10 多個獲得拖放設計經驗的最佳 WordPress 頁面構建器
已發表: 2019-12-06WordPress 如此受歡迎的最大原因之一是它使網站定制和個性化變得超級容易,即使對於沒有任何編碼知識的人來說也是如此。 這一切都是可能的,這要歸功於強大的管理面板和對拖放頁面構建器插件的訪問。 因此,出於閱讀的目的,我們將介紹一些最好的 WordPress 頁面構建器,以幫助您創建佈局並自定義您的網站設計。
為什麼使用頂級 WordPress 頁面構建器?
由於明顯需要頁面構建器,因此 WordPress 市場充滿了大量此類插件。 但是,它們中的大多數充其量都是低於標準的,並且不像用戶友好或功能豐富那樣可以幫助您構建專業級佈局。
這就是為什麼我們正在研究最好的 WordPress 頁面構建器。 這些插件中的大多數都可以讓您從前端自定義您的網站,並為您提供所見即所得(所見即所得)的設計體驗。
此外,這些插件中的許多還帶有預製模板佈局和一堆高級 UI 和 UX 元素,以幫助您創建豐富的網站設計。 您甚至可以為這些元素中的每一個找到專門的設置,從而為您提供更多的可定制性。
因此,既然您已經了解了這些插件必須提供什麼以及它如何為您提供幫助,以下是我們列出的市場上最好的 WordPress 頁面構建器:
最好的 WordPress 頁面構建器
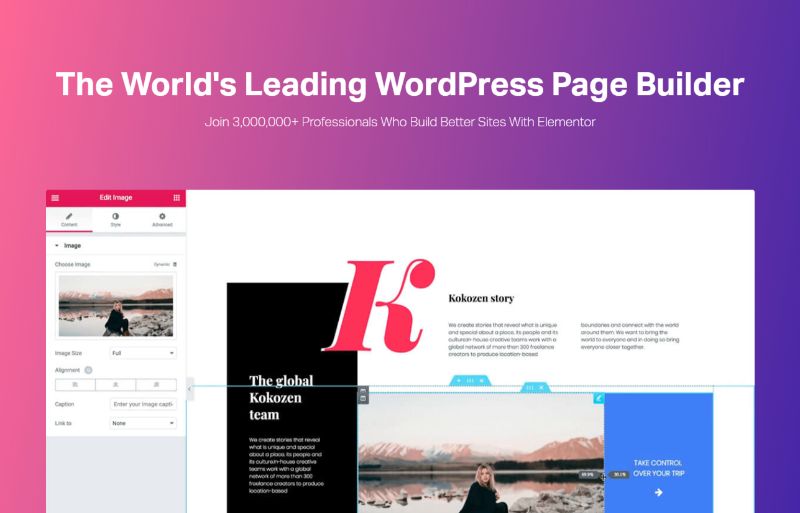
1.元素

更多細節
從我們擁有 Elementor 的最佳 WordPress 頁面構建器列表開始。 該插件免費提供,具有大量特性和功能,使其與許多高級選項並駕齊驅。 此外,它允許您通過實時預覽從前端對佈局進行調整和更改,這大大簡化了事情。
特徵:
- 完整的所見即所得設計體驗。
- 訪問 300 多個設計模塊,每個模塊都有自己的自定義設置。
- 從 100 多個預設計模板中進行選擇。
- 允許您創建時尚的移動友好型響應式佈局。
- 捆綁了超過 30 個免費的自定義小部件。
- 訪問開發人員 API 以進一步擴展其功能。
以及更多。
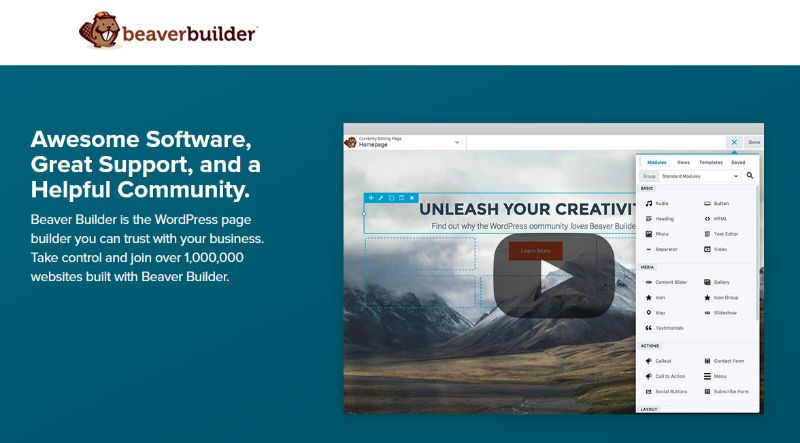
2. 海狸生成器

更多細節
接下來,我們有 Beaver Builder——另一個功能豐富的拖放功能頁面構建器插件,用於前端自定義。 它非常易於使用,並帶有大量設計模塊和 UI 元素,可幫助您構建豐富的佈局。 此外,針對性能進行了優化,您使用插件創建的頁面速度非常快,加載速度也很快。
特徵:
- 前端設計經驗。
- 可以幫助您創建多列或全角佈局。
- 大量不同的內容模塊可幫助您簡化設計過程。
- 添加您自己的 CSS 類和 ID 以進行進一步調整的選項。
- 訪問大量預製佈局模板。(僅限高級版)
以及更多。
3.網站起源

更多細節
SiteOrigin 也受到 WordPress 用戶的歡迎,並且擁有超過 100 萬個活動安裝。 它可以幫助您使用您熟悉的小部件創建出色的佈局。 您還可以訪問可幫助您在幾分鐘內創建響應式移動友好佈局的選項。
特徵:
- 讓您可以訪問包含大量小部件的 SiteOrigin 小部件捆綁包,以幫助您進行佈局自定義。
- 支持實時編輯。 您可以實時預覽更改並調整小部件。
- 高級行和小部件樣式選項可讓您精細控制事物的外觀和感覺。
- 支持自定義 CSS。
以及更多。
4.WPBakery

更多細節
WPBakery 是 WordPress 最受歡迎的高級頁面構建器之一。 您可能已經看到它被幾個高級 WordPress 主題使用。 該插件為您提供了一個易於使用的界面和所見即所得的設計體驗。 您還可以訪問大量高級 UI 元素和預製模板,以幫助您簡化設計過程。
特徵:
- 支持前端和後端編輯。
- 訪問 50 多個內容元素、模板和插件。
- 內置皮膚生成器使您可以訪問強大的設計和样式選項。
- 高級網格生成器與 40 多種預定義樣式配對。
- 使用 WPBakery Page Builder API 擴展功能的選項。
以及更多。
5. Unyson 頁面生成器

更多細節
Unyson Page Builder 是 Unyson 框架的一部分,它為 WordPress 主題開發提供了大量的擴展和強大的功能。 頁面構建器和框架完全開源且免費提供,幫助創建了大量優質的專業級網站和 WordPress 主題。
特徵:
- 後端拖放頁面構建器界面。
- 帶有 3 個支持圖像和視頻格式的內置滑塊。
- 支持大型菜單。
- CSS3 動畫支持。
- 用於創建側邊欄、投資組合、表單和事件的選項。
- SEO優化。
以及更多。
6.國王作曲家


更多細節
KingComposer 提供免費版和付費版。 您獲得的特性和功能取決於您選擇的功能。 但是,對於基本使用,免費版本綽綽有餘,但您將僅限於後端編輯。
特徵:
- 支持後端和前端(高級)編輯。
- 訪問帶有大量 UI 元素和模塊的高級 K Box。 (優質的)
- 專用的部分管理器可加快編輯速度。
- 強大的 CSS 系統,可幫助您對元素進行樣式化和自定義。(高級)
- 即使在刪除/停用插件後,使用 KingComposer 創建的頁面也可以工作。
以及更多。
7. 頁面層

更多細節
PageLayer 是另一個超級流行且易於使用的頁面構建器插件,支持實時編輯以及從頭開始創建漂亮網頁和網站的選項。 通過訪問 CSS 樣式和一系列很棒的小部件,該插件允許您快速輕鬆地創建個性化佈局。
特徵:
- 前端拖放編輯體驗。
- 支持在線編輯。
- 內置 CSS3 動畫支持。
- 豐富的樣式選項和自定義設置集合。
- 捆綁了大量令人敬畏的小部件。
以及更多。
8. 輕快

更多細節
Brizy 是市場上較新的頁面構建器插件之一,但由於其超級直觀和清晰的設計體驗而迅速普及。 它通過提供大量有用的功能帶來了一種罕見的組合,同時設法保持事物整潔、超級直觀和對初學者友好。
特徵:
- 完整的所見即所得設計體驗。
- 超級直觀且用戶友好的用戶界面。
- 使用圖像、視頻自定義背景的選項,甚至包括視差效果。
- 訪問 150 多個預製塊。
- 支持全局樣式選項。
以及更多。
9.現場作曲家

更多細節
Live Composer 是一個免費和開源的 WordPress 頁面構建器插件。 它使您可以訪問大量內容模塊和設計元素,以幫助您為網站做好準備——無需編碼。 最重要的是,UI 元素是按照最佳實踐進行編碼的,以確保在 SEO 和性能方面都具有出色的性能。
特徵:
- 獲得完整的所見即所得前端設計體驗。
- 捆綁了超過 30 個可定制的設計模塊。
- 超過 40 個內容模塊可幫助您佈局網站的基本結構。
- 內部優化代碼以獲得更好的 SEO 性能和更快的加載時間。
以及更多。
10. 主題生成器

更多細節
Themify Builder 是另一個功能豐富的 WordPress 頁面構建器插件,它為您提供拖放構建器,支持實時預覽和訪問大量出色的 UI 元素和模塊。 它遵循模塊化的網站構建方法,使您的定制工作變得更加簡單。
特徵:
- 遵循模塊化設計風格,支持拖放編輯。
- 包括從文本和圖像到滑塊、地圖和菜單等所有模塊。
- 訪問超過 120 種預先設計的構建器佈局和動畫效果。
- 使用行和列創建嵌套佈局的選項。
- 大量自定義樣式選項,包括自定義 CSS 支持。
以及更多。
11.氧氣

更多細節
現在,對於我們最好的 WordPress 頁面構建器插件列表中的最後一個條目,我們擁有 Oxygen——該平台最靈活、最強大的站點構建器工具之一。 該插件包含大量令人敬畏的功能和一些出色的自定義選項,可幫助您構建幾乎任何您能想到的佈局。
特徵:
- 具有拖放支持的所見即所得設計體驗。
- 訪問 Oxygen 佈局引擎和模板引擎,其中包含大量令人敬畏的自定義功能和選項。
- 內置設計庫,可訪問大量預製演示佈局。
- 支持自定義 CSS。
- 與其他流行的第三方插件輕鬆集成。
以及更多。
綜上所述
因此,這些是我們挑選的最佳 WordPress 頁面構建器。 如果您發現閱讀內容很有用,以及它是否有助於您自定義 WordPress 佈局,請告訴我們。
如您所見,我們包含了一系列帶有獨特 UI 元素的插件,並為您提供前端甚至後端自定義的自由。 這應該在設計您的主題/網站時提供完全的自由和靈活性。
關於這一點,如果我們有任何經驗豐富的用戶想要參與並分享有關他們為網站使用哪些頁面構建器的信息,請隨時在評論部分中這樣做。 誰知道呢,您甚至可以通過自己的個人項目幫助其他讀者。
在您開始自定義您的網站之前,您可能還需要一個很棒的即將推出的插件來使您的網站進入維護模式。
