮以下因素:
- 價錢
- 可用的特性和功能
- 安全性和用戶友好性
- 可用性和穩定性
- 內置調試器支持
- 兼容各種瀏覽器、設備和操作系統
- 社區支持
您認為哪種 Web 開發工具最適合您的工作? 請在下面的評論部分與我們分享您的 Web 開發之旅!
