最好的 WordPress 滑塊插件比較
已發表: 2020-11-10滑塊,輪播,幻燈片。 沒有其他設計元素能像它們一樣多才多藝。 並且沒有其他元素像滑塊那樣將網頁設計師和開發人員分開。 儘管如此,客戶還是喜歡並要求擁有滑塊。 因此,如果您需要找到最好的 WordPress 滑塊,那麼您很幸運。 我在這里為您提供此動手指南。
目錄
- 如何識別最好的 WordPress 滑塊插件?
- 滑塊革命
- 智能滑塊
- 圖層滑塊
- 主滑塊
- 元滑塊
- 獨白
- 速度測試
- 價錢
- 最終結果
如何識別最好的 WordPress 滑塊插件?
那裡有很多滑塊,當然,他們都聲稱自己是 WordPress 的最佳滑塊。 事實上,有很多很棒的滑塊,但是您如何找到最好的滑塊呢? 是什麼讓滑塊插件成為最好的 WordPress 滑塊? 好吧,找到 WordPress 的一體化滑塊解決方案並不像看起來那麼難。 只需找到符合以下條件的插件:
1.接口
即使您認為這沒什麼大不了的,但滑塊插件在 WordPress 管理員上的外觀實際上很重要。 如果 UI 很醜陋,則可能很難導航,並且創建滑塊會很繁瑣。 因此,最好的 WordPress 滑塊插件需要有一個看起來很棒並且使用起來很愉快的界面。
2. 易用性
滑塊插件往往有很多選項可以讓你創建任何你想要的東西。 太多的選項可能會令人困惑,尤其是如果它們的佈局不合理。 最好的 WordPress 幻燈片需要易於使用。 必須添加新的滑塊或幻燈片不應該讓您感到壓力。
3. 可用層
在滑塊中,您可以創建帶有圖層的內容。 它們允許您在幻燈片中添加文本、圖像、按鈕和其他很酷的東西。 最好的滑塊插件需要有圖層。 此外,它需要有足夠的層來創建現代滑塊。
4. 造型
能夠在幻燈片中添加許多圖層是不夠的。 您需要能夠為它們設置樣式,以使滑塊很好地適合您的網站。 因此,我將檢查每個滑塊插件提供的可用樣式選項。
5.滑塊導航
一個滑塊包含一堆幻燈片。 您的訪問者需要能夠以直觀的方式瀏覽它們。 例如,使用箭頭、項目符號或縮略圖。 這些控件需要適合您網站的配色方案,並且在圖像上保持可見。 換句話說,最好的 WordPress 滑塊插件必須提供可定制的導航選項。
6.發布滑塊
對於任何認真的博主來說,能夠從他們的帖子中創建一個滑塊是必須的。 帖子滑塊有助於展示他們在其網站上擁有的精彩內容。 當然,並不是所有的網站都有博客頁面,但是運行一個可以帶來 SEO 的好處。
7. 效果
最好的 WordPress 滑塊需要幫助您提供令人驚嘆的因素。 換句話說,它需要具有所有可以用來讓訪問者驚嘆的奇特效果。 你只有 50 毫秒的時間來創造一個好印象。 你的滑塊需要幫助你。 您需要像 Ken Burns 或 Parallax 這樣的效果,它們在任何網站上看起來都很棒。 此外,切換幻燈片的時尚過渡效果可以使滑塊更具吸引力。
8. SEO友好
有一個普遍的誤解,即滑塊對 SEO 不利。 對於某些滑塊來說,這可能是正確的,尤其是在它們已經過時的情況下。 但對於現代滑塊而言,情況並非如此。 此外,如果滑塊想成為最好的 WordPress 滑塊插件,那麼它也必須是 SEO 友好的。
9.響應
2020 年,大約 50% 的網站流量來自手機。 這是一個瘋狂的小屏幕使用量,但這是完全可以理解的。 手機總是放在人們的口袋或包裡,隨時可以瀏覽。 因此,您的網站需要在移動設備上看起來很棒。 同樣,您需要一個響應式滑塊,在小屏幕上觀看是一種樂趣。
什麼是最好的 WordPress 滑塊插件?
插件越好,使用的人就越多。 因此,認為最好的 WordPress 滑塊是大多數人使用的滑塊是有道理的。 在我的研究中,我發現了 6 個超級流行的插件,被全球成千上萬的人使用。 如何找到最適合 WordPress 的滑塊插件? 我將比較我發現的最流行的插件。 我將使用上面列出的標准進行比較,看看每個插件的性能如何。 這些是我選擇比較的六個最佳 WordPress 滑塊插件:
- 滑塊革命
- 智能滑塊
- 圖層滑塊
- 主滑塊
- 獨白
- 元滑塊
由於我希望這篇文章是最全面的,所以我在測試滑塊時會盡可能客觀。
滑塊革命
如果您曾經搜索過要在您的網站上使用的滑塊,我相信您一定遇到過 Slider Revolution。 這是一個超級流行的 WordPress 滑塊插件。 它捆綁在許多高級 WordPress 主題中,這可能是它成名的原因。
人們通常根據主題提供的功能來選擇主題。 通常,此功能來自捆綁到主題中的插件。 高級主題通常捆綁滑塊插件,因為它們是很棒的眼睛糖果。 因此,它們使主題對潛在買家更具吸引力。
但是捆綁插件有一個巨大的缺點:它們沒有許可證密鑰。 如您所知,您需要激活高級插件才能更新它們。 但是您還需要高級服務的激活副本。 這些服務通常包括支持和模板導入。 因此,如果您使用捆綁插件,您將免費獲得一個高級插件,但沒有任何支持。 不幸的是,這不是一個很好的交易。
界面
關於 Revolution Slider 的界面,我首先註意到的是它非常黑暗。 默認情況下,我發現很難閱讀,因為黑色背景上有灰色文本。 打開高對比度模式對易讀性有很大幫助。

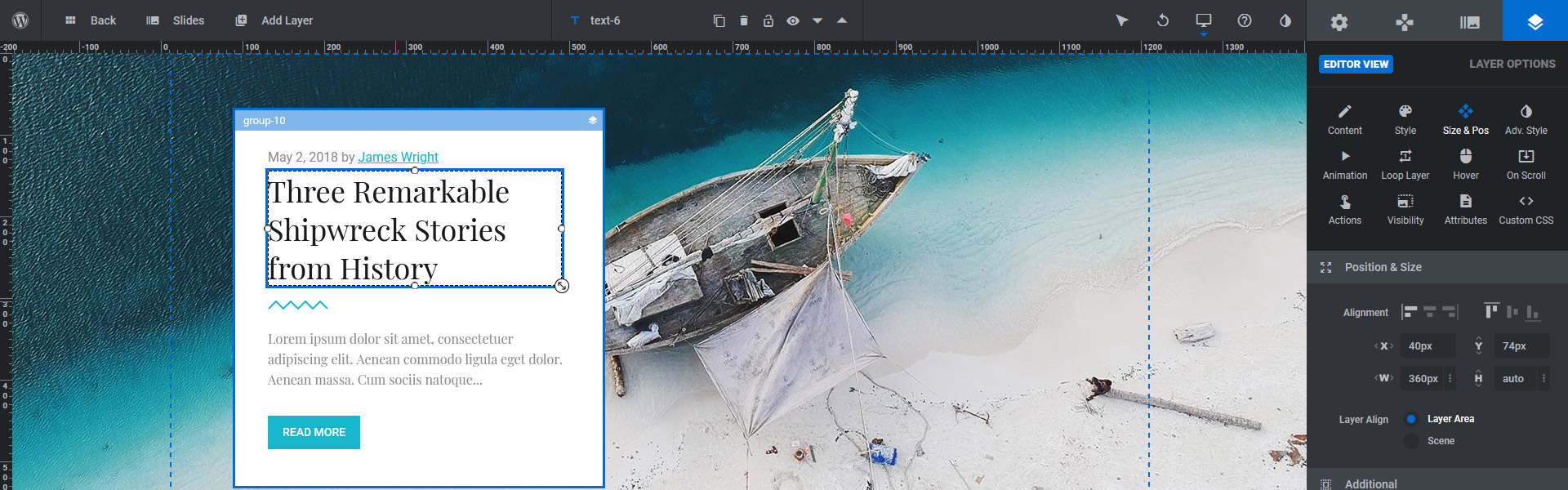
Slider Revolution 使用相同的界面進行滑塊配置和幻燈片編輯。 換句話說,沒有可以配置滑塊的單獨頁面。 左側的大區域是您可以設置幻燈片的地方。 右側的側邊欄是設置所在的位置。 例如,您可以在此處命名滑塊,或為您添加的圖層設置樣式。 這是一種有趣的方法,需要大量點擊才能習慣它。
便於使用
對我來說最困難的是缺少工具提示。 事實上,Slider Revolution 在很多地方都使用了圖標按鈕,例如,在側邊欄頂部或時間線上方。 不幸的是,很難猜測這些圖標的作用,有時甚至在單擊它們之後也是如此。 最好有一個工具提示來告訴懸停選項的名稱。 這可能有助於提供有關單擊圖標時會發生什麼的線索。 我確實找到了幫助模式,但它不適用於這些圖標。

Rev Slider 有一個拖放界面來創建幻燈片的佈局。 因此,它易於學習和使用。 然而,定位還有很多不足之處。 想像一下:你想創建一個標題、一個文本和一個按鈕層,它們應該從同一個位置開始。 默認情況下,圖層僅在接觸時才會相互粘連。 如果它們至少有 1px 的距離,它們就不再粘住了。 因此,它們很有可能會錯位。 為了能夠進行像素級完美定位,您需要啟用基於網格或圖層的調整。
幸運的是,Revolution Slider 提供了許多很棒的滑塊模板。 您可以通過單擊導入它們並根據自己的喜好自定義它們。 因此,您可以快速為您的 WordPress 網站創建一個漂亮的滑塊。 此外,您無需花時間定位圖層。
可用層
您可以在 Slider Revolution 中找到基本圖層和更多內容。 有一個文本層,您可以在其中放置標題或段落文本。 您可以在幻燈片中添加按鈕、圖像、視頻、音頻和圖標。 如果要使背景圖像變暗以增加圖層的易讀性,請使用形狀圖層。
可用的圖層足以創建您可以想像的任何類型的佈局。 因此,可以肯定地說 Slider Revolution 是一個多用途的滑塊插件。 因此,您可以使用它為您的 WordPress 網站創建高質量的滑塊。
造型
您可以使用 Rev Slider 根據自己的喜好配置任何圖層。 在文本層,您可以設置字體大小、系列、顏色、粗細甚至字母間距。 但是還有一個選項可以設置每層的背景顏色、填充和邊距。
我遇到的第一個困惑是當我想為我的滑塊創建一個按鈕時。 我需要更改正常和懸停背景,但它們在不同的地方。 具有藝術家調色板圖標的樣式具有所有樣式選項。 例如,這就是我找到正常背景顏色選項的地方。 但是,懸停顏色位於懸停設置下,該設置具有鼠標光標圖標。 這背後有一些邏輯,因為懸停顏色會在鼠標交互時激活。 無論如何,將這些選項彼此相隔很遠是一個有趣的選擇。
滑塊導航
創建新滑塊模塊時沒有啟用默認導航。 換句話說,如果您想在滑塊上顯示箭頭、項目符號或縮略圖,您需要自己啟用它們。
您可以從許多預定義的導航樣式中進行選擇。 將鼠標懸停在他們的名字上會在幻燈片編輯器上顯示他們,這樣可以更輕鬆地選擇您最喜歡的那個。 您還可以更改顏色以確保導航在幻燈片內容上保持可見。 我認為設置正常背景並關閉懸停會使兩者顯示相同的顏色。 相反,Slider Revolution 將某種默認顏色設置為懸停背景。 因此,如果您想要懸停和正常狀態的顏色相同,則需要將其設置為兩者。
後滑塊
能夠從帖子中創建滑塊是大多數博主想要做的事情。 帖子滑塊可以突出顯示最新帖子,並為他們帶來更多讀者。 他們還可以展示您博客中最受歡迎的帖子。 由於 Slider Revolution 是最好的 WordPress 滑塊插件之一,它可以創建帖子滑塊。
帖子滑塊的優點在於它允許為帖子創建單獨的佈局。 此外,它很簡單:您只需要創建更多幻燈片。 例如,如果您創建兩張幻燈片,您的奇數和偶數帖子可以有不同的佈局。 換句話說,可以為滑塊中的每個其他帖子創建不同的佈局。 由於滑塊的類型是動態的,因此您不能將非動態幻燈片放到滑塊中。 例如,這可以用於創建動態幻燈片的介紹或結尾。

編輯幻燈片時,您看不到幻燈片中的實際帖子數據。 因此,很難創建適當的佈局。 這是因為編輯器和前端的內容長度可能不同。 雖然製作幻燈片很容易,但您不知道內容需要多少空間。 結果,編輯變得複雜,因為圖層可以重疊。 這可能會導致易讀性問題。 此外,重疊的內容看起來不專業。
效果
Slider Revolution 充滿了驚人的效果,可以創造出真正華麗的滑塊。 不幸的是,在您下載了他們的插件後,許多很酷的效果都可以使用。 其中一些流行的效果是前後、粒子或打字機效果。 顯然,插件有自己的優點和缺點。 首先,不包括插件中的所有內容使 UI 不那麼臃腫。 因此,它更易於導航且對用戶更友好。 此外,人們只會擁有他們實際使用的效果。

但是,附加方法也有一些缺點。 首先,該站點將有更多需要維護的插件。 每當您更新 Slider Revolution 時,您都需要確保更新其附加組件。 否則,可能會出現兼容性問題。 例如,某些效果不會出現在滑塊上。
同樣重要的是要提到附加組件僅在激活後可用。 由於 Slider Revolution 通常與主題捆綁在一起,這有助於產生收入。 這是因為主題不能包含許可證密鑰,因此他們的客戶將無法使用附加組件。 但是附加組件中有許多很棒且受歡迎的效果,因此人們很有可能會更新。
搜索引擎優化友好
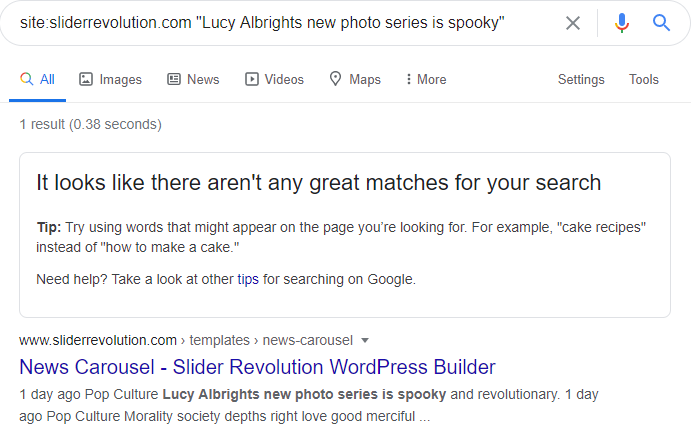
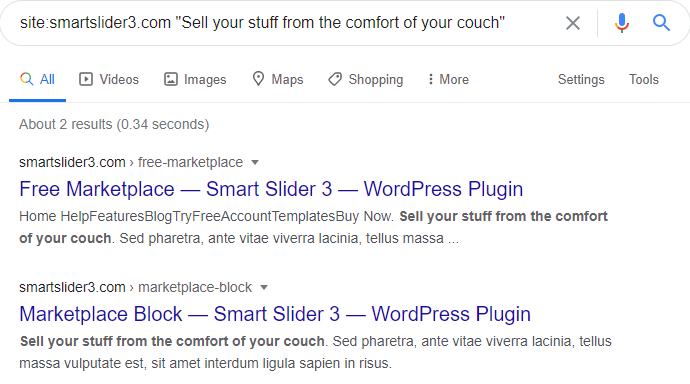
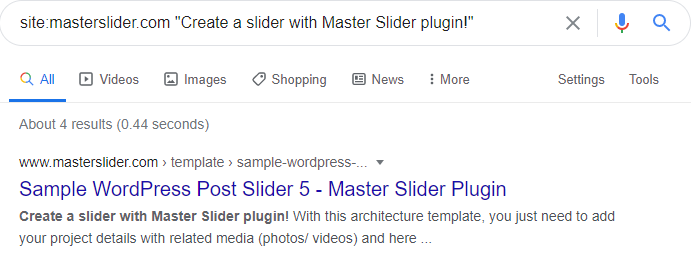
當您向幻燈片添加文本時,Slider Revolution 會將其包裝在 rs-layer 標記中。 但是,這對 SEO 來說並不是很好。 此外,Slider Revolution 用戶聲稱他們注意到關鍵字排名有所改善。 我搜索了包裝在 rs-layer 標籤中的內容。 然後谷歌顯示了一條關於我的搜索沒有找到任何匹配項的消息。 即使該頁面的鏈接就在此塊下方,這似乎也證明了該用戶的觀點。 Google 不喜歡 rs-layer 標籤。

因此,如果您希望您的網站排名更好,請務必更改 wrapper 標籤。 將標題的 h1 更改為 h6 標記,並將其他文本的 p 標記更改為。 添加圖像時,它們的替代文本將從 WordPress 媒體庫中提取。 如果您在 WordPress 上更新它,它也會在滑塊上更新。 這樣你就不必工作兩次了。
響應選項
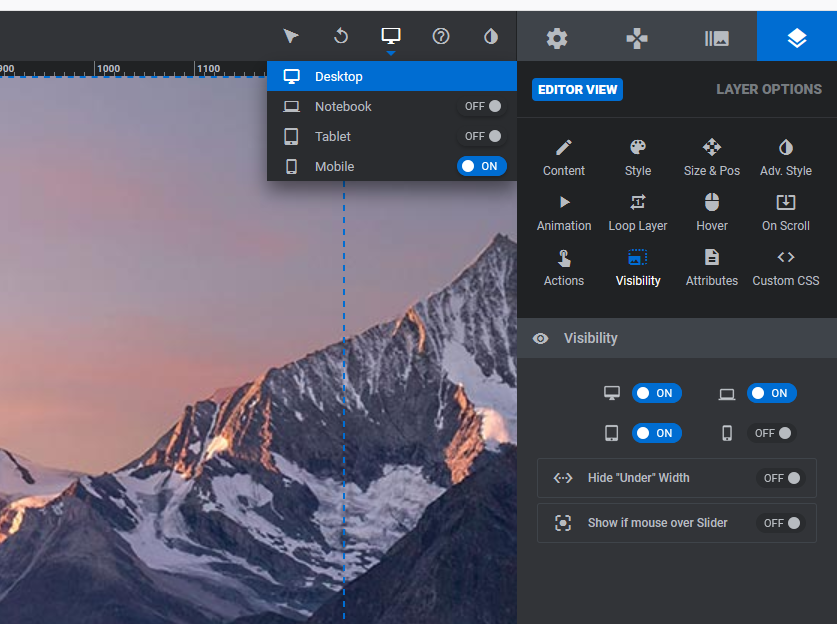
Slider Revolution 具有與大多數滑塊相同的響應行為。 它們在保持滑塊縱橫比的同時縮小所有內容。 結果,這些層在移動設備上可能變得太小且難以辨認。 幸運的是,您可以改進結果並手動創建更適合移動設備的滑塊。 但是,首先,您需要打開移動編輯才能進行更改。 這表明您可以創建不需要特定於移動設備的更改的滑塊。 不幸的是,我無法創建這樣的滑塊。

啟用移動編輯後,您可以移動圖層。 也可以調整字體大小以確保易讀性。 此外,您可以在移動設備或其他設備上隱藏圖層。 這很有用,例如,如果您沒有足夠的空間用於圖層。 但是,如果它對移動用戶不重要,您也可以隱藏該層。
智能滑塊
Smart Slider 是另一個流行的 WordPress 滑塊插件。 它的免費版本是 WordPress.org 存儲庫中增長最快的滑塊插件。 因此, Smart Slider 是一個流行的滑塊插件,人們喜歡它是有充分理由的。 它易於使用,具有許多功能,以及大量的動態幻燈片生成器。
️注意: Smart Slider 在 WordPress.org 插件庫上有免費版本。 在本文中,我將重點介紹 Pro 版本。
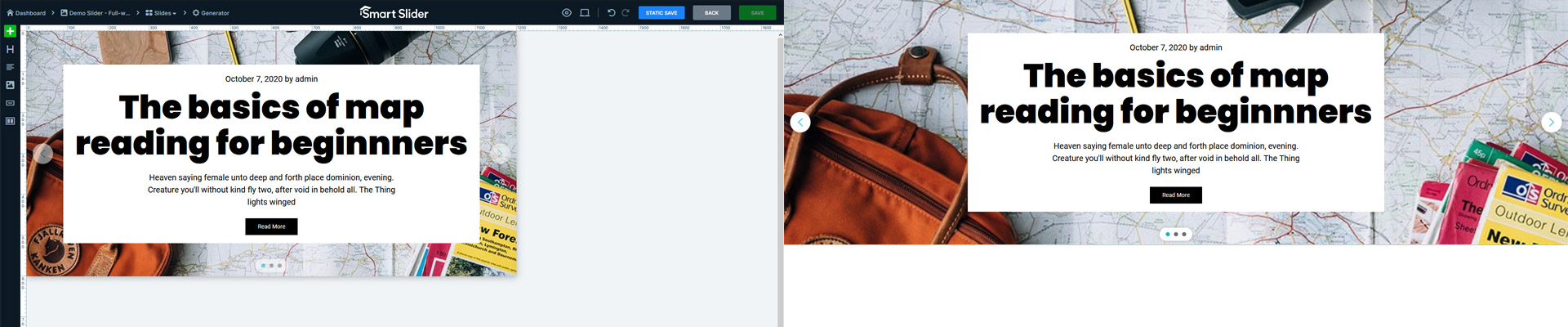
界面
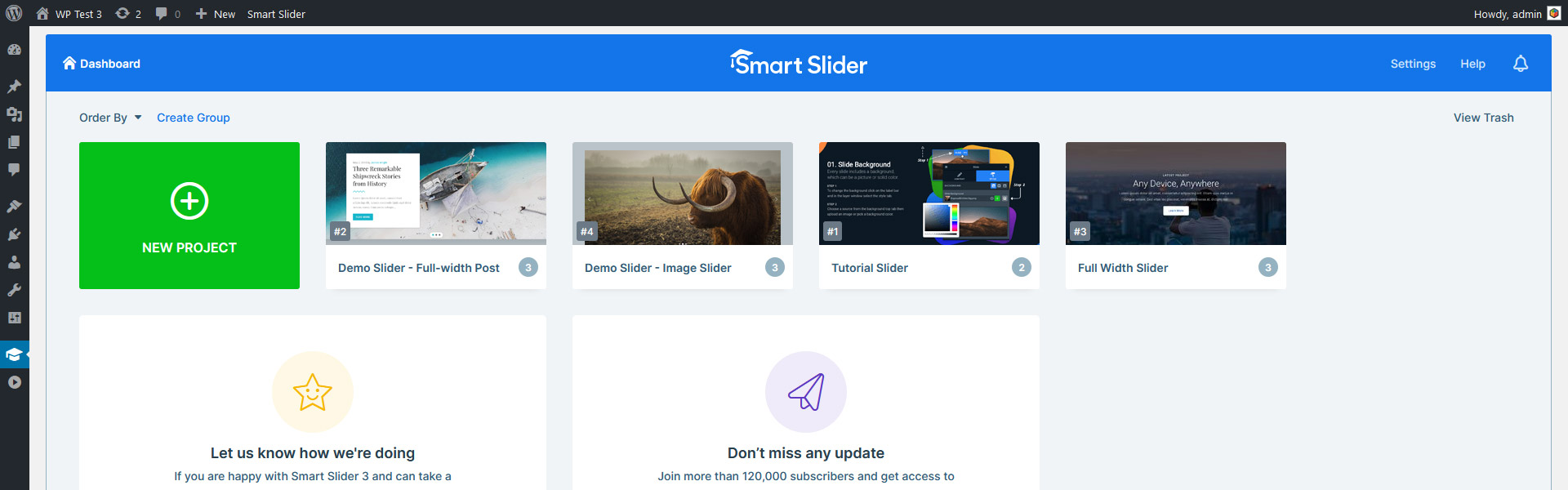
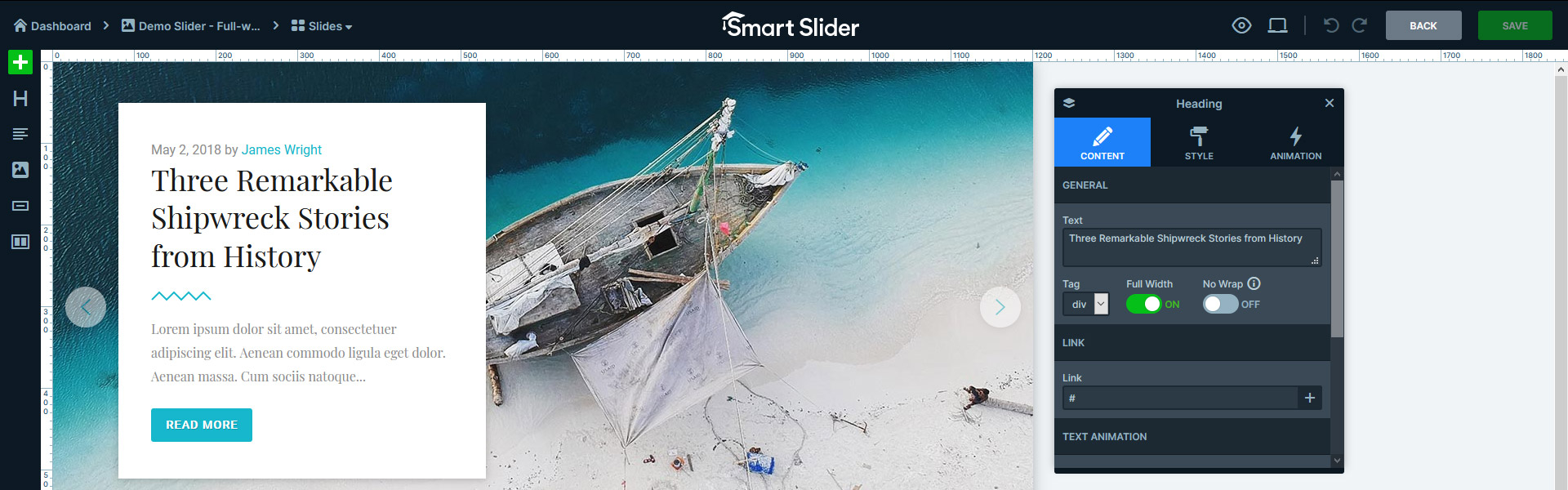
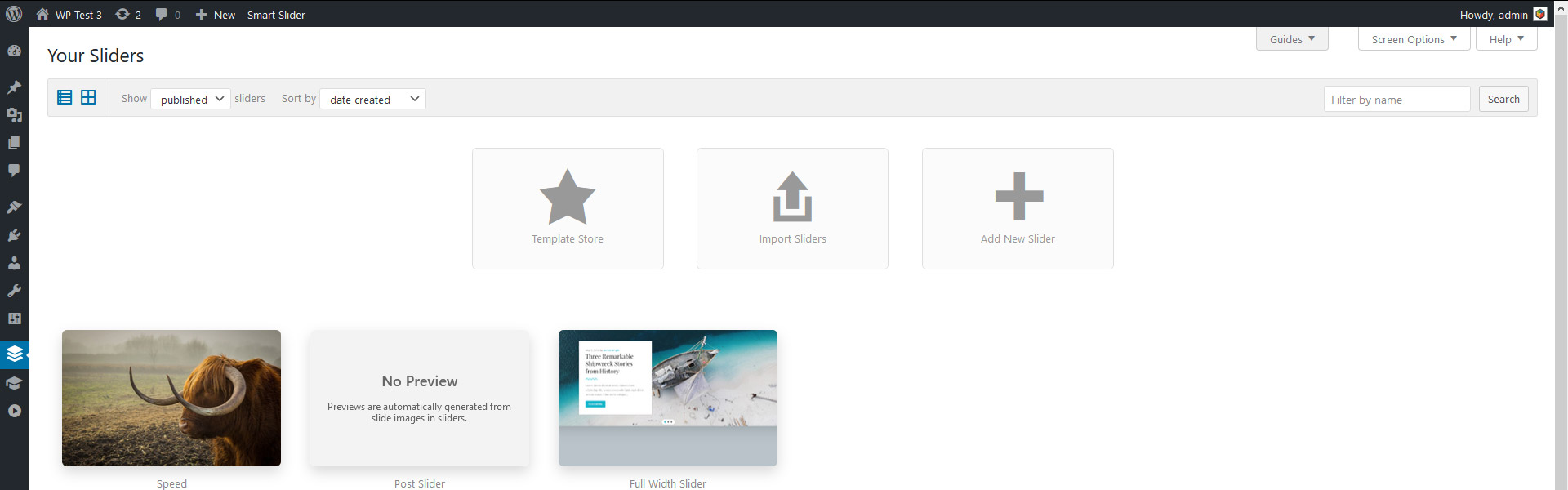
Smart Slider 有一個乾淨和多彩的界面。 首先,您到達儀表板,您可以在其中找到您創建的滑塊。 此外,這是您可以創建新項目的地方。 單擊任何滑塊縮略圖會將您帶到滑塊設置頁面。 此頁面顯示頂部滑塊中的幻燈片,以及下面的設置。 您可以通過單擊其縮略圖來編輯幻燈片。 幻燈片編輯器佔據了整個屏幕,這很棒,因為它提供了足夠的空間以舒適的方式編輯幻燈片。

智能滑塊有大量的選項。 只是滑塊設置頁面有 9 個選項卡。 雖然很多選項一開始可能會讓人感到困惑,但它們的放置非常合乎邏輯。 例如,在“控件”選項卡上,您可以找到可用於切換幻燈片的所有選項。
三個級別(儀表板、滑塊設置頁面和幻燈片編輯器)很容易區分。 UI 的不同足以讓您清楚地了解您現在所處的位置。 但是這些元素看起來如此相似,以至於您總能看出您仍在使用 Smart Slider。 此外,左上角還有麵包屑導航。
便於使用
在我為本文嘗試的滑塊中,創建帶有圖層的幻燈片是最簡單和最快的。 那是因為 Smart Slider 有兩個定位:默認和絕對。 絕對定位是您可以在其他所有滑塊中找到的。 您將圖層拖放到任何地方,它們會隨著滑塊的比例放大或縮小。 因此,它們可以在較小的屏幕上重疊。 無論如何,它們讓響應式編輯看起來像是一場噩夢。

另一方面,您不能隨意拖放默認圖層。 相反,您需要將它們從它們的容器中定位,這乍一看似乎是有限制的。 但是您可以快速學習它,並創建效果非常好的滑塊。
圖層樣式選項在浮動窗口中可用,您可以將其拖動到任何地方。 因此,無需向上或向下滾動即可查看您所做的更改。 此外,由於圖層窗口沒有固定的空間,它不會佔用有用的編輯空間。
此外, Smart Slider 有許多令人驚嘆的滑塊模板。 您可以從儀表板單擊下載它們。 然後更改您想要的任何內容,包括替換文本、圖像或顏色。 滑塊模板為您提供了良好的開端,也有助於學習插件。 如果您不需要整個滑塊,只需要一張幻燈片,請查看幻燈片庫中的幻燈片模板。
可用層
Smart Slider 共有 24 層。 可以使用的元素數量之多令人難以置信。 顯然,有一個標題、文本和一個按鈕層,這已經足夠創建一個英雄標題了。 但是有視頻層可以用 YouTube、Vimeo 和 MP4 視頻豐富您的滑塊。
擁有如此多的層會導致選擇超載。 您可以使用圖層構建內容,然後發現有更好的圖層滿足您的需求。 因此,您需要再次設置圖層樣式,從而導致時間損失。 例如,有一個帶有文本動畫的簡單標題層。 這會為您輸入的全文設置動畫,但如果您只想為某些單詞設置動畫,則需要動畫標題層。
造型
您可以在 Smart Slider 中找到豐富的樣式選項,因此您可以根據自己的喜好配置圖層。 在字體系列中,您可以從龐大的 Google 字體列表中進行選擇,也可以編寫您想要使用的自定義字體的名稱。 您還可以調整字體粗細、行高、設置背景顏色、添加邊框和邊框半徑。 但是您可以使用的選項太多,這可能會令人困惑。
此外,您可以保存您創建的樣式並將它們應用到相同類型的圖層 layer 。 例如,如果您設計了一個很酷的 CTA 按鈕,您可以保存這張幻燈片並在其他按鈕上使用它。 儘管設置圖層樣式很容易,但此選項可以節省大量時間。
滑塊導航
Smart Slider 中提供了典型的滑塊導航選項。 這也包括箭頭、項目符號和縮略圖。 這些控件的最佳之處在於它們不是基於主題的。 因此,您可以自由配置它們的外觀和位置。 但是,顯示樣式選項的按鈕無縫地彎曲到 UI 中,很容易錯過。
當然有預設樣式,您可以選擇什麼,但您也可以自定義這些樣式。 例如,您可以選擇具有橙色背景的箭頭預設,並將顏色更改為藍色。 此外,您也可以上傳自己的箭頭圖像。
後滑塊
您可以從帖子中創建滑塊,也可以自定義帖子類型。 更重要的是,您可以將這些動態幻燈片與非動態幻燈片混合使用。 所以不是像 Rev Slider 那樣連接到帖子的滑塊,而是單個帖子幻燈片。 如果您想為第二張或第三張幻燈片創建不同的樣式,您可以創建更多動態幻燈片。 但是,您需要調整它們的設置以使它們僅顯示第二張或第三張幻燈片。

使後幻燈片真正出色的另一件事是,您實際上可以在編輯器中看到結果。 因此,當您創建佈局時,您將知道圖層需要多少空間。 但是,這並不重要,因為無論如何您都將使用默認圖層。 這些層將為自己騰出空間,並且不會重疊。
效果
如上所述,Smart Slider 有很多選擇。 當然,可用的功能也包括很酷的效果。 首先,讓我們看看可以添加到背景圖像的效果。 最受歡迎的是Ken Burns 效果,您可以為每張幻燈片或單個幻燈片設置它。 但您也可以選擇背景動畫和視差效果。 此外,視差效果也可用於圖層。 現在我已經提到了圖層,可以使用很酷的圖層動畫來為它們設置動畫。
此外,您可以在 Smart Slider 中找到許多滑塊級別的效果。 例如,您可以使用粒子效果為滑塊提供一些微妙的移動。 但是您可以使用動畫形狀分隔線來獲得現代外觀。 與 Revolution Slider 不同,這些效果可以立即使用。 因此,您不必下載和維護附加組件。
搜索引擎友好
Smart Slider 是另一個可用於 SEO 的滑塊。 您可以在每個幻燈片背景和圖像層指定 alt 和標題文本。 在標題層,您可以選擇 h1 到 h6 標籤來幫助構建您的內容。 如果您需要簡單的內容段落,請使用文本層。 此外,搜索引擎可以輕鬆讀取您寫入 Smart Slider 的內容。

當您從 WordPress 媒體庫添加圖像時,智能滑塊會設置您在那裡編寫的 alt 標籤。 稍後您可以根據需要在圖層窗口調整 alt 標記的內容。
響應選項
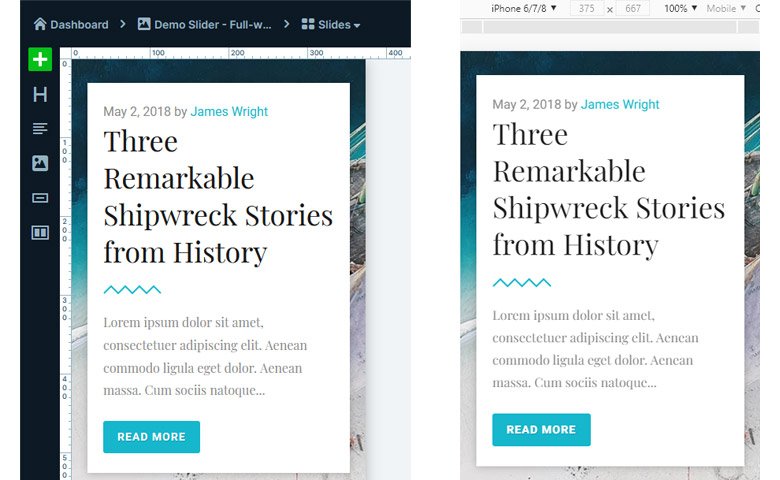
智能滑塊最好的地方是默認定位。 如上所述,對於初次使用的用戶來說,它似乎有限且難以使用。 但是,就響應式結果而言,它再好不過了。 我使用默認圖層創建的佈局實際上不需要任何響應式更改。 事實上,幻燈片看起來很棒,無需做任何事情。 與其他滑塊具有的絕對定位層相反。 此外,這些層需要更長的時間才能定位。

如果您需要做出響應式調整,Smart Slider 可以為您提供幫助。 首先,您可以使用Text Scale 選項來調整字體大小。 如果您的文本太小,您可以使用此選項增加它們。 但如果您的文本太大,您可以使用文本比例來減小字體大小。 如果您想讓標題文本適合一行,它也很有用。 此外,您可以在任何設備上隱藏圖層。 因此,您可以在移動設備上隱藏不必要的圖層。 但您也可以在移動設備上用更簡單的圖層替換複雜的桌面圖層。
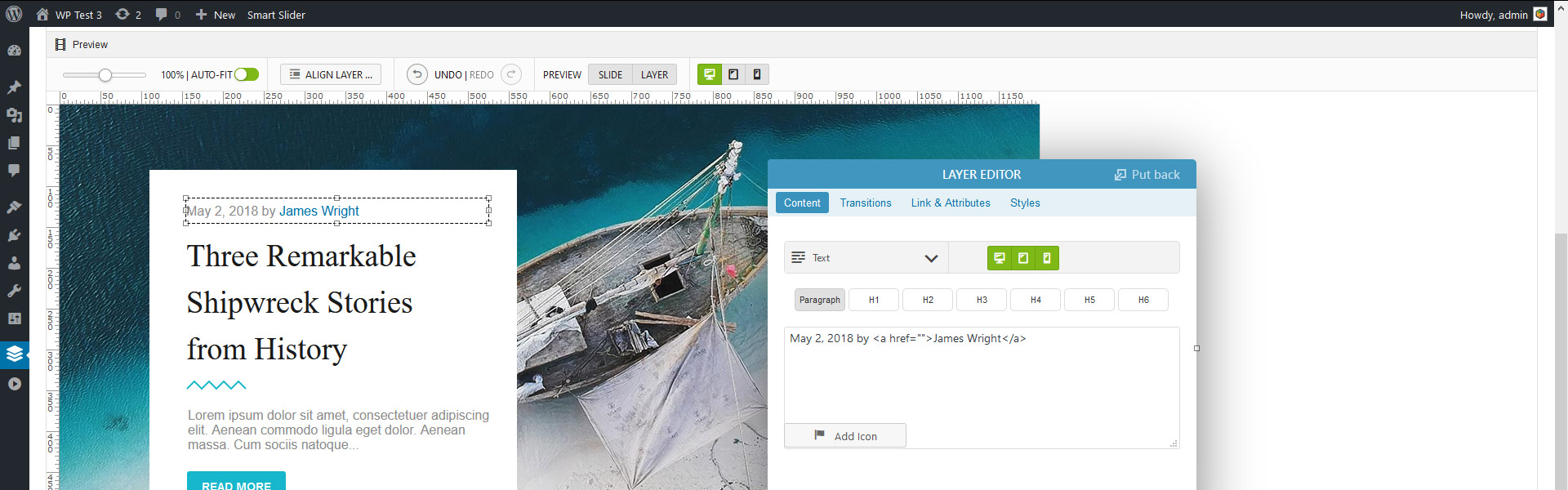
圖層滑塊
圖層滑塊是另一個通常捆綁在高級主題中的滑塊。 您可以在 Avada、Enfold 或 Bridge 等主題中找到它。 如上所述,捆綁插件有很多缺點。 首先,您無法獲得高級支持。 然後您無法通過 WordPress 下載模板或更新插件。 在 LayerSlider 的案例中,一些功能也被鎖定在激活牆後面。 例如,彈出使用功能需要許可證密鑰。
界面
LayerSlider 的界面非常簡約,大多只有灰色和白色。 唯一可以找到顏色的地方是激活區域。 當 LayerSlider 未激活時,有一個藍色的激活按鈕和一個紅色的標籤。 後者在激活後變為綠色。 正因為如此,界面感覺有點空。

便於使用
在 LayerSlider 中編輯幻燈片涉及大量滾動。 您需要向上滾動查看圖層,然後向下滾動查看配置選項。 這是一個不幸的位置,它使編輯過程很累。 為避免此問題,請確保切換 Popup editor 。 它會根據設置創建一個浮動框,因此您可以更舒適地設置圖層樣式。

圖層相互對齊很好,但它們需要非常接近。 否則,使用箭頭鍵或樣式中的定位選項來設置它們的位置會更容易。
當我使用 LayerSlider 時,我想創建一個特定的設計。 設計的第一部分是將文本分成三行。 我試圖通過使用其拖動點來限製圖層的寬度來做到這一點。 然而,事實證明,這些拖動點並沒有像我想像的那樣限製圖層的大小。 事實上,它們只是增加或減少字體大小。 結果,我輸入的文本停留在一行。 我發現這種方法非常有趣,而且相當混亂。 此外,在圖層的內容字段中留下換行符也沒有效果。 我發現只有一種方法可以限製圖層的寬度。 我不得不在樣式選項中手動寫入大小。
可用層
LayerSlider 中有 8 個圖層。 這聽起來並不多,但足以創造出好的內容。 最基本的圖層,如圖像、文本和按鈕都是可用的。 此外,您可以添加視頻或音頻,或編寫自己的 HTML 代碼。
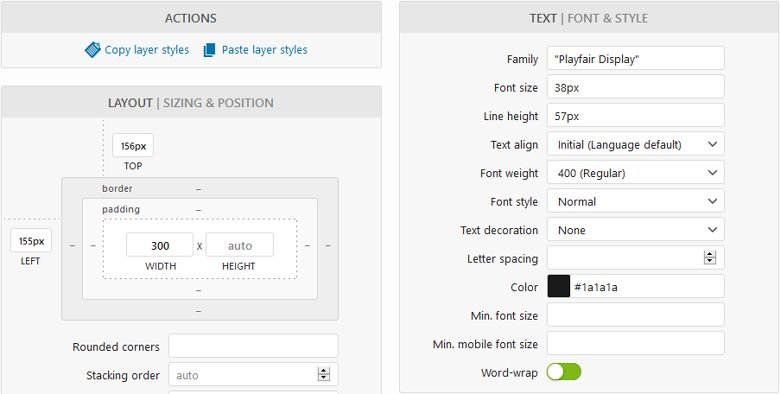
造型
LayerSlider 為圖層提供了一系列配置選項。 您可以設置圖層的字體大小、系列或顏色。 雖然下拉列表中的字體不多,但可以寫下您要使用的自定義字體的名稱。 此下拉菜單也出現在其他一些選項中,例如字體大小。 它們的問題在於它們使編輯器看起來很受限制,因為看起來除了建議之外您實際上無法設置任何內容。

另一個不錯的選擇是旋轉,它可以讓您通過旋轉圖層來創建有趣的佈局。 但是有些選項似乎效果不佳。 例如,最小字體大小選項在幻燈片編輯器中無效。 它在預覽中似乎工作正常,但完全弄亂了前端的圖層。
滑塊導航
您可以在幻燈片中添加項目符號和箭頭。 但是,它們的外觀取決於外觀下選定的滑塊皮膚。 即使有很多皮膚可供選擇,也無法進一步配置導航。 換句話說,如果箭頭在您選擇的皮膚中具有白色背景,那麼您就會被該顏色所困擾。
後滑塊
使用 LayerSlider 完全可以創建後滑塊。 但是有一個問題:您需要手動創建與要顯示的帖子一樣多的幻燈片。 雖然您可以創建一張幻燈片並複制它,因此您不需要做很多工作,但如果您需要更改幻燈片上的某些內容,例如顏色或字體大小,您將需要編輯每張幻燈片。
您還可以在單個滑塊中混合發布幻燈片和普通幻燈片。 這是一個非常有用的功能。
效果
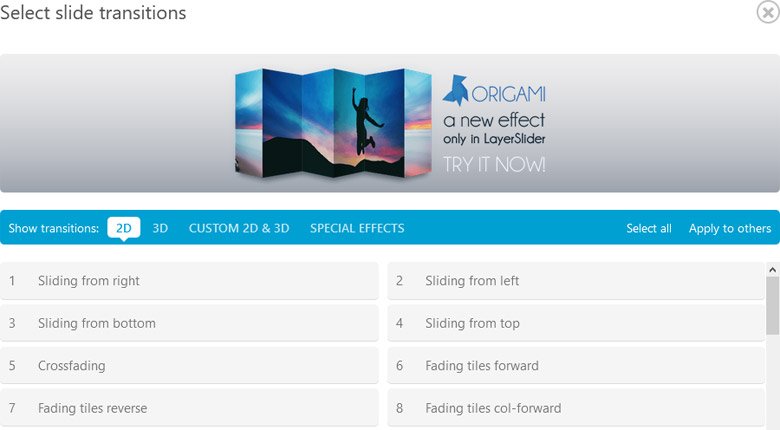
您可以在圖層滑塊中找到流行的效果,例如 Ken Burns 效果。 此外,還有圖層動畫來豐富滑塊。 還有一個時間表,儘管很容易錯過。 此外,可以復制和粘貼您設置的效果。 您還可以在圖層上啟用視差效果。 此外,您可以通過許多漂亮的幻燈片過渡來豐富您的幻燈片。

搜索引擎優化
在文本層,您可以選擇 h1 到 h6 和 p 標籤來顯示內容。 因此,LayerSlider 可以幫助您為 SEO 目的編寫結構化文本。 這是個好消息,因為這意味著您可以使用滑塊的內容在搜索引擎中獲得更高的排名。 此外,LayerSlider 從媒體庫中提取圖像的 alt 標籤。 因此,您不需要編輯 alt 標籤兩次。

響應選項
LayerSlider 縮放滑塊以匹配設置的縱橫比。 結果,文本大小最終可能會太小。 幸運的是,開發人員已經想到了這一點,並做出了最小的移動字體大小選項。 但是有一個問題:結果沒有顯示在編輯器中。 此外,最小移動字體大小也不會顯示在預覽中。 因此,您只能使用前端設置的字體大小來測試幻燈片的外觀。 這意味著要進行大量的來回編輯。
此外,LayerSlider 有一個選項可以隱藏您在移動設備上製作的滑塊。 或者,您可以將滑塊隱藏在給定屏幕寬度的上方或下方,以像素為單位。 換句話說,如果您想在移動設備上擁有一個看起來不錯的滑塊,您需要創建並維護兩個滑塊。 除非您創建簡單的圖片庫或僅添加幾行文本,否則您將需要單獨的滑塊。
除了上述選項,LayerSlider 沒有其他響應工具。 在 2020 年,當有這麼多人通過手機瀏覽時,這些選項還不夠。 現代網站需要響應式內容,這意味著 LayerSlider 不適合這些網站。
主滑塊
Master Slider 是另一個流行的滑塊,您可以在 WordPress 網站上使用。 它允許您創建帶有圖層的圖像幻燈片。 此外,它使用簡單,觸摸友好。 此外,它還提供了一堆很酷的滑塊模板。
️注意: Master Slider 在 WordPress.org 插件庫上有免費版本。 在本文中,我將重點介紹 Pro 版本。
界面
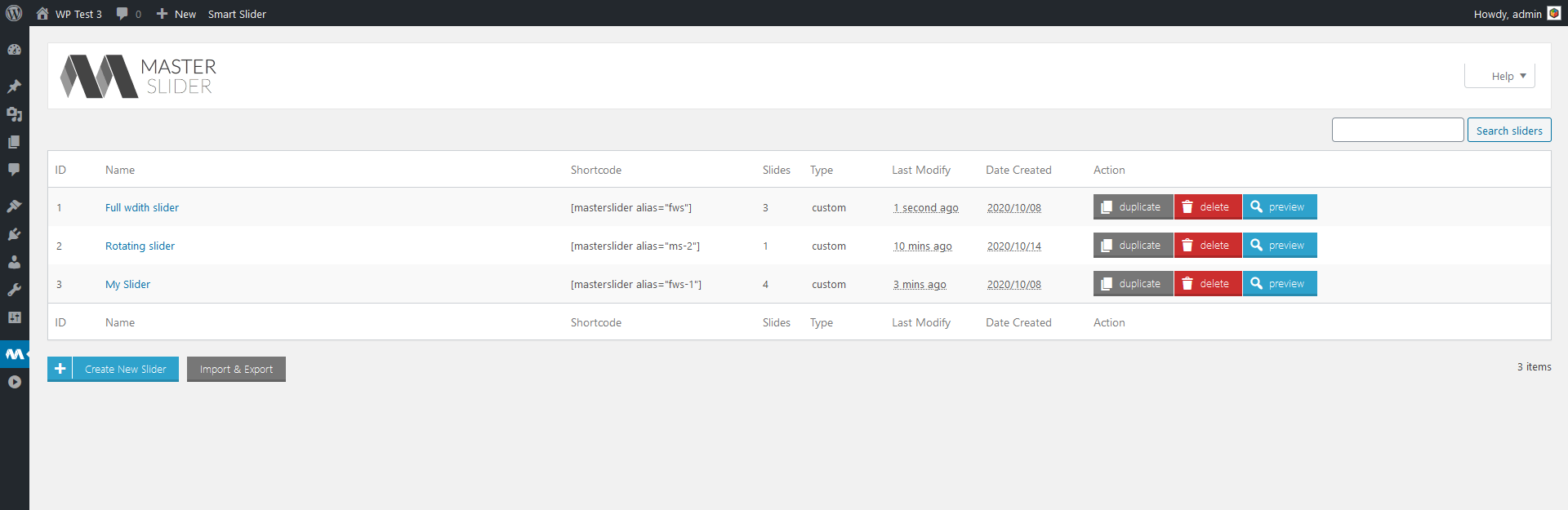
Master Slider 的界面非常簡單。 滑塊所在的儀表板看起來像 WordPress 自己的帖子頁面。 因此,即使是新的 Master Slider 用戶也可以輕鬆導航。

但是,滑塊的設置頁面看起來並不像 WordPress。 首先,選項可通過水平選項卡獲得。 這些選項卡使滑塊配置、幻燈片編輯器和滑塊控制頁面可用。
便於使用
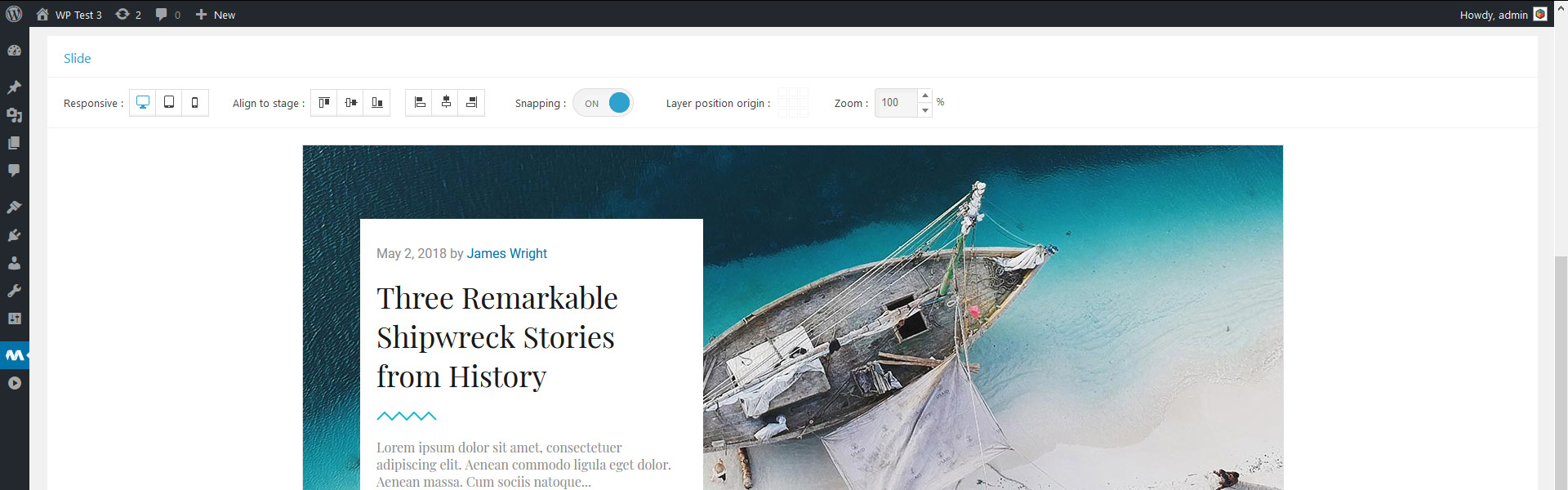
Master Slider 提供熟悉的拖放編輯功能。 拖放編輯的優點在於它直觀且易於學習。 圖層可以相互對齊,但只有在它們靠近時才能對齊。 例如,如果您希望圖層與左側的距離相同,則手動設置會更容易。 只需在左側字段中輸入數字即可。 或者您可以使用箭頭鍵進行定位。 首先,將圖層捕捉到另一個已經定位的圖層。 然後使用向上/向下鍵移動圖層。

但是有一件事讓使用 Master Slider 更加不舒服。 您正在編輯的幻燈片以及圖層所在的位置位於您添加和配置圖層的區域上方。 添加新圖層時,它會出現在左上角。 但是,即使您還沒有任何其他圖層,左上角通常也不可見。 不斷地上下滾動既費時又不舒服。 此外,它們沒有撤消重做選項。 So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
造型
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.

Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
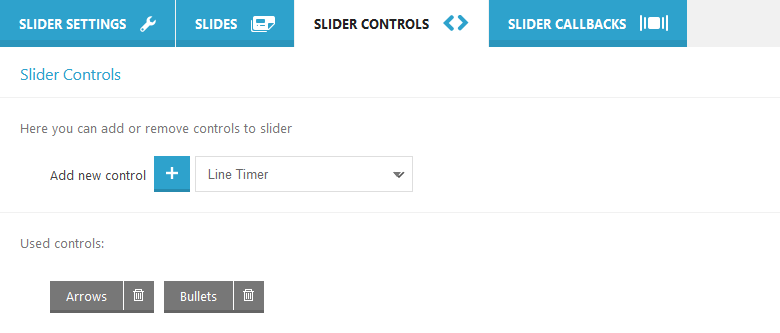
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
後滑塊
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
效果
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
搜索引擎優化友好
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

元滑塊
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? 讓我們來了解一下!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
界面
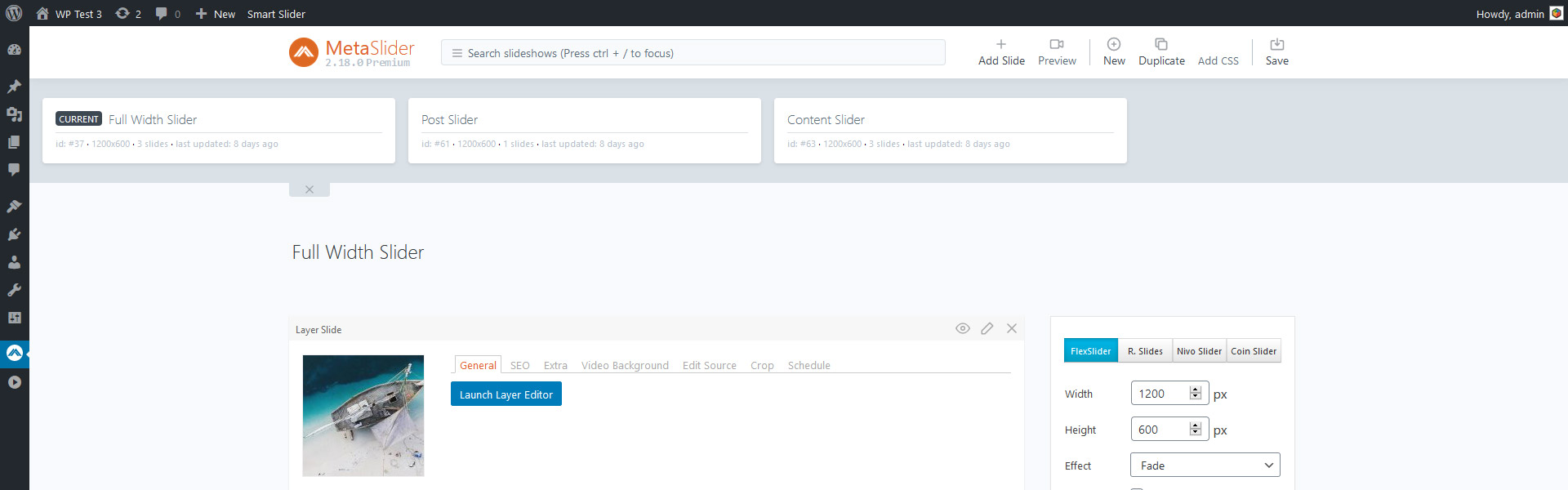
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
便於使用
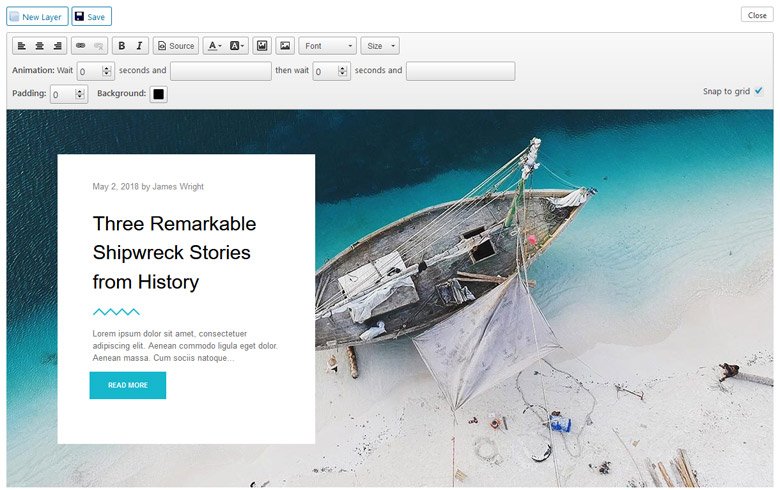
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
造型
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
發布滑塊
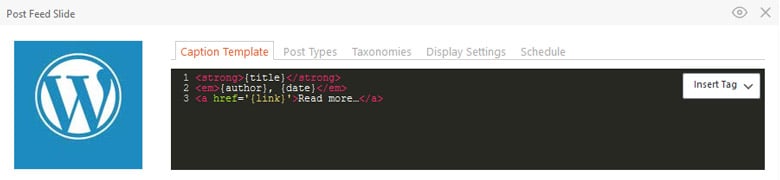
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

不幸的是, Meta Slider 沒有提供可視化的方式來編輯帖子幻燈片的內容。 換句話說,您只能通過 HTML 編碼編輯和自定義您希望在幻燈片上看到的內容。
效果
Meta Slider 提供的唯一效果是圖層和背景動畫。 沒有視差或肯伯恩斯效應。 雖然,您可以通過自定義編碼添加後者。 即使圖層動畫看起來不錯,但對於現代網站來說還不夠。
搜索引擎優化友好
Meta Slider 聲稱您可以使用它來“創建強大的、經過 SEO 優化的幻燈片”。 但是,在圖層上,您不能將 h1 設置為 h6 標記,除非您編輯它們的 HTML 源代碼。 通常,人們使用插件來避免編寫代碼。 好吧,使用 Meta Slider,您不可避免地不得不編寫代碼來創建您想要的滑塊。

除了這些問題,搜索引擎還可以讀取 Meta Slider 創建的內容。 您還可以為背景圖像編寫 alt 和標題標籤。 但是,當您在幻燈片上選擇它們時,圖層內的圖像會從媒體庫中讀取一次 alt 標籤。 除非您再次選擇圖像或觸摸代碼,否則以後無法更改 alt 標籤。
響應選項
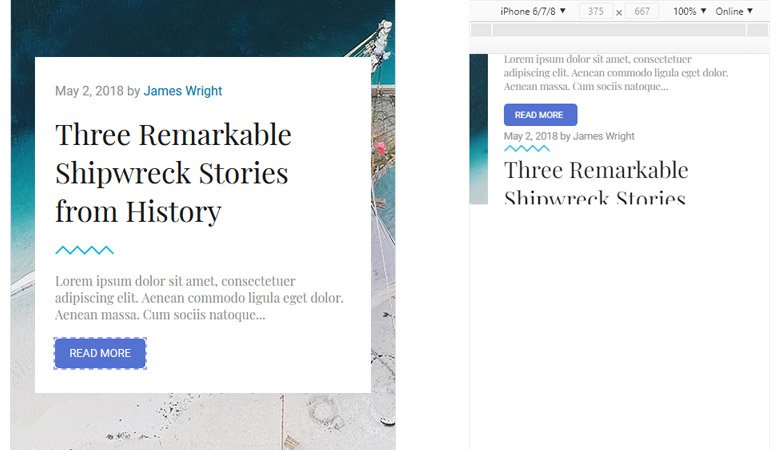
Meta Slider 的幻燈片編輯器沒有在移動設備上編輯甚至查看滑塊的選項。 此外,預覽版也沒有設備選擇器。 換句話說,無法編輯甚至查看滑塊在移動設備上產生的結果。 不過,它確實具有基本的響應行為。 幻燈片按比例縮小,保持設置的縱橫比,圖層也按比例縮放。 但這樣文本可能會縮小太多,變得難以辨認。 因此,這不是內容幻燈片的最佳 WordPress 滑塊插件。
獨白
Soliloquy 是一個流行的 WordPress 滑塊插件。 高級版基於附加組件,類似於 Slider Revolution。 但是,與 Rev Slider 不同的是,您只能通過購買兩個最高包之一來獲得所有附加組件。
️注意: Soloquy 在 WordPress.org 插件庫上有免費版本。 在本文中,我將重點介紹 Pro 版本。
界面
Soliloquy 滑塊的界面看起來與 WordPress 自己的界面不太一樣。 首先,滑塊列表看起來與 WordPress 的帖子頁面完全相同。 然後是與帖子編輯器非常相似的幻燈片配置頁面。 因此,當您配置滑塊時,您會感覺自己不是在創建滑塊,而是在配置帖子。 我並不是說看起來像 WordPress 是一件壞事,但它確實限制了你可以期望你的滑塊做的事情。

便於使用
即使安裝了所有附加組件, Soliloquy 也沒有很多功能。 結果,這個滑塊沒有膨脹,這使得它超級容易使用。 但是,沒有預覽。 因此,如果不先發布滑塊,您將看不到選項的作用以及它們在滑塊中的外觀。 如果您不必一直上下滾動來保存滑塊,問題就會少很多。 因此,如果開發人員能想出辦法來避免這種情況,那就太好了。

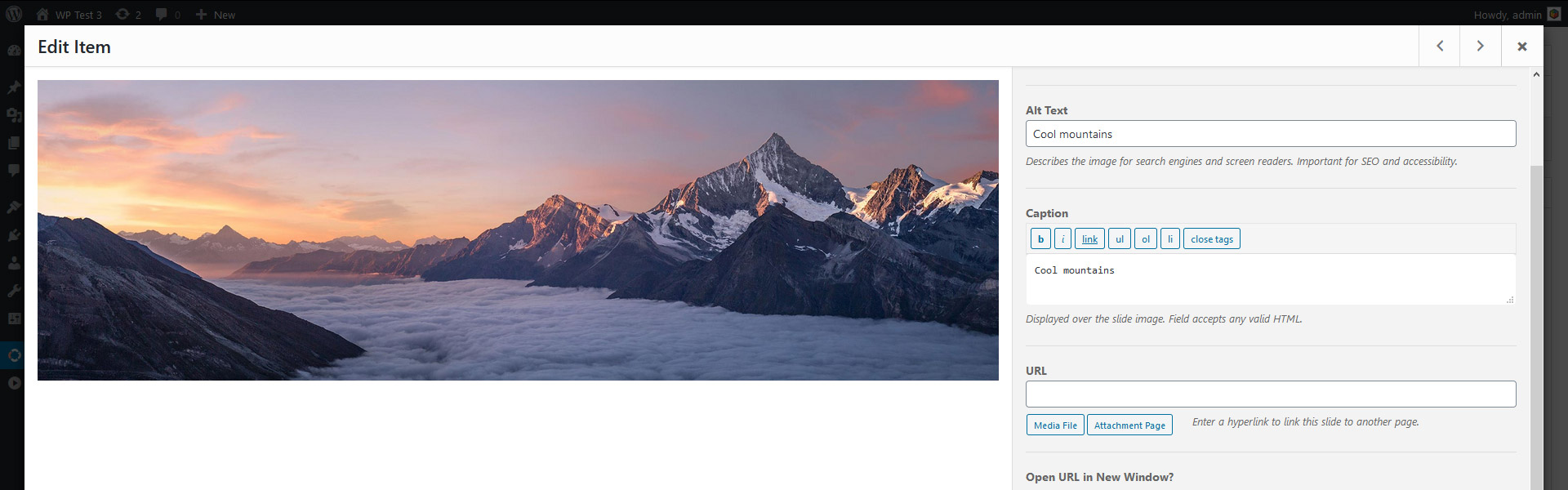
當您設置幻燈片的標題和說明時,有導航按鈕可以快速瀏覽所有幻燈片。 問題是您添加或更改的字幕是單獨保存的。 例如,如果您有兩張需要標題的幻燈片,則需要同時保存它們,否則您將丟失標題。 當您使用箭頭切換時,沒有跡象表明您的更改尚未保存。 此外,當您關閉編輯器時也沒有通知。
可用層
Soliloquy 滑塊中沒有圖層。 您可以添加“編輯”幻燈片並為每張圖像提供標題和說明,但這不算作圖層。 事實上,這是我為本文測試的第一個滑塊,看到沒有圖層我並不感到驚訝。 圖層編輯器不會真正適合 WordPress 帖子編輯器的外觀。
造型
樣式是 Soliloquy 滑塊不發光的另一個部分。 您可以選擇兩個主題來定義滑塊的外觀。 使用 Themes 插件,您將獲得另外三個,但僅此而已。 如果您想要一個簡單的滑塊來顯示圖像或視頻,我相信 Soliloquy 滑塊會很好地為您服務。 但是,一旦您想創建內容滑塊,或者只需要一些樣式選項,它就會讓您失望。
滑塊導航
Soliloquy WordPress 滑塊中提供了最流行的導航選項。 您可以打開箭頭、項目符號和縮略圖。 但是,箭頭和項目符號的外觀和位置取決於插件提供的兩個主題之一。 如果您有主題插件,還有另外三個皮膚。 它們看起來確實有些不錯,但它們非常基本。 此外,它們給人的印像是過時的滑塊。
後滑塊
為了能夠創建發布幻燈片,您需要特色內容插件。 這個附加組件在兩個最高的包中可用。 因此,您將無法通過購買任何 Soliloquy Pro 軟件包來創建後期幻燈片。
效果
Soliloquy 滑塊的唯一效果是幻燈片過渡。 不幸的是,您只能選擇四種效果,數量不多。 幻燈片可以淡入淡出、垂直滾動、水平滾動或水平連續滾動。
雖然可以調整字幕轉換延遲,但沒有其他選項可以設置。 例如,無法設置字幕是滑動還是淡入。因此,無論幻燈片過渡設置如何,它們都會始終淡入。
搜索引擎優化友好
Soliloquy 滑塊具有乾淨有效的 HTML 結構。 從 SEO 的角度來看,這總是很好的。 添加幻燈片時,Soliloquy 會從 WordPress 媒體庫中提取 alt 標籤。 當然,您可以在幻燈片編輯器中對其進行編輯。 此外。 搜索引擎可以很好地看到插件創建的內容。 我錯過的唯一與 SEO 相關的功能是能夠將 h1 設置為 h6 標籤。

響應選項
我創建了一個帶有字幕的滑塊,以查看它在移動設備上的外觀。 雖然圖像大小正確調整,但我很驚訝地看到字幕不見了。 默認情況下,獨白滑塊隱藏小屏幕上的字幕。 幸運的是,有一個選項可以在移動設備上顯示文本內容,所以我把它們轉回去了。 然後我再次查看滑塊,立即明白他們為什麼選擇隱藏文本。 由於我的圖像有幾行文字,它完全覆蓋了圖像。 此外,文本甚至與滑塊上方的內容重疊。 總而言之,啟用字幕的移動設備上的滑塊看起來很糟糕。

總而言之,Soloquy 滑塊在為小屏幕調整圖像大小方面做得很好。 同時,它在顯示他們的標題方面做得很糟糕。
比較最佳 WordPress 滑塊插件的速度
最好的 WordPress 滑塊插件必須滿足許多標準。 它需要具有所有令人驚嘆的功能才能創建令人驚嘆的滑塊。 此外,它需要快速加載,因為網站需要關心它們的速度。 所以他們需要選擇加載速度最快的插件。 換句話說,當你選擇一個滑塊時,你需要考慮它對你頁面加載時間的影響。 資源密集型滑塊將對您網站的速度產生巨大的負面影響。 因為我想找到最適合 WordPress 的滑塊,所以我必須比較每個插件的速度。
測試環境
我想在具有相同內容的滑塊上運行速度測試。 由於並非所有滑塊都具有相同的功能,因此創建外觀相同的滑塊有點困難。 最後,我決定創建一個像圖像滑塊一樣的滑塊,模板,沒有 Google 字體。 我使用 Hello Elementor 主題運行測試。 我在沒有其他插件同時處於活動狀態的情況下測試了每個滑塊。
每個滑塊中的所有圖像和文本都相同。 每個滑塊都使用其默認設置。 我沒有啟用任何優化選項,例如延遲加載。 此外,我在每次速度測試之前清除了緩存。
首先,我在 WordPress 示例頁面上進行了速度測試,讓您了解 Hello Elementor 主題的速度。 用於測試的互聯網速度為 10Mb/s。
沒有延遲加載的速度測試結果
我已經運行了兩個單獨的測試。 在第一個測試中,我檢查了每個插件,沒有使用任何優化,例如延遲加載。 這使得那些沒有內置延遲加載的插件的速度測試更加公平。
| 你好主題 | 革命滑塊 | 智能滑塊 | 圖層滑塊 | 主滑塊 | 元滑塊 | 獨白 | |
| 加載時間 | 533毫秒 | 1.94s | 848 毫秒 | 1.39s | 1.06s | 750毫秒 | 644毫秒 |
| 頁面大小 | 90.7kb | 1.1MB | 951kb | 1.7Mb | 1Mb | 688kb | 584kb |
| 要求 | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
加載速度最快的滑塊是 Soliloquy 。 它還產生了最小的頁面大小。 第二快和最輕量級的滑塊是 Meta Slider。 第三宮是Smart Slider的,比Meta Slider慢一點。
延遲加載速度測試結果
一些插件可以延遲加載圖像。 換句話說,它們可以延遲圖像的加載,這對於查看滑塊並不是必需的。 所以,我決定運行一個測試,每個插件都可以展示它們的全速。 結果如下:
| 你好主題 | 革命滑塊 | 智能滑塊 | 圖層滑塊 | 主滑塊 | 元滑塊 | 獨白 | |
| 加載時間 | 533毫秒 | 1.09s | 657毫秒 | 1.39s | 713ms | 750毫秒 | 644毫秒 |
| 頁面大小 | 90.7kb | 1.0MB | 761kb | 1.7Mb | 625kb | 688kb | 584kb |
| 要求 | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
儘管 Soliloquy 沒有延遲加載功能,但它仍然是在第一時間完成的。 打開延遲加載 Smart Slider 後加載速度比 Meta Slider 快。 所以它是第二快的滑塊,幾乎不比 Soliloquy 慢。
價錢
在本文中,我將重點介紹高級滑塊插件,這意味著我必須提及它們的定價。 大多數滑塊插件有許多包可供選擇。 為了公平起見,我將比較他們的一個站點包的價格、支持和更新期限。 因此,如果您想在單個 WordPress 網站上使用每個滑塊,以下是每個滑塊的成本:
| 滑塊革命 | 智能滑塊 | 圖層滑塊 | 主滑塊 | 元滑塊 | 獨白 | |
| 價錢 | 79 美元 | 49 美元 | 25 美元 | 24 美元 | 39 美元 | 19 美元 |
| 一次性支付 | ||||||
| 支持期 | 6個月 | 壽命 | 6個月 | 6個月 | 1年 | 1年 |
| 更新期 | 壽命 | 壽命 | 壽命 | 壽命 | 1年 | 1年 |
如果我們單獨比較價格, Soliloquy是最便宜的選擇,因為它要19 美元。 但是對於這筆錢,您只能獲得一年的更新和支持。 除非您從不更新網站上的任何內容,否則您需要將插件續訂第二年。 因此,兩年的 Soliloquy 費用為 38 美元。
那麼哪個 WordPress 滑塊插件最物有所值? 顯然,它需要使用一次性支付模式。 只有四個插件可以通過一次購買提供終身更新。 儘管 Slider Revolution、Layer Slider 和 Master 滑塊僅提供 6 個月的支持。
根本無法保證您在 6 個月後不再需要支持。 想像一下,插件在您購買 8 個月後進行了重大更新。 一些選項被轉移了,但你不能問他們現在在哪裡,因為你的支持期已經結束。 因此,您需要再次購買該插件才能再有 6 個月的時間來提問。
只有一個插件可以提供終身更新和支持:Smart Slider 。 所以最值這個價的WordPress滑塊插件就是Smart Slider。
哪個是最好的 WordPress 滑塊插件?
以下是我為這篇文章測試過的每個 WordPress 滑塊插件的分數如何疊加(按順序):
| 革命滑塊 | 智能滑塊 | 圖層滑塊 | 主滑塊 | 元滑塊 | 獨白 | |
| 界面 | ||||||
| 便於使用 | ||||||
| 可用層 | ||||||
| 造型 | ||||||
| 滑塊導航 | ||||||
| 發布滑塊 | ||||||
| 效果 | ||||||
| 搜索引擎優化友好 | ||||||
| 響應選項 | ||||||
| 速度 | ||||||
| 價錢 | ||||||
| 全部的 | 42 | 46 | 38 | 36 | 28 | 35 |
根據這些分數,最好的滑塊插件是 Smart Slider 。 雖然有一個學習曲線,但該插件非常易於使用。 由於默認定位,滑塊在移動設備上看起來很棒。 實際上,它在小屏幕上看起來比本文中的任何其他滑塊都好。 此外,您可以將 if 用於 SEO 目的,它具有您網站所需的所有精美效果。 定價再友好不過了:只需 49 美元,您將永遠獲得更新和支持。 此外,它是最快的插件之一。
第二好的滑塊是 Slider Revolution 。 它有很多很棒的功能和很多效果。 您可以(並且將需要)進行響應式編輯,以使您的滑塊在移動設備上看起來不錯。 您還需要進行調整以確保您創建的內容對 SEO 友好。
最後的想法
為您的 WordPress 網站選擇滑塊插件絕非易事。 選項太多了,並不是所有的插件都一樣好。 此外,它們可能不適合您的網站。
那麼,哪個是最好的 WordPress 滑塊? 您應該在您的網站上使用哪個插件? 我可以衷心推薦 Smart Slider 。 這是一個很棒的插件,您的網站可以從中受益。 它具有很好的響應行為,並且您可能不需要進行任何更改。 它對 SEO 友好,速度快,效果好,定價友好。 你還能要求什麼?
