11 個最佳 WordPress 頁面構建器評論 (2023)
已發表: 2023-09-07您想找到最好的 WordPress 頁面構建器來在您的網站上創建令人驚嘆的頁面嗎?
我們嘗試並測試了市場上最流行的頁面構建器插件,包括 SeedProd、Thrive Themes、Divi 等等。
這些頁面構建器可以輕鬆創建和自定義網站頁面的佈局和設計,而無需編寫代碼或具備任何技術技能。
在本指南中,我們將向您展示在您的網站上安裝任何插件之前您需要了解的有關每個插件的信息。 我們希望幫助您選擇合適的頁面構建器,為您的 WordPress 網站提供所需的內容。
如何為 WordPress 選擇合適的頁面構建器插件?
有許多很棒的頁面構建器插件,但並非所有插件都提供相同的特性和功能。 以下是選擇頁面構建器時需要記住的一些因素:
- 易於使用:尋找具有直觀且用戶友好界面的頁面構建器。 拖放式 WordPress 頁面構建器可讓您輕鬆添加、重新排列和自定義頁面上的元素。
- 模板和佈局:檢查頁面構建器是否提供了符合您的網頁設計偏好的各種模板和頁面佈局。 擁有一系列選項可以幫助您快速開始構建網站。
- 兼容性:確保頁面構建器與您的 WordPress 主題以及您計劃使用的任何其他插件兼容。 兼容性問題可能會導致設計和功能問題。
- 響應能力:您選擇的頁面構建器應該使您能夠創建在不同設備和屏幕尺寸上看起來不錯的響應式網站設計。 預覽頁面在移動設備、平板電腦和桌面視圖上的顯示方式。
- 自定義選項:尋找提供高水平自定義的頁面構建器,允許您調整顏色、字體、間距和其他設計元素以匹配您的品牌標識。
- 支持和更新:確保頁面構建器得到積極維護並定期更新。 這有助於確保與最新版本的 WordPress 的兼容性,並提供對新功能和錯誤修復的訪問。
- 與插件集成:如果您計劃使用特定插件(例如電子商務、表單、社交媒體集成),請檢查頁面構建器是否可以輕鬆地與它們集成。
除此之外,您還應該查找頁面構建器的用戶評論和評級。 這可以讓您深入了解現實世界的經驗和潛在問題。
您可能還想考慮頁面構建器的定價。 有些是通過高級附加組件免費提供的,而另一些則是 100% 付費的。 您需要確保您獲得的功能與成本相符。
每個表單生成器都有自己的優點和缺點,因此評估哪一個最適合您的特定需求和網站目標非常重要。
考慮到這一點,讓我們來看看 WordPress 的最佳頁面構建器。
WordPress 的最佳頁面生成器插件
我們嘗試並測試了最流行的頁面構建器,探索他們所提供的一切,包括拖放編輯、頁面元素、轉換優化選項、支持和定價。
下面,我們只為您提供我們認為值得您購買的最佳產品。
1. 種子產品

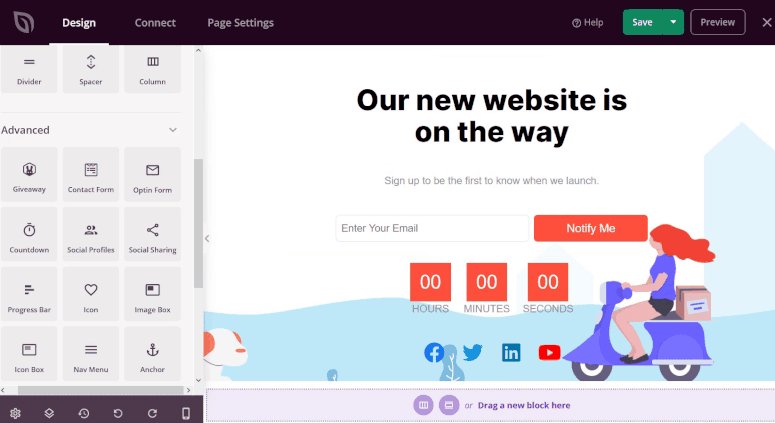
SeedProd 是市場上最好的 WordPress 頁面和網站構建器。 它受到超過 100 萬用戶的信任,他們喜歡這個插件,因為它可以通過簡單的方法來構建和自定義整個網站。
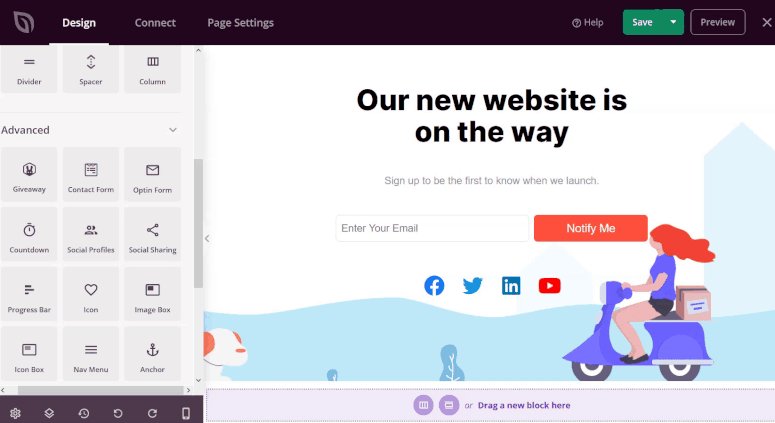
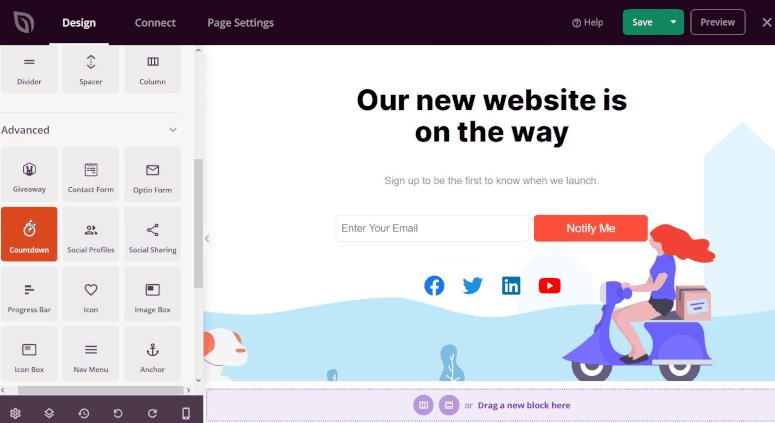
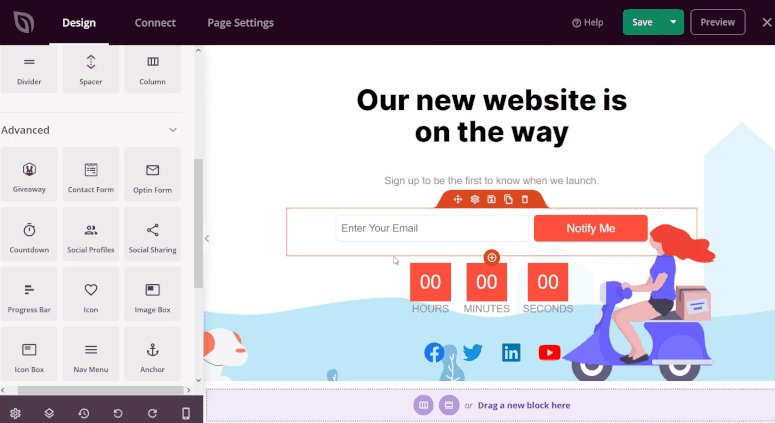
SeedProd 提供用戶友好的拖放界面,無需任何編碼技能。 這使您可以輕鬆地使用標題、圖像、視頻、倒計時器和社交媒體圖標等元素自定義即將推出的頁面或登陸頁面。

有 200 多個專業模板和完整的網站主題套件,可滿足不同的細分市場和風格。 這些模板為開始構建頁面提供了堅實的基礎,節省了您在網頁設計過程中的時間和精力。
除此之外,SeedProd 還可以讓您自定義幾乎所有內容! 您可以輕鬆調整顏色、字體、間距等,以使頁面的外觀與您的品牌標識保持一致。 您還可以進行僅限移動設備的更改或將全局更改應用於整個頁面。
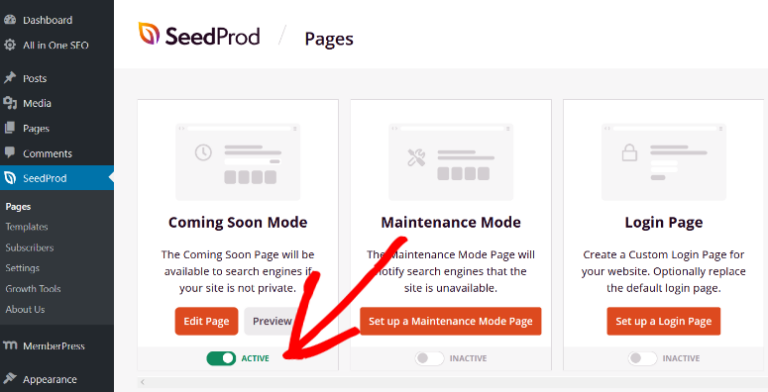
現在,我們認為 SeedProd 與眾不同,因為它具有即將推出的內置功能和帶訪問控制的維護模式。 這使您可以在使用網站時暫時對公眾隱藏您的網站,並僅允許特定用戶訪問您的網站。 我
與此同時,您可以顯示一個漂亮的佔位符頁面,您甚至可以在頁面中添加選擇表單和倒計時器。 這使得甚至在您的網站啟動之前就可以收集潛在客戶並建立您的電子郵件列表。
我們喜歡這個功能的地方在於,只需單擊一下即可啟用或禁用即將推出或維護模式。 您永遠不需要遵循漫長的技術流程或接觸一行代碼。

除此之外,它還集成了流行的營銷工具和電子郵件營銷服務,包括 WooCommerce、WPForms、Constant Contact 和 All in One SEO。
SeedProd 擁有您構建和定製完全符合您需求的令人驚嘆的網站所需的一切。
強調
- 拖放頁面構建器
- 內置即將推出模式
- 模板和簡單的定制
- 專注於搜索引擎優化
- WooCommerce 集成
- 優化速度以提升用戶體驗
- 與所有流行工具和電子郵件服務集成
您可以免費開始使用此頁面構建器的精簡版。 他們還有專業版本可用。 根據您需要的高級功能以及您是否想要在 1 個站點、幾個站點或無限個站點上使用它,有不同的定價計劃可供選擇。
開始使用 SeedProd »
2. 蓬勃發展的建築師

Thrive Architect 是最好的專注於轉換的 WordPress 頁面構建器插件。 它不僅可以讓您為您的網站創建令人驚嘆的頁面,還具有強大的以轉換為中心的元素。
Thrive Architect 面向希望創建有影響力的頁面以推動參與和轉化的營銷人員、企業家和博主。
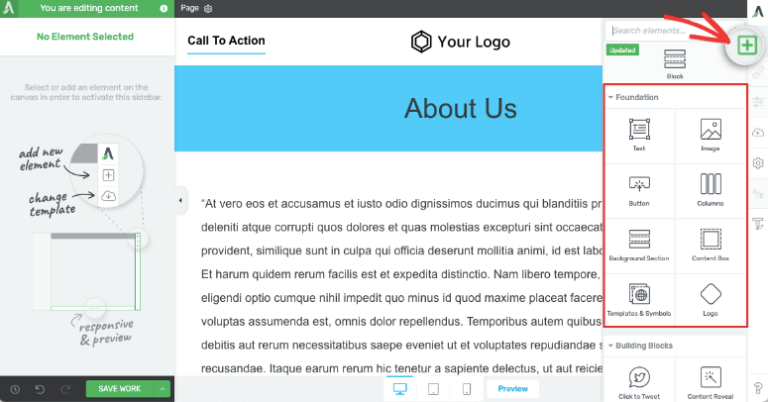
當您啟動 Thrive Architect 構建器時,您將看到頁面的實時視覺預覽。
您可以快速拖放可自定義按鈕、推薦、倒計時器和潛在客戶生成表單等塊。

您還可以向頁面元素添加動畫效果,例如使塊滑動、縮放、放大、縮小、淡入淡出、旋轉和滾動。 另外,還有一些選項可以使任何塊滾動為靜態或視差元素。
關於此構建器,我們要強調的一件事是您可以導入/導出內容並將此頁面保存為模板。 然後,您可以使用它為您的網站快速創建具有不同內容的類似網頁。
強調
- “點擊編輯”構建器
- 智能登陸頁面模板
- 電子郵件營銷整合
- 高級塊和自定義
- 大量的支持和文檔
開始使用 Thrive Architect »
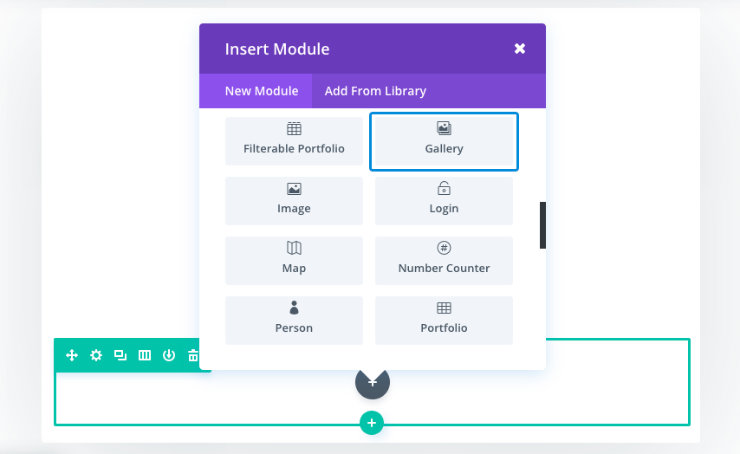
3.迪維生成器

Divi Builder 是當今最流行、最通用的 WordPress 頁面構建器插件之一。
它由 Elegant Themes 開發,因提供無縫、直觀的網站建設體驗而享有盛譽。
Divi Builder 專為從博主和自由職業者到企業和機構的廣泛用戶量身定制,可以輕鬆創建令人驚嘆的網站和網頁。
Divi 使用可拖放的模塊來設計頁面。 這包括從文本和圖像到更高級的組件(如滑塊、圖庫、表單和號召性用語按鈕)的所有內容。

使用 Divi Builder 製作的每個設計都會針對各種屏幕尺寸和設備自動優化,因此您的頁面對於每個用戶來說都會看起來不錯。
Divi Builder 不僅僅停留在單個頁面; 它提供了一個獨特的功能,稱為“全球圖書館”。 這允許用戶創建可在多個頁面上重複使用的內容模塊、行或部分,從而確保一致性並節省時間。
強調
- 所見即所得構建器(所見即所得)
- 模塊化內容元素
- 廣泛的定制選項
- WooCommerce 集成
- 用於可重用內容的全局元素系統
開始使用 Divi »
4.海狸建造者

Beaver Builder 是另一個 WordPress 頁面構建器,它簡化了創建自定義網頁的過程,並且涉及零編碼。
有內容頁面、微頁面甚至預先設計的行的模板。 這些模板甚至包括聯繫頁面、新聞通訊註冊、關於頁面、定價表等。
與 SeedProd 類似,Beaver Builder 附帶一個可視化構建器,因此您可以立即看到對設計所做的更改。 您不必猜測或等著看它會是什麼樣子——您可以在工作時看到它。
您可以添加基本和高級模塊,包括手風琴菜單、內容滑塊、數字計數器、社交按鈕和帖子輪播。
Beaver Builder 適用於所有流行主題,並與大量營銷和電子郵件服務集成。 除此之外,它在各種規模的網站上都能很好地工作。
強調
- 適合初學者
- 強大的即用型模塊
- 前端可視化編輯器
- 專業設計的模板
- 多站點支持
開始使用 Beaver Builder »
5.WP麵包店

WP Bakery 是一個 WordPress 頁面構建器,可讓您使用拖放編輯器創建複雜的佈局。
不要與 Visual Composer 混淆,後者是同一家公司的網站構建器。WPBakery 頁面構建器插件擁有廣泛的內容元素庫,您可以將其添加到頁面中。 它包括從文本塊和圖像等基本元素到倒計時器和進度條等更高級的元素。
現在,無論您想要添加文本、圖像、按鈕,還是滑塊和聯繫人表單等更高級的功能,您所要做的就是將元素拖放到頁面上。
該插件的一個突出功能是,它可以讓您控制誰可以訪問和編輯使用 WP Bakery 構建的網站的不同部分。 這使您可以與客戶、團隊成員和其他用戶協作,而不會影響安全性。
強調
- 前端和後端編輯
- 模板和塊庫
- 開發者友好的功能
- 響應式設計控件
- 支持流行的多語言插件,如 WPML 和 Polylang
開始使用 WP Bakery »
6.主題生成器

Themify Builder 是一款功能強大的 WordPress 頁面構建器,它結合了前端編輯、各種模塊和全局樣式選項,可幫助您按照您想像的方式創建網站。
它附帶了一系列預先設計的佈局,您可以導入和自定義它們。
您可以使用大量模塊和元素來構建頁面。 這些模塊包括文本、圖像、視頻、滑塊、地圖、按鈕等。 每個模塊都是高度可定制的,允許您調整顏色、排版和間距等設置,以符合您的設計願景。
此外,您還可以將進入、退出和懸停動畫應用於不同的元素,從而增強網站的視覺吸引力。
雖然它適用於大多數 WordPress 主題,但使用 Themify 主題可以解鎖額外的設計選項並與構建器無縫集成。
強調
- 40+專業設計
- 後端界面和前端編輯模式
- 定製造型
- 可重複使用的佈局
- 多語言支持
開始使用 Themify Builder »

7. 元素

Elementor 是 WordPress 最受歡迎且使用最廣泛的頁面構建器之一。 它有一個基本版本,可讓您免費定制您的網站,沒有任何隱藏費用。
如果您剛剛開始使用 WordPress,Elementor 可以讓您輕鬆習慣設計和自定義您的網站。 與此列表中的所有其他構建器一樣,Elementor 的核心是其實時前端編輯,使您可以在設計網站時看到實時更改。
您將可以訪問廣泛的小部件庫、響應式設計控件和深入的文檔。
Elementor Pro 版本通過額外的小部件、模板和功能將事情提升到了一個新的水平。 WooCommerce 集成使其成為創建在線商店的首選。 彈出窗口生成器、高級動畫和動態內容功能進一步增強您的設計可能性。
Elementor 還在其產品中添加了由 Google 支持的內置託管服務。 Google Cloud Platform 以其強大且可擴展的基礎架構而聞名,它為使用 Elementor 構建的網站提供可靠且高性能的託管。 這讓您不僅可以設計您的網站,還可以在同一生態系統中託管它們
我們要強調的另一件事是 Elementor 的主題生成器,它是一個真正的遊戲規則改變者。 它允許您設計自定義頁眉、頁腳、單個帖子模板以及網站的其他動態部分。 這意味著您可以在整個網站上保持一致的設計,即使對於特定的內容類型也是如此。
強調
- 由 Google 提供支持的內置託管
- 100 多個完整網站套件
- 100 多個小部件。
- 豐富的知識庫和視頻教程
- 流行和定制集成
開始使用 Elementor »
8.GoDaddy 網站生成器

GoDaddy Website Builder 是一個網站創建平台,旨在讓個人和企業輕鬆創建自己的網站。 它針對的是那些正在尋找一種簡單且用戶友好的方式來建立在線形象的人。
它提供了一系列可定制的模板,涵蓋各個行業和設計風格。 用戶可以選擇適合自己需求的模板,然後使用拖放界面在網頁上添加和排列元素。 這意味著您只需將文本、圖像、視頻、聯繫表單、社交媒體按鈕等拖到頁面上即可插入它們。
此外,GoDaddy 還提供了一個庫存圖像庫可供選擇,如果您沒有自己的高質量視覺效果,這會特別有用。 該平台還為網站構建器提供了集成託管方法。 這意味著 GoDaddy 負責處理託管的技術方面,因此您無需擔心尋找單獨的託管提供商。 您的網站將託管在 GoDaddy 的服務器上。
雖然 GoDaddy Website Builder 用戶友好且非常適合初學者,但值得注意的是,其簡單性也意味著在定制和高級功能方面可能存在限制。 更有經驗的用戶或具有特定設計要求的用戶可能會發現該平台有些限制。
強調
- 免費建立網站
- 在線商店插件
- 內置營銷工具
- 支付集成
- 7*24小時客戶支持
開始使用 GoDaddy 建站神器 »
9. 網站來源
 /a>
/a>SiteOrigin 是一個 WordPress 頁面構建器,其工作方式與大多數構建器略有不同。 它直接集成到熟悉的 WordPress 視覺和文本編輯器中。 對於在設計頁面時不喜歡在不同界面之間切換的用戶來說,這可能是一個優點。
SiteOrigin還提供了強大的行和列結構系統,允許您創建多列佈局。 您可以調整列寬、填充和其他樣式選項,為您的網站創建自定義外觀。
SiteOrigin 頁面構建器的突出功能是它的“Widgets Bundle”。 這包括標題、圖像、帖子網格、價格表和號召性用語按鈕。 您可以根據您的頁面需求添加、刪除、編輯和組合小部件。
SiteOrigin 還提供歷史瀏覽器。 這使您可以重新訪問頁面的先前版本,如果您不小心刪除或更改了要恢復的內容,這可能會成為您的救星。
對於網絡開發人員和那些喜歡微調網站的人來說,此頁面構建器支持自定義 CSS 以進行進一步自定義。 它還可以與其他 WordPress 插件配合良好,因此您可以無縫集成專業功能。
SiteOrigin 的強項是它與大多數 WordPress 主題的兼容性。 它不會將您鎖定在特定主題中,讓您可以自由切換主題而不會丟失內容。
然而,這不是一個視覺構建器。 因此初學者可能會發現學習如何使用此頁面構建器要困難得多。強調
- 免費頁面構建器
- 與標準 WordPress 編輯器集成
- 基於Widget的系統
- 歷史瀏覽器
- 高級插件
開始使用 SiteOrigin »
10.布里茲

Brizy 是一個現代且用戶友好的 WordPress 頁面構建器插件。
它使用“點擊編輯”方法,因此您可以直接單擊頁面上的任何元素來開始編輯,使過程感覺自然和直觀。
有各種各樣的預先設計的塊,從頁眉、頁腳和推薦到更專業的元素,如定價表和聯繫表格。 這些塊被設計為可定制的,允許您調整顏色、字體和其他樣式選項以匹配您的品牌。
我們也喜歡它的全球造型選項。 您可以創建並應用字體、顏色和其他設計元素的全局設置,確保整個網站的一致性。
除此之外,Brizy 還提供了一項名為“動態內容”的功能。 這允許您將設計連接到動態數據源,例如博客文章或 WooCommerce 產品。 基本上,您可以創建模板,在新內容添加到您的網站時自動顯示新內容。
Brizy Cloud 是一項獨立的產品,它提供了額外的功能,例如用於您的設計的雲存儲以及與其他人就您的項目進行協作的能力。 值得注意的是,Brizy Cloud 是一項單獨的訂閱服務。
強調
- 可視化編輯
- 豐富的塊庫
- 全局樣式選項
- 動態內容
- 託管在 Brizy 或第 3 部分服務器上
開始使用 Brizy »
11. 光譜

Spectra 是 WordPress 領域相對較新的參與者。 它的設計適合初學者,因此任何人都可以開始構建他們的網站。
與 SiteOrigin 類似,此構建器可與本機 WordPress 編輯器配合使用。 它不依賴於外部代碼,使其成為快速且穩定的構建器。
有 100 多個預建的網站和頁面模板可供選擇。 您所要做的就是單擊將它們導入您的網站。 然後,您可以使用類似於 WordPress 界面的構建器來自定義它們。
強調
- 專業設計的模板
- 有組織的塊導航和可折疊選項卡
- 完全的設計自由度
- 即用型塊預設
- 與流行工具集成
開始使用光譜 »
這是我們的最佳 WordPress 頁面構建器列表。 接下來,我們將給您最終的判決。
WordPress 最好的頁面生成器是哪個
我們在這篇文章中提到的每個頁面構建器都可以提供獨特的功能,但是,您只需要一個構建器來自定義您的網站。
根據我們的經驗,我們推薦 SeedProd 作為#1。 如果您是預算緊張的初學者,可以使用免費版本。 它配備了設計頁面所需的所有基本功能,甚至在設計時隱藏您的網站。
SeedProd Pro 插件是一個真正的強大插件。 它配備了自定義主題構建器、銷售渠道構建器和動態個性化。 任何 Plus 或更高版本的套餐都附帶訂閱者管理、訪問控制、電子郵件集成和 2+00 萬張庫存照片!
因此,它包括設計、營銷和發展網站所需的一切。
我們的下一個推薦是 Thrive 主題。 我們專注於 Thrive Architect——登陸頁面構建器。 您可以將它用作獨立插件,但它也位於 Thrive Themes 提供的一套工具中。
該套件包括用於創建潛在客戶開發活動、互動測驗、在線課程、稀缺活動等的工具。 它甚至有一個主題生成器,其中包括預製主題和拖放編輯器。
我們希望您能夠找到適合您網站的頁面構建器。 接下來,我們將回答用戶經常問我們的問題。 我們希望它能夠消除您對 WordPress 頁面構建器的任何疑問。
WordPress 頁面生成器的常見問題解答
哪個是最適合初學者的 WordPress 頁面構建器?
SeedProd 是最適合初學者的 WordPress 頁面構建器。 如果您正在尋找與 WordPress 本機構建器類似的界面,那麼您可能需要使用 SiteOrigin 和 Spectra 等頁面構建器。
頁面構建器適用於任何 WordPress 主題嗎?
大多數頁面構建器都適用於任何 WordPress 主題,但有些可能針對特定主題進行了更優化。 在購買或安裝之前,最好確保您的頁面構建器與您的主題兼容。
我可以在頁面構建器之間切換而不丟失內容嗎?
在頁面構建器之間切換有時會導致兼容性問題和數據丟失。 一些頁面構建器提供遷移工具來幫助過渡,但最好從一開始就選擇您熟悉的構建器。
WordPress 是否帶有默認頁面構建器?
WordPress 允許您使用其古騰堡編輯器(或塊編輯器)編輯頁面和帖子。 它允許您使用古騰堡塊添加文本、按鈕、表單、HTML 代碼等。 您還可以拖放它們來重新排列順序。 如果您想要基本設計,這個編輯器是免費的並且可以正常工作。
哪個是 WordPress 最好的免費頁面構建器?
SeedProd、Elementor 和 SiteOrigin 是 WordPress 免費網站構建器的最佳選擇。
WordPress 頁面構建器會影響網站速度嗎?
是的,頁面構建器會影響網站速度,特別是如果它們是使用複雜代碼構建的。 大多數頁面構建器(例如 SeedProd、Thrive 和 Spectra)都是使用乾淨的代碼創建的,這將確保您的網站速度極快且對 SEO 友好。
與自定義編碼相比,頁面構建器有局限性嗎?
大多數網站建設者讓您完全自由地按照自己想要的方式設計網站。 但是,有些構建器會限制您可以自定義和不能自定義的內容。 對於 GoDaddy 和 Wix 等託管網站構建器來說尤其如此。
我可以使用頁面構建器構建電子商務商店嗎?
絕對地! SeedProd 等頁面構建器提供與 WooCommerce 等電子商務插件的集成,使您能夠構建在線商店。 但是,對於極其複雜的電子商務功能,您可能仍然需要一些自定義編碼。
哪個是最適合小型企業的 WordPress 頁面構建器?
對於小型企業,我們推薦 SeedProd。 它功能豐富,並配備您需要的所有元素和集成。 其中包括聯繫表單、選擇表單、倒計時器和 CTA 按鈕。 您還可以找到有關我們、我們的團隊、我們的客戶、推薦、常見問題解答等的智能模板塊。 您只需添加塊並更改內容即可完成。 它是迄今為止設計令人驚嘆的商業網站的最簡單的插件。這就是我們為您提供的全部內容。 我們希望您喜歡我們對最佳 WordPress 頁面構建器插件的評論。 雖然頁面構建器簡化了網站構建過程,但根據您的特定需求選擇正確的頁面構建器非常重要。 考慮與主題的兼容性、所需的自定義級別以及提供的功能等因素。
當您構建和自定義網站時,您可能需要額外的插件來擴展您的網站。 其中包括搜索引擎優化、分析、聯繫表格、潛在客戶開發活動等。 這是我們精選的 WordPress 必備插件。- WPForms:創建您的網站所需的任何類型的表單,包括聯繫、註冊、登錄、網絡研討會註冊、調查、投票等。
- 多合一 SEO:通過頁面優化和技術優化來提升網站的 SEO。
- MonsterInsights:將您的網站連接到 Google Analytics,以獲得可行的見解。
- OptinMonster:創建令人驚嘆的高轉化率營銷活動來建立您的電子郵件列表並獲得更多銷售額。
- WP Simple Pay:安全地接受在線付款,輕鬆銷售產品、接受捐贈等。
- 複製器:備份您的 WordPress 網站,這樣您就不會丟失數據。
我們希望本指南能幫助您找到最適合您的 WordPress 網站的頁面構建器。 您可能還想查看我們的終極 WordPress SEO 101:初學者指南。
