2022 年 10 個最佳 WooCommerce 頁面構建器插件(免費和付費)
已發表: 2022-05-01您是否正在尋找最佳 WooCommerce 頁面構建器插件?
我們為 WooCommerce 精心挑選了一個 WordPress 頁面構建器插件列表,以幫助您選擇合適的。 這裡的所有插件功能豐富,支持良好且易於訪問。 除此之外,這些插件與所有 WordPress 模板兼容。
此列表包含與網站構建器、登錄頁面構建器、頂級 WooCommerce 插件、WordPress 頁面構建器、WP 頁面構建器、拖放頁面構建器和電子商務模塊使用相關的插件。
除了頁面構建器之外,您還需要實現一個也支持構建器、速度快且對 SEO 友好的 WooCommerce 商店。 我們強烈建議閱讀最佳 WooCommerce 主題文章,以及我們關於最佳 WooCommerce 插件的帖子。
最佳 WooCommerce 頁面構建器插件
- Elementor WooCommerce Builder 插件
- Divi Builder 插件
- 海狸生成器插件
- SiteOrigin 頁面生成器插件
- WP 頁面生成器插件
- 主題生成器插件
- Brizy Page Builder 插件
- Visual Composer 網站構建器插件
- JetWooBuilder 插件
- SeedProd 網站構建器插件
以下是 2022 年 10 個最佳頁面構建器 WordPress 插件:
Elementor WooCommerce Builder 插件
排名第一的 WordPress 網站建設平台

Elementor Page Builder 和小部件提供了多種預構建的產品頁面,以便於自定義。 與 Divi Builder 類似,它提供了 WooCommerce 支持的許多電子商務模塊,例如產品元數據、麵包屑、添加到購物車按鈕等。
作為 Elementor Pro 主題編輯器的一部分,您可以使用一些出色的功能來幫助您快速、直觀地創建您的網站。 這些工具包括主題構建器和 WooCommerce 構建器。 Elementor 主題編輯器允許您自定義大多數 WordPress 核心組件,例如頁眉和頁腳。
相比之下,WooCommerce 編輯器將使您能夠修改 WooCommerce 元素。
此外,您可以創建靈活的彈出窗口,利用 Elementor 的整個界面。 這使您可以利用所有常規 Elementor 小部件來創建訂閱者彈出窗口、聯繫表單構建器、登錄和註冊屏幕等。
這兩個功能提升了 Elementor 在競爭中的地位。 即使主題構建變得越來越流行,彈出構建器仍然與其他構建器不同。
無論您選擇使用免費版還是付費版的 Elementor,都不會影響整個網站的功能和運作方式。 這完全取決於您特定網站的要求。 儘管如此,高級版本還是有用的。
在 Elements Pro 中包含的 26 個小部件中,您將能夠構建完美的網站,無論是商業網站、社交網站還是電子商務網站。
您還可以在您的網站上集成 Facebook 小部件、Twitter Feed 小部件和 Facebook 頁面,同時使用許多 WooCommerce 小部件。 例如,產品、類別和元素模塊。
由於實時表單編輯器允許用戶在前端創建表單,因此無需在後端花費時間創建表單,並且可以存儲小部件以便在多個網站上使用它們。
您可以免費下載精簡版,而專業版需要付費。主要特點:
- 可以為選定的圖像創建幻燈片和旋轉輪播
- 您的社交頁面可以與 Facebook 或 Twitter 等社交圖標鏈接
- 您可以使用 YouTube 視頻、Vimeo 視頻、Dailymotion 或您網站上託管的視頻
- 有一個帶有圖像、標題和文本的框
- 完全控制按鈕的設計
- 您的圖像將在網格中對齊
- 數以千計的圖標可供放置
- 通過客戶推薦證明社會證明
- 類似於 WordPress 的 WYSIWYG one 的編輯器
隨機評論:
- Elementor 是一個很棒的插件! 我們只用它來建立我們的新網站!
- 業內最佳的專業服務
- 對 Elementor Pro 的支持基本上是有人坐在某個地方,從知識庫中剪切和粘貼一些通用信息。 很難讓事情升級,也很難讓某人解釋正在發生的事情。 他們只想解決問題,卻沒有教育網站所有者。
截圖和視頻:
Divi Builder 插件
憑藉其令人難以置信的高級可視化構建器將 WordPress 提升到一個全新的水平

Divi Builder 是一個拖放頁面構建器,是由其領域的才華橫溢的設計師開發的強大的 WordPress 主題集合。 對於需要訪問大量 WordPress 插件和主題庫的開發人員來說,這是一個極好的資源。
這對於為客戶構建網站的機構特別有趣,因為可以在無限數量的網站上使用個人 Divi Builder 許可證。 Divi Builder 的 WooCommerce Builder 還支持自定義 WooCommerce 組件。
毫無疑問,Divi Builder 是 Elementor 的絕佳替代品。 你絕對應該看看它。 您還將找到一個 WooCommerce Builder 選項,該選項允許您通過可視化定制工具直觀地定制您的 WooCommerce 商店。
本質上,它的功能類似於 Beaver Builder 和 SeedProd Builder。 它提供拖放功能和所見即所得的可視化編輯器。 它允許您直接編輯頁面並實時查看視覺預覽,而不必保存和預覽您所做的每一個更改。
當談到 Divi Builder 時,我們認為該程序是一個多功能的設計工具。 使用 Divi Builder 中提供的 46 個內容模塊,無論設計類型如何,您都可以輕鬆自定義網站的主題。
但是,需要會員才能訪問其所有插件、主題和其他功能。
只需 89 美元,您就可以購買此插件。主要特點:
- 前端可讓您草擬頁面並在鍵入時查看結果
- 使用 Divi,您的網站本質上是響應式的,您還可以控制它在移動設備上的外觀
- 使用全局元素和站點範圍的設置管理您網站的整個設計
- 可以保存自定義設計並輕鬆重複使用以啟動新頁面
- 在您網站的前端添加、刪除和重新定位元素,而無需處理複雜的編碼和令人困惑的後端選項
- 您可以返回之前的編輯歷史並撤消任何錯誤
- 借助直觀的視覺控制,您可以實時設計和自定義頁面並立即查看結果
- 開發人員可以輕鬆添加自己的自定義 CSS Divi 的界面簡單但不受限制
- 通過開發高級系統簡化您的設計工作流程
視頻:
海狸生成器插件
為您的 WordPress 網站提供靈活的拖放頁面構建器

與 Elementor 一樣,Beaver Builder 是 WordPress 的免費增值網站構建器插件。 它提供實時前端編輯和各種強大的功能。 它允許您自定義與幾乎任何 WordPress 主題相關的一系列關鍵元素。
但是,如果您想自定義 WooCommerce 設置,則需要高級帳戶。
通過其內置的入門教程,您可以快速熟悉插件的界面並了解其功能。 將元素從右側邊欄拖放到頁面後,您可以立即看到所有更改。 您可以使用左側的選項卡編輯它們的屬性。
Beaver Builder 是頂級 WooCommerce 插件之一。 與 Elementor 和 Divi 不同,這些模塊不包含麵包屑。 它們提供特定於電子商務的部分和添加到購物車按鈕,但不包括產品元數據。
這個登陸頁面構建器插件為您的登陸頁面和許多模塊提供了 30 多個設計精美的模板。 這些使您能夠創建網站所需的幾乎所有內容,例如滑塊、輪播、背景、內容塊和按鈕。
這個 WP 頁面構建器是創建高度優化的業務頁面的理想工具。 它包括號召性用語、定價表、聯繫表格和選擇加入表格。 想知道這個工具是否與新的 WordPress Gutenberg 編輯器兼容? 你是對的; 它是!
儘管插件的價格很高,但它也可以免費使用。主要特點:
- 具有訪客聯繫方式、標籤、滑塊、定價表、地圖小部件、博客文章、訂閱表單、社交分享圖標等等
- 通過輕量級和語義標記優化性能
- 佈局、行和模塊可以保存、導出和重複使用。 也可以創建自定義模塊
- 您可以添加自己的 CSS ID 和類
- 利用 WordPress 短代碼和小部件
- 適應和響應移動設備
- 包括按鈕、標題、圖標、HTML、音頻、視頻、側邊欄、全角和基於列的佈局
- 與頁面、帖子和自定義帖子類型兼容
- 通過專家團隊提供世界一流的支持
- 支持和友好的社區
隨機評論:
- 我的網站很靈活,適用於使用高級插件的一系列網站。
- 對於那些與當前的建造者鬥爭或正在尋找一個開始的人來說,它確實是一個偉大的建造者。 這正是您所需要的!
感謝杰拉德的大力支持! - 我對 Beaver Builder 非常滿意。 優秀的插件、主題和主題。
Beaver Builder 支持非常友好、禮貌和有禮貌。
5 星。
截圖和視頻:
SiteOrigin 頁面生成器插件
功能強大、令人驚訝的不同內容創建界面

用於 WordPress 的 SiteOrigin 頁面構建器可能是第一個、最古老且可能是最好的頁面構建器,因為它的簡單性和減少編碼要求的強大功能。 儘管與此列表中的其他選項競爭,但該插件仍然具有創新性。
它的重量比此列表中的許多其他選項更輕。 此外,它具有出色的 CSS 控件,可讓您的頁面加載更快。
這個插件允許您創建一個漂亮的主頁,為您的服務和聯繫頁面提供高級設計,並增強您的博客文章。 通過擴展使用標準 WordPress 編輯器的可能性,可以更容易地編寫您的帖子。
除了小部件,這個插件還包括谷歌地圖、標題、圖像網格、定價和帖子輪播等模塊。 將其與響應式 WordPress 頁面構建器相結合,您可以為任何對 WordPress 有基本了解的人提供直觀且易於訪問的界面。
您可以使用設計為預先存在的網頁和帖子佈局的預先存在的 SiteOrigin 模板。 它們的排列方式使您可以簡單地安裝模板、修改內容並啟動您的網站。 因此,您不必觸摸代碼或重新排列網站上的內容塊。
儘管此編輯器提供了最大的工作空間,但它不包括設計的實時預覽。 對於那些想要實時預覽其設計的人,SiteOrigin Page Builder 最近推出了在編輯器中查看實時預覽的選項。 (現場編輯)
與其他編輯器不同,您不能在實時預覽中拖放元素。 但是,左側的抽象框和實時預覽之間存在一些交互。
高級版售價 29 美元,而精簡版是免費的。主要特點:
- 允許您實時編輯小部件和內容
- 為您提供所有高效的代碼
- 讓您可以自由地嘗試不同的佈局和內容,而不必擔心破壞您的網站
- 您可以在頁面構建器中瀏覽所有表單字段和設置,而無需使用鼠標
- 頁面構建器團隊不斷為軟件添加功能和增強功能
- 可以更改列間距、填充和背景顏色
- 支持 32 種語言
- 您可以使用行和小部件樣式根據您的獨特品味定制您的內容
- 添加自定義 CSS 或 CSS 類將為您提供進一步的控制
隨機評論:
- 我曾與許多支持團隊一起構建我的網站,而 Site Origin 的 Alex 一直是我獲取知識和耐心的首選。
- SiteOrigin 在我在公共 siteOrigin 論壇上發布後的幾個小時內幫助我解決了網站上的視差問題。
- 請隨時稱我有偏見。 不是因為我為 SiteOrigin 工作,而是因為 SiteOrigin 對我很有效,我們從 2018 年開始就使用該平台。
截圖和視頻:
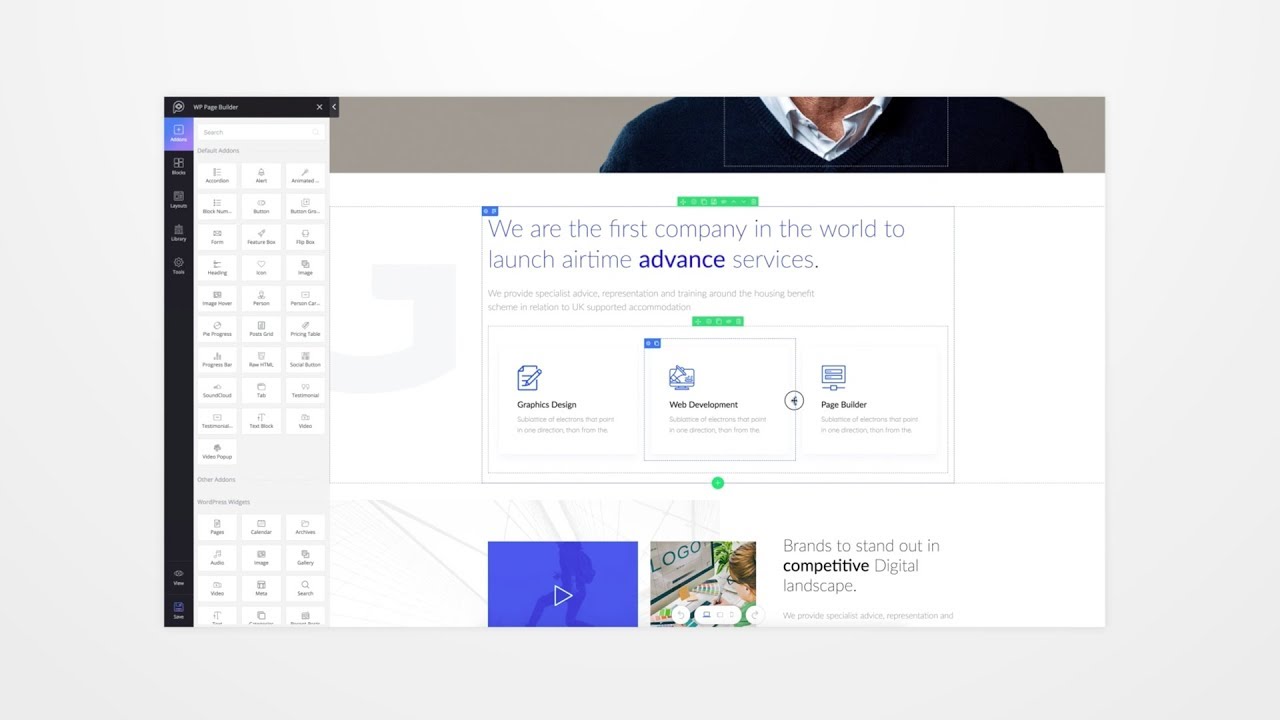
WP 頁面生成器插件
免費拖放 WordPress 頁面構建器以輕鬆創建網站

當今市場上的許多頁面構建器都具有復雜而精密的用戶界面。 另一方面,WP Page Builder 有一個簡單的用戶界面,非編碼人員比許多其他頁面構建器更容易使用。 它消除了普通設計師可能不需要的許多不必要的功能。
該工具非常適合所有經驗水平的企業主,無論他們的具體技術技能如何。 它包括一個庫部分,使您能夠在創建過程中保存包含附加組件或模板集合的任何行。
附加組件旨在執行特定任務,並且可以非常有效地執行它們。 您可以重複使用這些功能,從而為您和您的組織節省時間和金錢。
雖然 WP Page Builder 沒有提供與 WPBakery、Elementor 和 Brizy 一樣多的功能,但它提供了:
1- 一個簡單的用戶界面。
2-直觀的設計面板。
3- 多種預製模板可供選擇。
這個插件是一個拖放工具,允許您使用提供大量信息的預先設計的塊和佈局,只需單擊幾下即可設計整個網站。 有一個工具欄,使創建列和行相對簡單。
雖然,從技術上講,在您希望的任何地方安排內容塊是不可能的。 您很可能需要找到預定義的列或行來插入圖像或旋轉等內容,而不是簡單地更改其周圍的內容。
有 39 美元(專業版)和免費版(精簡版)的版本。主要特點:
- 基於設備的響應設置
- 使用 WP Page Builder 不需要任何編碼技能,但如果您想應用更高級的設計,您可以利用自定義 CSS 選項
- 針對手機進行了優化
- 預先設計的塊和佈局包將使您的工作更輕鬆,因為您在工作時無需考慮新概念
- 使您能夠禁用或隱藏所有現有元素以存儲它們以供以後使用
- 使用其簡單的拖放功能,您可以移動、管理和添加附加組件到任何頁面
- 實時實時編輯工具專注於前端編輯,為用戶提供出色的工作視覺視圖
- 為搜索引擎優化網站
隨機評論:
- 它是最完整的免費頁面構建器之一,包含可用於創建站點的所有內容,例如最著名的頁面構建器。
該主題由 2 個月,3 週前由 - 當我使用您的編輯器在 WordPress 網站上創建一個頁面時,我看到按塊劃分的寬度(1/2、1/4 等),當我轉到該頁面時,我看不到任何塊(1/1 )。
- 它會做它應該做的事情——如果有任何問題,客戶支持團隊會迅速做出回應,無論免費版本如何。 在提供和支持它方面做得很好。
截圖和視頻:
主題生成器插件
最強大且易於使用的 WordPress 頁面設計器和構建器


Themify Builder 的主要優點是它嵌入在 Themify 集合中的每個主題中。 即使您在 Themify 集合中找到滿足您需求的主題,也無需集成外部 WordPress 插件。
此外,無需支付額外的擴展費用即可實現您的目標。
Themify 提供的幾個主題包含此插件,以便於自定義。 它也可以作為一個獨立的插件使用,可以與任何主題和幾個可以嵌入到您的帖子和頁面中的現成模塊一起使用。
雖然,其中一些模塊需要您安裝單獨的 WordPress 插件。
Themify 等 WordPress 俱樂部如此受歡迎是有原因的。 它使為您的客戶提供多種選擇變得簡單。 如果您是愛好者頁面構建者,您可以在決定最喜歡什麼之前嘗試各種佈局。
這個 WordPress 插件簡單但非常直觀,旨在與 Themify 自己的主題一起使用。 它的功能比列表中的其他一些要少,但它仍然可以進行前端編輯。
在免費版本中,可以使用適應任何屏幕分辨率的響應元素。 實時預覽編輯消除了過於頻繁地訪問後端的需要。 默認情況下,拖放模塊包含所有這些元素,包括文本、音頻、手風琴、視頻庫、帖子小部件等
當您升級到專業版時,您可以輸入自己的 CSS,它提供了大量的自定義選項。 專業版還具有可重用部件功能,允許您在未來重用 CSS 模塊。
您可以購買此插件的 Lite 和 Premium 版本。 高級版售價 69 美元,而精簡版售價 0 美元。主要特點:
- 通過設置可見性,可以使模塊或行在特定設備上可見或不可見
- 提供緊湊的 Builder 編輯功能
- 多站點響應、SEO 友好和翻譯就緒
- 可以在兩台計算機之間導入和導出模塊、行和列的詳細信息
- 模塊和行可以輕鬆複製
- 您可以在編輯時撤消和重做 Builder 更改
- 您可以選擇保存無限版本的 Builder 佈局
- 可以使用子行或子列實現行或列的嵌套
- 從前端編輯實時預覽
- 與大多數主要插件集成,例如 WPML、Jetpack、WooCommerce、YoastSEO、Disqus、MailChimp 和 Contact Form 7,適用於任何帖子類型
隨機評論:
- 如果您在沒有 Themify-Theme 的情況下使用它,那麼不同版本之間會有很多錯誤。 新的錯誤與另一個錯誤的錯誤修復。
- 作為themify builder的用戶,我感到很自豪。 貴公司為網頁設計師做了很多工作。 我不能感謝你所做的一切。 保持良好的工作。 你們是100/100。 使用此構建器。 你會看到你的世界發生變化。
- J'utilise Themify depuis 2018 et je suis vraiment satisfait de la qualite des nombreux produits 提議:主題、頁面構建器、插件、自定義帖子類型......
Le support est reactif et efficace。 Le prix est plus que 正確。
謝謝,
視頻:
Brizy Page Builder 插件
任何人都可以使用的快速簡便的下一代網站構建器

Brizy 是可用的最新頁面構建器插件之一。 但是,它是由 ThemeFuse 的專家開發團隊開發的。 多年來,他們一直在為 WordPress 構建博客主題。 因此,他們精通 WordPress 領域並了解用戶的需求。
使用這個插件,可以在頁面構建的某些部分以獨特的方法創建頁面,這就是它如此吸引人的原因。 它的創建者旨在使構建網頁盡可能簡單。 他們不斷添加新功能,並且它已經適用於主題和彈出窗口。
使用此可視化頁面構建器,您可以通過添加塊來創建網站,包括空白塊和預製部分塊。 當您開始添加元素時,“獨特界面”部分開始,而不是有一個側邊欄或彈出框,您可以在其中修改或設置元素樣式。
這也包括文本樣式。
除了插件的強大功能外,您還將獲得一年免費訪問 Brizy Cloud。 這是一個簡單的 WordPress 託管服務,可讓您為通過插件創建的登錄頁面託管自己的域。
Brizy Cloud 包含一個功能強大的彈出窗口構建器,可促進在插件中創建表單和號召性用語。 無需編碼知識即可開始使用 Brizy。 您可以通過單擊、拖放和拖放來執行此功能。
這是一個很大的缺點,因為 Brizy 不為開發人員提供 API。 Brizy 沒有市場或第三方擴展,對於其他網站建設者,如 Elementor、Beaver Builder、Divi 等。
除了 Lite 版本,此插件還提供 Premium 版本。 Premium 版本的價格為 149 美元/LifeTime,而 Lite 版本的價格為 0 美元。主要特點:
- 通過以不同的方式設計您的頁面,並針對較小的屏幕進行優化,您可以在人群中脫穎而出
- 各種文本、圖像、按鈕、圖標、地圖等可幫助您快速創建頁面設計
- 使用撤消,您可以恢復錯誤刪除的所有內容
- 您可以使用網站構建器設計工具包的 500 多個塊在幾分鐘內創建自己的網站,這些塊經過專業設計,可將訪問者轉化為客戶
- 您的網頁上的顏色都可以一次更改,頁面上具有相似屬性的所有文本也可以更改
- 即時更改顏色、字體和對齊方式,讓您輕鬆查看設計完成後的外觀
- 使用類別和關鍵字,您可以快速瀏覽並找到您要查找的圖標
- 僅在頂部靠近編輯元素的位置顯示需要的內容
- 拖放使您能夠輕鬆移動列、行和內容元素
- 輪廓和字形版本均可滿足最挑剔的圖標要求
隨機評論:
- 名字足以說明問題。
- 用戶友好且易於學習,有很多值得探索的地方。<br>
- 這是與 Brizy 合作的唯一方法。
截圖和視頻:
Visual Composer 網站構建器插件
多合一 WordPress 網站構建器和登錄頁面構建器

Visual Composer Website Builder 是最受歡迎的高級頁面構建器之一。 它是一個快速、對 SEO 友好的網站和登錄頁面構建器,稱為 WPBakery Page Builder。 它是由 CodeCanyon 上最受歡迎的頁面構建器之一開發的。
它受歡迎的原因之一是它與 ThemeForest 上超過 99% 的主題捆綁在一起。 但是,無論他們選擇的主題如何,數十萬用戶仍在使用它。
Visual Composer 與 Divi Builder 類似,它同時提供前端和後端編輯。 儘管如此,大多數用戶仍將使用前端。 您可以向頁面添加新元素並使用彈出窗口設置它們的樣式。
沒有側邊欄和內聯編輯器,因此一些用戶更喜歡它允許他們在不查看彈出窗口內部的情況下查看他們在做什麼。
該插件在前端提供設計和編輯功能。 它類似於 SeedProd 和 Beaver Builder。 因為它可以編輯登錄頁面的所有方面,包括徽標、頁眉、頁腳和側邊欄。
因此,開發人員決定將其稱為網站構建器,而不僅僅是頁面構建器。
Visual Composer 插件用戶會意識到該插件不需要任何編程技能即可使用。 例如,他們開發的工具之一稱為“樹視圖”,它創建了一個類似於 Photoshop 或 Sketch 的用戶界面。
假設您無法完成設計元素或希望將特定樣式添加到您的站點。 在這種情況下,您可以利用自定義 CSS 和 JavaScript 部分。 這些可以在全球或本地使用,具體取決於您是希望個性化整個站點還是分別為其附加特定樣式。
這個插件還有一個免費版本。 高級版售價 49 美元。主要特點:
- 提供全局模板、導入/導出、Gutenberg 塊模板、彈出式構建器等
- GIPHY 的庫存照片和 GIF 可直接在 Visual Composer 的編輯器中獲得。 它們可用於個人和商業項目
- 在內容中,元素包括幻燈片、標籤、視頻、推薦、按鈕、菜單和 WooCommerce 支持
- 使用快速拖放編輯器,您可以創建新頁面或編輯現有頁面——設計無限制
- 使用現代視差背景,您可以使用背景效果進行自定義設計,並控制您選擇的任何元素的填充、邊距、邊框和半徑
- 通過實時設計和內聯編輯,您可以快速輕鬆地準確查看更改的內容 (WYSIWYG)
- 您可以從一系列模板中進行選擇,以創建投資組合和商業網站、在線商店、登錄頁面等
- 在 Visual Composer Hub 中,您可以隨時下載組件、模板和加載項
隨機評論:
- 非常棒,附帶許多模板*br
- 多虧了你,我終於找到了一個真正有效的網站構建器,不會讓我的網站陷入困境,而且對我的團隊來說非常容易使用。
- 我們一直在嘗試在內部解決這個問題——感謝 VC 的人!
截圖和視頻:
JetWooBuilder 插件
最受好評的 Elementor WooCommerce 插件

JetWooBuilder' 是 Elementor 的高級插件,可讓您自定義基於 WooCommerce 的商店的部分內容。 它是 JetPlugins 的一部分,JetPlugins 是 Crocoblock 為 Elementor 開發的高級擴展集合。
如果你想使用這個插件,必須已經在你的網站上安裝了 Elementor。
如果您想自定義您的 WooCommerce 網站,您可以將 JetSmartFilters 集成到 Elementor Pro WooCommerce 構建器中。 儘管如此,您仍然對可用的自定義選項不滿意。 您還可以單獨使用 JetSmartFilters 將高級過濾功能直接添加到您的網站。
該插件使您能夠為商店的任何方面構建自己的自定義模板,然後使用這些模板替換默認值。 它帶有幾個預製模板,可用於構建您需要的自定義模板。
與 Elementor 相比,此插件可讓您快速創建自定義結帳頁面。 此外,您可以創建特定於商店的頁面、佈局切換器和不同類型的輪播佈局。 一切都被設計為盡可能易於使用,因此您無需學習編碼。
當您使用 JetWooBuilder 時,請牢記這些注意事項,主要是在設計自定義單個產品頁面模板時:確保在開始自定義和样式之前添加至少一種產品。
此外,在開始定制和造型之前,請確保您已添加重要的產品屬性,例如價格、圖片和數量。
價格為 43 美元,支持 12 個月。主要特點:
- 用戶可以批准或不批准他們自己的評論,編輯他們的標題和文本,或者選擇永久刪除他們的帖子
- WC 產品查詢類型可以應用於產品網格和產品列表
- 您可以在您的頁面上與訪問者互動,並允許他們留下評論和評論,以及喜歡/不喜歡他們
- 您可以分配某些用戶組允許的角色,讓他們評論和評價 WooCommerce 產品
- 使用樣式和內容自定義設置,您可以將 WooCommerce 產品類別和標籤顯示為圖塊
- 您可以結合 JetWooBuilder 和 JetEngine 的內置查詢生成器功能
- 可以通過從不同組中選擇適當的小部件來創建專用商店頁面
- 您可以自定義默認銷售頁面,使其“外觀和感覺”如深思熟慮並最大化利潤
視頻:
SeedProd 網站構建器插件
拖放 WordPress 網站構建器和登錄頁面構建器

當 SeedProd 推出時,它只是一個插件,允許用戶在沒有編碼背景的情況下創建即將推出的維護頁面。 然而,它已經演變成不僅僅是一個插件。
玩樂高積木很有趣,但想像一下建立一個網站就像製作樂高積木一樣簡單。 無需為每個功能編寫代碼,您可以連接各個部分並觀看您的網站栩栩如生。
使用 WordPress 的 SeedProd Page Builder 插件,您無需編寫任何代碼即可實現此目的。
當您為您的網站構建優化的登錄頁面時,您將更容易引導用戶完成買家的旅程。 這樣,您可以鼓勵他們稍後提供他們的電子郵件地址和其他識別信息。
在使用 SeedProd 設計引人入勝的登錄頁面時,您的訪問者會將他們的電子郵件地址輸入您的銷售渠道。 您稍後可以與他們聯繫。
有數百種漂亮的預製佈局可供選擇。 您可以使用拖放生成器來創建一個完全原創的模板。 他們的模板範圍從登錄頁面到銷售頁面、感謝頁面、網絡研討會註冊頁面、維護模式頁面、404 頁面等。
SeedProd 的易用性和一系列適合初學者的功能使其成為認真對待創業的企業主不可或缺的工具。
Lite 版本是免費的,而 Pro 版本需要付費。主要特點:
- 與其他構建器相反,此構建器創建的代碼沒有臃腫且極少,可加快頁面加載速度
- 通過單擊地圖部分之一在部分、行、列和塊之間導航
- 您使用 SeedProd 創建的頁面響應迅速且適合移動設備
- 私下構建您的頁面,而不向他人透露
- 允許您檢查頁面在其開發的任何階段的外觀,無論是處於草稿狀態、實時狀態還是只是測試
- SeedProd 創建的 WordPress 主題與所有頁面構建器兼容
- 您喜歡的 3rd-party 郵件營銷服務商,包括 MailChimp、ActiveCampaign、ConvertKit、Constant Contact 等,都可以用來收集郵件
- 跟踪每個訂閱者,無論他們是否使用第三方電子郵件服務提供商
- SeedProd 創建的登錄頁面可用於任何 WordPress 主題
- 通過一鍵還原,您可以返回頁面上任何以前保存的點,甚至查看是誰進行了這些特定更改
隨機評論:
- 非常簡單易用的插件。 我喜歡它!
- SeedProd 是一個很好的插件。 “即將推出”頁面易於使用且看起來很專業。 “即將推出”頁面也運行良好; 我沒有註意到任何錯誤或問題。
- 便於使用。 謝謝你把它放在一起!
截圖和視頻:
最後的想法
在這篇文章中,我們研究了 2022 年最佳 WooCommerce 頁面構建器插件。使用這些有用的插件,您可以在您的網站上大有作為。
我們希望它們可以幫助您吸引客戶對您網站的關注。 您可能還會喜歡我們關於一些用於促進銷售的 WordPress 插件和 WordPress 博客主題的文章。
隨時在下面的評論部分留下問題。 如果您喜歡這篇文章,請在 Facebook 和 Twitter 上分享。