2022 年 4 個最佳 WordPress 進度條插件(免費和付費)
已發表: 2022-05-09你想找到最好的進度條 WordPress 插件嗎?
作為第一步,您需要有一個實現高級 WordPress 插件的站點。 因此,我們列出了 2022 年的頂級進度條 WordPress 插件。這個 WordPress 插件列表將幫助您選擇適合您要求的插件。 作為一個額外的好處,這些插件適用於任何 WordPress 主題。
下面列出的插件同樣適用於進度條。 但是,這個 WordPress 插件堆棧還包含可用於動態進度條、圓形進度條、在 WordPress 中添加進度條、垂直進度條、帶有進度條的主題、技能條或動畫進度條的插件。
WordPress 的最佳進度條插件
- 進度條和技能條插件
- 縮放進度條插件
- 終極塊插件
- 頁面加載器插件
您想在 2022 年找到完美的進度條插件嗎? 看看這些選項:
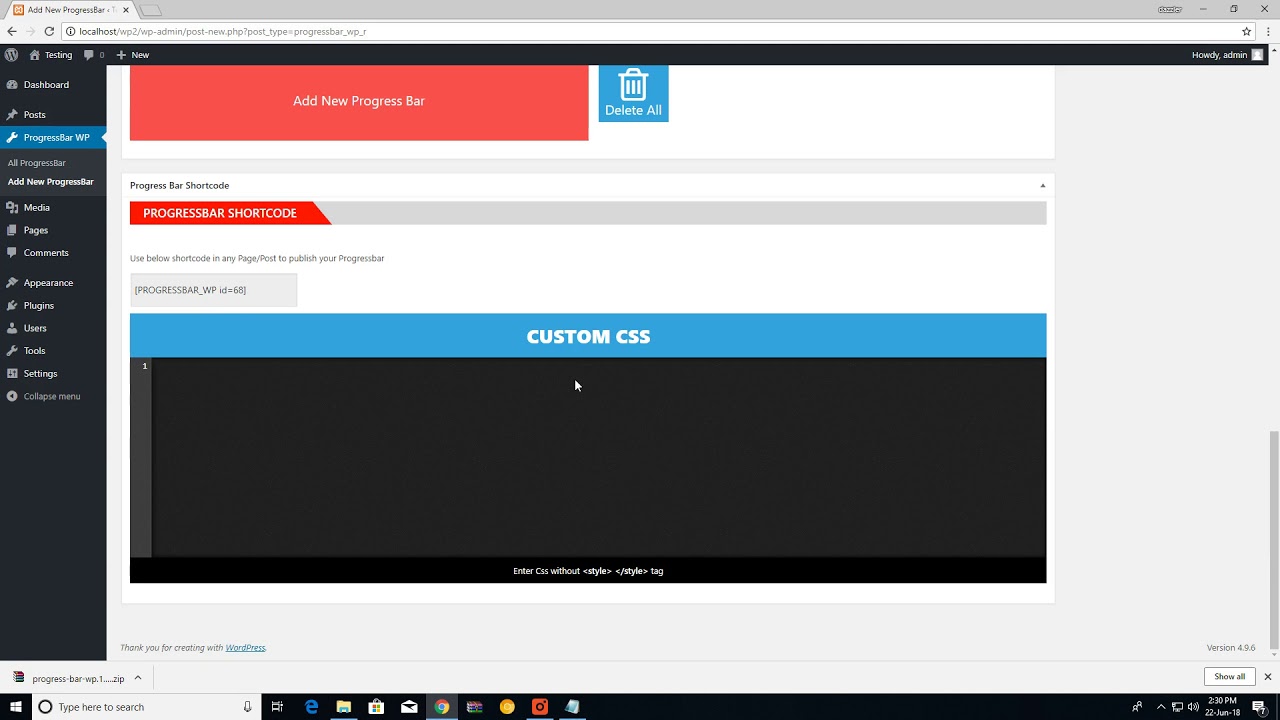
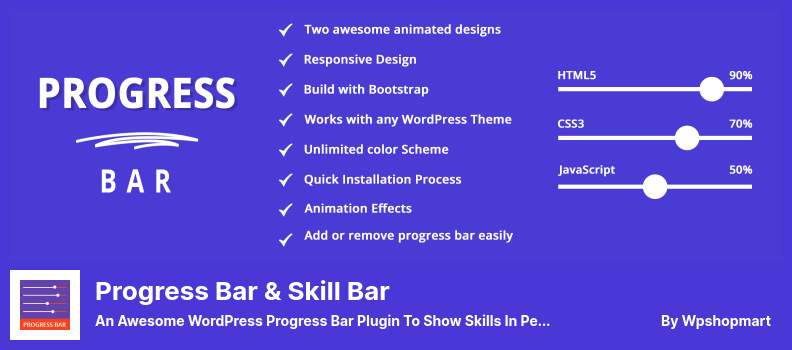
進度條和技能條插件
一個很棒的 WordPress 進度條插件,可以在任何博客上以百分比顯示技能

本文的目的是介紹 WordPress 進度條和技能條。 此插件將技能顯示為任何網站或博客頁面上的進度條。
該插件可供網站需要展示精通的作者和作家使用。 它使用簡碼來展示網站頁面上的進度條和進度條。
進度條和技能條插件允許您使用兩種不同的動畫進度條和設計以百分比格式顯示您需要的所有進度信息。 只需添加相關值並選擇您認為最吸引人的設計。
在此插件中,拖放式構建器可讓您創建各種進度條。 使用它的簡碼,您幾乎可以在站點的任何位置添加進度條。 它的酒吧展示了鮮豔的色彩,以幫助遊客將注意力集中在項目上。
該插件使您能夠在您的博客或網站上顯示進度條。 這是在網站上顯示片段進度的重要工具。
它可以免費下載,但有一個 49 美元的高級版本。
主要特點:
- 使用帶有進度條的任何 WordPress 主題的能力
- 能夠在 WordPress 中添加或刪除進度條
- 允許您使用 Bootstrap 構建
- 包含兩個很棒的動畫設計
- 創建各種高級自定義字段的能力
- 支持 HTML 和自定義 CSS 作為其功能之一
隨機評論:
- 如果客人/用戶可以像評分一樣更改進度條,這會變得更好。
- 就像之前的評論者一樣,我發現這個插件僅僅通過激活它就破壞了我基於 Bootstrap 4 的 WP 主題的佈局(不使用插件)。 導航鏈接已關閉,間距已關閉,並且在導航欄和內容之間添加了太多空白。 我刪除了插件,我仍然有問題。 不會推薦它。
- 這個插件漂亮,簡單,非常適合我的需求。
截圖和視頻:
縮放進度條插件
根據您的願望創建自定義進度條的完美工具

WordPress 上的 Zoom Progress Bars 插件允許您根據自己的要求自定義進度條。 您可以在皮膚生成器中選擇特定的皮膚以滿足您的需求。
借助支持 HTML5 和 CSS3 技術的 Zoom Progress Bars 和 Progress Bar & Skill Bar WordPress 插件,您可以在您的網站上創建進度條。
它支持幾種不同的進度條,包括垂直進度條、水平進度條、圓形進度條和雙色支持。 該插件還支持 Apple 的 iPad 和 Google 的 Android 平台,並兼容所有主流瀏覽器。
在 SVG 圖標和矢量的幫助下,這個動態進度條插件在視網膜顯示器上提供了一個高質量的進度條。
該產品使您能夠創建一個專門設計的進度條,以滿足您在短時間內的需求。 它在台式機和移動設備上同樣有效。
您可以花 16 美元購買它。 它是通過自動更新和 12 個月的支持生成的。
主要特點:
- 允許開發人員自定義 SCSS Powered
- 能夠開發針對 Apple 觸控設備進行優化的移動應用程序
- 考慮在進度條中添加兩種顏色以提高其有效性
- 通過 Internet Explorer 11 和 Chrome、Safari 和 Firefox 支持 Internet Explorer 9
- 可以在幾分鐘內構建進度條
隨機評論:
- 感謝您快速響應解決我的問題<br>
- 儘管缺乏操作文檔,但該工具運行得非常好。
- 一個用戶不友好的插件。 我不推薦它!
截屏:
終極塊插件
適用於博客和營銷人員的 Gutenberg Blocks 插件


Ultimate Blocks 是添加插件的最佳 Gutenberg 塊之一,可讓您將 Gutenberg 塊添加到網站的任何部分。 您還可以自定義它們的外觀和功能以滿足您的要求。 或者,您可以使用任何塊插件將聯盟添加到您的站點。
您可以使用 Ultimate Blocks 在線性和圓形進度條之間進行選擇。 您選擇的顏色和厚度可確保您輕鬆地可視化數據。
使用此插件,您可以使用 Gutenberg 創建最好的帖子! 它是首屈一指的 Gutenberg 區塊創建插件,旨在取悅博主和營銷人員。
這些欄的佈局要簡單得多,因為它只需要數據輸入、顏色、樣式和文本字段。 每個欄都是動畫的,當您將光標向下移動時,顏色會填充圓圈/線條。
兩個 WordPress 插件、Ultimate Blocks 和 Zoom Progress Bars 為兩個欄提供實時動畫,您可以為您的網站使用動畫設計。
與 Zoom Progress Bars WordPress 插件相比,此插件不支持 Chrome、Safari 和 Firefox 以外的其他瀏覽器。
0 美分。 免費。
主要特點:
- 提供數據以顯示百分比的能力
- 可以在 WordPress 中創建水平和圓形進度條
- 自定義顯示條的顏色和粗細的能力
- 非程序員的完美解決方案
- 允許使用 18 種不同類型的塊
隨機評論:
- 我最喜歡的工具。 該主題於 5 天 18 小時前由
- 一個具有許多有用功能的優秀插件!<br>
- 使用 Ultimate Blocks,您可以使用有用的工具設計網站,我在設計自己的網站時使用了它的塊。 我推薦它。
截屏:
頁面加載器插件
WordPress 預加載器和進度條

PageLoader 插件為 WordPress 提供了一個設計精美、優雅的預加載器,它將讓您的訪問者對尖端的設計圖像印象深刻。 它與所有主題和設備兼容。
此外,您可以為預加載器指定超時或加載時間長度此外,您可以自定義進度條插件的背景、圖標和圖像如果需要,您可以自定義加載文本
進度條可以放置在屏幕上的任何位置,並且可以佔據整個屏幕。 它們的顏色和厚度可以改變,動畫和過渡都具有視覺吸引力。
此外,此插件提供實時編輯功能,可讓您實時查看進度條在使用時的更新情況。
預加載器允許訪問者在訪問您的網站後立即查看更廣泛的內容選擇。
該插件的購買價格為 26 美元。 您將獲得 12 個月的免費支持。
主要特點:
- 通過隱藏特定帖子和/或頁面使網站匿名的能力
- 可以更改登錄頁面的背景
- 通常使用動畫效果來加載圖像或圖標
- 從所有其他元素中排除條形的可能性
- 上傳或輸入 URL 以訪問圖像的能力
隨機評論:
- Bonfire Themes 有一些很酷的插件來完成他們的工作,這真是太好了。 如果您需要更多東西,他們可以為您定制工作。 我推薦他們。
- 他們非常支持我們; 感謝您這次花時間為我們服務。
- 插件很棒! 不過,我希望它可以默認禁用,然後為每個網頁單獨啟用。
截屏:
不是最後但並非最不重要
這是 2022 年 WordPress 插件的前十名。選擇一個插件並改進您的網站。 這些插件很棒。
我們希望本文能幫助您為您的進度條網站選擇最佳的 WordPress 插件。
我們網站上的一些帖子提供了有關最佳 WordPress 博客主題和適合您博客的最佳 WordPress 插件的信息。 這些帖子被我們的讀者廣泛閱讀、投票和分享。
I在評論部分,讓我們知道你對這篇文章的看法。 如果您喜歡,請在 Facebook 和 Twitter 上告訴您的朋友。