2023 年 20 個最佳黑色網站(範例)
已發表: 2023-12-29歡迎來到我們舒適的角落,我們即將進入令人驚嘆的黑色網站的世界。
無可否認,精心設計的黑色或深色網站具有時尚和別緻的感覺。 (美感通常在於設計的簡潔和優雅。)
在本文中,我們不僅列出任何網站,還展示精英黑人網站設計。
這些網站讓您驚嘆不已! 當它們加載到您的螢幕上時。
我們在網路上搜尋了一些範例,這些範例因其創造力、可用性,當然還有令人驚嘆的黑色美學而脫穎而出。
從簡約到大膽,從專業到藝術,我們清單中的每個網站都有獨特的風格,以自己的方式利用黑色配色方案的力量。
相信我們,您不想錯過他們!
這篇文章涵蓋:
- 最佳黑色網站(範例)
- 由女性設計
- 維尼修斯·西加
- Quantox
- 暗室
- Be4工作室
- 快速修鞋
- 七次
- 內森史密斯
- 農曆
- 扭曲橡樹景觀
- 犁溝
- 沙拉姆
- 克萊爾·蘇利爾
- 卡爾·考克斯
- 德文斯坦克
- 丹尼姆·伯德
- 密室逃脫
- 初級銀行
- 安東尼·維克托
- 合成
- 是什麼造就了一個偉大的黑色網站?
- 黑色網站常見問題解答
- 什麼是黑網站?
- 黑色網站是否更適合緩解眼睛疲勞?
- 黑色網站節能嗎?
- 黑色網站如何影響可讀性和使用者體驗?
- 黑色網站在網頁設計中流行嗎?
最佳黑色網站(範例)
準備好接受一劑神奇的劑量吧!
這是我們精心挑選的最佳黑人網站,它們是您真正的視覺盛宴和無盡的靈感來源。
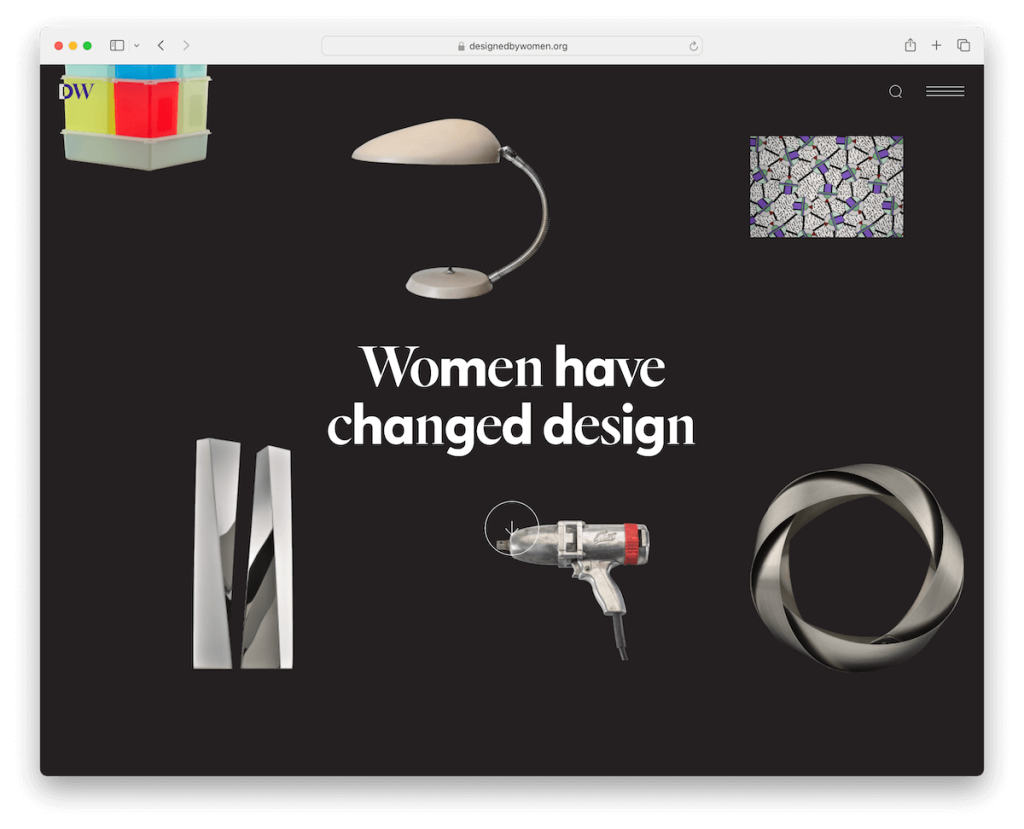
1. 由女性設計
內建: Craft CMS

由女性設計是一個迷人的黑色網站範例,以其動態和互動元素而聞名。
該網站採用動畫背景,增加了深度和參與度,創造了視覺刺激的體驗。
突出的「向下捲動」按鈕引導使用者瀏覽內容,增強使用者導航。 該網站巧妙地整合了對比鮮明的淺色背景部分,打破了深色主題的單調並突出了重要訊息。
此外,該網站還結合了提供互動式回饋的懸停效果,使用戶體驗更加直觀和吸引人。 滑動元素進一步增強了網站的活力,將內容平滑地過渡到視圖中並創建無縫瀏覽。
注意:您可以使用動畫和互動元素(例如自訂背景和懸停效果)為深色佈局增添趣味。
為什麼我們選擇它:Designed By Women 和諧地融合了動態動畫、互動元素以及明暗部分之間的鮮明對比,創造了具有視覺吸引力的用戶體驗。
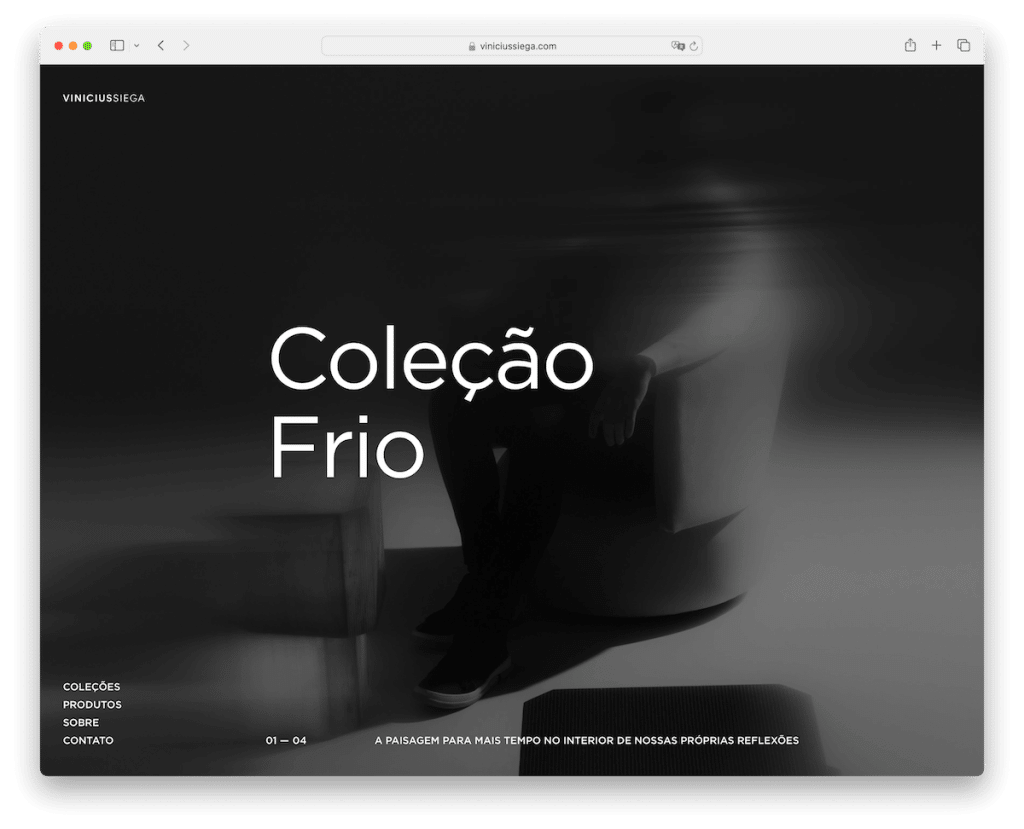
2.維尼修斯·西加
建構:棱鏡

Vinicius Siega 的網站因其優雅和簡約的設計而成為黑色主題的典範。
它具有全螢幕圖像滑桿,單擊時每張幻燈片都會平滑過渡到單獨的簡報頁面。
網站的設計特點是大量的留白,營造出乾淨、整潔的美感,強調內容。 儘管文字有點小,但它仍然清晰且實用,為網站帶來了時尚和現代的感覺。
左下角的簡單選單可確保輕鬆導航,而不會壓倒設計。
這種元素的組合展示了黑色網站如何既實用又美觀。
注意:在主頁上使用令人印象深刻的全螢幕圖像(或視訊)滑桿來推送您的作品集 - 就是這樣!
我們為什麼選擇它:Vinicius Siega 優雅的全螢幕圖像滑桿、對空白的有效利用以及不引人注目但功能齊全的菜單創建了一個複雜且用戶友好的線上形象。
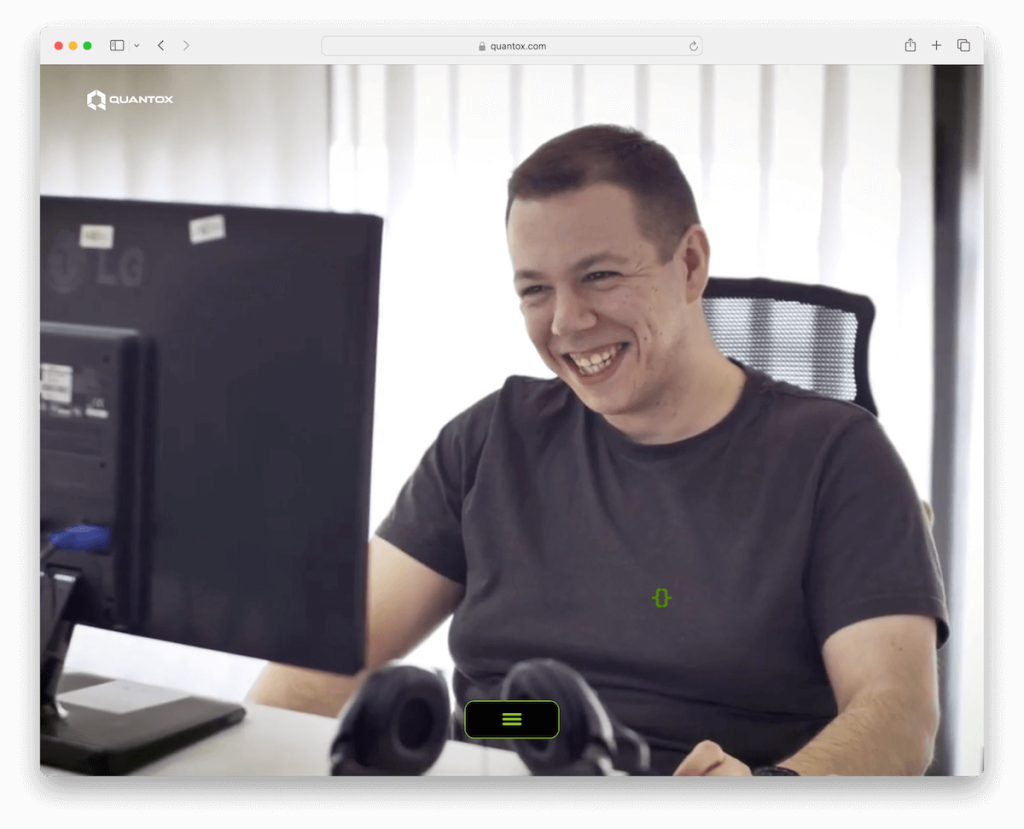
3. Quantox
建置: Webflow

Quantox 的網站展示了打字機效果,可吸引人們對關鍵訊息的注意力,從而提高用戶參與度。 該 Webflow 網站還具有動態視訊背景,增加了視覺深度和趣味性。
獨特的是,漢堡選單圖示位於螢幕底部的中央,優雅地浮動並提供新鮮的導航體驗。
網站上的滾動體驗是高度互動的,包括水平滾動,它提供了一種獨特的方式來探索內容。
沒有傳統的標題部分進一步強調了該網站的現代設計方法。
最後,巨大但簡約的頁腳提供了重要訊息,但又不會壓倒整體設計。
注意:透過將影片背景融入您的黑色網站設計中,創造令人難忘的第一印象。
我們為什麼選擇它:Quantox 具有打字機效果、視訊背景、創新導航和高度互動滾動的原創組合,創建了一個現代且引人入勝的網站。
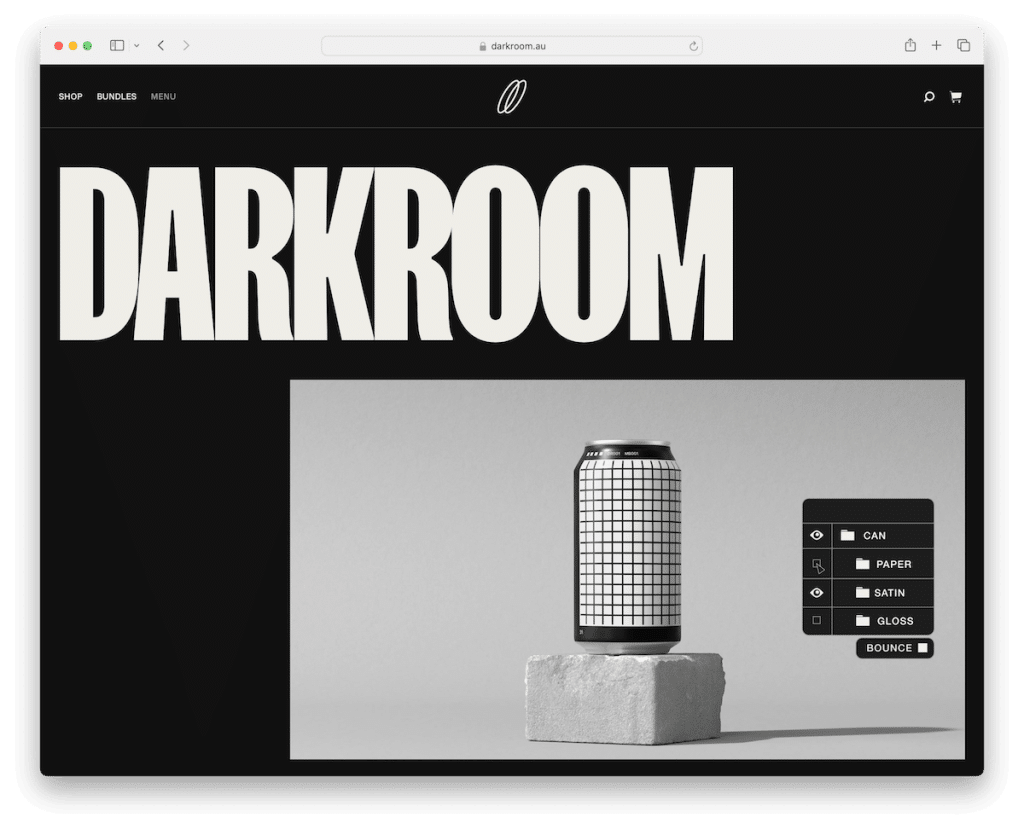
4. 暗室
建置: Webflow

Darkroom 的網站是具有多個標誌性元素的複雜黑色網站的典型範例。
它以一個很酷的預載器開始,為遊客的旅程設定了一個引人入勝的基調。 該網站採用簡單而有效的黏性標題,確保輕鬆瀏覽導航。
大膽的排版是一個關鍵的設計方面,可以產生引人注目的視覺效果並增強可讀性。 產品頁面上的動畫演示添加了一個動態層,使內容栩栩如生。
該網站還擁有全螢幕購物車覆蓋,提供無縫、身臨其境的購物體驗。
注意:使用彩色懸停效果可以使網站更美觀。
我們為什麼選擇它:Darkroom 無縫整合了酷炫的預載器、簡單的黏性標題、大膽的排版、動畫演示和全螢幕購物車覆蓋,創造了優雅且用戶友好的數位體驗。
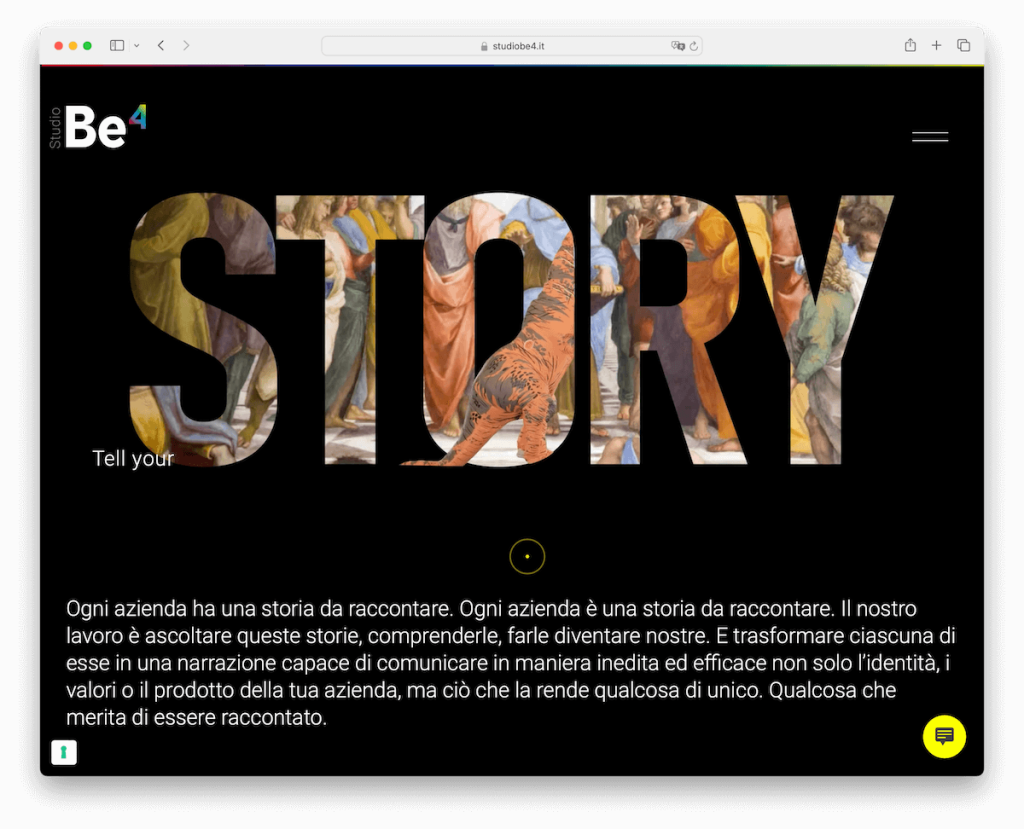
5.Be4工作室
建置: WordPress

Studio Be4 的網站是一個典型的黑色主題網站,以其時尚的設計而聞名。 標題超級簡單,有一個整齊排列的漢堡菜單圖標,體現了現代網頁設計的精髓。
手風琴策略性地用於呈現附加內容而不佔用太多空間。
富有衝擊力的燈光部分一定會吸引您的注意力,與黑色背景形成鮮明的視覺對比。
此外,醒目的黃色細節的使用增添了活力和活力,增強了網站的整體外觀。
需要更多靈感嗎? 不要錯過使用 WordPress 的最受歡迎的網站。
注意:如果您有彩色徽標,請在深色網站上策略性地使用任何顏色,以獲得奇妙的細節效果。
我們為什麼選擇它:Studio Be4 創建了一個視覺上引人注目的網站,具有簡約的標題、方便的手風琴、引人注目的燈光部分和鮮豔的黃色口音。
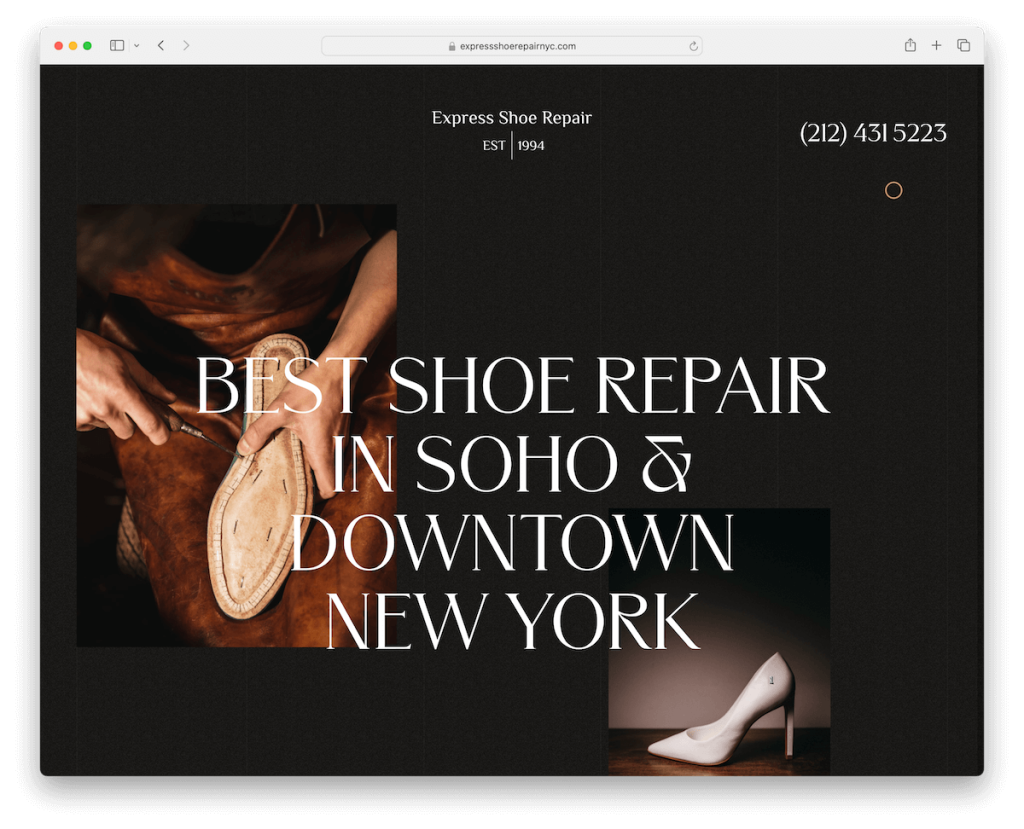
6. 快速修鞋
建置: WordPress

Express Shoe Repair 網站開啟時會顯示一個方便的彈出通知,立即為訪客提供重要資訊。
一個關鍵的可用性功能是導覽列中的可點擊電話號碼,方便用戶輕鬆聯繫。
該網站還採用了視差效果,為瀏覽體驗增添了深度和動態。 推薦書顯眼地展示,為所提供的服務注入信任和可信度。
此外,滾動內容載入功能增強了網站的互動性,當使用者滾動時動態顯示內容。
注意:總是有空間透過視差效果增加創造力和愉悅感。
我們為什麼選擇它:Express Shoe Repair 混合了彈出通知、可點擊電話號碼、視差效果和滾動內容加載等實用功能,增強了用戶參與度和功能。
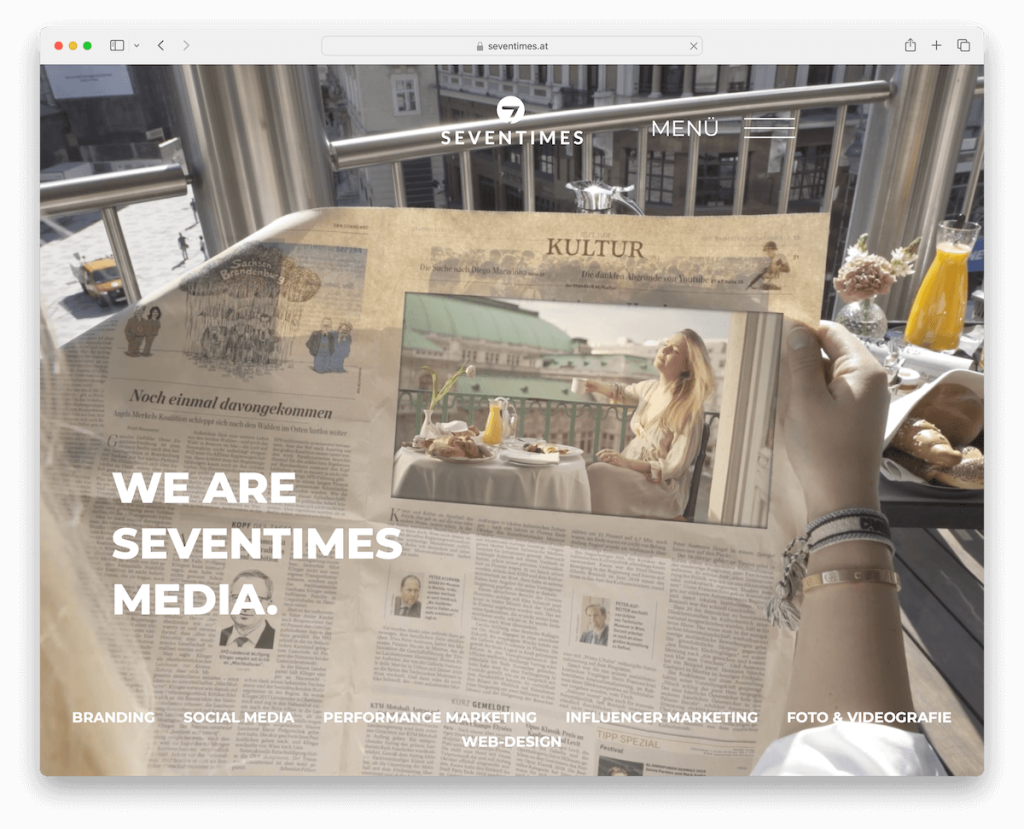
7. 七次
建置: WordPress

Seventimes 的黑色網站透過影片背景激發您的興趣,以其視覺吸引力立即吸引訪客。
透明標題增添了時尚、現代的設計,確保焦點始終集中在內容上。
整個網站的動畫文字創造了生動且互動的使用者體驗。 該網站獨特地結合了垂直和水平滾動,提供了一種新穎的內容導航方式。
大膽的頁腳錨定了網站,清晰簡潔地提供重要資訊。
還精心設計了「返回頂部」按鈕,透過允許即時導航返回頁面頂部來增強可用性。
注意:透過在單一頁面上混合垂直和水平滾動,將事情提升到一個新的水平。
我們為什麼選擇它:Seventimes 的網站包含迷人的影片背景、透明標題、動畫文字、創新滾動、粗體頁腳以及方便的返回頂部按鈕,以實現流暢的線上展示。
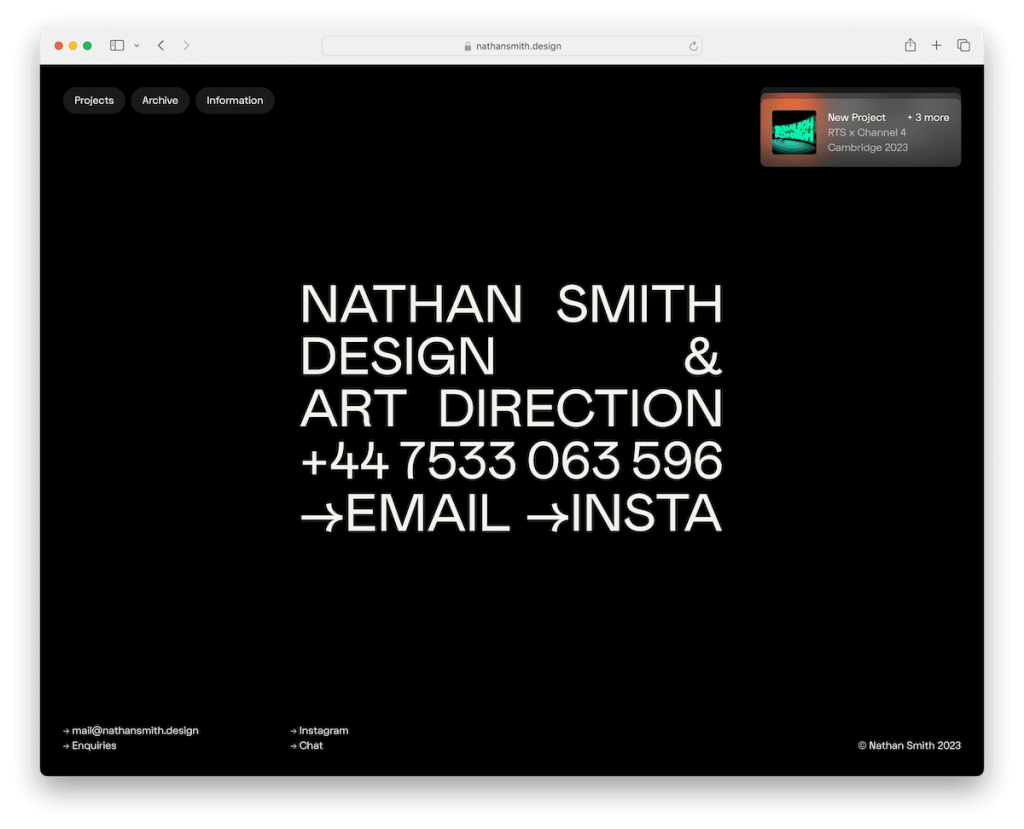
8.內森史密斯
建置: Webflow

Nathan Smith 的網站是一個獨特的黑色主題範例,展示了網頁設計的極簡主義和創新。
首屏部分非常簡單,具有簡潔的文本以及可點擊的電話號碼、電子郵件和 Instagram 鏈接,方便直接溝通。
網站上的滾動效果非常吸引人,為使用者體驗增添了互動維度。 一個突出的功能是獨一無二的無限滾動,它巧妙地旋轉相同的內容,提供連續、無縫的瀏覽旅程。
該網站還具有浮動頁眉和頁腳元素,僅包含必要的連結和版權文本,保持乾淨整潔的介面。
注意:您想(以一種好的方式)欺騙您的訪客嗎? 然後像內森一樣加入“無盡”的滾動。
我們為什麼選擇它:Nathan Smith 的網站以其簡約的佈局、引人入勝的滾動效果、獨特的無盡滾動功能以及流線型的浮動頁眉和頁腳體現了黑色網站設計的最佳典範。
9. 農曆
建置: WordPress

Lunar 的網站以其類似蘋果的超級互動滾動而著稱,它創造了類似於高端技術平台的流暢且引人入勝的導航。
該網站擁有豐富的動畫,為每個部分添加了動態和迷人的元素,從而提高了用戶參與度。
值得注意的是,該網站打破了傳統的設計規範,選擇不設定標題,將使用者的注意力直接集中在內容上。
頁腳簡單而現代,提供基本資訊而不會分散對主要內容的注意力。
先進的滾動、生動的動畫以及極簡主義的頁眉和頁腳方法的結合使 Lunar 的網站成為黑人網站如何實現技術先進和美觀的典範。
注意:創建互動式和身臨其境的滾動體驗,讓訪客黏在螢幕上。
我們為什麼選擇它:Lunar 的網站擁有令人驚嘆的互動式滾動、充滿活力的動畫以及簡約而現代的設計方法,提供了尖端且具有視覺吸引力的用戶體驗。
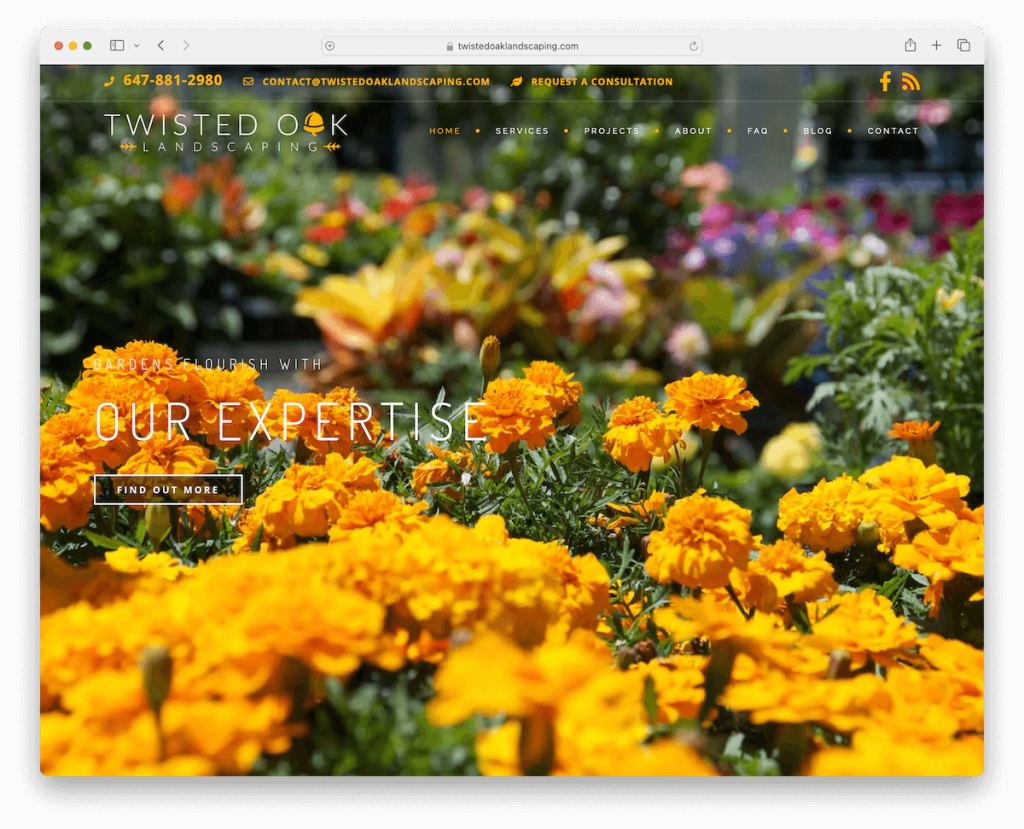
10. 扭曲橡樹景觀
建置: WordPress

Twisted Oak Landscaping 的網站在首屏上麵包含一個全螢幕滑塊,展示令人驚嘆的圖像,立即吸引訪客。
透明的標題在滾動時會變得粘稠,確保無縫導航,同時保持網站的整潔外觀。
標題中的下拉式選單組織良好,使用戶可以輕鬆訪問網站的不同部分。
此外,分類的產品組合使遊客能夠輕鬆瀏覽各種景觀美化項目。
注意:透過大/全螢幕幻燈片展示您的項目、您的產品或其他任何內容。
我們為什麼選擇它:Twisted Oak Landscaping 的網站是一個頂級範例,因為它具有全螢幕滑桿、自適應透明到黏性標題、用戶友好的下拉選單以及組織良好的分類組合。
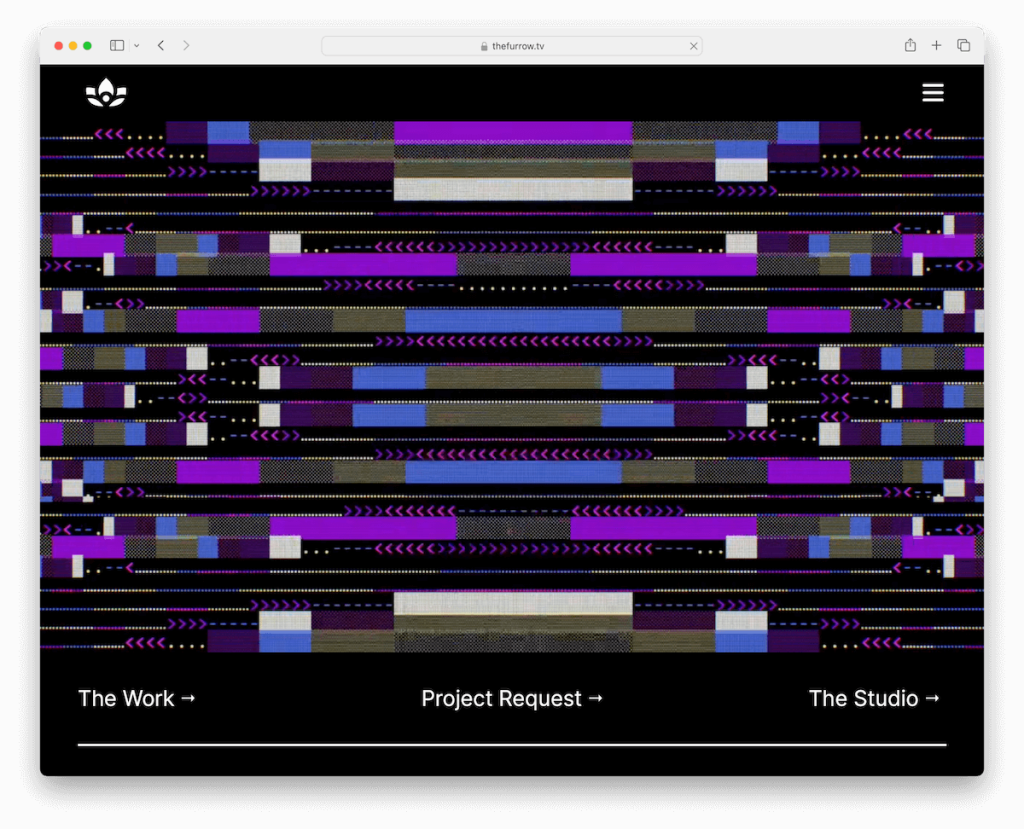
11.犁溝
建置: Webflow

The Furrow 網站的最前面是一個很酷的動畫,它的動態視覺吸引力立即吸引了訪客。

網站採用時尚的漢堡菜單,確保介面乾淨簡約,同時提供輕鬆的導航。 深色和淺色模式切換器是一個獨特的元素,允許使用者選擇他們的觀看偏好。
嵌入式影片無縫集成,為內容增添了多媒體維度。
此外,該網站還採用了引人注目的文字突出顯示技術,巧妙地引起人們對資訊的注意。
注意:使用漢堡選單圖示創建更時尚的標題部分。
我們為什麼選擇它:The Furrow 引人入勝的動畫、方便的漢堡菜單、創新的暗/亮模式切換器、集成視頻和獨特的文本突出顯示營造出視覺上令人驚嘆的氛圍。
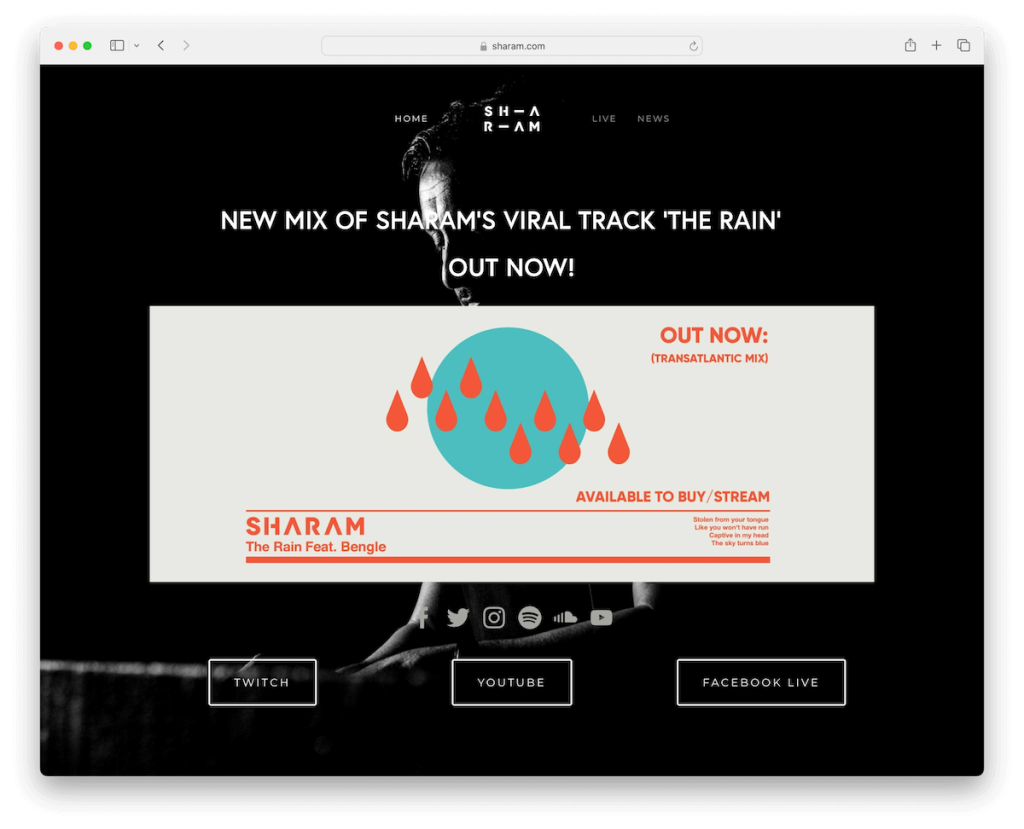
12. 沙拉姆
建造者: Squarespace

Sharam 的網站以其簡單性和高效性而脫穎而出。 主頁是令人耳目一新的基礎,專注於核心內容,沒有不必要的混亂,使其易於存取和導航。
重要的社交媒體和音樂平台連結突出顯示,具有直觀的圖標,可將用戶直接連接到 Sharam 跨各種平台的線上狀態。
透明的標題增添了一絲優雅和現代感,與整體設計無縫融合。 策略性地實施了浮動導航欄,提供對關鍵網站部分的持續訪問,而不會影響用戶體驗。
最後,基本頁腳有效地封裝了必要的訊息,保持了網站的簡約美感。
您準備好了解更多嗎? 然後看看這些很棒的 Squarespace 網站範例。
注意:您不必在主頁上展示大量內容 - 僅包含最終結果所需的內容。
我們為什麼選擇它: Sharam 的網站擁有簡單的設計、必要的社交媒體連結、簡單透明的標題、浮動導航和簡約的頁腳,結合起來創造出乾淨、用戶友好的線上外觀。
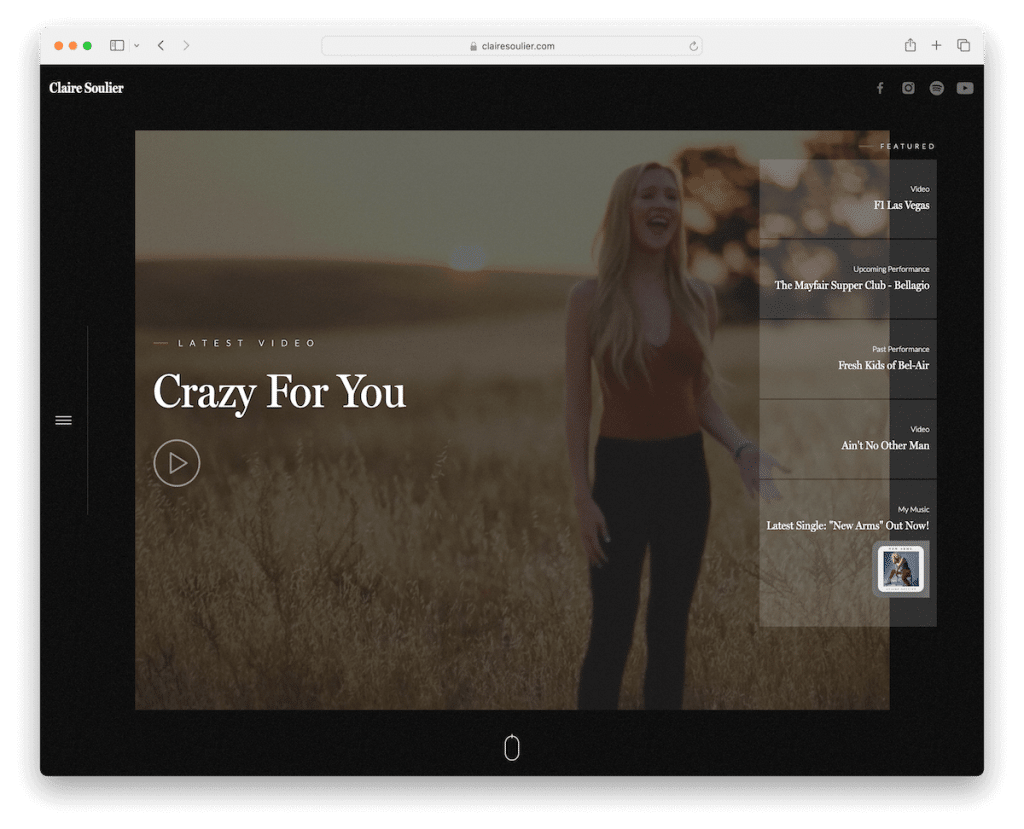
13.克萊爾‧蘇利爾
建置: Webflow

Claire Soulier 的網站以影片背景吸引您,營造出動態且身臨其境的基調。 它還具有視頻燈箱,透過展示她的音樂影片來增強用戶參與度。
專題內容版面合理,突顯重點工作和專案。
左側的漢堡菜單提供了時尚高效的導航體驗。 社交圖示方便地放置在右上角,可以輕鬆存取她的社交媒體資料。
滾動內容顯示增加了驚喜和互動性的元素,當用戶滾動時以視覺上吸引人的方式顯示內容。
注意:使用燈箱功能,以便訪客可以專注於圖像或影片內容,而不會分心。
為什麼我們選擇它:Claire Soulier 的網站在黑色網站設計中脫穎而出,以其動態視頻背景和互動式視訊燈箱吸引用戶。特色內容、直觀的漢堡菜單和易於訪問的社交圖標的周到集成確保了用戶友好性。
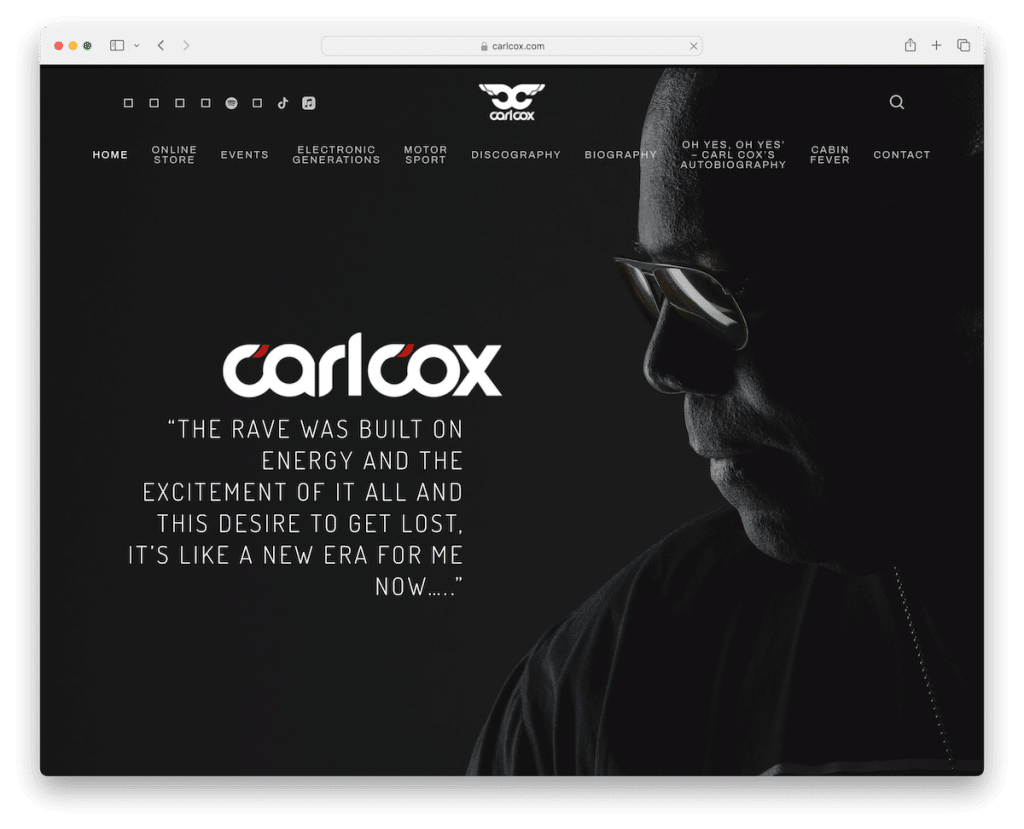
14.卡爾·考克斯
建置: WordPress

卡爾考克斯 (Carl Cox) 出色的黑色網站以其大膽且身臨其境的設計為特點。
該網站具有引人注目的全螢幕背景圖像,突出顯示 Carl Cox 徽標和勵志名言,立即傳達了他的品牌身份和精神。
透明的標題保持了網站簡潔的風格,其中包含菜單鏈接,可以輕鬆導航到各個部分。 此外,社交媒體和搜尋圖標巧妙地整合到標題中,提供對線上平台和搜尋功能的快速存取。
頁腳設計有必要的鏈接,確保用戶觸手可及的所有必要資訊。
注意:透過使其透明,使標題部分更完美地融入您的網站。
為什麼我們選擇它:Carl Cox 的網站將迷人的全螢幕背景與標誌、透明且實用的頁眉以及結構良好的頁腳混合在一起,有效體現了其品牌的精髓。
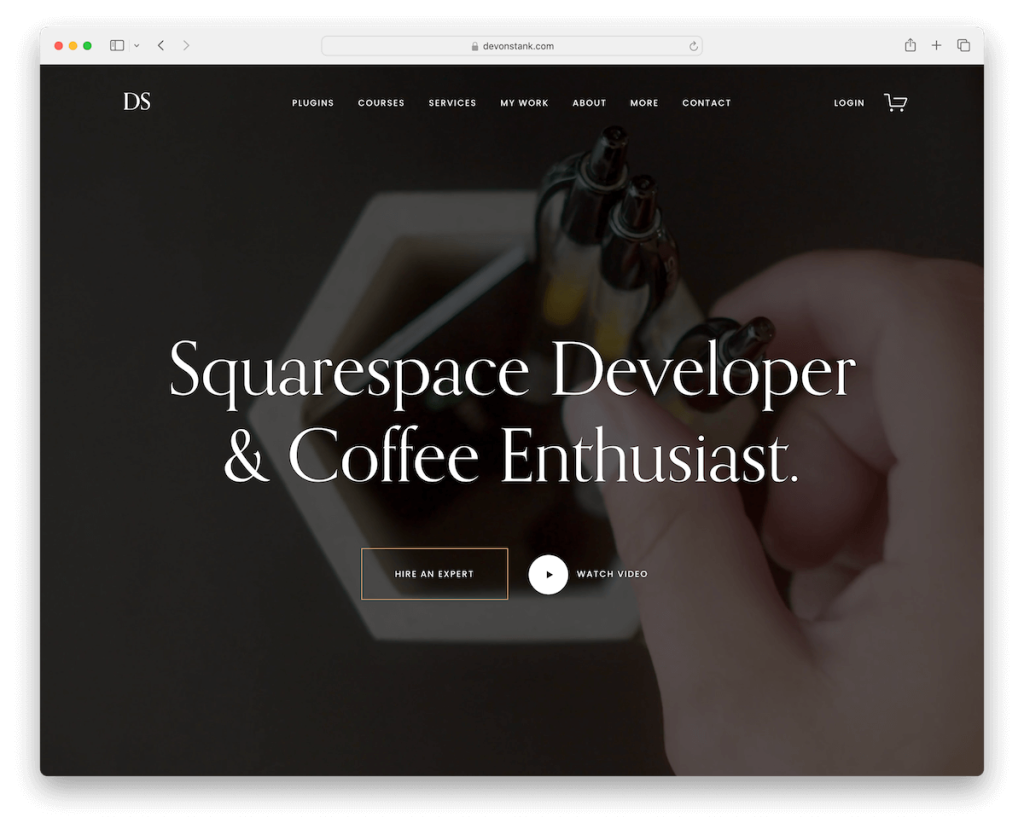
15. 德文·斯坦克
建造者: Squarespace

Devon Stank 的網站包含頂級酒吧課程通知,立即提醒訪客主要產品和更新。
該網站以令人興奮的影片背景開頭,立即吸引用戶。 此外,燈箱影片功能增強了互動體驗,實現身臨其境的觀看效果。
雖然有點小,但版式選擇得很好,為網站整體的吸引力做出了貢獻。
策略性地整合了令人愉悅的滾動動畫,為瀏覽體驗增添了活力。
此外,無縫整合了 Instagram feed,展示最新動態並與觀眾保持緊密的視覺聯繫。
注意:黑色網站一定要選擇可讀且簡單的排版,這樣即使較小,也不傷眼睛。
我們為什麼選擇它:頂部欄通知、引人入勝的視訊背景、燈箱、精心挑選的版式、流暢的滾動動畫和 IG 提要的組合創造了 Devon Stank 的網站動態和視覺吸引力。
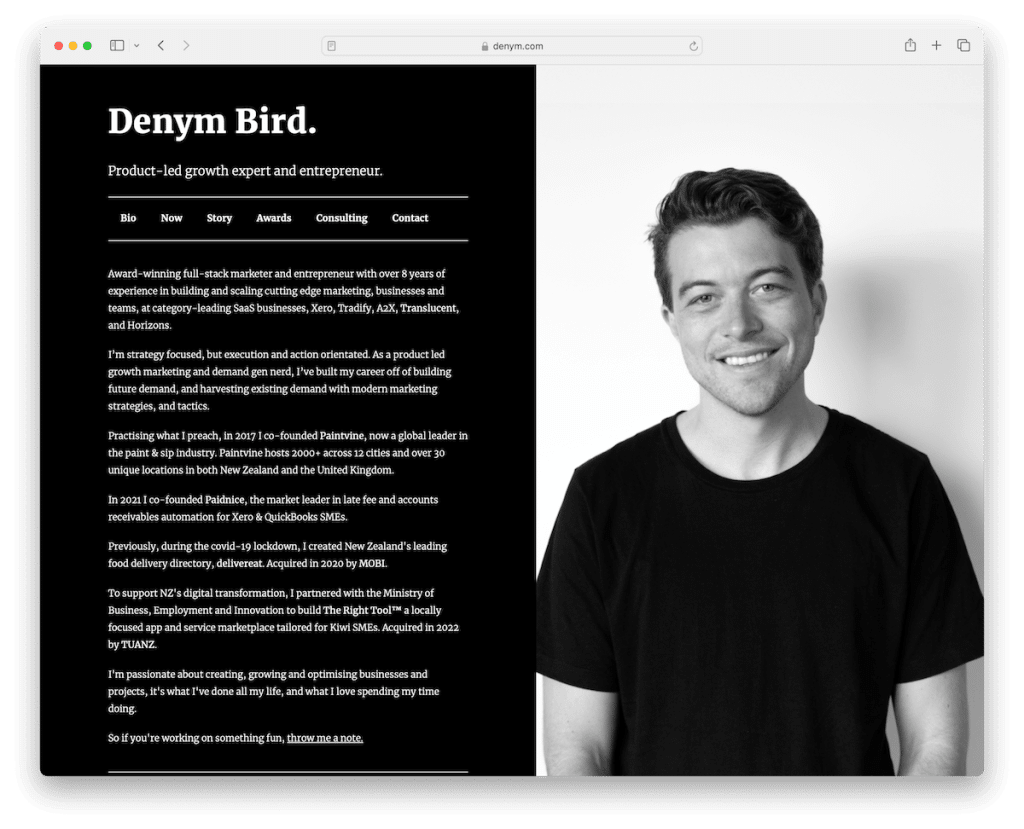
16.丹尼姆·伯德
內建:卡德

Denym Bird 的網站是一個典型的黑色主題網站,以其令人愉悅的分割畫面設計而聞名。
此佈局在右側呈現 Denym 的圖像,提供個性化且引人入勝的視覺介紹。 在左側,該卡德網站具有簡潔且資訊豐富的簡歷,以及必要的社交媒體、諮詢和聯繫鏈接,為訪問者提供他們需要了解和聯繫的一切。
沒有傳統的頁首或頁尾有助於網站的簡約和現代美學,將使用者的注意力集中在內容上。
這種設計選擇有效地利用了空間和視覺對比,使 Denym 的網站成為簡單和創造力如何和諧融合的獨特且令人難忘的例子。
注意:透過策略性的分割畫面網站佈局設計,將簡單性提升好幾個檔次。
我們為什麼選擇它:Denym Bird 的網站獨特地採用分割畫面設計,帶有個人圖像和個人簡介,並避開傳統的頁首和頁腳,以實現極簡、專注的用戶體驗。
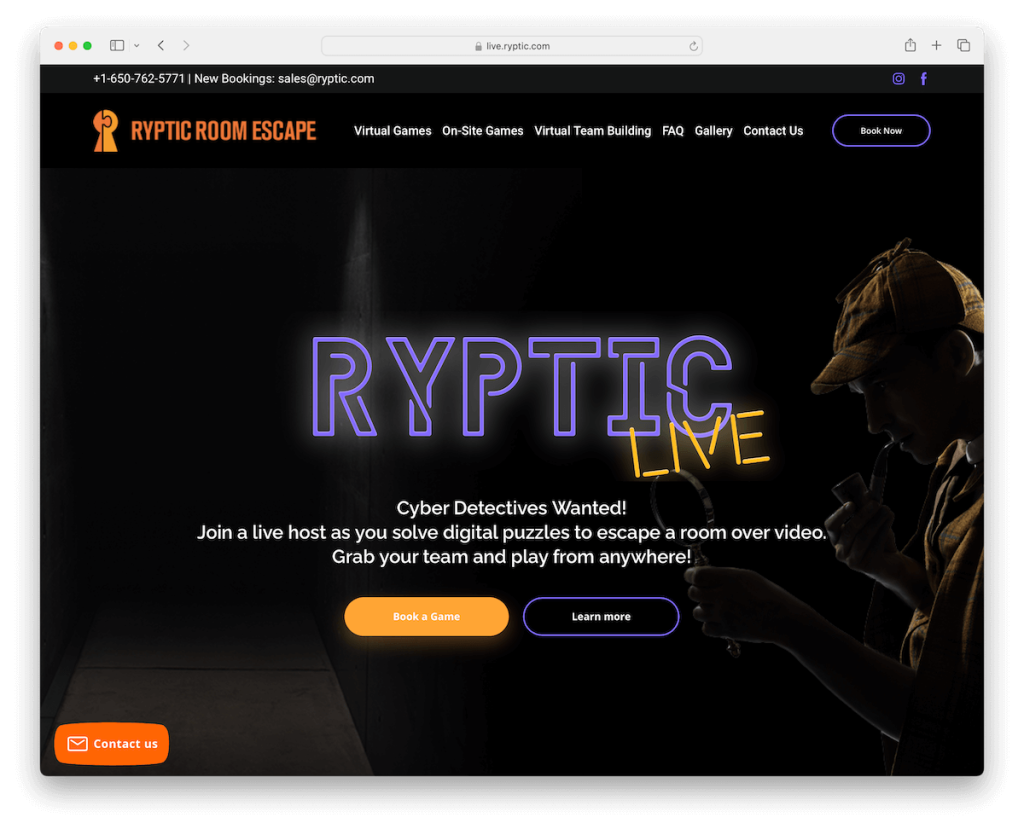
17. 密室逃脫
建置: Weblium

Ryptic Room Escape 的黑色網站設有一個頂部欄,顯示聯絡資訊和社交媒體圖標,讓您可以輕鬆存取重要資訊和線上平台。 主導航部分包括一個醒目的號召性用語 (CTA) 預訂按鈕,可有效引導使用者預訂他們的體驗。
推薦輪播展示客戶回饋並建立信任。 左下角的浮動聯絡按鈕可確保持續查詢。
該 Weblium 網站還包括常見問題解答的手風琴,提供了一種用戶友好的方式來訪問重要信息,而不會壓垮頁面。
注意:使用頂部欄顯示重要的聯絡人/業務詳細資訊以及重要的連結和圖示。
我們為什麼選擇它:Ryptic Room Escape 的網站有一個方便的頂部欄,其中包含聯絡資訊、清晰的預訂 CTA、引人入勝的推薦輪播、方便的浮動聯絡按鈕以及用戶友好的常見問題解答手風琴。
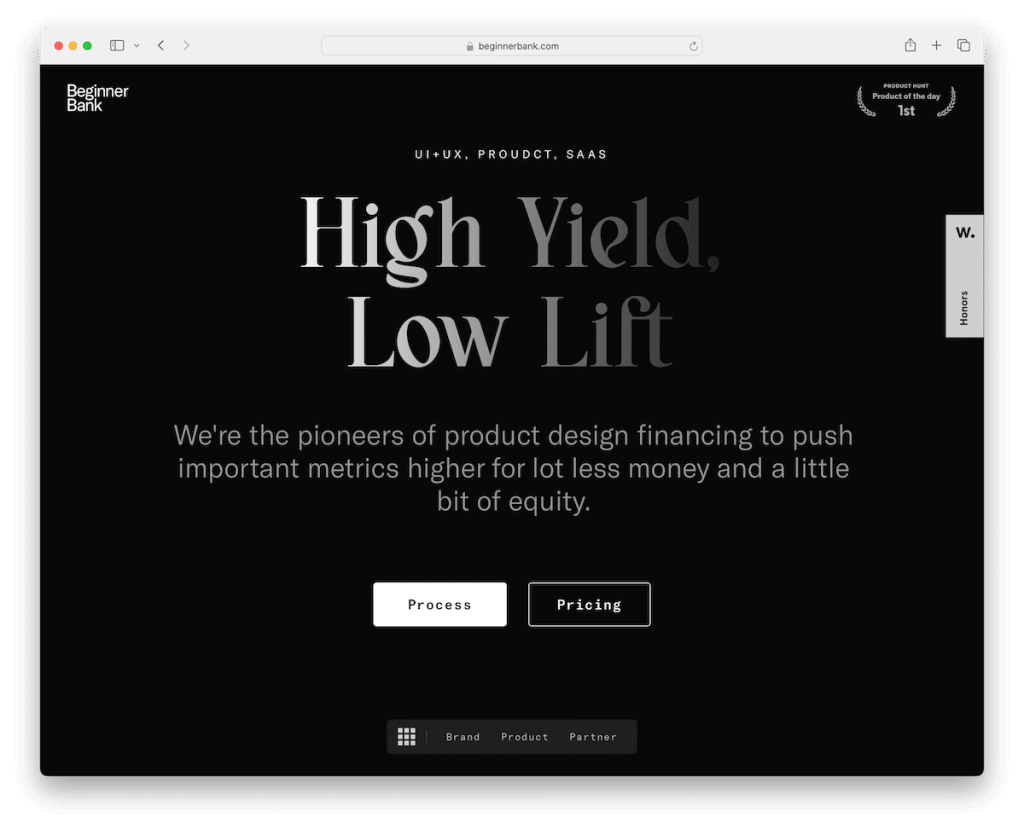
18. 初學者銀行
建置: Webflow

初學者銀行的網站有一個有點神秘和極簡設計的主頁,立即吸引你的注意。 它的特點是文字、按鈕和選單策略性地放置在螢幕底部,邀請用戶進一步探索。
該網站在互動式滾動方面表現出色,當用戶滾動時,內容會以引人入勝的方式顯示出來,從而創建一個類似敘事的旅程。
儘管沒有圖像,該網站仍提供了令人愉快的體驗,文字和圖標巧妙地排列在一起,以視覺上吸引人的方式傳達訊息。
這種獨特的方法展示了基於文字和圖標的設計在創造性地執行時如何即使在黑色背景上也能提供身臨其境的用戶體驗。
注意:不想在您的黑色網站上使用圖像? 沒關係; 創建像 Beginner Bank 這樣的策略性純文字線上形象。
我們為什麼選擇它:Beginner Bank 的網站擁有有趣的主頁佈局、帶有文字顯示的互動式滾動以及創造性地使用文字和圖標的視覺吸引力設計。
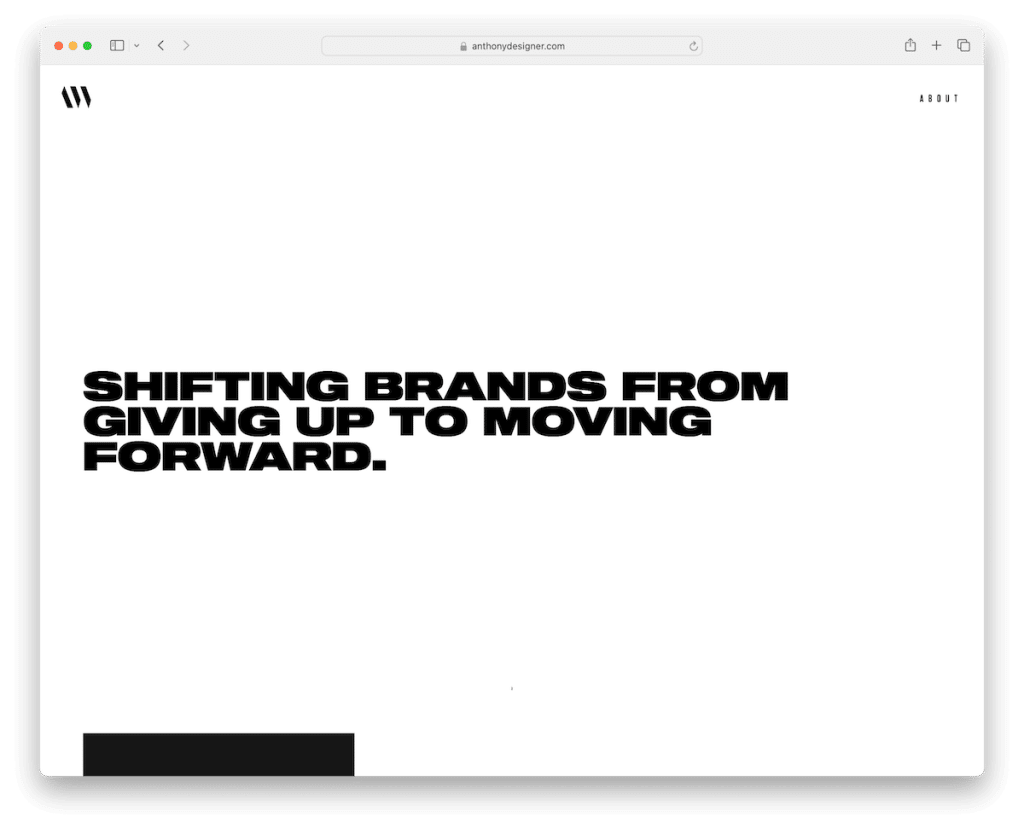
19.安東尼·維克托
建造者:蓋茲比

Anthony Wiktor 的網站雖然最初呈現白色背景,但以其精緻的設計元素真正體現了黑色網站。
該網站具有簡單的單連結黏性選單,確保輕鬆導航和簡潔的美感。 作品集懸停效果是一個關鍵亮點,在用戶探索他的作品時添加了一個互動層。
動畫背景部分增添了活力和視覺趣味。
頁腳經過精心設計,包括用於連接的社交連結、用於存取的聯絡資訊以及用於方便用戶的返回頂部按鈕。
注意:使用者開始滾動後立即更改首屏背景顏色可以創建令人驚嘆的效果。
我們為什麼選擇它:Anthony Wiktor 的網站是首屈一指的黑色網站範例,將簡潔性與互動元素和動畫融為一體,所有這些都以時尚且吸引用戶的設計結合在一起。
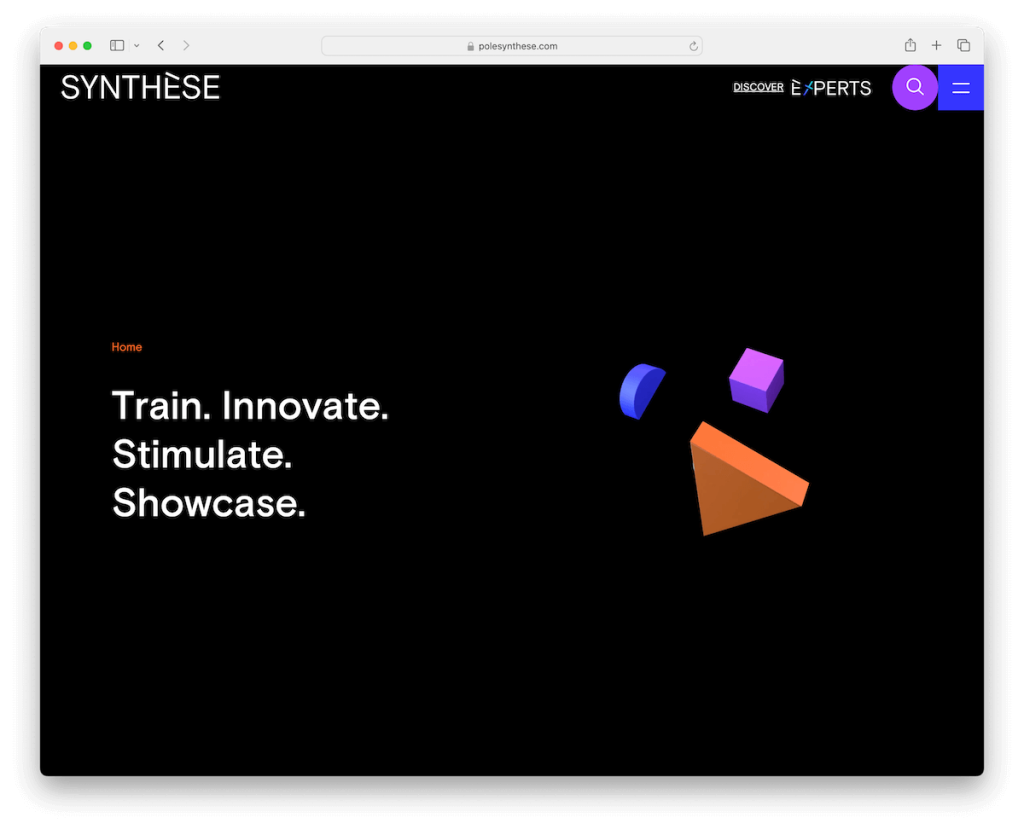
20. 綜合
建置: WordPress

Synthese 的網站以其活躍且現代的設計元素給人留下了深刻的印象。
它具有動畫對象,增加了運動感和深度感,立即吸引了訪客的注意。
更改文字可以讓內容從一開始就保持新鮮感和吸引力。 它包含一個漢堡菜單,可簡化導航,與網站的簡約美學相得益彰。
搜尋功能獨特地放置在單獨的頁面上,並提供流行的搜尋推薦,從而增強了用戶體驗。
流行的「時間軸」佈局以互動且具有視覺吸引力的方式呈現關鍵訊息。 此外,功能豐富的頁腳提供了全面的信息,而又不會壓倒設計。
注意:簡單的動畫和特效(不要過度!)可以很好地增強網站的使用者體驗。
我們為什麼選擇它:Synthese 的網站因其引人入勝的動畫、動態文字、用戶友好的導航以及時尚、資訊豐富的佈局而成為頂級黑色網站範例。
是什麼造就了一個偉大的黑色網站?
讓我們透過探索使這些令人驚嘆的黑色網站脫穎而出並吸引用戶的六個關鍵功能來揭開這些令人驚嘆的黑色網站背後的魔力:
- 對比和易讀性:文字和黑色背景之間的高對比對於可讀性至關重要。 深色背景上的淺色文字應保持平衡,以確保易讀性而不造成壓力。
- 視覺層次結構:有效使用尺寸、顏色和佈局有助於創建清晰的視覺層次結構,引導使用者的注意力集中到網站最基本的元素上。
- 極簡設計:乾淨、極簡的方法非常適合黑色網站,強調內容並減少視覺混亂,使用戶體驗更加專注和有吸引力。
- 圖像和色彩強調:策略性地使用圖像和色彩強調可以使黑色網站栩栩如生,增加深度和興趣,而不會壓倒黑暗美感。
- 版式:選擇正確的字體對於黑色網站至關重要。 字體應該易於閱讀,並且在深色背景下美觀,從而增強整體設計。 此外,設計一個帶有額外白色(或者我應該說黑色)空間的網站是有益的。
- 快速回應且載入速度快:與任何網站一樣,黑色網站應該能夠回應不同的裝置和螢幕尺寸,並針對快速載入時間進行最佳化,以確保流暢的使用者體驗。
黑色網站常見問題解答
什麼是黑網站?
黑色網站通常是指以黑色或深色配色為主的網站。 這種設計選擇通常用於打造時尚、現代的外觀,或減輕眼睛疲勞,尤其是在低光源環境下。
黑色網站是否更適合緩解眼睛疲勞?
是的,黑色網站或深色模式介面可以減輕眼睛疲勞,特別是在光線昏暗的環境中。 它們減少了螢幕發出的強光,這對眼睛來說更舒適。
黑色網站節能嗎?
在具有 OLED 或 AMOLED 螢幕的裝置上,黑色網站可以節省能源,因為這些類型的螢幕會關閉像素以顯示純黑色,從而使用更少的電量。 然而,在 LCD 螢幕上,節能效果微乎其微。
黑色網站如何影響可讀性和使用者體驗?
黑色網站可以為某些用戶提供更好的可讀性,特別是在低光源條件下。 然而,對於其他人來說,文字和背景之間的高對比度可能會引起不適。 如果網站的設計考慮到了可訪問性,並考慮了對比度、字體大小和間距等因素,那麼使用者體驗將會是正面的。
黑色網站在網頁設計中流行嗎?
黑色網站在網頁設計中越來越受歡迎,尤其是隨著應用程式和作業系統中深色模式的趨勢不斷上升。 它們通常用於藝術、專業或技術型網站,以傳達精緻和現代感。
