混合模式:圖形和網頁設計的完整指南
已發表: 2022-11-10混合模式是一種以數字方式增強圖像和設計的好方法。 作為平面設計師(使用設計軟件)或網頁設計師(使用 CSS 或 Divi),有幾種方法可以使用混合模式。 在這篇文章中,我們將介紹您需要了解的有關混合模式的所有信息,包括每種模式的詳細分類,以及如何在 Photoshop 和您的網站上使用它們。
我們將介紹:
混合模式如何工作
混合模式說明
如何使用 Photoshop 混合模式
網頁設計的 CSS 混合模式
使用 Divi 的混合模式
還有更多。 讓我們跳進去!
什麼是混合模式?
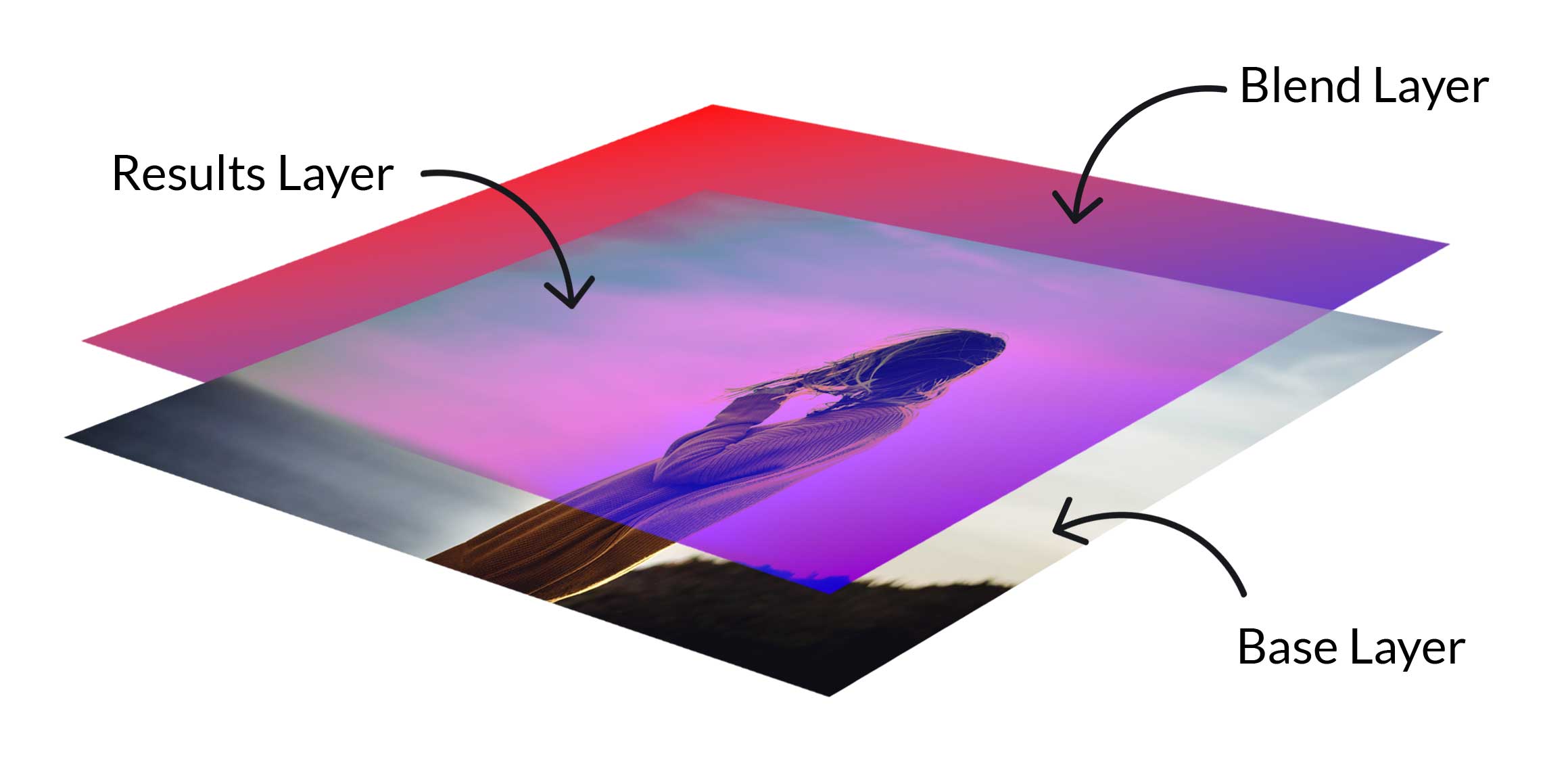
混合模式是一個數學方程,它定義當兩個或多個像素層組合時像素如何混合在一起。 儘管混合模式背後的算法很複雜,但使用設計工具或 Photoshop 等照片編輯軟件很容易使用它們。 使用這種軟件,設計師只需點擊幾下,就能以創造性的方式將圖層(照片、顏色、文本)混合在一起,實現獨特的設計。 您可以將任意數量的圖層組合混合在一起。 但是,至少,要實現混合模式效果,您至少需要兩層:基礎層和混合層。
混合模式如何工作?
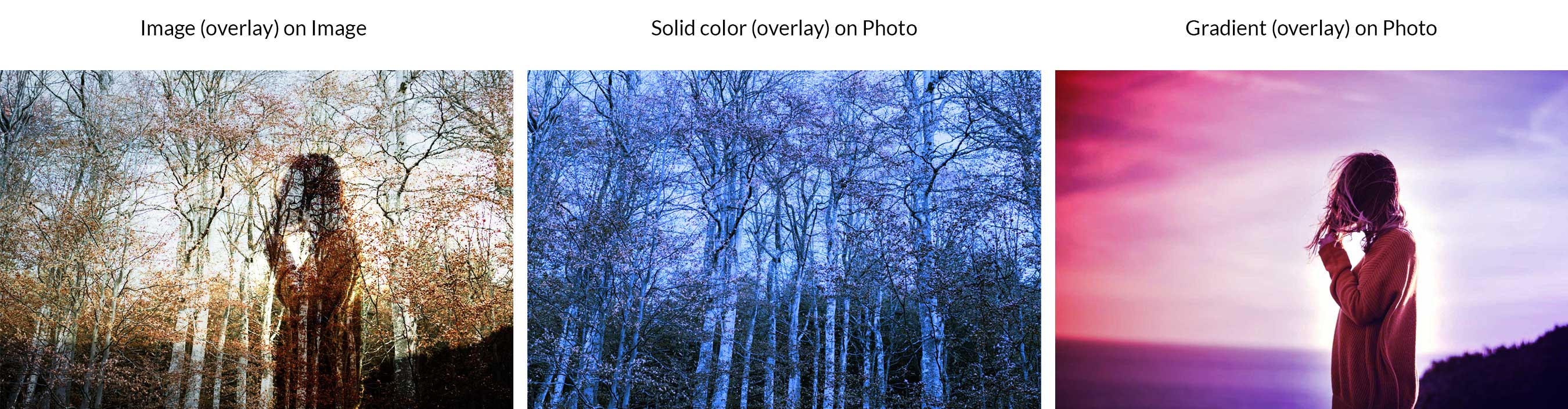
混合模式將基礎層與混合層相結合以實現不同的效果。 每個效果(或模式)都使用一個數學方程式,將紅色、綠色和藍色 (RGB) 或青色、洋紅色、黃色和黑色 (CMYK) 顏色代碼與明暗級別相結合,以創建多層效果。 對於大多數混合模式,需要不透明度來顯示混合效果。 您可以使用混合模式將顏色疊加應用於圖像、將圖像混合在一起、操作照片上的顏色級別等等。

作為一個例子,讓我們看一下組合兩個圖層並應用乘法。 使用照片圖層作為基礎圖層,使用顏色#ff0f0f 和#4a00e8 作為混合圖層的漸變,生成的圖像看起來變暗並呈現漸變顏色的外觀。

為了使它們起作用,必須至少有兩層。 每個選項會根據所選模式產生不同的結果。 它像這樣分解。 首先,基礎層是原始顏色或圖像。 接下來,混合層使用特定模式直接應用於基礎層。 結果是兩層的混合,它改變了顏色以顯示具有完全改變的外觀的圖像。
Photoshop 混合模式簡介
Photoshop 中有 27 多種混合模式。 有些用於調整不透明度,而另一些用於使照片和設計的外觀變暗。 還有一些混合模式可以使圖像變亮,而其他模式僅用於調整對比度。
不透明度與混合模式填充
請務必注意,雖然混合模式主要用於調整不透明度級別,但有8 種特殊混合模式在調整填充值(或百分比)時效果最佳。 例如,當使用硬混合將基礎照片圖層與純色混合圖層組合時,您可以看到將混合圖層的填充值調整為 50% 比將不透明度調整為 50% 具有更令人愉悅的效果。

除了硬混合,剩下的特殊八種混合模式分別是顏色加深、線性加深、顏色減淡、線性減淡(添加)、鮮豔光、線性光和差異。
混合模式說明
在 Photoshop 中,每種混合模式都按類型(正常、減法、加法、對比度、比較和合成)進行分類。 這是一個列表,解釋了每種混合模式以及如何使用它們。
普通的
此類別包含正常和溶解混合模式。 在此類別中,需要調整混合圖層的不透明度以使任何效果變得明顯。
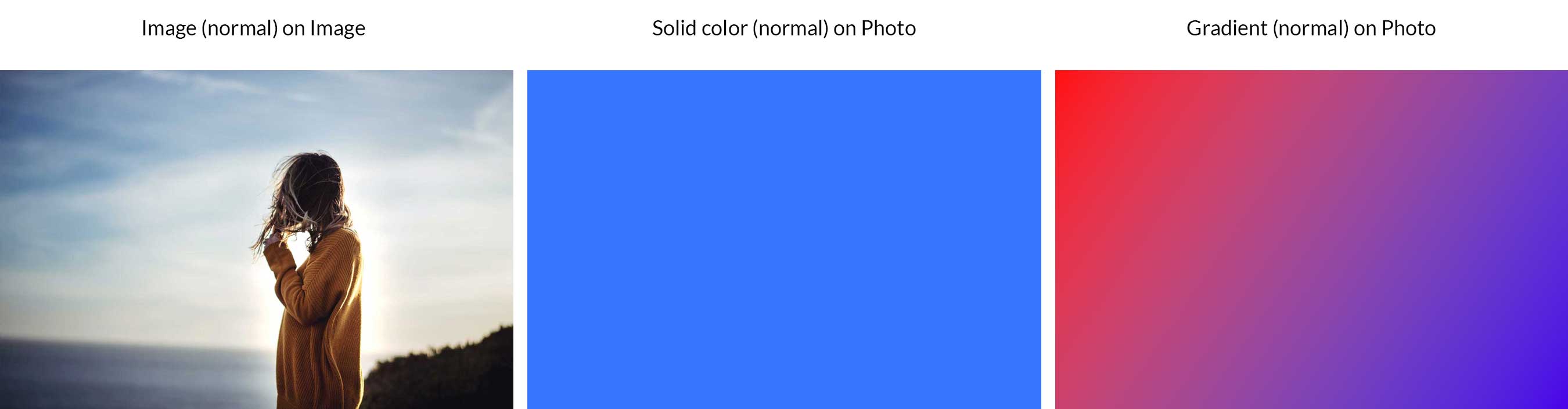
普通的

這是 Photoshop 中的默認模式。 對於圖像中的任何明顯差異,它都需要調整不透明度。 當應用 100% 不透明度時,混合層會完全遮擋基礎層。 在我們的示例中,您可以看到我們的圖像、顏色或漸變下方沒有可見圖像。
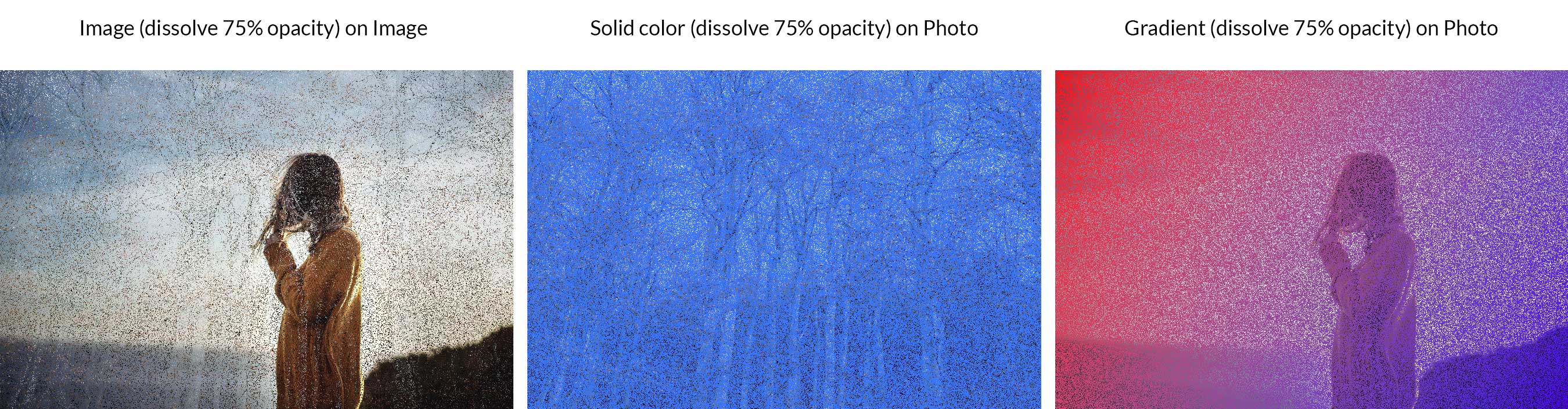
溶解

溶解從基礎層獲取像素顏色並在混合層中的像素顏色上繪製(看似隨機)以產生獨特的像素化混合結果。 與正常模式一樣,調整不透明度是實現圖像和設計視覺差異的唯一方法。 在我們的示例中,我們展示了將 75% 不透明度應用於混合圖層以創建抖動模式的溶解模式。
添加劑
顧名思義,這些混合模式將為您的圖像和設計添加暗色調。 加法類別包含加深、倍增、顏色加深和較深的顏色。
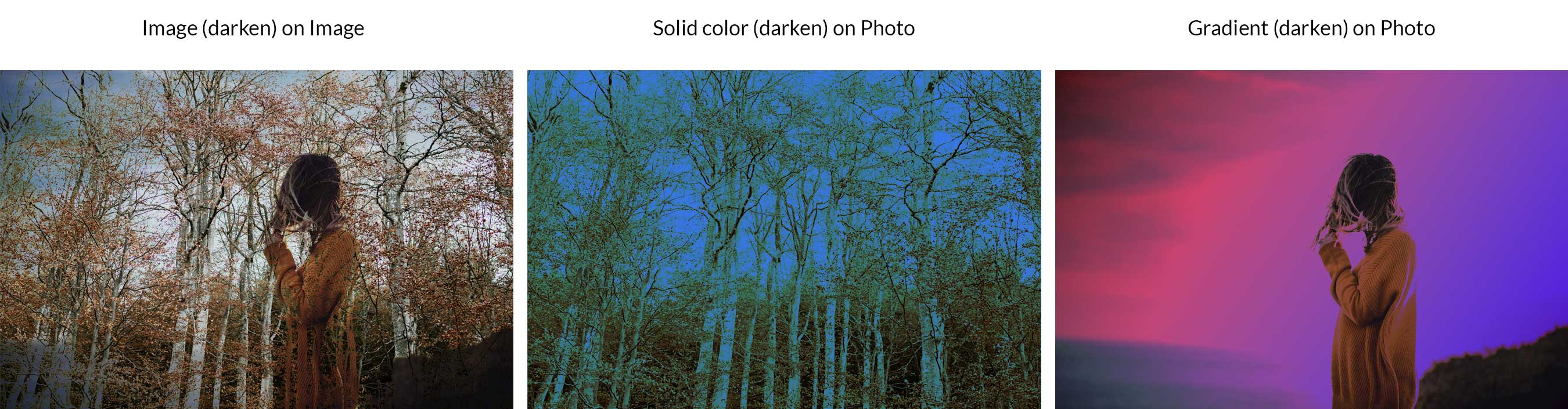
變暗

變暗將基礎圖層的像素與混合圖層的像素進行比較,然後選擇最暗的像素以使圖層具有變暗的外觀。 在我們的示例中,您可以看到使用此模式的照片、顏色或漸變疊加使圖像變暗。
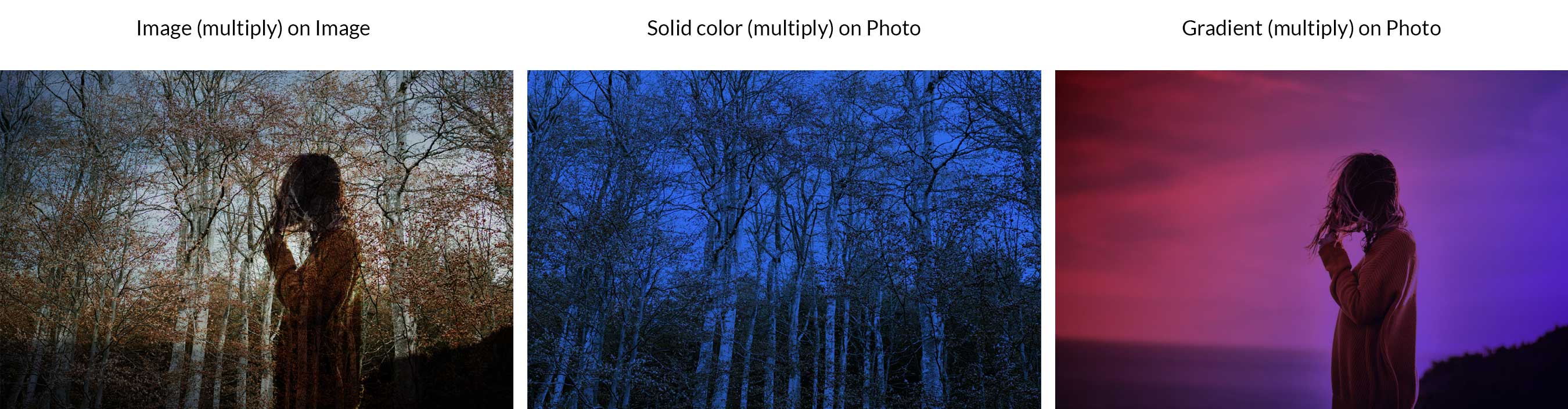
乘

這是 Photoshop 中最常用的混合模式之一。 它通過將基礎層中的顏色與混合層相乘來工作。 這導致圖像的外觀變暗。 圖層中的任何白色都不會受到影響,而較暗的色調看起來比原始照片或設計要暗得多。
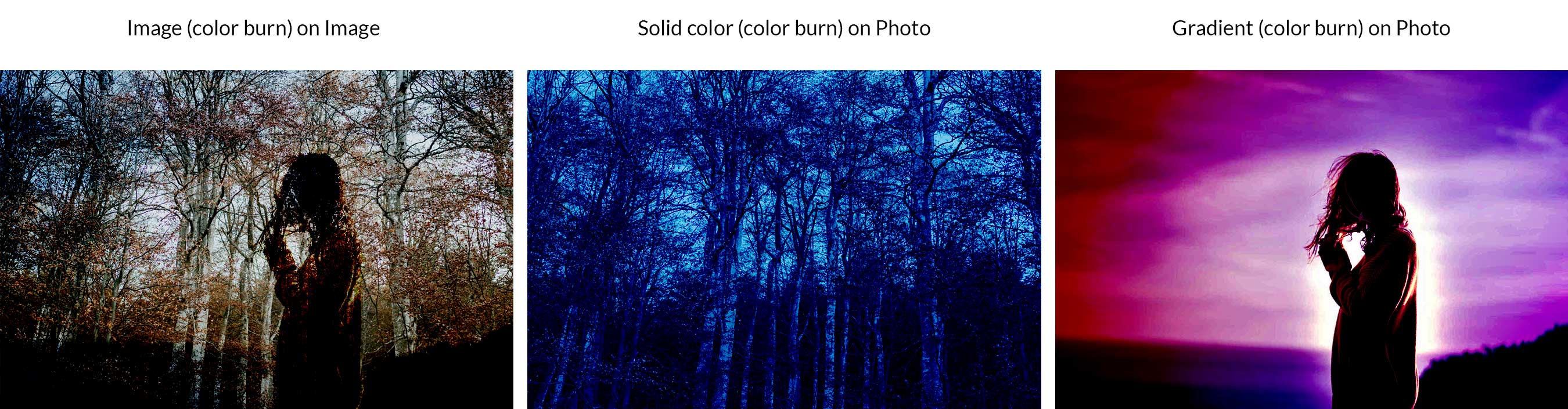
顏色燃燒

與乘法類似,顏色加深會增加對比度以使基礎層顏色變暗,然後再將其與混合層顏色混合。 與白色混合根本不會改變圖像的外觀。 雖然顏色燃燒類似於多重混合模式,但它使圖像更暗。
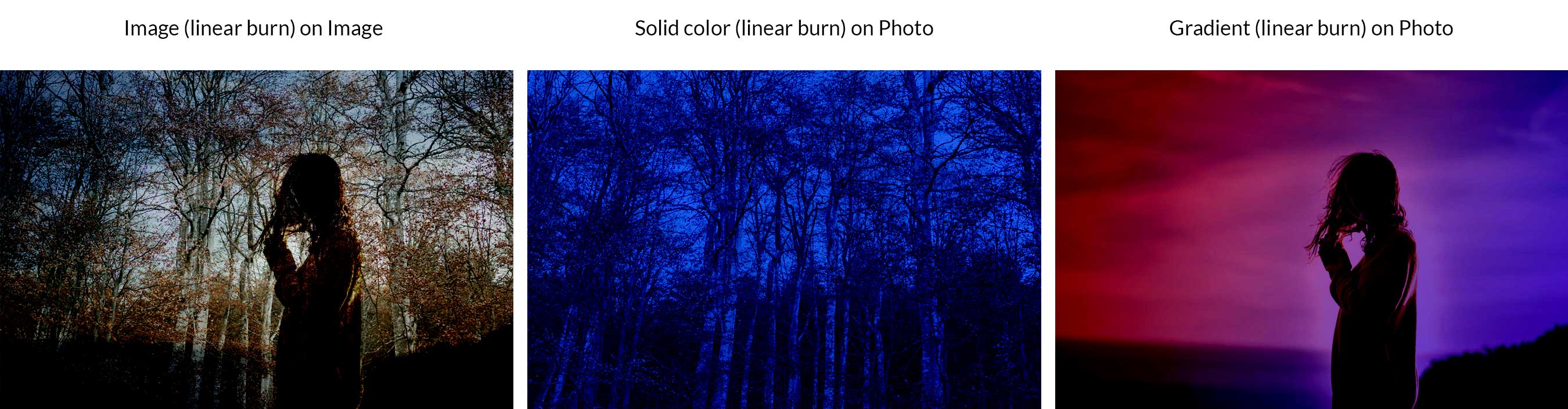
線性刻錄

與顏色加深類似,這種“加深”效果是通過在與混合圖層顏色混合之前降低基礎圖層顏色的亮度來創建的。 結果使基礎層更暗,而不會影響層中的白色像素。
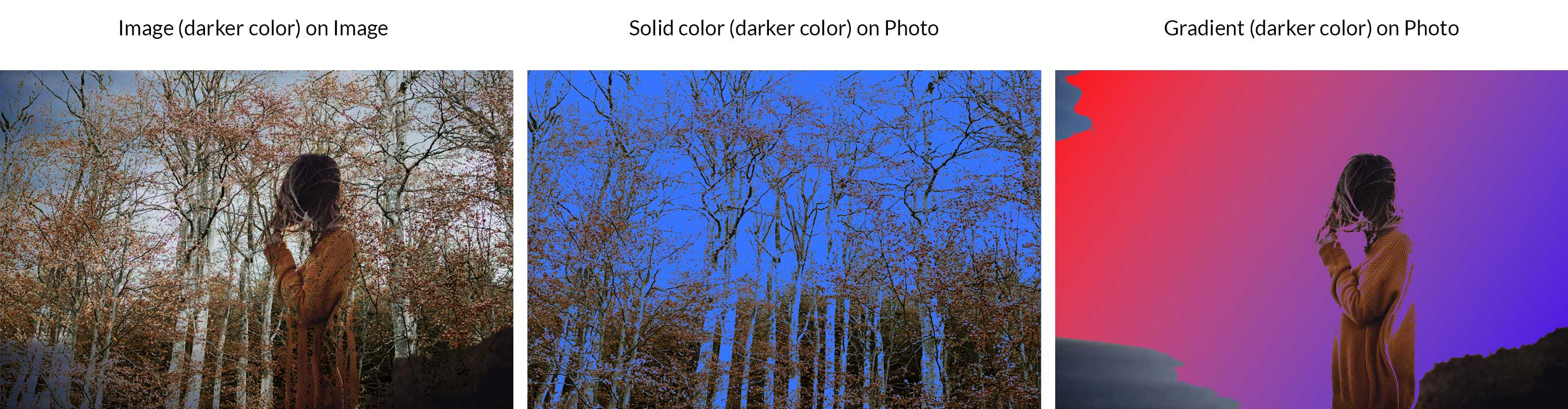
較深的顏色

Darker Color 將圖像圖層的像素與混合圖層的像素進行比較,然後顯示較低值的顏色。 與 Darken 不同,Darker Color 不會創建第三種顏色,因為它實際上從基礎層和混合層中選擇最低顏色值。 在我們的示例中,您可以看到我們圖像層中的棕色是最暗的,因此它比我們混合層中的藍色更突出。
減法(較輕的混合模式):
減色混合模式將使您的圖像和設計的外觀更亮,因為它們在混合圖層時會減去光(或淺色調)。 減色類別包含燈光、屏幕、顏色減淡、線性減淡(添加)和較淺的顏色。
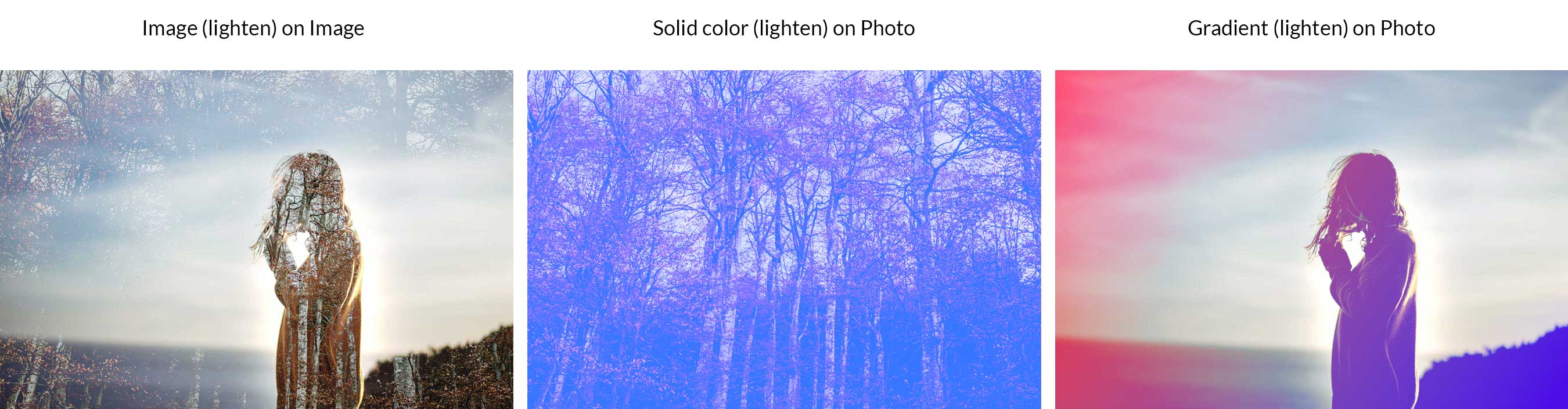
減輕

這將選擇兩個圖層中最亮的顏色來替換比混合圖層更暗的像素,而不會更改比混合圖層亮的像素。
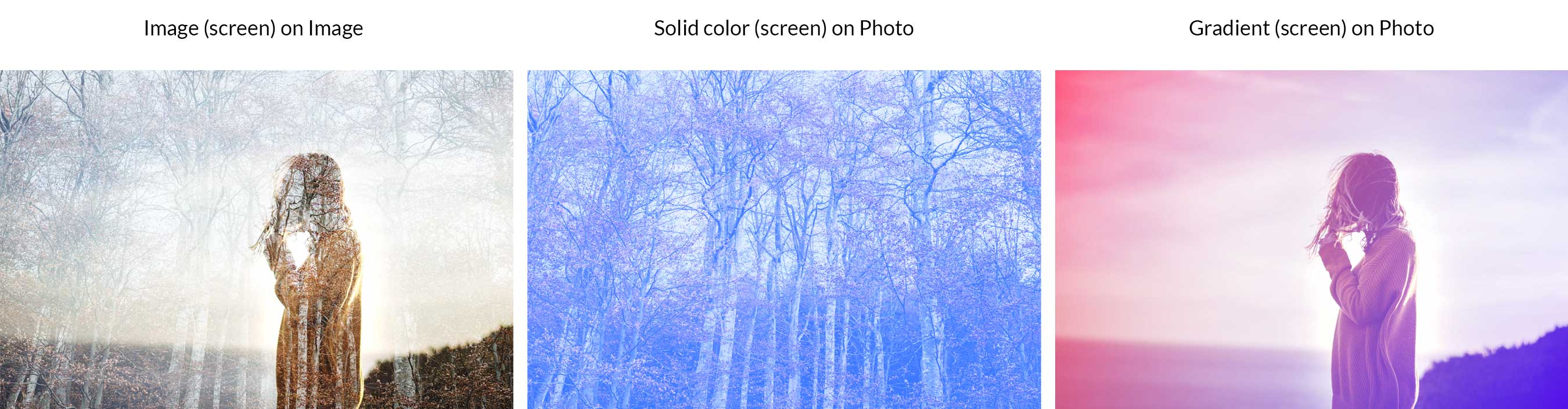
屏幕

此模式選擇混合圖層和基礎圖層的反面,然後將其相乘以創建更亮的外觀。 黑色和白色保持不變。
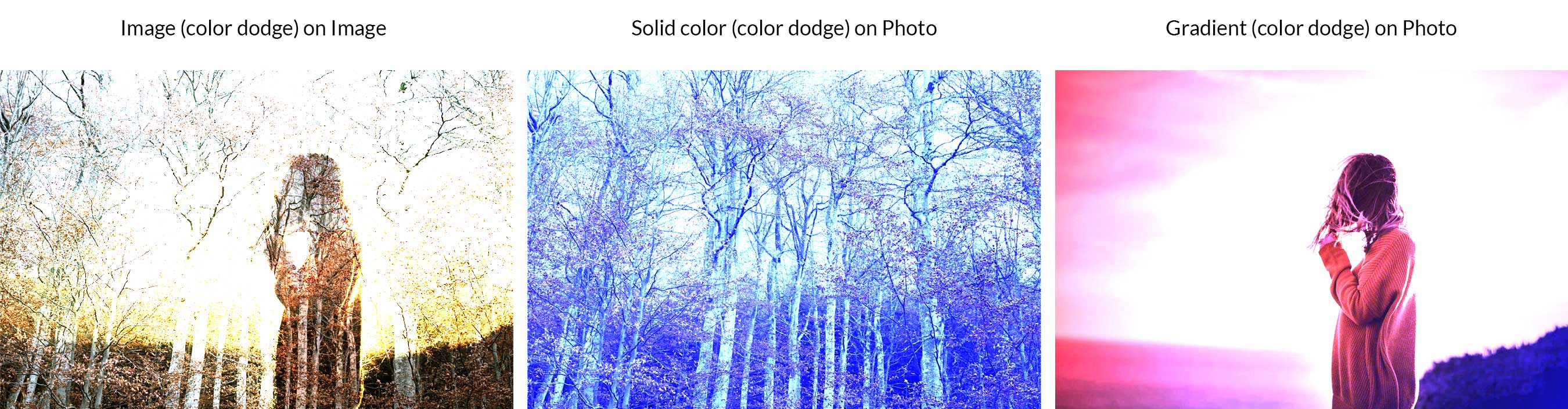
顏色減淡

此模式使基礎層變亮,同時降低基礎層和混合層之間的對比度。 黑色保持不變。
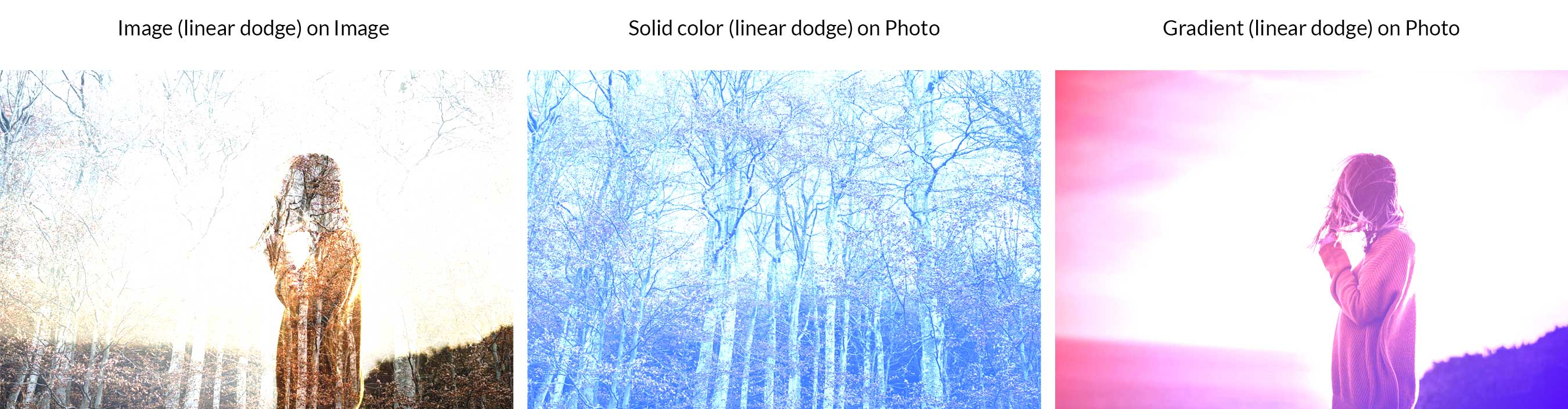
線性減淡(添加)

這將使基礎層變亮以反映混合層,同時增加亮度。 黑色保持不變。
淺色

與變亮類似,較輕比較基礎層和混合層,然後保留兩者中較輕的。 淺色和淺色之間的區別在於,淺色著眼於 RGB 通道作為一個整體,而淺色著眼於各個通道以完成混合。
對比
這些混合模式使用對比度創建不同的效果,並且基於基礎層或混合層的顏色是否低於 50% 灰色。 此類別包含疊加、柔光、硬光、鮮豔光、線性光、針狀光和硬混合。
覆蓋

最常用的模式之一,疊加基本上使用 50% 強度的屏幕模式,顏色比灰色更亮。 基本上,深色調會使中間色調變暗,而淺色調會使中間色調產生更淺的顏色。
柔光

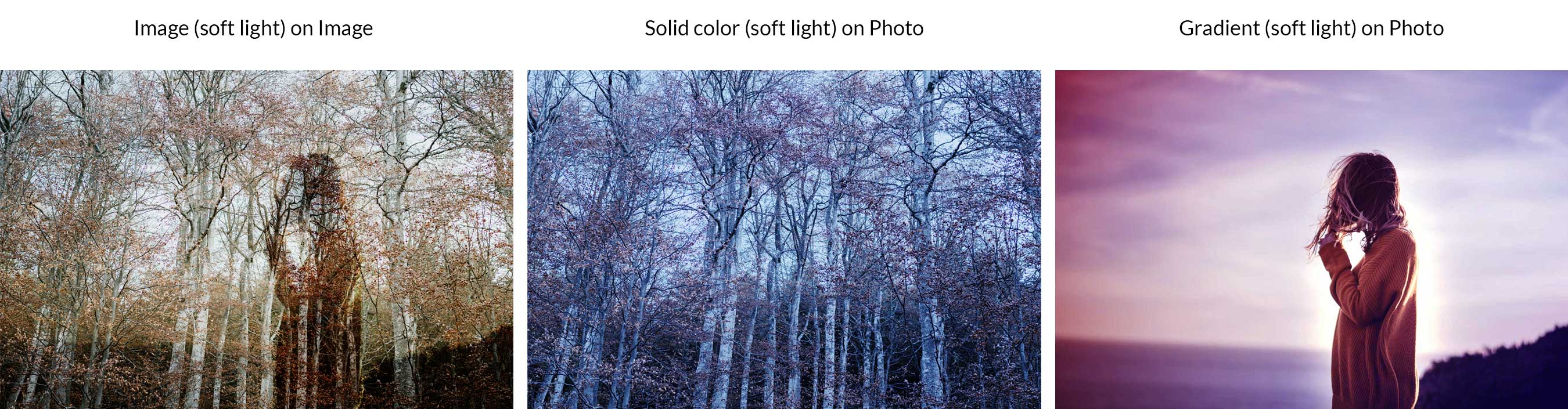
與疊加類似,柔光根據圖像或顏色中的光值應用更暗或更亮的效果,但外觀更微妙。
強光

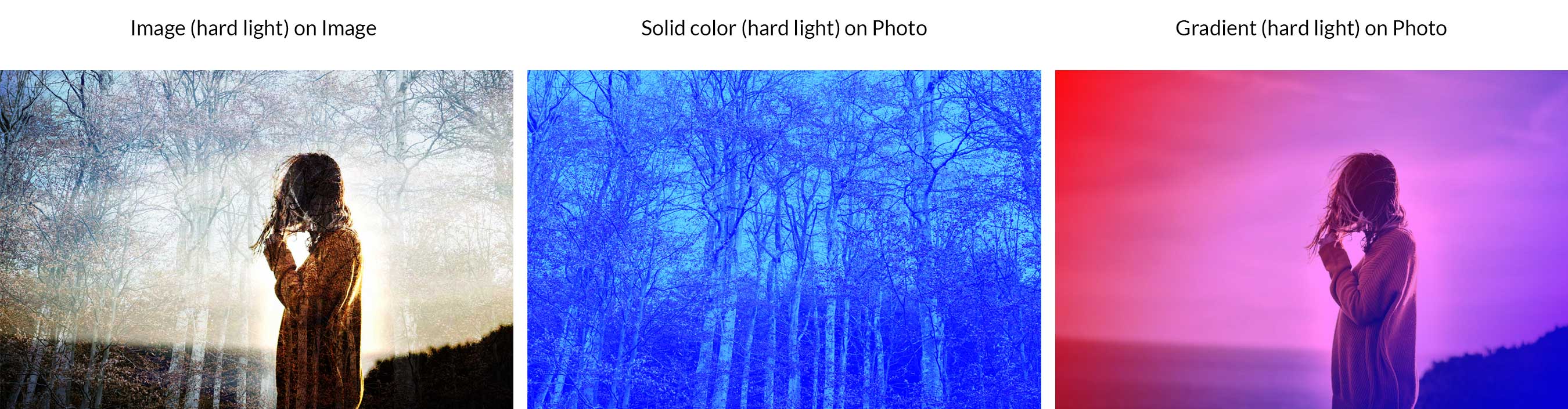
通過結合乘法和屏幕,強光使用混合層中的亮度來計算其結果。 通常,在使用強光時最好降低混合層的不透明度以獲得良好的效果。
生動的光

50% 的灰色變暗,但任何比 50% 更亮的東西都會變亮。 鮮豔的光是特殊的 8 種之一,它可以根據您是否調整填充或不透明度進行不同的混合。
線性光

特殊 8 的另一個成員,線性光結合了對較亮像素的線性減淡(添加)和對較暗像素的線性燃燒效果。
針燈

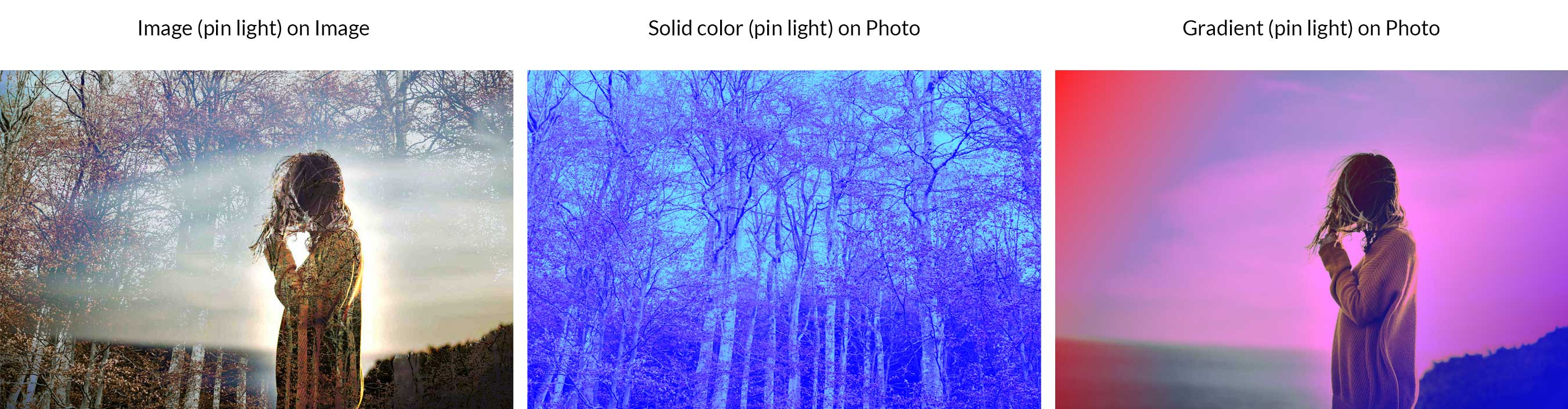
此模式同時結合了深色和淺色混合。 它將刪除圖像中的所有中間色調。 調整不透明度會產生截然不同的結果。
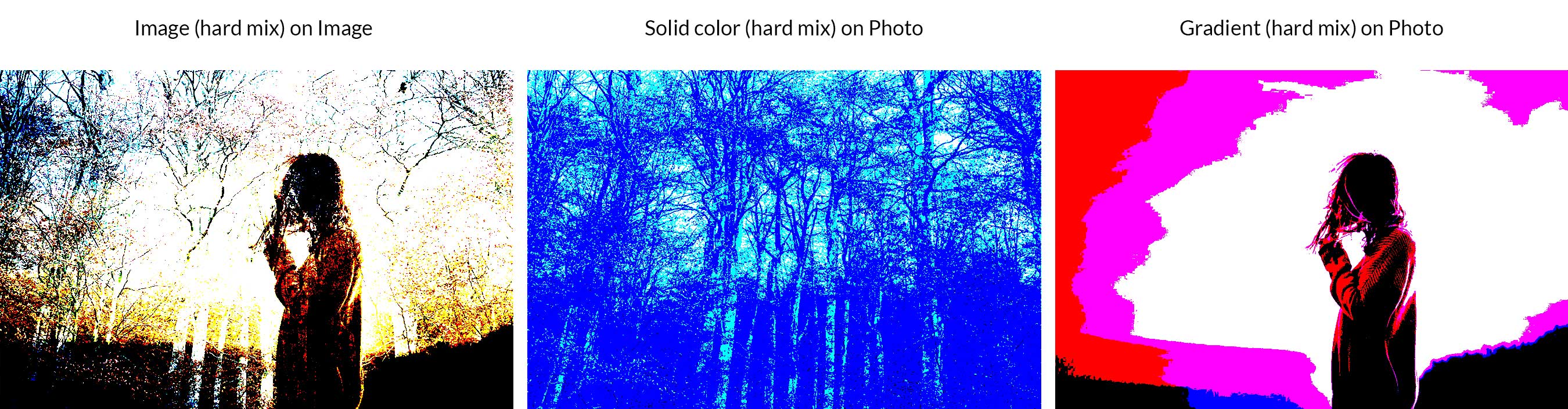
硬混

硬混合通過將混合層中每個 RGB 通道的值添加到基礎層的匹配 RGB 層來工作。 除黑色、白色、灰色或 RGB 和 CMYK 外,強光的出現會導致顏色損失。
比較
這些會根據混合層和基礎層的值創建顏色變化。 包括差、排除、減和除。
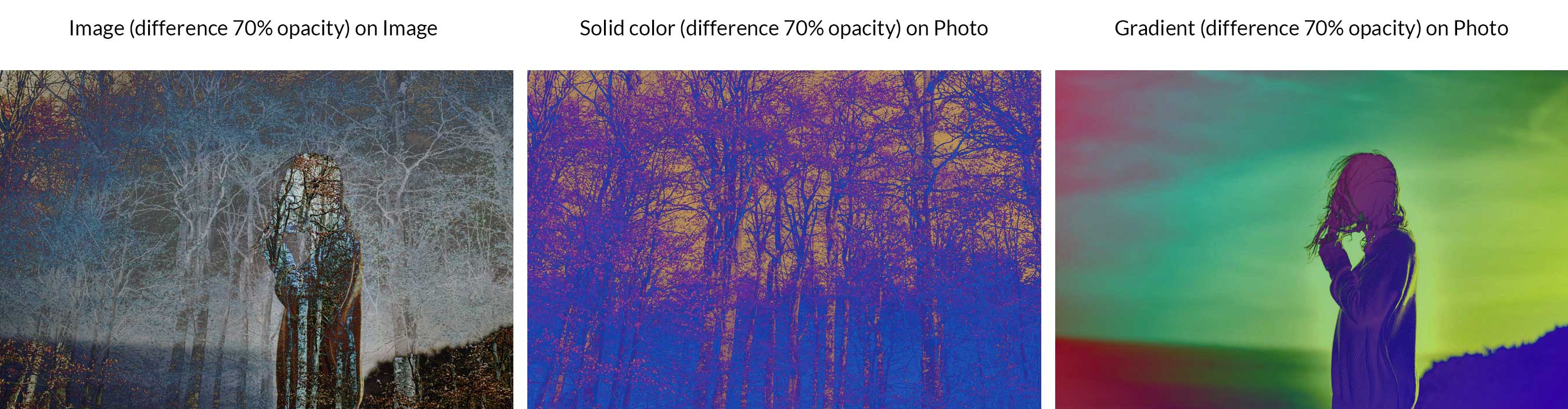
區別

差異模式獲取每個顏色通道中的信息,並從基礎層中減去混合層或從混合層中減去基礎層。 結果取決於兩層中的哪一層更亮。 黑色不會產生任何變化。
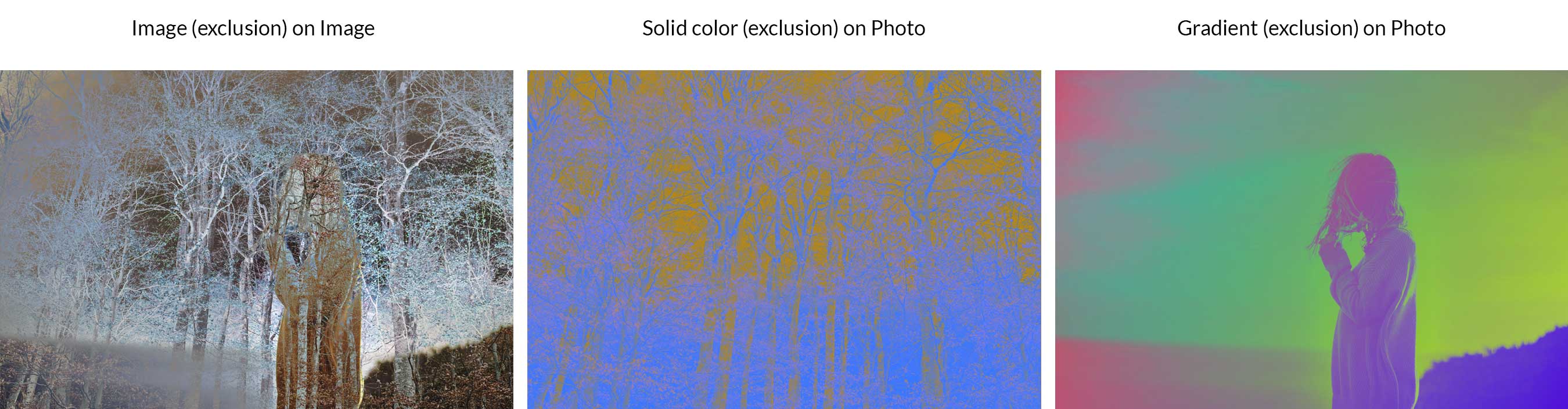
排除

排除類似於差異混合模式,但降低了對比度。 如果與白色混合,則基礎層會反轉。 但是,黑色不會改變。
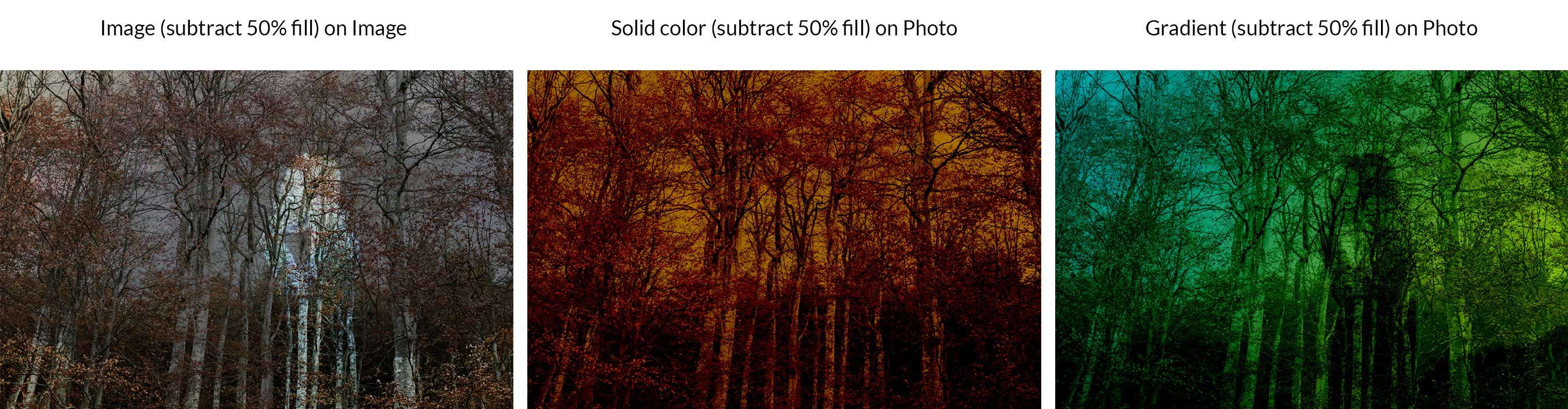
減去

此模式將查看所有顏色通道,然後從基礎層中刪除混合層的顏色。
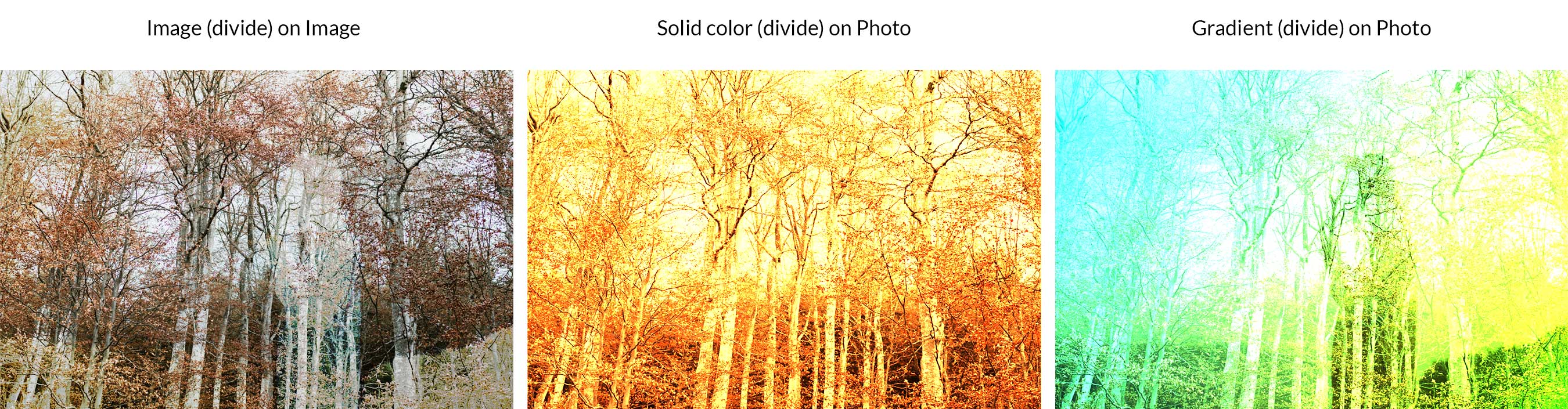
劃分

這將查看所有顏色通道,然後將混合層與基礎層分開。
複合混合模式:
此類別用於改變顏色質量。 它使用白色以及紅色、綠色、藍色 (RGB) 和青色、品紅色、黃色和黑色 (CMYK) 等原色的組合來創建混合模式。
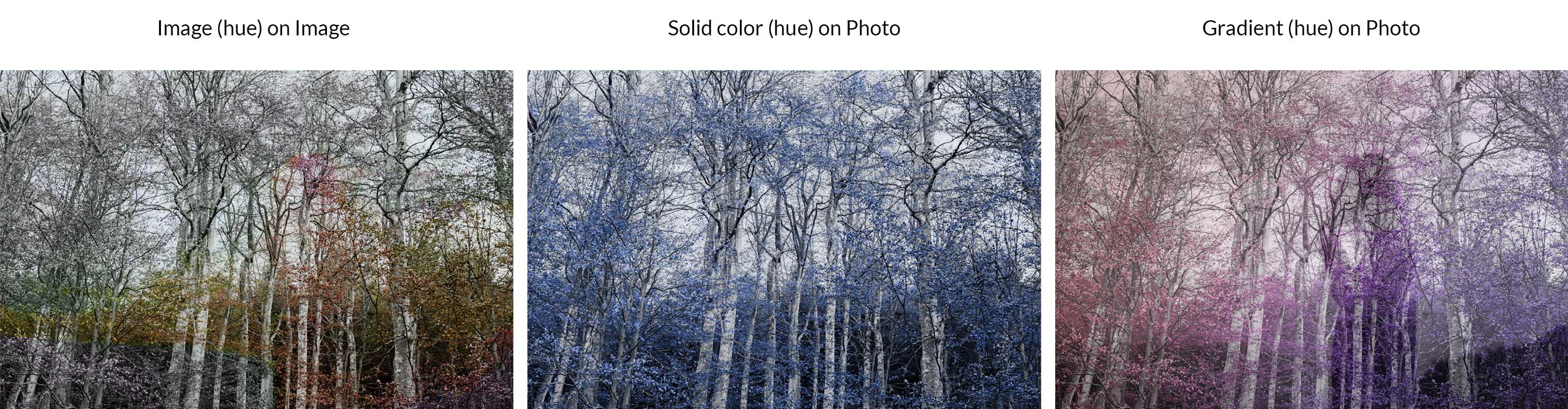
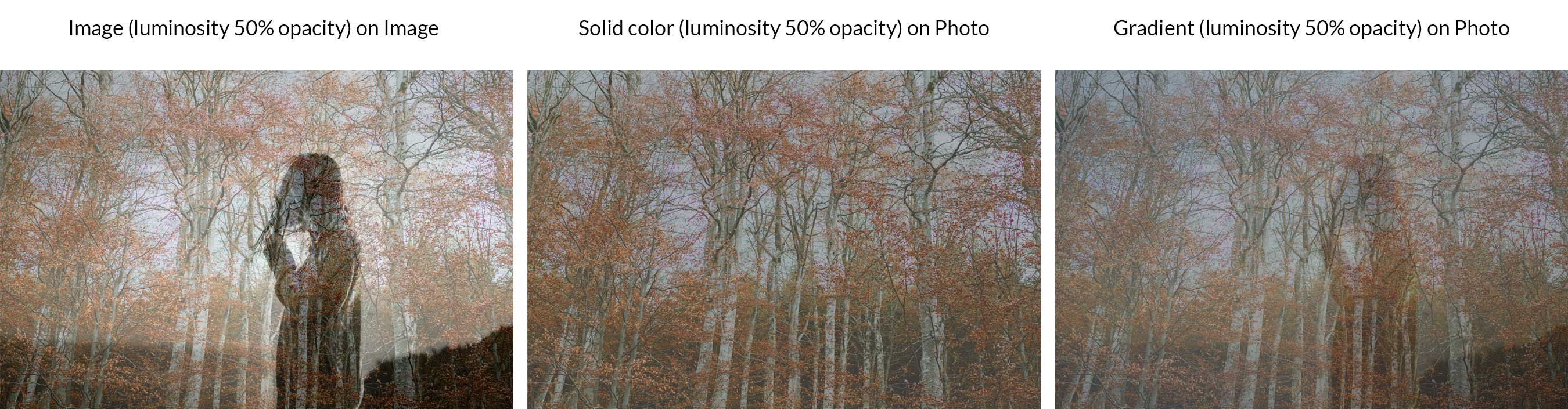
色調

色調通過強制基礎層中的顏色使用混合層的色調重新著色來工作。 基本上,它使所有深色保持深色,所有淺色保持淺色,但僅替換混合層的色調。 在我們的示例中,您可以看到樹木圖像中最亮的顏色(減去白色)在我們的混合顏色層中變成了藍色的色調。
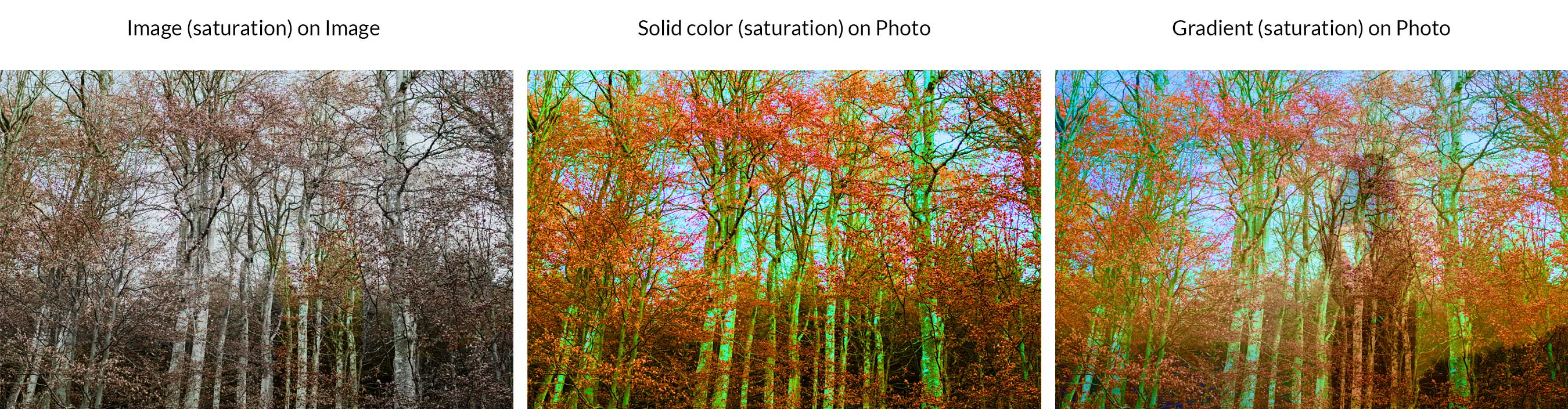
飽和

對於飽和度,結果與色調相似,只是圖像中的飽和度受到影響。 基礎層中最亮的顏色和色調保持不變,而飽和度被替換為混合色。
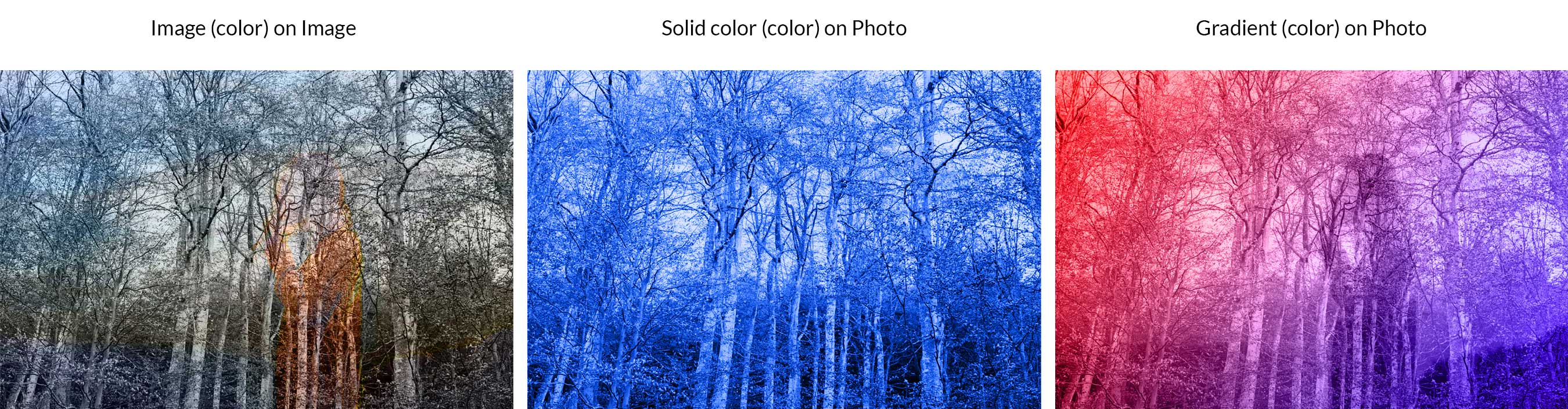
顏色

顏色的工作原理與色調非常相似,只是它只保留最輕的基礎層顏色。 然後它添加混合層的色調和飽和度。 在我們的示例中,您可以看到純色較淺的色調被藍色替換。 同樣,我們第三個示例中較淺的顏色被混合層的紅色和藍色漸變色替換。

亮度

亮度與顏色相反。 它設法在我們示例的基礎照片層中保持色調和飽和度,同時用混合層的顏色替換它的最亮顏色(亮度)。
其他混合模式
除了列出的 27 種圖層混合模式之外,在某些情況下或使用某些工具時,還有一些其他可用的模式。 例如, Behind可用於編輯或繪製圖層的透明部分。 它僅適用於未選擇鎖定透明度的圖層。 清除僅在使用形狀、油漆桶、畫筆、鉛筆工具以及填充和描邊命令時可用。 它用於編輯或繪製每個像素以使其透明。
如何使用 Photoshop 混合模式
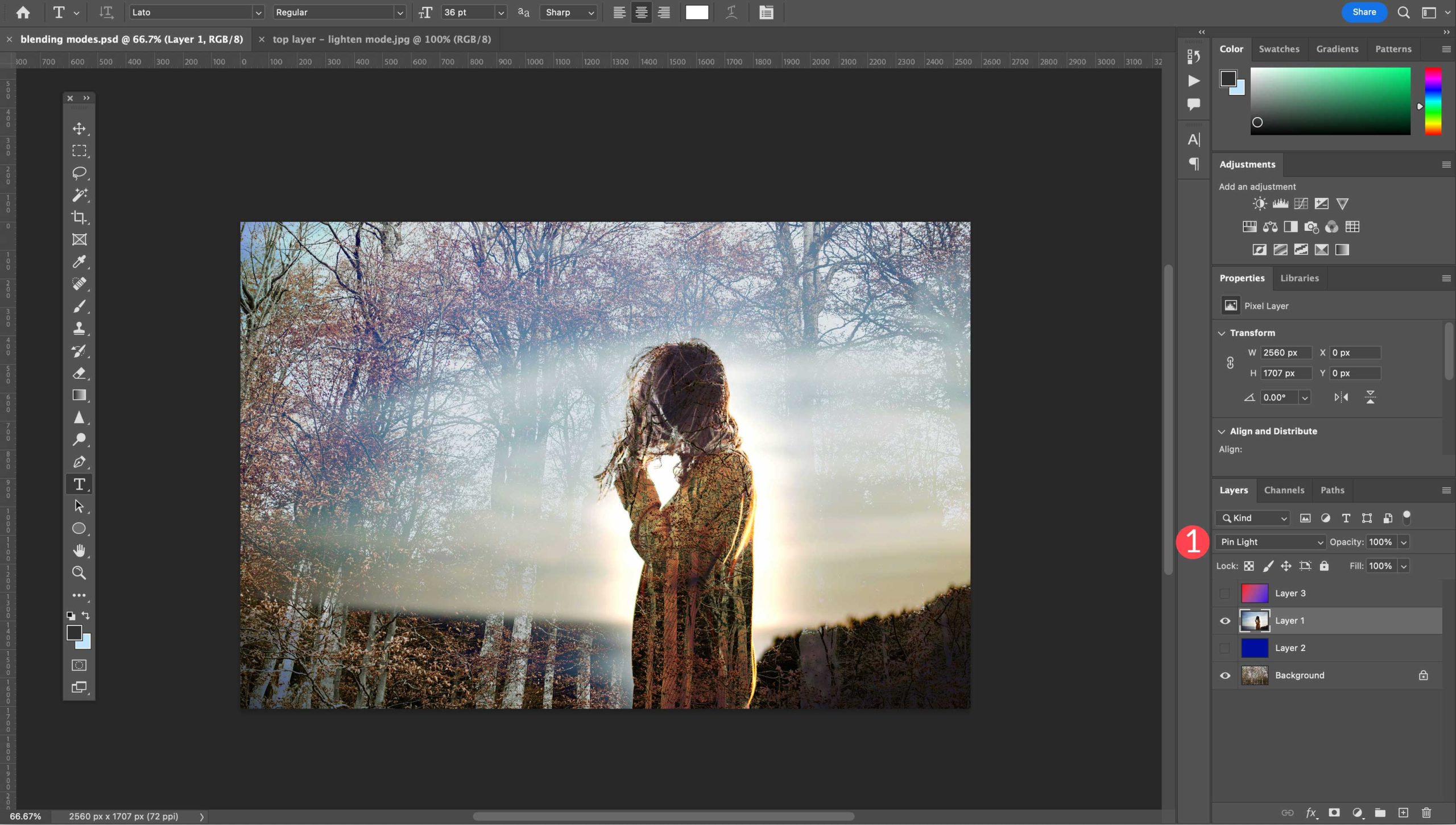
在 Photoshop 中工作時,混合模式可以位於兩個區域。 第一個是在圖層面板內。 要訪問混合模式,請單擊圖層下的下拉菜單。

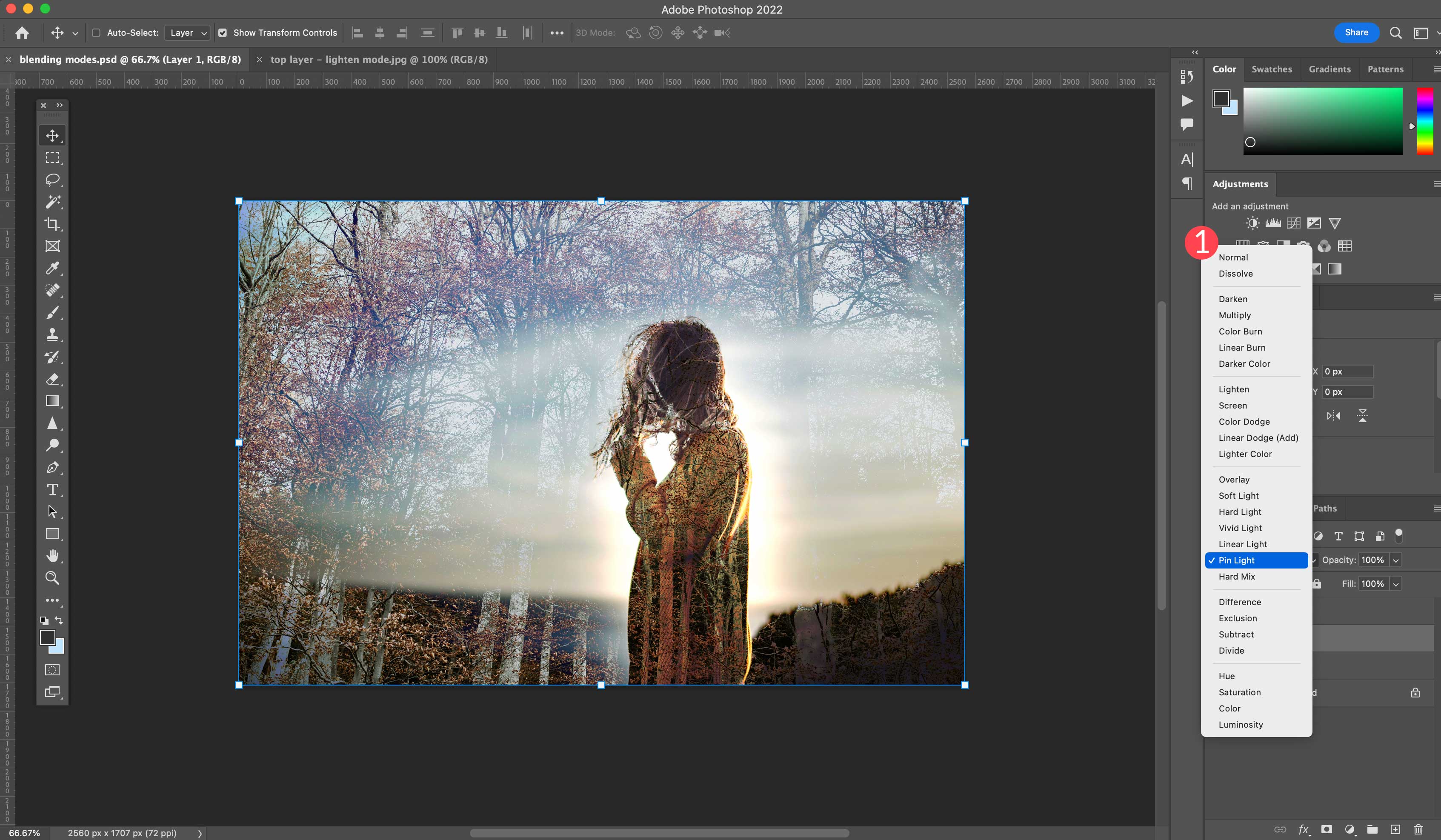
從那裡您可以選擇第 27 層混合模式選項。

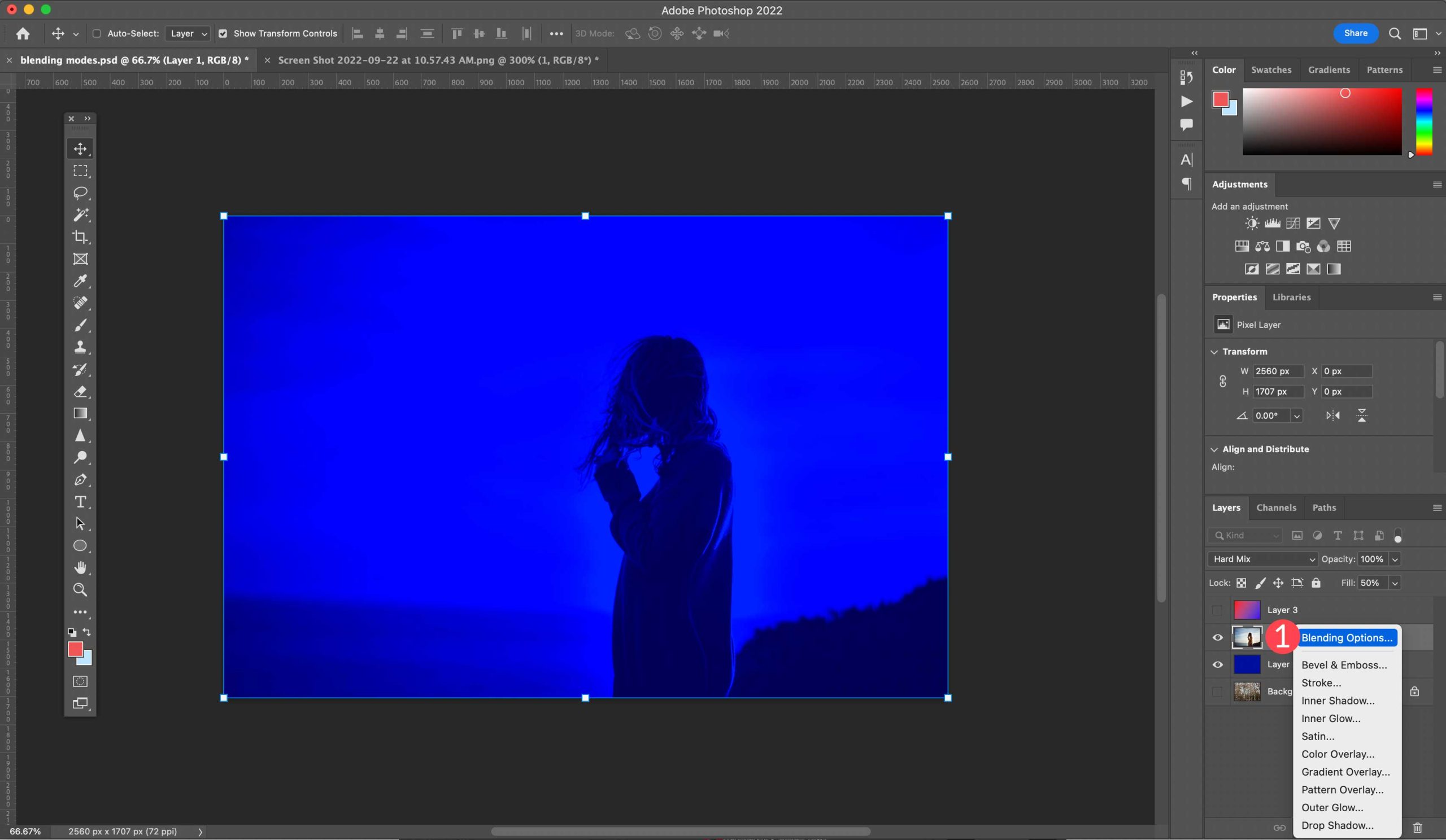
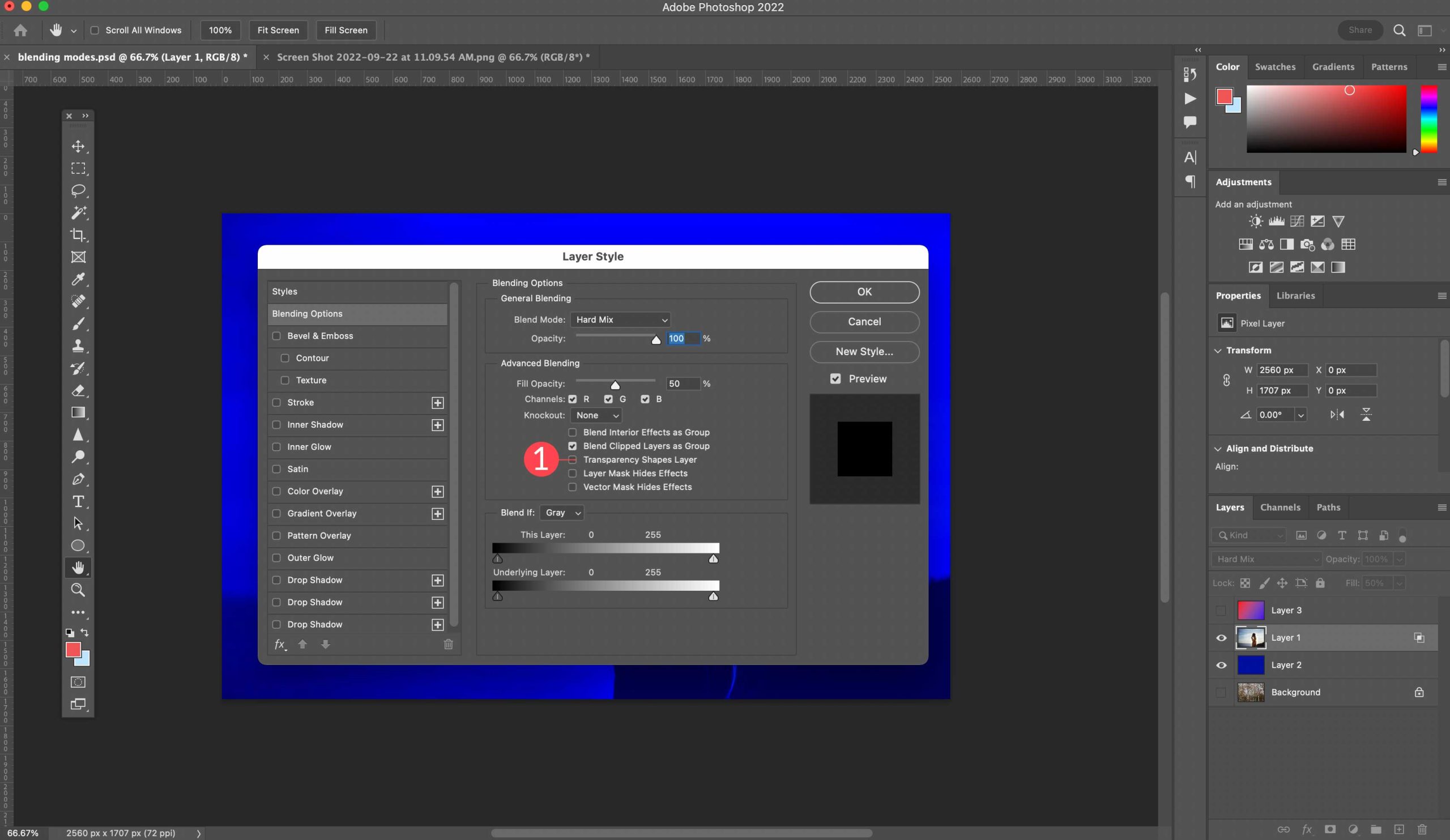
特殊的 8 種混合模式有另一種訪問方式。 在圖層樣式中,您可以取消選中透明形狀圖層複選框。 這為您提供了更高級別的混合功能。 要訪問它,請單擊圖層面板底部的fx選項。

接下來,從下拉菜單中選擇混合選項。

最後,取消選中透明形狀圖層。

創建一個簡單的混合
為了演示如何使用它們,我們將提供一個使用 Photoshop 的基本示例,以便您了解它們的工作原理。
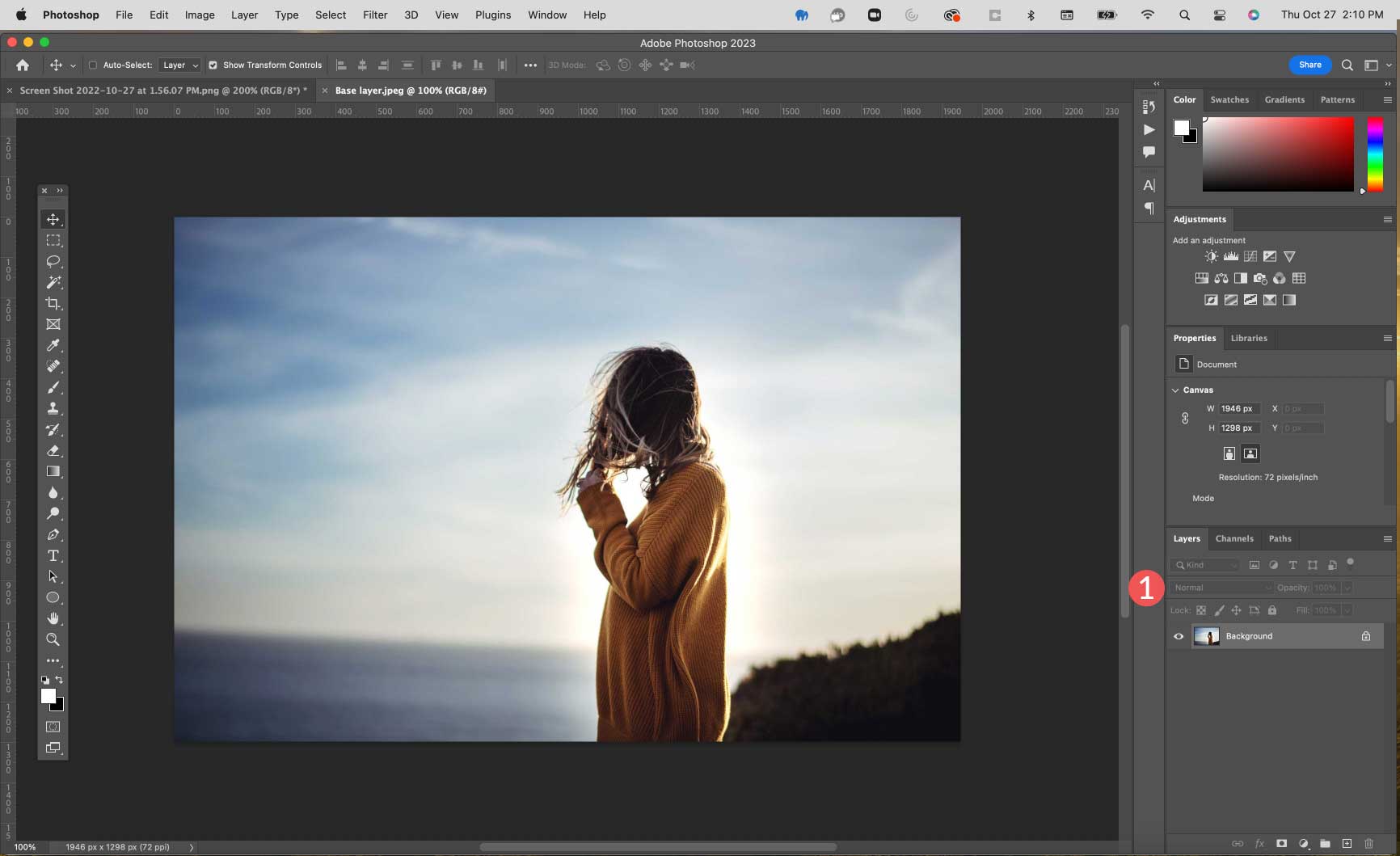
第 1 步:選擇圖像
第一步是打開一張照片作為你的基礎層。 我們將使用我們在其他示例中使用過的照片。 確保該層設置為normal 。

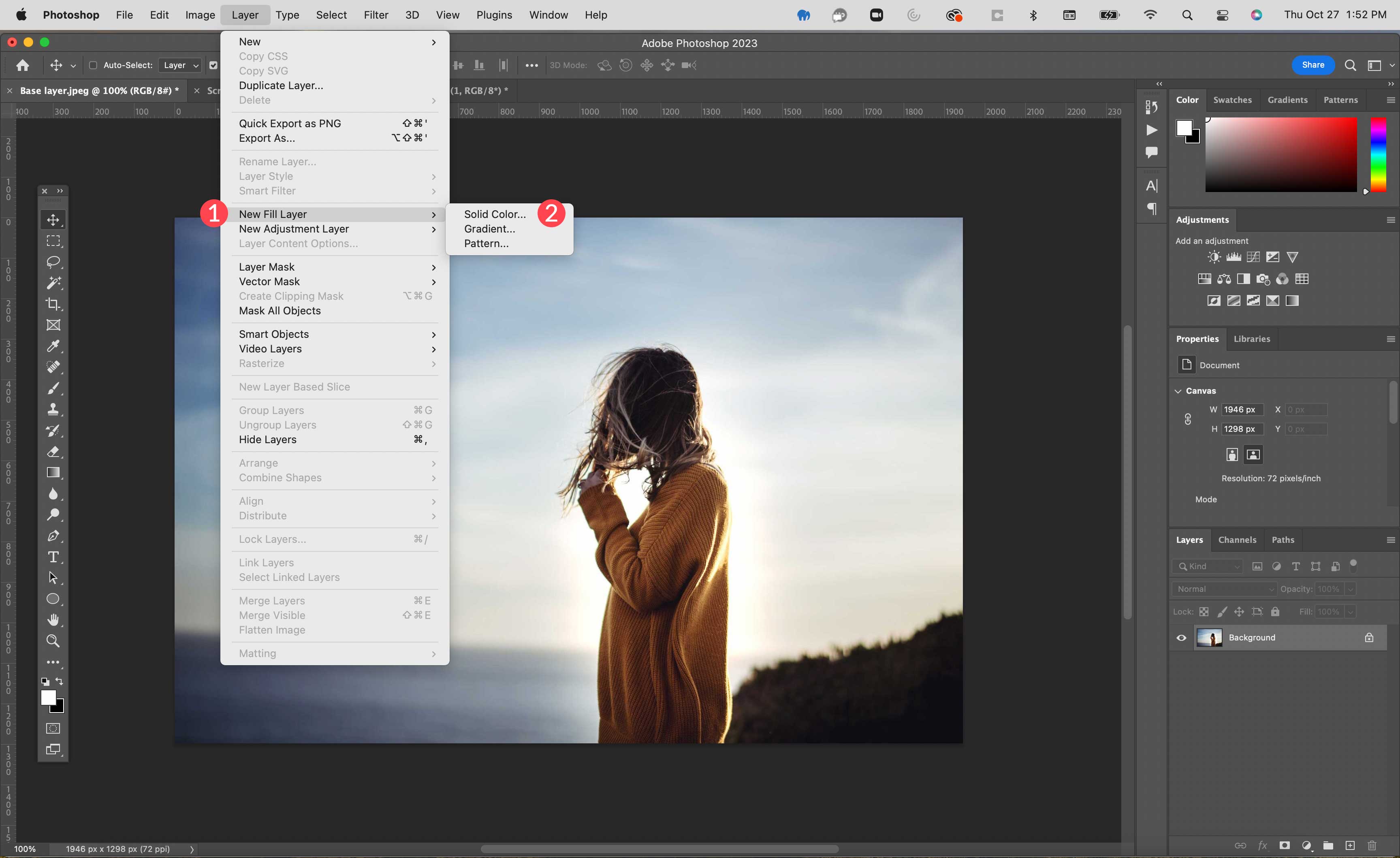
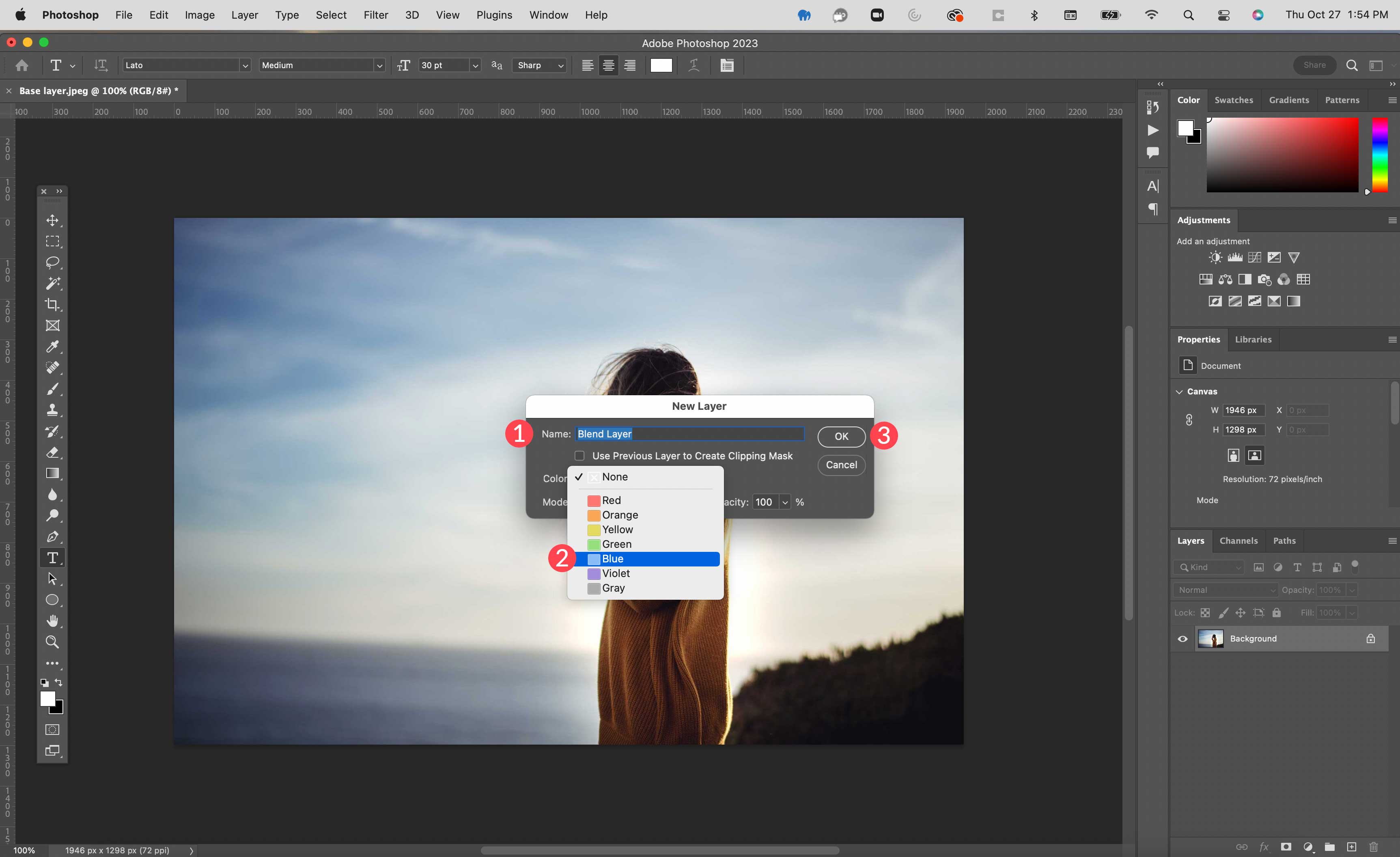
第 2 步:創建一個新的顏色層
導航到圖層 > 新填充圖層 > 純色以創建新圖層。

將圖層命名為Blend Layer ,將藍色指定為模式,然後單擊ok 。

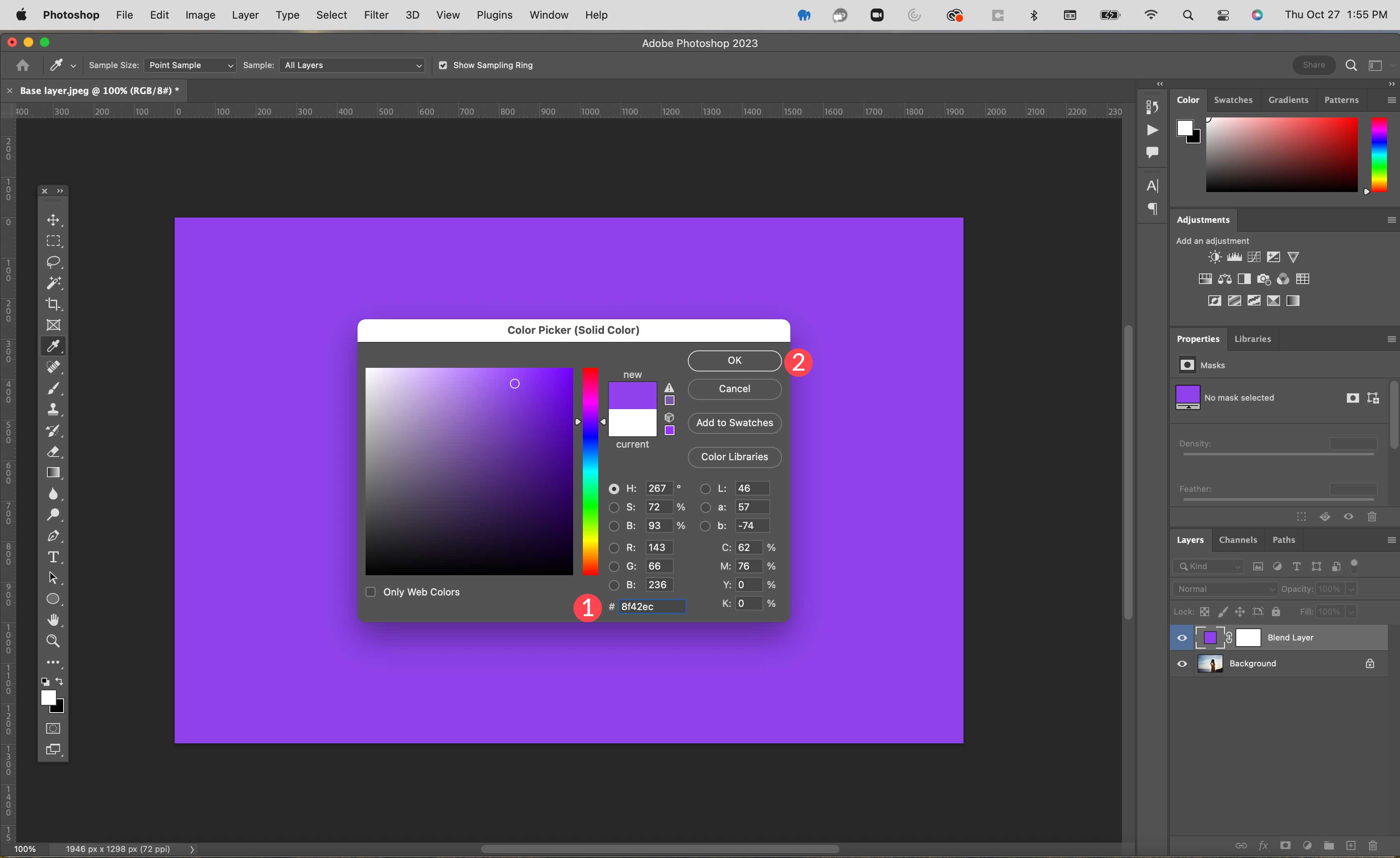
接下來,用#8f42ec填充它,然後單擊確定創建圖層。

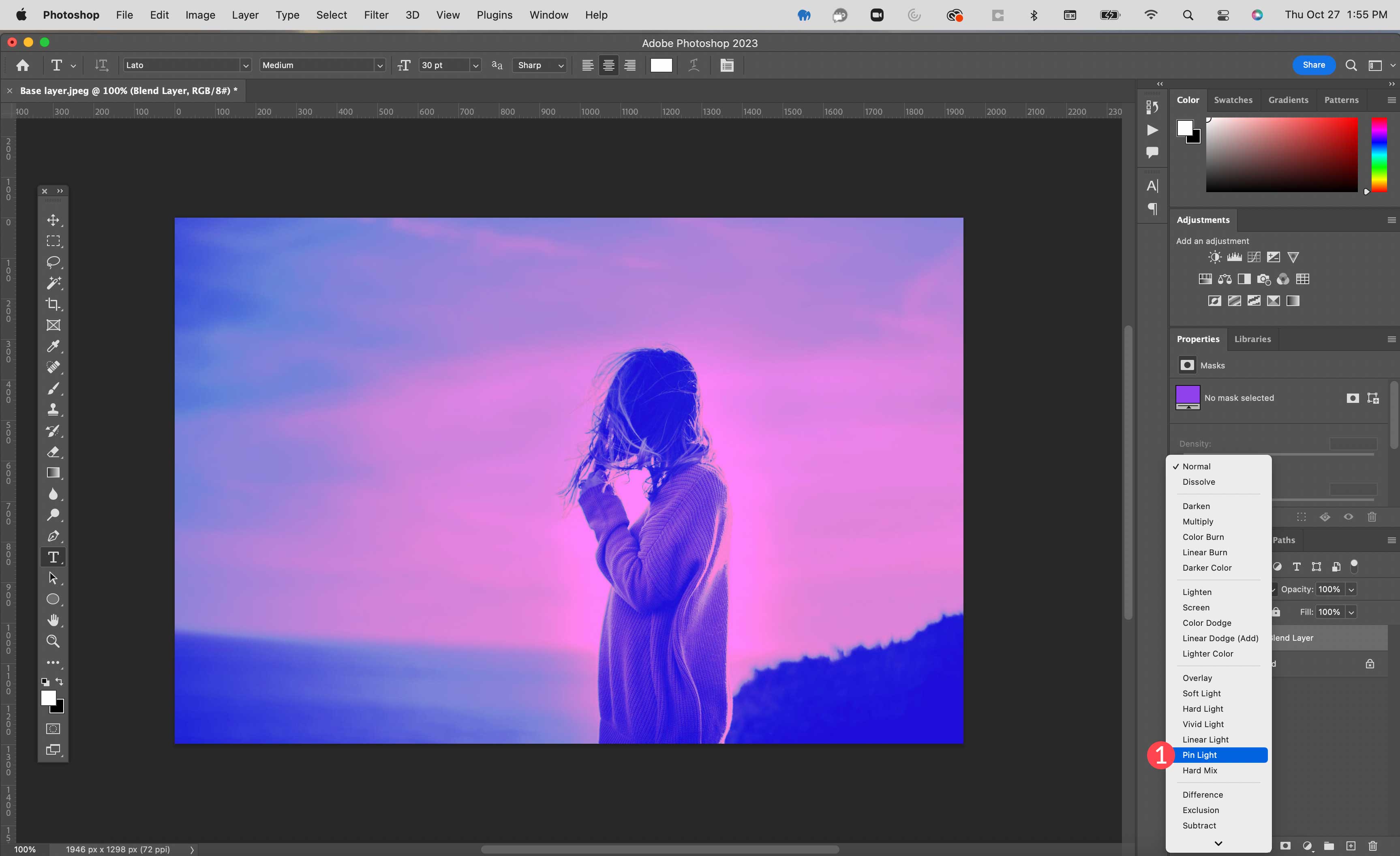
第 3 步:應用混合模式
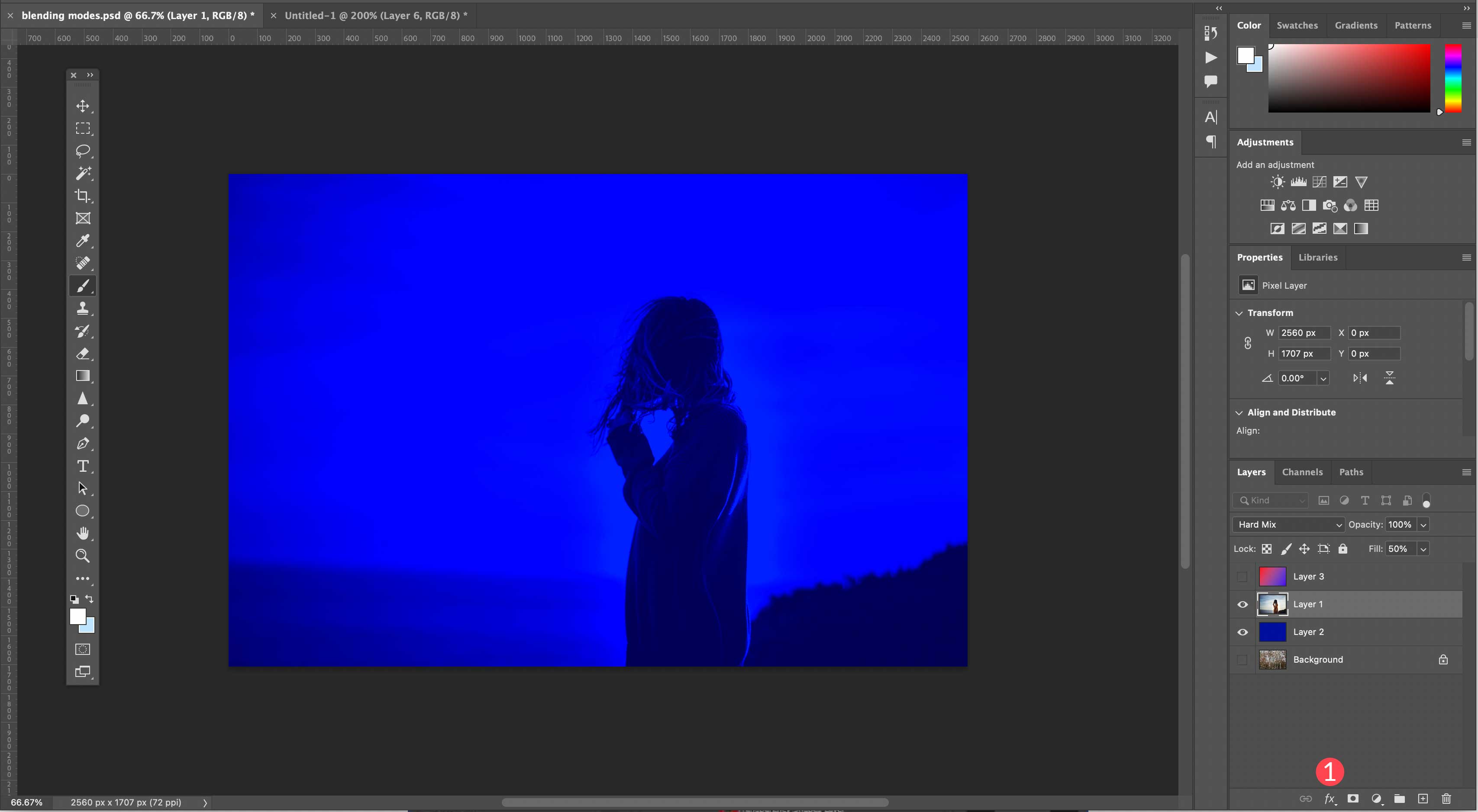
接下來,將 pin light 混合模式應用到剛剛創建的混合層。

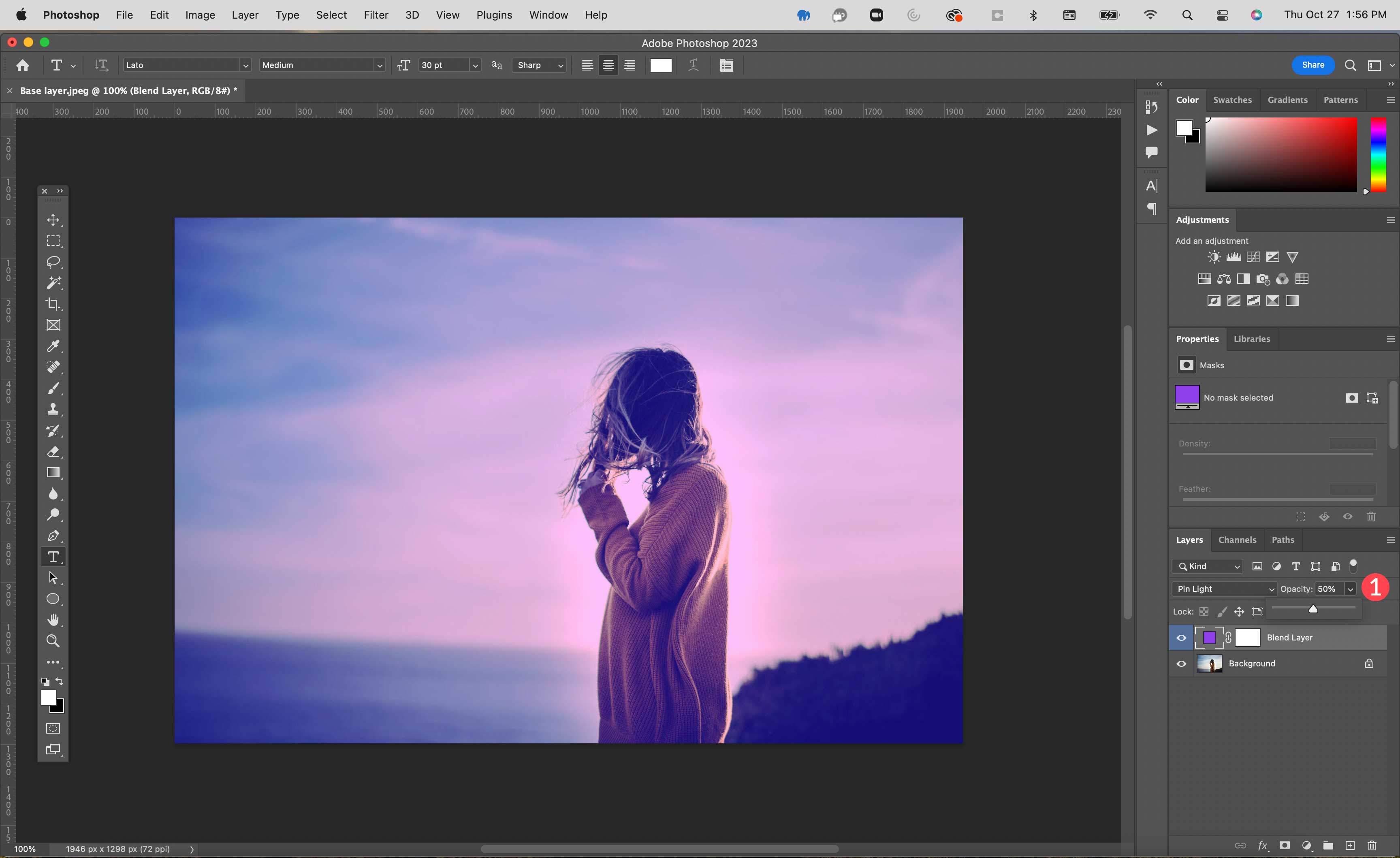
第 4 步:調整不透明度
最後,將混合圖層的不透明度調整為 50%。 結果現在應該顯示紫色更加柔和並且外觀不那麼強烈。

如果您想要更詳細的教程,請查看我們的教程,了解如何使用混合模式在 Photoshop 中組合圖像。
網頁設計的 CSS 混合模式

混合模式在網頁設計(使用 CSS)中的工作方式通常與在視頻和圖形編輯器中的工作方式相同。 話雖如此,您需要使用一些 CSS 規則和代碼才能在您的網站上使用它們。 有 2 個主要的 CSS 屬性可讓您在網頁設計中添加混合模式:
- 背景混合模式
- 混合模式
讓我們討論一下它們的作用,並提供示例,以便您更好地理解它們的作用。
背景混合模式 CSS 屬性
Background-blend-mode 是一個 CSS 屬性,用於將混合模式添加到單個 HTML 元素的多個背景中。 在 CSS 中,您可以使用 background、background-image 或 background-color 屬性為元素添加背景。 如果一個元素包含兩個或多個背景圖像、線性漸變或顏色,您可以使用 background-blend-mode 屬性為這些背景分配混合模式。
例如,這是一個具有三個 CSS 類(“element”、“backgrounds”和“with-blend-mode”)的 div 元素。
<div class="element backgrounds with-blend-mode"></div>
正如 CSS 類的名稱所暗示的,這是一個具有混合模式背景的元素。 使用 CSS,我們可以通過定位這些類來添加我們的背景和背景混合模式。
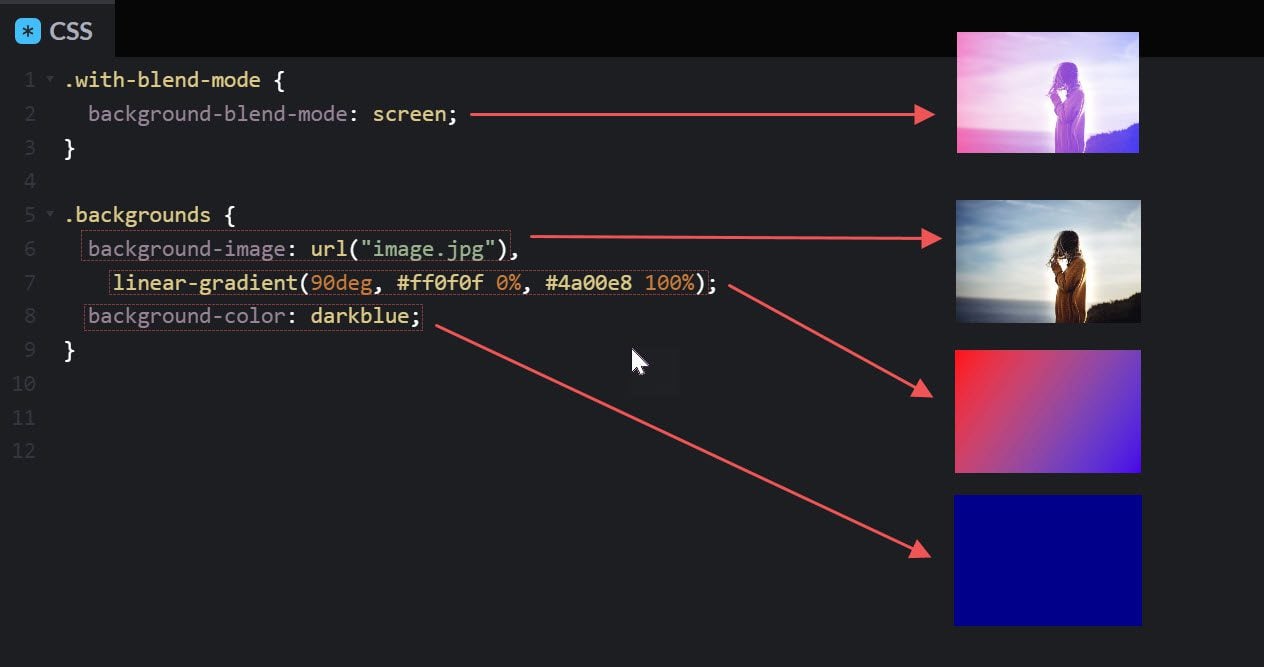
在下面的示例 CSS 中,您可以看到“背景”類為元素添加了三個背景(背景圖像、背景漸變和背景顏色。“with-blend-mode”類將屏幕混合模式應用於元素的三個背景。
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

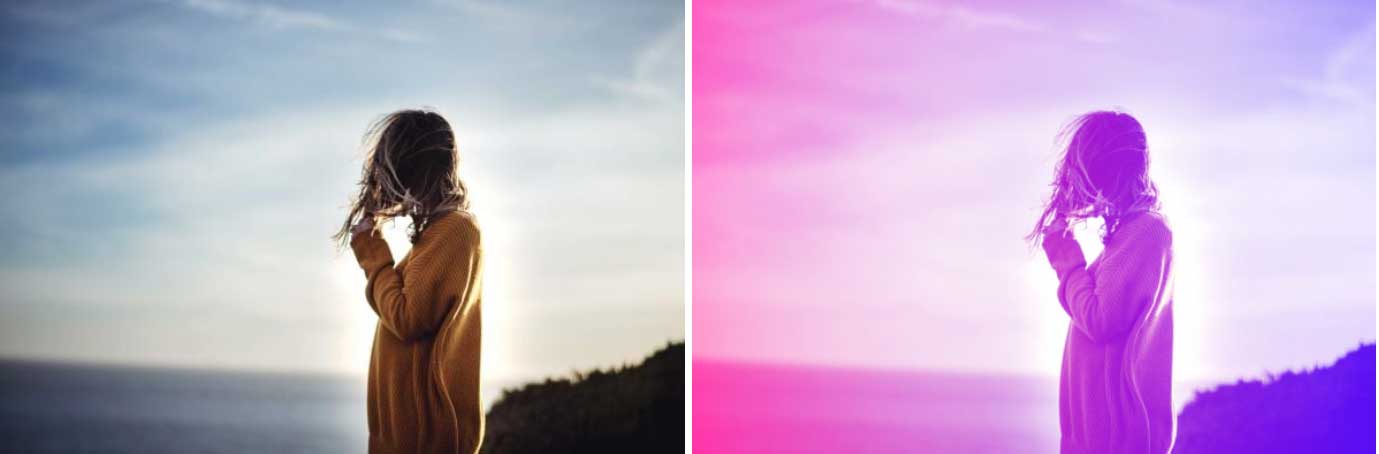
這使元素不僅可以顯示一個背景,還可以顯示所有三種背景的混合! 這是具有和不具有背景混合模式的圖像的前後對比:

查看 CodePen
混合混合模式 CSS 屬性
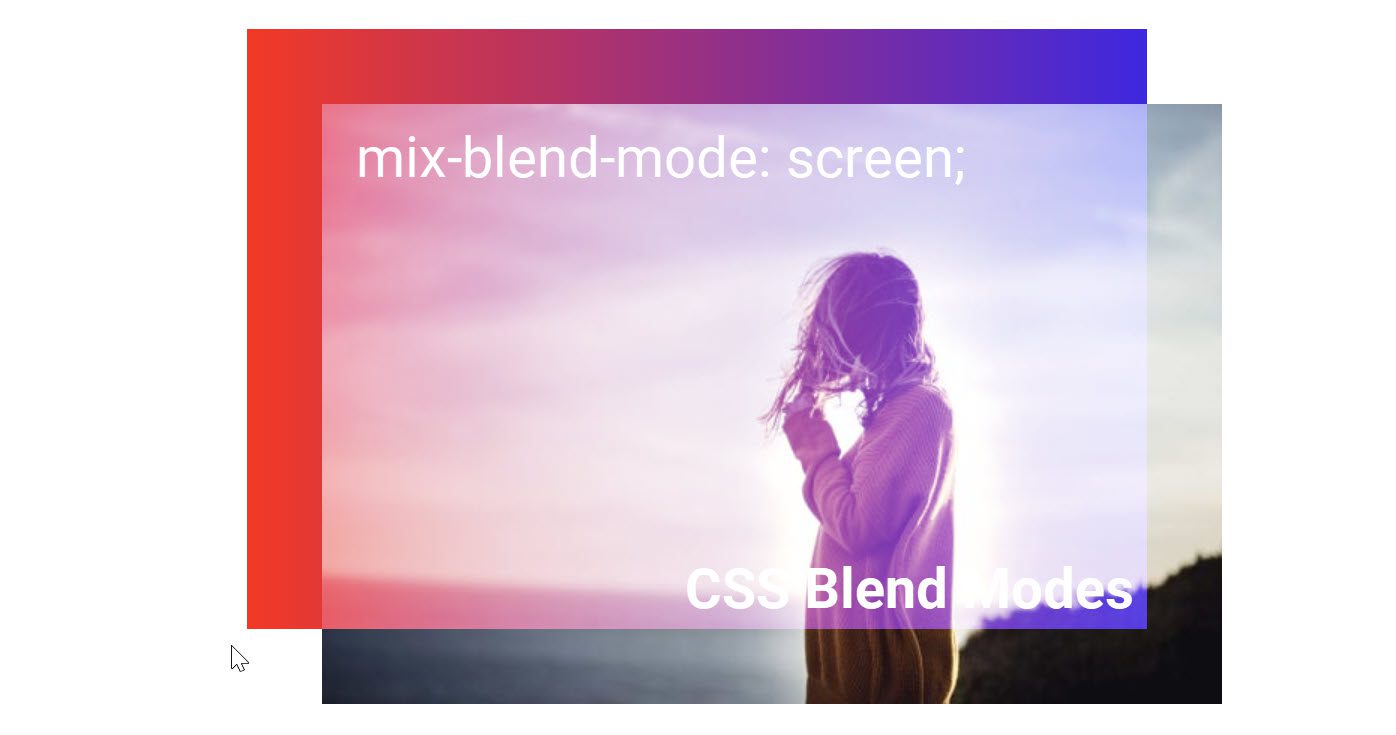
Mix-blend-mode 是一個 CSS 屬性,用於將混合模式樣式添加到多個元素,而不僅僅是像 background-blend-mode 這樣的單個元素的背景。 它可以將元素與其父元素或其他重疊的兄弟元素混合。
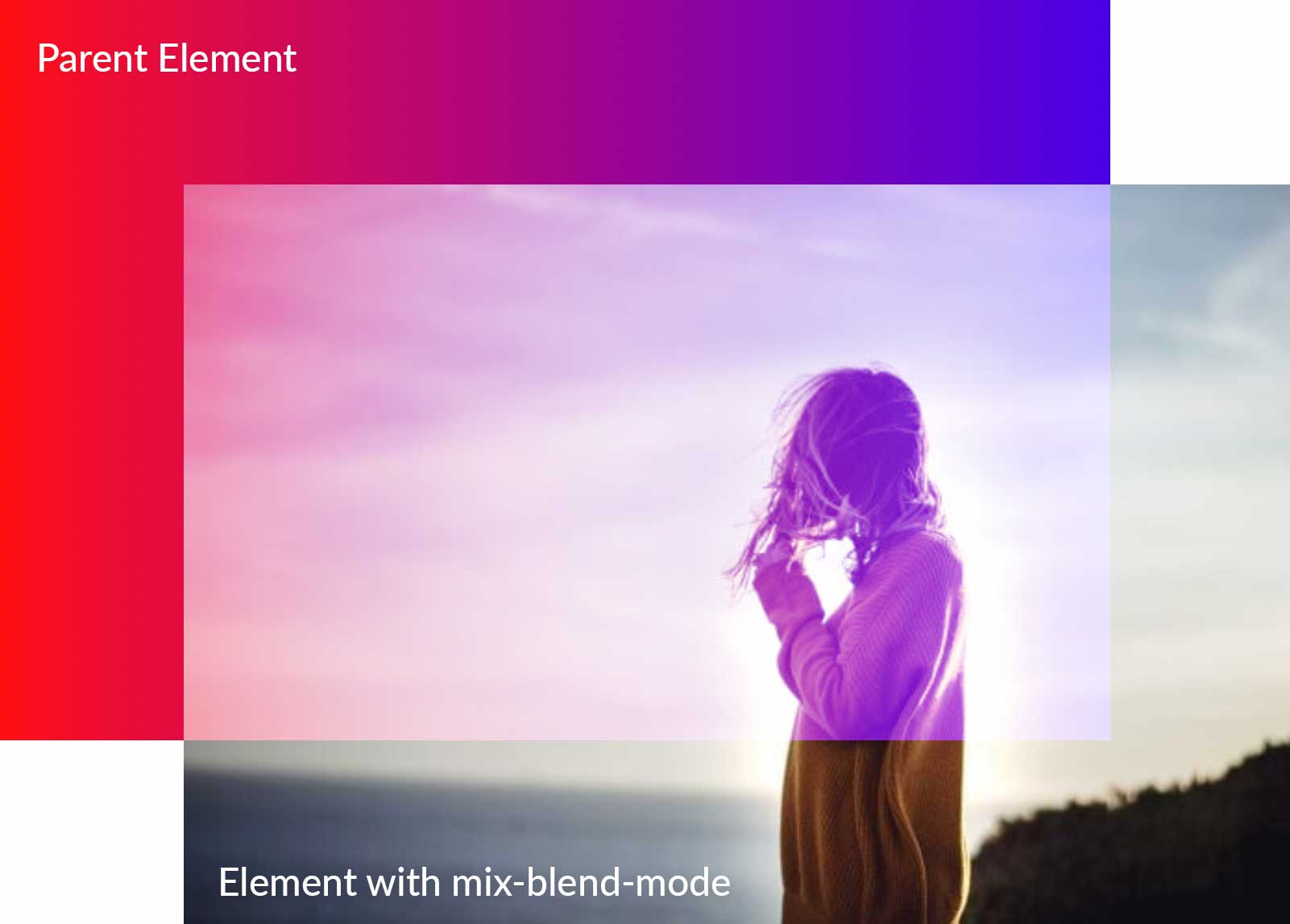
例如,下面我們在父 div 元素中有一個 div 元素。
<div class="parent"> <div class="element with-mix-blend"></div> </div>
使用 CSS,我們可以為父元素添加背景漸變,為子元素添加背景圖像。 然後我們使用“with-mix-blend”類來定位子元素以添加屏幕混合混合模式。
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
結果是混合了兩種元素的背景以獲得獨特的效果!

查看 CodePen
使用 Divi 的 CSS 混合模式(一種簡單的無代碼解決方案)
如果您不想花時間為您的 WordPress 網站編寫 CSS 但仍想使用混合模式,那麼 Divi 是您的最佳選擇。 Divi 是您在主題或頁面構建器中需要的最強大的設計工具。 在許多方面,Divi 是一個網站建設者和一個照片編輯器,兩者合二為一。 使用上面的示例,我們可以應用相同的混合模式效果,而無需任何編碼。
Divi 具有 16 種內置混合模式,可讓您混合 Web 元素(顏色、背景圖像、形狀和多個圖像)的圖層以實現令人驚嘆的設計。 您可以將文本混合到圖像、行和部分中的背景圖像等等。 查看我們博客上提供的一些教程,以更好地了解如何將混合模式融入您的設計。
使用混合模式的設計工具
有多種強大的設計工具可讓您使用混合模式。 最受歡迎的是來自 Adobe 的那些,但您可能會發現其他一些有用的(包括一些用於視頻和網頁設計的)。 這裡列出了一些有用的混合模式設計工具供您使用。
- Photoshop:作為一家歷史悠久的照片編輯巨頭,Photoshop 基本上將混合模式放在地圖上。 如前所述,Photoshop 中有 27 種混合模式,可以在編輯照片時產生各種效果。
- Illustrator: Illustrator 是最受歡迎的平面設計解決方案之一。 Illustrator 中有 15 種混合模式可用於將效果應用於矢量文件的其他設計元素。
- Premiere Pro Premiere Pro 是市場上的首選視頻編輯軟件之一。 時間線中提供了混合模式,可將剪輯混合在一起以創建不同的效果。 與 Photoshop 類似,Premiere Pro 提供 27 種混合模式。
- After Effects:After Effects中的選項與 Photoshop 和 Premiere Pro 中使用的選項相同,但有一個例外,即跳舞溶解。 模式用於混合包含動畫的圖層。 此外,這些 After Effects 插件可以將您的視頻提升到一個全新的創意水平。
- Corel: Corel 提供了幾個使用混合模式的程序,包括 Paintshop Pro、Pinnacle Studio 和 Corel Draw。 有 18 種混合模式可用。
- Figma Figma中有 16 個選項用於混合圖層以實現不同的效果。 Figma 是一個基於 Web 的程序,用於 Web 和用戶界面設計。
- Divi:作為一個完整的站點編輯 WordPress 主題,Divi 在 Divi Builder 中包含 16 種混合模式以及可用於任何具有顏色和背景選項的元素的附加濾鏡效果。
混合模式提示和最佳實踐
使用混合模式是增加照片和設計趣味的好方法。 話雖如此,使用它們時應該考慮一些事項。
調整填充和/或不透明度
大多數混合模式在調整混合圖層的不透明度時效果最佳。 但是,有一些需要調整填充。 如前所述,有一組模式稱為特殊 8。它們是顏色加深、線性加深、顏色減淡、線性減淡(添加)、鮮豔光、線性光、硬混合和差異。 雖然您可以調整特殊 8 的不透明度,但在調整填充時您會發現根本不同。
了解混合模式類型
使用混合模式時,請了解類別。 例如,如果您正在編輯一張太亮的照片,您將需要使用較暗類別中的模式。 使用乘法使照片變暗將更適合該用途,而不是變暗。 另一方面,如果您的圖像太暗,請使用變亮類別中的模式。 疊加等模式可能會添加過多的淺色調,因此您可能希望使用針燈,因為它更微妙。 關鍵是您應該花時間嘗試每種模式,以更好地了解每種模式的作用。
使用具有混合模式的過濾器以獲得更好的結果
使用高通濾鏡銳化圖像

雖然高通不是混合模式,但您可以將其與疊加模式結合使用以銳化圖像。 從您選擇的圖像作為背景層開始。 接下來,複製圖層。 從那裡,選擇filter > other > high pass 。 調整滑塊以選擇所需的清晰度。 最後,使用應用到覆蓋的高通濾波器設置頂層。 這是一種為可能有點模糊的照片添加清晰度的快速簡便的方法。
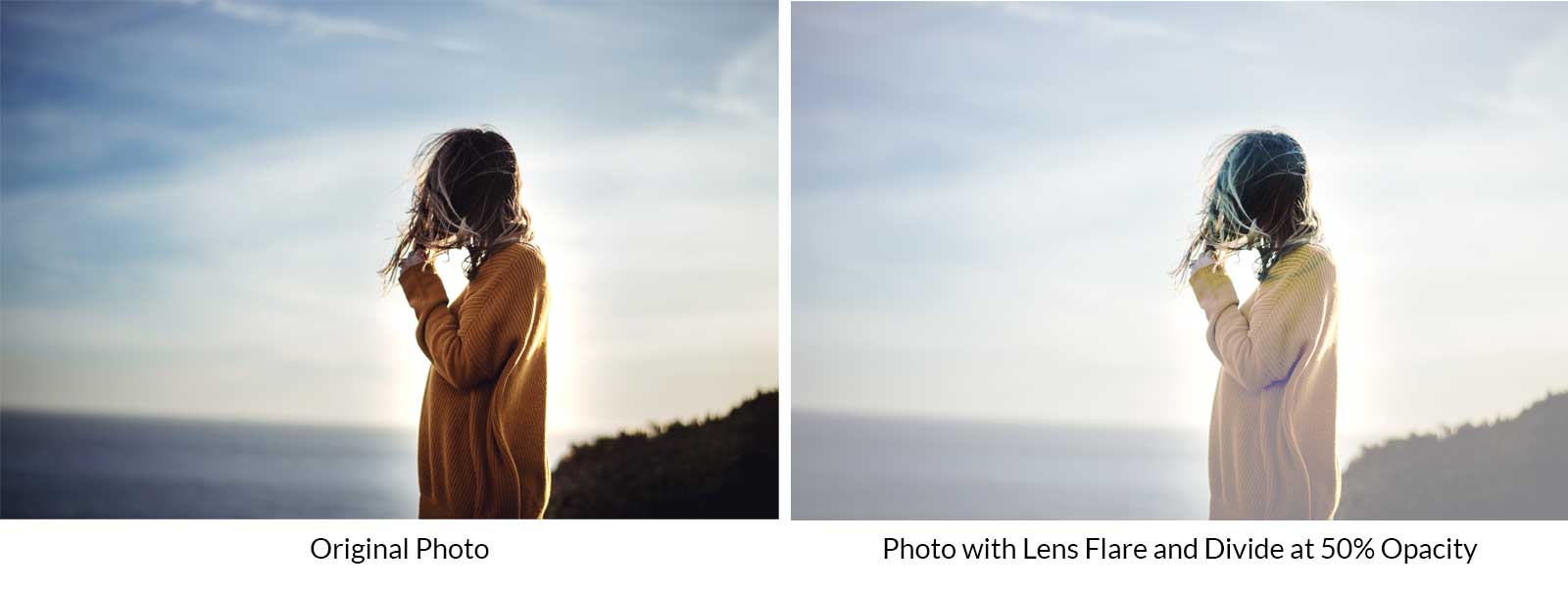
使用鏡頭光暈濾鏡作為焦點

另一個很好的濾鏡是鏡頭光暈。 當與降低不透明度的分割相結合時,它可以在您的圖像上提供一個焦點。 在照片圖層的頂部添加一個圖層。 用黑色填充它。 接下來導航到濾鏡 > 渲染 > 鏡頭光暈。 調整鏡頭光暈的位置,然後單擊應用。 接下來,將鏡頭光暈層的混合模式設置為分割,然後將不透明度調整為50% 。
何時在網頁設計中使用 CSS 混合模式而不是 Photoshop 圖像
混合模式在 Photoshop 中最常用於設計稍後上傳到網頁的圖像。 CSS 混合模式使用瀏覽器使用的 CSS 代碼來工作,以使用顯示器上的像素顯示樣式。 這使您可以將這些設計應用到頁面上的任何元素上,這是 Photoshop 中預先設計的圖像所無法做到的。 這裡有幾個方法可以考慮。
文字設計
重要的網站內容(尤其是文本)應該始終可以被搜索引擎讀取(對於 SEO)。 CSS 混合模式允許您向文本元素(如標題)添加混合樣式,以創建質量更好的漂亮文本設計。
對於懸停效果
CSS 混合模式也非常適合使用混合模式添加交互式懸停效果。 例如,您可以在懸停時為圖像添加混合樣式,以通過幾行 CSS 來提升照片庫的設計。
為了效率和性能
CSS 混合模式可以更輕鬆地動態更改元素的設計,只需對代碼進行少量調整。 這使您可以更改網站的設計,而不必費心在 Photoshop 中創建新圖像。 另外,在許多情況下,通過 CSS 生成的設計將比大圖像加載得更快。
結論
混合模式非常適合在圖形和視頻編輯器以及 Web 應用程序中為圖像和設計添加特殊效果。 了解每個人的工作原理有助於探索新的和令人興奮的設計可能性。 此外,Photoshop 並不是唯一使用它們的設計工具。 當涉及到 Web 時,CSS 混合模式允許您完全跳過 Photoshop,將混合模式直接應用於您的網站。 而且,使用 Divi,您甚至不需要了解 CSS 即可使用混合模式創建令人驚嘆的設計。 希望本指南能在您的設計之旅中為您提供幫助,無論您身在何處。
您使用哪種工具將混合效果應用於您的設計? 在下面的評論部分讓我們知道。
h2 {滾動邊距頂部:80px;}
