2022 年 7 個最佳 WooCommerce 產品變體插件(免費和付費)
已發表: 2022-05-19您想為 WooCommerce 產品變體找到最好的 WordPress 插件嗎?
在這裡,我們只選擇了最好的 WooCommerce 產品變體 WordPress 插件,並進行了逐步審查以幫助您進行選擇。 我們在此處提供的這些精選 WordPress 插件具有出色的支持、速度優化且高度可定制。 它們還支持各種流行的 WordPress 主題。
我們創建了這個 WooCommerce 產品變體插件列表,以便您更輕鬆地選擇最佳插件。 但是,這種廣泛的 WordPress 插件選擇還提供了適用於 WooCommerce 動態變化、產品變化彈出窗口、WooCommerce 價格變化、WooCommerce 變化樣本和 WooCommerce 變化自定義字段的插件。
請參閱有關最佳 WooCommerce 主題的文章,為您的商店選擇一個好的主題,以及為您的商店添加更多功能的最佳 WooCommerce 插件。
WooCommerce 的最佳產品變體插件
添加標題以開始生成目錄
以下是 2022 年最佳 WordPress WooCommerce 產品變體插件的精選列表:
變體色板和照片插件
可變產品插件的顏色和圖像樣本

WooCommerce 的變體色板和照片插件具有圖像和色板,可顯示樣式、尺寸、價格和有關您產品的任何其他信息。 這取代了顯示產品的舊下拉字段方法。
由於該插件的兼容性,您可以同時顯示每個產品的圖像和顏色,讓您在競爭中佔據優勢,因為客戶可以顯示他們的偏好以及購買選項。
它是用戶友好的,並且除了顯示產品細節的能力外,還足夠強大以顯示產品的圖像和顏色。
它是一個插件,可為您提供廣泛的選項列表,使您能夠實現所需的結果。 此插件允許您根據可用的產品屬性(包括標籤、標籤尺寸和標籤樣式)生成顏色、尺寸、樣式和圖像樣本。
這個插件允許您設置圖像和色板,創建無限的色板,並使用圓形或方形作為色板樣式。 它將用圖像和顏色樣本替換 WooCommerce 中現有的下拉框。 但是,它僅在應用於可變產品時才有效。
該產品提供高級版本,具有附加功能,例如在商店頁面上顯示色板的能力以及使用單選按鈕和雙色創建色板的能力。
同樣,您可以選擇要在商店頁面上顯示的樣本方形樣式,以及圓形或銳邊,以及設置在商店頁面上顯示的最小屬性數量,以及在懸停時縮放樣本圖像。
只需 99.00 美元,您就可以獲得此插件以及 12 個月的支持。
主要特點:
- 自定義變量產品的下拉菜單
- 可以在管理界面的屬性或產品級別上指定顏色和圖像
- 顏色和圖像樣本可以替換可變產品的下拉菜單
- 以更具吸引力的方式在您的商店中展示變體
- 為您的商店前端創建優雅的外觀
- 可以在屬性或產品級別配置色板
隨機評論:
WooSwatches 插件
WooCommerce 產品變體插件

WooSwatches 允許您使用下拉選擇字段顯示文本、圖像和顏色變化樣本。 該插件還支持下拉選擇框和下拉選擇字段。
為了提供更方便的用戶體驗,它顯示並允許與可變產品屬性以及與這些屬性關聯的樣本進行交互。
您可以通過在全局範圍內調整圖像和顏色的值來增強屬性的外觀。 您可以使用 WooSwatches 插件從各種大小的樣本中進行選擇。
您可以以方形或圓形格式顯示樣本,您可以選擇是否希望在每個樣本下顯示每個變體的名稱,或者是否希望它在每個單獨的產品頁面上顯示。
使用 WooSwatches,您可以在商店、類別、標籤和存檔頁面上顯示顏色和圖像樣本,並通過直接變體鏈接功能檢索唯一鏈接。
客戶會注意到,當他們將鼠標懸停在存檔或類別頁面上時,產品的圖像會發生變化。
當產品頁面上的顏色和圖像樣本數量超過您指定的最大數量時,插件會顯示“顯示更多”鏈接。 該插件提供與產品頁面簡碼兼容的簡碼就緒彩色和圖像樣本。
當樣本編號超過設定值時,WooSwatches 在滑塊上顯示來自商店的樣本。
19.00 美元可讓您購買 WooSwatches 插件。
主要特點:
- 各種尺寸的樣本選擇
- 突出顯示各個產品頁面上的選定選項
- 色板有方形和圓形兩種
- 過濾產品中的圖像和顏色
- 在樣本下方顯示選項名稱
- 將顏色和圖像值全局應用於屬性
- 將各種可變產品屬性和屬性樣本與 WordPress 結合起來
- 提供各種顏色、圖像和文本樣本以及下拉選擇
隨機評論:
- 我遇到了這個插件的問題,作者很快就解決了。 通過解釋問題,我為自己節省了幾十個小時的開發時間,作者添加了該功能以使其正常工作。 優秀的支持! 只需確保使用 Envato API 註冊更新即可。
- 我已經用過這個插件幾次了,我對它的支持非常滿意。 在這兩種情況下,我都收到了快速有效的回复。 保持良好的工作!
截屏:
色板插件
WooCommerce 插件的價格變化樣本

Swatchly 插件可以在產品詳細信息頁面和產品列表上顯示多色色板。 此應用程序主要用於在產品列表以及商店和商店詳細信息頁面上顯示色板。
與下面列出的插件相反,Swatchly 提供了三種不同的樣本形狀,而不僅僅是兩種。 這些包括方形、圓形和圓形樣本。
這個 WooCommerce 變體插件允許您將樣本對齊到產品顯示的左側、中間或右側。
為您提供在下拉列表和標籤之間切換不同類型樣本的選項,反之亦然,以及更改樣本的寬度、高度和字體大小。
它提供了在產品列表和單個產品上分別設置全局產品設置的可能性。 也可以使用 Swatchly 修改單個產品的設置。
通過 WooCommerce 動態變化功能,您可以將任何單個產品樣本恢復為其原始設置。
該插件提供了禁用或啟用帶有十字符號、模糊和交叉、僅模糊和隱藏的屬性類型的工具。
默認情況下,它為您提供了配置工具提示圖像的圖像大小和 Ajax 變體閾值的選項。
可以將樣本預覽列添加到管理面板中,並且購物者可以通過再次單擊它們來取消選擇變體。 Swatchly 支持形狀嵌入尺寸控制,購物者可以打印變化預覽。
此插件的 Pro 版本售價 49.00 美元,而 Lite 版本的免費。
主要特點:
- 將樣本添加到商店、產品列表和產品詳細信息頁面
- 每個產品都可以在 Swatch 中單獨配置
- 支持多色 Swatch 手錶
- 提供 3 種不同的色板樣式:方形、圓形、圓形
- 可單獨調整單品和產品列表的全局設置
- 樣本類型包括標籤、顏色和圖像
- 變體下拉菜單自動轉換為 Swatch 類型的按鈕/標籤
隨機評論:
- 這是一個很棒的插件,有很好的支持
- 選擇時,Astra 主題不會更改產品圖像。 我給了他們幾天的訪問權限,然後他們在一天內修復了它。 優秀的客戶服務。 繼續偉大的工作! Lukas Herbst 感謝一百萬個 Lukas Herbst
- 這是一個很棒的小插件。 它為新進入者和初創公司提供了很多東西。 非常感謝,繼續加油!
截圖和視頻:
WooCommerce 插件的變體色板
WooCommerce 產品屬性下拉到時尚色板轉換插件

WooCommerce 的變化樣本為您的客戶提供更愉快的購物體驗。 該插件根據各種因素顯示產品變化,包括尺寸、顏色甚至紋理。
顯示產品屬性主要通過顏色、圖像、單选和標籤樣本來完成。 此外,您可以設計圓形或方形的樣本。
使用 WooCommerce 插件的 Variation Swatches,當您將鼠標懸停在您的產品樣本上時,您的購物者將能夠看到帶有屬性術語的工具提示。 使用此插件,您可以配置反映特定產品屬性的樣本。
使用三種類型的樣本及其屬性,您可以使用樣本圖標開發自己的默認屬性。 通過將鼠標懸停在樣本圖標上,用戶將能夠查看他們選擇的屬性名稱和顯示顏色。
此外,您可以選擇字體大小、背景顏色以及圖標高度和寬度,插件將在特定屬性的標籤後面顯示變體名稱。
鑑於它與 Ajax 兼容,您可以輕鬆設置閾值,以便您的應用程序可以使用 Ajax 或 JavaScript 檢查產品的可用性。
高級版包含自定義工具提示,可在用戶將鼠標懸停在樣本上時提醒他們描述性信息、圖像或其他信息。 它還包括一個缺貨警報,以便有一種稀缺感,因此會有更多的銷售。
該插件可免費下載。
主要特點:
- 使用延遲加載選項,您可以顯著減少網頁加載所需的時間
- 將鼠標懸停在樣本圖標上時,具有自定義顏色的工具提示會顯示屬性的術語名稱,這將很有用
- 選擇一個樣本並用複選標記標記它
- 可以使用不同的設計創建多個屬性,並且可以輕鬆地在它們之間切換
- 顯示變體名稱以及屬性標籤
- 色板可以以圓形或方形格式排列
- 為產品屬性定制色板
隨機評論:

- 該插件非常簡單且易於使用。 支持非常有幫助,而且反應迅速。
- 該插件很棒,非常可定制,正是我想要的
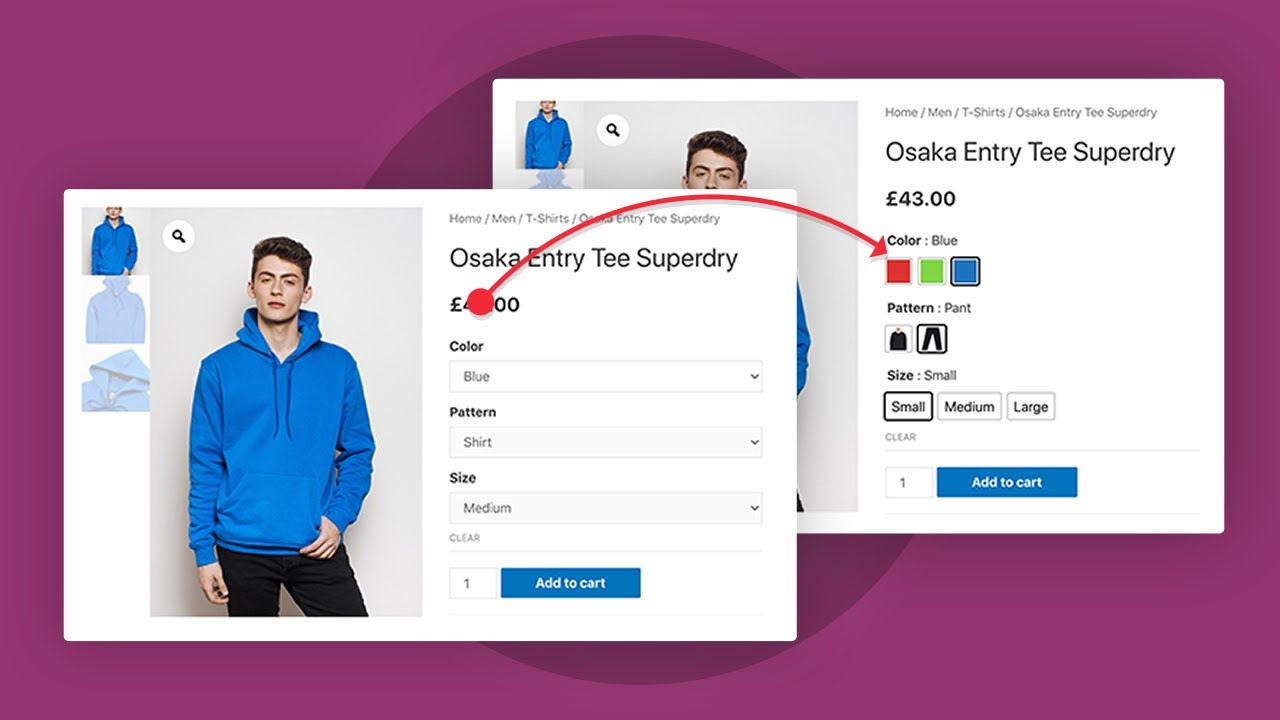
截圖和視頻:
WooCommerce 插件的產品變化樣本
變體產品插件的屬性選擇和顯示

為了顯示您的 Woocommerce 產品的價格變化,您可以使用 VillaTheme 的 WooCommerce 產品變化樣本。 使用此插件,您可以選擇下拉菜單和色板作為選項。
您可以更改全局屬性以水平或垂直格式顯示的方式,以及使用搜索欄搜索現有的全局屬性。
通過 WooCommerce 的 Product Variation Swatches 可以顯示五種類型的全局屬性,例如按鈕、圖像、單選按鈕、變體圖像和顏色按鈕。
作為 WooCommerce 的產品變體樣本的一部分,當您從變體樣本中選擇變體時,您可以自定義工具提示的邊框、顏色、字體大小和位置。 您還可以自定義全局屬性類型中使用的術語。
WooCommerce PRO 的高級版產品樣本除了免費版提供的功能外,還提供其他功能。 該插件允許您創建無限的樣本配置文件; 它甚至允許您複製現有的樣本配置文件並創建新的配置文件。
可以在產品列表中顯示或隱藏項目屬性。 您還可以控制屬性列表中每個術語的圖像,以便在客戶選擇該術語時它們會發生變化。
此外,您可以選擇是否在該特定產品頁面上使缺貨產品屬性可點擊。
免費下載此插件。
主要特點:
- 通過搜索搜索欄查找現有的全局屬性
- 將自定義屬性添加到插件設置
- 從可用配置文件列表中選擇一個樣本
- 全局屬性可以水平或垂直顯示
- 可以通過修改每個屬性的術語來自定義現有的全局屬性
- 只需單擊幾下,即可從任何下拉類型生成色板
隨機評論:
- 非常容易設置,而且效果很好! 謝謝!
- 它很容易設置,有很多選項,我不得不做一些 CSS 更改,但它比大多數免費選項要好。
- 這是我用來製作會員網站的第一個插件,它只使用免費版本就可以正常工作。
截圖和視頻:
WooCommerce 插件的變體色板
WooCommerce 產品動態變化插件

Woosuite 的 WooCommerce 變化樣本允許您通過用戶友好的界面顯示可變產品以及各種選項。
通過使用此插件,您可以通過單擊按鈕自動將下拉菜單轉換為圖像樣本按鈕。 此外,您可以選擇使用切換選項將現有菜單轉換為圖像樣本。
另一方面,如果變量包含圖像,您可以為具有雙色的產品變體設置雙色,但僅當變量包含圖像時該操作是自動的。
WooCommerce 的樣本可讓您在存檔或商店頁面上展示您的產品,以便客戶輕鬆找到他們正在尋找的東西。
使用插件的高級版本,您可以自定義產品頁面上色板的尺寸,包括模糊、交叉和隱藏缺貨變化,以及自定義出現在標籤、文本、和按鈕。
使用 WooCommerce Pro 的 Variation Swatches,您可以將樣本放置在存檔和商店頁面上,從而改善用戶的購物體驗。
變體工具提示隨 WooCommerce Pro 的變體樣本一起提供,允許您在商店頁面上放置產品價格變化,使消費者更容易找到他們想要的產品。
它是一個免費插件,因此您將永遠免費獲得更新。
主要特點:
- 編輯產品屬性以創建新樣本
- 為無法用一種顏色描述自己的產品設置雙色
- 組織處理缺貨變化的流程
- 如果變體有圖像,則將下拉菜單更改為“圖像樣本”
- 下拉菜單可以通過單擊轉換為按鈕和標籤
- 可以使用高級樣式選項進一步自定義色板
隨機評論:
- 在白白花了 125 美元後,他們一直告訴我聯繫他們,但沒有。 30天后,他們拒絕給我退款。 這個插件我沒用。
- 因為該插件從未被破壞,所以它以破壞所有樣式和功能的方式進行了重寫。 為什麼要修復一些可以正常工作的東西?
截圖和視頻:
WooCommerce 插件的變體色板
WooCommerce 變體插件的自定義字段

Emran Ahmed 的 WooCommerce 變體樣本提供了為 WooCommerce 變體創建自定義字段的最簡單方法之一。 它具有出色的界面,並提供了許多用於選擇產品屬性變體的選項。
使用此插件,您可以創建產品變體彈出窗口並將顏色、圖像和標籤變體添加到單個產品。 您可以在快速查看中查看產品變體圖像,免費版本允許您自定義變體圖像的大小、顏色和形狀。
當您將鼠標懸停在變體樣本上時,WooCommerce 插件的變體樣本提供了一系列看似無窮無盡的令人印象深刻的工具提示。
可以控制是否為每個變體顯示懸停效果。 有多種自定義選項。 如果您需要更改默認插件樣式表,您可以禁用它。
您可以在商店中包含 WooCommerce 變體樣本插件,讓您的用戶查看缺貨變體的交叉標誌,這些變體可以有多達 30 種不同的變體,以及模糊或隱藏它們的選項。
該插件將允許用戶避免擔心選擇錯誤的變體,因為可以同時選擇多個變體。
使用 WooCommerce 的變體色板插件,您可以在每個色板圖標旁邊顯示選擇變體名稱和標籤。 此外,工具提示提供有關每個變體的附加信息。
高級版是免費的。 精簡版正在出售。
主要特點:
- 為缺貨的變體顯示十字符號
- 將全局屬性更改為顏色、圖像和標籤
- 能夠在全局範圍內選擇 ROUNDED 變化樣本形狀
- 使用下拉菜單的變體會自動轉換為按鈕樣本
- 讓標籤、文本和按鈕交換可變產品屬性
- 為具有可變屬性的產品結合色樣
- 將圖像樣本添加到產品屬性變體
隨機評論:
截圖和視頻:
因此,總結
我們在本文中編譯了最好的 WordPress WooCommerce 產品變體插件。 這些插件可以大大改善您的網站。
我們祝您一切順利。 由於我們定期發布有關最佳 WordPress 博客主題和博客作者最佳 WordPress 插件的文章,這些文章經常被我們的觀眾投票、推薦和分享。
如果您覺得我們從列表中遺漏了任何 WooCommerce 產品變體插件,請在評論部分告訴我們。 要及時了解我們最近的文章,請在 Facebook 上關注我們或在 Twitter 上關注我們! 您也可以在 Facebook 和 Twitter 上向我們發送您的評論。