3 個最好的 WordPress Yelp 外掛程式比較,以及教程
已發表: 2024-03-20如果您想與客戶建立信任,最好直接在您的網站上顯示評論。 實現此目的的一種方法是以某種方式將 Yelp 與您的網站整合並自動顯示評論。 在這篇文章中,我將向您展示一些有趣的 WordPress 插件,可以幫助您做到這一點。
在這篇文章中,我將介紹三個最適合這項工作的插件。 然後,我將向您展示如何使用其中一個在您的網站上發布評論。 讓我們直接跳進去吧!
| Yelp 評論小工具 | WooCommerce 客戶評論收集器 | WP Yelp 評論滑桿 | |
| 評論平台數量 | 1 | 100+ | 1 |
| 作為小部件的評論 | 是的 | 是的 | 是的 |
| 多種模板 | 不 | 是的 | 是的 |
| 自訂選項 | 一些 | 一些 | 很多 |
| 價格 | 自由的 | 免費或高級版每年 120 美元 | 免費或高級版每年 29 美元 |
| 簡碼支持 | 是的 | 是的 | 不 |
將 Yelp 評論添加到您的網站的最佳插件
幸運的是,市場上有很多好的 Yelp 插件,其中一些還附帶大量的自訂選項。 您所要做的就是創建一個 Yelp 應用程序,在插件的設定中輸入您的 API 密鑰,然後將小部件添加到您的側邊欄。 然後,您可以開始展示來自滿意客戶的好評。
我整理了一份最佳 Yelp 外掛程式列表,可幫助您為 WordPress 網站添加評論。 讓我們看看每個工具提供的功能。
1. Yelp 評論小工具

首先,我們有用於 Yelp 評論的小部件。 這個 WordPress Yelp 外掛最好的事情之一是它可以將評論保存在 WordPress 資料庫中。 因此,您不必依賴其他平台(例如 Yelp)來在您的網站上顯示此內容。
此外,您還可以在側邊欄中嵌入評論,以便在每個頁面上都可以看到它們。 如果評論很長,您可以使用“閱讀更多”連結對其進行修剪。 這樣,用戶可以瀏覽不同的貼文或點擊閱讀完整的評論。
主要特徵
- 側邊欄中的評論
- “閱讀更多”連結查看長評論
- 評論儲存在 WordPress 資料庫中
- 每個地點最多 3 則業務評論
- 支援流行的頁面建立器,包括 Elementor、Beaver Builder、WPBakery 和 Divi
價格
Yelp 評論小工具是免費提供的,但如果您想合併來自不同平台(如 Yelp、Google 和 Facebook)的評論,則需要每年支付 120 美元升級到 Pro 外掛程式。
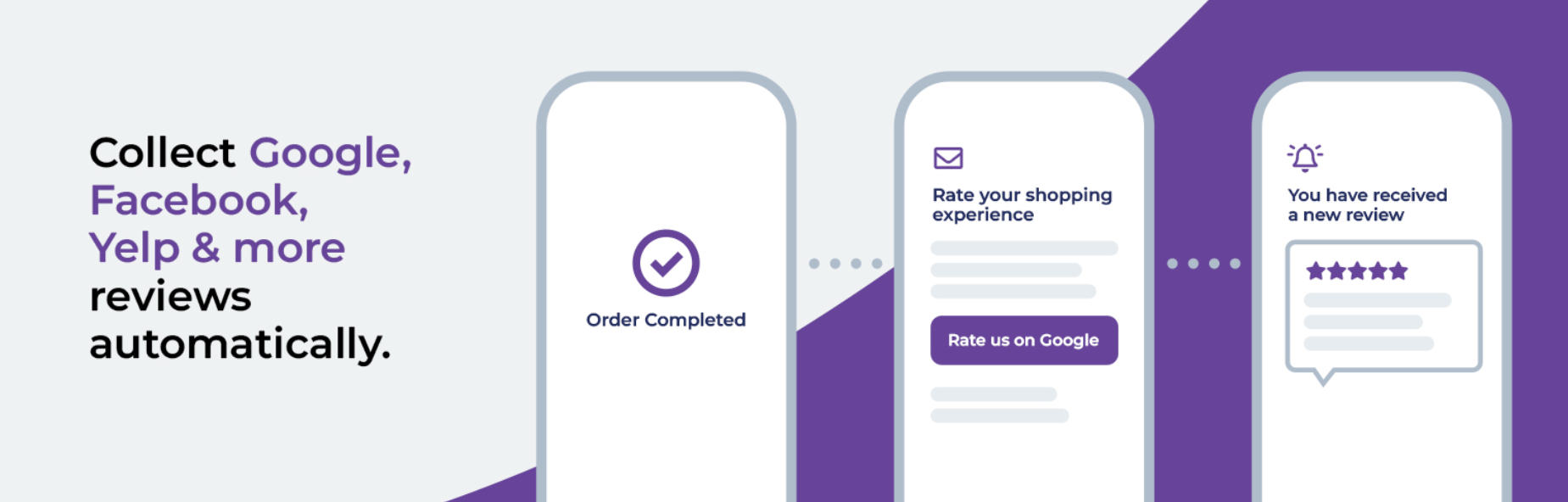
2. WooCommerce 客戶評論收集器

顧名思義,這個 WordPress Yelp 外掛是電子商務網站的絕佳選擇。 當客戶購買時,您可以自動發送電子郵件以收集回饋。
更好的是,WooCommerce 的客戶評論收集器有一個智慧電子郵件邀請系統,可以幫助您阻止負面評論顯示在您的網站上。 如果客戶在一星和三星之間進行選擇,他們不會被重定向來撰寫評論 - 相反,他們會被鼓勵聯繫您的團隊來解決問題。
同時,給您 4 或 5 星的使用者將被重新導向到一個可以分享回饋的頁面。 此外,您還可以從 Yelp、Trustpilot 和 Google 等 100 多個平台收集評論。
主要特徵
- 自動邀請(無限制)
- 可自訂的電子郵件模板
- 後續電子郵件
- 智慧系統(從星級開始)
- 完全響應式小部件(和短代碼支援)
價格
這個插件是完全免費的。
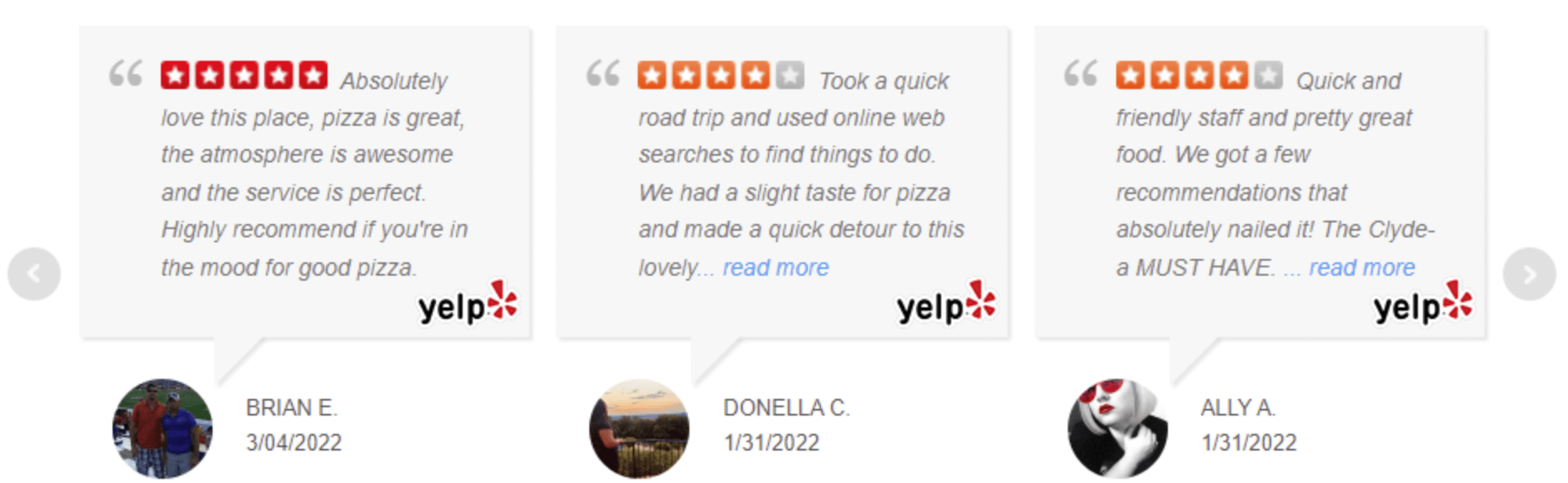
3.WP Yelp 評論滑桿

WP Yelp 評論滑桿的運作方式與圖像滑桿類似,因此您可以在網站上顯示大量評論,而不會佔用太多空間。 此外,所有評論均帶有 Yelp 徽標,這意味著客戶知道反饋來自信譽良好的平台。
還有很多方法可以自訂評論的外觀。 例如,您可以僅顯示最佳評論、建立網格佈局、新增「閱讀更多」連結以及顯示/隱藏星級。
主要特徵
- 最佳評論過濾器(或顯示最新/隨機評論)
- 多種模板
- 能夠在貼文、頁面和小工具區域顯示評論
- 自訂選項,例如顏色和背景
- 隱藏無文字評論
- “閱讀更多”鏈接
價格
WP Yelp Review Slider 是免費的 WordPress Yelp 插件,但您可以升級到專業版以獲得更多功能。 一個網站的計劃起價為每年 29 美元。 如果您想在多個站點上使用該插件,計劃起價為每年 59 美元。
如何使用 Yelp 外掛程式為您的網站添加評論
現在我們已經回顧了一些最強大的 WordPress Yelp 插件,讓我們看看如何透過四個步驟為您的網站添加評論。 在本教程中,我們將使用 Yelp 評論外掛程式小工具。
第 1 步:取得 Yelp API 金鑰並建立新應用
在開始使用 WordPress Yelp 外掛之前,您首先需要設定 Yelp 帳戶。 如果您已經擁有一個,您可能需要認領您的企業頁面。
當您註冊 Yelp 帳戶時,系統會要求您驗證電子郵件。 點擊發送到您收件匣的連結並登入 Yelp。 這將帶您進入 Yelp 開發者入口網站:

在這裡,從下面列出的選項中選擇Yelp Fusion ,然後按一下「管理 API 存取」 :

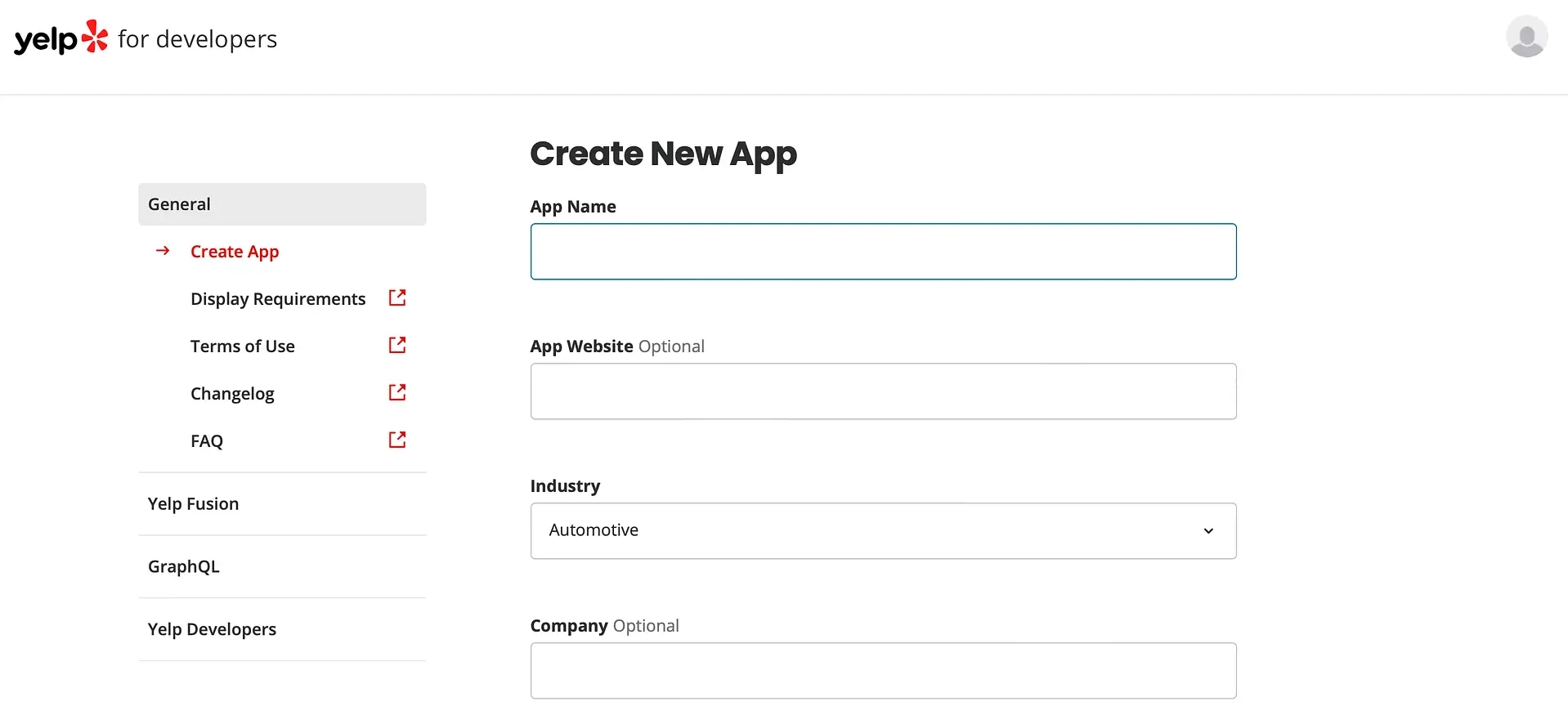
現在,輸入您的應用程式的名稱。 這僅供您參考,因此可以是任何內容:

然後,填寫其餘欄位並點擊“建立新應用程式” 。
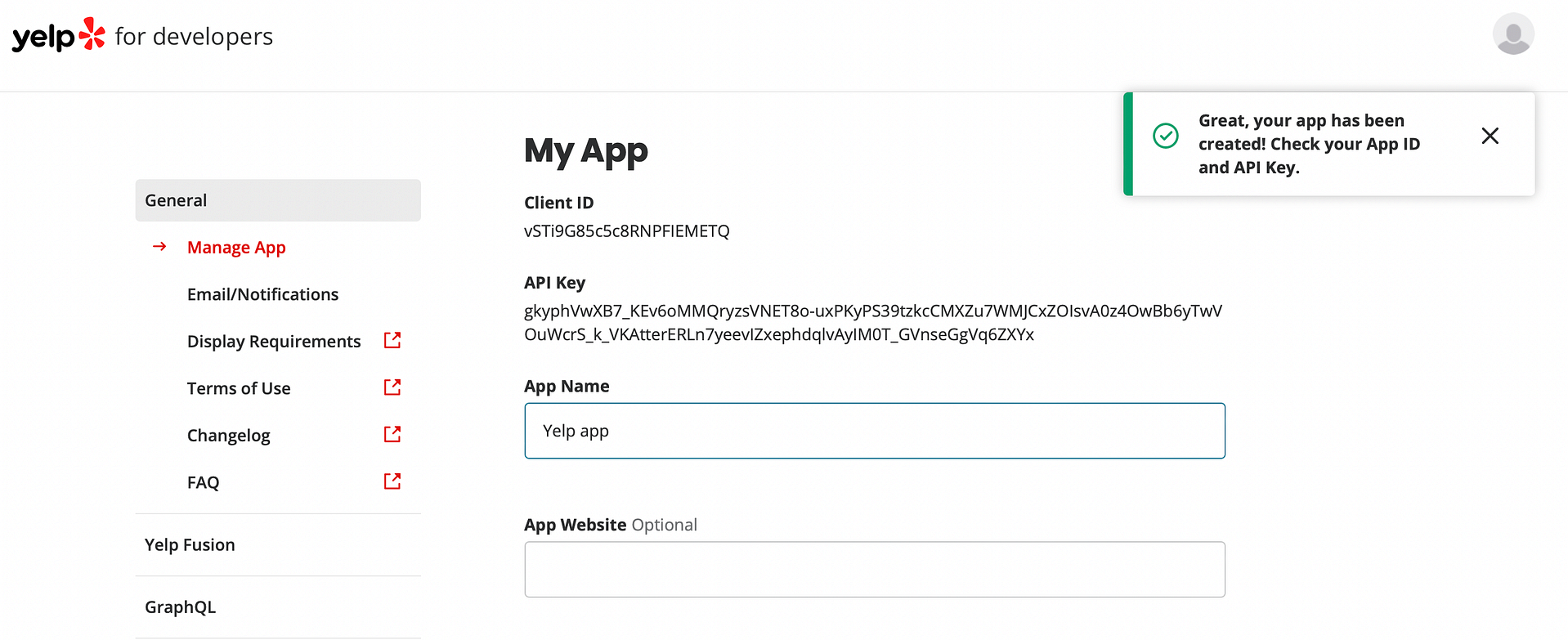
此時,您應該會看到一條成功訊息,並且您的 App ID 和 API 金鑰將顯示在頁面頂部:

您需要記下 API 金鑰,因為下一步將需要它。
步驟 2:安裝 Yelp 評論插件小工具並插入 API 金鑰
現在,您已準備好將 Yelp 評論外掛程式小工具新增至您的網站。 因此,請繼續透過 WordPress 儀表板安裝外掛。
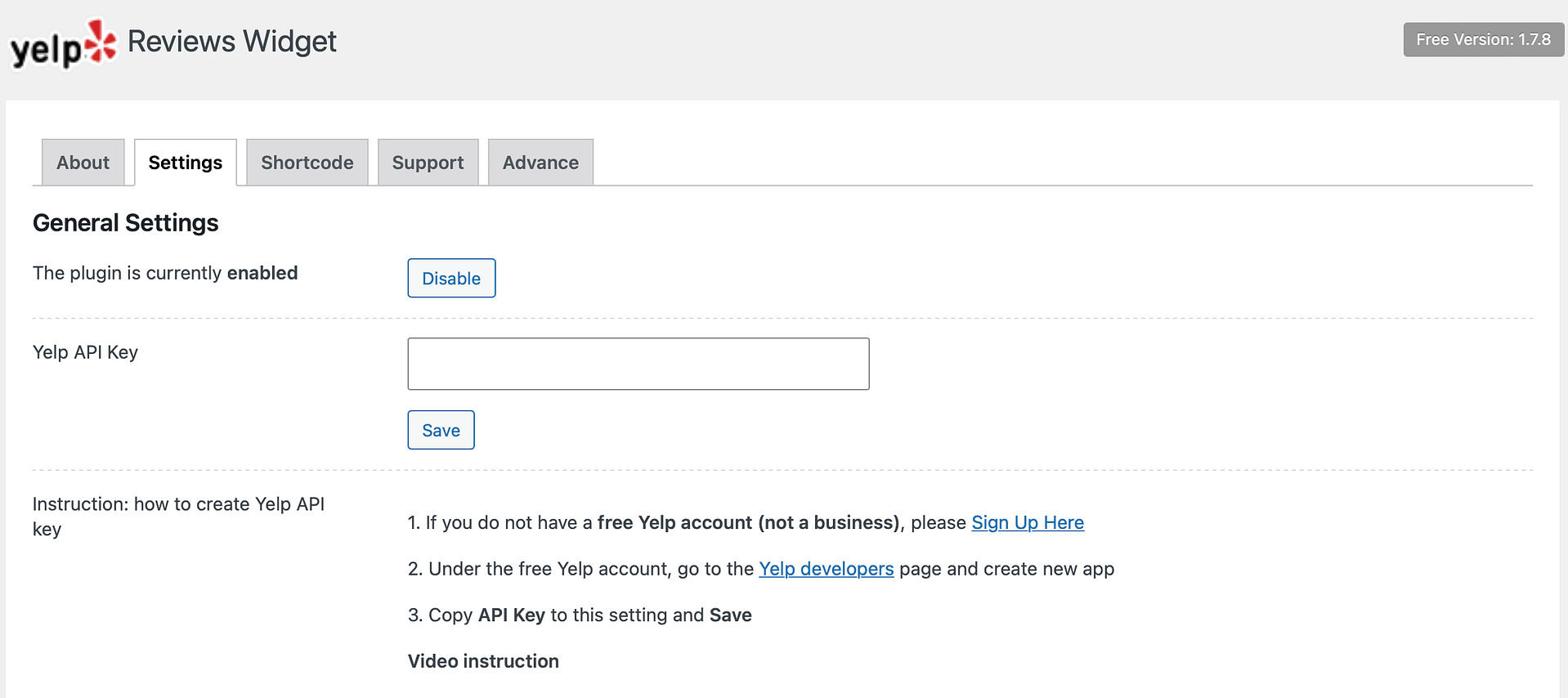
然後,轉到“設定” → “Yelp 評論小工具”並切換到“設定”標籤:

將您的 Yelp API 金鑰貼上到提供的方塊中,然後按一下「儲存」 。

步驟 3: 建立您的 Yelp 小工具
現在您已經完成了外掛程式的設置,是時候將您的 Yelp 評論添加到 WordPress 了。 首先,前往儀表板中的「外觀」 → “小工具” 。
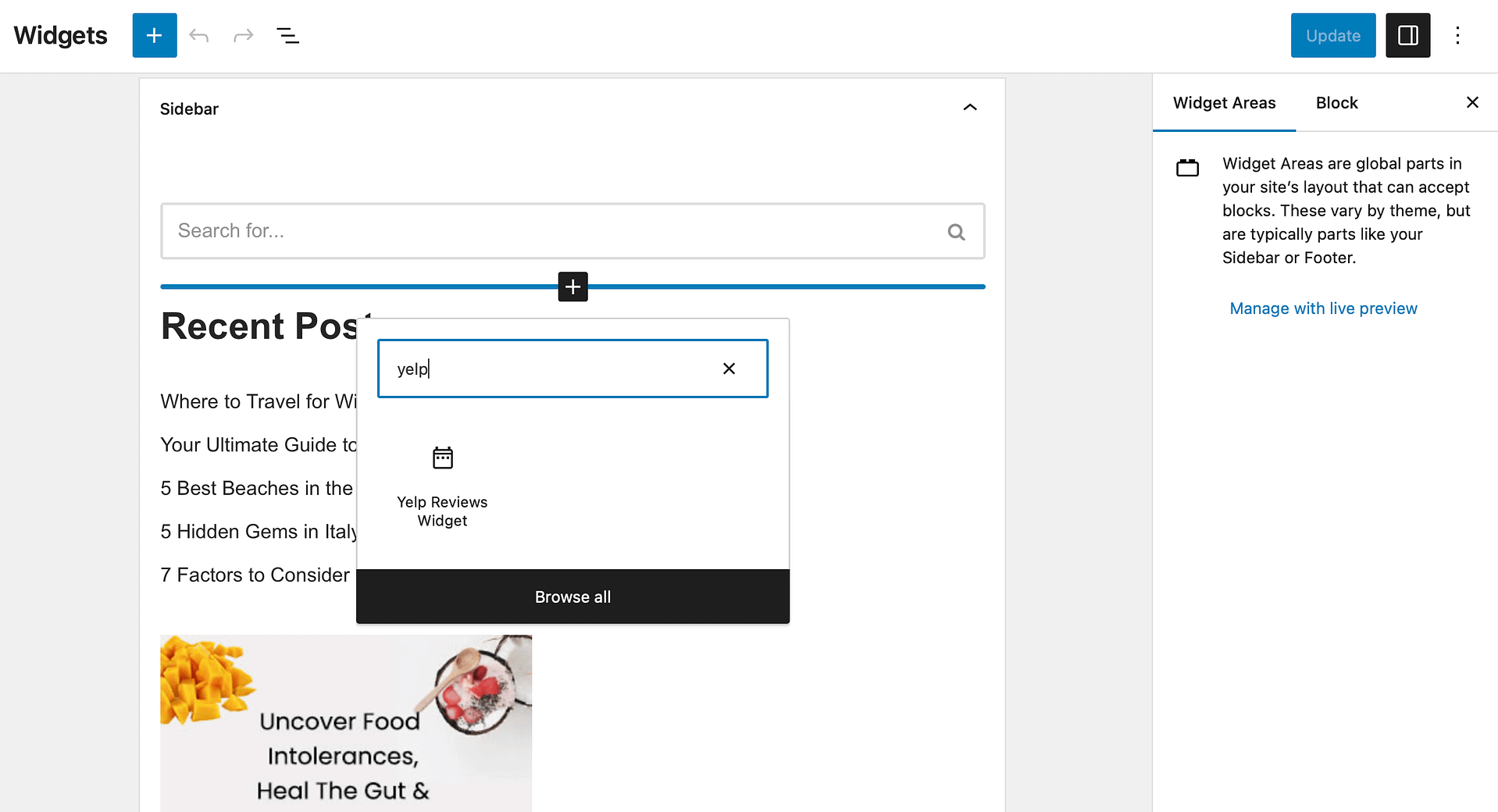
選擇一個小工具區域,例如 WordPress 頁腳或側邊欄,然後按一下+圖示新增小工具。 然後,選擇Yelp 評論小工具:

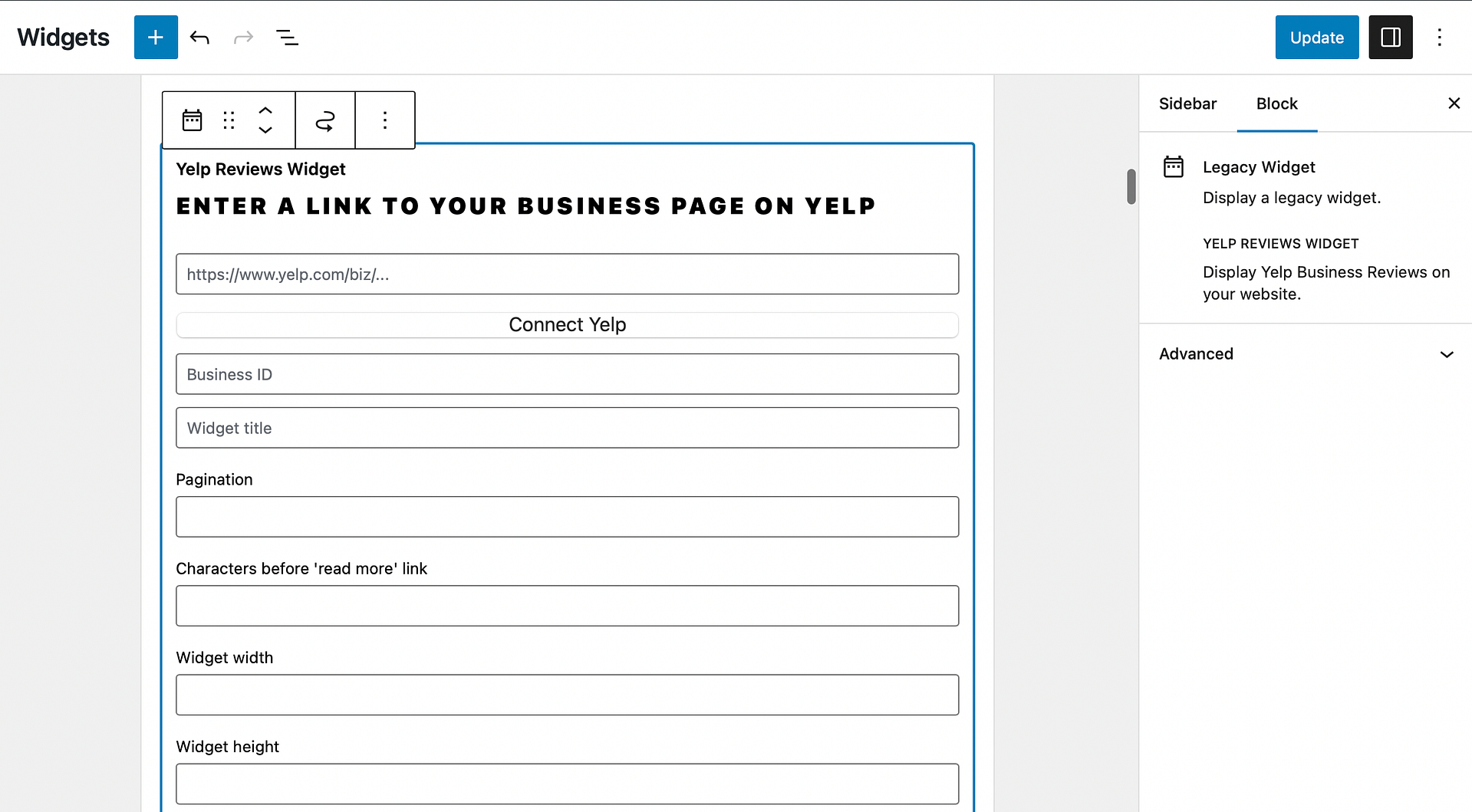
在這裡,輸入您的 Yelp 商業頁面的鏈接,然後按一下“連接 Yelp” :

現在,您可以自訂評論的佈局。 例如,您可以為該部分指定標題,並定義在「閱讀更多」連結之前顯示的字元數。
您還可以使用下面的複選框啟用“閱讀更多”連結、應用深色背景、刷新評論等。 準備好後,按一下“更新”以儲存變更。
步驟 4:預覽並發布您的 Yelp 評論
接下來,您需要在前端查看您的評論,以確保它們看起來不錯。
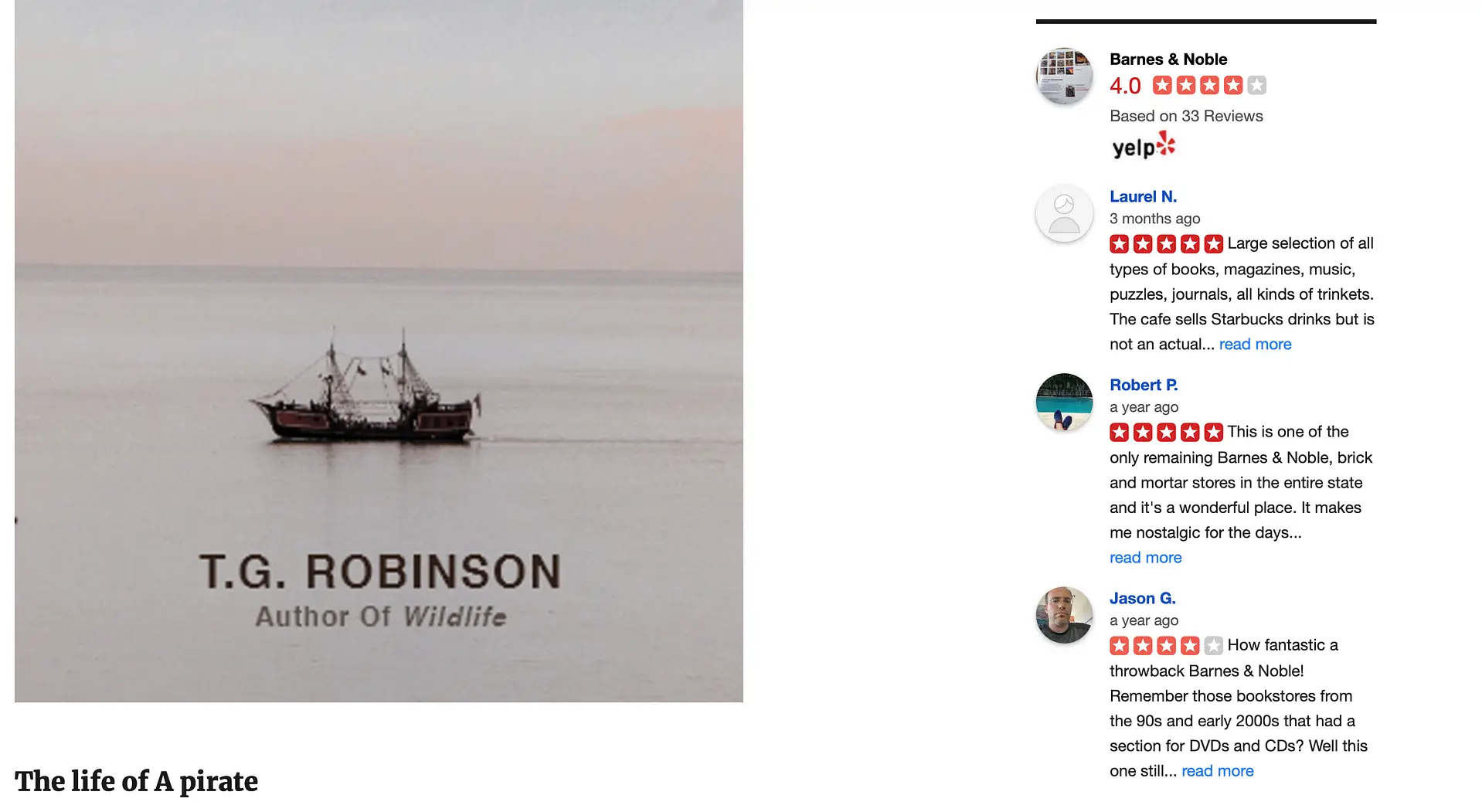
在新分頁中開啟您的網站並導航至評論部分:

如果內容顯示得整齊、正確,那就沒什麼好做的了。 但如果您想進行更改,只需返回 WordPress 儀表板中的小工具頁面即可。
結論
客戶評論展示了您產品的價值並充當社會證明。 因此,在您的網站上展示您的 Yelp 評論可能是個好主意。 這有助於您贏得客戶的信任並促進銷售。
回顧一下,使用外掛程式顯示 Yelp 評論的四個步驟如下:
- 取得 Yelp API 金鑰並建立一個新應用程式。
- 安裝 Yelp 評論小工具並插入 API 金鑰。
- 建立您的 Yelp 小工具並自訂外觀。
- 預覽並發布您的 Yelp 評論。
您對如何在您的網站上展示 Yelp 評論有任何疑問嗎? 請在下面的評論部分告訴我們!
