8 個最佳 WordPress 古騰堡區塊(以及如何使用它們)
已發表: 2023-01-25古騰堡編輯器徹底改變了我們使用 WordPress 構建網站和網頁的方式。 它允許用戶逐個創建內容和佈局,並附帶許多工具來執行此操作。 在這篇文章中,我們想看看古騰堡為此目的必須提供的一些最佳區塊。
WordPress 編輯器是一款複雜的軟件。 很容易忽略 Gutenberg 的一些功能,包括它附帶的許多塊。
因此,可能會有一些您不知道的存在,但它們可以顯著改善您的工作流程並使您的網站運行起來更容易。 這份最佳古騰堡積木列表旨在確保情況並非如此。
如何將任何塊添加到 WordPress 編輯器

在繼續介紹 Gutenberg 中包含的最佳佈局元素之前,讓我們快速回顧一下如何向編輯器添加塊。 基本上有三種不同的可能性:
- 斜線命令
- 添加塊按鈕
- 塊插入器
以下是它們各自的工作原理。
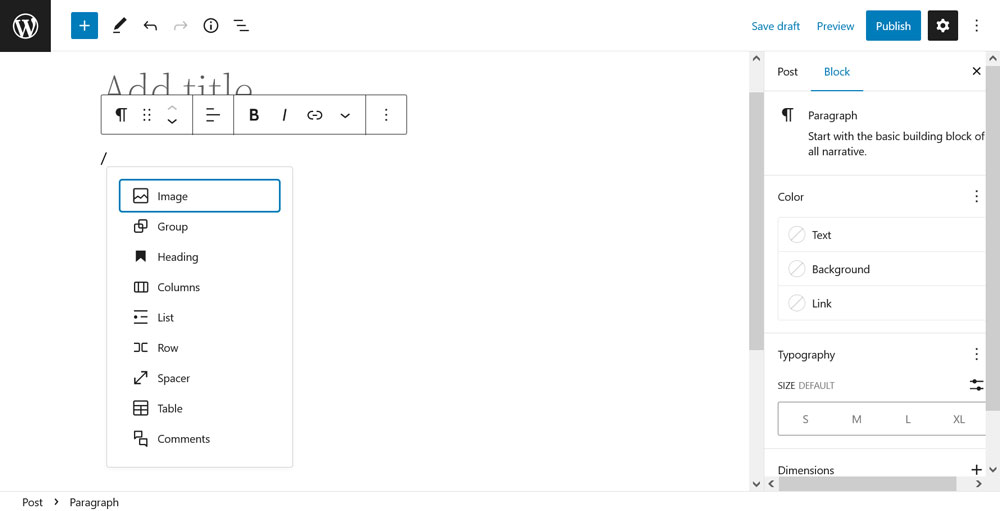
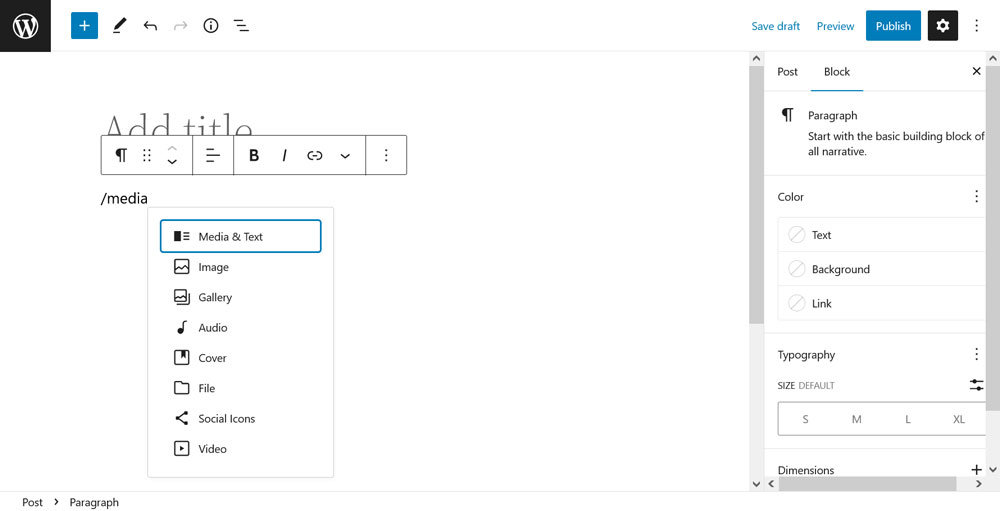
1.使用斜杠命令
它們之所以得名,是因為您可以通過在編輯器的空行中鍵入正斜杠(“/”)來訪問它們。 這樣做會自動打開一個包含常用塊的菜單。

您可以通過鼠標光標或鍵盤上的箭頭鍵直接選擇一個。 同時,如果您要查找的內容沒有顯示,只需開始鍵入要插入的塊的名稱即可。 然後它將出現在菜單中供您選擇。

這是向 WordPress 編輯器添加塊的最快方法。 它適用於頁面/帖子編輯器和全站編輯器。
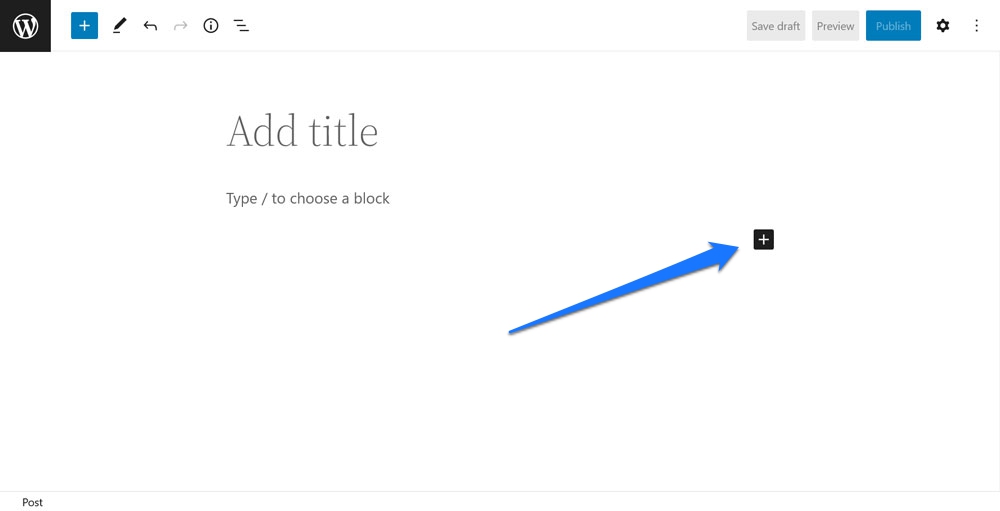
2.通過添加塊按鈕
接下來,使用編輯器中最後使用的行下方顯示的小“+”按鈕。

單擊它會打開一個與斜線命令類似的菜單,您可以在其中從常用塊列表中選擇或按名稱搜索所需內容。

該菜單還在搜索過程中顯示可用的塊模式。 您需要通過鼠標選擇塊,此菜單不適用於鍵盤。 單擊瀏覽全部打開塊插入器,這將我們帶到第三種方法。
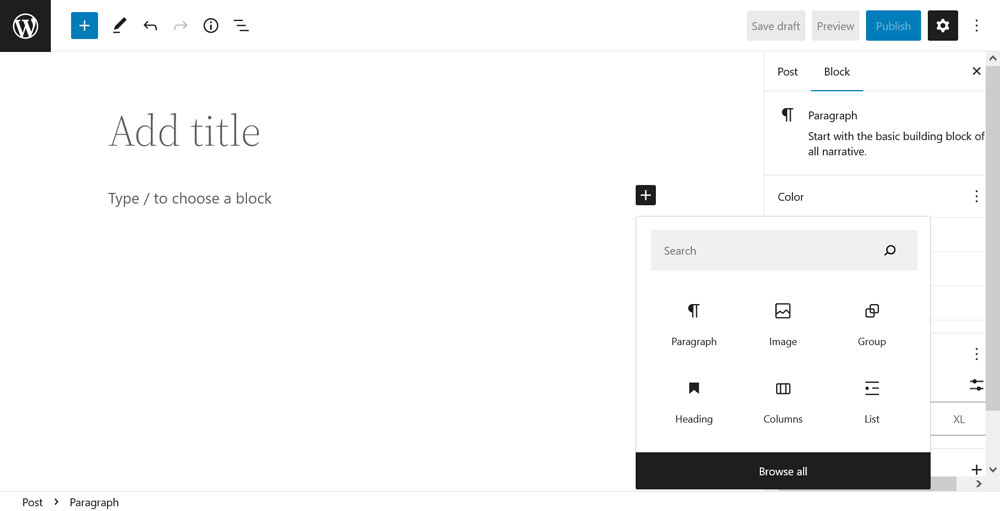
3. 使用塊插入器
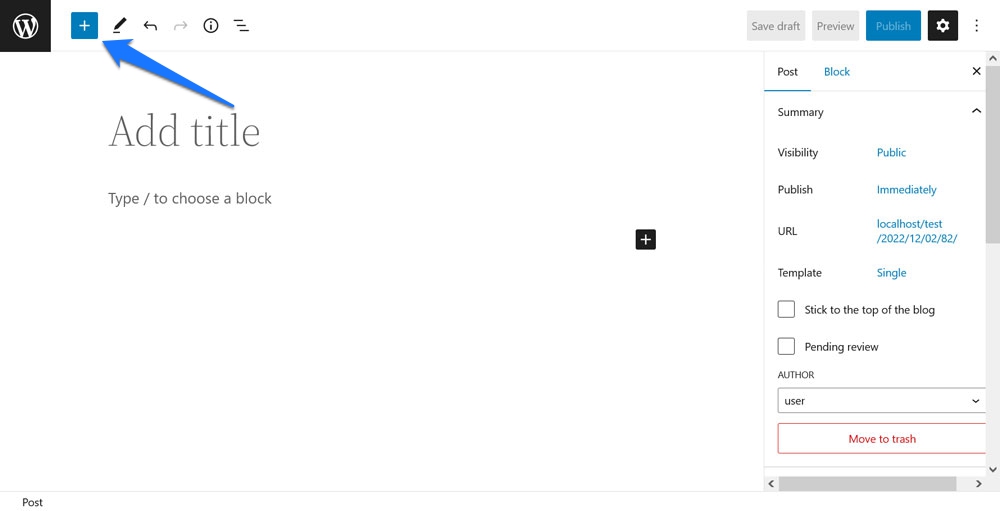
您可以通過單擊編輯器屏幕左上角的藍色大“+”按鈕來訪問塊插入器。

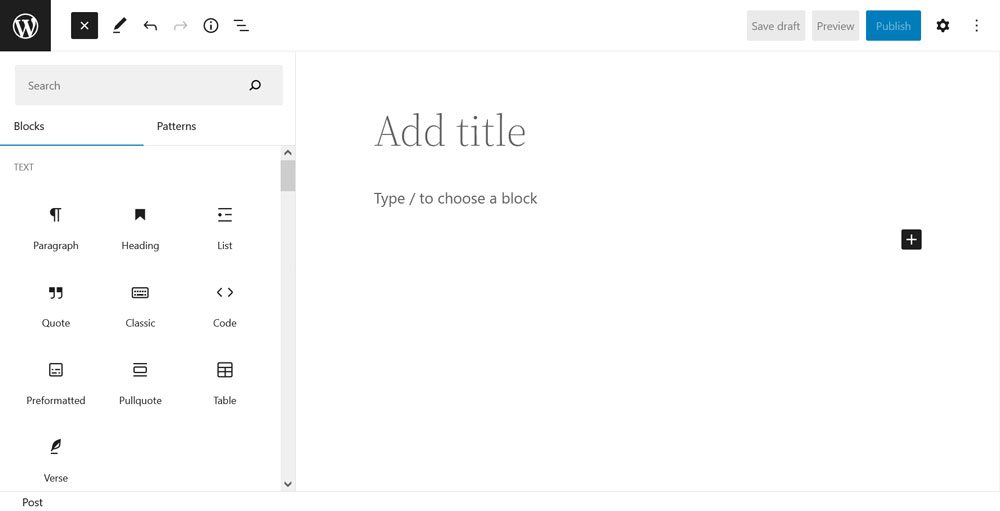
這樣做會在單獨的側面菜單中打開您網站上可用的完整塊列表(和塊模式)。

滾動查找您需要的內容或使用頂部的搜索欄直接查找。 找到所需內容後,您可以通過兩種方式將其添加到頁面:
- 單擊塊將其插入光標當前所在的位置(將鼠標懸停在所選元素上時,它將以藍線顯示該位置)。
- 將塊拖放到您喜歡的位置。
這是古騰堡必須提供的最佳街區
好吧,在這個簡短的討論之後,是時候看看古騰堡帶來了什麼值得插入您的網站和頁面的塊了。 請注意,在這種情況下,我們只關注編輯器中可用的默認塊(有一個例外)。 當然,可以通過插件向 Gutenberg 添加更多塊,但我們不能在這裡涵蓋所有這些。
查詢循環

我們從列表開始,可以說是塊編輯器必須提供的最強大的塊:查詢循環。 它基本上是一個 WordPress 循環,這段代碼負責輸出 WordPress 帖子和頁面中的任何內容,包裹在一個塊中。
怎麼運行的
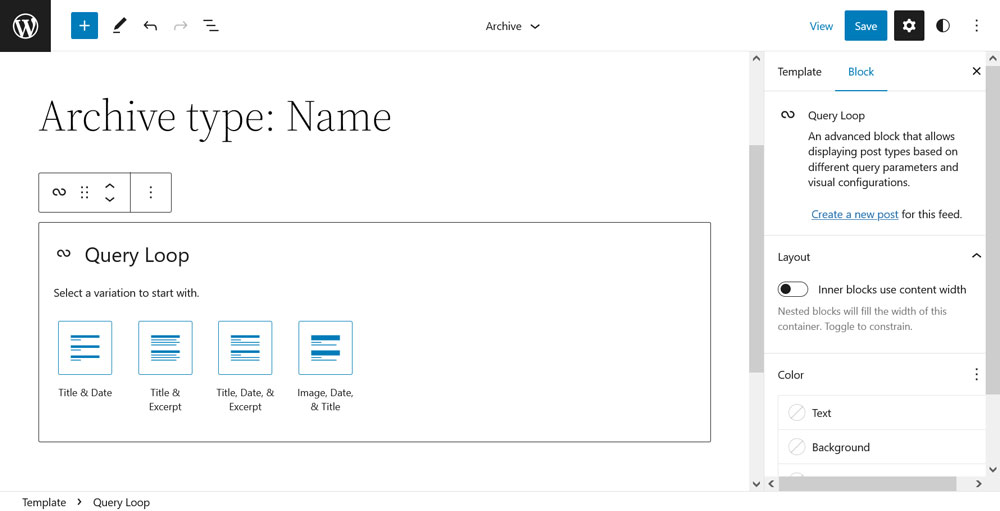
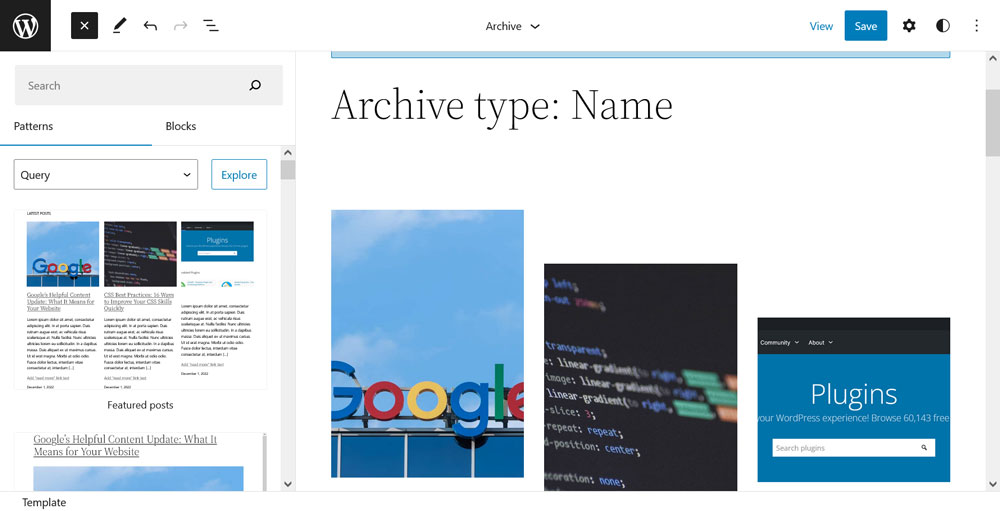
Query Loop 允許您非常輕鬆地向頁面添加自定義內容。 當您將其輸入到頁面中時,您有兩個選擇:從塊模式或空白模板開始。 選擇第二個選項時,該塊會要求您選擇是否顯示您的內容標題、日期、摘錄和/或圖像。

(注意:如果您的網站上已有帖子,使用此塊效果最佳。Query Loop 將使用它們作為示例。)

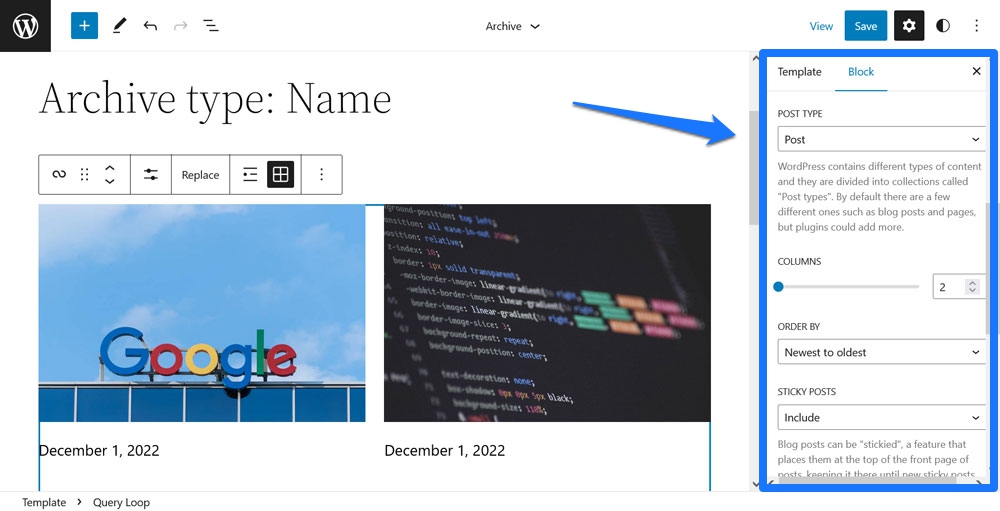
進入頁面後,您可以通過多種方式自定義內容。 您可以在右側的塊選項中找到最重要的兩個。

您可以 a) 選擇您希望塊輸出的帖子類型,以及 b) 為顯示的帖子或頁面添加過濾器。 例如,您可以指示循環僅顯示來自特定類別、作者或具有特定關鍵字的內容。 此外,您還可以從最新到最舊、相反或字母表的任一方向對其進行排序。
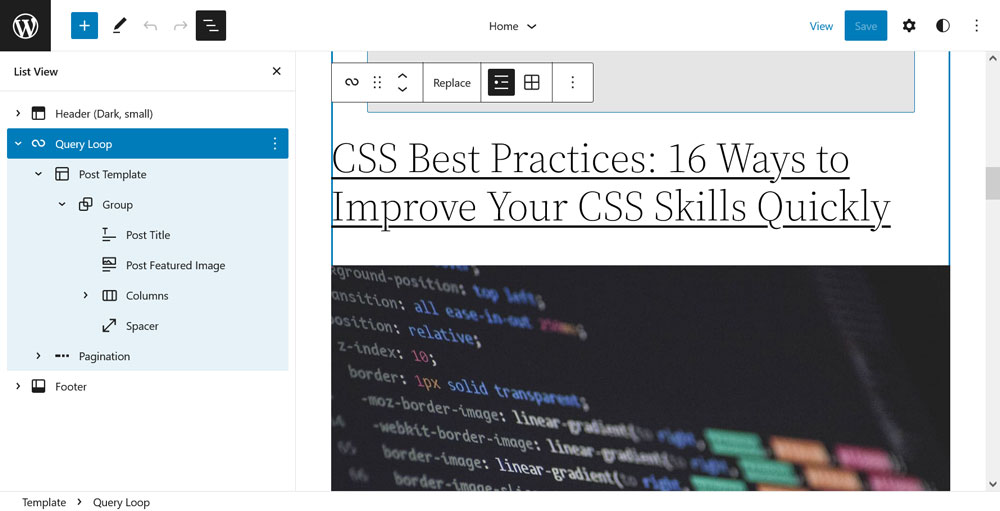
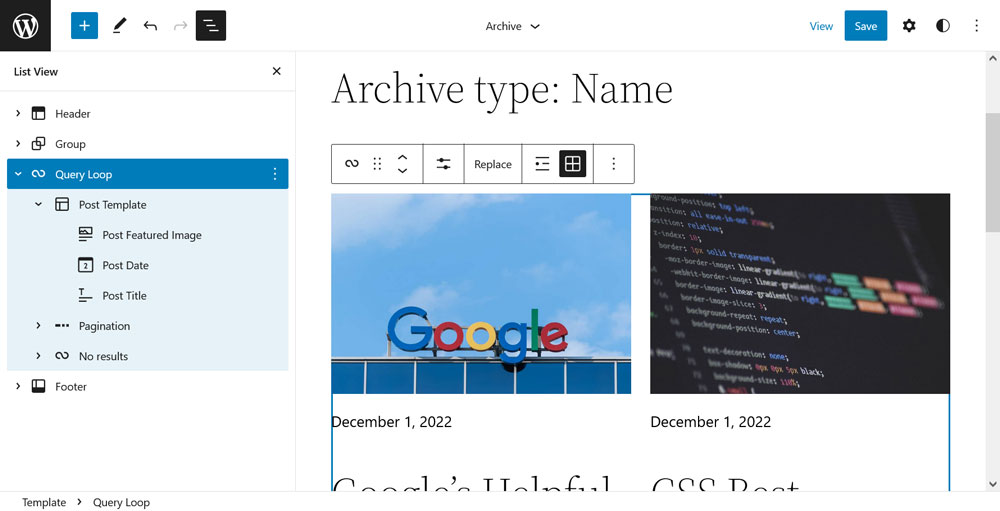
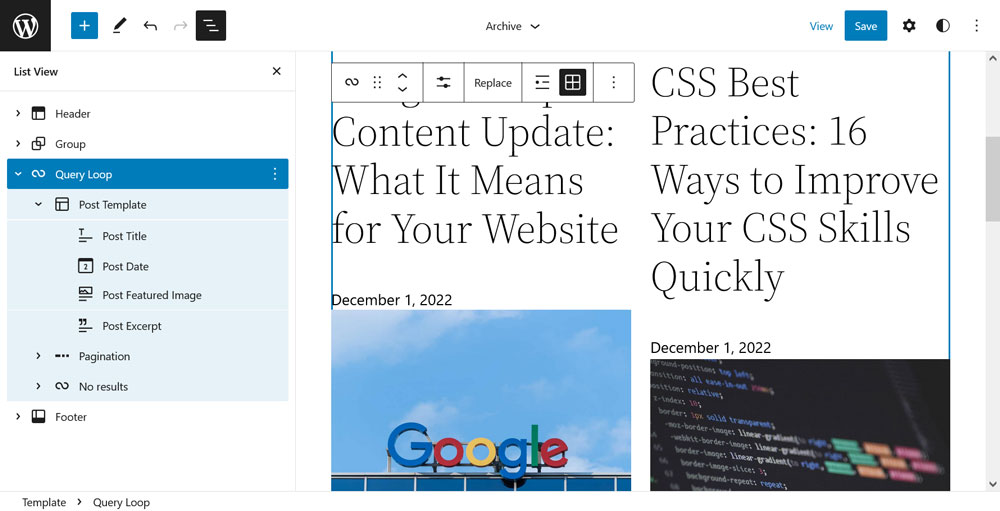
除此之外,您可以自定義為循環中的每個帖子顯示的信息。 最簡單的方法是通過左上角的列表視圖。 它允許您更改帖子標題、特色圖片和日期的順序。 您甚至可以添加摘錄之類的內容(另請參閱此列表中的下一項)。 對 Post Template 的任何更改都會影響 Query Loop 中的每個項目。

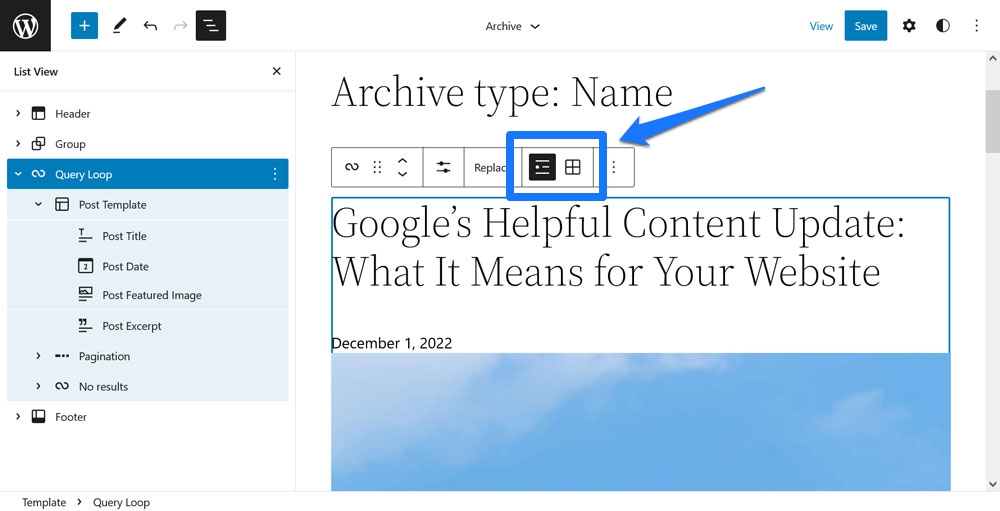
最後,您可以非常輕鬆地更改內容的設計。 例如,您可以在頂部的塊設置欄中切換列表視圖和網格視圖之間的循環。

還可以更改列數、修改顏色等。 這甚至沒有考慮通過塊模式調整外觀的多種可能性。

這個街區有什麼好處
是什麼讓 Query Loop 成為最好的古騰堡塊之一? 將權力交到日常用戶手中的事實,在過去,這些權力只保留給開發人員和具有良好 PHP 技能的人。 現在任何人都可以創建和自定義 WordPress 循環並在其站點的任何位置輸出經過過濾的內容列表。
結合站點編輯器及其導出站點自定義的能力,這意味著您無需任何編碼知識即可創建自定義主題和編輯頁面模板。 工作中出版的民主化。
帖子標題、摘錄、內容、特色圖片
我們已經在上面的查詢循環塊部分提到了這些塊,但作為主題構建和模板化塊的一部分,它們值得進一步研究。
怎麼運行的
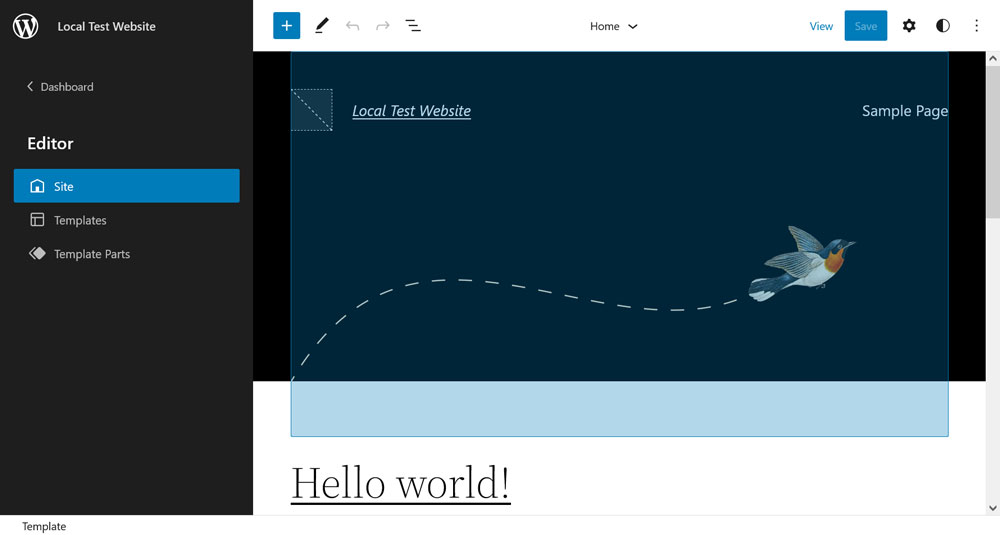
帖子標題、帖子摘錄、帖子內容和特色圖片使您可以隨時隨地以任何順序顯示頁面和帖子中的重要信息和內容。 因此,您通常不會在帖子或頁面中使用它們,而是在模板和模板部分中使用它們。 您可以通過單擊左上角的徽標在站點編輯器(外觀 > 編輯器,使用塊主題時)中訪問這些內容。


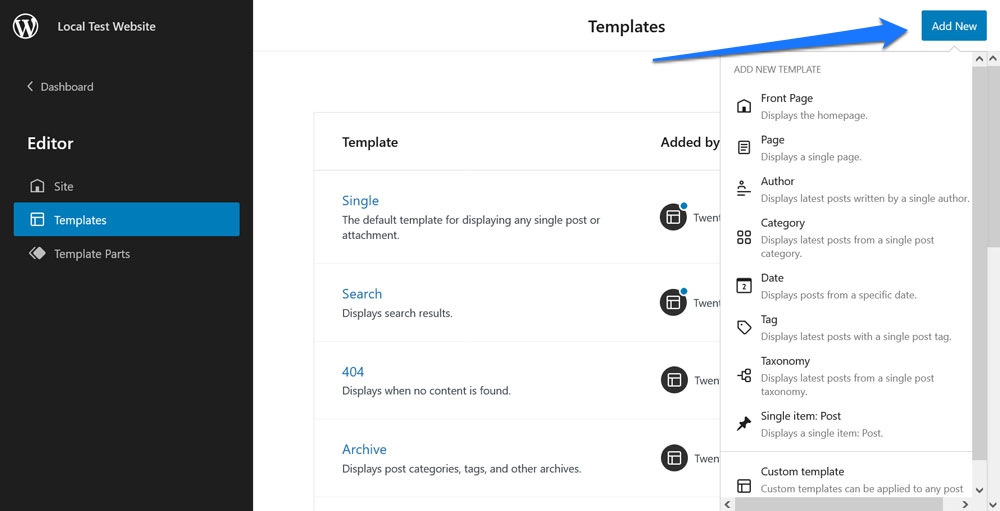
在模板菜單中,您可以通過右上角的添加新按鈕創建自定義頁面模板。

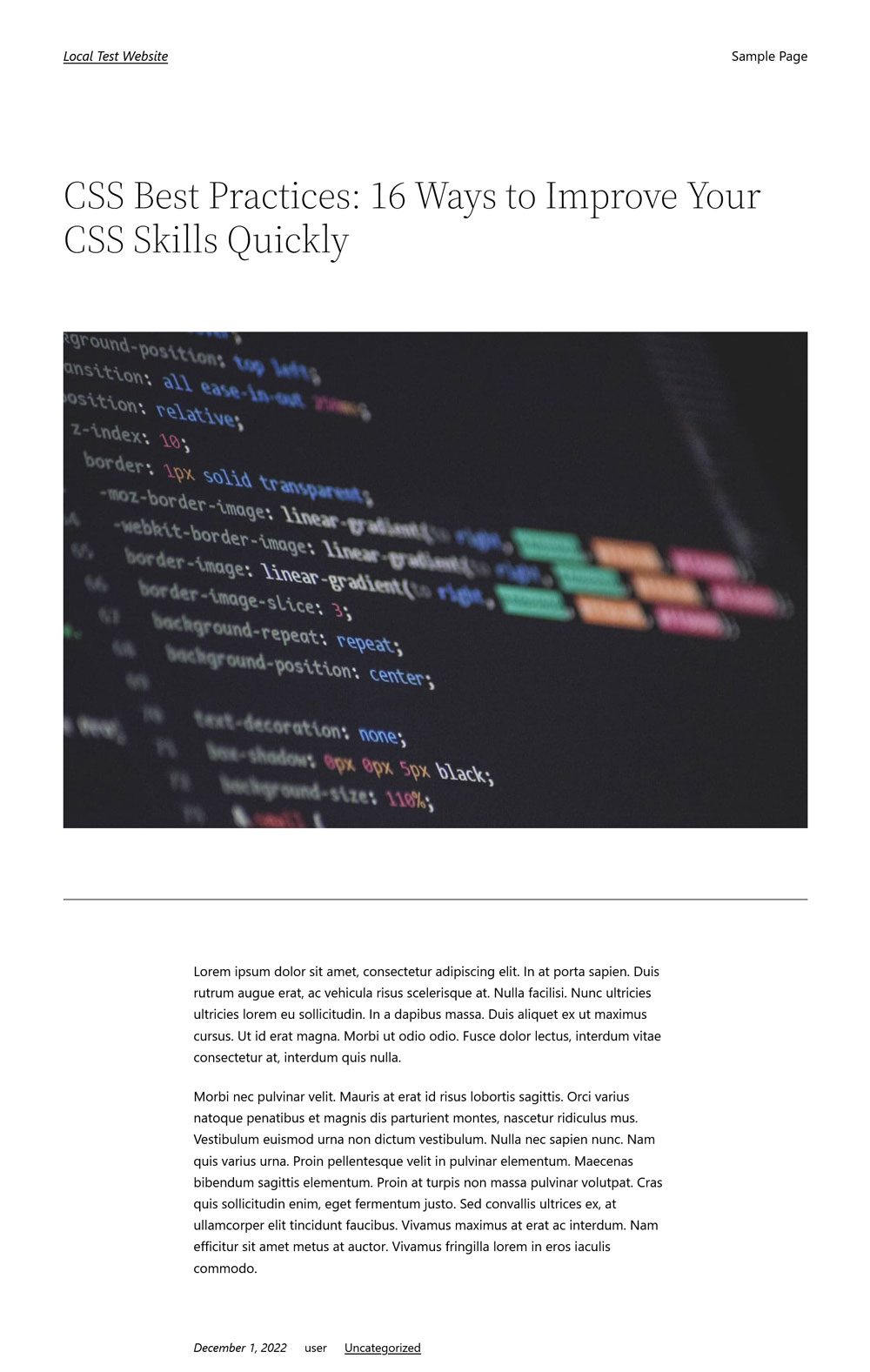
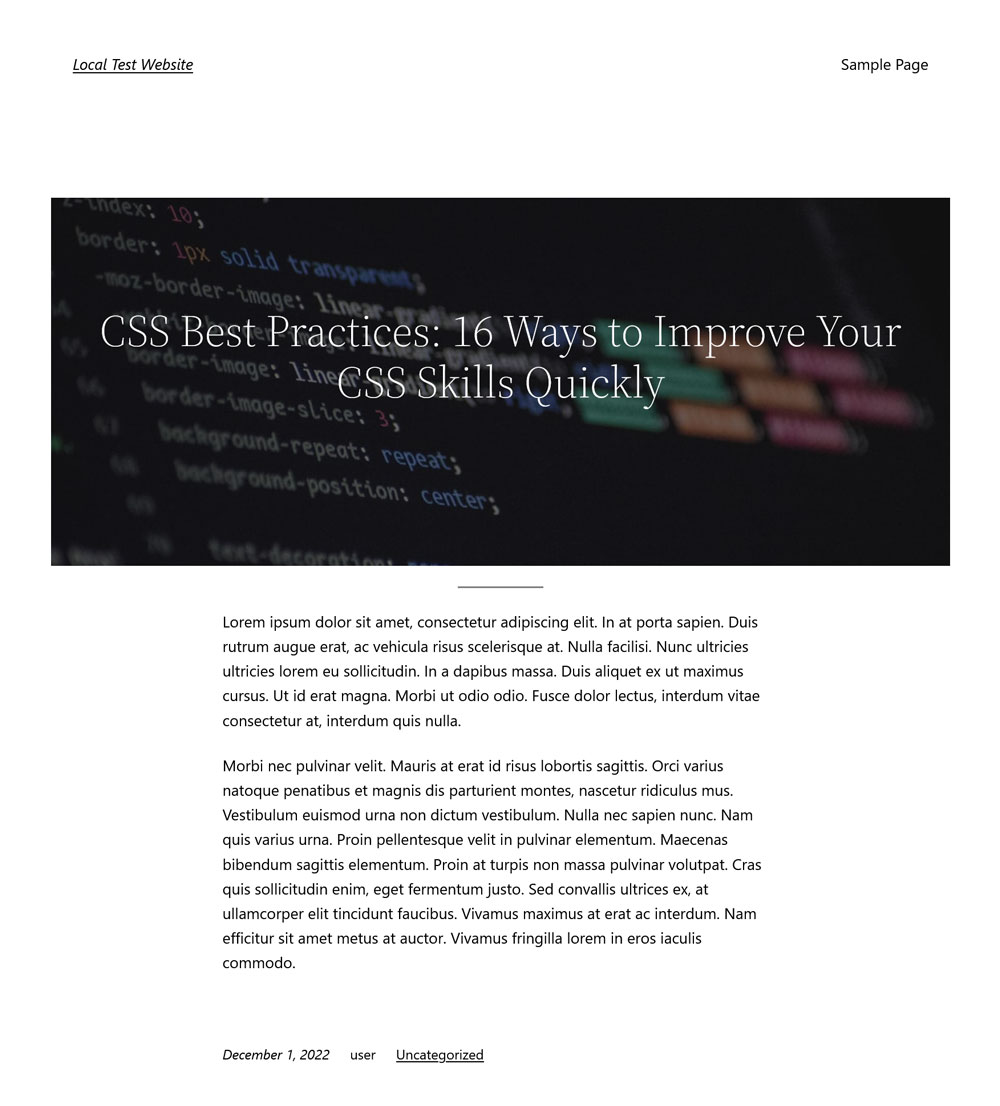
您可以將它們分配給帖子和頁面,或者將它們設置為自動應用於某些類型的內容。 當然,您也可以編輯現有模板以更改其設計。 例如,這是二十二十二主題中單個帖子通常的樣子:

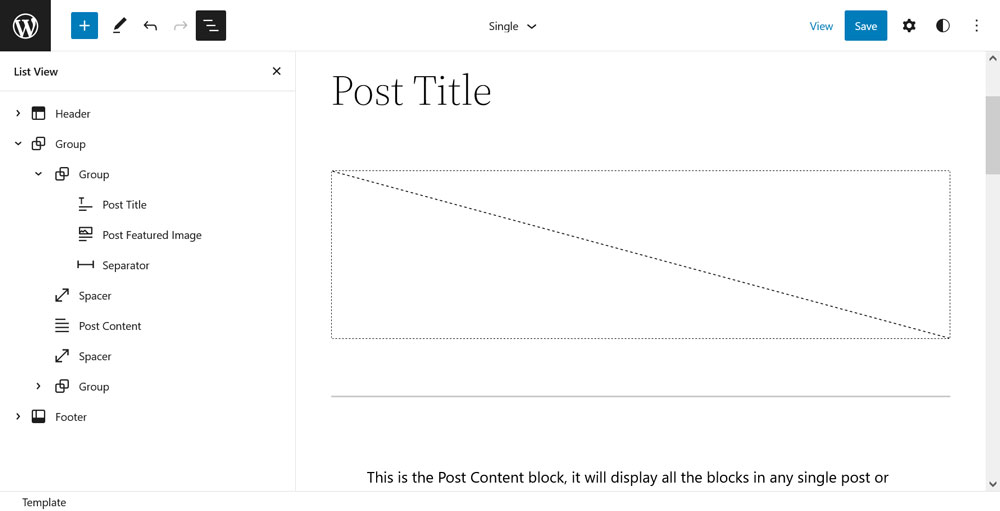
這是隨附的模板:

現在,我們可以進行以下更改:
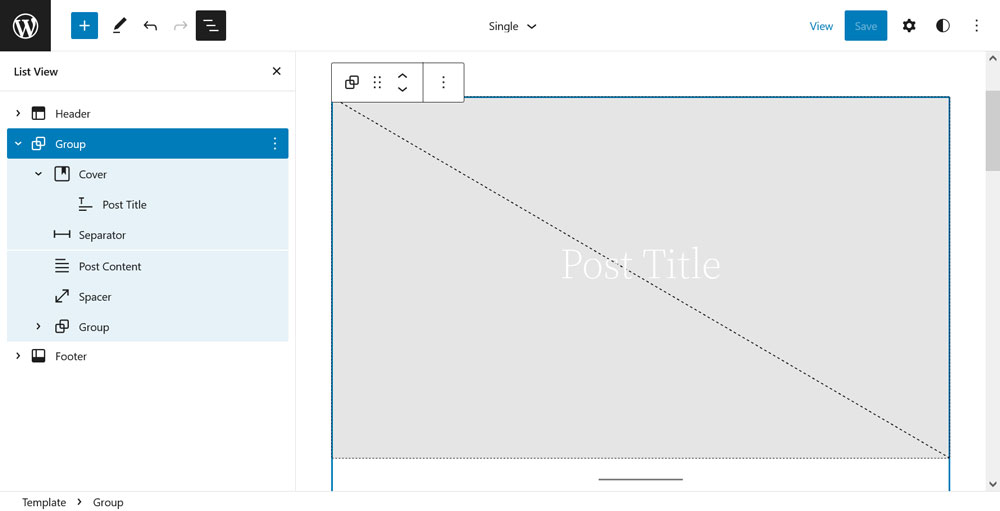
- 用顯示特色圖像的封面塊替換特色圖像,添加深色覆蓋,並將其移動到與發佈內容相同的佈局級別。
- 將 Post Title 移動到 Cover 塊內,將其居中,並將其顏色更改為白色。
- 刪除一些墊片並更改分隔符的樣式。
僅僅通過這幾個步驟,頁面看起來已經很不一樣了:

以下是站點編輯器中的頁面模板:

這些積木有什麼好處
正如您在上面看到的,這些是一些最好的古騰堡積木,因為它們非常有效。 它們允許您四處移動和修改頁面顯示的基本元素。 只需點擊幾下,您就可以從根本上改變內容在您網站上的顯示方式。 將它與“發布日期”、“類別”、“標籤”和“發布作者姓名”塊結合使用,您可以按照自己的方式構建網頁。
註釋
評論塊是我們要在這裡討論的最後一個主題塊。 正如您可能從其名稱中推斷出的那樣,它負責添加表單以發表評論以及在您的頁面上列出現有用戶的意見。
怎麼運行的
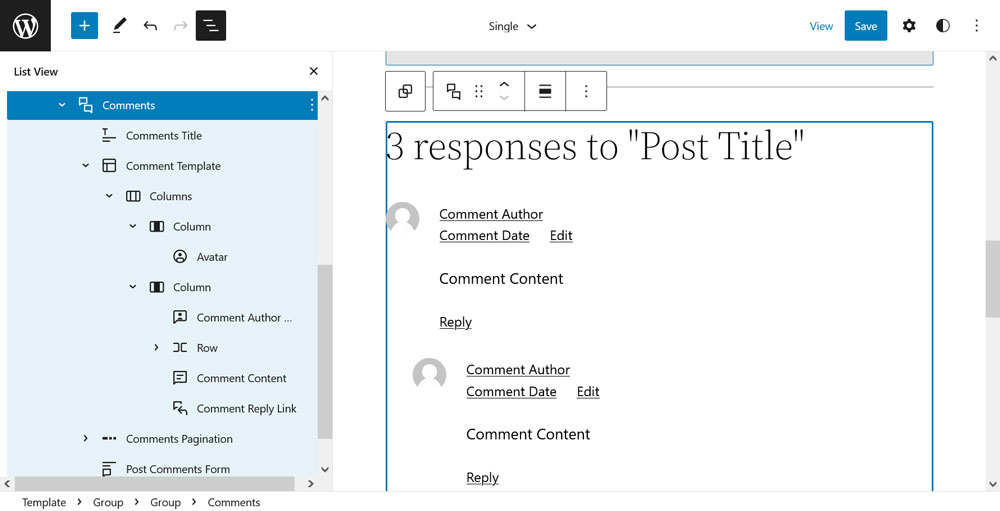
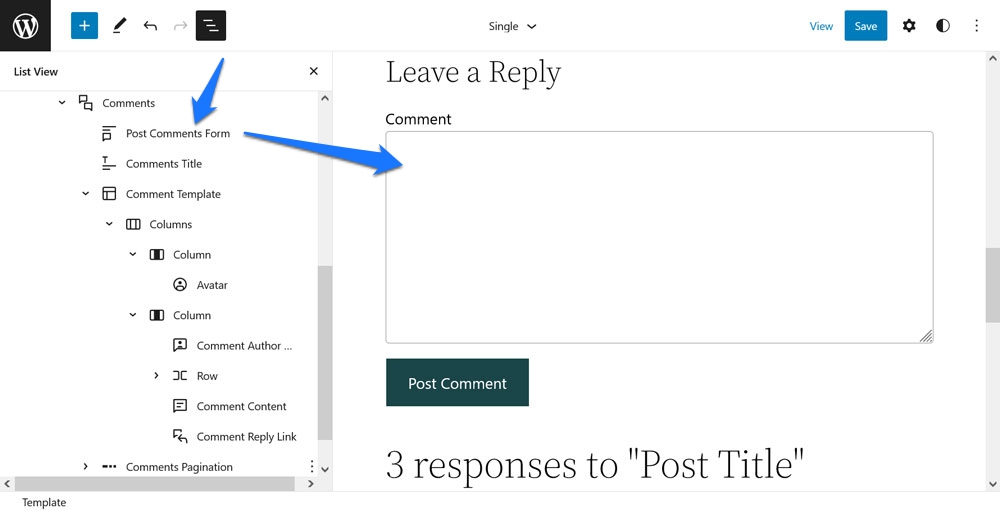
這裡要記住的重要一點是,在打開列表視圖時很快就會變得很明顯,評論塊由幾個子塊組成(注意:您可能必須單擊提示將塊切換到可編輯模式才能看到這些子塊) .

即,這些是:
- 評論標題
- 評論模板(包括頭像、評論日期、評論作者姓名、評論編輯鏈接、評論內容、評論回复鏈接)
- 評論分頁(由評論上一頁、評論頁碼、評論下一頁組成)
- 發表評論表
現在應該很明顯的是,這種劃分允許您以任何需要的順序排列不同的元素。 例如,在默認塊中,添加評論的表單位於評論部分的底部。 如果想讓訪問者更容易到達,您只需將其移至頂部即可。

或者,您想翻轉評論日期和作者姓名的順序嗎? 沒有比這更容易的了。
此外,每個元素都帶有合理的設計定制選項。 您可以更改頭像圖片的大小和邊框半徑,確定作者姓名是否應鏈接到作者的 URL(以及是否在新選項卡中打開),自定義評論日期結構,或簡單地更改文本大小、顏色和元素的背景顏色。
這個街區有什麼好處
老實說,作為普通的 WordPress 用戶,在古騰堡之前,您是否知道如何更改您的評論部分? 我也不。
現在,有了評論塊,您幾乎可以完全控制它! 更重要的是,您實際上可以將評論表單添加到通常沒有它們的頁面,也可以在帖子到帖子的基礎上刪除它們(如果您創建一個沒有評論塊的模板並將其分配給您的帖子)。
目前唯一肯定缺少的是自定義文本元素的能力,例如,將評論表單頂部的“留下回复”更改為可能更適合您網站品牌的內容。
行/棧
Row 或 Stack 是一種格式化塊,您會經常遇到但大多數時候都不知道。 它的唯一目的是水平或垂直排列元素並控制它們之間的關係。
怎麼運行的
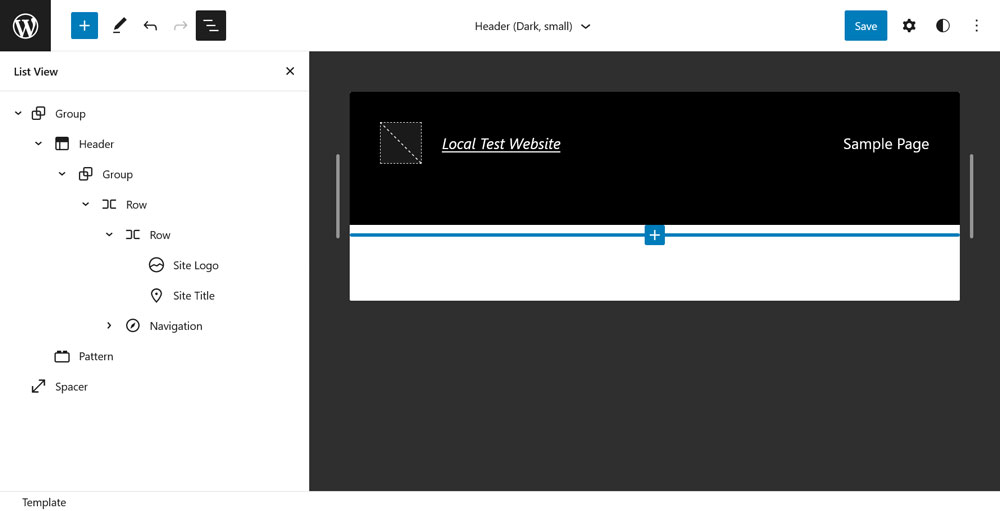
為了了解 Row 和 Stack 塊的工作原理,最好的方法是查看頁眉和頁腳等模板部分(在站點編輯器的模板部分菜單中)。

這些不僅通常主要由 Row 元素組成,而且還包含相同類型的其他元素以控制標題內元素的外觀。

正如您在上面的標記中看到的,此標頭是一個 Row 塊,其中包含用於站點徽標和標題的另一個 Row 元素以及一個導航塊。 這很簡單但足夠了。
然而,真正的魔力在於 Row 塊提供的選項(除了通常的排版和顏色設置之外):
- 更改元素的對齊方式(左、中、右、項目之間的空格,並允許跨多行換行)。
- 在水平和垂直之間調整方向(後者將其變成 Stack 而不是 Row 塊)。
- 添加填充和邊距。
- 控制塊間距。
這使您可以輕鬆地以任何需要的方式排列元素。
這個街區有什麼好處
過去,您需要使用大量浮動對象才能水平和垂直排列 HTML 元素。 即使在技術方面有所改進之後,您仍然有必要熟悉 flexbox 和網格之類的東西才能實現這一目標。 現在,只需點擊幾下即可。 有趣的是,Flexbox 正是 Row 塊使用的技術,當您使用瀏覽器開發人員工具查看頁面時,您可以看到這一點。
目錄
這是唯一不屬於本文前提的塊,因為它還不是古騰堡默認塊的一部分。 在撰寫本文時,它僅適用於安裝並激活 Gutenberg 插件。 然而,過去它需要額外的插件才能獲得此功能,我很高興它很快就會成為本機功能,並想試一試。
怎麼運行的
在古騰堡中創建目錄非常簡單。 首先,編寫和格式化你的文本,包括你的標題。 然後,將目錄塊輸入到您的頁面或帖子中 - 就是這樣。 該塊將根據您頁面上的標題自動創建一個可點擊的目錄。

此外,它還添加了必要的 HTML 錨點,以便頁面跳轉起作用。 這樣,當有人點擊目錄中的鏈接時,屏幕會自動移動到該標題。
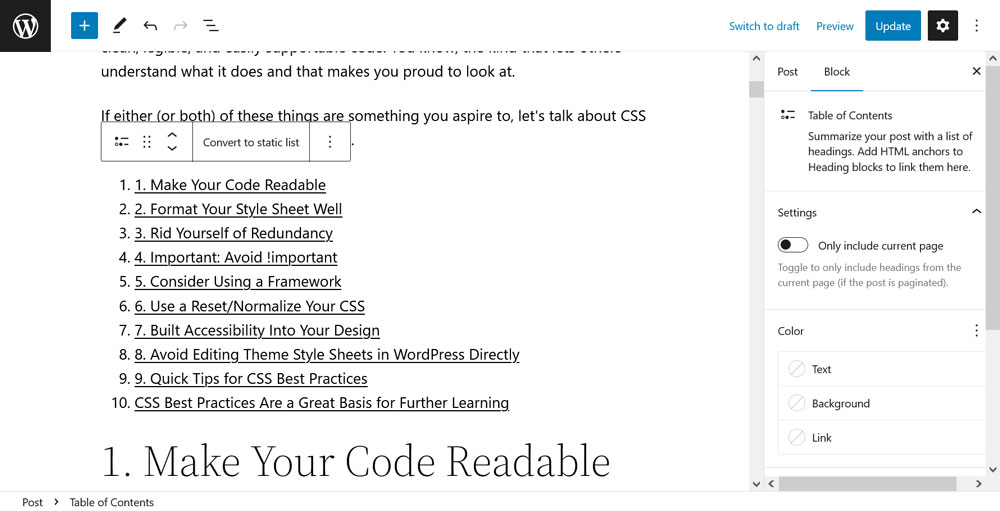
目前有點薄的是塊的自定義選項。 它僅帶有用於將 ToC 內容縮小到當前頁面(用於分頁內容)並自定義文本和背景顏色、大小以及邊距和填充等內容的設置。
如果您想要更詳細的選項(例如能夠刪除上面可見的雙數),您可以將其轉換為靜態列表,它具有更多設置並使列表可編輯。
在這種情況下,目錄塊僅用作快捷方式。 也沒有辦法將列表轉換回原始塊。
這個街區有什麼好處
創建目錄曾經是一件乏味的事情。 您必須手動複製標題文本、輸入 HTML 錨點、設置格式並添加正確的頁面鏈接。 現在,所有這一切都為您完成——而且只需幾秒鐘!
當然,還有改進的餘地。 當前缺少自定義選項有點令人失望。 頁面跳轉在預覽中也不起作用,因為該塊使用已完成帖子的 URL slug。 但是,它仍然使在 WordPress 中添加目錄的過程更加容易。
你最好的古騰堡積木是什麼?
WordPress 編輯器在不斷發展,並在其曲目中添加新的塊。 出於這個原因,很容易忘記它到底有什麼可用的。
希望您在上面的文章中找到了一些靈感,也許是嘗試更多積木的動力。 如果您發現了您真正喜歡的東西,我們很樂意聽取您的意見!
您認為最好的古騰堡積木是什麼? 有什麼要添加到列表中的嗎? 讓我們在評論中知道!
