2023 年 7 個最適合設計師的網站建設者(比較)
已發表: 2023-03-04- 面向設計師的 7 大最佳網站建設者
- 網站建設者比較表
- 常見問題
您是一名正在尋找網站建設者來創建您的在線形象的設計師嗎? 我們發現 Webflow 是設計師最好的網站構建器。
以下是專門針對設計師的頂級網站建設者的簡短列表:
- Webflow – 設計師的最佳整體網站建設者
- Squarespace – 最適合高質量模板
- Framer – 最適合網絡動畫
- Wix – 最適合集成且沒有模板
- WordPress – 最適合定制
- Jimdo——最適合電子商務
- 格式——最適合作品集和攝影網站
在當今的數字時代,擁有網站不再是奢侈品,而是企業和個人的必需品。
但是,從頭開始構建網站可能是一項艱鉅的任務,尤其是在您缺乏技術知識或編碼技能的情況下。
幸運的是,網站建設者提供了一個易於使用的平台,使您無需編寫任何代碼即可設計和構建網站。
在本文中,我們將深入研究最適合設計師的網站構建器,考慮設計靈活性、自定義選項、響應式設計、SEO 功能和定價等重要因素,以幫助您做出明智的決定。
面向設計師的 7 大最佳網站建設者
1.網絡流量
設計師的最佳整體網站建設者

- 視覺設計界面
- 高級動畫和交互
- 託管和內容管理系統
- 響應式設計
- 免費開始
- 核心:$19/月
優點
- 直觀的視覺設計界面
- 高級動畫和交互功能
- 強大的託管和 CMS 功能
- 響應式設計能力
- 強大的客戶支持和資源
- 從單個儀表板管理多個項目。
- 與廣泛的第三方工具和服務集成
缺點
- 初學者很難
- 有限的電子商務功能
- 價格比較高
- 對代碼的訪問受限
- 使用更高級的功能時偶爾會出現故障
Webflow 是一個網站構建器,由於其獨特的功能集而在競爭中脫穎而出。 其最顯著的功能之一是其可視化設計界面,使設計人員無需編寫任何代碼即可創建網站。
這個直觀的界面允許用戶從頭開始設計網站、自定義模板並輕鬆開發複雜的佈局,而無需任何編碼技能或背景。
Webflow 還提供高級動畫和交互,設計人員可以輕鬆地將其添加到他們的網站中。 此功能使設計人員能夠創建引人入勝且具有交互性的視覺上令人驚嘆的動畫,而無需擔心對它們進行編碼。
使用 Webflow 的另一個主要好處是其用於網站創建的一體化平台,其中包括託管和 CMS 功能。
CMS 功能允許設計人員輕鬆管理其網站的內容和結構,而託管為其網站提供可靠和安全的託管。
最後,Webflow 的響應式設計功能允許設計人員創建在所有設備上看起來都很棒的網站。
該平台可以輕鬆創建多個斷點,確保網站針對不同的屏幕尺寸和設備(包括手機和平板電腦)進行優化。
Webflow 提供了多種高質量的模板,這些模板在設計時兼顧了功能性和美觀性。
Webflow 模板按類別組織,包括業務、投資組合和電子商務,使您可以輕鬆找到適合您特定需求的模板。

每個模板都是完全可定制的,允許設計人員調整從佈局到排版到配色方案的所有內容。
Webflow 還提供了一個預建組件庫,例如表單和滑塊,可以將它們添加到模板中並進行自定義以匹配整體設計。
總之,Webflow 的可視化設計界面、高級動畫和交互、託管和 CMS 功能以及響應式設計功能使其成為想要快速輕鬆地創建令人驚嘆的網站且無需任何編碼經驗的設計師的首選。
閱讀我們對 Webflow 的完整評論。
2.方形空間
最佳高質量模板

- 拖放式網站構建器。
- 具有專業外觀的模板。
- 電子商務功能。
- 內置分析和 SEO 工具。
- 起價 16 美元/月
優點
- 適合初學者的易於使用的平台。
- 專業外觀的高質量模板。
- 全面的內置分析和 SEO 工具。
- 適用於電子商務網站。
缺點
- 有限的設計定制。
- 比其他網站建設者更高的定價計劃。
- 對第三方集成的訪問受限。
- 沒有備份和恢復選項。
Squarespace 是一個網站構建器,它提供了廣泛的設計模板和工具來創建美觀實用的網站。 借助 Squarespace,設計人員無需具備任何編碼知識即可輕鬆自定義其網站設計。
Squarespace 以其高質量、視覺效果驚人的模板而聞名。 他們的模板現代、時尚,非常適合想要展示其作品的設計師。 您可以查看我們的文章 Squarespace 模板。

該平台還提供內置的電子商務功能,使其成為希望在線銷售產品的企業的理想選擇。
如果您不確定在 Squarespace 還是 Webflow 之間選擇哪個,請閱讀我們的文章:Webflow vs Squarespace – 哪個更適合初學者?
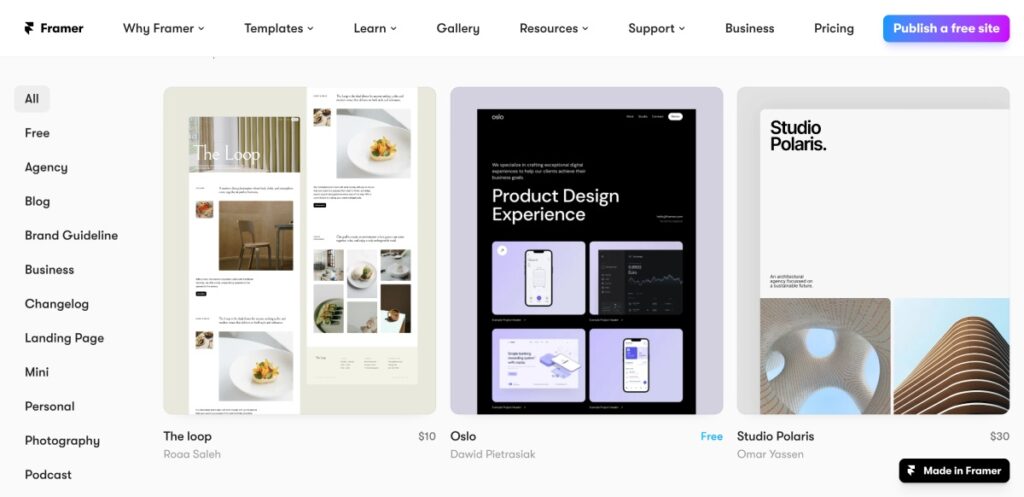
3.成幀器
最適合網絡動畫

- 設計和原型製作工具
- 高級動畫和交互功能
- 協作和反饋工具
- 代碼導出功能
- 自由的
- $5/月
優點
- 高級動畫和交互功能。
- 代碼導出功能以獲得更多控制。
- 用於團隊合作的協作和反饋工具。
- 出色的客戶支持。
缺點
- 適合初學者的陡峭學習曲線。
- 與其他網站建設者相比,模板有限。
- 有限的託管和 CMS 功能。
- 與其他網站建設者相比,定價相對較高。
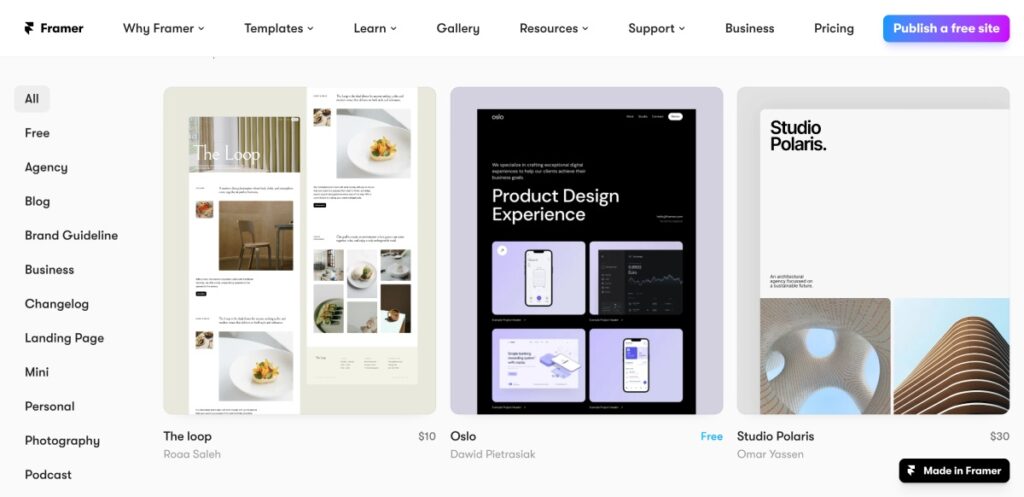
Framer 是一個網站構建器,它提供一系列設計和原型製作工具來創建交互式和引人入勝的網站。 使用 Framer,設計師可以輕鬆創建複雜的動畫和交互,而無需知道如何編碼。
Framer 提供了一套功能強大的設計和原型製作工具,使其成為希望創建複雜和交互式網站的設計師的理想選擇。 該平台還提供了一系列模板和設計資源來幫助設計師入門。

Framer 是一個面向設計師和開發人員的網站構建器。 雖然它不提供傳統模板,但它確實提供了一個強大的原型製作工具,允許您創建可以變成網站的自定義設計。
4.蠟
最適合集成和模板數量

- 拖放式網站構建器。
- 數百個可定制的模板。
- 人工設計智能網站創建。
- 附加特性和功能的應用程序市場。
- 自由的
- $8.50/月
優點
- 適合初學者的易於使用的平台。
- 範圍廣泛的可定制模板。
- 基於人工智能的自動網站創建。
- 附加特性和功能的應用程序市場。
缺點
- 有限的設計定制
- 高級用戶對代碼的訪問受限。
- 與其他網站建設者相比,SEO 選項有限。
- 有限的電子商務功能
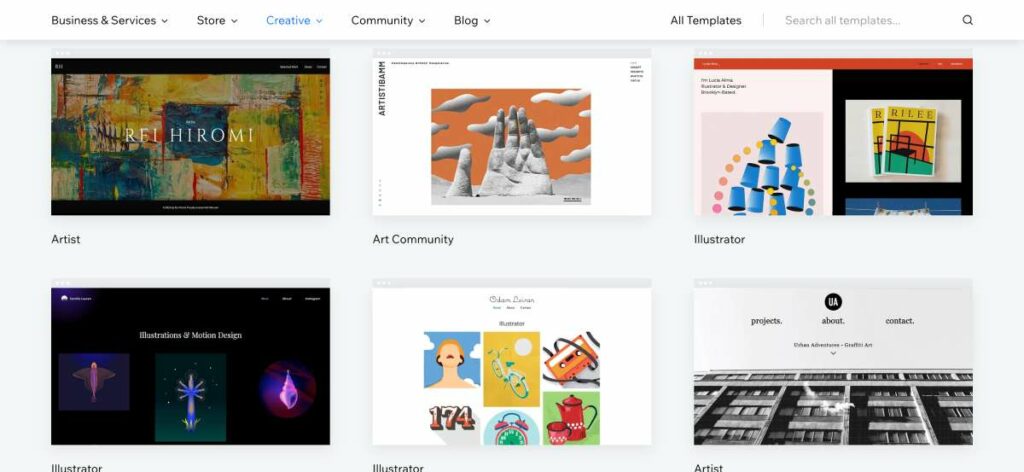
Wix 是一個網站構建器,提供拖放界面,使設計人員無需任何編碼知識即可輕鬆創建和自定義網站。
借助 Wix,設計人員可以從範圍廣泛的模板和設計工具中進行選擇,以創建符合他們願景的網站。

他們的模板涵蓋了各種利基市場和行業,所以總有一款適合您。

閱讀更多:最佳 AI 網站建設者
5. WordPress的
最適合可定制性

- 開源 CMS 和網站構建器。
- 廣泛的主題和插件。
- 高度可定制。
- 內置博客功能。
- 自由的
優點
- 高度可定制的平台
- 內置博客功能。
- 具有大型社區的開源平台。
- 有利於搜索引擎優化。
缺點
- 適合初學者的陡峭學習曲線。
- 與其他網站建設者相比,託管選項有限。
- 與其他網站建設者相比,支持選項有限。
- 由於其開源性質,存在安全漏洞。
WordPress 是一個高度可定制和靈活的網站構建器,使其成為想要完全控制其網站設計的設計師的理想選擇。
使用 WordPress,設計人員可以從範圍廣泛的主題和插件中進行選擇,以創建滿足其特定需求的網站。

雖然有許多適用於 WordPress 的高質量模板,但質量因來源而異。 例如,您可以查看 Codeless Themes 或 Best WordPress Themes 文章。
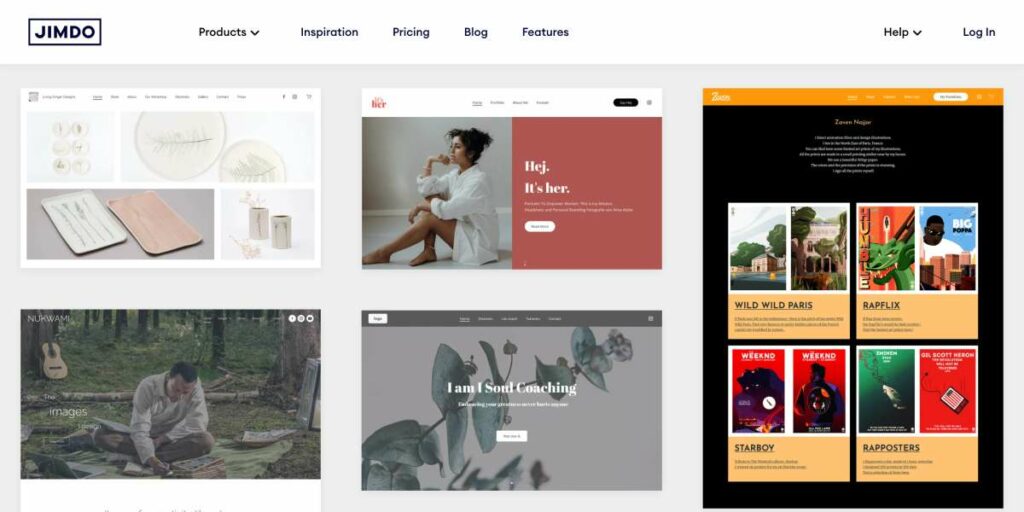
6.金多
最好的電子商務

- 拖放式網站構建器。
- 預訂功能
- 電子商務功能。
- 多語言支持。
- 自由的
- $9/月
優點
- 適合初學者的易於使用的平台。
- 用於移動編輯的移動應用程序。
- 電子商務功能。
- 多語言支持。
缺點
- 有限的設計定制。
- 高級用戶對代碼的訪問受限。
- 與其他網站建設者相比,集成有限。
- 與其他網站建設者相比,SEO 選項有限。
Jimdo 是一個網站構建器,它提供了一個簡單直觀的界面來創建網站。 使用 Jimdo,設計師可以從一系列模板和頁面構建器中進行選擇,以創建一個既美觀又實用的網站。
Jimdo 提供一系列現代且可定制的模板。 它們還提供了一項獨特的功能,允許您隨時切換模板而不會丟失您的內容。

它也非常適合用作廉價的電子商務網站構建器或用於創建預訂活動網站。
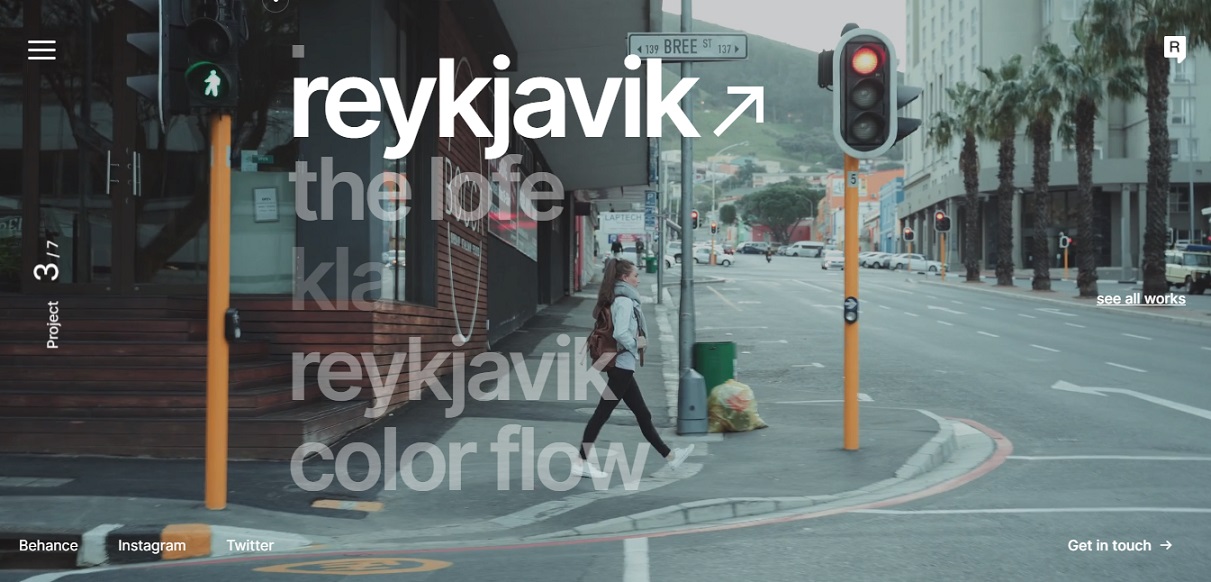
七、格式
最適合作品集和攝影網站

- 用於創意的投資組合網站構建器。
- 範圍廣泛的可定制模板。
- 內置校對和電子商務功能。
- 客戶端訪問和協作工具。
- Starting 14 免費試用
- $4/月
優點
- 投資組合網站的專業平台。
- 範圍廣泛的可定制模板。
- 內置校對和電子商務功能。
- 客戶端訪問和協作工具。
缺點
- 有限的設計定制選項。
- 高級用戶對代碼的訪問受限。
- 有限的集成。
- 與其他網站建設者相比,SEO 選項有限。
Format 是專門為攝影師和藝術家等創意專業人士設計的網站構建器。
借助 Format,設計人員可以從一系列模板和設計工具中進行選擇,以創建一個以最佳方式展示其作品的網站。
Format 是一個面向創意專業人士的網站構建器。 他們提供了一系列可定制的模板,這些模板現代且視覺效果驚人。 他們的模板旨在展示攝影、藝術和其他創意作品。

Format 還被評為最佳投資組合網站建設者之一。
網站建設者比較表
| 供應商 | 使用方便 | 設計靈活性 | 定制選項 | 響應式設計 | 搜索引擎優化功能 | 價錢 | 平均評分 |
|---|---|---|---|---|---|---|---|
| 網流 | 4個 | 5個 | 5個 | 5個 | 4個 | $$$ | 4.6 |
| 方形空間 | 4個 | 4個 | 4個 | 4個 | 4個 | $$$ | 4.0 |
| 成幀器 | 3個 | 5個 | 4個 | 4個 | 3個 | $$ | 3.8 |
| 蠟 | 4個 | 4個 | 5個 | 5個 | 4個 | $$ | 4.4 |
| WordPress的 | 3個 | 5個 | 5個 | 5個 | 4個 | 自由的* | 4.4 |
| 金多 | 4個 | 3個 | 3個 | 3個 | 3個 | $$ | 3.2 |
| 格式 | 4個 | 4個 | 5個 | 5個 | 4個 | $$ | 4.4 |
*WordPress 本身是免費的,但根據用戶的需要,可能會產生託管和其他費用。
注:表中的數字代表每個因素的主觀評分(滿分 5 分),1 分最低,5 分最高。 定價類別代表對使用平台成本的一般估計,但實際定價可能會因用戶的需求和計劃選擇而異。 平均評級是通過對每個提供商的所有評級取平均值來計算的。
常見問題
我可以在沒有編碼知識的情況下為客戶創建網站嗎?
是的,您可以使用這些網站建設者中的大多數作為設計師為客戶創建網站。 這些平台中的許多都具有迎合設計人員的功能,例如自定義選項、設計靈活性以及從單個帳戶創建和管理多個網站的能力。
但是,某些網站建設者可能會限制您如何使用他們的平台開展客戶工作,因此請務必仔細閱讀他們的服務條款。 此外,某些平台可能會要求您升級到價格更高的計劃或為通過其平台完成的客戶工作支付佣金。
總的來說,對於希望為客戶創建網站的設計師來說,建站工具是一個不錯的選擇,因為它們提供了一個易於使用的平台和一系列有助於簡化設計過程的功能。
我需要為網站建設者託管嗎?
大多數網站建設者都提供自己的託管服務,因此您通常不需要為您的網站購買單獨的託管服務。 當您使用網站構建器時,您實際上是在使用他們的軟件來創建和管理您的網站,該網站託管在他們的服務器上。
但是,某些網站建設者可能會要求您購買價格更高的計劃以訪問某些託管功能,例如增加的存儲空間、帶寬或連接您自己的自定義域名的能力。 此外,一些網站建設者可能會限制您的網站可以接收的流量,特別是在他們的低價計劃中。
我可以在網站建設者上使用我自己的自定義域嗎?
是的,大多數網站建設者都允許您為您的網站使用您自己的自定義域名。 這意味著您可以使用自己的域名(例如 www.yourwebsite.com),而不是使用網站構建器域的子域(例如 yourwebsite.buildername.com)。
但是,某些網站建設者可能會要求您購買價格更高的計劃才能使用此功能,或者可能會收取額外費用來註冊和連接您的自定義域。 重要的是要檢查每個建站工具的條款和定價,以了解哪些選項可用於使用您自己的自定義域。
我可以使用建站神器構建 Figma/Photoshop 網頁設計嗎?
通常,您不能直接將 Figma 設計導入網站構建器。 Figma 是一種設計工具,用於為網站創建視覺設計和用戶界面,而網站構建器用於實際構建和發佈網站。
但是,一些網站建設者確實允許您導入某些格式的設計文件,例如 PSD,它可以從 Figma 導出(例如 Format)。 這可以作為構建網站的起點,但仍然需要一些額外的工作才能使用網站構建器將設計轉換為功能性網站。
或者,一些網站建設者提供與流行的 Figma 設計非常相似的設計模板,因此您可以將它們用作創建網站的起點。 但是,請務必注意,這些模板可能不是 Figma 設計的精確複製品,可能需要進行一些定制以滿足您的需求。
Ludjon 是 Codeless 的聯合創始人,對技術和網絡有著濃厚的熱情。 Ludjon 在構建網站和開發廣泛使用的 WordPress 主題方面擁有十多年的經驗,已確立了自己在該領域的成就專家的地位。
