最佳 WordPress 圖像壓縮插件(免費和高級)
已發表: 2021-12-18您是否正在尋找提高網站性能的方法? 減少頁面加載時間的關鍵之一是優化圖像。 這就是為什麼在本文中,我們將向您展示一些適用於 WordPress 的最佳圖像壓縮插件。
為什麼要使用圖像壓縮插件?
圖像壓縮插件是幫助您減小圖像大小並縮短頁面加載時間的工具。
谷歌將網站速度視為搜索引擎排名因素,因此加載速度是超越競爭對手並為您的網站吸引更多流量的關鍵。 有幾種方法可以優化您網站的速度。 您可以使用高級託管公司、輕量級 WordPress 主題、減少活動插件的數量並優化您的圖像。
圖片使帖子更具吸引力,但如果未進行優化,也會降低網站的速度。 但是,通過減小圖像的大小,您可以獲得更好的頁面速度,這將有助於您在搜索引擎中排名更高。 這就是圖像壓縮插件發揮作用的地方。
總而言之,圖像壓縮插件是在不影響圖像質量的情況下減少網站上圖像大小的好工具。 這樣可以縮短加載時間,從而幫助您在搜索引擎中排名更高並獲得更多網站流量。
現在我們更好地了解了這些工具的好處,讓我們來看看一些壓縮圖像的最佳插件。
最好的 8 個 WordPress 圖像壓縮插件
頂級 WordPress 圖像壓縮插件是:
- ShortPixel(免費和高級)
- reSmush.it(免費)
- EWWW 圖像優化器(免費和高級)
- Optimol(免費和高級版)
- 想像(免費和高級)
- Jetpack(免費和高級版)
- TinyPNG(免費和高級版)
- Kraken.io(免費和高級版)
事不宜遲,讓我們看看這些插件中的每一個都提供什麼。
1) 短像素

如果您正在尋找用於壓縮和轉換媒體文件的多合一插件, ShortPixel是您的最佳選擇之一。 每當您將新圖像上傳到您的網站時,此工具都會自動調整它們的大小和優化它們,甚至可以用優化的圖像替換原始圖像以提高您的網站速度。
除了壓縮 JPG、JPEG、JPEG 2000、JPEG XR、PNG 和 GIF 文件外,ShortPixel 還適用於 PDF。 此外,您可以將所有現有的圖像格式轉換為 WebP 並提高搜索引擎排名。 最好的部分是沒有最大文件大小限制,因此您可以壓縮任何圖像。
另一個有趣的功能是可以批量優化媒體庫中的圖像。 您只需單擊幾下即可掃描所有現有媒體文件並對其進行優化。 最後,您可以使用一個許可證密鑰在多個網站上運行 ShortPixel,這對於那些想要跨多個網站優化圖像的人來說是一個很好的選擇。
特徵
- 自動調整大小和優化圖像
- 兼容 JPG、JPEG、JPEG 2000、JPEG XR、PNG、GIF 和 PDF 文件
- 保留或刪除 EXIF 數據
- 批量優化圖片
- 沒有文件限制限制
- WooCommerce 優化
- WebP 轉換
- 兼容 WPML 插件
價錢
ShortPixel 是一個免費增值工具。 免費版本可在 WordPress 存儲庫中獲得,每月最多可壓縮 150 張圖像。 如果您想增加配額,您必須訂閱他們的高級計劃之一,起價為每月 3.99 美元。 此外,還有 9.99 美元的一次性購買計劃,可讓您壓縮多達 15000 張圖像。
2) reSmush.it

reSmush.it是那些需要具有多種 CMS 兼容性的圖像壓縮解決方案的人的絕佳選擇。 這個免費工具是博主和小企業主中最受歡迎的 WordPress 圖像壓縮插件之一。 它具有最少的設置和自定義選項,但使用多種高級算法來優化圖像。
使用 reSmush.it,您可以在文件上傳時自動壓縮許多文件類型,包括 PNG、JPG、GIF、BMP 和 TIF,也可以從儀表板手動壓縮。 此外,經過優化後,您可以節省高達 80% 的圖像大小。 最重要的是,該插件還會從所有圖像中刪除 EXIF 數據,但如果需要,您仍然可以將其保存在壓縮圖像中。
您還可以從插件的設置中排除您不想壓縮的圖像文件。 reSmush.it 的主要限制是您只能壓縮最大 5 MB 的圖像。
特徵
- 多CMS支持
- 多文件類型兼容
- EXIF 數據管理
- 不同的算法可供選擇
- 易於設置
- 最少的自定義選項
價錢
reSmush.it 是一個免費工具,您可以從 WordPress 存儲庫下載。
3) EWWW 圖像優化器

EWWW Image Optimizer是那些尋找沒有最大文件上傳大小限制的 WordPress 圖像壓縮插件的人的絕佳選擇。 該工具旨在幫助您加快網站建設並改善您的 SEO。
該工具包括有趣的功能,例如像素完美優化、智能轉換選項,並允許您使用靜態文件優化壓縮主題中的所有 JS 文件和 CSS 文件。 此外,它還附帶網站速度審核,可讓您分析網站速度和性能改進。
EWWW Image Optimizer 還允許您啟用延遲加載以在用戶滾動到站點的特定部分時提供圖像。 為了改進圖像服務,它帶有一個全球 CDN,並允許您為全球 CDN 網絡設置自定義域。
特徵
- 自動壓縮
- 延遲加載
- 圖像縮放
- JS/CSS 優化
- 與 GTmetrixc 高級版集成
- 美國和歐盟 CDN
- 站點速度審核
- 無限圖像壓縮
價錢
EWWW Image Optimizer 的核心版本是免費的,您可以從 WordPress 存儲庫中獲取它。 如果您想要更多功能,您可以獲得他們的高級訂閱之一,起價為每月 7 美元或每年 70 美元。
4) 優品

如果您需要基於雲的工具來優化圖像文件,請查看Optimole ,這是最好的 WordPress 圖像壓縮插件之一。 您可以自動壓縮圖片,通過他們的 CDN 提供圖片,並根據訪問者的設備類型在前端顯示圖片。 所有圖像將在前端自動立即提供。
Optimole 的定制 CDN 服務在全球擁有 200 多個不同的數據中心位置,因此它可以極快地提供圖像。 此外,當用戶的互聯網連接不穩定時,Optimole 可以自動降低圖像質量,從而加快頁面加載速度。
由於它使用基於雲的技術,因此該工具不會消耗您的服務器資源或增加額外的負載,確保您可以在您的網站上獲得最大的性能。 最後,該工具與大多數頁面構建器插件兼容,例如 Elementor、Beaver Builder 等。
特徵
- 延遲加載
- 自動圖像優化
- 自定義 CDN 服務器
- 圖像監控功能
- 多種壓縮方式
- 更快的處理
- 多設備兼容
價錢
Optimole 是一個免費增值插件。 您可以從 WordPress 存儲庫中獲取該插件的免費版本,該版本允許您優化無限圖像並為它們提供每月 5K 次訪問。 另一方面,高級版將解鎖更強大的功能,每月花費 18 歐元。
5)想像

Imagify是一款出色的插件,可讓您一鍵壓縮圖像,並具有用戶友好的儀表板。 該工具由 WP Media(緩存插件 WP Rocket 背後的同一家公司)創建,是用於圖像壓縮的最佳 WordPress 插件之一。
您只需從插件的設置頁面啟用該功能,即可將現有或新圖像轉換為 WebP 格式。 Imagify還與所有主要的電子商務插件(如 WooCommerce)和畫廊插件(如 NexGen 畫廊)完全兼容。
此工具允許您壓縮圖像文件,例如 JPG、PNG、GIF,甚至 PDF 媒體文件。 Imagify 支持自動圖像壓縮,可以幫助您節省大量時間。 插件完成壓縮過程後,您可以選擇從服務器中刪除原始圖像或在需要時將其保存在備份位置。
特徵
- 輕量級工具
- 圖像大小調整
- WebP 圖像生成
- 詳細的儀表板
- 自動圖像壓縮
- 圖像備份選項
- 多個優化級別
價錢
Imagify 是一個免費增值插件。 從存儲庫中,您可以獲得每月壓縮限制為 200 張圖像或 20MB 的免費版本。 另一方面,高級訂閱起價為每月 3.49 美元,允許您每月壓縮 5000 張圖像或 500MB。
6) 噴氣背包

Jetpack是一款出色的一體化解決方案,可滿足您的 WordPress 需求。 它具有自動備份、垃圾郵件保護和圖像壓縮等功能。 此外,最新版本的 Jetpack 帶有一個名為Site Accelerator (以前稱為Photon )的圖像優化功能,它通過優化 CSS 和 JavaScript 等靜態文件以及圖像來加速您的網站。
啟用Site Accelerator後,所有圖像都將從 Jetpack 的全球 CDN 服務器提供,從而確保前端的最大壓縮和速度提升。 默認情況下,這將應用於帖子和頁面中可用的所有圖像。 如果要為特色圖像啟用相同的功能,則必須使用掛鉤。
打開/關閉站點加速器功能非常簡單。 只需轉到插件的設置,更改配置,所有更改都會反映在前端。
特徵
- 備份選項
- 惡意軟件掃描
- 反垃圾郵件保護
- 圖像優化
- 網站搜索
- 多語言支持
價錢
Jetpack 的核心版本是免費的。 您可以從 WordPress 存儲庫下載插件。 但是,它具有有限的功能和集成。 如果您想要更多功能,請使用每月 4.77 美元的高級版本。

7) 小PNG

另一個頂級 WordPress 圖像壓縮插件是TinyPNG。 它允許您在多個站點上使用單個 API 密鑰,對於那些尋找具有多站點支持的插件的人來說,它是一個很好的選擇。 它需要最少的配置選項,並帶有有用的優化功能,例如批量壓縮、壓縮動畫 PNG、圖像大小調整等。
該插件還帶有背景優化功能,可掃描庫中的每張圖像並在後台對其進行優化。 TinyPNG 還與 WPML 和 WooCommerce 兼容。
最後,此工具附帶一個有用的儀表板,可讓您查看有關優化圖片、節省空間等的統計信息。
特徵
- WP Retina 2X 兼容
- 沒有最大文件大小限制
- 儀表板內的詳細見解
- 批量優化
- 自動後台優化
- WooCommerce 準備就緒
- WPML 兼容
價錢
TinyPNG 是一個免費增值解決方案。 免費版可在 WordPress 存儲庫中獲得,而高級版具有更多功能,每位用戶每年 25 美元起。
8) Kraken.io

Kraken.io是一款出色的高端圖像壓縮和優化工具。 這個高級圖像壓縮插件與 Magento 兼容,並提供智能有損優化技術以最大化結果。
Kraken.io 的另一個令人興奮的功能是其 ZIP 上傳工具。 如果您有許多圖像要優化,您可以將它們添加到 ZIP 文件中並上傳。 在幾分鐘或幾秒鐘內(取決於文件大小),該工具將生成上傳圖像的壓縮版本。
此外,您可以使用他們的自定義雲存儲來存儲優化的圖像,並從 Web 界面查看一天內優化了多少圖像。 最後,您還可以選擇根據您的要求調整圖像大小。
特徵
- 高可用性
- 圖像大小調整
- 自由選擇 CDN 合作夥伴
- 雲儲存
- 最佳支持團隊
- 優化生成的縮略圖
價錢
Kraken.io 是一個免費增值插件。 精簡版允許您每月最多壓縮 50 MB,並且可以在 WordPress 存儲庫中使用。 另一方面,他們的高級計劃起價為每月 9 美元,並允許您每月優化 2 GB 以上的圖像。
如何在沒有插件的情況下壓縮圖像
如果您不想在您的網站上安裝更多插件,但仍想壓縮您的圖像,我們為您準備了一些東西。 在本節中,我們將向您展示如何在不使用 WordPress 插件的情況下壓縮圖像。
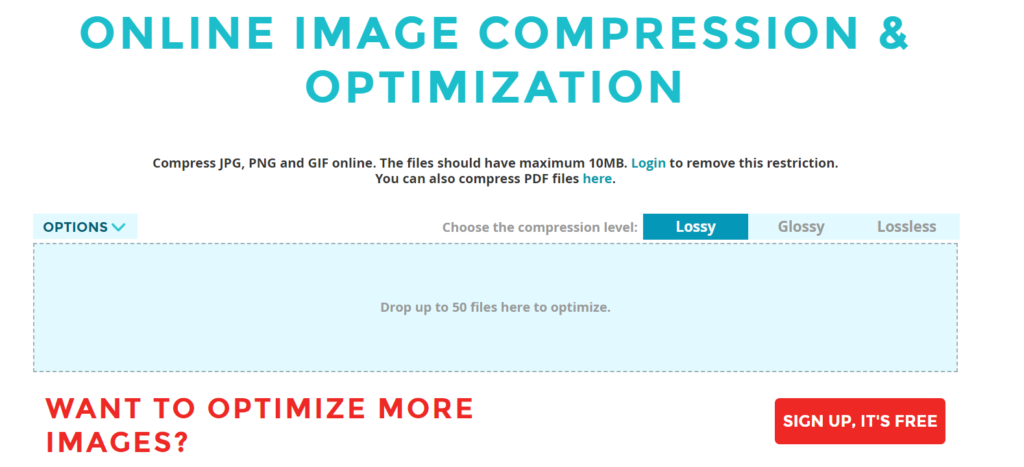
有很多工具可以做到這一點,但是對於這個演示,我們將使用ShortPixel的網絡在線圖像壓縮器。 它是一款免費工具,具有乾淨的 UI、非常易於使用,並帶有許多壓縮選項。
1.選擇壓縮方式
首先,去這個網站,上傳你要優化的圖片。 您最多可以同時上傳 50 張圖像,並單擊一下即可對其進行優化。 該工具有 3 個可用的壓縮級別:
- 有損
- 光滑
- 無損

有損是最有效的圖像優化級別,在不影響圖像質量的情況下大幅減小圖像尺寸。 另一方面,Lossless 的圖像質量最好,但尺寸最大,而 Glossy 位於其他兩個選項的中間。
選擇壓縮級別後,將圖像上傳到嚮導,該工具將開始自動壓縮它們。

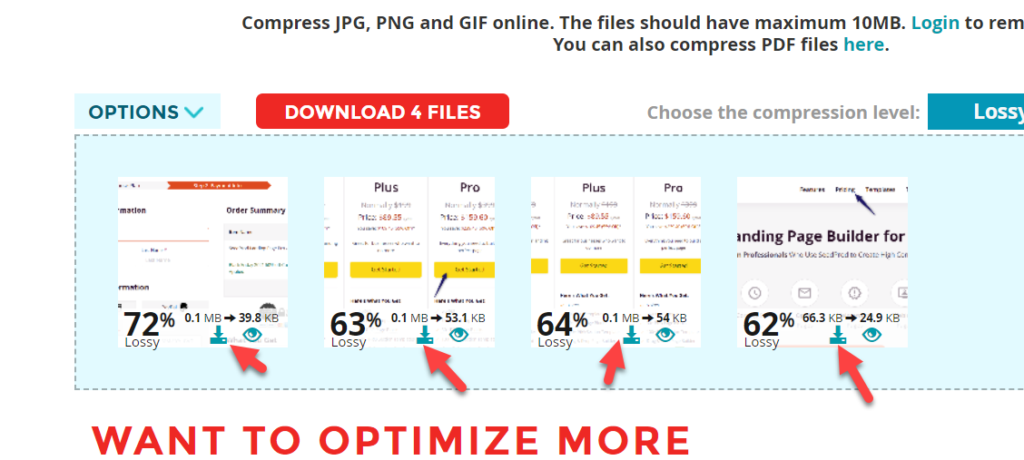
2.下載壓縮圖像
壓縮過程完成後,您將能夠下載圖像。

對於這個演示,我們選擇了有損級別,如您所見,它的大小減少了 60%+(從 100KB 到 39KB),這令人印象深刻。 您可以通過單擊圖像同時比較原始圖像和壓縮圖像。 這樣,您可以壓縮圖像並將優化的圖像上傳到您的 WordPress 安裝以節省一些磁盤空間。
要下載壓縮圖像,只需單擊下載圖標。
這種方法非常有用,但它的主要缺點是您必須手動壓縮所有圖像,如果您有很多圖像,這可能會很耗時。 此外,該工具缺少自動駕駛模式。
獎勵:如何在 WordPress 中刪除縮略圖
每次您將圖像上傳到您的網站時,WordPress 都會自動生成它的縮略圖。 這意味著,如果您正在運行一個包含大量圖像的站點,則會佔用大量可用磁盤空間。 如果您的網絡託管服務提供商的存儲空間和帶寬計劃有限,這可能是一個問題。
這就是為什麼在 WordPress 中刪除縮略圖是個好主意。 除了節省磁盤空間外,它還可以幫助您提高網站加載速度。
在本節中,我們將向您展示如何在 WordPress 中刪除縮略圖而不會出現任何錯誤。
1.禁用縮略圖生成
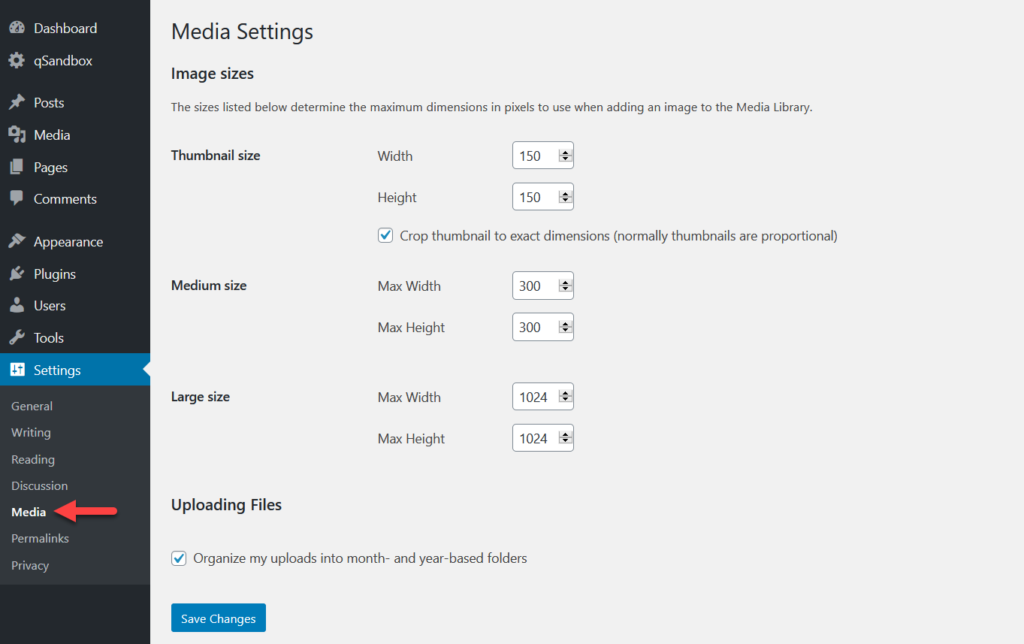
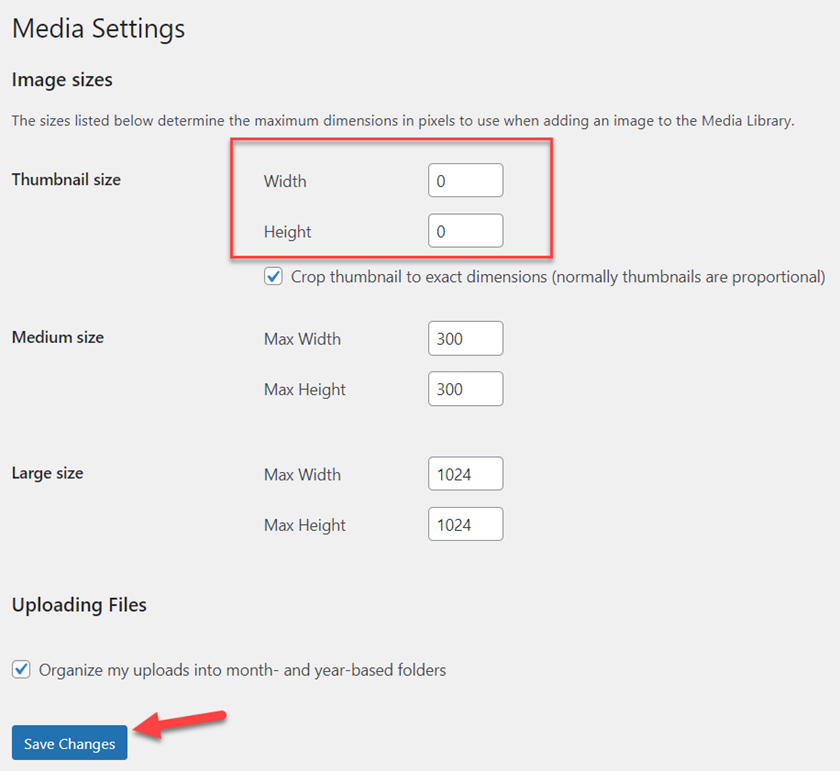
首先,登錄您的 WordPress 儀表板並轉到設置 > 媒體設置。

默認情況下,您將看到三種圖像尺寸:縮略圖、中號和大號。
要刪除縮略圖,您可以像這樣修改值並更新設置:

而已! 從現在開始,WordPress 不會在您的網站上生成縮略圖。
2.使用插件刪除舊縮略圖
但是,WordPress 已經生成的所有縮略圖會發生什麼? 要清理它,您可以使用Media Cleaner 。 它是一個免費插件,旨在從您的網站中刪除未使用的媒體,幫助您節省存儲空間。
讓我們看看如何使用它。
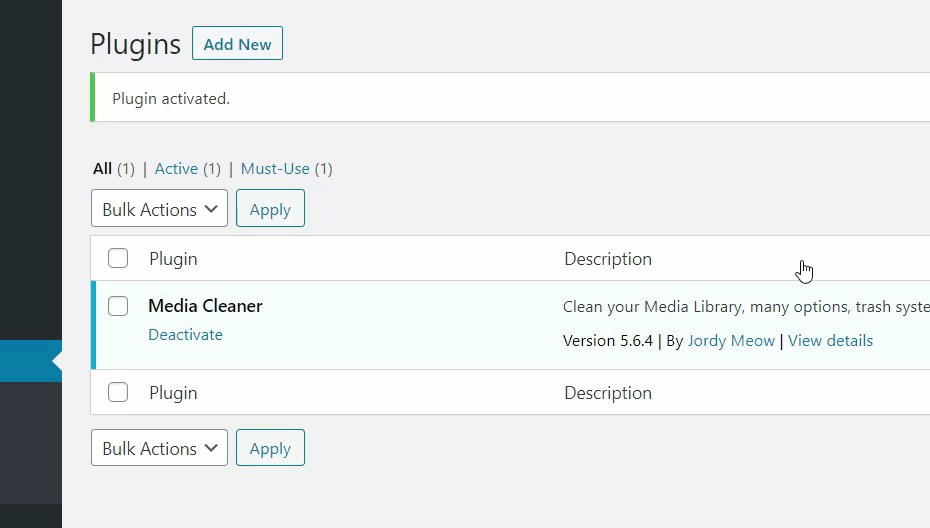
首先,在您的站點上安裝並激活 Media Cleaner。

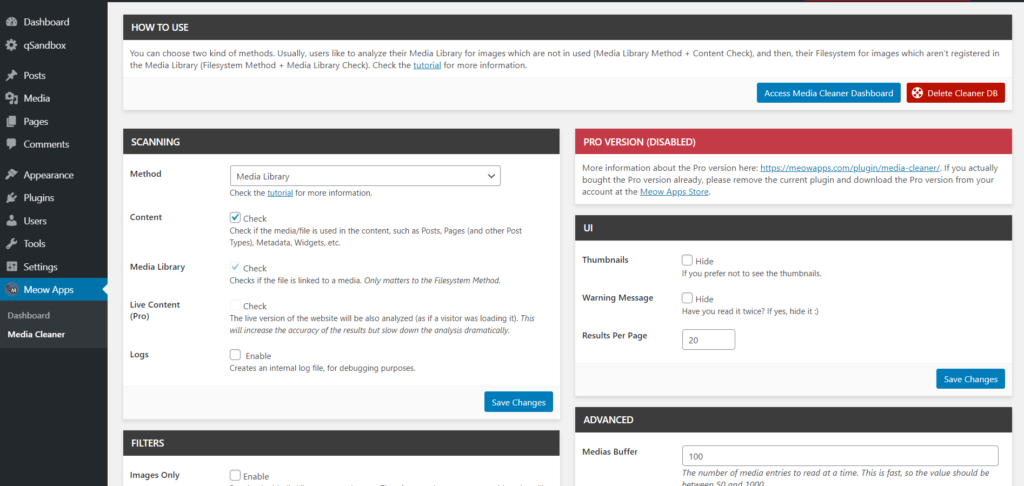
激活插件後,您將在儀表板上看到Meow Apps下左側的設置。 單擊媒體清潔器。

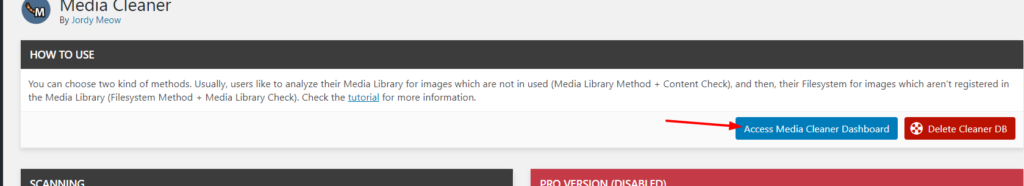
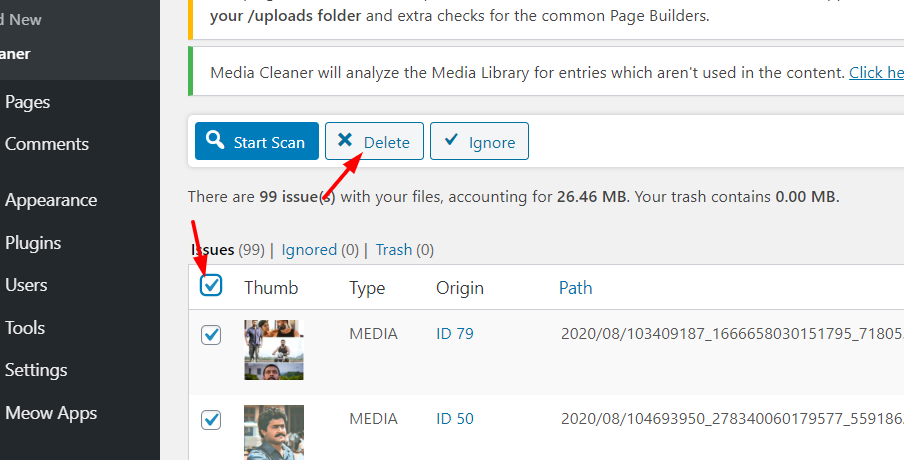
然後,訪問媒體清理儀表板。

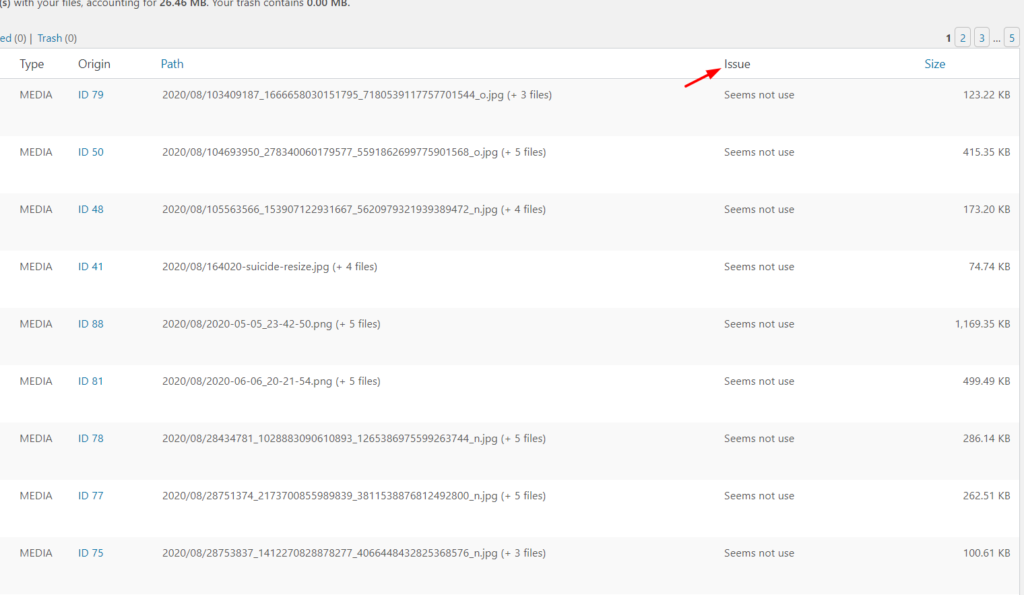
單擊開始掃描,完成後您將看到所有未使用的縮略圖。

只需選擇您不使用的圖像並將其從您的站點中刪除。 如果要刪除所有縮略圖,請選中 Thumb 選項批量選擇它們。 最後,按Delete刪除選定的縮略圖。

這樣,您可以刪除所有想要的縮略圖並清理媒體庫。
有關這方面的更多信息,請查看我們關於如何在 WordPress 中刪除縮略圖的專用指南。
結論
總之,圖像優化不再是可選的。 由於 Google 和其他搜索引擎將網站速度視為排名因素,因此您必須確保網站的性能不會受到影響。 壓縮圖像是節省磁盤空間並使您的網站更快的好方法。
在本指南中,我們分析了一些您可以使用的最佳 WordPress 圖像壓縮插件:
- 短像素
- reSmush.it
- EWWW 圖像優化器
- 優品
- 想像一下
- 噴氣背包
- 小PNG
- Kraken.io
所有這些工具都帶有自動壓縮功能,因此您可以專注於節省時間,而不必手動進行。 但是你應該使用哪一個? ShortPixel、EWWW Image Optimizer、Optimole 和 Imagify、Kraken.io 是高級圖像壓縮插件,具有大量功能和優化選項。
另一方面,Jetpack 不是典型的圖像壓縮插件,它包含許多其他功能,例如備份、性能提升、惡意軟件掃描等。 最後,如果你正在尋找一個設置最少的插件,TinyPNG 和 reSmush 是很好的選擇。
最後,我們還了解瞭如何在沒有插件的情況下壓縮圖像,並向您展示瞭如何從您的站點中刪除縮略圖以節省額外空間。
你要使用哪個插件? 您知道我們應該包括的任何其他工具嗎? 還是您更喜歡手動方法? 請在下面的評論中告訴我們。
如果你喜歡這篇文章,你可能也對這些文章感興趣:
- WordPress的最佳圖像壓縮插件
- 如何自動將 ALT 標籤添加到圖像
- 將 ALT 標籤添加到圖像的最佳插件
