2023 年 25 個最佳網站(示例)
已發表: 2023-02-17我們已多次被要求創建最佳網站列表,所以現在就開始吧。
我們花了數週的時間來檢查 200 多頁,以整理出最偉大的 25 頁。
我們沒有將一堆網站放在一起,而是仔細分析和檢查了每個網站。 此外,我們將它們分為五個最常見的類別,您可以通過單擊以下鏈接進行導航。
這篇文章包括:
- 最佳商業網站
- 最佳電子商務網站
- 最佳個人網站
- 最佳博客網站
- 最佳代理和創業網站
除此之外,我們還確保包含盡可能多的設計。 從簡單的到更複雜的——你會得到所有的,然後是一些。
如果您準備好採取行動並想要建立一個類似的網站,您可以使用流行的 WordPress 主題或商業網站構建器輕鬆完成。
最佳商業網站
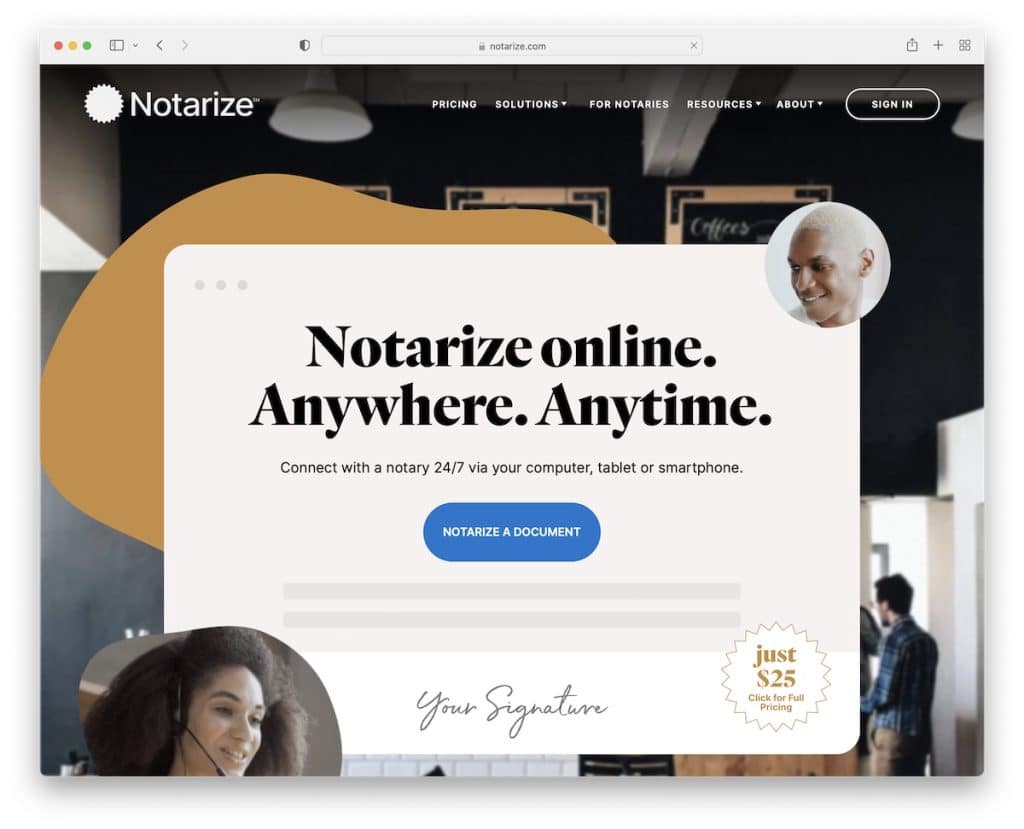
1. 公證
內置: Webflow

Notarize 是一個優秀的商業網站,具有現代的外觀和出色的滾動體驗。 這個公證網站有一個帶有滑動文本的頂部欄通知,一個帶有下拉導航的粘性標題和一個客戶推薦網格。
Notary 在常見問題解答中使用手風琴,並在頁腳中顯示多個快速鏈接、社交圖標和號召性用語按鈕以供下載應用程序。
注意:添加浮動標題/菜單可以改善您的 Webflow 網站的用戶體驗。
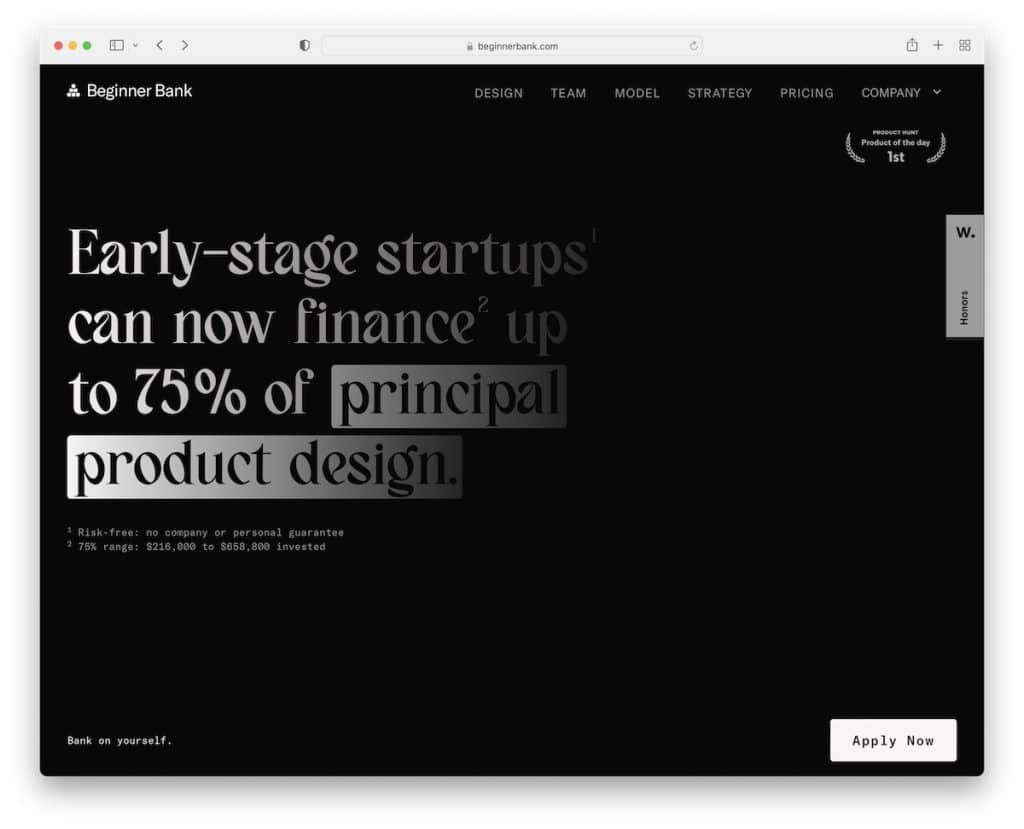
2.初學者銀行
內置: Webflow

Beginner Bank 以其深色設計吸引您的注意力,使其顯得更加優質。
滾動非常身臨其境且引人入勝,導航欄可讓您更輕鬆地從一個部分跳到另一個部分。 這非常方便,因為 Beginner Bank 是一個單頁網站。
除了浮動菜單外,初學者銀行在屏幕底部還有一個帶有更多鏈接的粘性元素。
注意:以優雅的深色網頁設計脫穎而出。
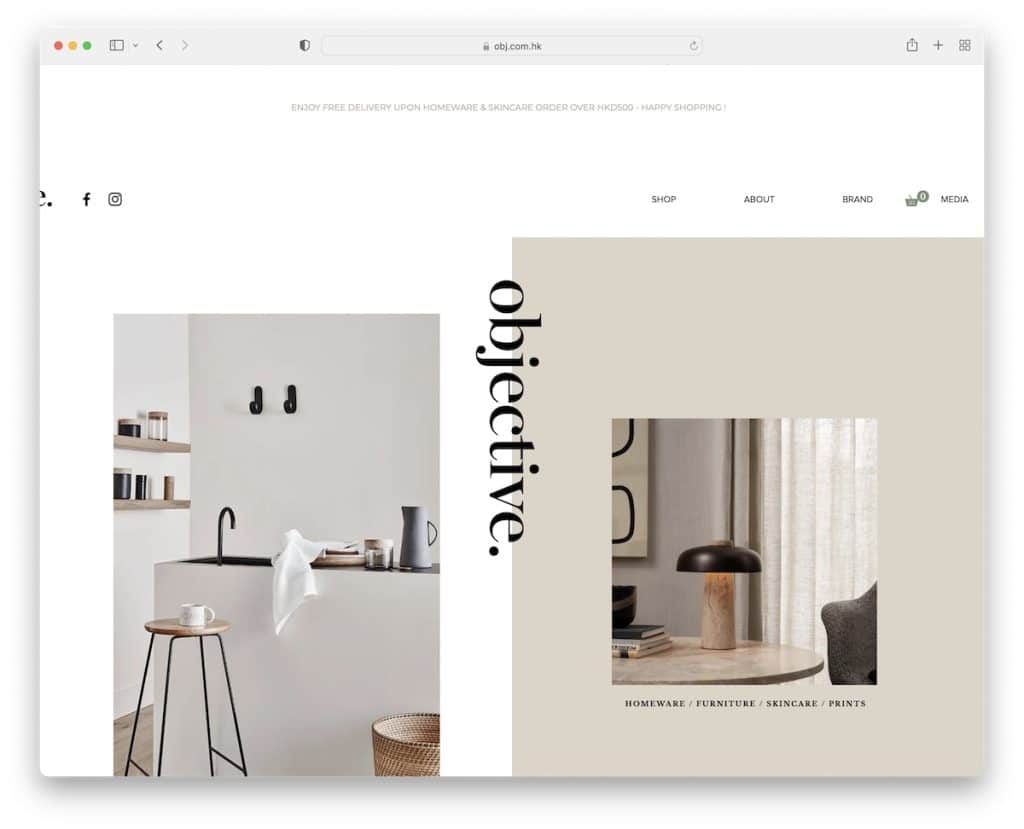
三、目的
內置:維克斯

Objective 是一個乾淨且富有創意的網站示例,其中包含動畫英雄部分和獨特的疊加粘性“objective”文本,用作返回頂部按鈕。
頁眉和頁腳是極簡主義的,帶有基本鏈接、社交媒體、電子商務圖標和時事通訊訂閱表。
注意:具有獨特細節的簡潔設計非常適合生活方式品牌。
看看這些建立在 Wix 平台上的精彩網站,以獲得更多靈感。
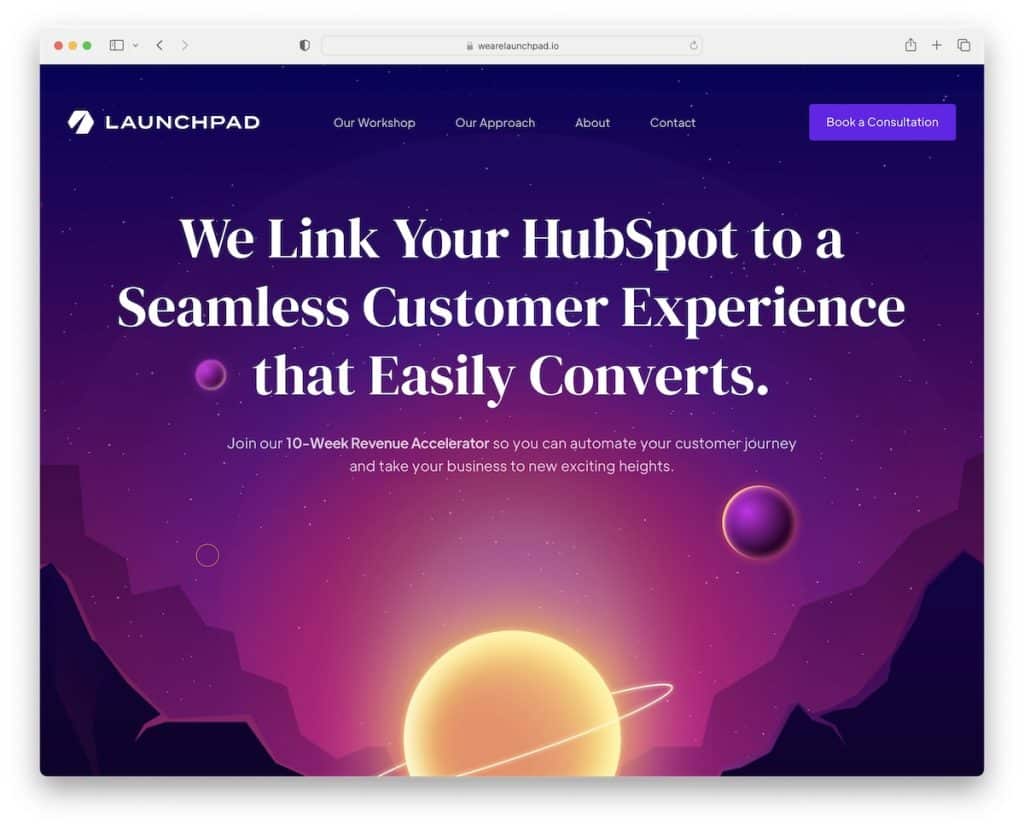
4.發射台
內置:Webflow

Launchpad 是一個動畫網站,具有您希望永遠不會結束的迷人體驗。 深色設計極大地有助於更好地觀看內容。
這個優秀的網站示例有一個透明的標題,當您開始滾動時它會折疊,但一旦您滾動回到頂部就會重新出現。 說到標題,它還有一個 CTA 按鈕,因此很容易訪問。
注意:使用動畫和特殊效果來活躍您的網站(但盡量不要過度)。
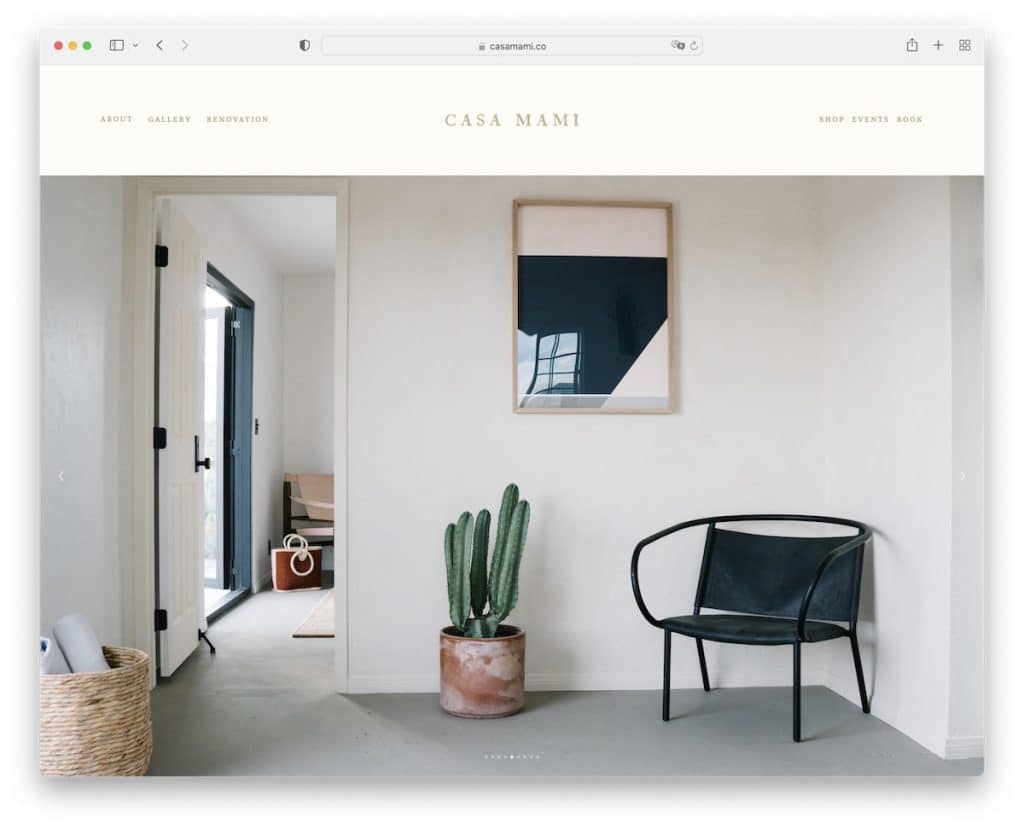
5. 真身之家
內置: Squarespace

Casa Mami 是一個極簡主義的網站,在折疊上方有一個巨大的圖像滑塊,讓您可以享受這個位置——沒有疊加的文本或 CTA。
該頁面還使用了大量的空白、視差圖像和非常基本的頁眉和頁腳。
注意:創建一個會引起每個人興趣的幻燈片(不包括任何銷售元素)。
不要忘記查看我們獨家列出的最佳 Squarespace 網站示例。
最佳電子商務網站
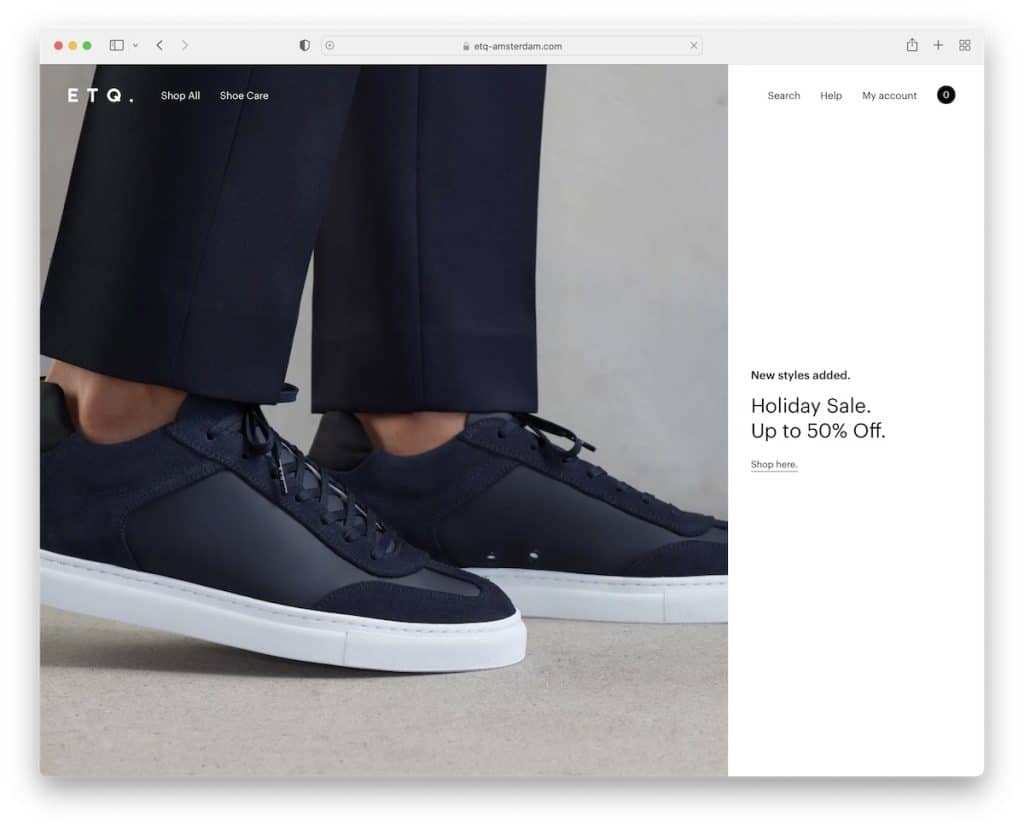
6.ETQ
內置: Shopify

ETQ 是一個漂亮的鞋類網站,採用極簡主義設計和快速彈出窗口,可將您直接帶到他們的產品之一。
標題是透明的,只有基本的菜單鏈接以使其更清晰。 此外,當您向下滾動時它會消失,但當您滾動回頂部時它會重新出現。
另一方面,頁腳具有多個列,包含大量快速鏈接、業務詳細信息、社交媒體和時事通訊訂閱表。
注意:乾淨簡單的網站設計可以使您的產品(和服務)更受歡迎。
如果您也在建立在線商店,則必須查看這些最佳 Shopify 網站。
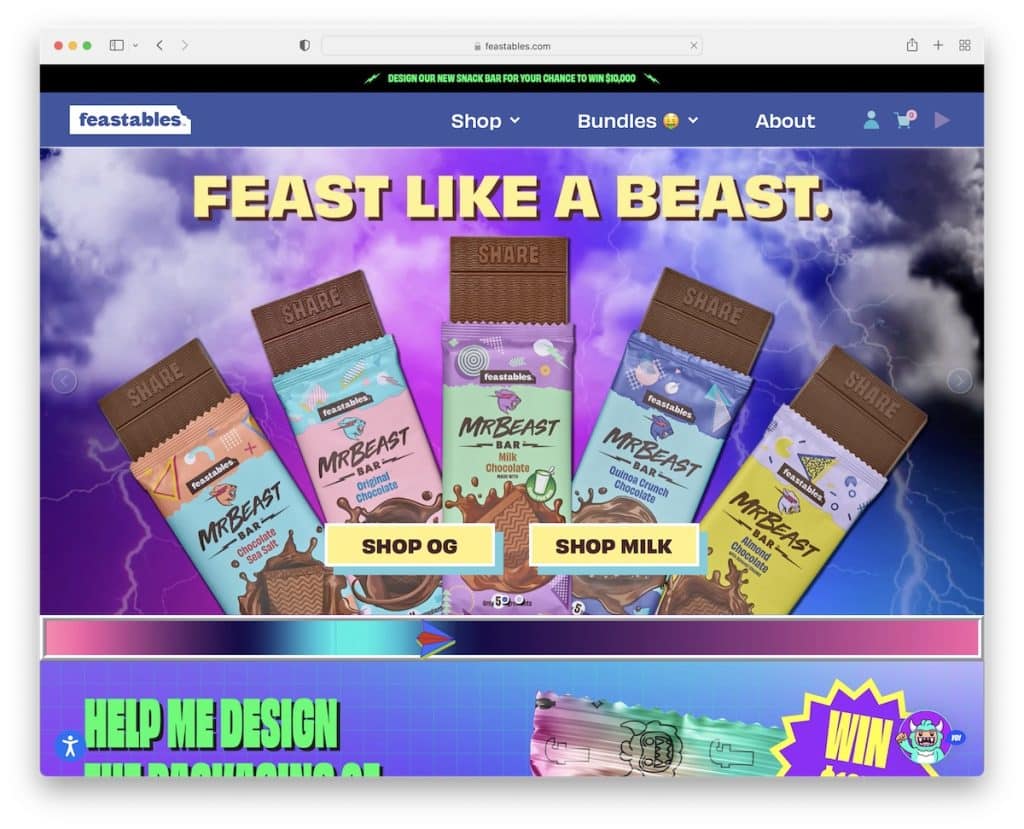
7. 宴會
內置: Shopify

Feastables 是比較獨特的電子商務網站示例之一,具有大量很酷的元素和特效。 它甚至讓您有機會玩遊戲!
它有一個帶有滑動文本通知的頂部欄和一個有助於獲得正確產品或信息的下拉菜單。
導航欄還有一個播放按鈕,因此您可以在欣賞網站內容的同時聆聽 Feastables 主題曲。
注意:響應式網頁設計沒有正確或錯誤的方法——反其道而行之,比如 Feastables!
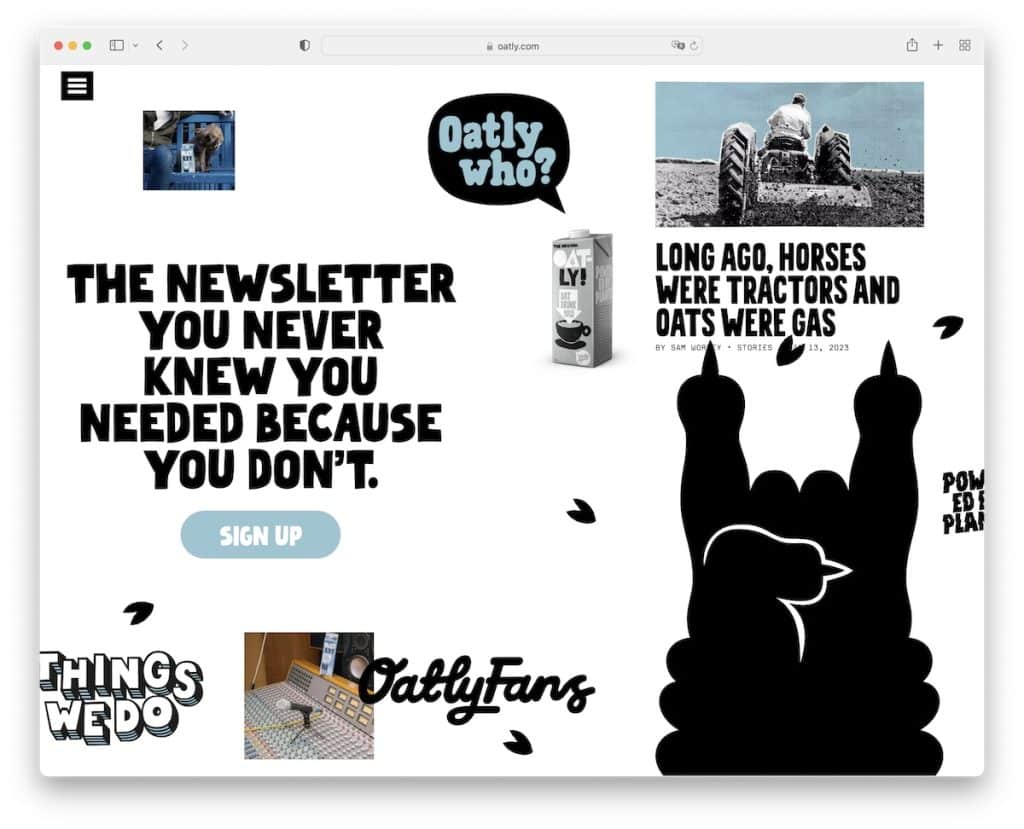
8.燕麥
內置: Shopify

Oatly 的主頁具有原始外觀,水平滾動而不是垂直滾動。 它非常擁擠,但酷炫的圖形、粗體文本和其他吸引人的元素讓瀏覽起來很愉快。
首頁沒有頁腳,只有一個帶有漢堡菜單圖標、帳戶按鈕和購物車圖標的頁眉。
Oatly 具有帶下拉菜單/大型菜單功能和語言選擇器的全屏導航。
注意:與其使用傳統的垂直滾動來搖晃網站,不如讓它水平滾動。
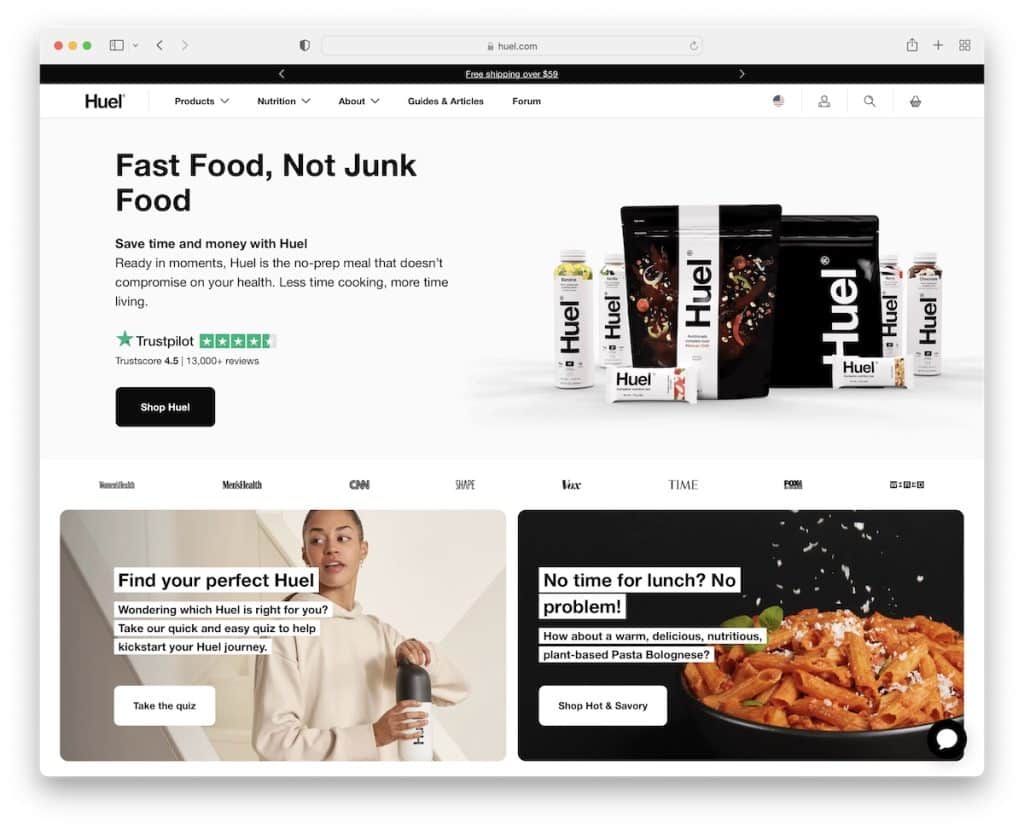
9. 休爾
內置: Shopify

Huel 是一個現代的、內容豐富的網站示例,任何電子商務企業都可以從中學習。
它在導航欄上方有一個位置選擇器通知,都固定在屏幕頂部,所以所有其他頁面和類別只需點擊一下即可。
此外,Huel 還具有用於收集電子郵件的粘性底欄通知。 但是如果您不想分心,您可以關閉頂部(然後會出現永久通知)和底部欄。
注意:使用頂部和底部屏幕通知欄進行國家選擇、訂閱、特別公告等。
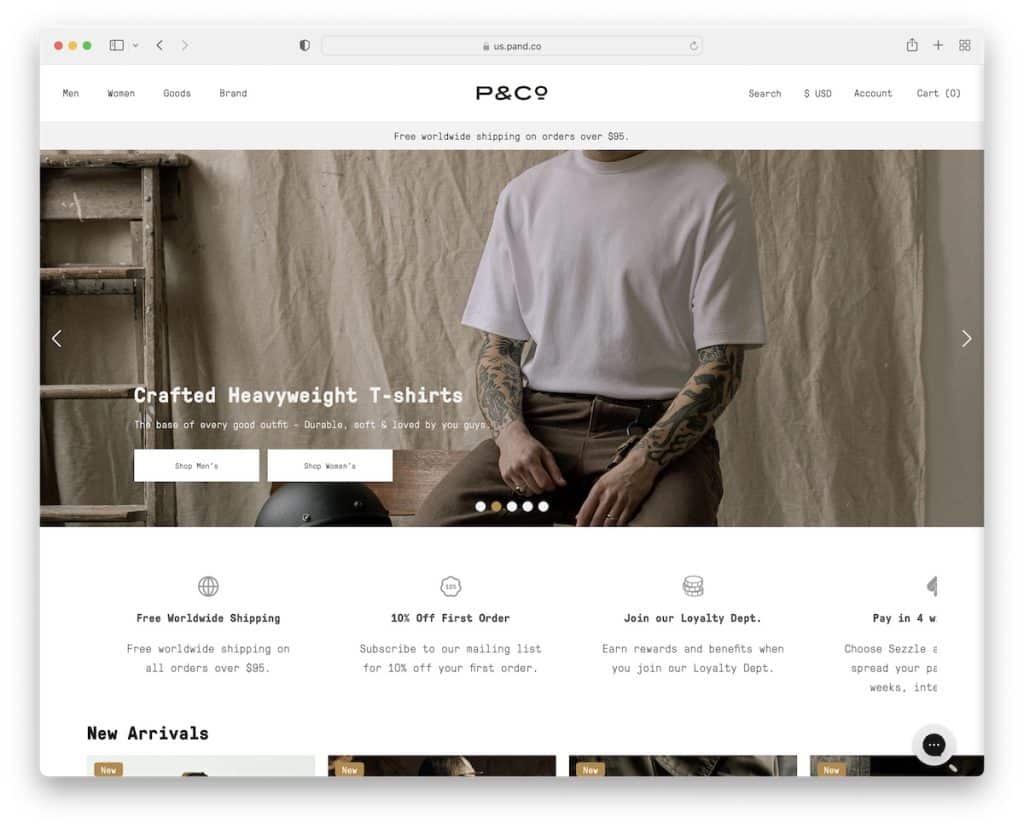
10. P&Co
內置: Shopify

P&Co 是一個乾淨的網站示例,帶有一個浮動標題和一個全角滑塊,用於宣傳他們的新品、優惠等。
該網站還為新品和特色產品提供了兩個輪播,以便您可以快速瀏覽。
此外,右下角還有一個實時聊天小部件,有助於提供更好的客戶服務。
注意:通過實時聊天集成快速回答所有潛在客戶的問題。
最佳個人網站
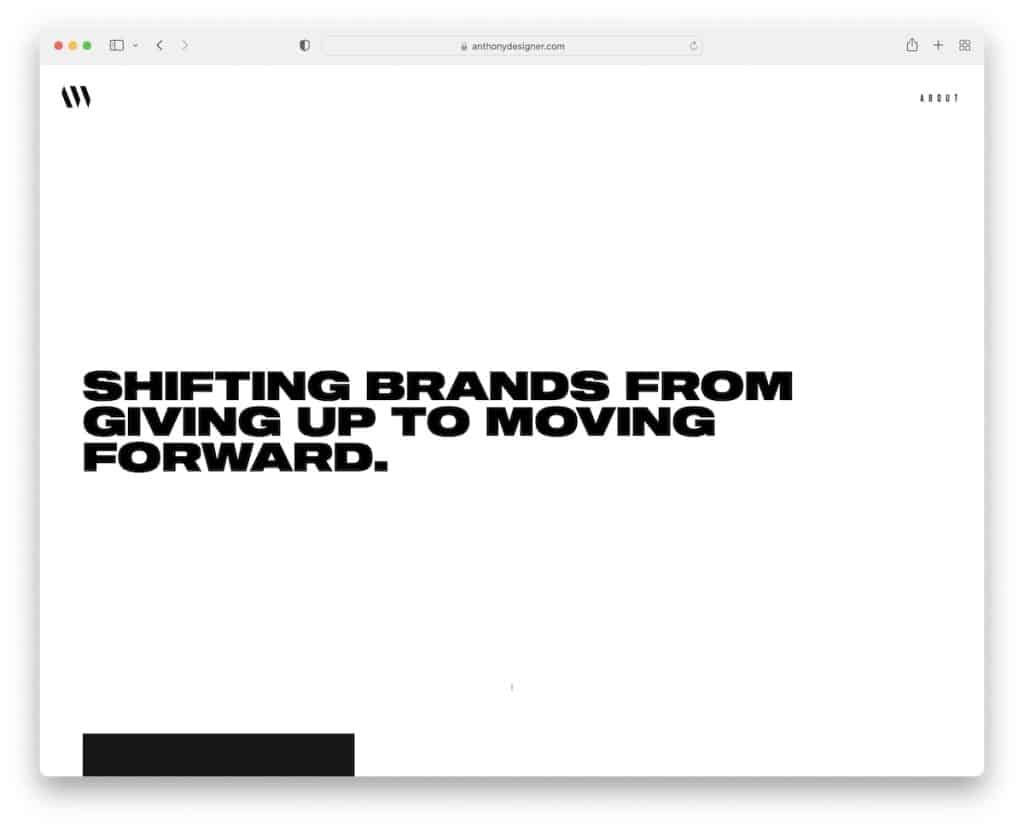
11. 安東尼維克托
內置:蓋茨比

雖然 Anthony Wiktor 的個人網站乍一看非常簡單和基本,但一旦開始滾動,它就遠非如此。
這一切都始於白色背景上的強烈信息,一旦您開始滾動,該信息就會變暗。 接下來是具有影響力的懸停效果的項目組合網格。
此外,頁眉和頁腳是乾淨的,以保持令人敬畏的外觀。
注意:極簡主義和動畫可以顯著提升用戶體驗。
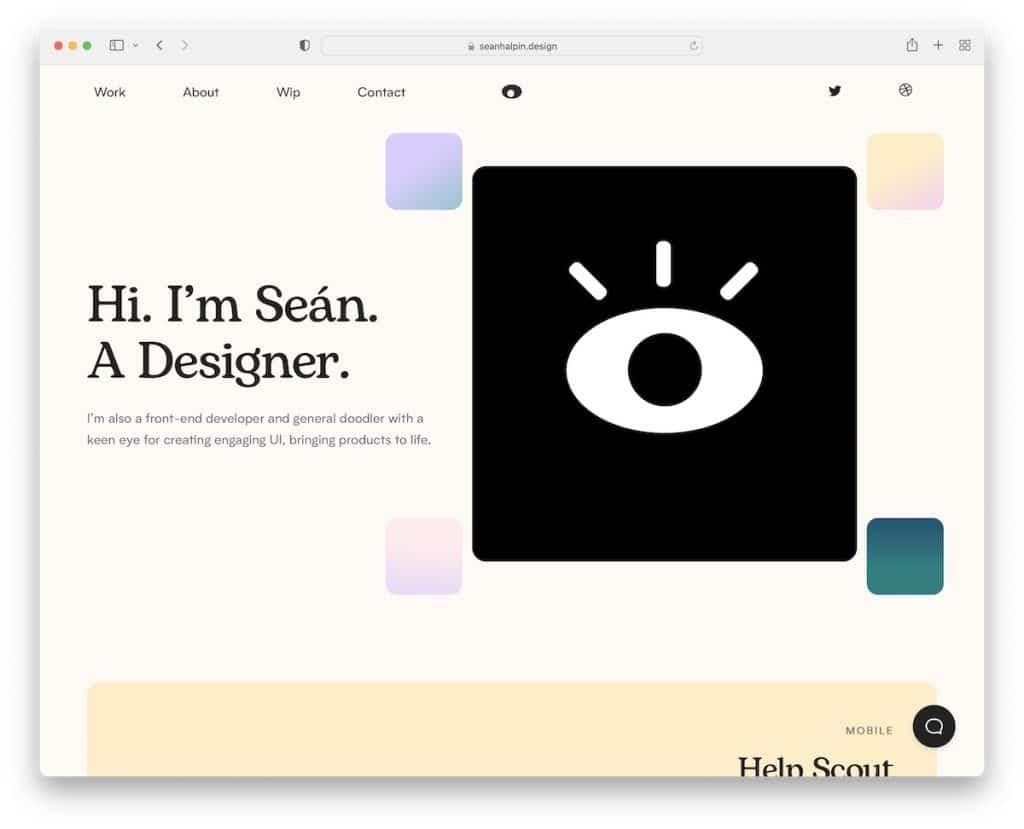
12. 肖恩·哈爾平
內置: GitHub 頁面

“明星”眼睛,尤其是標題中鼠標光標之後的眼睛,是 Sean Halpin 網站的絕妙細節。
該頁面有很多創意元素,確保愉快的瀏覽體驗,右下角有一個實時聊天機器人小部件。
非常棒的是,即使您按下導航欄中的聯繫鏈接,聊天也會打開,您可以使用它與 Sean 取得聯繫(沒有傳統的聯繫表格)。
注意:添加引人入勝的小細節和元素以獲得有趣的體驗。
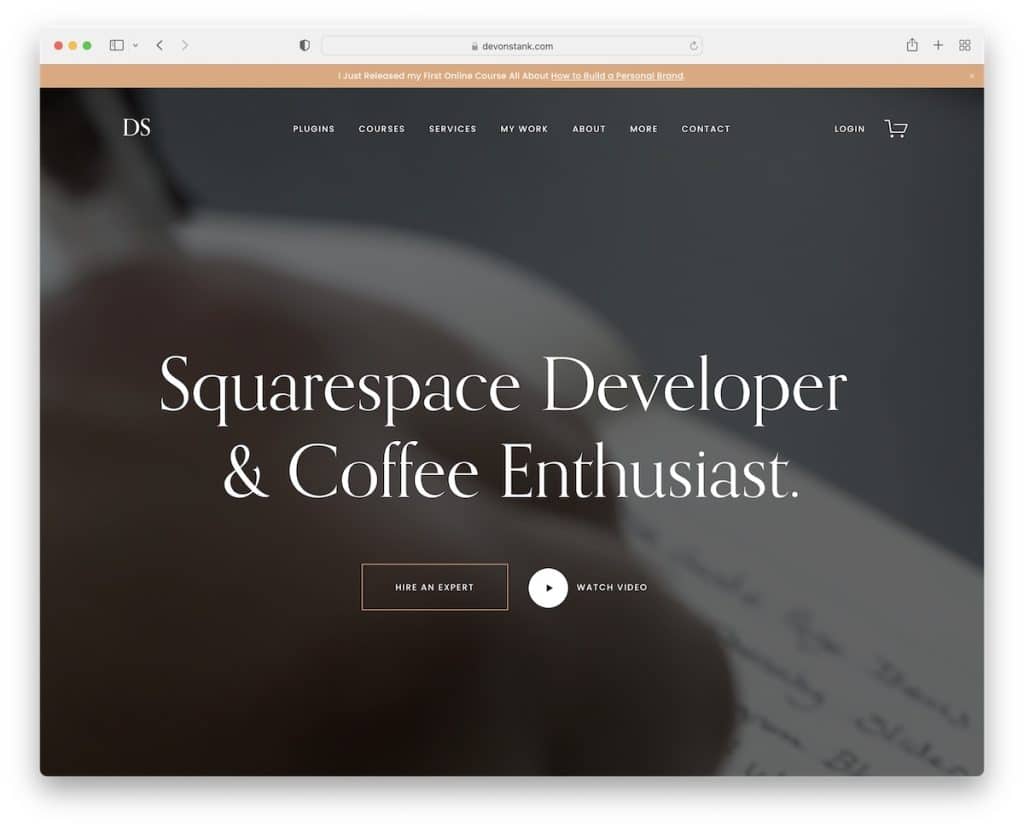
13.德文·斯坦克
內置: Squarespace

Devon Stank 通過首屏的全屏視頻背景引發了所有人的興趣。 您可以通過點擊“租用”按鈕或播放按鈕來採取行動,這會打開一個燈箱視頻。

這個開發者組合的整體設計是深色的,給人一種更高級的感覺。 您還會在頁腳前找到一個簡單的 Instagram 提要,它會在新頁面上打開帖子。
注意:通過 IG 提要向您的網站引入更多優質內容(並使用它來增加您的個人資料)。
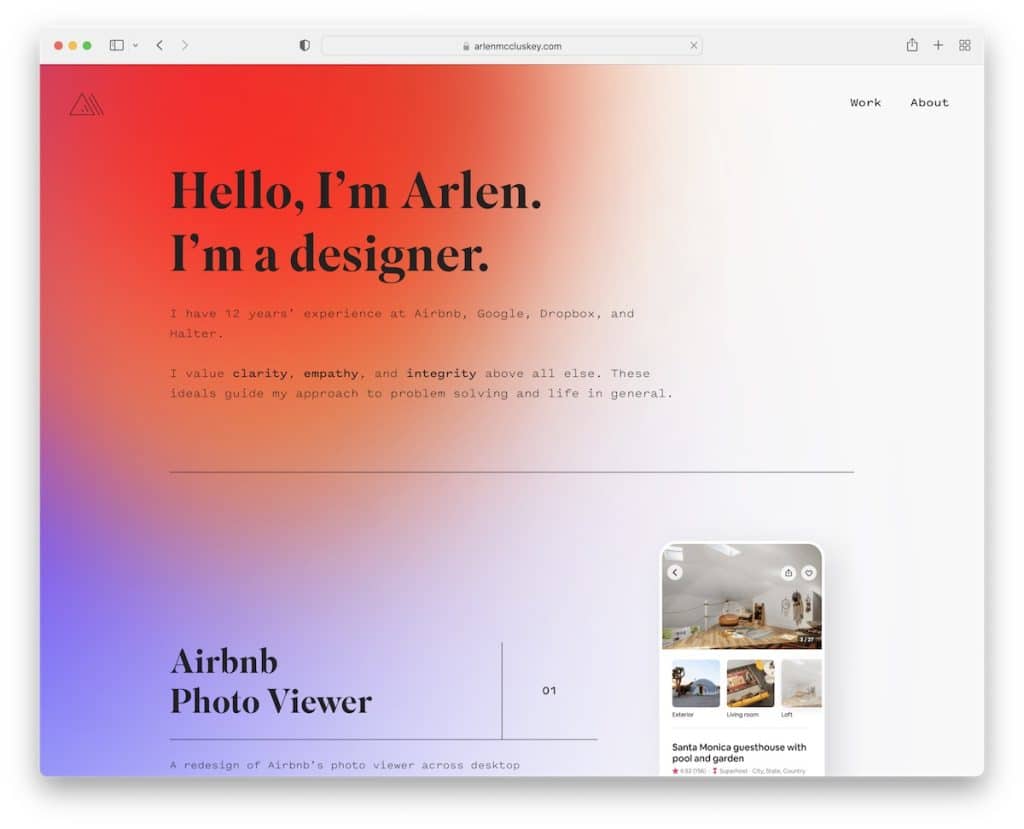
14.阿倫麥克拉斯基
內置: Webflow

Arlen McCluskey 是一個令人驚嘆的投資組合網站,具有生動的漸變背景,可以為事情增添趣味。 英雄部分只有文字可以快速了解Arlen。
但我們最喜歡帶有實際(動畫)演示的主頁組合。 但是,您也可以單擊每個項目以查看更深入的演示,其中 Arlen 分享了所有來龍去脈。
最後,頁眉和頁腳簡潔明了,與底部相得益彰。
注意:集成屏幕截圖視頻/GIF 來展示您的作品,而不僅僅是靜態圖像。
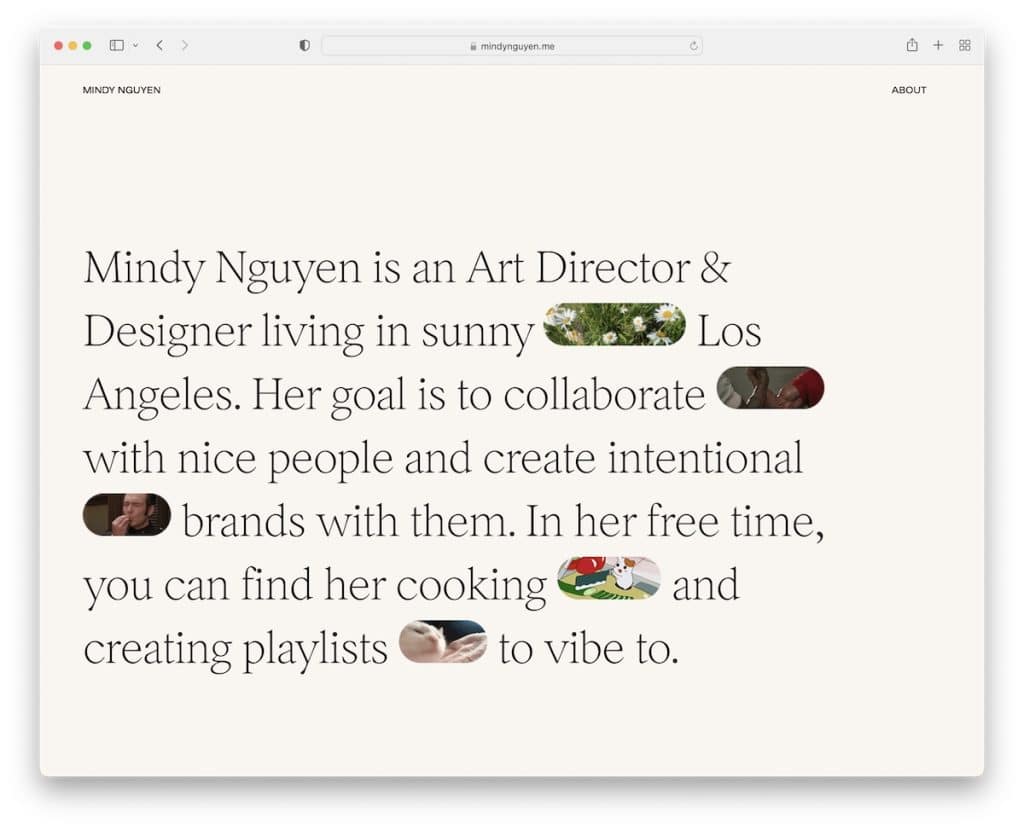
15. Mindy Nguyen
內置: Squarespace

Mindy Nguyen 的簡短個人簡介與引人入勝的 GIF 動圖相結合,激發了人們的好奇心。 它很簡單,但同時又非常迷人。
頁眉和頁腳不與底部分開,保持相同的背景顏色以獲得更原始的顯示。
此外,主頁包含多個項目,其中包含指向現場示例的鏈接,非常適合提升社會認同感。
注意:將文本與表情符號和 GIF 混合使用,使其更具娛樂性。
最佳博客網站
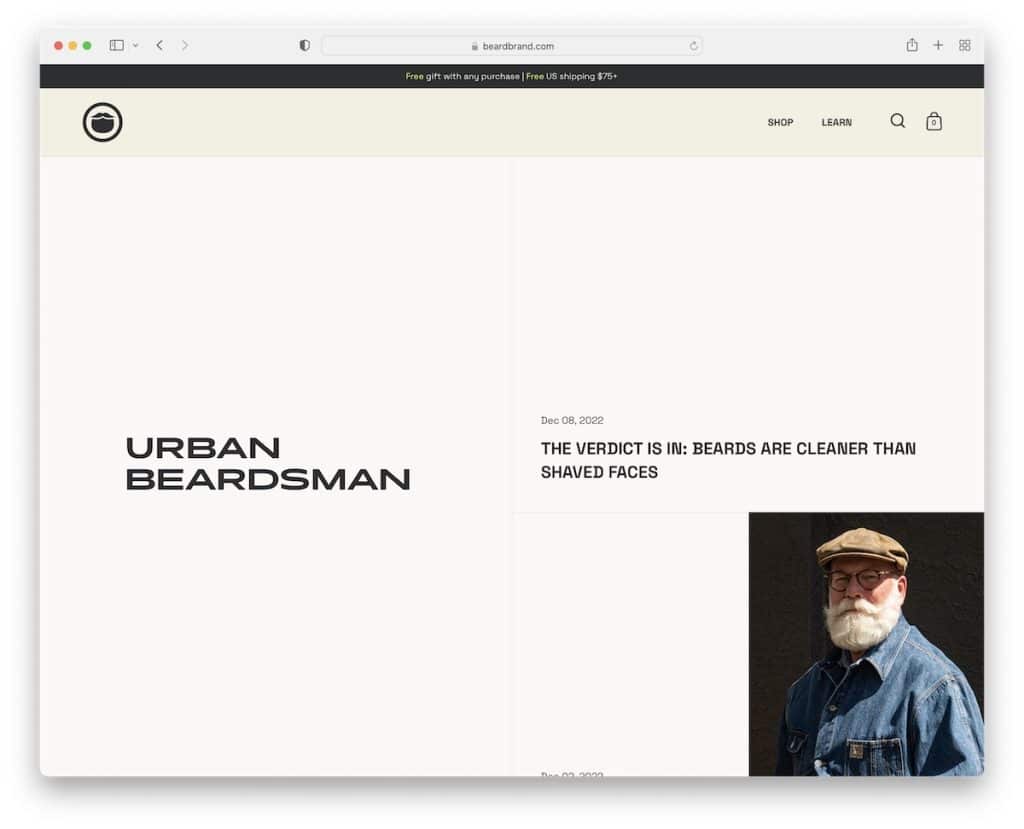
16. 都市鬍鬚男
內置: Shopify

Urban Beardsman 有一個非常有趣的博客結構,採用分屏設計(在桌面上),其中左側部分是粘性的,右側部分是可滾動的。 然後,右側部分再次採用拆分設計,左側是日期和標題,右側是特色圖片。
該網站還有一個消失/重新出現的標題,它會根據您是向下滾動還是向上滾動而做出反應。
注意:請隨意複製(和調整)Urban Beardsman 的分屏博客佈局。
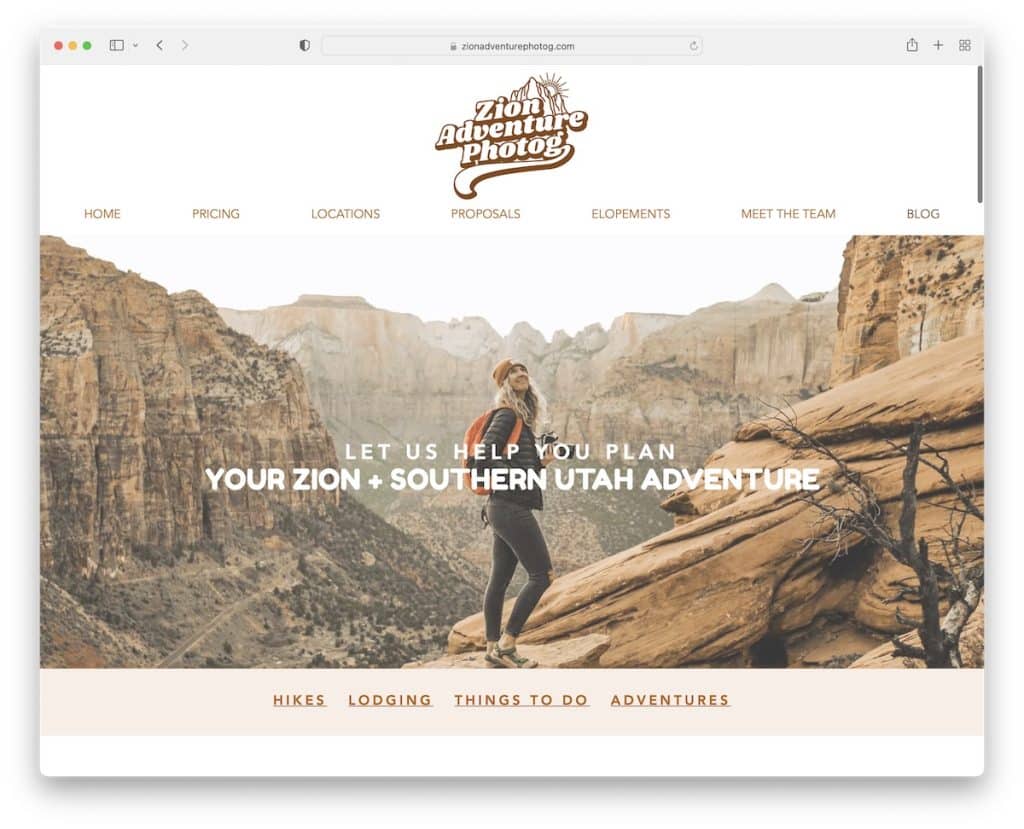
17. 錫安探險攝影
內置: Wix

Zion Adventure Photog 有一個帶有視差圖像的橫幅、一個頂部欄通知和一個透明的導航欄。
網站加載後幾秒鐘會出現一個彈出窗口,為您提供免費旅遊指南以換取您的電子郵件。
頁腳設計大膽,帶有菜單鏈接、社交圖標、聯繫 CTA 按鈕和時事通訊訂閱表格(與彈出窗口相同的免費指南)。
注意:視差圖像效果可以豐富您網站的設計,使其更加生動。
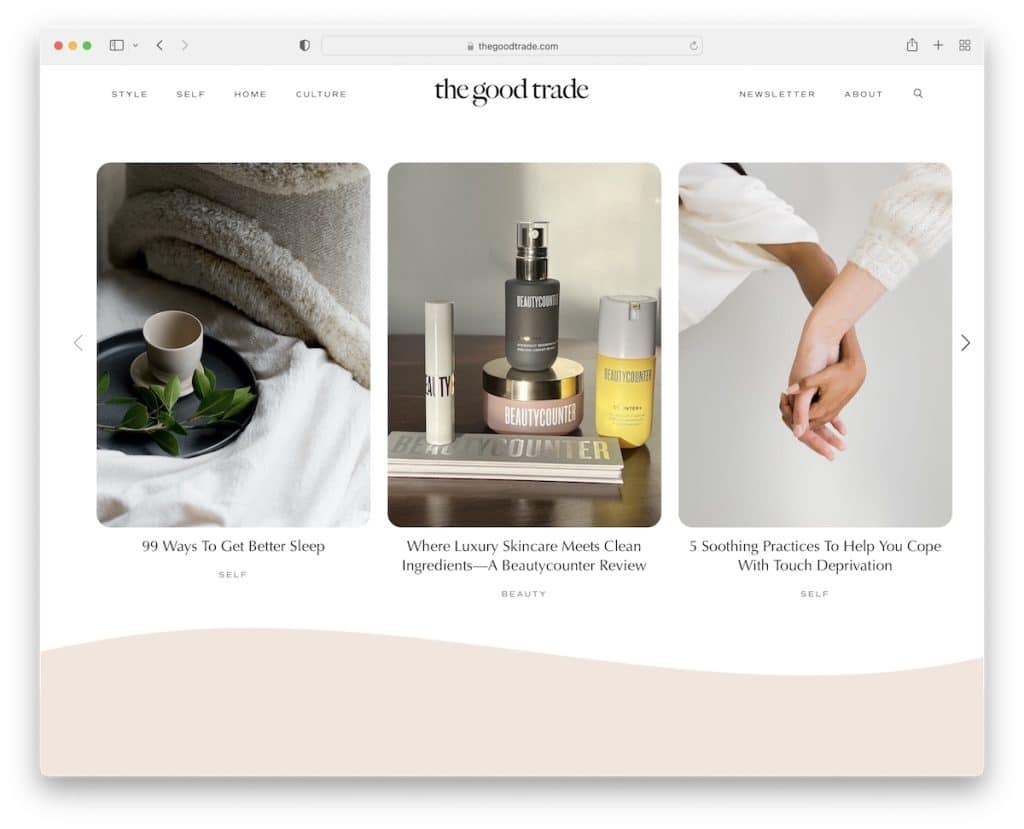
18. 好交易
內置: Squarespace

Good Trade 有一個極簡主義的浮動標題,帶有一個下拉菜單和一個搜索圖標,可以在新頁面上打開欄,並帶有內容豐富的頁腳。
此外,英雄部分展示了三篇特色博客文章,而基礎部分則有多個輪播,其中包含其他必讀文章。
首屏下方還有一個時事通訊訂閱小部件,可以提高獲得更多潛在客戶的機會。
注意:使用首屏區域宣傳您的新博客或最受歡迎的博客文章。
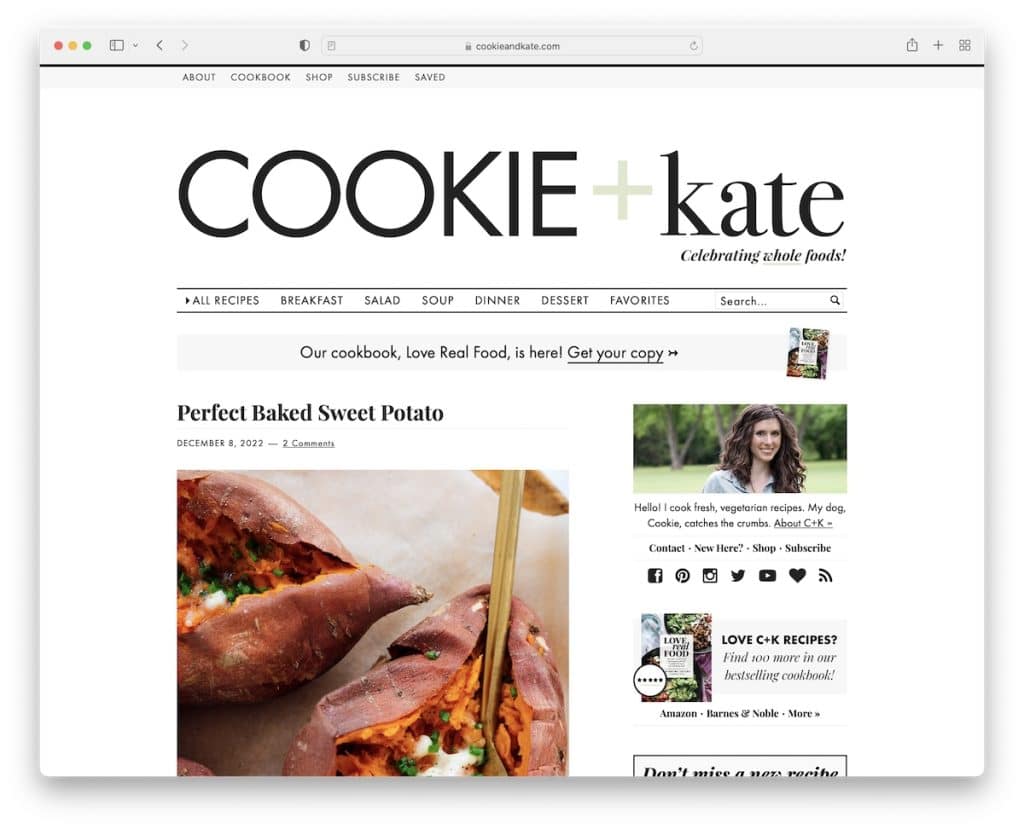
19. 曲奇和凱特
內置: Magazine Pro 主題

Cookie 和 Kate 的標題佔據了網站的很大一部分,強調了徽標。 它還有一個帶有快速鏈接的頂部欄和一個多級下拉菜單,可以更輕鬆地查找食譜和其他內容。
這個博客有一個右側邊欄,裡面有很多方便的小部件和一個粘性橫幅廣告。 同樣獨特的是每篇博文都有廣泛的摘錄,平均包括兩張圖片。
注意:讓橫幅廣告貼在屏幕上以獲得更多點擊。
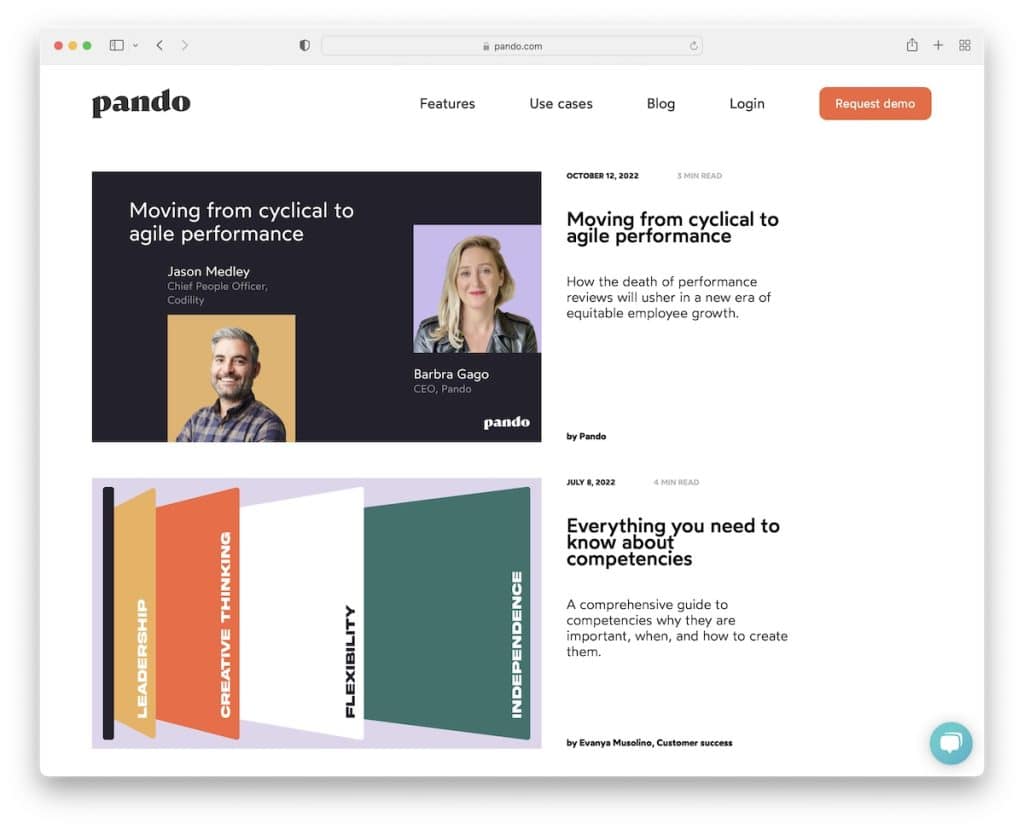
20.潘多
內置: Webflow

Pando 是一個採用單欄文章佈局且沒有側邊欄的博客。 每行左側有一張特色圖片,右側有標題、摘錄、日期和作者。
頁眉是基本的,帶有 CTA 按鈕,而頁腳提供了一些額外的鏈接和聯繫方式。
此外,左下角幾秒鐘後會啟動一個小彈出窗口用於訂閱,但實時聊天小部件從一開始就存在(在右下角)。
注意:收集更多電子郵件並使用彈出窗口擴展您的列表。
最佳代理和創業網站
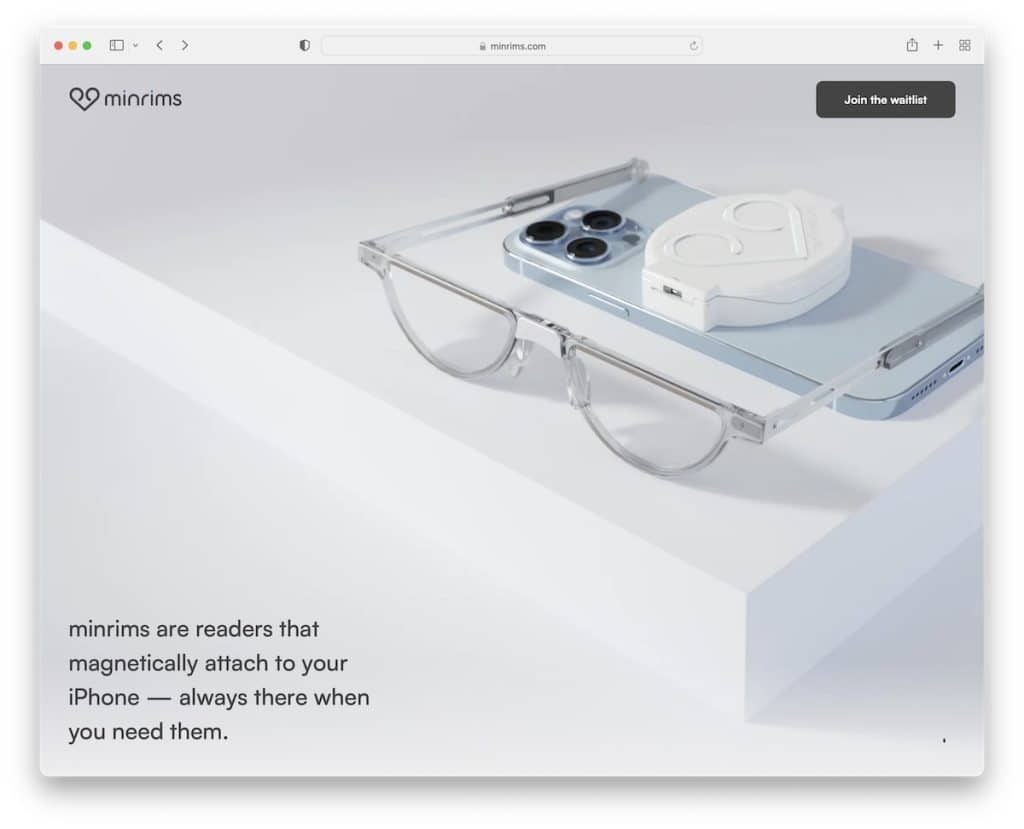
21. MinRims
內置: Webflow

MinRims 具有非常誘人的單頁網站滾動體驗,可創建出色的產品展示。 它會激發觀眾點擊末尾或粘性標題中的 CTA 按鈕。
無論您是點擊“加入等候名單”還是“客戶服務”按鈕,都會打開一個彈出窗口,其中包含相應的表單,無需離開當前頁面即可提交詳細信息。
注意:為單個產品的史詩演示創建單頁佈局。
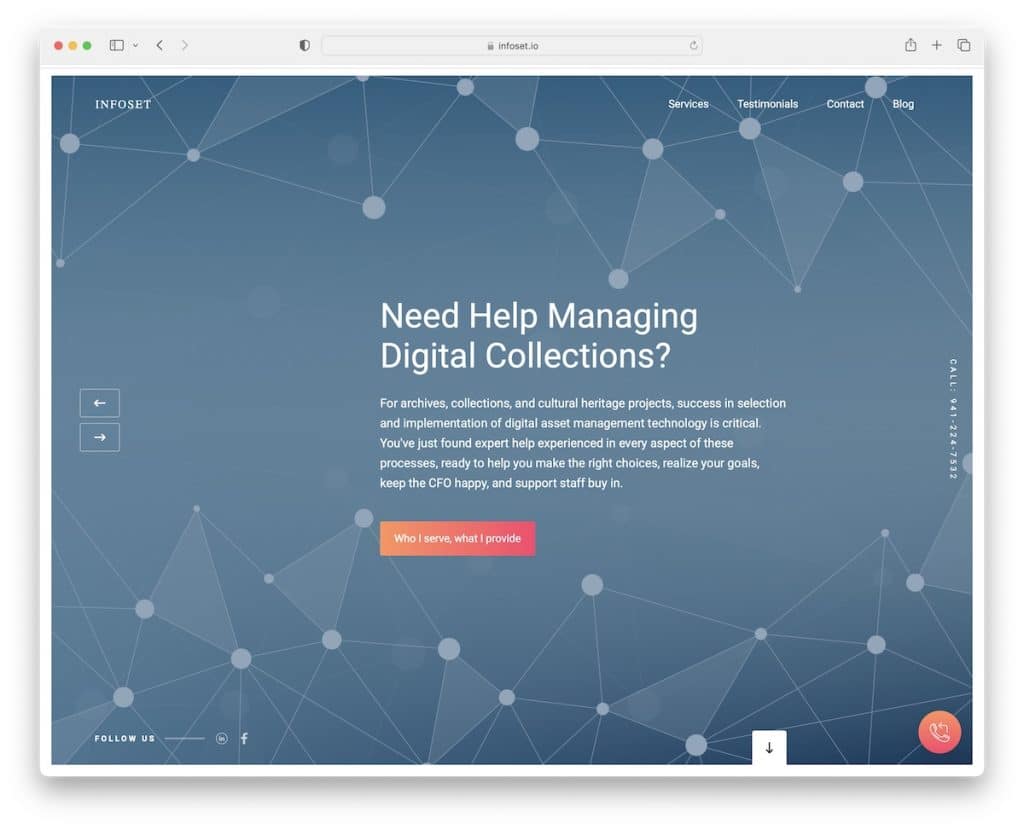
22.信息集
內置: Webflow

Infoset 在折疊上方有一個令人印象深刻的帶框滑塊,帶有一個貼在屏幕頂部的 100% 透明導航欄。 另一個浮動元素是右下角的電話圖標。
這個很棒的頁面示例還有一個客戶推薦滑塊、谷歌地圖和一個聯繫頁面,它們都在主頁上,除了博客之外,它作為一個單一的網站佈局。
注意:將客戶推薦添加到您的網站以建立信任/社會證明。
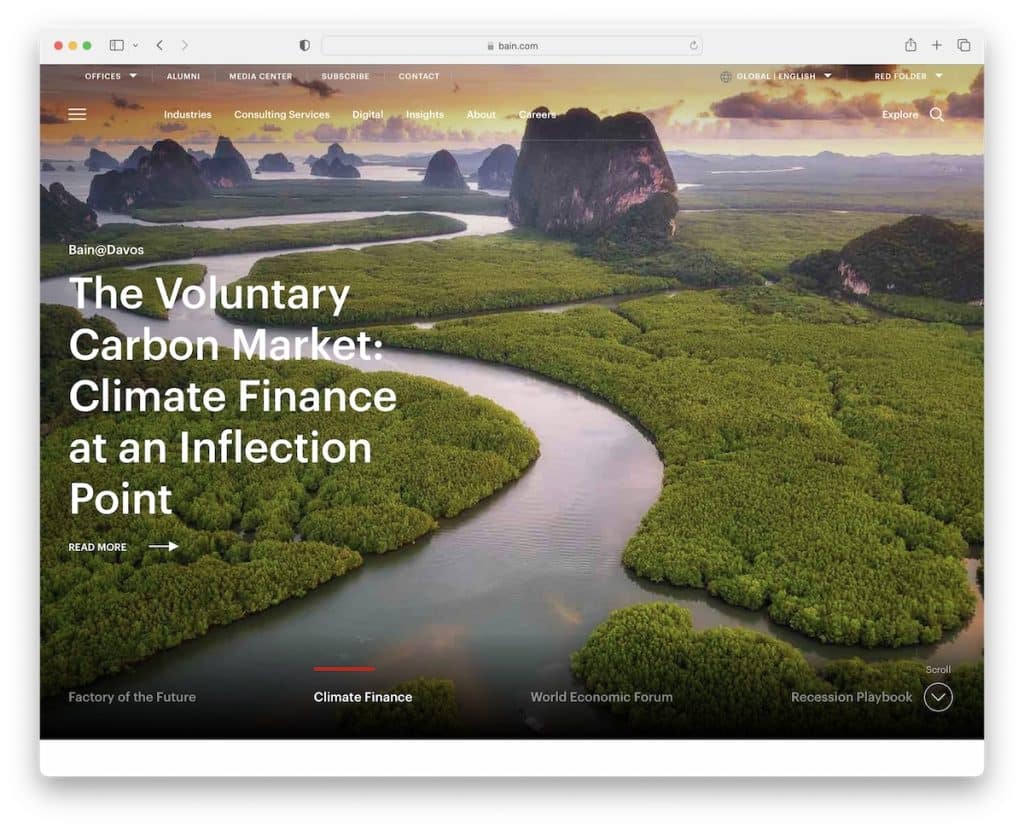
23. 貝恩公司
內置:蓋茨比

Bain & Company 的主頁內容豐富,折疊上方有一個巨大的圖像滑塊、一個嵌入式視頻和一個浮動標題,因此所有的菜單鏈接和搜索欄都可以隨時訪問。
它還有一個頂部欄,其中包含指向辦公室的鏈接、其他快速鏈接以及區域和語言選擇器。
注意:添加頂部欄以顯示其他信息或鏈接並保持標題更簡潔。
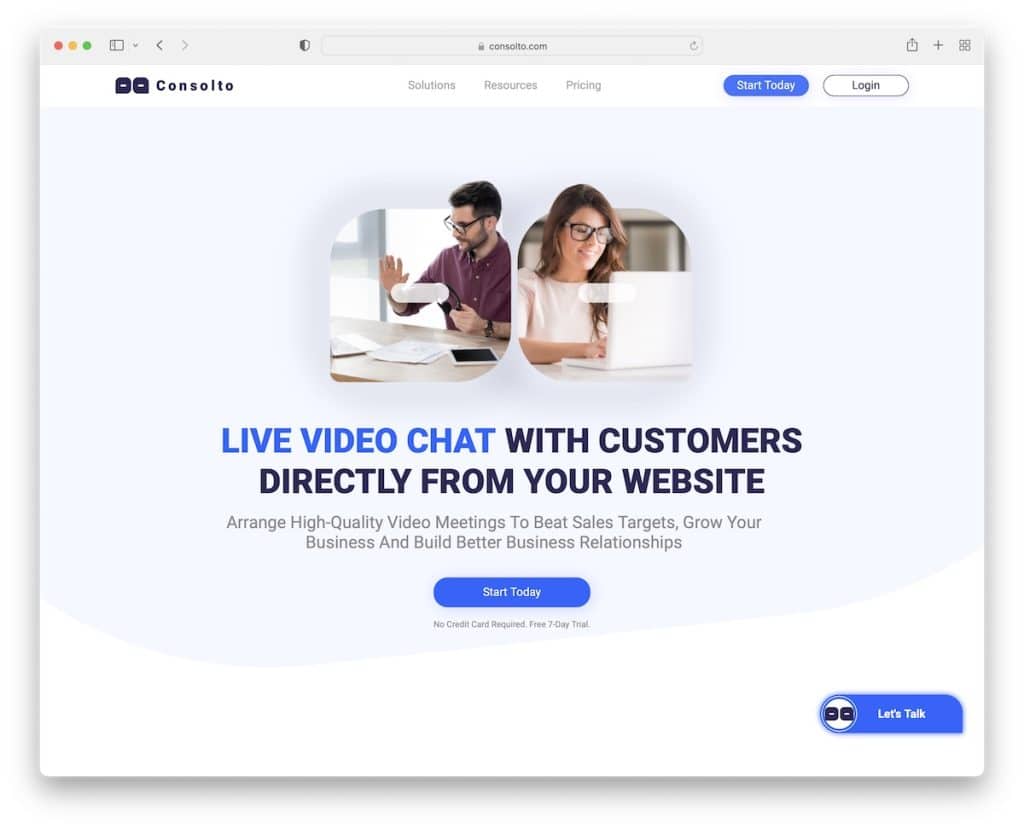
24. 協奏曲
內置:Webflow

Consolto 有一個迷人的登陸頁面風格的主頁,具有戰略性的 CTA 按鈕位置,有助於提高轉化率。
標題重新出現在後滾動條上以獲得更好的用戶體驗,而浮動聊天小部件則改善了客戶服務。
此外,不同的動畫和懸停效果需要更多的參與度和使用空白以提高可讀性。
注意:在您的網站上分散 CTA 按鈕以提高點擊率(最好使用對比色使它們更受歡迎)。
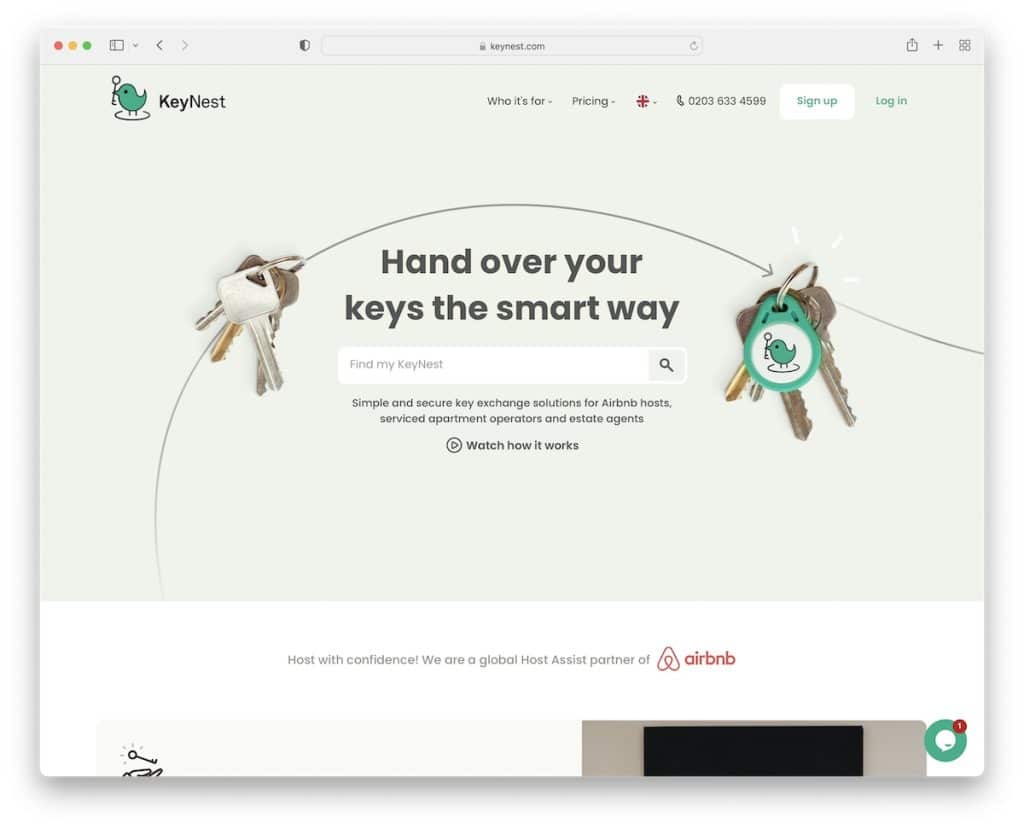
25.鑰匙巢
內置:Squarespace

KeyNest 是一個現代創業網站,在英雄部分有一個搜索欄。 但每個剛接觸這項服務的人也可以點擊“觀看它是如何工作的”鏈接,這會打開一個燈箱視頻。
透明的標題有一個下拉菜單、一個可點擊的電話號碼、帳戶按鈕和一個語言選擇器。
我們還喜歡結合了 Facebook、Trustpilot 和視頻推薦的推薦滑塊。
注意:通過將搜索功能添加到英雄部分,讓您的搜索功能更加出色。
