7 個最佳 WordPress 圖像優化器插件(經過測試和審查)
已發表: 2023-04-19快速加載頁面會給用戶在瀏覽您的網站時帶來更好的體驗,並提高您網站的搜索引擎排名。 雖然許多因素都會導致頁面加載緩慢,但圖像往往對頁面速度的影響最大,約佔普通網頁總大小的一半。
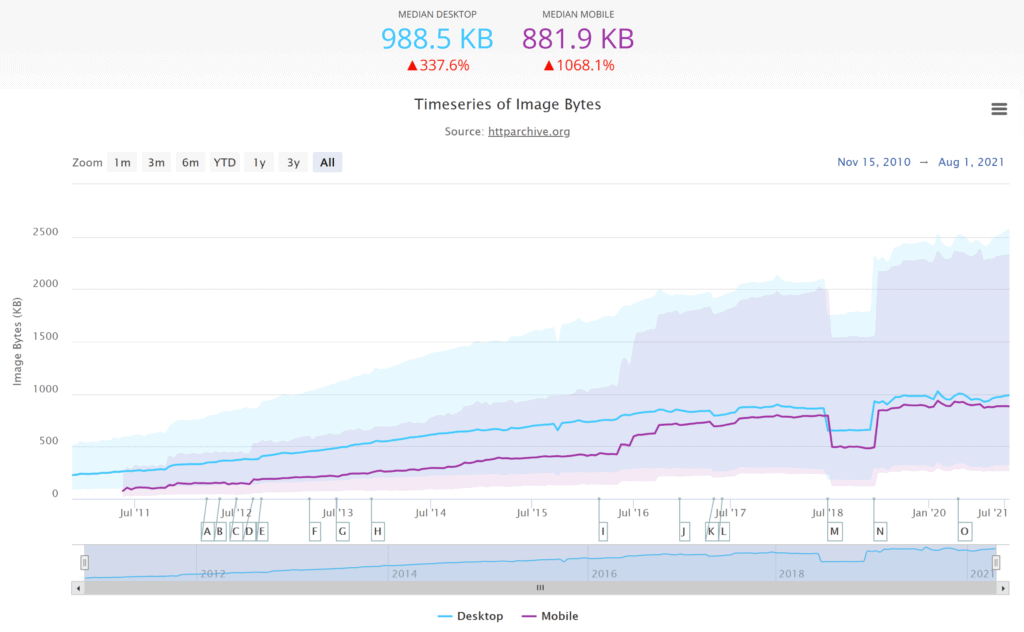
HTTP Archive State of Images 報告顯示,網頁上的圖像請求中位數為 25,導致桌面瀏覽器的中位數權重為 988.5 KB,移動設備為 881.9 KB。 網頁上圖像的總重量每年都在持續增長,抵消了隨著時間的推移互聯網速度越來越快的任何好處。
如果您曾經使用過網站性能工具,例如 GTMetrix、Google PageSpeed Insights 或 Pingdom 網站速度測試,您就會直接知道有多少圖像會影響您的性能得分。 因此,優化您網站上顯示的每張圖像非常重要,這樣圖像的總佔用空間就不會增加頁面加載時間。

資料來源:“圖像舞台”——httparchive.org
過去,由於 WordPress 的核心版本不提供任何性能工具,因此每張圖片在上傳到 WordPress 之前都必須使用圖片編輯器進行優化。 值得慶幸的是,不再需要這項耗時的任務,因為WordPress 圖像優化器插件現在可以為您完成艱苦的工作,自動壓縮上傳到您的 WordPress 媒體庫的每張圖像。
為了幫助您改善網站的頁面加載時間,我將解釋 WordPress 圖像優化的工作原理並比較可用的最佳 WordPress 圖像壓縮插件。
WordPress 圖像優化器插件有什麼作用?
WordPress 圖像優化的總體目標是在不顯著影響質量的情況下減小圖像文件的大小。 這可以通過多種方式實現。
- 降低圖像分辨率——降低圖像的寬度和高度
- 刪除元數據——刪除 ExiF 元數據,例如創建日期、快門速度、版權信息、地理位置等
- 圖像壓縮——降低圖像質量
- 更改圖像格式——將圖像轉換為更高效的圖像格式
儘管 WordPress 的圖像優化插件提供不同的功能,但它們通常以類似的方式工作。
在壓縮圖片時,您可以選擇手動壓縮圖片或上傳圖片後自動壓縮圖片。 批量壓縮可用於優化整個 WordPress 媒體庫。 這是減小先前上傳圖像文件大小的實用方法,但請注意,如果一次直接在您的網站上處理太多圖像,這可能會暫時降低您的 WordPress 網站速度。

圖像可以使用無損或有損壓縮進行優化。 使用無損壓縮,可以從圖像中刪除不必要的元數據以減小其文件大小,同時保持原始圖像質量。 也可以存儲刪除的元數據並在以後恢復原始圖像。
有損壓縮更具侵略性。 這會導致文件更小,但也意味著圖像質量會降低。 一旦圖像使用有損壓縮進行壓縮,就無法恢復到其原始質量。 如果您願意,可以將元數據保留在圖像中,但如果刪除元數據,以後將無法檢索。 值得慶幸的是,許多 WordPress 圖像優化器插件已經解決了這個問題,允許您保留原始圖像以便以後可以恢復。
每種壓縮方法都有利有弊,但有損壓縮受到大多數網站所有者的青睞,因為它最大程度地減小了圖像文件的大小,因此最大程度地縮短了頁面加載時間。 WordPress 的圖像優化插件可以讓您在使用有損時控制應用多少壓縮,但請注意,大量壓縮會導致圖像質量損失更大。
| 壓縮類型 | 優點 | 缺點 |
|---|---|---|
| 無損 | 圖像質量無損失 | 圖像文件大小沒有大大減少 |
| 有損 | 圖像文件大小的巨大節省 | 壓縮圖像質量較低 |
流行的 WordPress 圖像壓縮插件提供了許多額外的工具來減少圖像在頁面加載時間上的重量。
- 延遲加載——通過僅在用戶滾動到頁面的該部分時顯示圖像來縮短初始頁面加載時間
- CDN 圖像託管——使用 KeyCDN 或 Cloudflare 等內容交付網絡加快全球圖像交付速度(Jetpack 的版本稱為站點加速器!)
- 自適應圖像——根據用戶使用的設備提供正確大小的圖像
- WebP 圖像支持– 對高效 WebP 圖像格式的原生支持
過去幾年最大的發展之一是採用了 Google 的 WebP 圖像格式,現在超過 95% 的互聯網瀏覽器都支持這種格式。 谷歌表示,這種圖像格式提供了卓越的無損和有損壓縮,WebP 圖像比 PNG 圖像小 26%,比 JPEG 圖像小 25-34%。
在撰寫本文時,不幸的是無法在 WordPress 中上傳或查看 WebP 圖像文件,因此您需要上傳 JPEG 和 PNG 圖像並使用圖像優化插件或 WebP 轉換插件(例如 WebP Converter for Media)對其進行轉換。 在我的個人博客上,我一直在使用 Cloudflare 的 Polish 圖片壓縮工具在文章中顯示 WebP 圖片,該工具在 Cloudflare 的服務器上壓縮圖片。
您可能會看到引用的其他圖像格式是 AVIF 和 JPEG XL,但目前還沒有很好的瀏覽器支持它們。
最佳 WordPress 圖像優化器插件(包括測試結果)
是時候仔細看看我認為是當今市場上最好的 WordPress 圖像優化器插件了:Smush、EWWW Image Optimizer、Imagify、Optimole、ShortPixel、WP Compress 和 TinyPNG。
為了幫助演示如何使用每個插件減小文件大小,我使用無損和有損壓縮(盡可能)壓縮了相同的 JPEG 圖像和 PNG 文件。
我還將在本文後面討論的一個因素是成本。 大多數 WordPress 圖像優化解決方案都是在免費增值模式下發布的,因此您應該預料到核心版本會以某種方式受到限制。 雖然一些優化插件會限制功能,但限製圖像壓縮次數也很常見。 因此,您可能需要支付月費才能長期使用您喜歡的圖像優化解決方案。


公平地測試圖像優化性能是很困難的,因為可用的配置選項在不同的解決方案之間以及每個插件的免費和高級版本之間也有所不同。 因此,我使用每個 WordPress 插件的免費版本進行測試,因為它們使用更廣泛。 為了符合某些解決方案的最大文件大小上傳,兩個測試圖像在上傳到 WordPress 之前都被調整為 2,000 像素。 在每次測試期間,元數據也會從圖像中剝離。
讓我們看看每個 WordPress 圖像壓縮插件的免費版本是如何執行的。
| WordPress插件 | 壓縮類型 | JPEG格式 優化 | PNG 優化 | 筆記 |
|---|---|---|---|---|
| 粉碎 | 無損和有損 | 5.6% | 13.3% | 免費版的 Smush 只優化縮略圖,因此使用縮略圖進行壓縮測試 |
| EWWW 圖像優化器 | 無損和有損 | 87.9% | 53.8% | 使用 WebP 實現的最大節省 |
| 想像 | 無損和有損 | 85.6% | 70% | 由於文件上傳限制,用於 JPEG 的圖像較小 |
| 優化分子 | 無損和有損 | 91.6% | 44.4% | 更改圖像質量設置不會影響 PNG 文件大小 |
| 短像素 | 無損和有損 | 93.4% | 67.3% | WebP 在質量和文件大小之間取得了最佳平衡 |
| 可濕性粉劑壓縮 | 無損和有損 | 89.1% | 48.3% | WebP 圖像文件比三種替代壓縮模式大 |
| 壓縮 JPEG 和 PNG 圖像 | 有損 | 86.3% | 55.3% | 只有一種壓縮級別可用 |
這些圖像測試有助於展示每個解決方案如何處理我的樣本圖像,但請記住,這種類型的比較遠非決定性的,因為每個解決方案都應用不同級別的壓縮。 分析壓縮圖像的質量並在它們之間進行公平比較也很困難。
為了更好地了解這些 WordPress 插件以及這些結果是如何計算的,請繼續閱讀
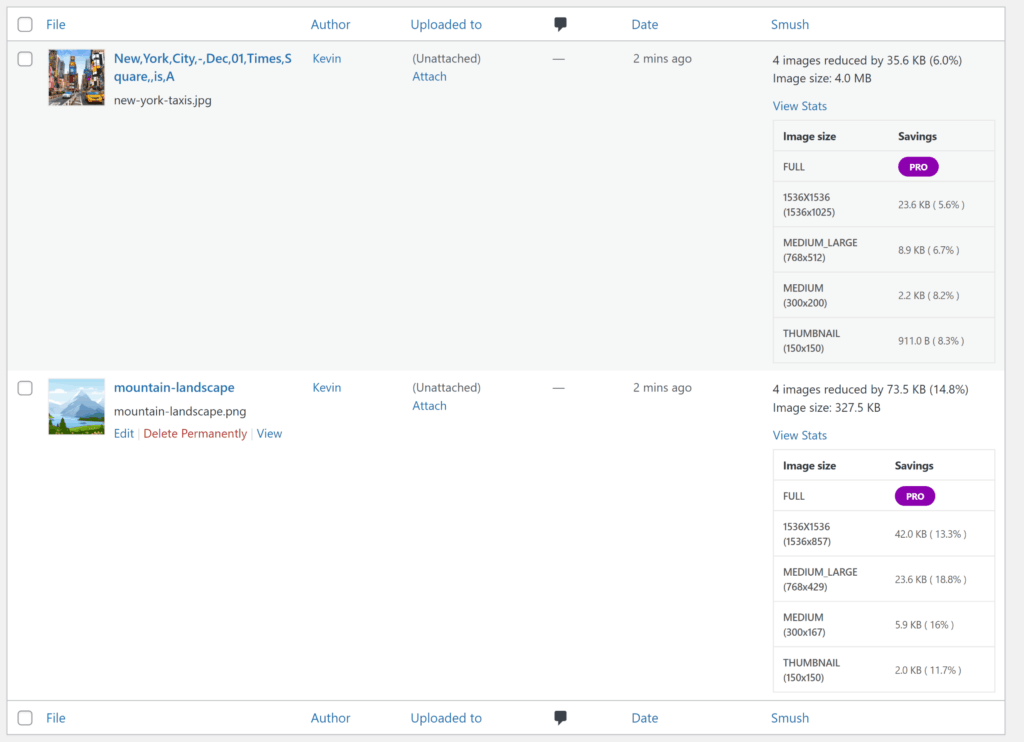
1. 糊塗

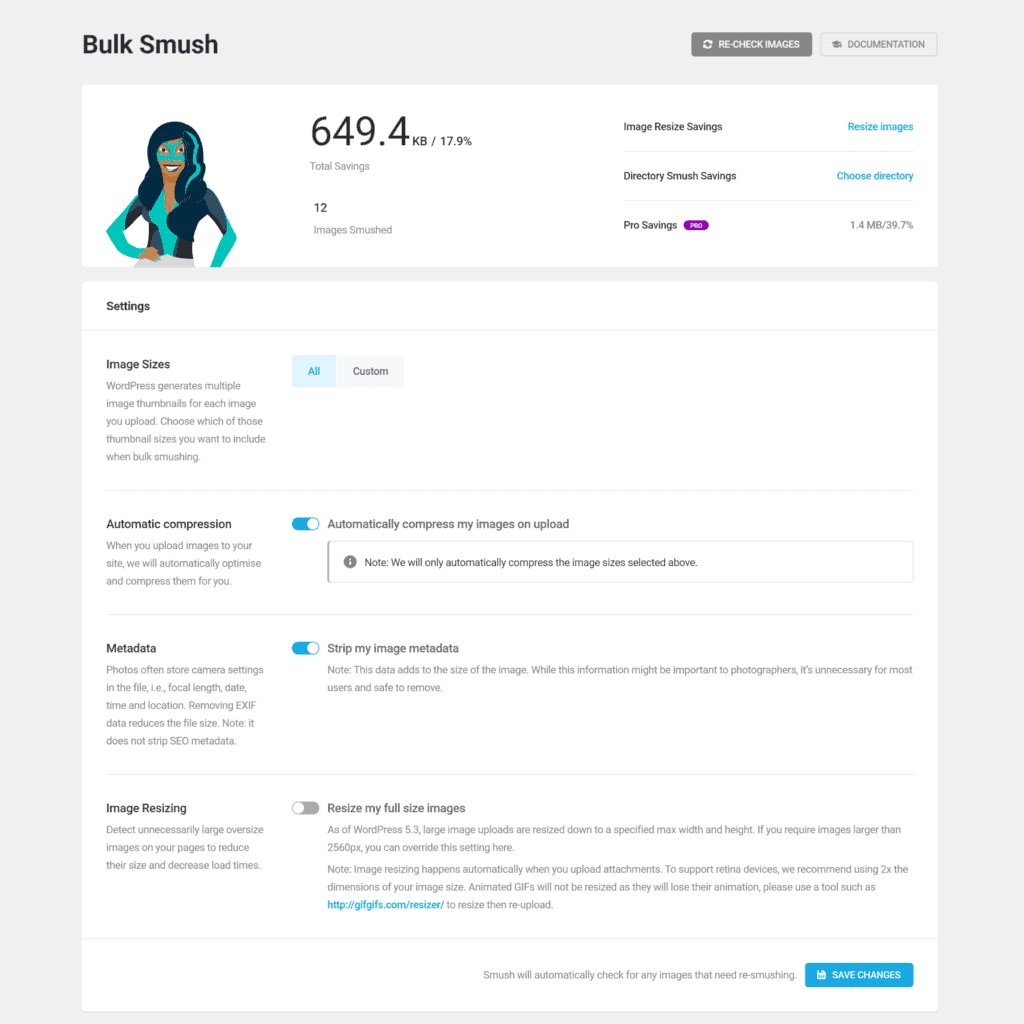
Smush 擁有超過一百萬的活躍安裝量,是目前互聯網上最流行的 WordPress 圖像優化插件。 該插件對延遲加載有很好的支持,它的批量優化工具可以一次從您的 WordPress 媒體庫或 WordPress 上傳目錄之外的圖像目錄壓縮多達 50 張圖像。 還有一個很酷的功能,可以檢測對於容器來說太小或太大的圖像。
可以在 Smush 中免費壓縮最大 5 MB 的 PNG、JPEG 和 GIF 圖像文件。 所有圖像都可以使用無損壓縮進行優化,並且可以調整為您喜歡的最大寬度和高度。 還提供了一個新的“Super-Smush”選項,它承諾使用多通道有損壓縮進行兩倍的優化。
令人討厭的是,除非您升級,否則圖像的全尺寸版本不會被優化,因此只有縮略圖圖像被壓縮。

Smush 的優化限制意味著我無法壓縮我的測試圖像的全尺寸版本。 只有我的圖像縮略圖被 Smush 壓縮了。 由於 WordPress 5.3 引入了 1,536×1,536 像素和 2,048×2,048 像素的新縮略圖尺寸,因此為每個測試圖像生成的最大縮略圖的寬度為 1,536 像素。

我不得不使用一種變通方法來公平地測試 Smush,將 Smush 激活之前 WordPress 生成的原始圖像縮略圖與 Smush 處理的壓縮縮略圖圖像進行比較。
結果表明,Smush 能夠將我的 JPEG 縮略圖縮小 5.6%,將我的 PNG 縮略圖縮小 13.3%
| 圖像類型 | 圖片大小 | 縮略圖大小 | 縮略圖大小 無損 | 優化 |
|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 422 KB | 398 KB | 5.6% (24 KB) |
| PNG | 327.5 KB | 316 KB | 274 KB | 13.3% (42 KB) |
儘管可以免費使用,但我發現 Smush 的免費版本限制太多,因為你只能壓縮縮略圖,而我使用的無損壓縮並沒有顯著減少圖像文件的大小。 “Super Smush”確實提供了改進的有損壓縮,但 Smush Pro 提供了更好的體驗。
Smush Pro 對圖像文件大小沒有限制,其批量優化工具允許一鍵壓縮無限數量的圖像。 還可以保存原始圖像,並且支持 WebP 文件。 另一個賣點是 Smush Pro 的內容傳送網絡,它為您提供每月 10 GB 的帶寬,以傳送來自全球 45 個地點的圖像。
Smush Pro 包含在所有高級 WPMU 開發計劃中。 WPMU Dev 的單個許可證零售價為每年 90 美元,即每月 7.50 美元的有效費率。 這提供了無限的圖像存儲、5GB 的 CDN 存儲和 5GB 的網站備份存儲。 更高級別的計劃提供額外的 CDN 和備份存儲。
Smush 的優點
- 無限圖像壓縮,無月費
- 允許壓縮來自非 WordPress 目錄的圖像
- 許多有用的自定義選項和對第三方 WordPress 插件的強大支持
- Smush Pro 的價格具有競爭力,包括使用內容分發網絡
Smush 的缺點
- 免費版只優化圖片縮略圖
- 免費版將文件大小限制為 5MB
- 您需要升級到 Smush Pro 以獲得 WebP 支持和無限制的批量圖像優化
2. EWWW 圖像優化器

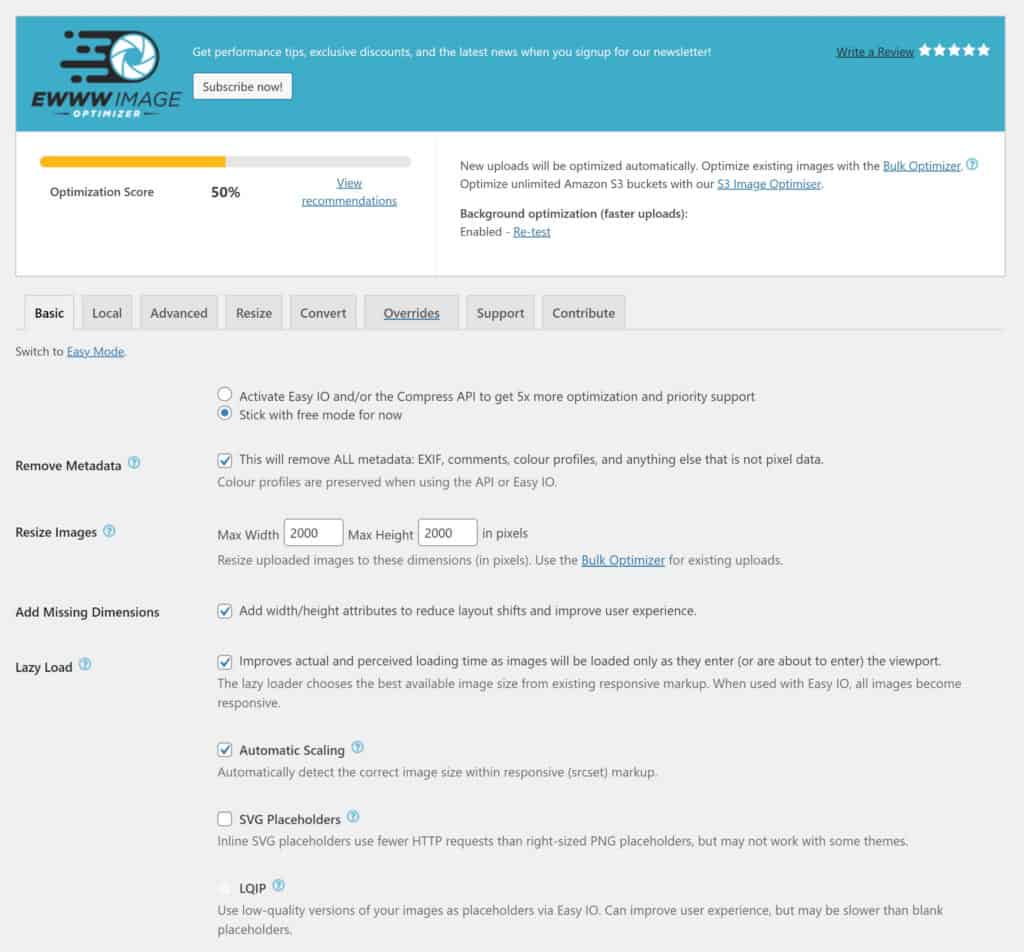
EWWW Image Optimizer 是一個我很熟悉的 WordPress 插件,因為我已經在我自己的網站上使用了幾年。 它是最好用的免費 WordPress 圖像優化器插件之一,因為它對壓縮圖像的數量沒有限制,對上傳圖像的大小也沒有限制。
EWWW 圖像優化器支持 JPEG、PNG、SVG 和 GIF 圖像的壓縮。 圖像可以調整大小,也可以轉換為其他圖像格式,例如 WebP。 批量優化工具可以處理無限數量的圖像,壓縮後可以保留原始文件。 您還可以通過指定目錄的服務器路徑來安排優化和優化 WordPress 之外的媒體。

EWWW Image Optimizer 的核心版本為 JPG、PNG 和 GIF 圖像提供無損壓縮,開發人員稱之為 Pixel Perfect。 一種稱為 premium 的有損壓縮模式也可免費用於 PNG。
我能夠使用無損壓縮將我的 JPEG 和 PNG 測試圖像減少 3.8%,儘管有損壓縮能夠將我的 PNG 圖像減少 49.6%。
| 圖像類型 | 圖片大小 | 無損 | 優化 | 有損 | 優化 |
|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 3.88 MB | 4.4% (177.5 KB) | – | – |
| PNG | 327.5 KB | 315 KB | 3.8% (12.5 KB) | 162.6 KB | 49.6% (164.9 KB) |
通過將圖像轉換為 WebP,我看到了更大的文件縮減。 當我使用有損壓縮時,它將我的 JPEG 圖像減少了 87.9%,將我的 PNG 圖像減少了 53.8%。
| 圖像類型 | 圖片大小 | WebP——無損 | 優化 | WebP——有損 | 優化 |
|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 492.8 KB | 87.9% (3.57 兆字節) | – | – |
| PNG | 327.5 KB | 224.1 KB | 31.6% (103.4 KB) | 151.3 KB | 53.8% (176.2 KB) |
EWWW Image Optimizer 的高級版零售價為每月 7 美元,單個許可證。 該版本增加了對壓縮 PDF 文檔的支持,並解鎖了三種有損壓縮模式。 它還包括 Easy Image Optimizer,這是一種自適應圖像優化 CDN,可以在查看圖像時自動壓縮、轉換和縮放圖像。 還提供 Javascript 和 CSS 性能工具。
他們的 CDN 在美國和歐洲都有位置,為單一許可證用戶提供 200 GB 的帶寬。 每月 15 美元的許可證不僅允許在十個網站上使用 EWWW Image Optimizer Pro,還可以解鎖全球 CDN 交付和 400 GB 帶寬。
EWWW 圖像優化器的優點
- 對圖像文件大小沒有限制
- 無限圖像壓縮,無月費
- WebP 圖像轉換顯著減小了文件大小
- 批量優化器可讓您一鍵優化所有圖像,並且支持非 WordPress 目錄
EWWW 圖像優化器的缺點
- 有損壓縮僅適用於高級版本的 JPEG
- 全球 CDN 僅適用於每月 15 美元的高級計劃
3.想像

Imagify 是 WordPress 圖像優化服務,由 WordPress 緩存插件 WP Rocket 的開發人員創建。 該插件允許您轉換 JPEG、PNG、GIF 和 PDF 文件格式。
為了使用 Imagify WordPress 插件,您需要創建一個帳戶並在插件設置區域中輸入提供的 API 密鑰。

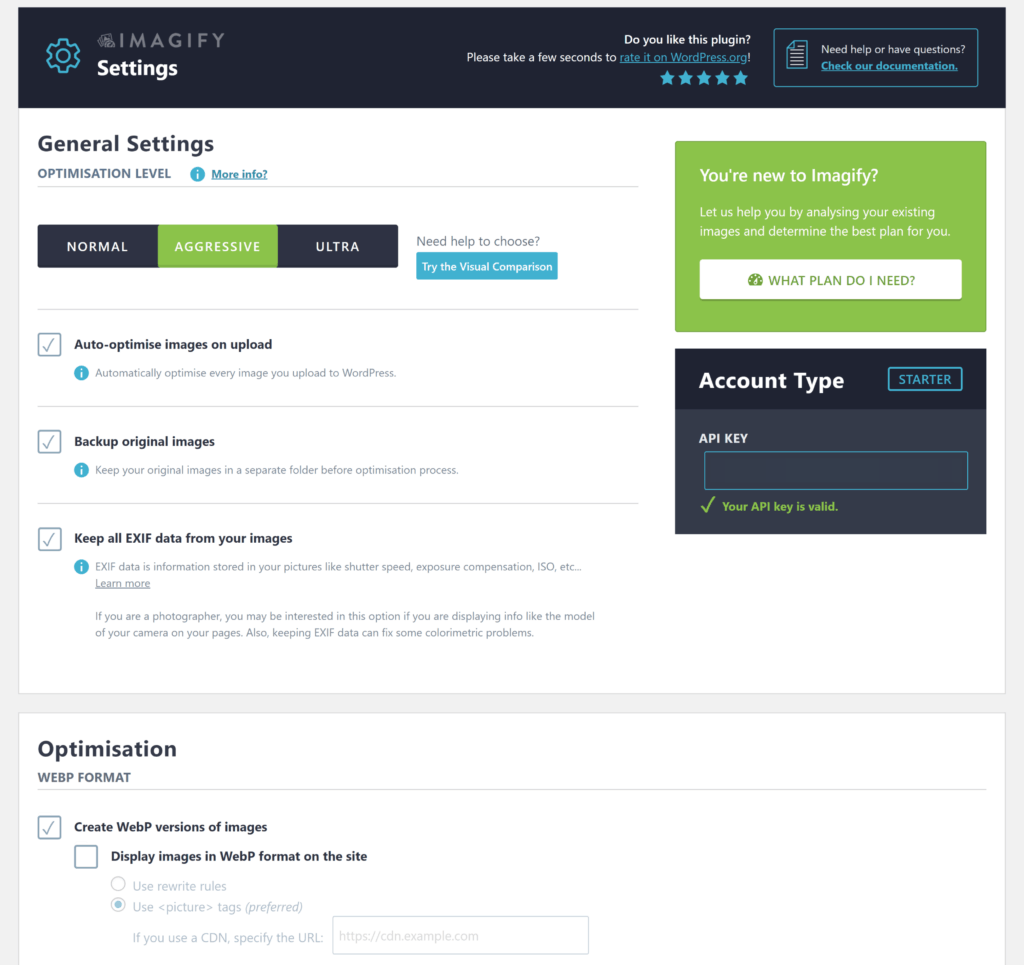
Imagify 採用了簡化的用戶界面,在一頁上顯示所有設置。 這種方法將吸引許多網站所有者,但高級用戶可能會因為缺乏可用的配置選項而感到受限。
有一些選項可以在上傳時自動優化圖像、保留原始圖像、剝離元數據以及從優化中排除縮略圖大小。 可以將圖像調整為指定的最大寬度,您可以從自定義文件夾中選擇圖像進行優化。 Imagify 還支持 WebP 圖像格式,可以從內容分發網絡分發 WebP 圖像。
可以在單獨的頁面上執行批量優化。 這是將您首選的壓縮級別應用於目錄中所有圖像的快速方法。

Imagify 提供三種壓縮選項:Normal、Aggressive 和 Ultra。 Normal 使用無損壓縮,而 aggressive 和 ultra 使用有損壓縮。 開發人員注意到使用激進模式的質量差異幾乎不明顯,但警告說超模式可能會顯示圖像質量下降。
Imagify 的妙處在於,您可以隨時使用不同的壓縮設置重新優化圖像。 您還可以使用 Imagify 的圖像比較工具來比較壓縮圖像與原始圖像的質量。
不幸的是,Imagify 將免費帳戶中的文件上傳限制為僅 2MB,因此我不得不將我的 JPEG 圖像寬度從 2,000 像素減少到 1,350 像素以測試我的 JPEG 文件。 使用這個較小的圖像,有損壓縮能夠將圖像文件大小減小 39.9%,同時有損壓縮將其減小 85% 和 85.6%
對於我的 PNG 圖像,有損壓縮將文件大小減小了 10%。 當我改為選擇有損壓縮時,節省量增加到 68.6% 和 70%。
| 圖像類型 | 圖片大小 | 無損(正常) | 優化 | 有損(激進) | 優化 | 有損(超) | 優化 |
|---|---|---|---|---|---|---|---|
| JPEG格式 | 1.93 MB | 1.16MB | 39.9% (0.77 兆字節) | 289.37 KB | 85% (1.64 兆字節) | 277.3 KB | 85.6% (1.65 兆字節) |
| PNG | 327.5 KB | 294.5 KB | 10% (33 KB) | 102.9 KB | 68.6% (224.6 KB) | 98.1 KB | 70% (229.4 KB) |
Imagify 的免費計劃一點也不慷慨。 除了將每個文件上傳限制為 2MB 之外,它每月只為您分配 20MB 的壓縮空間,超出您的分配空間,每額外 GB 收費 8 美元。 他們建議 20 MB 適合 200 張圖像,但我相信 40 到 50 張圖像是更好的估計。
他們的增長計劃零售價為每月 4.99 美元。 它允許每月壓縮 500 MB,並在您的分配上每增加 GB 收費 5 美元。 每月 9.99 美元的無限計劃允許無限次按壓。
想像的優點
- 易於使用的彩色用戶界面
- 可以隨時使用不同的壓縮方法重新優化圖像
- 可以在單個目錄上處理批量優化
想像的缺點
- 壓縮似乎比其他解決方案慢
- 每月 20 MB 的圖像壓縮意味著 Imagify 的免費計劃僅適用於測試服務
- 高級用戶可能會發現缺少自定義選項令人沮喪
4. 優化分子

Optimole 是一個基於雲的 WordPress 圖像優化插件,它可以動態壓縮圖像,然後根據用戶使用的設備向用戶提供正確的圖像。 該公司使用亞馬遜的內容交付網絡 Cloudfront 為來自全球超過 225 個地點的訪問者提供圖像。
Optimole 支持所有圖像類型。 如果訪問者的瀏覽器支持,圖像也會以 WebP 格式傳送,儘管圖像仍將使用原始文件擴展名。
與 Imagify 一樣,您需要使用 Optimole 創建一個帳戶才能使用他們的服務。 只要您的網站每月訪問者不超過 5,000 人,他們的免費計劃就可以讓您完全訪問他們的服務。

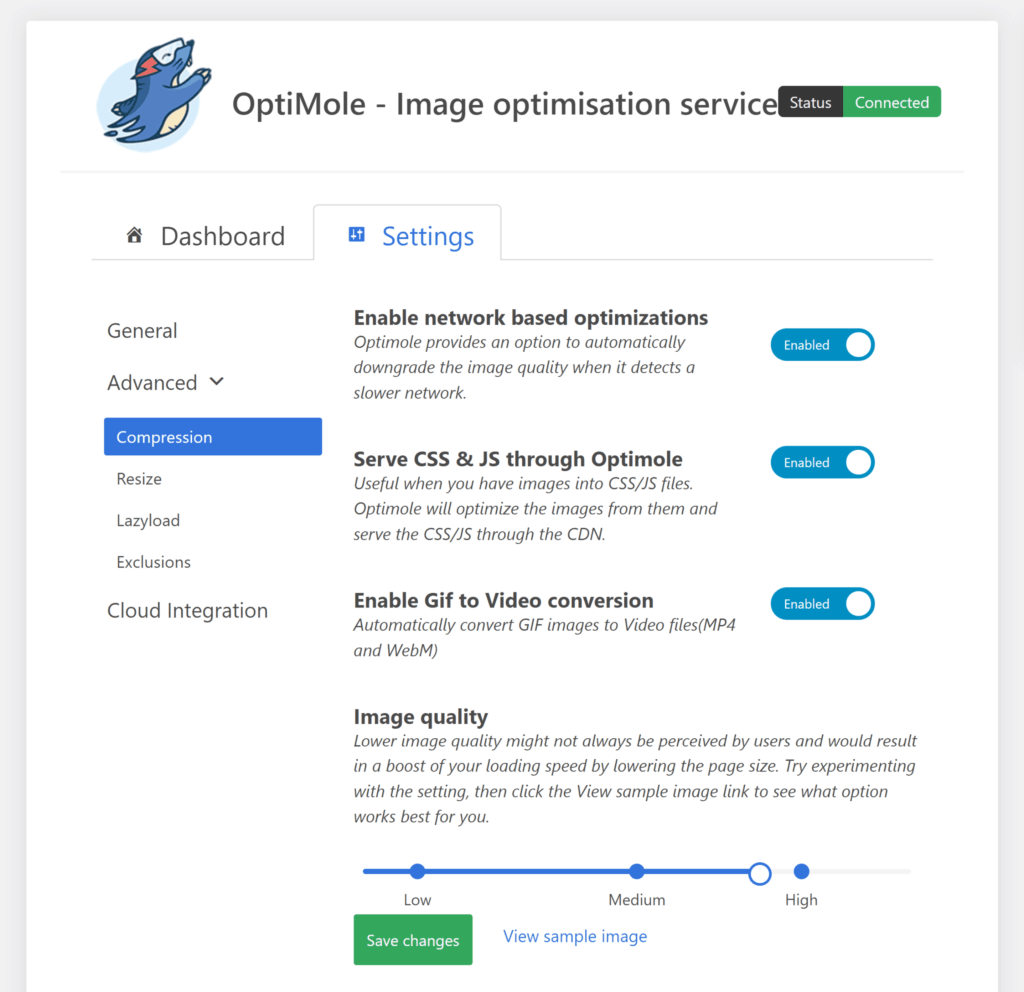
輸入帳戶 API 密鑰後,您將在 WordPress 媒體菜單中看到 Optimole 的設置頁面。 在這裡,您將看到用於縮放和延遲加載、圖像大小調整和智能圖像裁剪的選項。 還有一些選項可以用優化的圖像 URL 替換所有圖像 URL,並將所有圖像卸載到 Optimole 的服務器。 圖像也可以從優化中排除。

您不會看到任何關於無損或有損壓縮的參考。 相反,Optimole 允許您將所有圖像的圖像質量設置在 50 到 100 之間。低 (55)、中 (75) 和高 (90) 圖像質量的預設會讓您知道從哪裡開始。
在 Optimole 主網站上,您可以調整圖像大小、應用濾鏡並調整亮度、對比度和飽和度。 水印也可以應用,並且有一個專門的指標頁面用於查看流量統計信息。

Optimole 的自適應交付可確保為所有訪問者快速加載圖像,無論他們使用何種設備。 由於圖像是動態傳送的,Optimole 不會顯示特定圖像文件已減少了多少。 因此,為了查看圖像是如何壓縮的,我將圖像質量設置為預定義的低、中和高設置。 對於每個設置,我都在桌面瀏覽器上查看了我的測試圖像,並將文件下載到我的電腦上。
JPEG 的結果令人印象深刻。 使用低設置的圖像質量看起來仍然不錯,並且文件大小減少了 91.6%。 使用中和高設置,圖像文件仍然分別下降了 88% 和 70.7%。
對於我的 JPEG 圖片,Optimole 在我重新加載頁面後立即改變了圖像質量。 不幸的是,這並沒有發生在我的 PNG 圖像上,無論我選擇什麼圖像質量設置,優化後的文件大小都是 182 KB。 我花了一個多小時更改設置並重新上傳圖片,但結果總是一樣。
| 圖像類型 | 圖片大小 | 低的 | 優化 | 中等的 | 優化 | 高的 | 優化 |
|---|---|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 342 KB | 91.6% (3.72 兆字節) | 487 KB | 88% (3.57 兆字節) | 1.19MB | 70.7% (2.87 兆字節) |
| PNG | 327.5 KB | 182 KB | 44.4% (145.5 KB) | 182 KB | 44.4% (145.5 KB) | 182 KB | 44.4% (145.5 KB) |
所有 Optimole 用戶都可以使用完整的服務並從 Amazon Cloudfront 即時傳送圖像,但每個計劃都受到其網站每月訪問次數的限制。 由於免費計劃允許每月 5,000 名訪問者,因此它可能適合小型網站。
每月 22.90 美元,入門計劃會將您的限制增加到每月 25,000 名訪客。 如果按年支付,價格會降至每月 19.08 美元的有效價格。 商業計劃將您的限制增加到每月 100,000 名訪問者,並允許您提供來自您自己的自定義域的圖像。 它的零售價為每月 47 美元,如果按年支付,則有效月費為 39.08 美元。
Optimole 的優點
- 自動化圖像優化的所有方面
- 從全球超過 225 個位置提供大小正確的自適應圖像
- 完全控制使用何種壓縮級別
- 水印可以自動應用到所有圖像
Optimole的缺點
- 無法單獨優化圖像
- 不能為不同的圖像格式使用獨特的圖像質量設置
- 比替代解決方案更昂貴
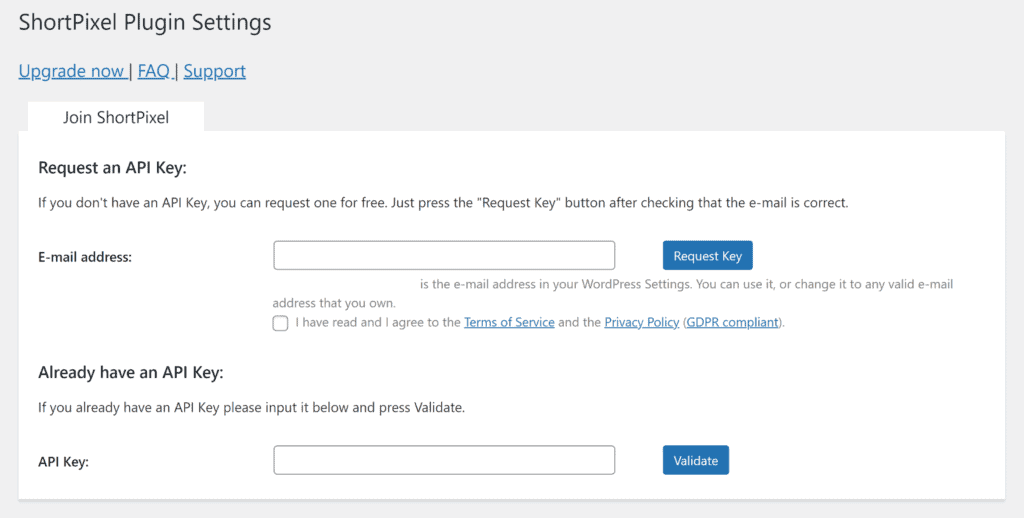
5.短像素

ShortPixel 是一個基於雲的 WordPress 圖像優化器插件,支持 JPG、PNG、GIF、PDF、WebP 和 AVIF 文件格式。 除了無損和有損圖像壓縮之外,ShortPixel 還在中間提供了一個圖像壓縮選項,他們稱之為“Glossy Compression”。 這只是他們不太激進的有損壓縮的營銷術語。
您需要使用 ShortPixel 創建一個帳戶才能使用他們的服務。 當您註冊時,您將自動選擇加入他們的免費計劃,該計劃每月最多可壓縮 150 張圖像。

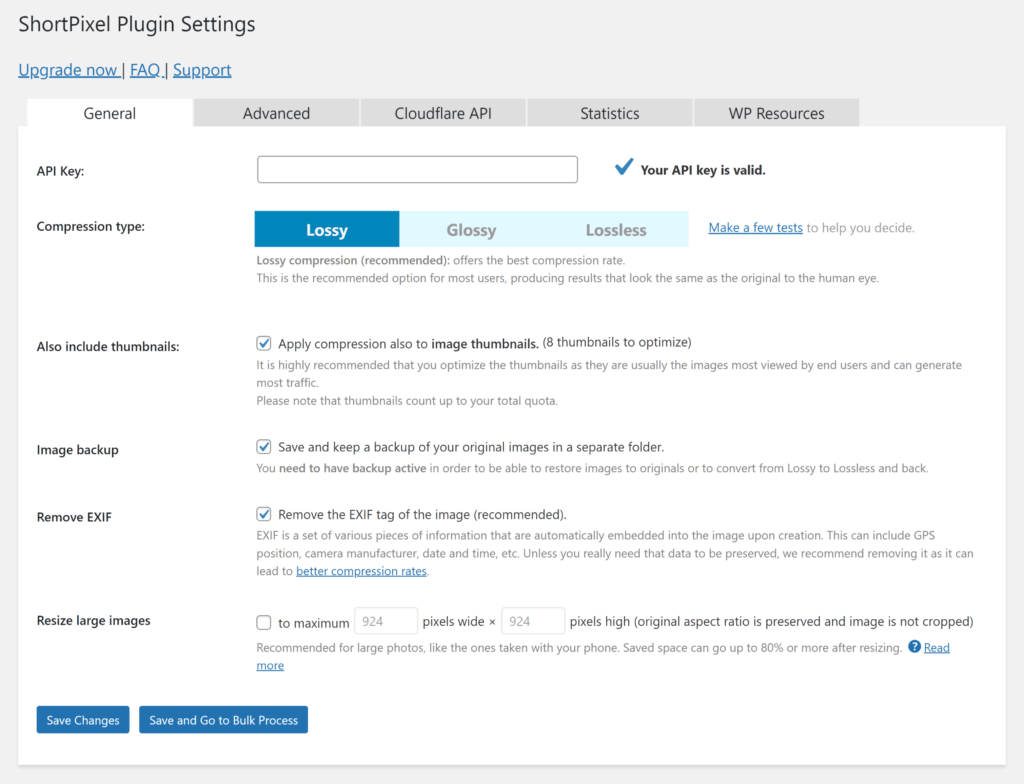
從插件設置區域,您可以選擇剝離元數據、優化縮略圖、調整大圖像的大小以及保留原始圖像的備份。 還有用於優化來自非 WordPress 目錄的圖像、將 PNG 轉換為 JPG 以及排除縮略圖大小的選項。 也可以創建 WebP 和 AVIF 版本的圖像,但請注意,ShortPixel 會在您每次執行此操作時收取額外的圖像積分。
如果您輸入 Cloudflare API 密鑰,每當您優化或更改圖像時,ShortPixel 都會更新 Cloudflare 緩存中存儲的圖像。 這使您不必手動清除 Cloudflare 緩存。
ShortPixel 服務還提供自適應圖像服務。 這允許您從全球各地動態顯示優化的 WebP 和 AVIF 圖像,每張圖像都針對訪問者的設備正確調整大小。 ShortPixel Adaptive Images 實際上是主要服務的替代解決方案,因此您需要註冊一個單獨的計劃並安裝一個單獨的 WordPress 插件才能將此功能添加到您的網站。 他們的免費自適應圖像計劃包括每月 750 MB 的 CDN 流量。

由於 ShortPixel 允許您保留原始圖像文件,因此您可以隨時使用不同的壓縮級別重新優化圖像。
除了無損之外,文件的減少也令人印象深刻。 最大的節省來自使用有損壓縮,它將我的 JPG 圖像減少了 93.4%,我的 PNG 圖像減少了 67.3%。
| 圖像類型 | 圖片大小 | 無損 | 優化 | 光滑 | 優化 | 有損 | 優化 |
|---|---|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 3.78 MB | 6.9% (0.28 兆字節) | 373 KB | 90.8% (3.7 兆字節) | 267 KB | 93.4% (3.79 兆字節) |
| PNG | 327.5 KB | 315 KB | 3.8% (12.5 KB) | 158 KB | 51.8% (169.5 KB) | 107 KB | 67.3% (220.5 KB) |
WebP 圖像僅略大於有損圖像,但圖像質量明顯更好。
| 圖像類型 | 圖片大小 | WebP | 優化 |
|---|---|---|---|
| JPEG格式 | 4.06 MB | 351 KB | 91.4% (3.71 兆字節) |
| PNG | 327.5 KB | 148 KB | 54.8% (179.5 KB) |
ShortPixel 的高級月度計劃極具競爭力。 他們最便宜的計劃允許每月壓縮 10,500 張圖像。 它的零售價為每月 4.99 美元,如果按年支付,則實際價格為每月 3.99 美元。 如果您不想包月,您可以購買一次性圖像壓縮包。 15,000 張圖像只需 9.99 美元,45,000 張圖像只需 19.99 美元。
ShortPixel 的自適應圖像服務需要單獨的計劃,但定價結構是相同的。 每月 53 GB 的 CDN 流量的有效費率為每月 3.99 美元。 或者,您可以為 50 GB 支付 9.99 美元或為 150 GB 支付 19.99 美元的一次性費用。
ShortPixel 的優點
- 令人印象深刻的 WordPress 圖像壓縮
- 支持多種圖像格式和非 WordPress 目錄
- 有競爭力的月度計劃和隨用隨付的選擇
ShortPixel的缺點
- WebP 和 AVIF 圖像需要額外的積分
- 延遲加載在主插件中不可用
- 自適應圖像完全是一個單獨的解決方案
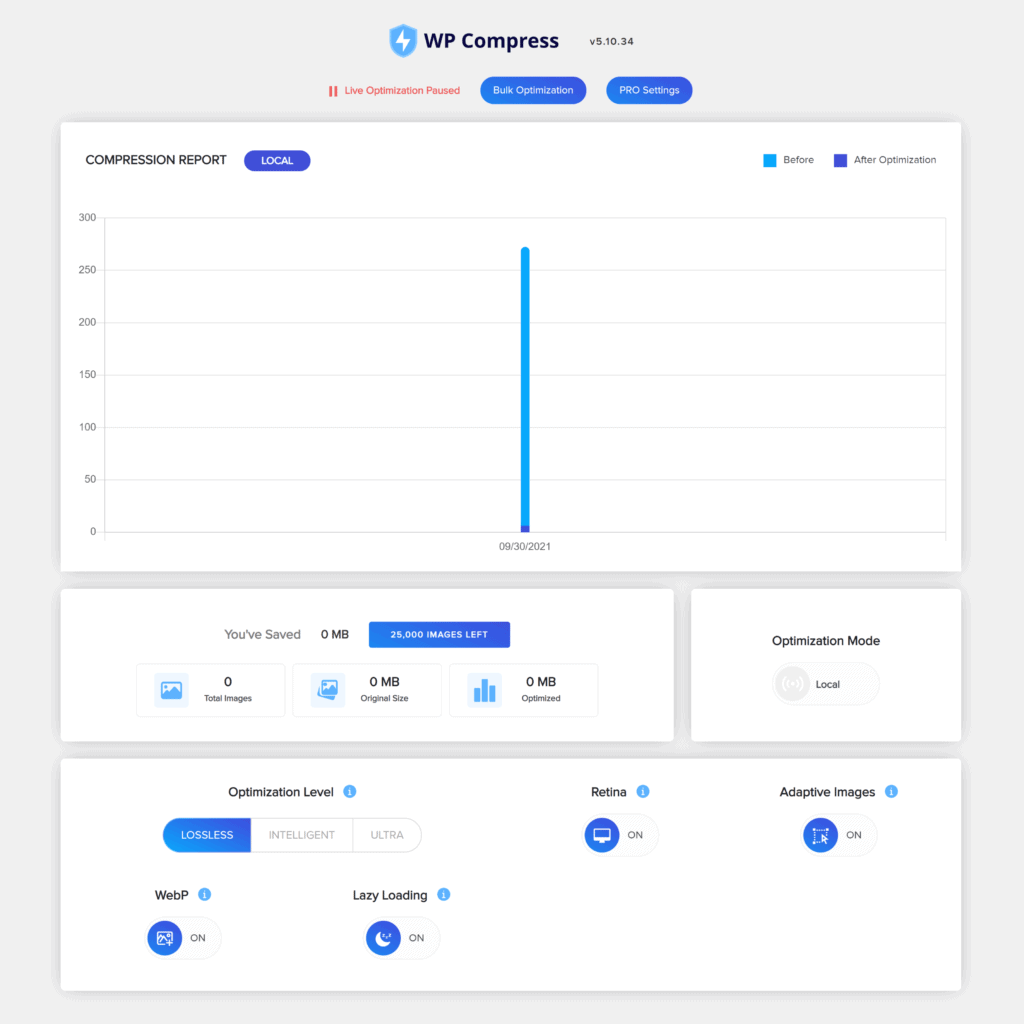
6.可濕性粉劑壓縮

WP Compress 是一個自動化的 WordPress 圖像優化器插件,具有兩種優化模式。 本地模式將在本地壓縮來自 WordPress 媒體庫的圖像,而實時模式使用來自全球內容交付網絡的 WebP 圖像文件將圖像傳送到設備。 兩種模式都支持延遲加載、視網膜圖像和自適應圖像,以便為每個設備優化圖像。
不幸的是,WP Compress 沒有免費計劃,但是當您創建一個帳戶時,您將可以選擇進行為期 7 天的試用以測試該服務。

從主 WP Compress 儀表板,您可以在優化模式之間切換,查看壓縮統計信息,並啟用視網膜圖像、自適應圖像、WebP 圖像和延遲加載。 一個單獨的頁面可用於批量圖像優化。
如果切換到專業設置,您會發現用於剝離元數據、縮小 Javascript 和 CSS 等的其他選項。 WP Compress 支持 JPG、PNG、GIF 和 SVG 圖像類型,但如果您願意,可以將這些圖像類型排除在內容交付之外

WP Compress 提供無損壓縮和兩種有損壓縮模式,稱為 Intelligent 和 Ultra。 在我的測試中,Ultra 設置能夠將 JPEG 圖像的大小減小 89.1%,將 PNG 圖像的大小減小 48.3%。 智能壓縮緊隨其後,分別為 87.2% 和 44.6%。
無損壓縮的圖像文件節省量驚人地高,將我的 JPEG 圖像減少了 81.2%,將我的 PNG 圖像減少了 43.1%。 這些節省與其他無損壓縮結果不一致,這表明它不是真正的無損壓縮。
| 圖像類型 | 圖片大小 | 無損 | 優化 | 有損 聰明的 | 優化 | 有損 極端主義者 | 優化 |
|---|---|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 763.8 KB | 81.2% (3.30 兆字節) | 521.6 KB | 87.2% (3.54 兆字節) | 441.1 KB | 89.1% (3.62 兆字節) |
| PNG | 327.5 KB | 186.2 KB | 43.1% (141.3 KB) | 181.5 KB | 44.6% (146 KB) | 169.2 KB | 48.3% (158.3 KB) |
WebP 文件比使用無損和有損壓縮模式壓縮的文件大。
| 圖像類型 | 圖片大小 | WebP | 優化 |
|---|---|---|---|
| JPEG格式 | 4.06 MB | 847 KB | 79.1% (3.21 兆字節) |
| PNG | 327.5 KB | 250 KB | 23.7% (77.5 KB) |
每月 9 美元,WP Compress 個人計劃允許每月在五個網站上優化 100,000 張圖像。 如果您升級到每月 29 美元的專業計劃,您的津貼將增加到 25 個網站上的 100 萬張圖片。
如果您不想註冊月度計劃,可以購買積分。 只需一次性支付 29 美元,您就可以壓縮 50,000 張圖像並從他們的內容分發網絡生成一百萬個圖像請求。
WP Compress 的優點
- 可以隨時在本地和實時壓縮模式之間切換
- 自適應圖像確保向用戶提供最佳圖像
- 支持 WebP 和所有主要圖像文件類型
- 有競爭力的價格和隨用隨付的選擇
WP Compress的缺點
- WP Compress 沒有免費計劃
- 無損圖像壓縮似乎過於激進
- 無法優化 WordPress 媒體庫之外的圖像
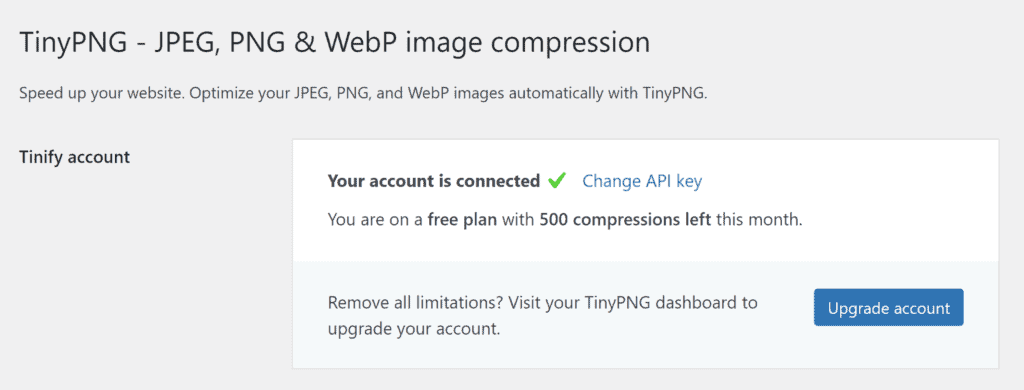
7. 小PNG

TinyPNG 是一個簡單的 WordPress 圖像優化器插件,可以優化 JPEG、PNG 和 WebP 圖像。 它是流行的同名優化工具的官方 WordPress 插件。
您需要使用 Tinify 創建一個帳戶才能使用 TinyPNG。 註冊後,您有資格使用他們的免費計劃每月進行 500 次圖像壓縮。

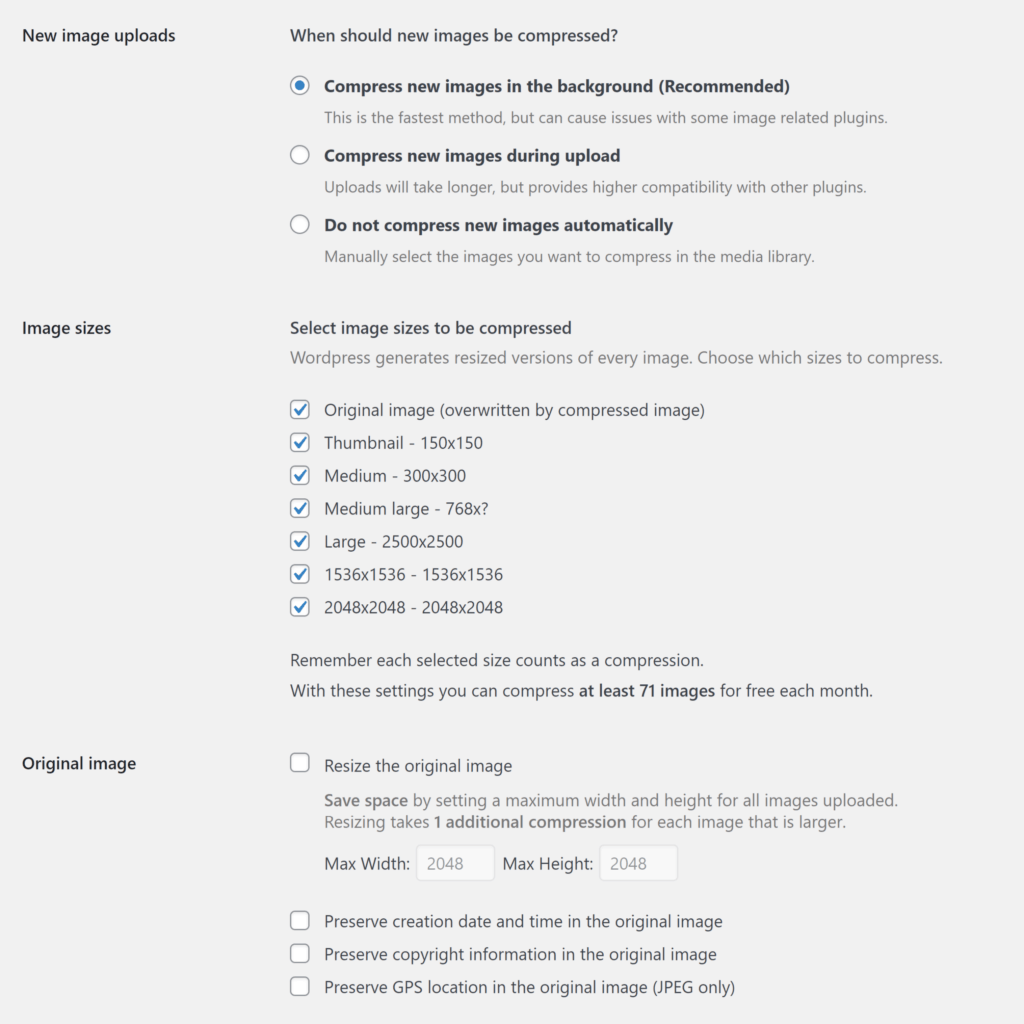
新圖像可以在後台或上傳過程中自動壓縮。 如果願意,您可以手動壓縮圖像。
可以優化原始圖像及其關聯的縮略圖。 您還可以調整原始圖像的大小並選擇保留哪些元數據信息。 請注意,如果您壓縮原始圖像,壓縮後的圖像將覆蓋原始文件。
一個單獨的頁面可用於批量優化,突出顯示您到目前為止所做的壓縮節省。

TinyPNG 使用有損壓縮,但它確實可以讓您控制壓縮級別。 開發人員建議,JPEG 圖像平均壓縮 40-60%,PNG 圖像平均壓縮 50-80%。
在我的測試中,TinyPNG 將我的 JPEG 圖像減少了 86.3%,我的 PNG 圖像減少了 55.3%。
| 圖像類型 | 圖片大小 | 有損 | 優化 |
|---|---|---|---|
| JPEG格式 | 4.06 MB | 557.2 KB | 86.3% (3.5 兆字節) |
| PNG | 327.5 KB | 146.5 KB | 55.3% (181 KB) |
圖像壓縮可以在您需要時支付。 這種按需付費系統適用於許多小型網站,因為每月前 500 個圖像壓縮是免費的,但請記住,您壓縮的每個縮略圖也將計入您的每月津貼。
500 次按壓後,接下來的 9,500 次按壓每次按壓費用為 0.009 美元,接下來的 10,000 次按壓費用為每次按壓 0.002 美元。 例如,1,000 次圖像壓縮的費用為 4.50 美元,5,000 次圖像壓縮的費用為 40.50 美元,10,000 次圖像壓縮的費用為 85.50 美元。
如果您每個月要壓縮數千張圖像,這種定價模式會使 TinyPNG 成為一種昂貴的解決方案。
TinyPNG 的優點
- WordPress 用戶可用的最簡單的圖像優化解決方案之一
- 批量優化工具效果很好
- 現收現付系統適合小型網站
TinyPNG的缺點
- 只有一種圖像壓縮設置,無法改變圖像質量
- 如果您選擇優化原始圖像,則不會保留它
- 不支持非 WordPress 目錄
最後的想法
擺脫加載緩慢的網站的日子已經結束。 您現在需要為桌面和移動訪問者提供快速的瀏覽體驗,否則您的流量將會下降。
雖然 WordPress 的核心版本不包含任何性能工具,但您會在網上找到數百個性能和優化 WordPress 插件,它們將有助於縮短頁面加載時間。 WordPress 緩存插件和縮小工具在創建靜態頁面和減小頁面大小方面非常有效,但除非您優化圖像,否則您永遠不會擁有一個快速的網站。
以下是本文中介紹的 WordPress 圖像優化器解決方案的快速概述。
| 插入 | 自由的 | 優質的 | 概括 |
|---|---|---|---|
| 粉碎 | 5 MB 以下圖像的無限圖像優化 | 每月 5 美元 | Smush Pro 提供延遲加載、調整大小和批量優化。 該插件的核心版本允許使用縮略圖進行無損壓縮,現在支持稱為 Super-Smush 的多通道有損壓縮。 每月僅需 5 美元的無限圖像壓縮使 Smush Pro 成為最實惠的解決方案之一。 |
| EWWW 圖像優化器 | 無限圖像優化,圖像文件大小無限制 | 每月 7 美元 | EWWW Image Optimizer 支持 WebP 圖像文件和圖像格式轉換,無疑是最好的免費 WordPress 圖像優化器插件之一。 高級版提供多種有損壓縮模式、性能工具和通過內容分發網絡的圖像分發。 |
| 想像 | 2 MB 以下的圖像每月分配 20 MB | 500MB:每月 4.99 美元 無限制:每月 9.99 美元 | Imagify 是一個用戶友好的圖像優化插件,來自 WP Rocket 的創建者。 它沒有提供很多自定義選項,但它做到了它所承諾的並大大減少了圖像文件。 他們的免費計劃僅適用於測試 Imagify 的工作原理。 |
| 優化分子 | 100% 免費使用每月最多 5,000 名訪客 | 25,000 名訪客:每月 19.08 美元 | Optimole 通過根據訪問者使用的設備向訪問者提供優化的圖像來做不同的事情。 所有圖像均從亞馬遜的 225 多個地點的全球內容交付網絡交付。 性能令人難以置信,整個過程都是自動化的。 |
| 短像素 | 每月免費壓縮 150 次圖像 | 10,500 張圖像:每月 3.99 美元 | ShortPixel 支持所有主要圖像格式,並為您提供多種不同的方式來壓縮和傳送圖像。 可以使用單獨的服務來顯示來自全球內容分發網絡的自適應圖像。 |
| 可濕性粉劑壓縮 | 不 | 100,000 張圖像:每月 9 美元 | WP Compress 是一項有趣的服務,可讓您選擇在本地壓縮圖像或使用內容交付網絡交付自適應圖像。 不幸的是,WP Compress 沒有免費計劃,但有 7 天的試用期來測試該服務。 |
| 小PNG | 每月 500 次圖像壓縮 | 500:免費 接下來的 9,500:0.009 美元 10,000:0.002 美元 | TinyPNG 是一種自動壓縮圖像的簡單解決方案。 除了刪除元數據外,該插件不允許您更改圖像質量,儘管圖像壓縮結果很好。 TinyPG 的定價政策使其成為小型網站所有者負擔得起的解決方案,但對其他人來說卻是一個昂貴的選擇。 |
我鼓勵您為 WordPress 測試多個圖像優化器插件,看看哪一個最適合您的需求。
在本文的研究過程中,我測試了以上所有的 WordPress 圖片壓縮插件。 每種方法都有利有弊,根據您正在優化的網站,您可能更喜歡一種解決方案而不是另一種解決方案。 因此,您需要考慮功能、預算和圖像性能。
為了幫助我進行比較,我在所有圖像測試中都使用了相同的兩張圖像。 請注意,如果圖像的文件大小和分辨率不同,這些結果會有所不同,這也是為什麼親自測試每個 WordPress 插件很重要的另一個原因。
祝你好運。
凱文
