2022 年 12 個最佳 WooCommerce 塊插件(免費和付費)
已發表: 2022-05-17什麼是最好的 WooCommerce Gutenberg Blocks WordPress 插件?
這篇文章列出了一些最好的 WooCommerce Blocks WordPress 插件。 它們都易於使用並提供良好的支持,並且與最新的 WordPress 主題兼容。
由於有許多 WooCommerce Gutenberg Blocks 插件選擇,我們選擇了最好的。 這些插件也適用於 Divi WooCommerce Blocks、WooCommerce Checkout Page Blocks、WooCommerce Product Blocks 和 WooCommerce Block Hooks。
如果您想為您的商店找到高級主題,我們還建議您查看我們關於最佳 WooCommerce 主題的文章。
WooCommerce 的最佳 Gutenberg Blocks 插件
添加標題以開始生成目錄
我們編制了 2022 年最佳 WordPress WooCommerce 塊的列表:
WooCommerce 塊插件
在帖子和頁面上展示您的產品的最簡單、最靈活的方式

WooCommerce Blocks 插件是最好的 WooCommerce 插件之一,包括 16 個塊,使其成為最好的插件。 這些塊可用於設置您認為合適的內容和頁面樣式。
通過將 Gutenberg 的 Shortcodes 塊與 WooCommerce 塊相結合,您可以創建一種更直觀和用戶友好的方式來使用 WooCommerce 短代碼。 如果您想使用 WooCommerce 塊,可以將它們與 Gutenberg 的簡碼塊結合使用。
該插件有助於在最前沿階段訪問 WooCommerce 塊。 但是,穩定塊與 WooCommerce 插件一起分發,可以通過塊插入器插件的“WooCommerce”選項卡訪問。
此外,它還帶有幾個預製塊,可讓您激動人心地展示您的產品。 您可以訪問所有塊並將它們包含在您的頁面或帖子中。 此外,還可以自定義這些塊,以您喜歡的方式顯示產品及其詳細信息。
您可以在網站的任何頁面上包含一個搜索框,以便您的客戶在執行搜索時可以按類別對產品進行排序。
使用這個插件是免費的。 免費。
主要特點:
- 使用該模塊使用類別、標籤或屬性對產品進行分類的能力
- 包括自定義 WooCommerce 結帳頁面塊和購物車
- 以幾乎任何您喜歡的方式向古騰堡添加塊的能力
- 能夠顯示評論、按類別和質量對其進行排序、選擇選項等
- 提供列出產品類別的功能
隨機評論:
- 為客戶創建了很多 js 錯誤,以及購物籃和結帳問題。 這個插件花了我很多錢和很多時間。
- 無法解釋此插件在 Woocommerce 之上的作用。 無論是否安裝了此插件,塊中的所有產品都顯示不正確。
- Br>升級到 WordPress 6.1.0 後,我無法在產品頁面上顯示產品照片(使用 Oxygen builder)。 被迫恢復到 WordPress 6.0.0 並且事情再次正常工作。
終極塊插件
適用於博主和營銷人員的 Gutenberg Blocks 插件

Ultimate Blocks 是最好的 Gutenberg 塊插件之一,它提供 18 個 Gutenberg 塊和其他任何其他插件中不可用的塊。 您可以使用各種類別對所有內容進行評分,並在插件頁面底部的表格中輸入總評分。
使用內容過濾器,客戶可以按各種類別、標籤和受歡迎程度過濾產品。 號召性用語塊允許您將按鈕添加到博客文章、產品頁面等。 其他選項包括社交分享按鈕、評論、倒計時等。
Ultimate Blocks Plugin 是專門為全球博客和營銷專業人士設計的 Gutenberg 塊插件。 創建它是為了讓使用 Gutenberg 輕鬆製作引人入勝的內容。
該插件允許作者或博客所有者使用 Gutenberg 創建引人入勝的內容。 除了通過收集更多電子郵件、撰寫更多訂閱者以及讓訪問者長時間留在您的網站上來提高轉化率之外,它還可以提高知名度。
此外,還提供了一個評論塊,其中包括名稱、特徵、摘要、按鈕和星級。 此外,還支持模式標記格式。
它是一個免費插件。 沒有與之相關的費用。
主要特點:
- 使用單獨的星級評定模塊的能力
- 使用段落的標題創建目錄
- 能夠嵌入推薦、點擊推文塊、樣式框、列表、評論和內容過濾器
- 向您的網站添加一個裝滿結構化數據的框,確保您的網站以豐富網頁摘要的形式出現在 Google 上
隨機評論:
- 我使用一些插件塊的帖子和頁面的經驗是它們工作得很好,但是我們需要預覽每個塊才能獲得性能
- 希望很快能看到更多很棒的功能。
- 我喜歡該界面易於理解(用戶友好)、易於管理,並且可以與我的 Web 主題 (OceanWP) 配合使用。
截屏:
ProductX – Gutenberg WooCommerce Blocks 插件
用於創建美麗而獨特的產品網格的 WooCommerce 插件

ProductX – Gutenberg WooCommerce Blocks 是可用的最好的 WooCommerce 產品塊插件之一。 使用這個特定的插件,您可以快速輕鬆地向您的網站添加幾個新的內容塊。 每個塊都可以以圖形方式自定義,這使您可以調整內容的顯示方式。
此商店區域下的功能之一是能夠自定義您的產品列表、產品網格、商店頁面、產品展示和產品輪播。 它還配備了谷歌字體並提供自定義選項。
它還附帶大量精心設計的模板和佈局,可以快速輕鬆地集成到您的文檔中。 您還可以自定義這些模板以滿足您自己的要求並將它們存儲起來以備後用。
儘管該插件對網站進行了自定義以使其看起來像您的品牌,但從功能的角度來看,它還是非常初級的。 這意味著它很容易設置,但它的一些更高級的功能,例如前端過濾,並不是很有幫助。
該插件附帶了其他幾個 WordPress 插件,包括 WooCommerce 塊、WooCommerce 滑塊、入門設計包、產品過濾器和 AJAX 分頁。
還提供免費版本。 此插件的價格為高級版。
主要特點:
- 提供動畫支持、CSS 定制和其他一些服務
- 包含翻轉圖像插件和顯示額外圖像插件
- 允許您加載更多內容並更輕鬆地瀏覽網站
- 能夠立即訪問產品視圖
隨機評論:
- 一個非常好的插件,具有非常快速、響應迅速的客戶支持。 我自己的一個問題很快就解決了。
- 與 WooCommerce 庫存塊不同,您無法選擇要顯示的產品。 類別塊看起來很糟糕。 我對開發人員有好消息。 如果你和合適的人一起工作,你可以花很少的錢得到一個有吸引力的設計。
- 盡可能在短時間內考慮和實施用戶的請求。 添加德國或歐洲日期格式的請求在不到一周的時間內得到處理。
截圖和視頻:
店面塊插件
讓您完全自由地設計最重要的 WooCommerce 頁面

PootlePress 的 Storefront Blocks for WordPress 是一個用於 Gutenberg WooCommerce 塊的高級 WordPress 插件,可以幫助您為您的 WordPress 文章創建有吸引力的產品頁面。
此外,WordPress 插件為您提供了大量的 WooCommerce 產品塊,以各種方式展示您的產品。
由於能夠自定義產品標籤的字體大小、樣式、系列、顏色和位置、網格間距和按鈕顏色,因此該插件是兼容的。
您可以使用 WooCommerce 插件的店面塊輕鬆創建有吸引力的主頁、產品頁面和商店頁面。 使用預製佈局或創建自己的佈局。 店面街區包括幾個易於組裝的組件。
您還可以使用 WooCommerce 產品字段將單個產品添加到站點。 您可以添加產品的名稱、價格、描述、數量、圖像和背景。
該插件還包括 Gutenberg 塊編輯器,可用於構建您最關鍵的 WooCommerce 頁面並顯示您的產品。
開發人員將欣賞 Storefront 的簡單性以及通過此插件中可用的 WooCommerce 塊掛鉤向頁面添加操作和過濾器的能力。
只需 49 美元即可獲得 12 個月的免費插件支持和更新。
主要特點:
- 使用列表塊作為安排產品的替代方法
- 包括一個顯示銷售結束時間的倒計時時鐘
- 使用網格上出現的網格塊來設置您的產品
- 在您的商店中使用滑塊和輪播塊將使客戶能夠輕鬆查看同一類別的產品
隨機評論:
視頻:
WooCommerce 插件的產品塊
幫助您輕鬆創建精美的產品展示、網格和 Lookbook

使用 WooCommerce 插件的產品塊,您可以將特定於 WooCommerce 的塊添加到古騰堡塊編輯器。
可以使用此插件添加六個 WooCommerce 產品塊。 其中包括產品類別網格塊、垂直產品滑塊塊、按服裝購物塊、產品展示塊、分散的產品列表塊和產品輪播塊。
“產品展示”是其最令人興奮的部分之一。 當光標懸停在產品圖像上時,它會顯示產品圖像的預覽。 該塊還可以包括產品的名稱或詳細信息、添加到購物車選項和其他信息。
您可以使用 WooCommerce 產品塊插件來創建將影響潛在客戶的令人驚嘆的內容頁面和登錄頁面。
WooCommerce 的 Product Blocks 插件和 WooCommerce 的 Storefront Blocks 插件已開發為 Gutenberg 塊,可以為您的在線商店顯示產品網格、外觀手冊和輪播。
使用網格佈局,您可以在各種網格中包含來自不同類別的產品。 此外,產品展示功能允許您以一對一的方式分發所有相關的產品信息,包括圖像、代碼、名稱、價格、按鈕等。
免費。 不收取任何費用。
主要特點:
- 能夠在產品頁面的列表視圖中以隨機順序顯示
- 建議顯示具有相似功能的產品包
- 能夠找到方便的產品輪播,您可以在方便時四處移動
- 能夠通過垂直滑動來左右移動產品
隨機評論:
- 感謝您向網站添加現代類別網格選項!
- 它具有 99% 的情況下您需要的所有功能,僅此而已。 它具有簡潔的代碼和出色的支持。
- 該插件運行良好,但缺少一些滑動選項。 如果您想要更多選項,則需要添加自定義 js swiper 設置。 將設置嵌入到塊選項中會很好。 如果插件支持,最好在單個頁面上設置每個輪播的速度。
截屏:
可堆疊插件
頁面生成器古騰堡塊

Stackable 是可用的最全面的 WordPress 塊插件之一。 它提供了超過 35 種不同的塊,從簡單的塊(例如標題和按鈕)到高級塊(例如來自“團隊成員”代碼的消息)。
該軟件包含廣泛的效果和背景選項,例如圖像或視頻背景、固定圖像、漸變等。
Stackable 的三個選項卡配置可以通過塊元素的輕鬆打開/關閉來實現。 簡化的設置可以直觀地使用 Stackable 的所有強大功能,讓您可以輕鬆舒適地編輯塊。
您可以將模塊集成到您的網站中,這些模塊可用於添加功能。 它現在包括一組 22 個模塊,可用於向您的網站添加各種類型的功能。 每當您將模塊添加到帖子時,該特定塊將出現在頁面的右側。
Stackable 的 WordPress 版本也可以在網站上免費獲得,就像 ProductX 一樣。 但是,如果您希望利用其眾多功能,則必須選擇其中一種可用計劃。
Stackable 插件的高級版收費 49 美元,精簡版免費。
主要特點:
- 能夠創建漂亮的登錄頁面和主頁
- 擴展您設計網站的選項
- 可以組合塊來創建行
- 能夠構建具有更複雜內容的動態網站
隨機評論:
- 我在使用 Gutenberg 時推薦的插件之一
- Stackable Pro 提供所有必要的構建塊和漂亮的帖子/頁面模板。
- 我喜歡積木和所有自定義選項
截圖和視頻:
WooCommerce 購物車和結帳塊插件
使用免費購物車和結帳塊擴大您的商店


使用 WooCommerce 購物車和結帳塊插件,您可以通過使用免費的購物車和結帳塊來提高商店的轉化率。 可定制的購物車到結賬交互旨在確保客戶安全。
為了減少購物車放棄並增加轉化率,請簡化您的購買流程以消除不必要的摩擦。
通過將自定義主題直接實施到您的在線商店的設計中,您將能夠確保從產品頁面到結帳頁面的所有頁面的用戶體驗更加一致。
您可以在帶有此類插件的網站上接受多種付款方式。 無論您希望接受信用卡、貨到付款、銀行轉賬、支票還是任何組合,購物車和結帳模塊都允許您選擇最合適的方法。
此插件允許您自定義結帳體驗以適合您的組織,甚至可以創建適合您業務的全新結帳體驗,允許您隱藏、顯示和禁用字段,而無需任何編碼技能。
您可以獲得 $Needs Quote 的 WooCommerce Cart & Checkout Blocks 插件,因為它包含純功能。 您的網站將與其他網站完全不同。
主要特點:
- 通過即時現場驗證提高采購流程的速度
- 消除了每天必須重新輸入完整表格的麻煩
- 讓您的結帳過程盡可能簡單,您將獲得更高的轉化率
- 能夠使用集成在平台中的塊編輯器實時修改 WordPress 功能
隨機評論:
視頻:
PublishPress 塊插件
PublishPress 塊古騰堡編輯器插件

PublishPress Blocks 插件無疑是可用的最強大的 Gutenberg 插件之一。 它具有幾個用於自定義塊的漂亮功能。
WordPress 的 Gutenberg Blocks 插件也稱為 PublishPress 塊編輯器插件。 它使您可以快速開發專業網站。
此外,它還提供佈局選項、滑塊、按鈕、圖標、圖像庫、地圖、選項卡、推薦、手風琴等以及添加的塊。
由於 PublishPress Blocks 插件,用戶可以從頁面上的選項輕鬆添加塊。 當懸停在聯賽上時,他們會看到自定義塊所需的所有選項。
此外,還有一些小的更改,例如更改 Gutenberg 編輯器的大小以及使用 CSS 自定義段落的能力。
在 Publisher Press Blocks 中,您將找到 WordPress 的最佳內容和顯示塊。 內容顯示塊非常適合創建博客佈局、特定作者的文章列表以及創建有吸引力的報紙。
除了 129 美元的版本,這個插件是免費提供的。
主要特點:
- 包括限制對特定塊的訪問的能力,包括默認塊
- 通過添加 CSS 類將您自己的樣式應用於您的塊
- 能夠以不同的佈局顯示帖子、頁面和其他類型的內容
- 能夠自定義每個設計以在台式機、平板電腦或移動設備上使用
- 能夠找到手風琴、畫廊、滑塊、標籤、地圖、表格和最近的帖子
隨機評論:
- 這是一筆不錯的交易。 這是一筆不錯的交易。 這是一筆不錯的交易。 這是一筆不錯的交易。 Eklentiyi daha da gelistirebilirsiniz。
- 無法更改內容顯示塊或滑塊塊中的字體樣式、顏色或任何其他內容,或其他任何內容 本主題於 1 個月,1 週前由 [電子郵件保護] 修改
- 至於我,我很自豪也很高興有機會使用如此出色的工具,你們團隊的出色工作,我相信每個使用它的人都會喜歡它! 謝謝你,取得了巨大的成功! 何塞
截屏:
PostX 插件
用於後網格的古騰堡塊

PostX 塊插件可以自定義創建自定義新聞、雜誌、評論網站、博客、美食博客、時尚博客、病毒新聞博客、食譜博客和個人博客。
除了提供大量博客選項和入門包外,該工具還允許根據您的規範自定義每個塊和入門包。
通過使用這樣的插件,您可以將任何 WordPress 塊轉換為簡碼,從而允許您在任何頁面構建器中使用任何塊。 例如,您可以使用 Divi、Beaver、Visual Composer、Elementor、Themify 等中的任何塊。
啟用 Divi WooCommerce 塊後,它們將替換在允許 Divi 之前出現在 WooCommerce 產品頁面上的元素。 WooCommerce 模塊將在啟用 Divi WooCommerce 塊之前替換出現在這些頁面上的部分。
流行的 PostX Gutenberg WordPress 插件提供免費和付費版本。 它們都包括許多塊設計。 該插件還具有幾個預先設計的佈局,只需單擊一下即可導入。
免費,高級版:49 美元。
主要特點:
- 將高級帖子查詢構建到塊中
- 使用 Gutenberg Blocks,您可以按類別和標籤過濾塊
- 現在可以使用帶有簡碼的 Gutenberg 的帖子塊
- 在 Woo Commerce 塊中支持 Google 字體
隨機評論:
- 感謝托莫伊。 我遇到了一些兼容性問題並聯繫了支持團隊。 他們很快就回答了我。
- 一個很棒的插件,可以使用多種選項。 我計劃盡快升級到專業版。
- 在滑塊或頁面上顯示博客文章的最佳插件就是這個插件。 它為您提供比任何高級報紙主題更優雅的塊。 我也感謝他們提供的大力支持。
截圖和視頻:
WooBuilder 塊插件
完全自定義 WooCommerce 產品頁面

根據 WooBuilder Blocks 的說法,它是一個具有各種功能的插件,包括根據您的喜好創建和自定義產品頁面和商店頁面的能力。
您可以使用 WooCommerce 塊和 WooBuilder 創建漂亮的產品佈局。 這可以通過簡單產品、可變產品、分組產品、虛擬產品、外部產品、下載產品等來完成。
這個插件允許您添加和編輯您喜歡的任何塊、更改主頁的背景、隱藏或顯示側邊欄、頁眉、頁腳等。
您還可以自定義這些元素來創建在線商店。 您可以添加自己的設計和样式,使其在其他在線商店中脫穎而出。
WooBuilder Blocks 插件可讓您利用 20 多個電子商務特定的塊和類別完全從頭開始創建新的電子商務頁面。
此外,您可以從該插件中包含的許多漂亮的預建模板中進行選擇。 您可以創建自己的模板並將其保存在您的帳戶中以進行擴展。
它售價 49 美元,包括終身更新和 12 個月的支持。
主要特點:
- 讓訪問者在瀏覽頁面時滾動瀏覽它們
- 能夠將您的產品圖像顯示為輪播
- 如果您願意,可以上傳產品的圖像和視頻
- 將相似的項目組織到一個類別中,以便更容易找到它們
- 包括根據日期、訂單和最新信息對您的產品進行分類
隨機評論:
視頻:
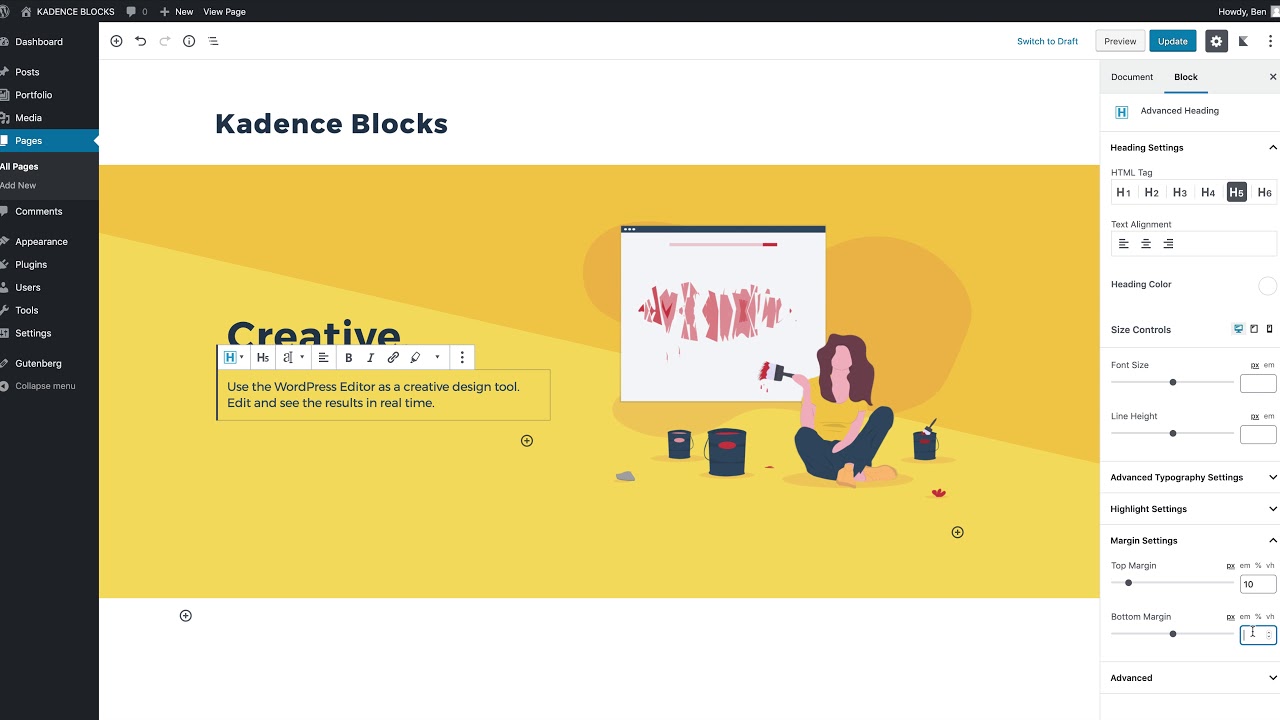
Kadence Blocks 插件的 Gutenberg Blocks
頁面構建器功能和古騰堡塊編輯

Kadence Blocks 插件的 Gutenberg Blocks 是當今最好的插件之一,提供了廣泛的功能和自定義選項。 它將允許您創建一個有吸引力的、引人入勝的網站,與其他頁面構建插件製作的網站相媲美。
使用該插件,您可以創建各種佈局並將特定塊分配給行和列,以進行最相關的設計。 該插件還允許您設置畫廊和手風琴、推薦、表格和許多其他自定義塊。
儘管此塊編輯器能夠完成許多任務,但在設計佈局時它有些限制。 與流行的頁面構建器相比,這一點尤其正確。 利用 Kadence Blocks 和關鍵元素可以創建動態、靈活的網頁。
您網站的推薦部分允許您為在線訪問者創建推薦網格或輪播。 您可以對每個推薦進行評分、設置可切換單位、自定義外觀等。
您的帖子整齊地排列在網格中,可以在您網站的任何位置顯示它們。 這是在主頁上突出顯示您的博客的理想選擇。
專業版 89 美元,精簡版免費。
主要特點:
- 通過在報價中營造緊迫感來提高轉化率
- 在文章開頭包含一個目錄,以便讀者輕鬆導航
- 通過幾個簡單的步驟在您的網站上添加 Lottie 動畫
- 平滑滾動到錨點位置
隨機評論:
- 我已經使用 Gutenberg Blocks 將近一個月了,我不知道它實際上做了什麼,但它讓我的網站在使用免費版本的同時保持平穩運行。 請認為我是這個插件的粉絲。
- 卡丁是真棒。
- 以開發人員想要的方式可定制的塊。 很棒的積木,他們一直在改進和更新它們。 支持也很出色。
截圖和視頻:
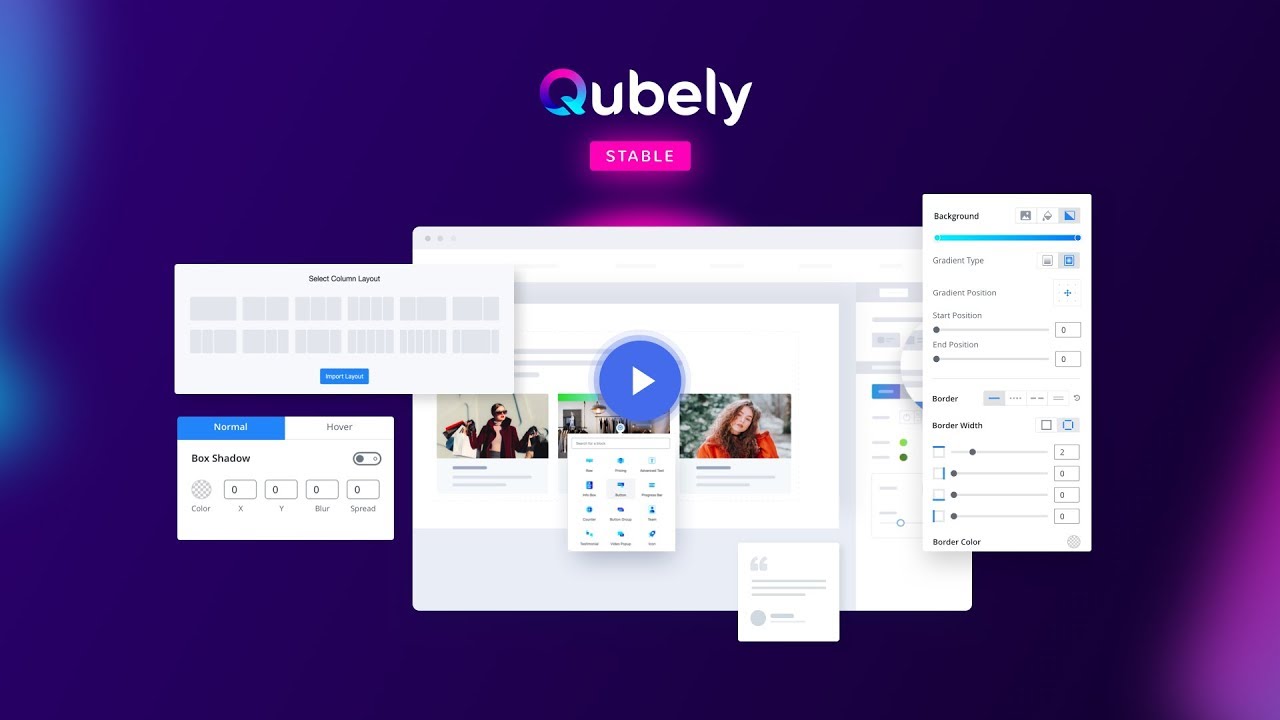
Qubely 插件
高級古騰堡積木

Qubely 包括 39 個內容塊和 161 個可以導入的現成部分。 如果您計劃建立一個新的開發團隊在此站點上工作,您可以導入他們的一個入門包。
借助 Qubely 的高級功能,您可以創建任何復雜性和大小的佈局。 您甚至可以在一行中添加六列,這很有趣。
因此,古騰堡的能力不會受到限制。 將任何設計開放給無限的可能性都是可能的。
該插件為您的網站提供了多種樣式選項,使您可以更好地控制其外觀。 它可以幫助開發人員創建美觀且適合移動設備的網頁,從而激勵您的訪問者在您的網站上停留更長時間。
由於此插件缺少某些不受支持的功能,因此如果您訂閱了他們的 PRO 計劃,您只能獲得優先支持。
儘管在 Qubely 塊的意義上是一種商品,但該插件包含幾個非常引人注目的功能,例如表格生成器、圖像比較、彈出視頻和 WooCommerce 集成。
精簡版是免費的; 高級版要花錢。
主要特點:
- 可以更改視頻背景和混合模式
- 使用 Google 網絡瀏覽器和系統字體附帶的字體
- 可以在很大程度上自定義行和列
- 支持經典和漸變樣式的顏色選項
隨機評論:
- 雖然有些塊非常好,但有些不太好,有些東西完全缺失。 我必須使用另一個插件來使用它們,如果我可以一個一個地關閉未使用的塊,那就太好了。 我給它5星,感謝插件。
- 使用這個插件的免費版本,我對這個插件提供的功能數量感到驚訝。 其他插件需要專業訂閱,但這個插件對於我的網站來說綽綽有餘。 GenerateBlocks 和 postX 等一些新功能也很不錯!
- 升級到 WP 5.7 完全破壞了可重複使用的 QUbely 塊,並阻止頁面被完全更新。 已聯繫支持,但在 3 週內我們沒有收到任何幫助,支持沒有響應(我們是高級用戶)
截圖和視頻:
最後的話
我們在這篇文章中回顧了最好的 WordPress WooCommerce Blocks 插件。 如果您需要一個更好的網站,只需選擇其中一個插件來提升它。
我希望這個資源對您有所幫助。 我們定期發布描述最佳 WordPress 博客主題和博客作者最佳 WordPress 插件的文章,這些文章經常被我們的觀眾投票、推薦和分享。
您可以在評論部分包含我們遺漏的任何 WooCommerce Blocks 插件。 你希望支持我們嗎? 您需要做的就是在 Facebook、Twitter 和其他社交網絡上分享這篇文章。