2022 年 23 個最佳 BigCommerce 網站(示例)
已發表: 2022-11-30這些終極 BigCommerce 網站將在建立在線商店時回答您所有的電子商務問題。
一些最大的品牌使用 BigCommerce 來運行他們成功的網站,表明這個電子商務網站構建器無所不能。
無論是為服裝品牌建立在線商店,還是為更大的一般電子產品商店建立在線商店,這都是可能的。
這是最好的部分:您不需要任何 Web 開發經驗即可實現。
但首先,使用這些出色的示例來為您出色的網上商店獲取靈感和想法。
注意:也歡迎您查看我們廣泛收集的最佳電子商務 WordPress 主題,以快速加快網站建設過程。
最佳 BigCommerce 網站
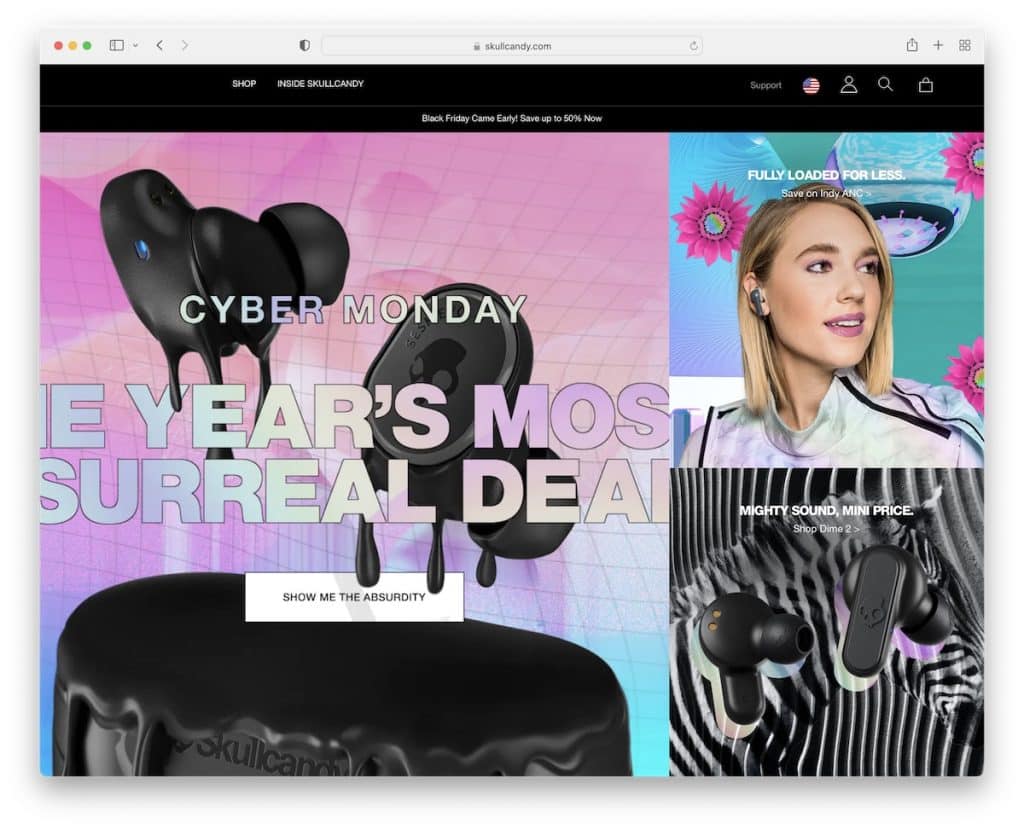
1. 骷髏糖

Skullcandy 有一個很酷的網格風格主頁,用於宣傳特賣、熱門商品等。
他們在主頁上保持非常簡單,這對於電子商務網站來說是非常不傳統的。
但是您可以將鼠標懸停在導航上並享受大型菜單以前往商店或您感興趣的任何其他部分。
注意:使用您的主頁來宣傳獨家優惠、暢銷書和其他熱門商品。
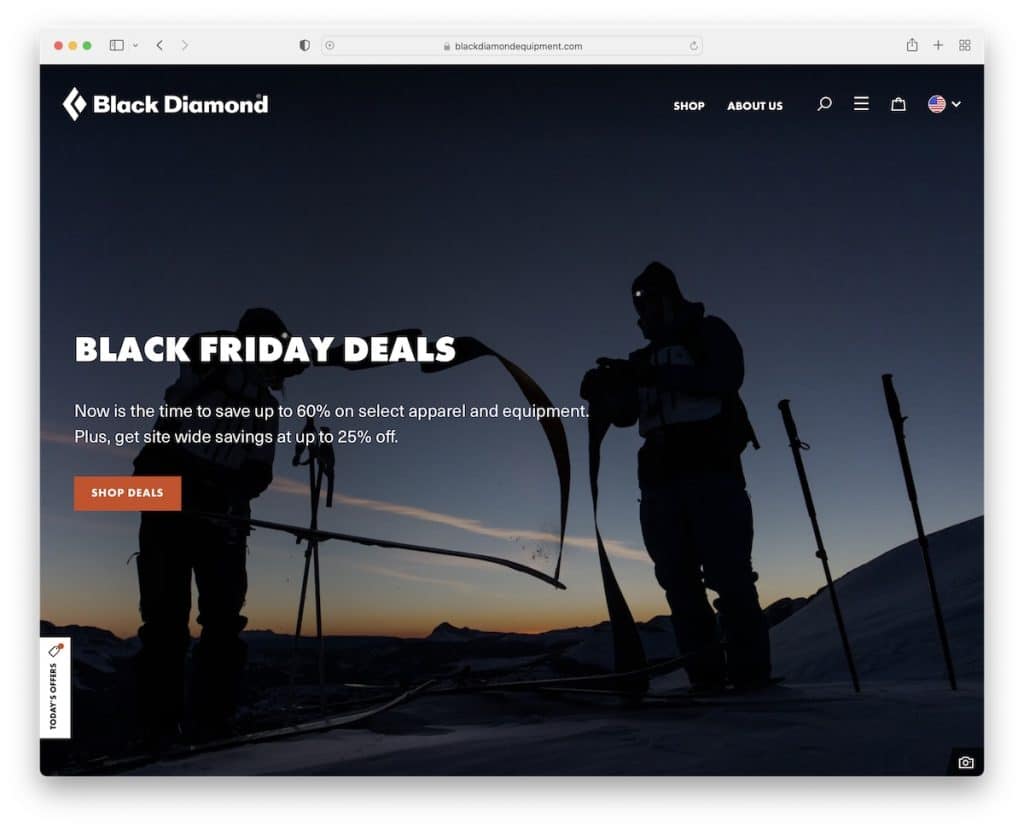
2.黑鑽石

如果 Skullcandy 保持主頁基本,Black Diamond 則完全相反。 從帶有文本和號召性用語 (CTA) 按鈕的全屏圖像到宣傳各種產品、銷售等的多個部分。
此外,他們還有一個專門的部分,讓您可以一瞥他們的 IG 個人資料,並可以選擇訪問和關注它。
但我們最喜歡的部分仍然是將主頁底部與頁腳區域分開的山形輪廓。
注意:您的主頁可以作為推廣商品、社交媒體等的基礎中心。
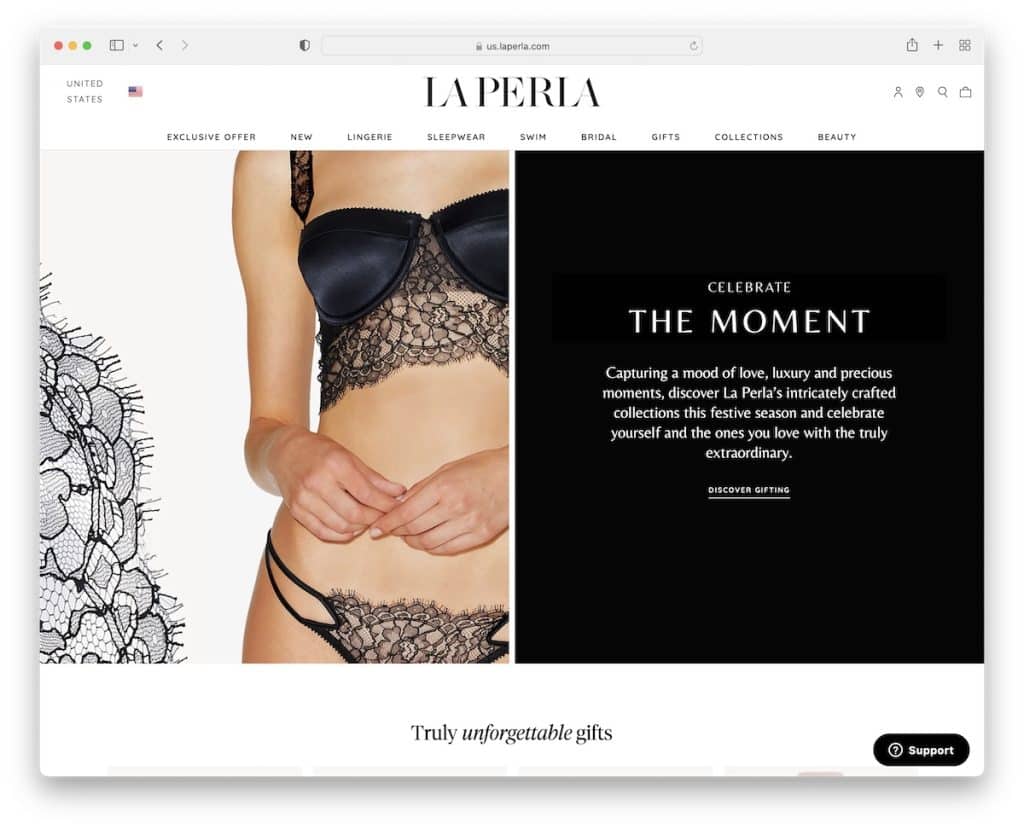
3. 拉佩拉

La Perla 擁有現代簡約的主頁和分屏英雄部分。 他們將一側用於內衣圖片,另一側用於文本滑塊。
但是整體外觀非常豪華,就像他們的產品一樣。
注意:如果您提供高端產品,請通過華麗的網站讓他們感覺像那樣。
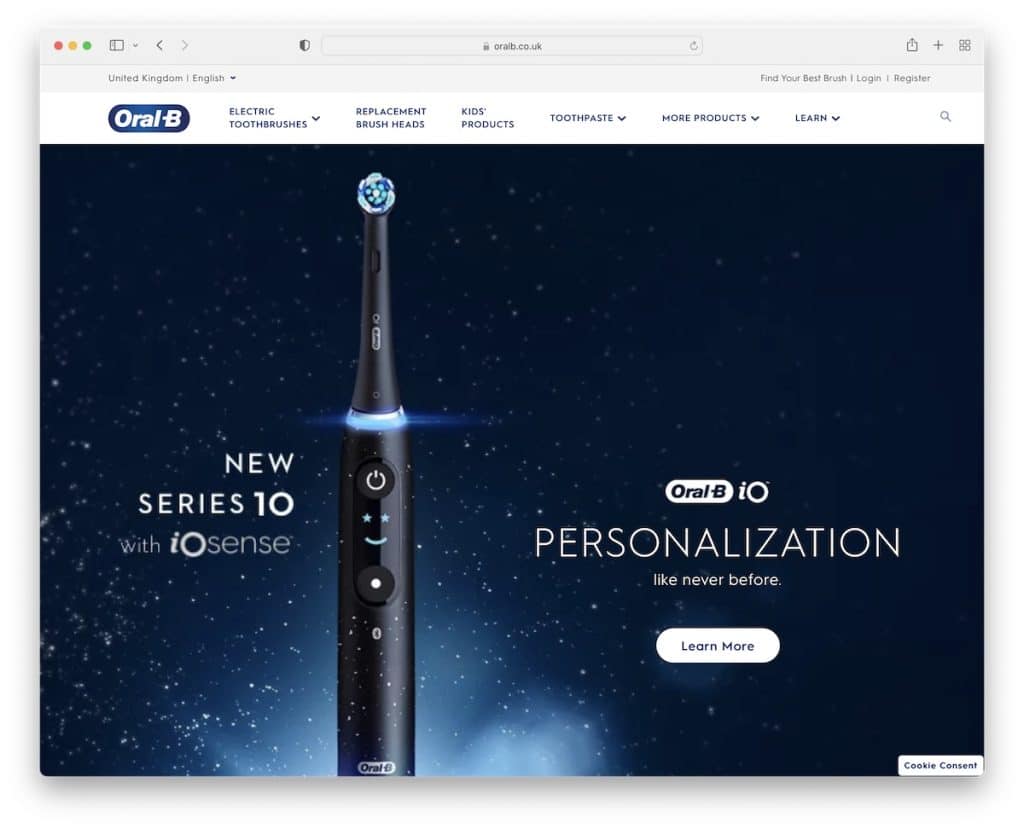
4. 歐樂-B

Oral-B 的大滑塊帶有華麗的文字,可以很好地吸引用戶的注意力,以保持用戶的興趣。
此外,他們的主頁有多個部分宣傳產品和展示刷子的好處。
感覺很多,但空白的使用讓它成為一種愉快的體驗。
注意:大滑塊可以很好地激發好奇心。
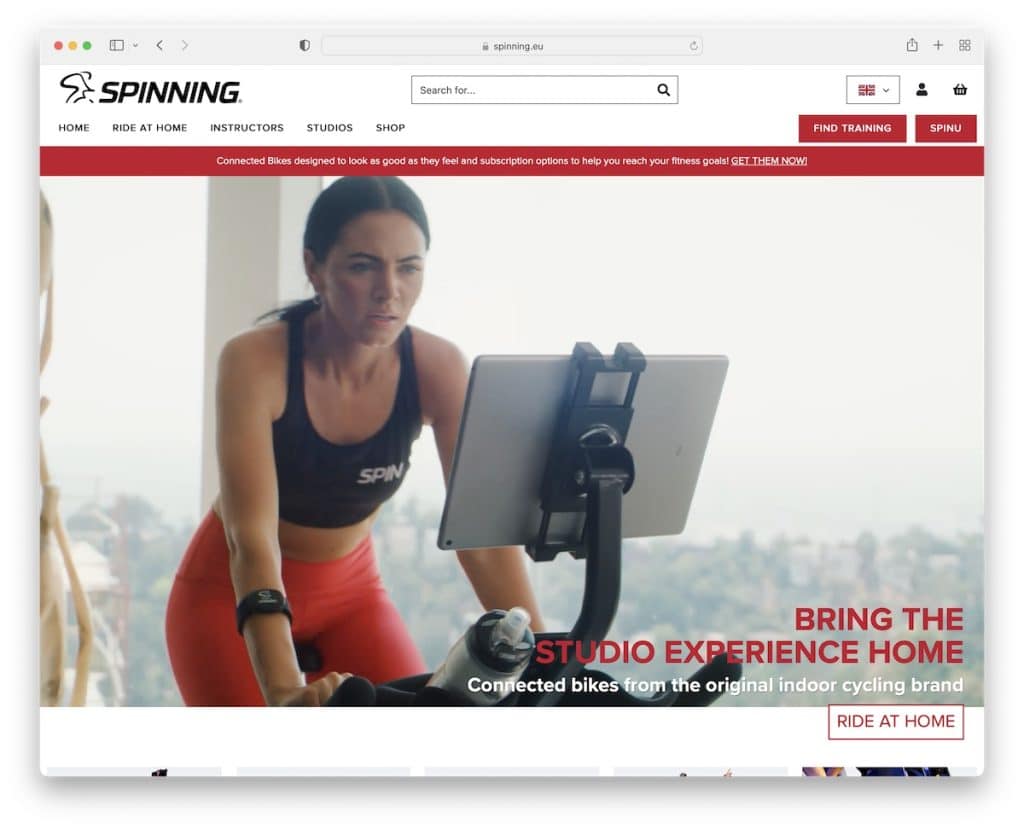
5.紡紗

Spinning 在英雄部分使用了視頻,而不是圖像或滑塊。 這是一段簡短的宣傳視頻,可讓您了解產品。
他們還使用旋轉木馬來宣傳不同的產品,並使用輔助視頻來展示動感單車所使用的軟件的可能性。
注意:通過包含視頻內容使您的主頁更具吸引力。
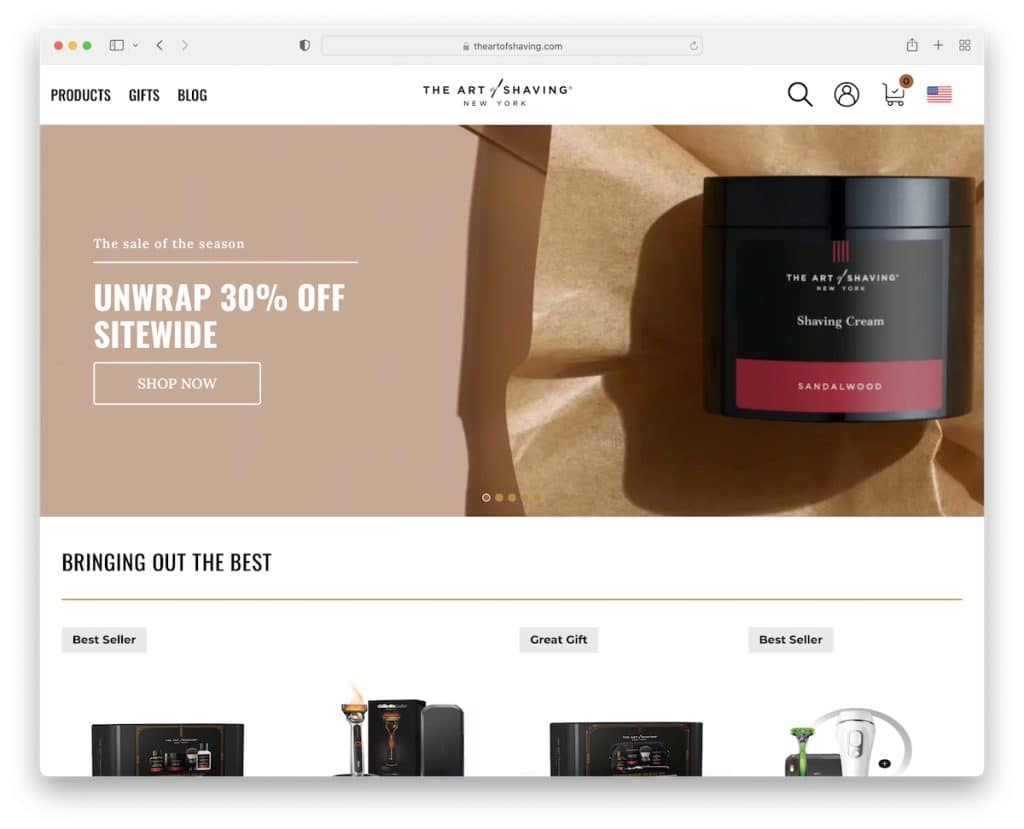
6. 剃須的藝術

The Art Of Shaving 的特點是主頁上有一個簡單的頁眉、一個全寬滑塊、產品、快速操作指南和類別豐富的頁腳。
您還會發現一個旨在收集優質潛在客戶的非侵入式訂閱表格。
注意:在主頁上使用簡短指南或操作方法可以展示您的產品的易用性。
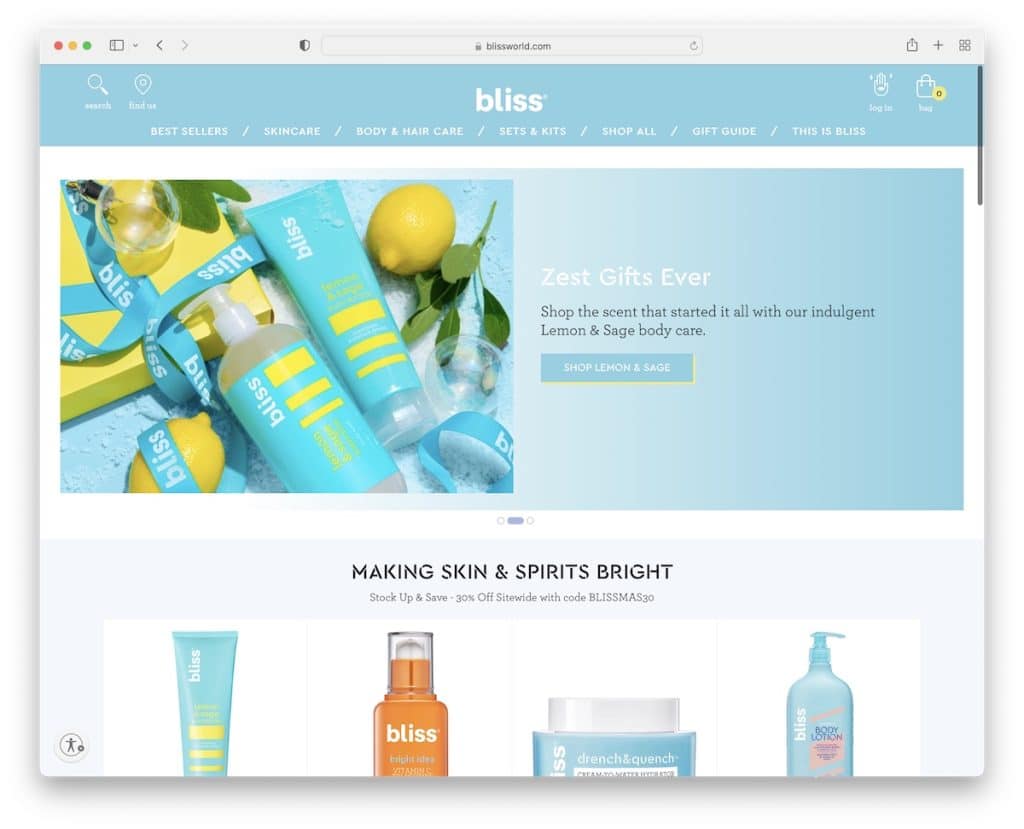
7.極樂

當你開始滾動他們的主頁時,Bliss 真的會給你一種幸福感。
從滑塊和旋轉木馬到產品和 Instagram 帖子,Bliss 可能擁有很多,但都非常小心。
鮮豔(但不太鮮豔)的顏色在這裡起著重要作用。
注意:與其使用黑色或白色的頁腳,不如使用彩色的 - 而且不要無聊。
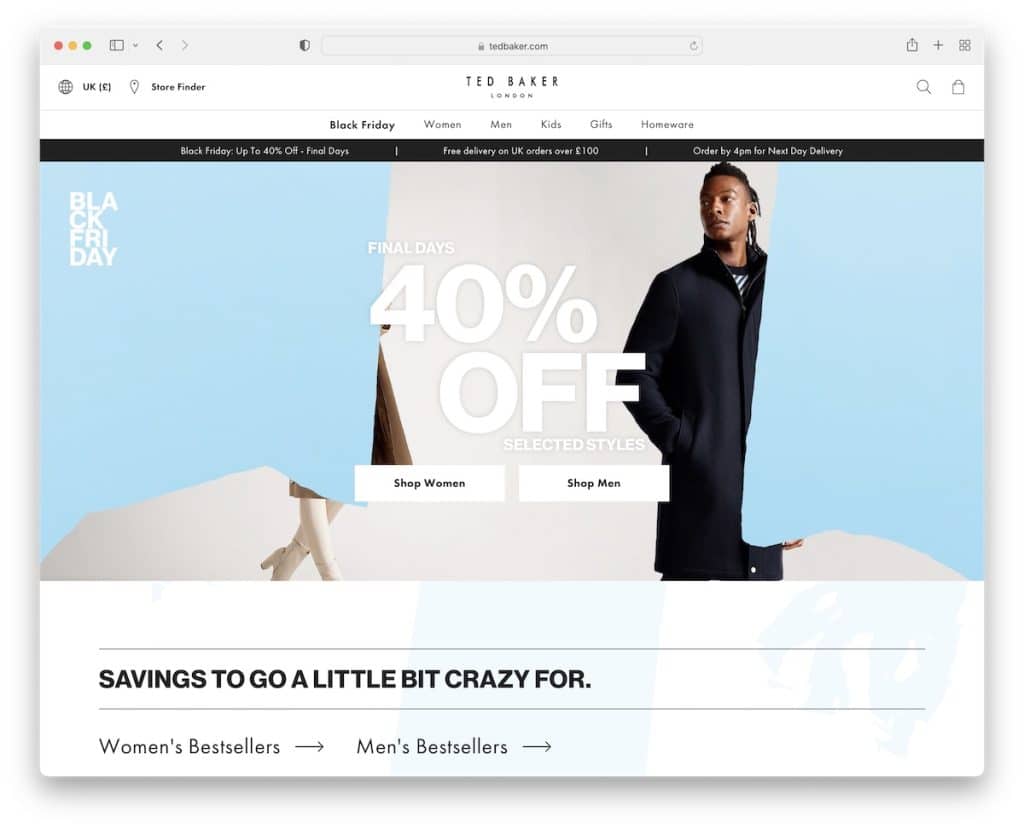
8.泰德·貝克

Ted Baker 的英雄部分是您每天看不到的東西。 它立即引起了人們的注意,尤其是在他們正在進行促銷的情況下。
Ted Baker 上的其他一些很酷的東西是極簡主義的浮動標題、時尚的滑塊、視頻背景和用於註冊男性或女性產品新聞的時事通訊訂閱。
注意:不要害怕使用動畫和視頻——只要你用得有品位。
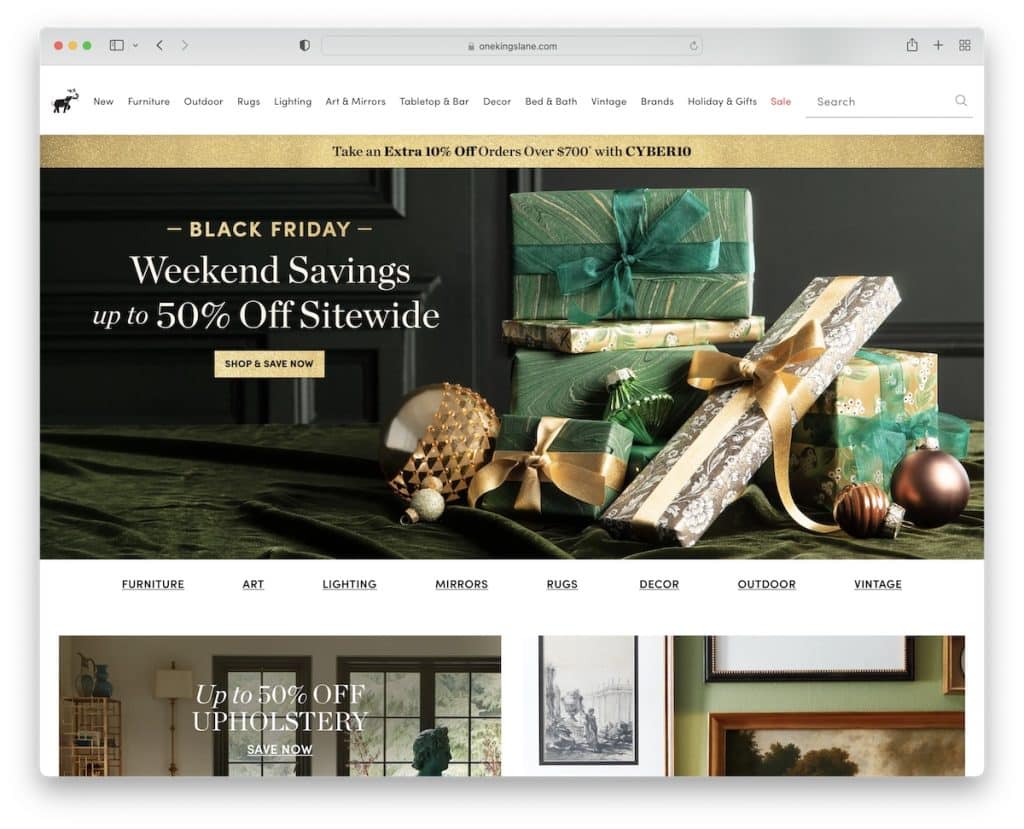
9. 國王巷一號

One Kings Lane 戰略性地使用圖像、文本和 CTA 來保持潛在客戶的參與度。
粘性導航允許您隨時從一個部分跳到另一個部分,但您也可以按返回頂部按鈕快速滾動。
注意:大而醒目的圖像始終是展示您的產品、促進銷售等的好方法。
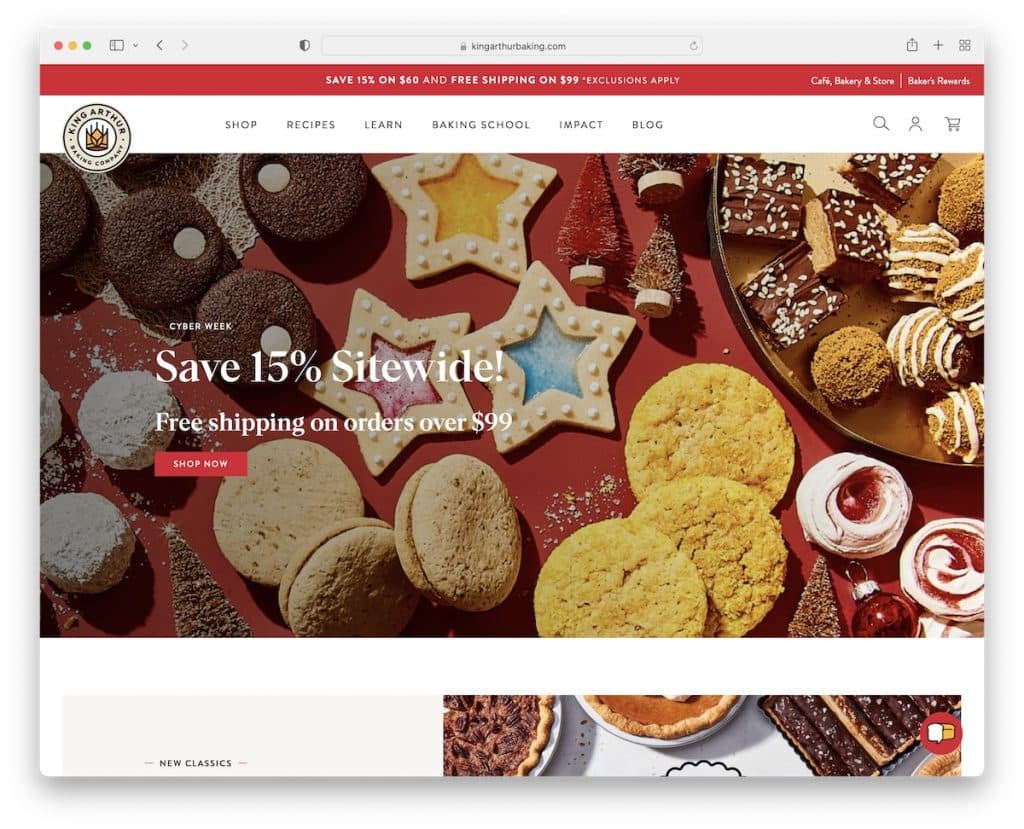
10.亞瑟王烘焙

King Arthur Baking 也有一個圖片非常多的主頁,會讓您流口水。
King Arthur Baking 做得很好的一點是主頁一點也不讓人覺得有銷售的感覺,但是粘性菜單總是可以用來採取行動。
順便說一下,頁眉滾動條上的動畫徽標變化非常酷。
注意:在您的主頁上有策略地混合產品和內容,以使訪問者停留更長時間。
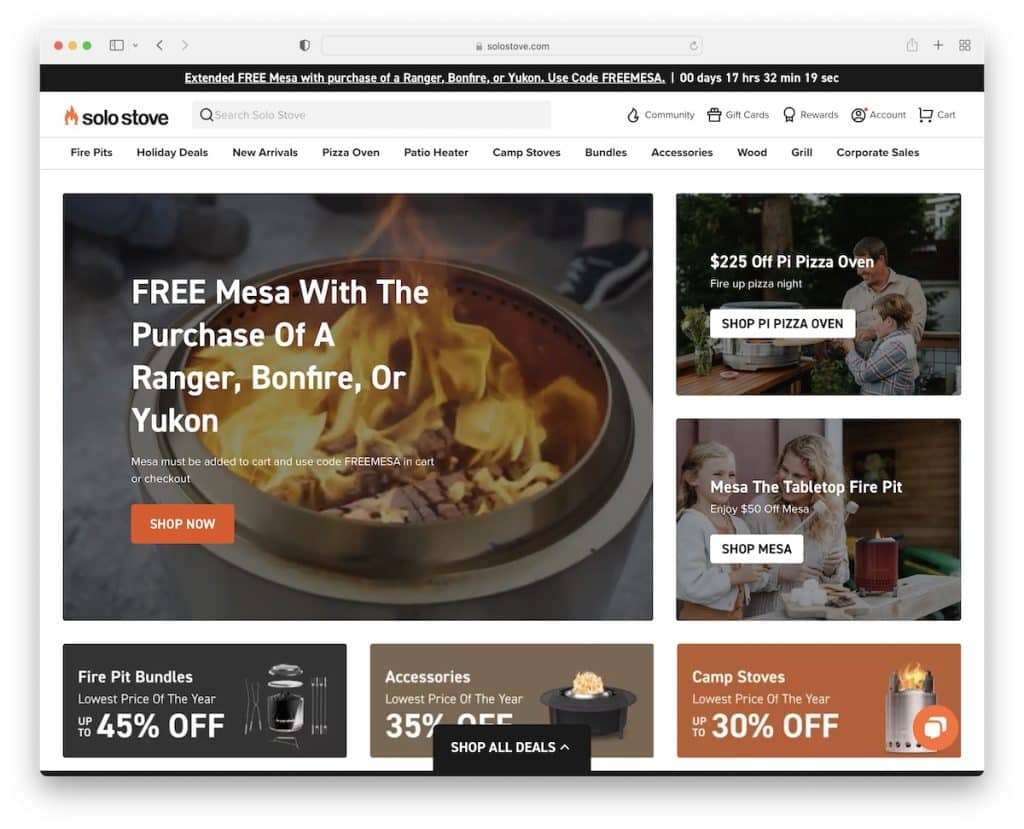
11. 單人爐

一旦您登陸他們的網站,Solo Stove 就會通過視頻向您展示他們正在使用的產品,這是一種適用於任何人的策略。
但我們最喜歡的是他們展示客戶圖片的“評論部分”和購買產品的 CTA 按鈕。
注意:使用主頁上的客戶推薦/評論來建立信任。
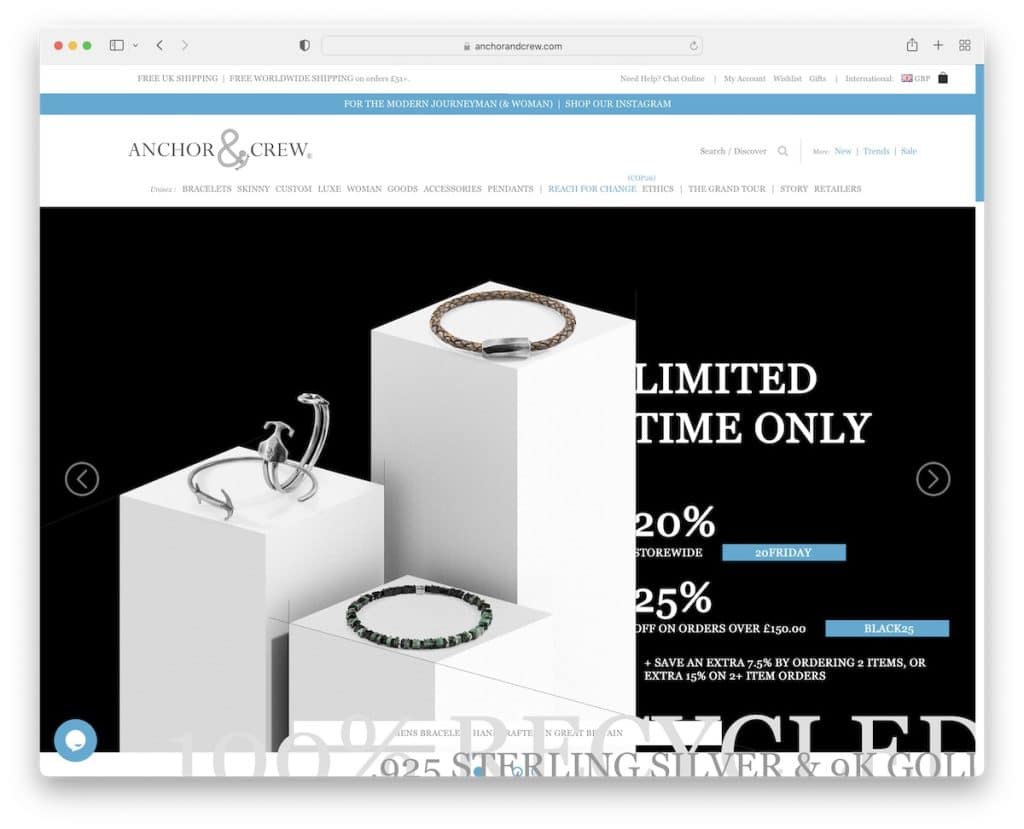
12. 錨和船員

Anchor & Crew 使用他們的大滑塊來展示產品並宣傳銷售和特價商品。
他們還巧妙地突出了他們的一些零售商和百貨公司。

底部屏幕上的極簡主義和粘性通知以我們尚未見過的方式完成。 另外,它是可點擊的!
注意:為銷售您產品的商店感到自豪,並在您的主頁上向他們表達愛意。
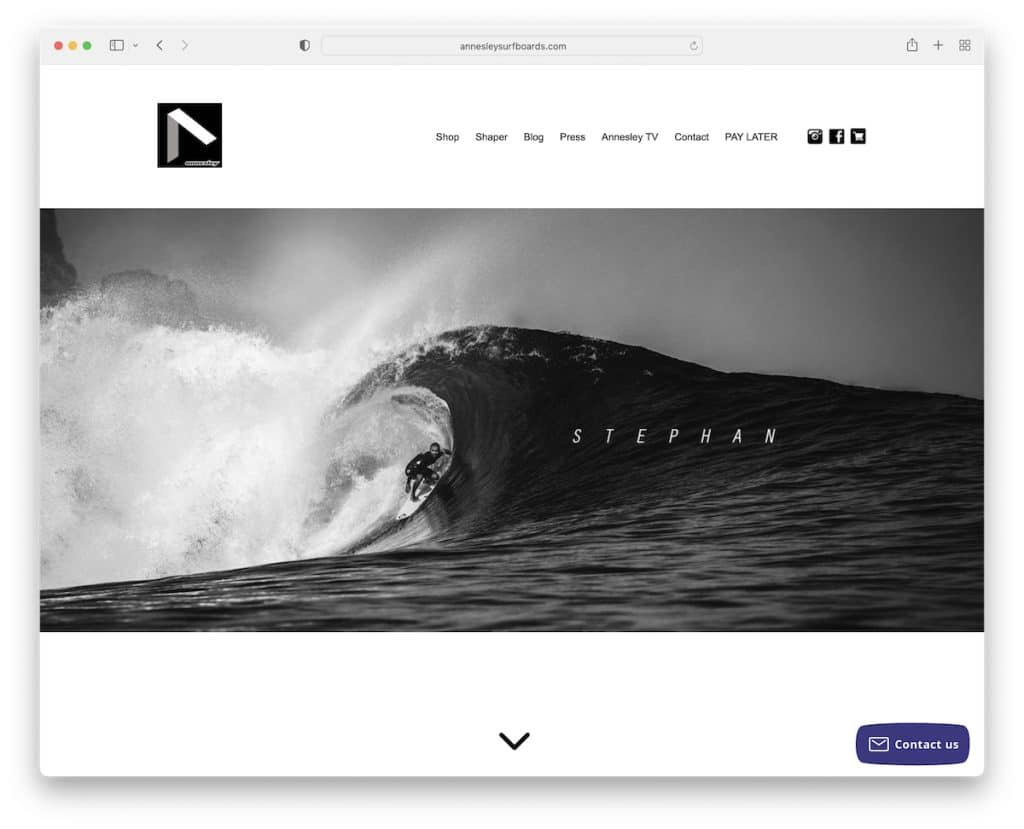
13.安斯利

您想為您的網站添加視頻背景但正在尋找靈感嗎? Annesley 是一個了不起的 BigCommerce 網站,它以正確的方式做事。
此外,向下滾動按鈕讓每個人無需滾動即可開始體驗不同的產品和特色看板。
注意:沒有文字的有趣視頻背景在品牌主頁上效果很好。
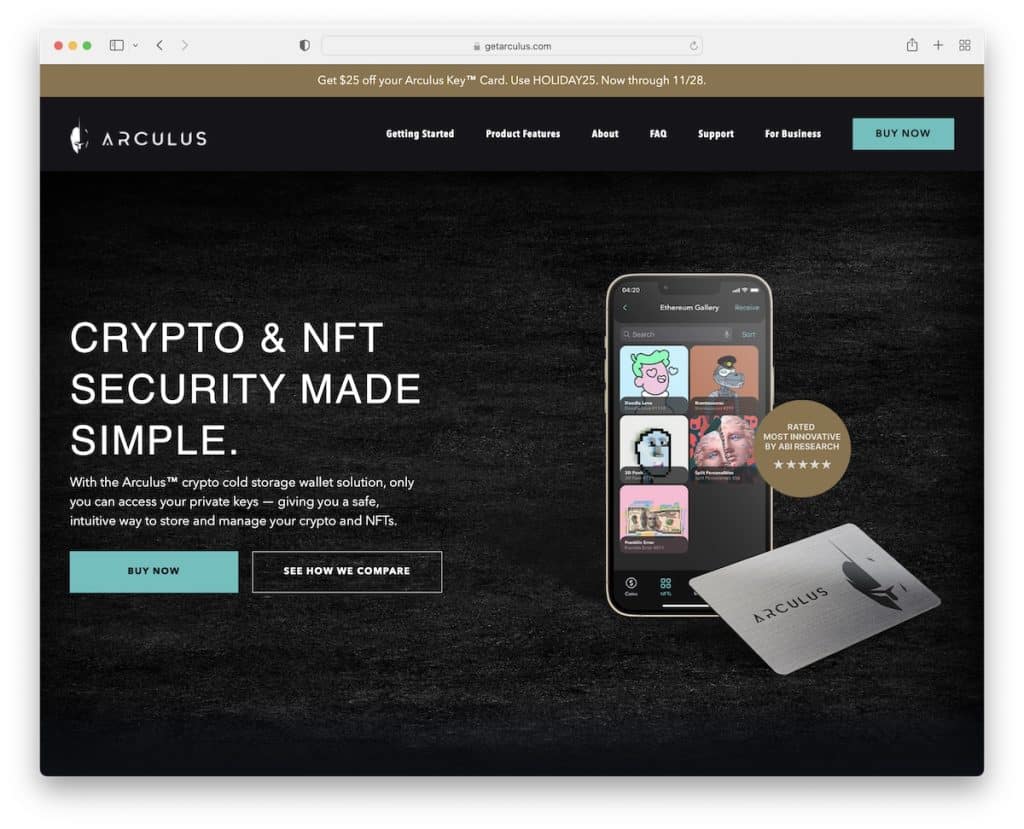
14.阿庫魯斯

Arculus 有一個深色主題的網站,非常注重細節。 您可以在幾捲紙上找到有關 Arculus 的所有內容、好處、比較表和散佈在整個頁面中的多個 CTA。
但是因為這可能對每個人來說都不夠,所以浮動導航欄可以在您需要時將您帶到其他部分。
注意:深色網頁設計效果非常好,尤其是在兼容品牌的情況下。 它給人一種更高級的感覺。
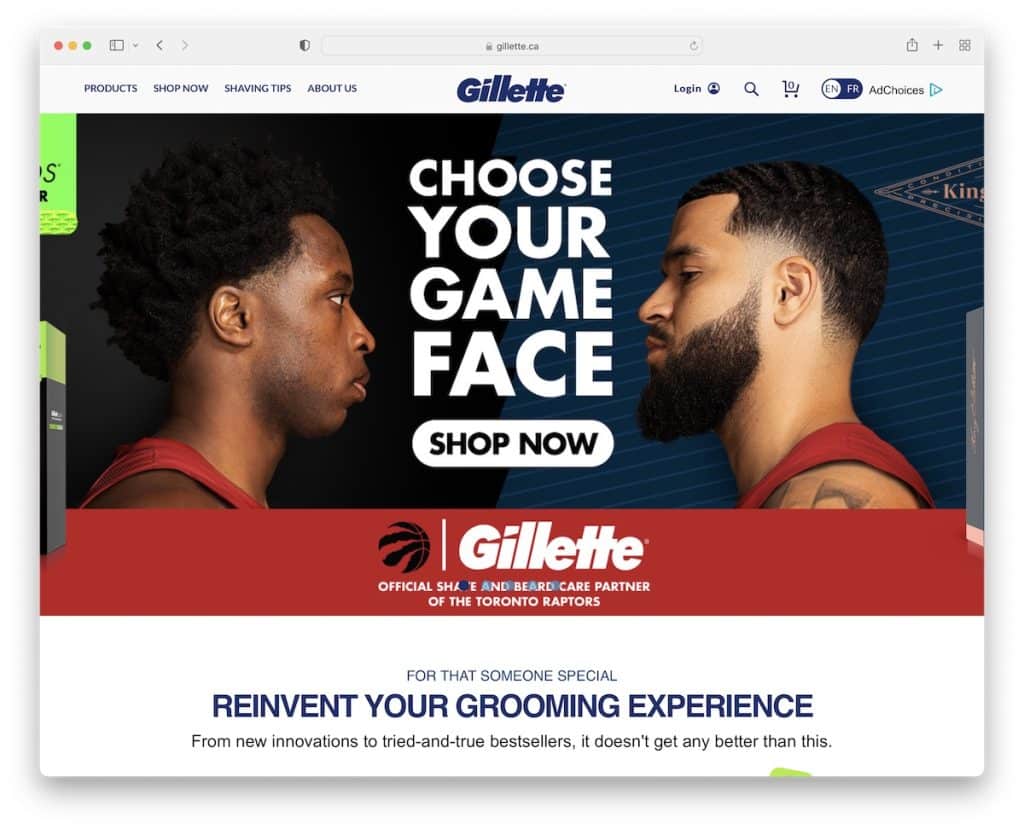
15. 吉列

吉列 (Gillette) 是一個現代 BigCommerce 網站示例,帶有滑塊、浮動標題和用於商店的圖像和文本的智能網格樣式展示(帶有 CTA)。
他們還有一個訂閱表格,敦促訪問者輸入他們的電子郵件以獲取特別優惠和更新。
注意:使用訂閱表格為未來的促銷活動建立電子郵件列表。
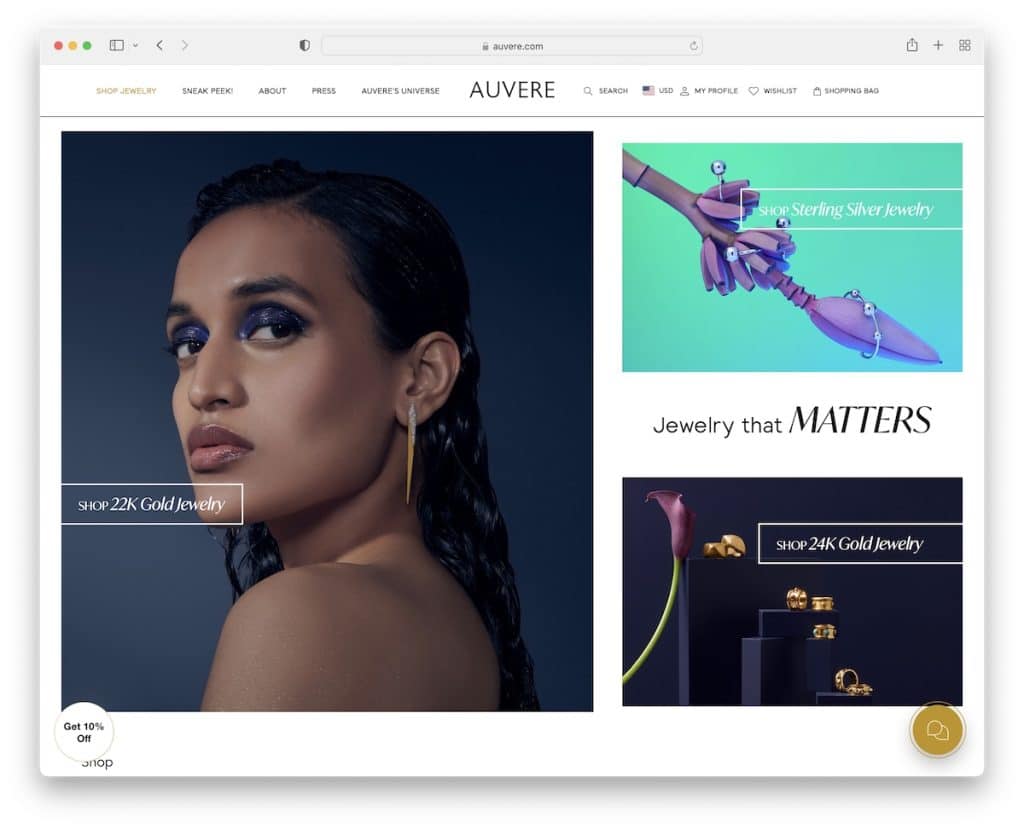
16.奧維爾

Auvere 的設計充滿美感和簡約。 沒有滑塊,而是一個由三部分組成的英雄部分,帶有可在懸停時做出反應的可點擊圖像。
不同的輪播非常適合展示多個項目,帶有權威標誌的反饋部分絕對是一大優勢。
注意:如果名人和名人佩戴或使用您的產品,請在您的網站上展示。 Auvere 更進一步,創造了完整的故事。
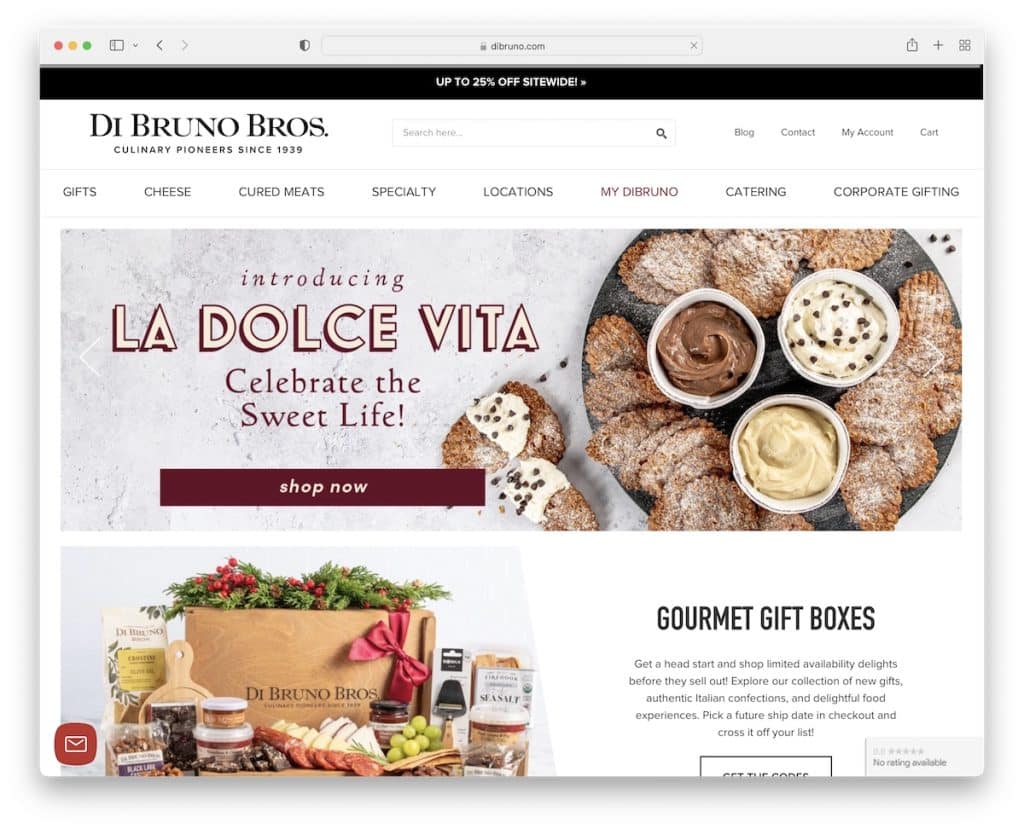
17.迪布魯諾

Di Bruno 通過相對較薄的幻燈片讓您快速瀏覽他們的產品,以保持參與度。
但真正的美味佳餚始於自動播放的太美味的視頻。 當然,他們也用首頁來推他們的暢銷產品。
注意:滑塊並不總是需要很大才能正常工作。
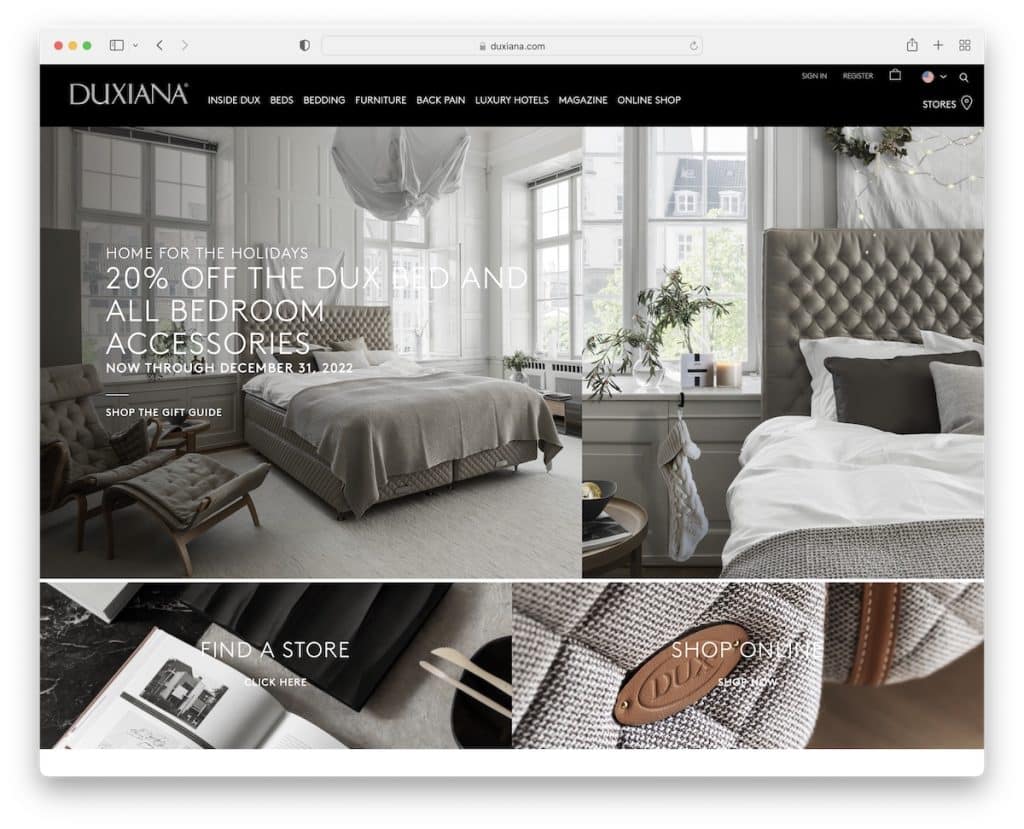
18. 杜仙娜

Duxiana 希望通過他們的網站讓訪問者感受到他們產品的奢華感,他們取得了巨大的成功。
他們使用輪播來展示產品和特價商品,使用圖像來宣傳他們的設計,並使用客戶來建立信任和忠誠度。
注意:如果經營奢侈品牌,請使用您的主頁講故事。
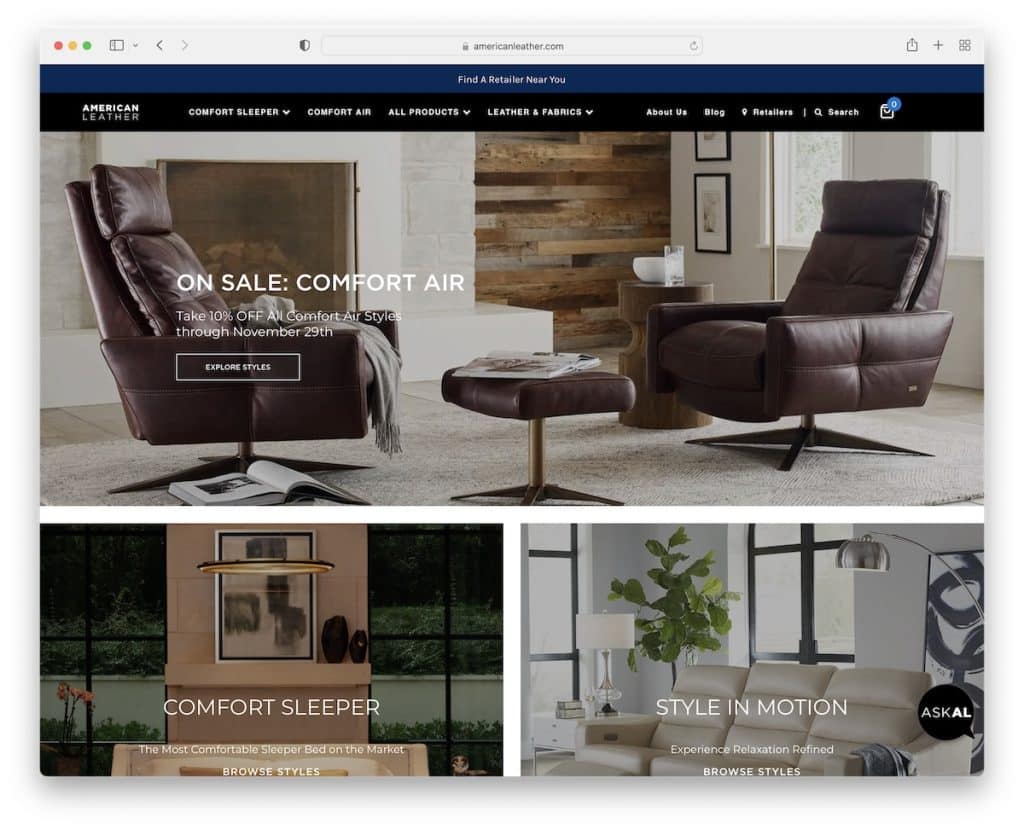
19. 美國皮革

American Leather 讓您一登陸他們的網站就感覺很舒服——而且您甚至還沒有嘗試過他們的產品!
American Leather 的主頁提供從產品展示到探索公司的一切內容。 粘性的“ASKAL”按鈕也位於右下角,用於快速聊天。
注意:值得測試添加實時聊天按鈕,因為它可以大大提高您的銷售額。 (不是每個人都有時間給你發郵件。)
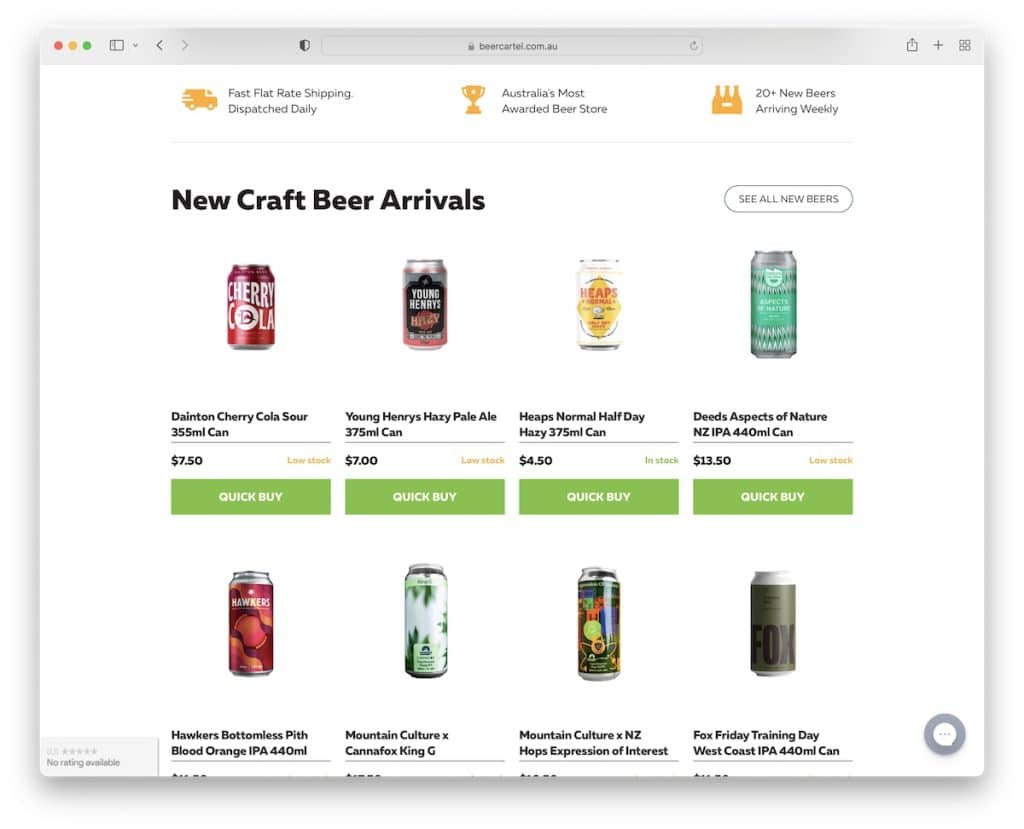
20. 啤酒卡特爾

也可以使用 BigCommerce 銷售啤酒,Beer Cartel 就是一個很好的例子,說明如何正確地做到這一點。
他們的主頁上有各種很酷的功能值得一提。 從獨特的“獲取我的代碼”彈出窗口到 Instagram 提要和“作為特色”,僅舉幾例。
注意:通過引入 IG 提要,在您的網站上獲得更多內容。
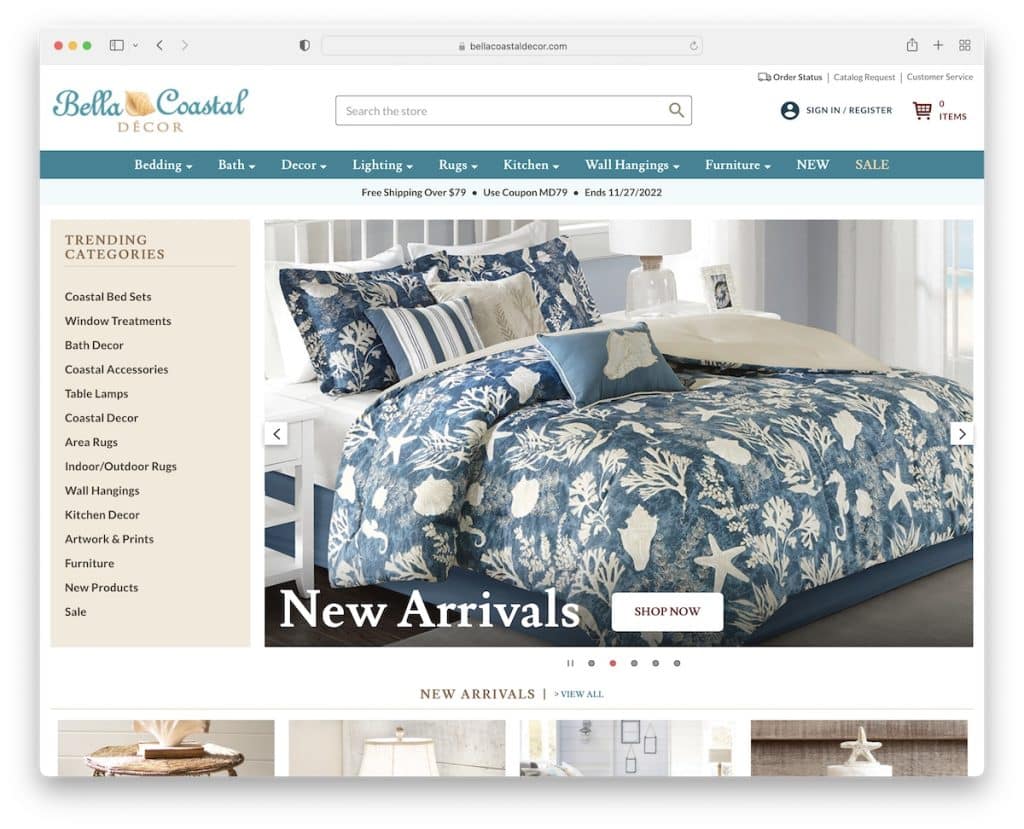
21. 貝拉海岸

從帶有大型菜單的功能豐富的標題到帶有趨勢類別的側邊欄導航和帶有 CTA 的滑塊,Bella Coastal 的首屏部分可能很擁擠,但仍然井井有條。
您很少看到可以播放/暫停幻燈片,因此訪問者可以手動翻閱它。
注意:即使你想在主頁上展示很多產品和內容,你仍然可以用風格來做(參見 Bella Coastal)。
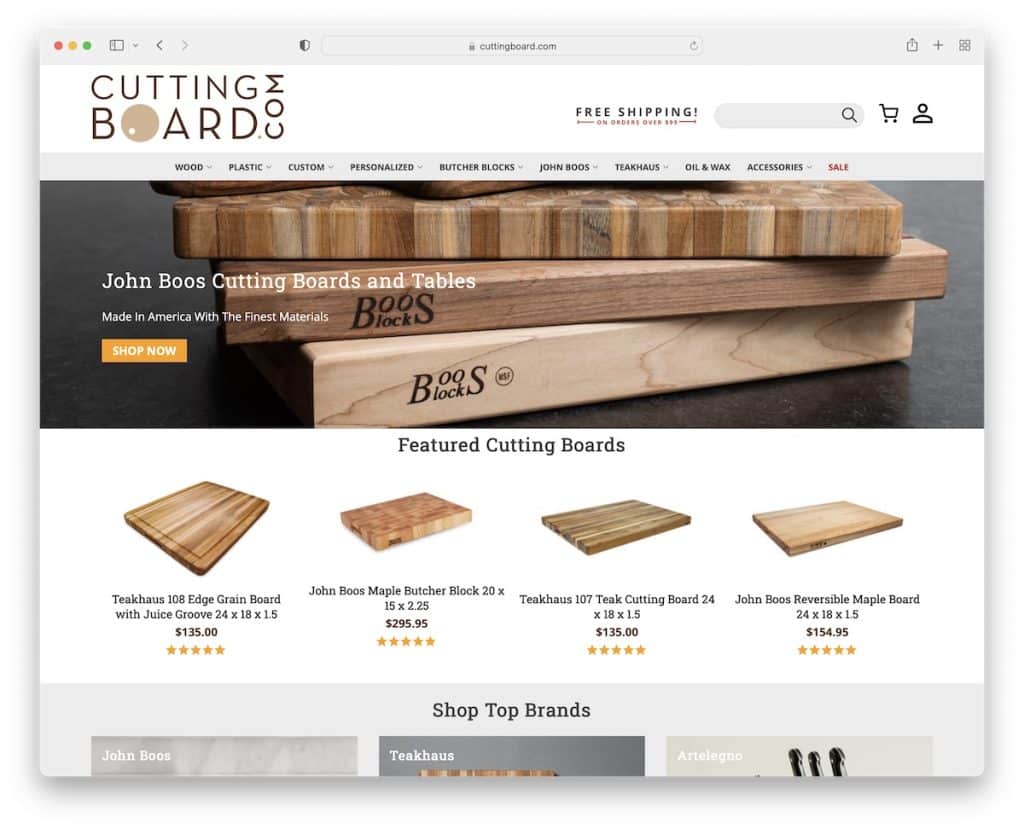
22.砧板

雖然我們在此列表中包含許多高級 BigCommerce 網站,但 Cutting Board 是一個更基本的網站。
我們真正喜歡的是不會分散滾動體驗的細長浮動導航欄(大型菜單)。
注意:不要為頁腳背景使用純色,而是使用您產品的圖案並應用視差效果使其獨一無二。
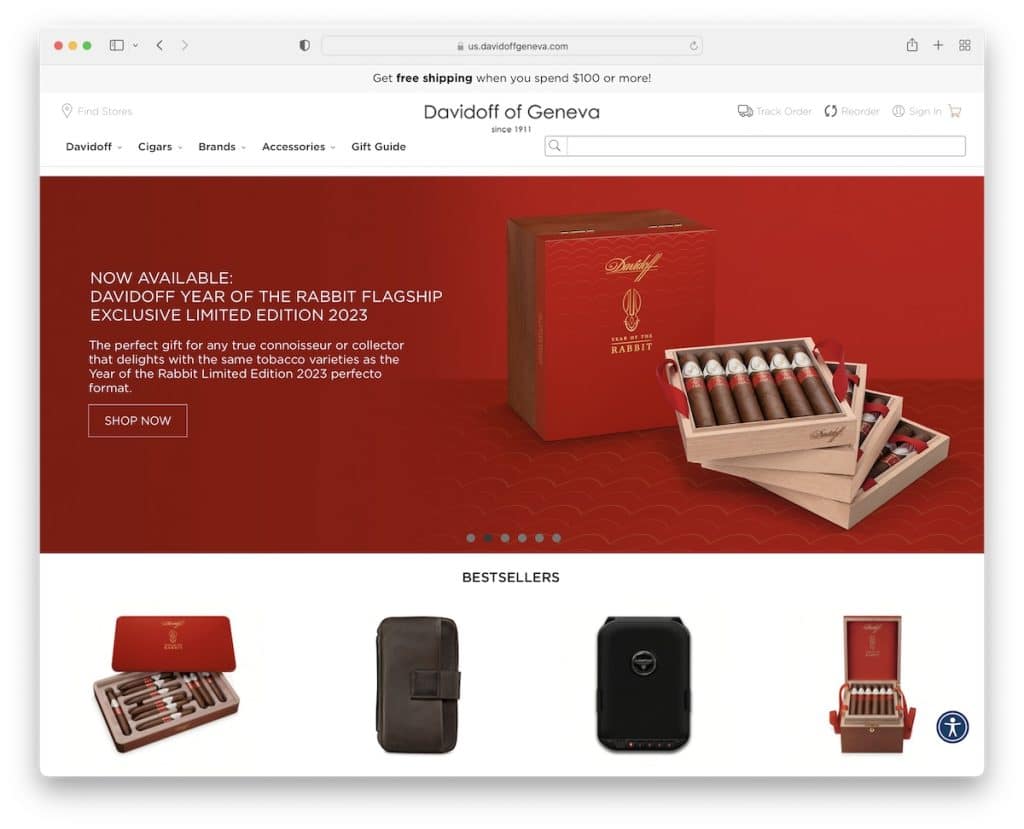
23. 日內瓦大衛杜夫

Davidoff Of Geneva 是一個使事情變得簡單和專業的 BigCommerce 網站。 浮動標題部分首先是免費送貨的通知欄,然後是電子商務必備品、大型菜單和搜索欄。
Davidoff Of Geneva 的另一個獨特功能是可訪問性菜單,可讓您自定義網站。
注意:使用您在 Davidoff Of Geneva 上看到的很棒的設置菜單,讓您的網站易於訪問。
