11 個即將推出的最佳 WordPress 和維護模式外掛(經過嘗試和測試)
已發表: 2023-12-19您想要為您的 WordPress 網站提供最好的即將推出的維護模式外掛程式嗎?
您希望選擇一種能夠在需要時輕鬆啟用這些模式的模式。 您還需要確保它與網站的其他部分相容。
在本指南中,我們展示了您可以使用的即將推出的最佳插件和維護模式插件。 我們提供了免費和付費選項,因此您可以選擇最適合您網站的選項。
您在即將推出的插件中需要什麼?
對於所有插件,您都希望找到一個易於使用的插件。 選擇一種允許您更改顏色、添加圖片和自訂徽標的工具,讓您的網站感覺就像您想要的那樣。
您還需要一個內建的倒數計時器。 這不僅增加了預期元素,還可以向訪客傳達您的網站何時可以完全訪問的訊息。
您要記住的另一件事是聯絡表單功能。 這使得用戶即使在維護期間也可以與您的網站互動,留下詢問或訊息。
除此之外,您還可以尋找訂閱表單等功能來建立您的電子郵件清單、影片背景和社交分享。
現在,這些模式是您希望在網站上暫時啟用的功能,因此您需要一個具有平滑停用程序的外掛程式。 一旦您的網站準備上線,插件應該無縫退出,而不會對用戶體驗留下任何殘留影響。
最後,確保外掛程式具有響應能力,以便您的頁面設計在桌面和行動裝置上看起來不錯。 而且,您還想確保選擇價格實惠的插件。
現在,讓我們來看看即將推出的最佳 WordPress 和維護模式外掛。
1. 種子產品

SeedProd 是 WordPress 即將推出的最佳維護模式外掛。 它在我們的清單中排名第一是有原因的。
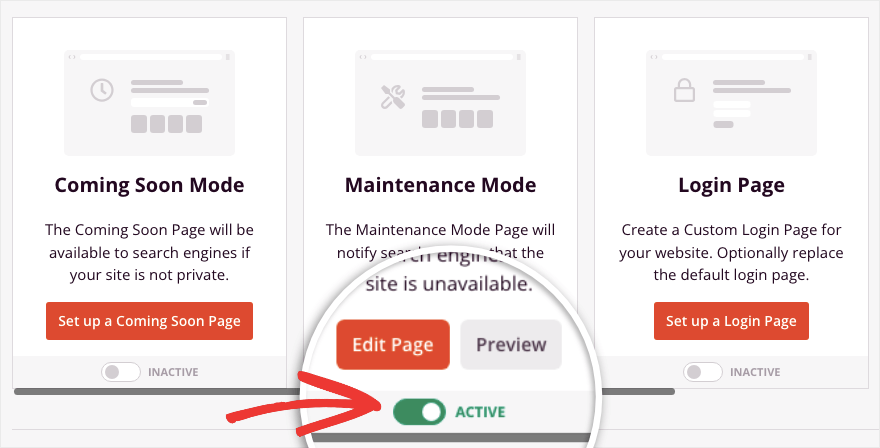
透過此插件,只需單擊按鈕即可輕鬆啟用或停用即將推出/維護模式。 例如,如果您想要啟用維護模式頁面,則有一個「活動」按鈕,如下所示:

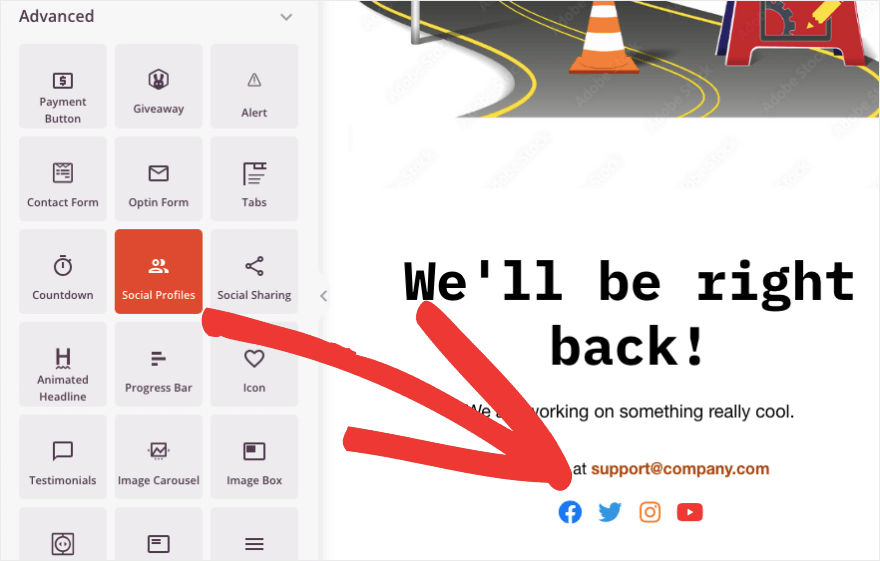
它還附帶一整套模板庫,您可以使用它們在 5 分鐘內設定佔位符頁面。 這些設計本身就令人驚嘆。 另外,還有一個帶有即時預覽的拖放構建器,可以根據您的喜好自訂頁面。
您可以變更前端的圖像、顏色、文字、按鈕等,以便您知道它上線時的外觀。

它擁有您能想到的所有元素,包括選擇表單、進度條、動畫標題、圖示、倒數計時器、社交個人資料等等。
透過倒數計時器,您可以讓訪客準確知道您的網站何時再次上線。 這有助於為您即將發布的內容或更新創造興奮和期待。 您也可以嵌入自己的影片或 YouTube 影片 URL。
除此之外,SeedProd 還允許您建立登入頁面,以便只有會員或使用者才能登入您的網站。 您也可以建立並顯示自訂 404 錯誤頁面。
SeedProd 具有 SEO 友好的設置,確保搜尋引擎了解您即將推出或維護頁面的臨時性質。
真正突出的是 SeedProd 使您能夠控制誰可以在維護期間訪問您的網站。 因此,您可以向特定使用者角色或 IP 位址授予存取權限,例如您的客戶、自由工作者或團隊成員。
SeedProd 設計為輕量級,確保即使在維護模式下也不會影響網站的效能。 您的訪客將體驗到流暢的導航,並且您可以進行更新而不必擔心速度變慢。
開始使用 SeedProd »
2. 蓬勃發展的建築師

Thrive Architect 是另一個強大的 WordPress 頁面建立器插件,具有內建的即將推出模式。 與 SeedProd 類似,您可以使用切換開關啟用即將推出模式。
Thrive Architect 還附帶數百個登陸頁面範本和拖放介面來設計即將推出的頁面。
您可以使用 Thrive Architect 提供的元素設計一個具有視覺吸引力的即將推出的頁面。 其中包括文字區塊、圖像、倒數計時器、社交媒體圖示和其他設計組件。
此建構器還允許您為頁面添加倒數計時器元素。 您可以自訂它以顯示網站上線之前的剩餘時間。
您可以與大量電子郵件和行銷服務集成,例如 Mailchimp、MailerLite、HubSpot、GoToWebinar、Google Drive 和 GetResponse。
開始使用 Thrive Architect »
3.迪維

Divi 是 Elegant Themes 推出的熱門 WordPress 主題,包含內建的「即將推出」模式。
Divi 中的「即將推出」功能可讓您啟用臨時頁面,通知訪客您的網站正在建置或正在進行維護。 當您正在進行更新或建立新網站時,這特別有用。
啟動「即將推出」模式後,您可以自訂即將推出頁面的內容。 這通常包括添加自訂訊息、背景圖像和任何其他相關資訊。
開始使用 Divi »
4.化學機械拋光

CMP by Niteo 主題代表即將推出和維護頁面。 它提供可自訂的模板,讓您輕鬆匹配品牌的外觀和感覺。 您還可以設定自訂背景,為您的頁面帶來個人化的感覺。
想讓您的觀眾了解最新情況嗎? CMP 可讓您直接從「即將推出」頁面收集電子郵件地址,以便您可以在您的網站準備好啟動時通知人們。
它還與 Google Analytics 集成,可讓您追蹤訪客數據和參與度。
此外,CMP 還可讓您控制誰可以看到正在建置中的網站 - 您可以限制對某些 IP 位址的存取或透過秘密連結授予存取權限。
CMP 入門 »
5. 即將推出及維護模式

即將推出和維護模式是一個免費的 WordPress 插件,可將您的網站置於維護模式。 該插件的設定非常簡單,任何人都可以輕鬆使用。
設計一個簡單的即將推出/維護頁面也很容易。 您可以從各種模板中進行選擇並自訂它們以適合您網站的風格。 即將推出的維護外掛程式可讓您直接從頁面連結您的社群媒體個人資料,讓訪客可以輕鬆關注您的更新。
該插件還提供了對搜尋引擎隱藏並僅允許特定用戶訪問您的網站的選項。 在專業版中,您還可以獲得倒數計時器、動畫效果和背景滑桿。
開始使用即將推出和維護模式 »
6. Wpshopmart 即將推出

Wpshopmart 即將推出是一款用戶友好的工具,旨在增強您網站的正在建立或即將推出的頁面。 它憑藉其響應式設計和乾淨的視網膜顯示屏,確保在所有設備上呈現時尚、專業的外觀,使您的網站脫穎而出。
從徽標設定到背景選擇、文字和顏色更新,甚至用於個人化樣式的自訂 CSS,該外掛程式提供了全面的自訂選項。
該外掛程式具有 CSS3 動畫、HTML5 支援和 SEO 友善設定等功能,有效涵蓋了基礎知識。 您可以使用單一影像背景自訂頁面,或從多個投影片背景選項中進行選擇,同時擁有無限配色方案的靈活性。
它提供了倒數計時器、「關於我們」部分、「聯絡資訊」部分等基本元素。
開始使用 Wpshopmart 的 Coming Soon »
7. 輕啟動


LightStart by ThemeIsle 是一個 WordPress 插件,它帶來了一種令人耳目一新的方法,為您的網站創建時尚且高效的即將推出的頁面。 憑藉其用戶友好的設計,LightStart 提供了無麻煩的設置,使初學者和經驗豐富的用戶都可以輕鬆使用。
該插件提供了一個簡單的介面,可讓您快速設定一個視覺上吸引人的即將推出或維護頁面。 無論您是啟動新網站還是執行更新,LightStart 都能確保在停機期間提供專業且精美的外觀。
您可以輕鬆連接您的社交資料,使訪客能夠保持參與並了解您網站的進度。
該插件還可以確保您的頁面快速加載,為訪客提供流暢的體驗。 LightStart 憑藉其乾淨且文檔齊全的程式碼,在保持易用性的同時,對效率進行了最佳化。
開始使用 LightStart »
8. 最小

WebFactory Ltd. 的 Minimal 可協助您為 WordPress 網站建立簡單且有效的「即將推出」或維護頁面。 它迎合了尋求乾淨整潔設計的用戶。
該插件注重極簡主義,提供了簡單的設定。 使用者可以從一系列基本範本中進行選擇,並調整背景顏色、文字和徽標等關鍵元素。
雖然它可能不提供廣泛的定制功能,但該插件提供了簡單性。 這確保用戶可以獲得時尚且有凝聚力的外觀,而無需過多的選擇。
Minimal Coming Soon 外掛程式可確保即將推出頁面的快速載入時間,為訪客保持流暢且反應迅速的體驗。
開始使用最小化 »
9. 維護簡單

Simple Maintenance 是一個免費插件,其開發時考慮到了簡單性。 該外掛提供了一種輕鬆的方式來通知您的訪客您的網站正在暫時進行維護或更新。
即使技術專業知識最少的用戶也可以快速設定維護頁面,無需任何麻煩。 如果您正在尋找一個簡單的解決方案,可以在沒有不必要的複雜性的情況下完成工作,那麼這個外掛程式是一個不錯的選擇。
雖然它可能無法提供廣泛的設計選項,但它提供了足夠的靈活性,可以為您的維護頁面添加個人風格。 您可以編輯文字、新增徽標並選擇背景顏色。
如果您重視簡單性和易用性,那麼此外掛程式提供了一個輕鬆的選項,可讓您的網站暫時處於保密狀態。
簡單維護入門 »
10. 精簡維護

Slim Maintenance 是一個 WordPress 維護模式外掛。 它提供了一個簡化的解決方案,用於通知訪客您的網站正在進行臨時維護或更新。
該插件沒有豐富的設計選項,但用戶可以輕鬆調整文字、添加徽標和選擇背景顏色。
Slim Maintenance 保持其乾淨整潔,使用戶可以輕鬆導航並快速調整維護設定。
維護頁面設計為響應式,確保其在各種裝置(包括桌上型電腦、平板電腦和智慧型手機)上外觀良好且功能良好。
Slim Maintenance 讓使用者從維護模式中排除特定的 URL。 這使您可以靈活地訪問網站的某些頁面或部分,即使在更新期間也能保持可訪問性。
無論您使用預設的 WordPress 主題還是自訂設計,Slim Maintenance 都能與所有主題相容。 這確保了與您網站的現有美觀的無縫整合。
開始使用 Slim Maintenance »
11. 建設中

Under Construction 是一款功能強大的工具,旨在為您的 WordPress 網站創建專業且引人入勝的正在建造或即將推出的頁面。
該外掛程式包括一個可自訂的倒數計時器,可以建立預期並告知訪客預計的啟動或完成日期。 用戶可以輕鬆地將他們的社交媒體資料連接到正在建立的頁面。 訪客可以透過不同的社交平台保持聯繫並了解最新動態。
Under Construction 外掛程式提供存取控制設置,可讓使用者根據角色或 IP 位址限製或授予特定使用者存取權限。 這對於向某些個人授予預覽訪問權限同時保持頁面對公眾隱藏非常方便。
該外掛程式為訪客提供了訂閱或直接在正在建置的頁面上輸入電子郵件地址的選項。 您可以建立訂戶清單並在網站上線時通知使用者。
「正在建立」允許使用者添加徽標並自訂文字、顏色和字體,以保持品牌一致性並為正在建立的頁面創建個性化外觀。
該外掛程式旨在與 WordPress 多網站安裝相容,使其成為透過單一 WordPress 安裝管理多個網站的用戶的多功能選擇。
開始建設中 »
這是我們即將推出的最佳 WordPress 外掛和維護模式外掛程式清單。
有這麼多的選擇可能會讓你感到困惑。 所以我們會給你我們的首選。
結論:哪個是最好的 WordPress 即將推出和維護外掛?
SeedProd 是最好的 WordPress 即將推出外掛。 它毫無疑問是最強大的。
它的設計易於使用,因為您只需單擊按鈕即可設計頁面並啟用這些模式。 您永遠不必接觸任何程式設計。
您可以使用免費版本來做到這一點,讓每個人都可以使用它! 有一個高級版本提供高級功能。
它還與 Constant Contact 和 AWeber 等電子郵件行銷服務集成,並具有 SEO 友好的設定。
需要向特定人員授予存取權限? SeedProd 可以滿足您的需求。
它配備了您需要的一切。 另外,您可以繼續使用 SeedProd 來設計您的整個網站。 您可以發布令人驚嘆的促銷、銷售、部落格等登陸頁面。 它配備了適合任何目的的漂亮的預製主題套件和頁面模板。
此外,它還與 WooCommerce 集成,因此您也可以銷售產品和服務。
我們希望您覺得這篇評論有幫助。 您可能還想查看最佳 WordPress 快取插件,以提高網站的速度和效能。
WordPress 即將推出和維護外掛程式的常見問題解答
如何在 WordPress 上安裝即將推出的外掛?
安裝即將推出的插件很容易。
- 前往您的 WordPress 儀表板
- 導航到“插件”,
- 點擊“新增新的”,
- 搜尋您喜歡的即將推出插件
- 按一下“安裝”,然後按一下“啟動”。
- 啟動後,您可以配置設定。
如果訪客在即將推出或維護期間嘗試造訪我的網站,會發生什麼事?
嘗試造訪您網站的訪客將被重新導向到「即將推出」或「維護」頁面。 這有助於管理期望並讓他們了解網站暫時不可用的情況。
我可以使用即將推出的頁面外掛程式來執行持續的維護任務嗎?
絕對地。 大多數即將推出的插件還附帶維護模式。 您也可以啟用即將推出模式來執行更新、修復問題或進行更改,而不會影響訪客的使用者體驗。 確保顯示適當的維護模式頁面。
是否有即將推出的免費插件和可用的維護模式插件?
是的,有免費和付費外掛程式可供使用。 SeedProd 有免費版和高級版。
我可以將社交媒體連結添加到即將推出的頁面嗎?
大多數即將推出的插件都提供添加社交媒體連結的功能,允許訪客甚至在您的網站完全啟動之前就與您的社交資料建立聯繫。
我可以在即將推出或維護期間限制某些用戶的存取嗎?
是的,一些外掛程式(例如 SeedProd)提供了根據使用者角色限制存取的選項。 這允許您授予特定使用者(例如管理員)存取網站的權限,即使在即將推出或維護模式處於活動狀態時也是如此。 如果您希望將特定 IP 位址列入白名單,Sucuri 可以協助您做到這一點。
那是我們所有的東西。 如果您想顯示引人注目的彈出視窗、全螢幕墊和浮動欄通知,OptinMonster 是最好的工具。
接下來,您可能還想閱讀我們的教學:
- 如何在 WordPress 中新增聯絡表單(5 個簡單步驟)
- 如何將 Google Analytics 新增至您的 WordPress 網站
- 如何備份您的 WordPress 網站(正確的方法!)
這些是您設定網站時需要的基本指南。
