10 個最佳部落格 WordPress 主題
已發表: 2023-12-05正在為您的部落格尋找最佳 WordPress 主題? 選擇正確的主題是塑造您的線上身分的關鍵。 從簡約的設計到功能豐富的佈局,主題應該有助於增強您的內容並吸引您的受眾。
對於部落客來說,一個好的 WordPress 主題會優先考慮主要內容並使其脫穎而出,確保無縫的閱讀體驗。 這需要易於閱讀、快速加載、有吸引力的圖像和直覺的導航。
在本文中,我們介紹了一流的免費主題和一些提供額外佈局和功能的高級主題。 眾所周知,快速加載網站對於 Google 排名和讀者參與度的重要性,我們還提供了有關 WP Rocket 這樣的工具如何顯著提高部落格速度的見解。
讓我們深入了解吧!
讓主題最適合部落格的 15 個功能
為部落客選擇 WordPress 主題時,必須考慮能夠增強部落格美感和整體使用者體驗的功能。 以下是部落客在 WordPress 主題中需要尋找的 13 個關鍵選項:
- 行動響應能力-大多數讀者會在智慧型手機和平板電腦上瀏覽您的博客,因此提供良好的跨裝置體驗至關重要。
- 用於單一貼文和部落格頁面的部落格文章範本- 如果您想要的主題不提供多個版面配置選項,請確保它具有對各種頁面建立器(如 Elementor、Beaver Builder 和區塊編輯器)的內建支援。
- 透過內容進行麵包屑導航– 無論您的讀者在您的部落格上,無論他們身在何處,都能保持他們的導向。
- 搜尋欄- 如果您的一位讀者正在尋找特定主題,那麼搜尋欄就會派上用場。
- 小部件和側邊欄支援– 確保主題支援小部件和側邊欄,這可以靈活地顯示其他內容、廣告、您的傳記或社交媒體來源。
- 社群媒體整合– 尋找與社群媒體平台無縫整合的主題。 這可以包括社交共享按鈕、社交媒體來源整合以及鼓勵社交參與的其他功能。
- 多語言就緒和從右到左的語言支援– 如果您計劃擴大並吸引國際讀者,那麼多語言應該是您策略的核心。
- 選擇加入訂閱框– 對於部落客來說,一個重要的功能是選擇加入訂閱框,它可以增強受眾的參與度,並有助於建立專門的讀者群。 該工具允許訪客訂閱新聞通訊或更新,使部落客能夠保持直接溝通並分享新內容。
- 谷歌地圖 API 整合– 非常適合旅行部落客在地圖上展示位置和標記。
- 最新及相關貼文功能– 在部落格主題中包含「最新」和「相關貼文」功能可以大大提高用戶參與度,並為讀者提供額外的價值。 這些功能可協助使用者在您的網站上發現更多內容,增加他們瀏覽您的文章的時間。
- 可讀性排版– 選擇具有一種或兩種可讀字體且大小和行距合適的主題。
- 速度和效能-快速載入的主題對於使用者體驗和搜尋引擎優化至關重要。 具有效能優化功能的主題有助於縮短載入時間。
- 與流行外掛程式整合以添加更多功能– 與流行 WordPress 外掛程式的兼容性可以增強您網站的功能。 檢查主題是否與您可能想要使用的外掛程式無縫配合,例如 SEO 外掛程式、聯絡表單、電子報、WooCommerce 和快取外掛。
- 輕鬆獲利(例如:Adsense 和聯盟) – 對於希望透過廣告投放和聯盟連結創造收入同時保持視覺吸引力和用戶友好的網站的部落客來說至關重要。
- 獎勵:不同的部落格佈局– 確保您的主題至少提供其中之一,具體取決於您的需求:
- 網格佈局:非常適合簡約設計,因為它專注於單一內容流,易於閱讀。
- 磚石佈局:這種佈局與網格佈局類似,但盒子的高度不同。 它創造了一個動態且視覺上有趣的設計。
- 雜誌版面:模仿傳統印刷雜誌的設計。 它通常具有多個具有不同樣式和大小的內容區塊。
- 特色圖像標題版面: 這種佈局強調每篇文章頂部都有一個大的特色圖像。 它非常適合視覺導向的部落格或講故事。
- 輪播或幻燈片佈局:輪流瀏覽圖像或貼文。 它非常適合展示內容或視覺元素的集合。
- 無限滾動佈局: 當用戶向下捲動時自動加載更多內容。 提供無分頁的無縫瀏覽體驗,類似於 Pinterest。
| 提示:您選擇的主題不需要提供所有 15 個功能,您可以採取另一種方法並添加一些最好的 WordPress 部落格外掛。 |
10 個最佳、最快的 WordPress 部落格主題
我們將主題分為兩組:免費選項和高級主題,它們通常具有更多功能和多樣化的佈局。 以下是您即將推出的部落格專案的十個主題:
5 個最佳免費 WordPress 部落格主題
- 阿斯特拉
- 你好元素
- 寫者
- 部落格
- 時間軸博客
5 個最佳部落格高級 WordPress 主題
- 新京報
- 優雅的
- 庫克利
- 特拉威爾
- 迪維
我們如何衡量績效
我們不會將這些主題相互比較,因為其中一些主題帶有頁面建立器、預先建置佈局和更豐富的功能。
我們為 40 個流行的 WordPress 部落格主題創建了 20 個虛擬帖子,今天我們向您展示包含 10 個最快主題的候選清單。 其中五個是免費的,另外五個是高級的。
使用的工具和關鍵績效指標
每次效能測試均在巴黎運行,伺服器位於法國,每次都使用隱身模式在行動裝置上運行。 對於每個主題,您將看到以下 KPI 結果:
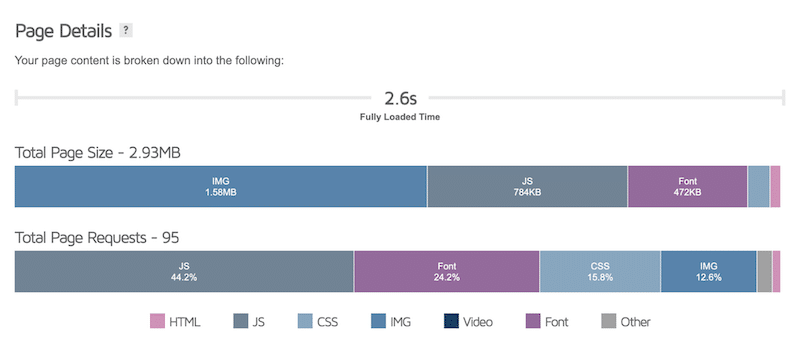
- GTmetrix(頁面大小、完全載入時間以及行動裝置上的 HTTP 請求數量 -來自巴黎的 iPhone 12 )。 這些 KPI 在 GTmetrix 上就是這樣的:

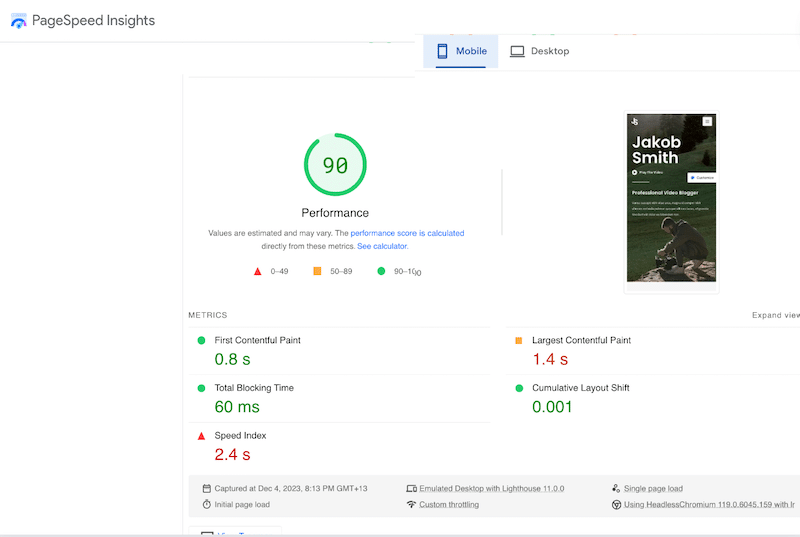
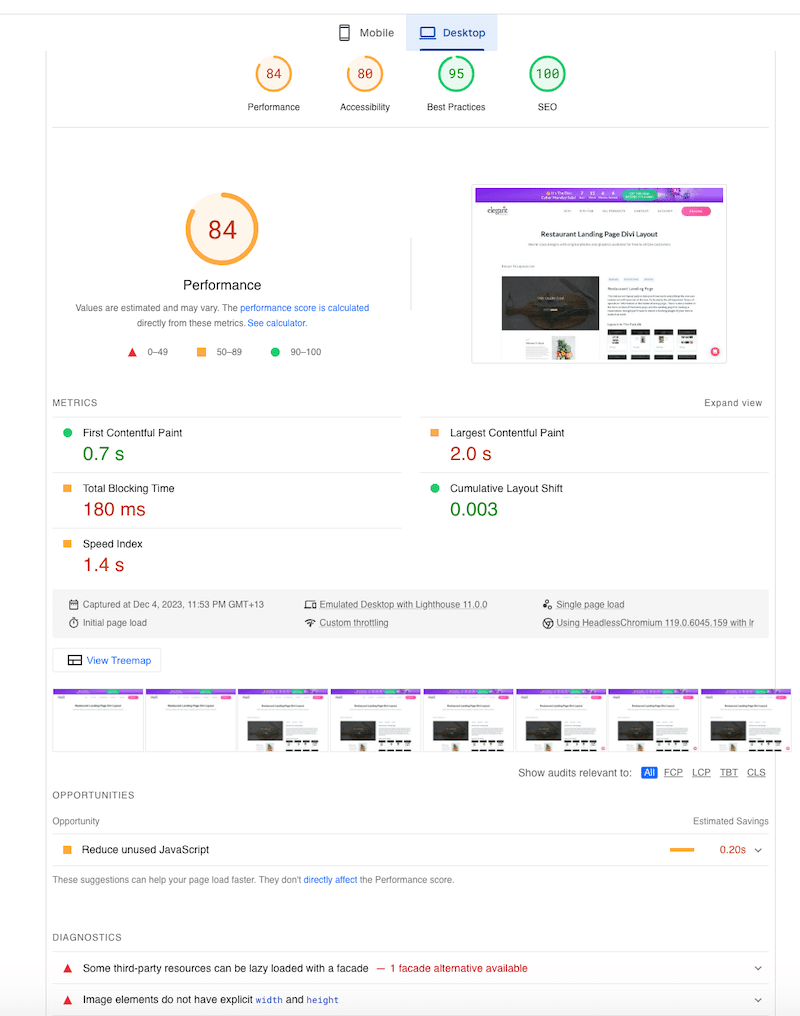
- Google PageSpeed Insights(對於核心網路生命:最大的內容繪製和其他關鍵效能指標:累積佈局轉變 - 速度指數、總阻塞時間和首次內容繪製)。 以下是 Astra 使用 PageSpeed Insights 的範例:

讓我們回顧一下每個主題,以便您做出選擇!
1. 阿斯特拉
Astra 是一個多功能且輕量級的主題,以其靈活性和速度而聞名。 它提供與流行頁面建立器的無縫集成,對於尋求自訂和用戶友好介面的部落客來說是一個不錯的選擇。

部落格主要特點:
- 大型部落格範本庫(免費和高級設計)。
- 適用於不同產業的範本:影片部落格、運動、旅遊、時尚等。
- 使用簡單的 WordPress 定制器,以適合初學者的方式自訂部落格的設計。
- 可用相關帖子小工具。
- 高級部落格外掛程式可以獲得更多佈局,例如磚石、無限滾動、突出顯示第一篇文章等等。
關鍵績效指標:
| KPI (行動效能) | 阿斯特拉的分數 |
| PageSpeed 移動得分 | 90/100 |
| 總載入時間 | 2.6秒 |
| 第一次內容豐富的繪畫 | 0.8秒 |
| 最大的內容塗料* | 1.4秒 |
| 累積佈局偏移* | 0.001 |
| 速度指數 | 2.4秒 |
| 總阻塞時間 | 60毫秒 |
| 總頁面大小 | 2.93MB |
| HTTP 請求 | 95 |
*核心網路生命力
2. 你好元素
作為一個旨在與 Elementor 頁面建立器無縫協作的簡單主題,Hello Elementor 為創意部落客提供了一個乾淨的畫布。 其極簡主義方法允許廣泛的設計自由,使其成為優先考慮個人化和視覺衝擊力部落格的人的理想選擇。

部落格主要特點:
- 與 Elementor 頁面建立器的開發人員相同,因此一起使用時,可以輕鬆自訂您的貼文。
- 具有響應式設計並針對搜尋引擎進行了最佳化。
- 庫中提供了大量部落格模板,可以免費使用。
- 一鍵安裝部落格模板。
- 如果您選擇 Elementor Pro:自訂您的存檔頁面(列出所有貼文的部落格頁面本身)。
關鍵績效指標:
| KPI (行動效能) | 你好分數 |
| PageSpeed 移動得分 | 92/100 |
| 總載入時間 | 2.9秒 |
| 第一次內容豐富的繪畫 | 1.6秒 |
| 最大的內容塗料* | 3.0秒 |
| 累積佈局偏移* | 0.012 |
| 速度指數 | 1秒 |
| 總阻塞時間 | 40毫秒 |
| 總頁面大小 | 2.59 MB |
| HTTP 請求 | 127 |
*核心網路生命力
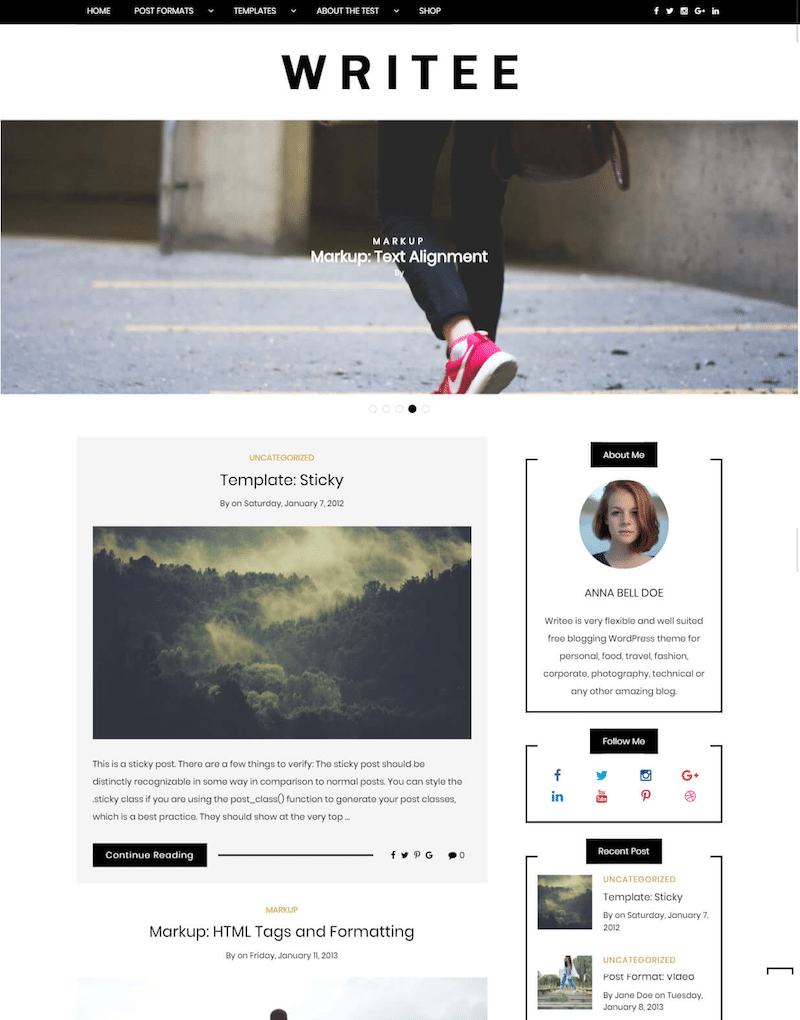
3. 寫者
Writee 是一個具有視覺吸引力的主題,它將優雅與功能融為一體。 它具有多種佈局選項和可自訂的功能,可以滿足那些想要一個精美且專業的網站的部落客的需求。 其用戶友好的設計確保為初學者和經驗豐富的作家提供無縫的部落格體驗。

部落格主要特點:
- 三個自訂小工具可在頁面上的任意位置新增內容。
- 提供 600 種自訂字體和 Fonts Awesome 圖示。
- 社交媒體導航選單和社交媒體按鈕小工具。
- 內建相關貼文。
- 全角/盒裝滑桿以風格展示您的內容。
- 進階版本可提供更多版面配置、滑桿自訂、Instagram 小工具、作者詳細資料框、自訂頁腳標題圖片等等。
關鍵績效指標:
| KPI (行動效能) | 寫者的分數 |
| PageSpeed 移動得分 | 88/100 |
| 總載入時間 | 2.9秒 |
| 第一次內容豐富的繪畫 | 1.5秒 |
| 最大的內容塗料* | 1.2秒 |
| 累積佈局偏移* | 0 |
| 速度指數 | 3.2 |
| 總阻塞時間 | 20毫秒 |
| 總頁面大小 | 1.58MB |
| HTTP 請求 | 45 |
*核心網路生命力
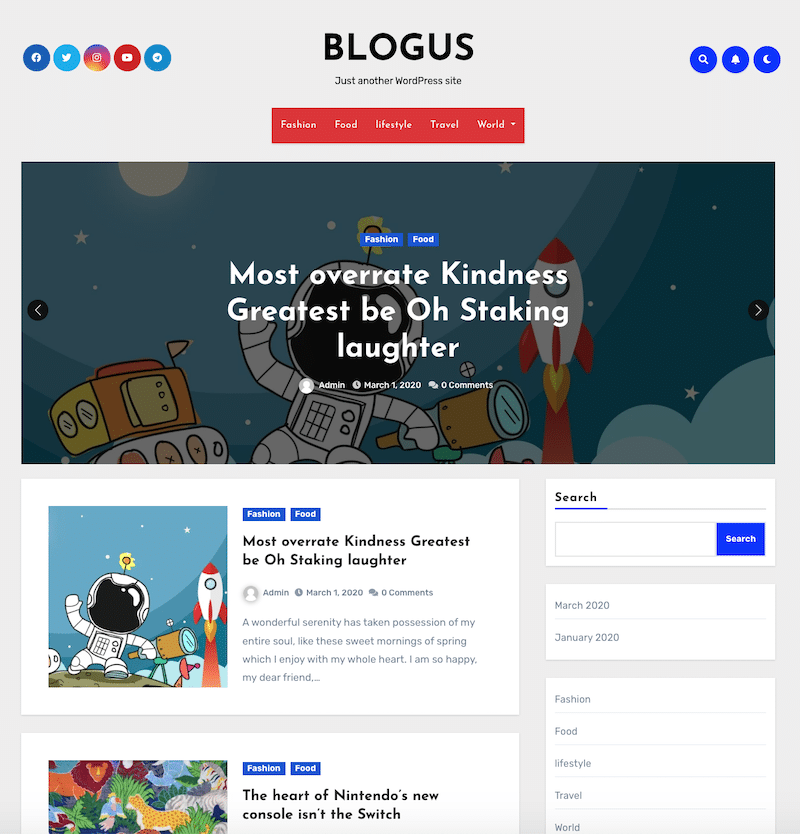
4.博客
Blogus 是一個簡單而有效的主題,專為部落客量身定制。 其簡潔且響應式的設計確保了跨裝置的最佳閱讀體驗。 Blogus 強調可讀性和簡單的導航,對於優先考慮內容可見度和可訪問性的部落客來說是一個絕佳的選擇。

部落格主要特點:
- 易於自訂並添加您自己的顏色和風格。
- 使用多色標籤按類別對貼文進行排序(非常有利於使用者體驗)。
- 相關貼文小工具。
- 專業版:多標題版面、自訂部落格範本、作者小工具等。
關鍵績效指標:
| KPI (行動效能) | 部落格評分 |
| PageSpeed 移動得分 | 91/100 |
| 總載入時間 | 2.9秒 |
| 第一次內容豐富的繪畫 | 1.4秒 |
| 最大的內容塗料* | 1.1秒 |
| 累積佈局偏移* | 0.01 |
| 速度指數 | 1.5秒 |
| 總阻塞時間 | 21 毫秒 |
| 總頁面大小 | 2.18MB |
| HTTP 請求 | 52 |
*核心網路生命力
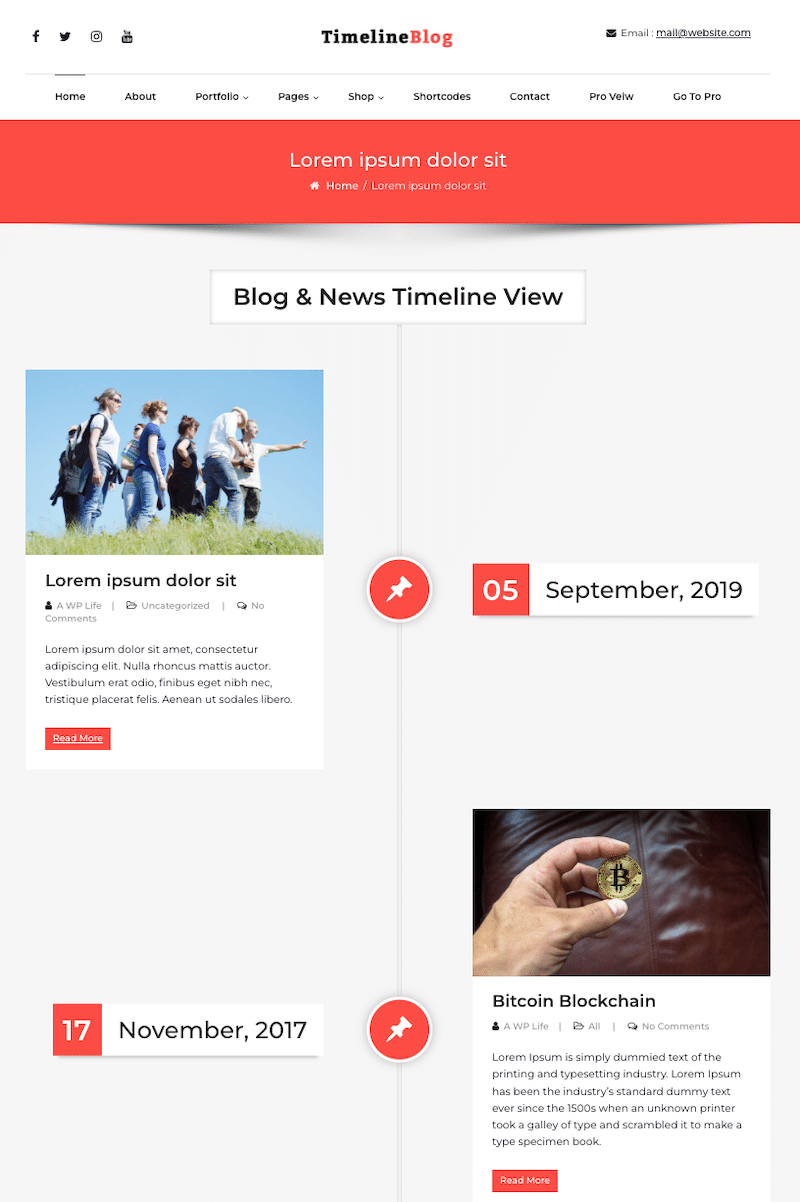
5.時間軸博客
TimelineBlog 以其獨特的時間順序佈局而脫穎而出,非常適合想要以時間軸格式展示內容的部落客。 這個主題不僅提供視覺上引人入勝的體驗,還允許用戶以結構化且引人入勝的講故事方式組織和展示他們的貼文。

部落格主要特點:
- 乾淨的排版。
- 預先建置的時間軸設計。
- 部落格側邊欄和部落格全角佈局。
- 搜尋欄選項。
- 提供高級版本,帶有更多模板、顏色選項和地圖整合。
關鍵績效指標:
| KPI (行動效能) | 時間軸部落格的得分 |
| PageSpeed 移動得分 | 87/100 |
| 總載入時間 | 3.1秒 |
| 第一次內容豐富的繪畫 | 2.1秒 |
| 最大的內容塗料* | 1.3秒 |
| 累積佈局偏移* | 0 |
| 速度指數 | 3.2秒 |
| 總阻塞時間 | 10毫秒 |
| 總頁面大小 | 2.2MB |
| HTTP 請求 | 46 |
*核心網路生命力
在探索了最快的免費部落格主題之後,讓我們深入研究提供增強功能的高級替代方案,有時甚至包括其頁面建立器。
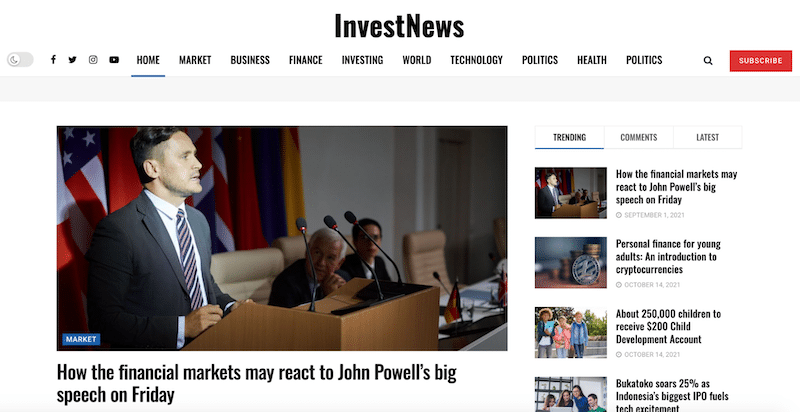
6、JNews
JNews 是一個動態部落格主題,以其多功能性和廣泛的自訂選項而脫穎而出。 對於願意創建新聞或雜誌網站的部落客來說,它是完美的選擇。 JNews 專注於提供引人入勝的內容呈現,提供了一系列佈局和功能,使其成為優先考慮視覺吸引力和功能性網站的部落客的理想選擇。

部落格主要特點:

- 與 JegAI Assistant 集成,這是一個可以幫助您生成內容的 AI 機器人。
- 附帶針對財經新聞、全球新聞、當地新聞和《紐約時報》等通用報紙的預建網站。
- 強大的視訊和播客系統。
- 如果您擁有完整的編輯團隊和前端提交選項,則可以向您的作家支付系統費用。
- 喜歡和不喜歡按鈕。
- 無限滾動。
- 社交登入和註冊以及社交分享計數器。
- 書籤。
關鍵績效指標:
| KPI (行動效能) | JNews評分 |
| PageSpeed 移動得分 | 89/100 |
| 總載入時間 | 3.3秒 |
| 第一次內容豐富的繪畫 | 3.1秒 |
| 最大的內容塗料* | 1.8秒 |
| 累積佈局偏移* | 0 |
| 速度指數 | 3.1秒 |
| 總阻塞時間 | 50毫秒 |
| 總頁面大小 | 3.2MB |
| HTTP 請求 | 62 |
*核心網路生命力
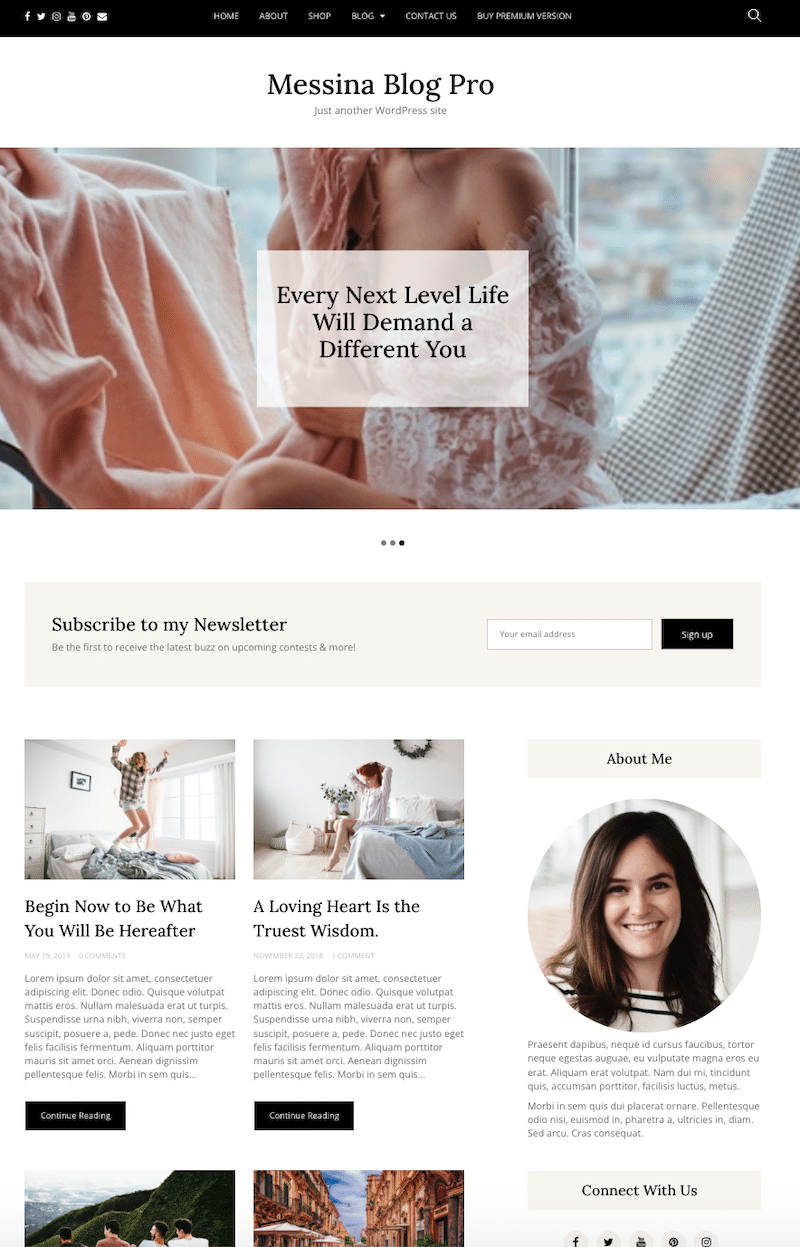
7. 優雅
顧名思義,優雅主題散發著精緻和風格。 這個高級選項結合了時尚的設計和強大的功能,為部落客提供了一個優雅而專業的平台來展示他們的內容。 憑藉對細節的關注,Elegant 迎合了那些尋求精緻優雅的線上形象的人。

部落格主要特點:
- 一鍵演示導入。
- 帶有照片和文字的作者小部件。
- 社群媒體小工具。
- Instagram 小部件整合。
- 英雄橫幅中的精選文章。
- 具有自訂設計的自訂貼文和類別小工具。
- 時事通訊和選擇加入彈出視窗。
關鍵績效指標:
| KPI (行動效能) | 優雅的分數 |
| PageSpeed 移動得分 | 88/100 |
| 總載入時間 | 3.2秒 |
| 第一次內容豐富的繪畫 | 2.1秒 |
| 最大的內容塗料* | 1.9秒 |
| 累積佈局偏移* | 0 |
| 速度指數 | 2.3秒 |
| 總阻塞時間 | 60毫秒 |
| 總頁面大小 | 2.7MB |
| HTTP 請求 | 52 |
*核心網路生命力
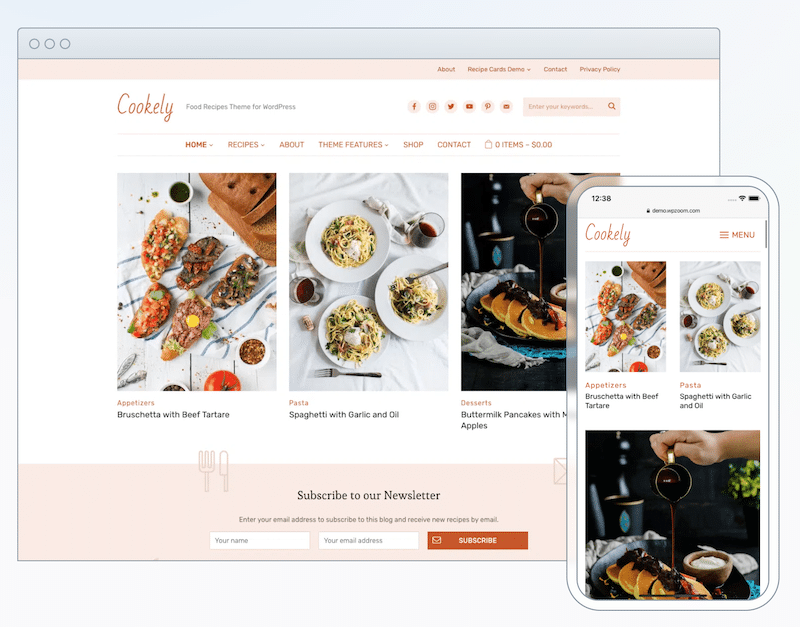
8.庫克利
Cookely 專為美食部落客設計,是專為烹飪愛好者量身打造的高級主題。 它還配備了用於食譜演示的專門功能。 對於熱衷於以美學天賦分享烹飪冒險的部落客來說,Cookely 是一個絕佳的選擇。

部落格主要特點:
- 多個橫幅廣告區。
- 顏色和字體的視覺定制器。
- 貼文的輪播滑桿。
- 進階貼文和類別版面。
- 網格或傳統的部落格佈局。
- 與 Mailchimp 完全集成,添加時事通訊訂閱表格並擴大您的清單。
- 建立食譜索引。
- 無限滾動。
關鍵績效指標:
| KPI (行動效能) | 庫克利的分數 |
| PageSpeed 移動得分 | 87/100 |
| 總載入時間 | 2.7秒 |
| 第一次內容豐富的繪畫 | 0.8秒 |
| 最大的內容塗料* | 1.1秒 |
| 累積佈局偏移* | 0 |
| 速度指數 | 2.2秒 |
| 總阻塞時間 | 0毫秒 |
| 總頁面大小 | 2.7MB |
| HTTP 請求 | 76 |
*核心網路生命力
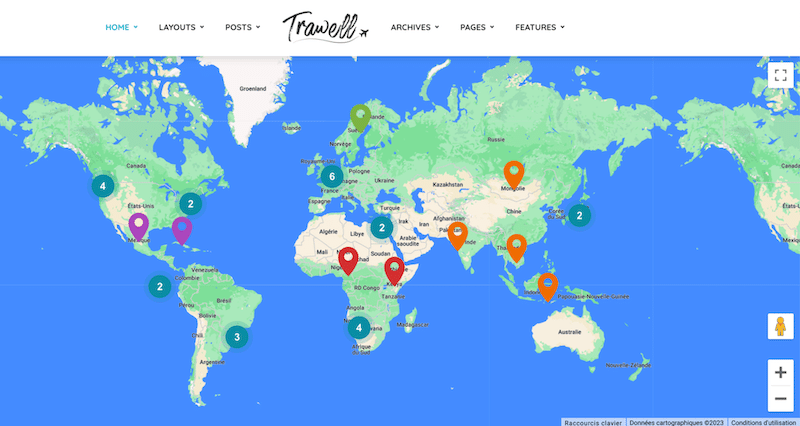
9.特拉威爾
Trawell 是專為旅遊愛好者打造的優質部落格主題。 其視覺沉浸式設計和專為旅遊內容量身定制的功能創造了誘人的線上體驗。 Trawell 非常適合那些希望透過引人入勝的故事敘述和視覺設計來分享旅程的部落客。

部落格主要特點:
- 與 Google 地圖的時尚整合。
- 對帖子的每個部分重新排序並透過一個按鈕將其停用。
- 為每個類別指派不同的樣式和貼文版面。
- 無限的字體和顏色以及用於上傳徽標和圖標的專用部分。
- 在主頁、存檔頁面或單一貼文上放置橫幅廣告。
關鍵績效指標:
| KPI (行動效能) | 特拉威爾的分數 |
| PageSpeed 移動得分 | 86/100 |
| 總載入時間 | 3.4秒 |
| 第一次內容豐富的繪畫 | 1.2秒 |
| 最大的內容塗料* | 1.1秒 |
| 累積佈局偏移* | 0 |
| 速度指數 | 3.5秒 |
| 總阻塞時間 | 640 毫秒 |
| 總頁面大小 | 2.8MB |
| HTTP 請求 | 49 |
*核心網路生命力
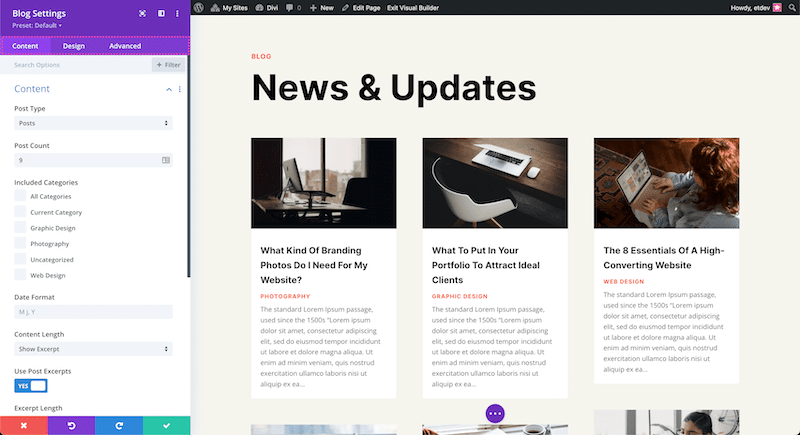
10.迪維
Divi 是一個高度通用的高級主題,超越了傳統的界限。 該主題因其整合的 Divi Builder 而聞名,為部落客提供了無與倫比的設計自由度。 無論您是新手還是經驗豐富的博主,Divi 直覺的介面、廣泛的自訂選項以及設計精美的庫都使其成為您部落格的絕佳選擇。

部落格主要特點:
- 可視化拖放式 Divi 建構器。
- 自訂您的存檔(部落格頁面)並根據需要列出帖子,無需編碼。
- 為不同類別設計貼文範本。
- 決定是否要顯示「閱讀更多」按鈕、日期、作者和摘錄,或是否要隱藏這些元素。
- 超過 2000 種可用的部落格佈局。
關鍵績效指標:
| KPI (行動效能) | 迪維的分數 |
| PageSpeed 移動得分 | 85/100 |
| 總載入時間 | 3.6秒 |
| 第一次內容豐富的繪畫 | 1.4秒 |
| 最大的內容塗料* | 1.2秒 |
| 累積佈局偏移* | 0 |
| 速度指數 | 3.7秒 |
| 總阻塞時間 | 40毫秒 |
| 總頁面大小 | 2.9MB |
| HTTP 請求 | 62 |
*核心網路生命力
我們的概述到此結束! 請記住,性能結果可能會根據您選擇的特定主題而有所不同。 您的內容(包括圖像和文字)和影片包含等因素可能會影響速度。 最佳方法是選擇一個主題,安裝它,發布一些文章,然後使用 Lighthouse 評估網站的效能。
如果您不熟悉速度測試,請跳至下一部分! 我們將指導您進行效能測試並解決部落格上可能出現的潛在效能問題。
如何衡量部落格的效能
您可以按照以下 4 個簡單步驟,使用 PageSpeed Insights 審核您的部落格並測試效能結果:
1. 前往 PageSpeed 見解。
2. 輸入您的部落格的 URL。

3. 在行動裝置和桌面裝置上檢查您的結果。 PageSpeed Insights 為您提供整體評分 /100,並衡量您的 Core Web Vitals 分數。

什麼是核心網路生命力? 它們是一組特定的網站效能指標,Google 認為這些指標對於提供正面的使用者體驗至關重要。 他們關注頁面載入速度(最大內容繪製)、互動性(首次輸入延遲)和視覺穩定性(累積佈局偏移)等方面。
4. 分析機會和診斷標籤。
那麼,您的部落格與現有主題的配合如何? 都準備好了嗎,還是需要換? 無論如何,如果您遇到網站速度緩慢的情況,我們有一個解決方案可以讓您的網站更快 - 好消息是它不涉及任何程式碼。
使用 WP Rocket 加速您的博客
WP Rocket 是最好的 WordPress 快取外掛之一,可以顯著提高部落格的速度和效能。 該插件在啟動後會應用 80% 的最佳實踐性能,因此您不需要編碼知識來增強您的部落格!
WP Rocket 可以幫助您提高 Core Web Vitals 等級並修復大部分 PageSpeed Insights 審核。 這裡僅舉幾個例子:
- 透過高效率的快取策略提供靜態資源(快取功能在啟動時啟動)
- 延遲螢幕外圖片(得益於其延遲載入功能)
- 減少未使用的 CSS 和減少未使用的 JavaScript(得益於其刪除未使用的 CSS 功能以及延遲和延遲 JS 選項)
- 還有更多 PageSpeed Insights 審核。 WP Rocket 可以幫助您解決部落格的主要效能問題。

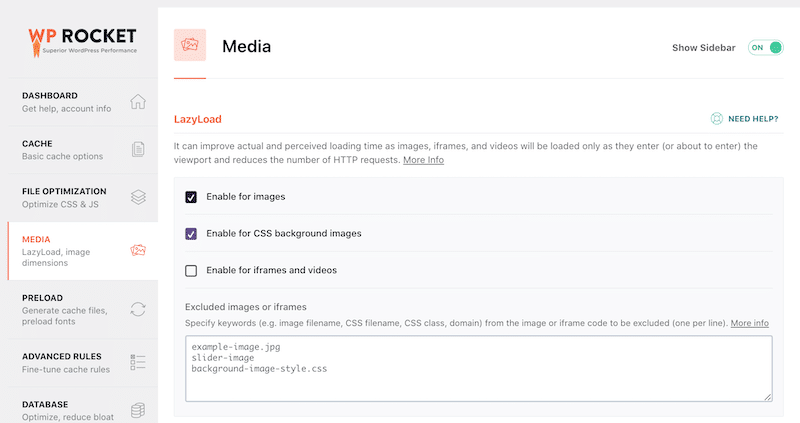
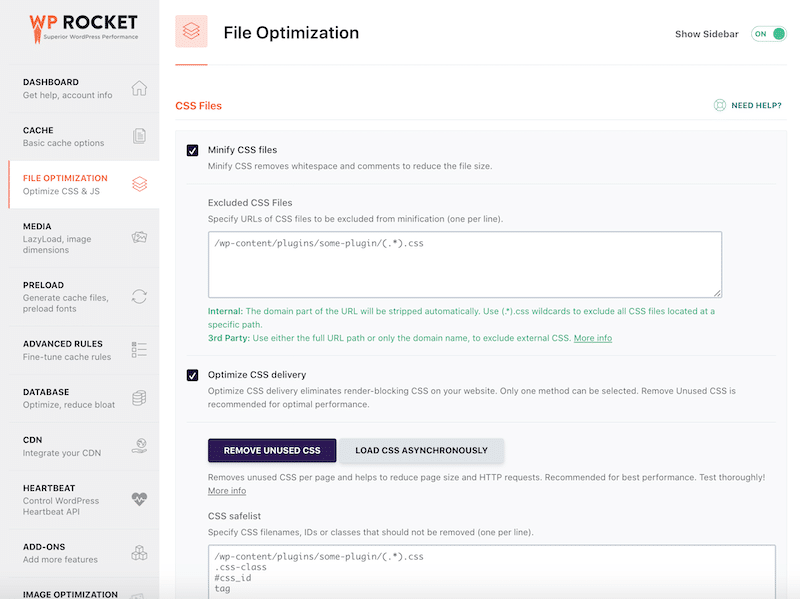
WP Rocket 的介面非常簡潔,只需點擊幾下即可啟用或停用所有選項。

| 您可能想知道為什麼需要盡快向讀者提供內容。 答案很簡單:頁面速度是 Google 演算法中的直接排名因素。 想要了解更多有關效能和 SEO 的資訊嗎? 閱讀我們關於快速網站的最佳 SEO 技巧。 |
WP Rocket 致力於實現一項使命:提高部落格的載入速度,以確保讀者的參與度和滿意度。 以下是使用 WP Rocket 的三個主要優勢:
- 快取和程式碼最佳化– 啟動後,WP Rocket 會實施快取和壓縮,以立即縮短載入時間。 WP Rocket 還推遲和延遲 JavaScript 並刪除部落格中未使用的 CSS,因此您不需要做任何繁重的工作或擁有任何技術知識!
例如,直接從 WordPress 儀表板點擊幾下即可實現程式碼最佳化。 您不需要處理任何程式碼:

- 影像最佳化– 利用延遲載入功能,影像僅在進入使用者視圖時才加載,從而顯著縮短初始頁面載入時間。
- 改善 Core Web Vitals 和 SEO – WP Rocket 可協助您改善 Core Web Vitals 並透過其評估。 增強核心網路生命力還可以提高部落格的 SEO 效能。
包起來
總而言之,選擇正確的 WordPress 主題取決於您作為部落客的策略。 我們探索了一系列選項,重點介紹免費和付費主題,每個主題都有其獨特的功能和優勢。 無論是選擇簡單的免費主題還是增強功能的高級主題,關鍵在於讓所選主題與您的部落格目標和內容風格保持一致。 您可以選擇簡約的免費主題,並使用 Elementor 或 Beaver Builder 等頁面建立器來增強它。 您也可以使用更高級的外掛程式在滑桿內顯示您的貼文或新增您的作者小工具。
好消息是,無論您的策略是什麼,WP Rocket 都會處理所有技術方面的問題以提高效能。 這意味著部落格速度更快並提高了 Google 排名。 作為一名部落客,投入大量時間來撰寫文章的目的是確保您的排名良好,以便您的文章能夠被盡可能多的人閱讀。

為什麼不嘗試 WP Rocket 呢? 無論如何,我們的 30 天退款日讓您無需承擔任何風險。 快樂寫部落格!
