15 個最佳 WordPress 語法高亮插件,用於在您的 WP 網站中添加代碼片段
已發表: 2019-08-21為什麼我們使用語法高亮? 它無疑節省了讀者和開發者的時間。 此外,他們可以輕鬆地從頁面中找到代碼或文本,而不會浪費很多時間。 所以我們可以說它增加了文本的可讀性和上下文。
另請閱讀: CSS 和 JavaScript 工具箱
此外,語法高亮系統幫助程序員編寫正確的代碼並避免錯誤。 研究表明,語法高亮系統有助於程序員在短時間內完成複雜的程序。 網絡上有很多可用的語法高亮插件,但我只會在這裡討論最好的和最近更新的插件。
您可能已經有一個語法插件列表,但是您是否檢查過所有這些插件是否都是最新的? 讓我們瀏覽一下列表,看看我的意思。
最佳 WordPress 語法熒光筆插件
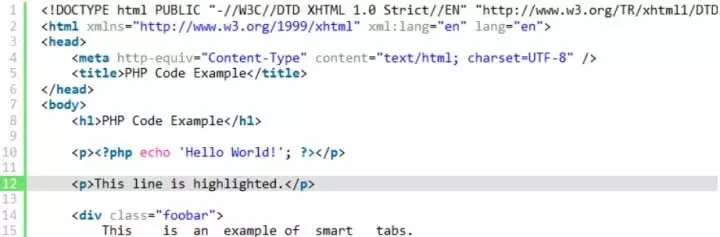
1. SyntaxHighlighter 進化

下載鏈接
SyntaxHighlighter Evolved 不是新的 WordPress 語法熒光筆。 您之前可能已經看過該插件。 由於其簡單性,它是最流行的語法熒光筆插件之一。 沒有機會像許多其他插件一樣與許多不需要的功能混淆。
您只需單擊幾下即可對其進行配置,它會自動檢測您博客上的代碼塊。 此外,您將獲得一些主題和設置來配置插件以在您的網站上正常工作。 因此,您可以試一試。
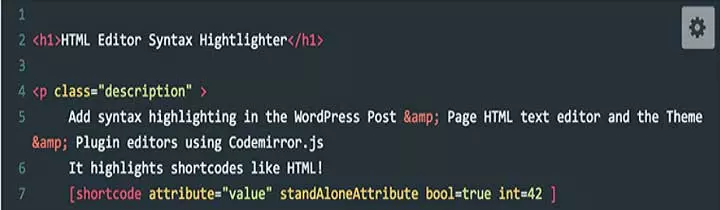
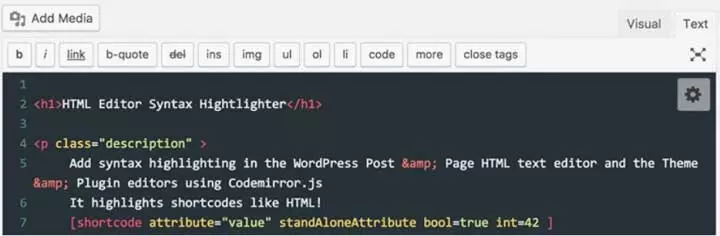
2. HTML 編輯器語法高亮

下載鏈接
這是一個很棒的短代碼支持的 WordPress 語法高亮插件。 這個簡單的插件使用 Codemirror.js 庫來突出顯示 WordPress 網站的代碼塊。 可以通過 WordPress HTML 帖子或頁面編輯器發布他突出顯示的代碼。 不僅如此,這個插件還將突出顯示 WordPress 主題和插件編輯器中的代碼。
這個用於 WordPress 的語法高亮插件非常適合自定義您的 WordPress 主題和插件。 此外,如果您是 WordPress 開發人員,則可以通過使用它來避免許多重要的編碼錯誤。 我們可以看到這個插件的其他一些令人興奮的功能,例如使用 Ctrl+S 保存帖子/頁面、重新加載頁面後自動恢復光標位置、全屏模式等。
3. Enlighter - 可定制的語法熒光筆

下載鏈接
Enlighter 是另一個流行的 WordPress 語法高亮插件。 超過一萬人在使用這個插件,其中大多數人給予它 5 星評級。 如果我們看一下這些功能,我們會發現這個功能簡單易用且輕巧。 這個插件支持幾乎所有流行的語言。
此外,我們還獲得了一個單獨的管理面板,通過實時預覽模式來操作我們博客的語法高亮部分。 此外,您不會發現硬編碼。 這個插件使用簡單的 CSS 代碼來生成一些引人注目的主題。 甚至,您不需要任何 CSS 知識即可自定義主題。 最後,我會說它可能是在您的博客上突出顯示代碼的最自然的解決方案。
4. WP代碼高亮.JS

下載鏈接
如果您想為任何瀏覽器快速顯示代碼,您必須使用 WP Code Highlight.JS WordPress 插件。 它比您使用的任何瀏覽器上的任何其他插件都更快地顯示代碼。 WP Code Highlight.JS 可以自動檢測編碼語言,該插件支持 79 種樣式的 176 種語言。 此外,它還支持多語言代碼高亮。 此外,本地的 highlight.js 使您可以使用某些語言來使 JavaScript 文件更小。 您可以選擇從本地存儲或 CDN 運行 highlight.js。 這不是這個插件的一個很酷的功能嗎?
這不是結束; 此外,您將獲得一個帶有這個智能插件的驚喜包。 您可以隨時遷移到語法熒光筆、美化和 CaryonSyntaxHighlighter,因為該插件為您提供全面支持。 WP Code Highlight.js 由 OWenT 設計和開發,下載量超過 3000 次。
5. 代碼美化

下載鏈接
它是所有最好和最受歡迎的 WordPress 語法熒光筆插件之一。 它確實是一個非常輕量級的插件,使它更受歡迎。 通過觀看這個出色的語法熒光筆的下載率,您將獲得一個清晰的想法。 我不能說這個功能齊全,但你會得到一切來美化你網站的代碼塊。
使用這個插件管理代碼塊真的很容易,因為它會自動定位博客的所有代碼和 pre 標籤。 因此,您的工作量將減少,以在您的博客上安排、管理和顯示代碼塊。
6.簡單的代碼熒光筆


下載鏈接
如果您不是程序員或不懂任何編程語言但想為您的 Web 內容使用語法突出顯示,那麼您不必擔心。 如果您使用 Simple Code Highlighter 插件,則可以使用語法高亮代碼。 在顯示突出顯示的文本時,此插件使用 Google 代碼美化腳本。
您只需要按下從編輯器工具欄中獲取代碼的按鈕,然後只需將代碼粘貼到您的目標位置即可。 看魔術! 該插件將負責完成其餘的工作。 這個插件是由 Keddin Turpo 設計的。 您可以通過訪問以下鏈接查看有多少人喜歡這個插件。
7. 我的語法熒光筆

下載鏈接
我的語法熒光筆是最新的 WordPress 語法熒光筆插件之一,用於美化您網站的編碼部分。 作為 WordPress 用戶,您可能已經知道插件可能會相互衝突。 因此,我們應該為我們的網站選擇最靈活和兼容的插件。 在這種情況下,您可以毫不猶豫地使用 My Syntax Highlighter。 這個輕量級的 WordPress 插件具有大量功能。 安裝和使用這個插件只需點擊幾下。 此外,該插件支持簡碼。 在眾多功能中,它高度安全且編碼新鮮,受所有現代瀏覽器支持,支持多語言等等。
我們通常需要不同的樣式來在我們的網站上顯示源代碼。 出於這個原因,這個插件的開發者提供了不同的主題。 您可以從中選擇一個您想要的,這將有助於提高您博客的可讀性。
8. WP-GeSHi-Highlight – 簡單、快速、可靠的語法高亮

下載鏈接
WP-GeSHi-Highlight 相對較新,但卻是最好的 WordPress 語法高亮插件之一。 我這麼說的原因是,它充滿了功能。 它可以處理幾乎所有的編碼語言 (256)。 出於這個原因,網絡開發人員喜歡在他們的網絡開發相關博客中使用這個插件。
此外,這個高性能的簡單插件將只發送一個額外的 HTTP 請求,這將使您的網站更快且對移動設備友好。 您將獲得一個簡單的管理 UI,以按照您想要的方式操作插件。 例如,不同語言的語法高亮主題、顯示或隱藏代碼塊中的行號、抓取短代碼等。最後,如果出現任何問題,您將免費獲得插件開發人員的出色支持。
9. 主題/插件編輯器的語法熒光筆

下載鏈接
我們都知道 WordPress 主題編輯器和插件編輯器可以對主題或插件文件進行一些自定義更改。 在這種情況下,“主題/插件編輯器的語法熒光筆”將幫助您自定義它們。 這個 WordPress 插件通過使用包含 CodeMirror 庫的強大編輯器更改默認主題和插件源代碼來執行。 另一方面,借助源代碼編輯器選項,您可以檢查和修復語法錯誤或其他代碼錯誤。
您不必非常努力地工作或不必面對任何困難來安裝插件。 您需要做的就是安裝插件並選中“使其啟用”選項。 之後,您將可以使用它。 此外,此插件為您提供對編輯器的完全控制,您可以從設置頁面輕鬆配置編輯選項。 該插件的開發者為您提供了 36 種不同的配色方案,供您在代碼編輯器上使用。
10. Mivhak 語法熒光筆

下載鏈接
“Mivhak” WordPress 語法熒光筆是我見過的功能豐富的 WordPress 語法熒光筆插件之一。 有了這個插件,你可以很容易地同時使用 HTML 和可視化 WordPress 編輯器。 此外,它還以其在編寫代碼時的語法錯誤檢查功能而聞名。
這個插件是ACE代碼編輯器的修改版。 用戶可以通過設置面板輕鬆設置插件首選項,因為它具有易於使用的設置面板選項。 另一方面,借助 TinyMCE 彈出功能,您可以將代碼輸入 HTML 或可視化編輯器。 此外,還有一個按鈕可用於自動輸入代碼。 該插件支持 130 多種不同的編程語言,因此您可以選擇使用自己喜歡的語言。
11.棱柱

下載鏈接
Prismatic 是一個完整的語法高亮插件,基於一些流行的 js 腳本。 它適用於所有其他主要的 WordPress 插件。 我必須說,這個充滿了功能、主題和支持的編碼語言。 它將以用戶友好的方式排列您網站的任何代碼塊。 這個用於 WordPress 的語法高亮插件支持近 41 種編碼語言和 8 種不同的主題。 此外,它還將讓您有機會在內容、評論和帖子摘錄中顯示代碼塊。
12. FV 代碼熒光筆

下載鏈接
如果您的網站加載了大量代碼並想擺脫它,您必須使用 FV 代碼熒光筆。 使用這個 WordPress 語法高亮插件可以使您網站的代碼更具可讀性和用戶友好性。 它支持 PHP、JavaScript、CSS、XML 和 HTML 以突出顯示代碼。 此插件的配色方案與 Adobe Dreamweaver 相同。 也有更改代碼顏色的選項。
但是,您需要具備一些 CSS 知識才能進行更改。 您可以自定義插件的每個輸出。 該插件的另一個重要功能是,您有權在評論部分使用代碼標籤。 最後一次更新是三個月前。
13. 簡單的自定義 CSS

下載鏈接
喜歡使用編程語言的人絕對喜歡 Simple Custom CSS 插件。 如果您使用此 WP 語法顏色插件,您將能夠將任何自定義 CSS 文件添加到站點的主題或插件目錄。 因此,您可以在此插件的幫助下為您的網站使用語法高亮代碼。 此外,您還可以檢查代碼錯誤並進行修復,因為此插件為您提供了選項。
這個插件的受歡迎程度與日俱增,我們可以從它不斷增加的下載量中看出這一點。 該插件為用戶提供了簡單的自定義選項,可以舒適地優化任何內容。 此外,它具有可用的 WordPress 用戶界面和活動插件支持。 因此,如果用戶堅持任何一點,他們將能夠獲得客戶支持。 John Regan 是這個流行插件的開發者,最後一次更新是大約六個月前。
14. AccessPress 自定義 CSS

下載鏈接
這是另一個功能強大的免費 WordPress 插件,用於突出顯示對在您的網站上添加自定義 CSS 文件具有最佳價值的語法代碼。 “AccessPress 自定義 CSS”插件將用新的樣式替換插件和主題的默認樣式表。 此外,您可以選擇放置自定義 CSS 代碼,而無需編輯主題或插件文件。
因此,您可以在這些文件上上傳語法高亮代碼並在您的網站上顯示代碼。 此外,該插件允許您設置代碼的配色方案,並且對編寫代碼有非常好的標籤支持,不會出現任何錯誤。
任何其他 WordPress 語法熒光筆插件?
現在,您已經獲得了最好的 15 個語法高亮插件列表。 我根據最多的下載數量和最近的更新列出了所有插件。 如果您將我的列表與其他人進行比較,那麼您會發現不同之處。 希望您喜歡閱讀這篇文章。 如果您看到我的列表有幫助,請不要忘記分享。 此外,您可以分享您的經驗或我錯過的任何其他插件。 我會將它添加到我的列表中。
