2022 年 5 個最佳 WordPress 平滑滾動插件(免費和專業版)
已發表: 2022-10-07計劃尋找最好的 Smooth Scroll WordPress 插件?
本文將教您如何選擇適合您必備的最佳 WordPress 插件 Smooth Scroll 之一。 這個 WordPress 插件列表將幫助您決定需要什麼插件。 作為一個額外的好處,它們可以與所有頂級 WordPress 主題一起使用。
我們編制了一份 Smooth Scroll 插件列表,以幫助您選擇您想要的插件。 但是,如果您搜索的不是您正在尋找的 Smooth Scroll 插件,那麼這些插件也可以用於 Smooth Scroll to Anchor、JQuery Smooth Scroll、Horizontal Scrolling、Section Scrolling 和 Page Scroll Effect。
2022 年最熱門的 Smooth Scroll WordPress 插件是:
頁面滾動到 ID 插件
一個功能齊全的插件

您可以使用 Page Scroll to ID 插件來創建基於平滑滾動動畫的無縫滾動動畫。 它是一個免費的開源插件,提供了相當多的功能。
該插件可以使用描述中列出的 ID 和偏移量計算頁面大小並自動設置。
當您單擊“href”值包含# 的鏈接時,您不會收到瀏覽器的跳躍行為,而是單擊一個鏈接時會看到平滑的滾動動畫。
借助此插件,您將能夠實現單頁網站所需的所有基本工具和高級功能,包括返回頂部導航和頁面內導航。
此插件符合 GDPR,因為它不收集、存儲或使用有關用戶的任何個人信息。 它的任何功能都與此類信息無關。
沒有專業版或高級版的免費插件。
主要特徵:
- 提供各種滾動動畫持續時間和緩動
- 提供垂直和/或水平滾動
- 使用現成的 CSS 類突出顯示鏈接和目標
- 可以使用可視化編輯器將鏈接和目標 ID 按鈕添加到帖子中
- 與 GDPR 兼容
隨機評論:
- 這個插件在幾分鐘內就可以工作並且無縫工作。 太感謝了! 我正在扯頭髮,試圖手動編寫代碼以在 EdgeIESafari(三個廁所瀏覽器)中工作。
- 該插件工作得很好! 支持非常好; 作者很快解決了我遇到的一個問題……我自己不會找到它。
截屏:
WP 粘性插件
允許使頁面上的任何元素具有粘性

使用 WP Sticky 插件,您可以使元素和菜單具有粘性; 如果你點擊一個被粘的元素,頁面會自動滾動到頂部。 使用 HTML 和 CSS,您只需要選擇您想要粘貼的元素。
這個插件的主要功能是讓你的菜單貼在頁面頂部,讓它看起來漂浮在頂部。 儘管如此,使用這個插件仍然可以使任何元素變得粘性。
這個插件將允許您在您的網站中創建粘性標題、菜單、粘性小部件、固定小部件、粘性徽標、粘性號召性用語和浮動菜單。
此外,只需為元素選擇適當的選擇器即可創建粘性元素。 每個元素都必須有其唯一的粘性元素選擇器。
包含此插件的 Lite 和 Pro 版本。 Pro 版售價 39 美元,而 Lite 版則不收費。
主要特徵:
- 僅支持特定的屏幕尺寸
- 任何元素的粘性都是可能的。
- 可以選擇頁面下方的任何其他元素
- 可以從頂部定位
- 可以選擇任何具有類或 ID 的唯一元素進行粘貼
隨機評論:
- 我會向其他人推薦這個插件
- 我在 2 分鐘內獲得了一個棘手的頭球……太棒了!
截屏:
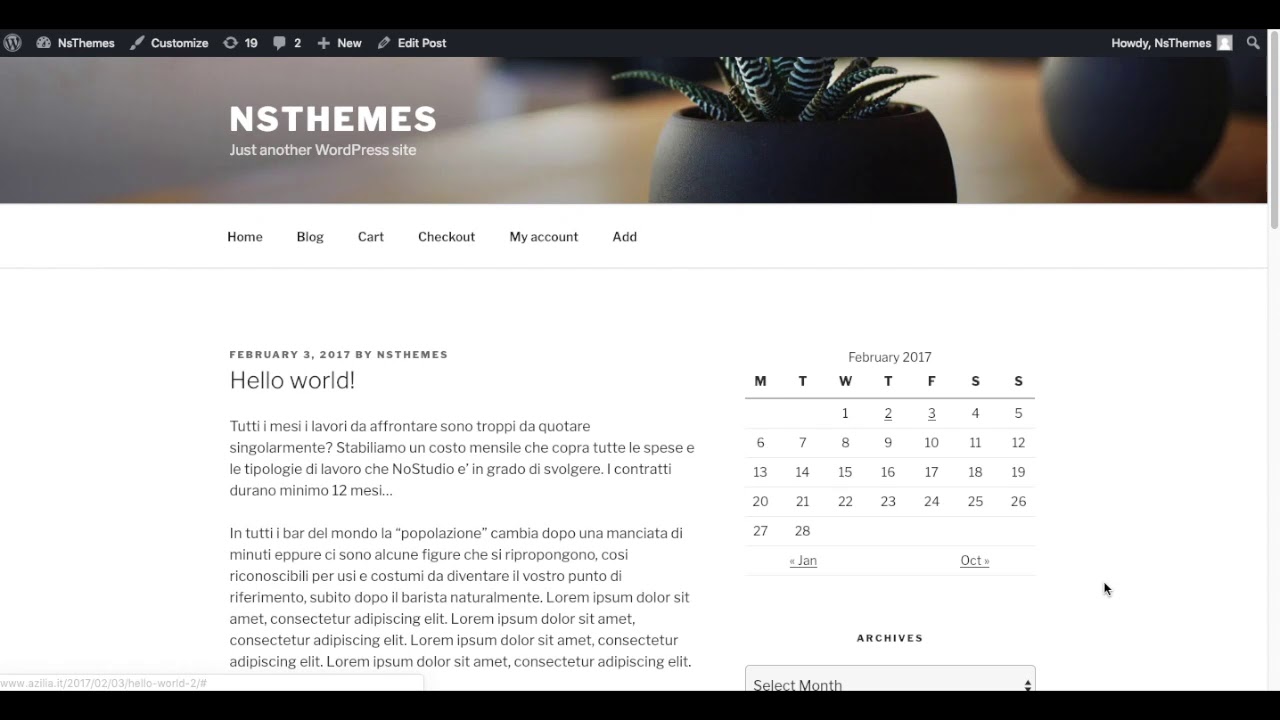
Ajax 加載更多插件
WordPress 無限滾動

Ajax Load More 為 WordPress 用戶提供了一個插件,使他們能夠流暢地滾動瀏覽網頁。 可以使用此插件啟用延遲加載單個帖子和評論。
這個 jQuery 平滑滾動插件允許您使用 WordPress 簡碼生成器創建複雜的查詢,然後將生成的簡碼直接添加到您的模板文件或內容編輯器中。
WooCommerce 和 Easy Digital Downloads 等插件支持無限滾動,因此可以使用此插件使用各種電子商務解決方案。
該插件為 Ajax 查詢提供了一種自定義過濾方法,可用於過濾和更新。 此插件允許您管理所有網站的轉發器模板。
這個插件幾乎可以滾動任何 WordPress 內容,包括博客文章、WooCommerce 產品和多頁網站。
專業版收費 149 美元,免費版或精簡版不收費。
主要特徵:
- 查詢參數可用
- 有一個可用的簡碼生成器
- 提供與多個站點的兼容性
- 可能包括幾個實例
- 包含轉發器模板
隨機評論:
- @dcooney 提供了出色的支持,我使用該工具的專業版來創建我的登錄頁面和相關帖子。
- 如果我可以使用自定義加載圖像,那就完美了

截圖和視頻:
簡單的滾動到頂部按鈕插件
將滾動到頂部按鈕添加到您的 WordPress 網站

Simple Scroll to Top Button 插件允許在與錨鏈接出現在同一頁面上時平滑滾動以錨定。 這些效果可以通過影響整個帖子或模擬特定帖子或頁面來影響帖子和頁面。
由於其直觀的界面,您可以使用此插件輕鬆地將“滾動到頂部”按鈕添加到您的 WordPress 網站。
讀者向下滾動頁面後,您將在頁面右下角看到一個“滾動到頂部”按鈕。 結果是網站訪問者可以通過從前向後瀏覽頁面輕鬆導航回您網站上的頁面頂部。
特別是,當網頁具有大量文本或內容或瀏覽器的滾動條不提供一鍵滾動時,此類擴展非常有用。 結果,您的網站將具有更專業的外觀,並且導航將得到改善。
具有高級功能的免費簡單滾動到頂部按鈕插件。
主要特徵:
- 有一個可變的滾動持續時間。
- 網頁頂部的自動隱藏按鈕可用
- 背景顏色更換器可用
- 有符號換色器
- 支持視網膜顯示
隨機評論:
- 儘管是一個很好的插件,但透明模式還是有問題的。 儘管 PC 版 Chrome 沒有遇到任何問題,但我發現一旦在智能手機上按下頂部按鈕就會取消透明模式,因此我將其卸載。
截屏:
NS Smooth Scroll Back to Top 插件
強大的平滑滾動返回頂部

使用 NS 平滑滾動回頂部插件,您可以為網站上的每個錨鏈接添加平滑滾動效果。 此效果也可能應用於您網站的菜單和其他導航區域。
因為這個全部分滾動插件沒有任何選項,你甚至不必自定義它; 但是,如果您熟悉 JavaScript 和 WordPress 編程,您也許可以進行一些調整。
在這個插件中,您可以更改 FontAwesome 上的 back-to-top 文本的背景顏色、懸停顏色、邊框顏色、速度和顏色。
精簡版是免費的。 高級版售價 15 美元。
主要特徵:
- 菜單或導航部分可以具有平滑的滾動效果
- 可以為您網站上的每個錨鏈接添加平滑的頁面滾動效果
- 有一個完全可定制的設計
- 可以根據您的需要進行一些更改
隨機評論:
- 我喜歡顯示選項,而且它比自己編寫代碼要快。
- 出色的! 但是,沒有位置選項。 請給它五顆星。
截圖和視頻:
關於平滑滾動的 WordPress 插件的最終想法
在搜索了最好的 WordPress Smooth Scroll 插件之後,我們為您準備了最好的插件。 如果您想要一個更好的網站,只需使用這些插件之一。
注意:此外,您可能會發現我們的頂級 WordPress 安全插件列表可用於增強您網站的安全性。 我們還建議您查看我們精心挑選的 WordPress 託管服務提供商。
我們希望這篇文章對您有所幫助。
此外,如果您覺得我們錯過了列表中的任何 Smooth Scroll 插件,請在評論部分告訴我們。 新文章將發佈在我們的 Facebook 和 Twitter 頁面上。