WordPress 區塊編輯器與經典編輯器 — 詳細比較
已發表: 2023-10-24最受歡迎的 CMS WordPress 定期發布其區塊編輯器 Gutenberg 的最新功能。 如果您使用經典編輯器這麼久,您可能會尋找編輯器之間的差異。
這個WordPress 區塊編輯器與經典編輯器部落格將解釋您需要了解的所有內容。
WordPress 中的經典編輯器是什麼?
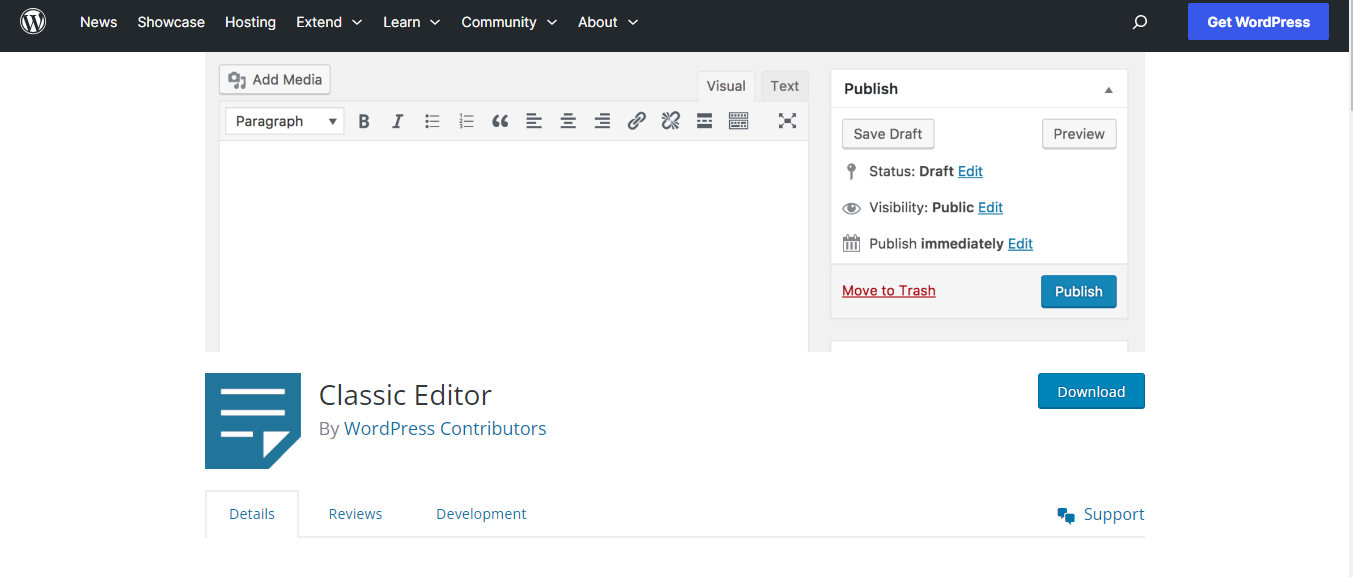
WordPress 經典編輯器是較舊的編輯介面,用於在 WordPress 網站上建立內容。 它具有一個基本工具列和一個用於輸入內容的文字欄位。

在 WordPress 於 2018 年推出古騰堡編輯器之前,它一直是預設編輯器,該編輯器使用基於區塊的方法進行內容建立。 經典編輯器可以作為插件提供給那些喜歡傳統編輯風格的人。
WordPress 中的區塊編輯器 (Gutenberg) 是什麼?
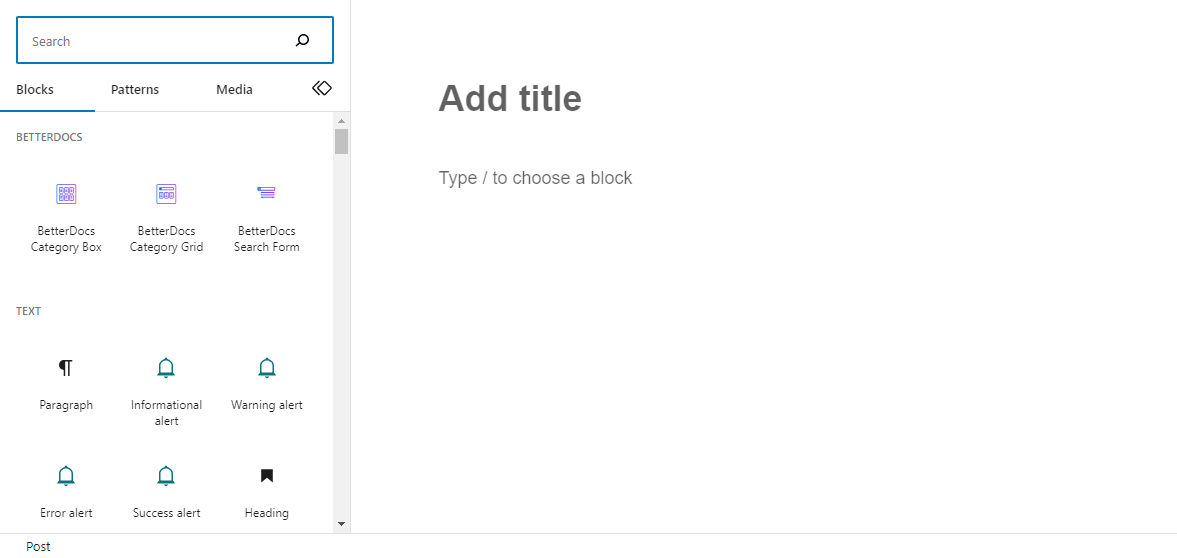
塊編輯器,也稱為古騰堡,是當前 WordPress 中創建的預設編輯介面。 它使用基於區塊的方法,透過添加和排列不同類型的內容區塊來建立內容。

每個區塊都有特定的用途,例如段落、標題、圖像、影片等。 這種方法為網頁上內容的呈現方式提供了更大的靈活性和視覺化控制。 Gutenberg 是 WordPress 於 2018 年推出的,作為先前經典編輯器的現代替代品。
經典編輯器和區塊編輯器有什麼區別?
讓我們根據功能來了解一下經典編輯器和區塊編輯器之間的差異。
使用者介面
您在古騰堡區塊編輯器中註意到的第一個變化是使用者介面。 與經典介面相比,它完全不同。
當您建立貼文或設計頁面時,您將在編輯器中獲得所有準備好的元素。

對於文字處理器,您可以設定文字樣式,包括粗體、斜體等。 不僅如此,您還可以使用單一區塊添加圖像、影片甚至 CTA 。 這有助於創建豐富的媒體內容,而無需任何程式碼或頁面產生器。
經典編輯器過去只提供一些功能,例如文字樣式和添加圖像。
全站編輯
在經典編輯器時代,編輯整個網站幾乎是不可能的。 對於自訂部分,有兩個選項 -自訂 CSS 和頁面建立器外掛程式。 或者,您可以使用短代碼。
結果,網站變得龐大,需要更多時間來加載。 初學者必須為網站編輯付出很多努力。
有了 WordPress 區塊編輯器,您就不必為這些事情而煩惱。 使用區塊編輯器編輯網站的任何部分非常方便。 無需了解任何編碼。

您可以建立頁面模板並儲存以供以後使用。 下次您需要編輯或添加相同的部分時,不會花費時間。
不僅如此,借助古騰堡,可以設計出完美的 WooCommerce 商店。 只需選擇正確的 Gutenberg WooCommerce 插件即可。
內容創作
在 WordPress 中編寫內容總是簡單方便。 但使用經典編輯器,格式化內容有點困難。 就像,如果您在經典編輯器中編寫了一個段落,則無法使用不同的元素對其進行格式化。

經典編輯器中的媒體內容也會發生同樣的情況。 您不會有太多選項來將媒體與客製化設計整合。
使用區塊編輯器,您可以輕鬆格式化內容。
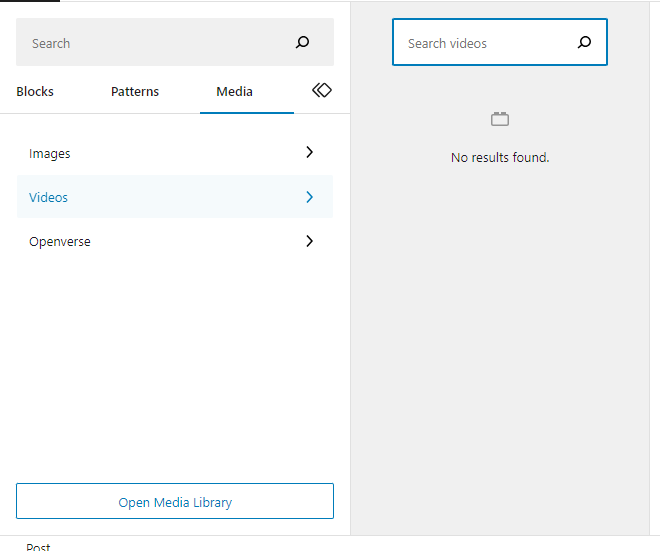
在塊編輯器中添加圖像和影片非常方便且用戶友好。 在 WordPress 儀表板內,您可以自訂圖片大小、影片樣式等。
此外,您可以新增按鈕、目錄、表格和類似的樣式元素。 您還可以探索新的開源元素,為您的內容提供最佳外觀。
響應式設計
一項研究顯示, 90%以上的網路使用者使用手機瀏覽網頁。 考慮到這一事實,使您的網站具有響應能力至關重要。 經典編輯器的問題是,您不會獲得太多選項來更改設計佈局。
如果您是編碼員,那麼您可以輕鬆地使用經典編輯器來確保響應能力。 否則,你將不得不掙扎。
WordPress 區塊編輯器讓這一切變得簡單。 無需執行任何額外操作即可使您的網站具有響應能力。 塊編輯器對行動裝置有很好的支援。
使用古騰堡塊編輯器建立的網站會自動適應螢幕。 此外,行動裝置的載入速度仍然很高,這有助於降低跳出率。
為什麼應該選擇區塊編輯器而不是經典編輯器?
有些事實會讓您對區塊編輯器而不是經典編輯器感興趣。
使用者友善的介面
對於任何 CMS 或頁面建立器來說,最重要的是使用者介面 (UI)。 在UI方面,Block編輯器做得非常出色。 您可以輕鬆找到所有選項並自訂頁面。 您只需透過拖放即可完成幾乎所有操作。
多種佈局
區塊編輯器可以使用不同的現成佈局。 您不必為所有事情使用短代碼或頁面建立器。 儘管您可能需要進行一些修改,但這不是強制性的。
更多客製化
使用 WordPress 區塊編輯器,您將享受更多自訂選項。 與經典編輯器不同,它不會受到限制。 例如,您可以選擇一個現成的區塊並對其進行編輯和自訂。 媒體檔案也是如此。
SEO友善的結構
塊編輯器的開發具有頁面優化友好的功能。 使用區塊編輯器建立的網站載入速度更快,並有助於搜尋引擎優化 (SEO)。
支援第三方區塊
與 WordPress Classic 編輯器一樣,Block 編輯器也支援第三方工具整合。 這為您提供了更多自訂網頁的機會。 您可以使用這些區塊編輯器外掛程式建立專業網站。
輕鬆從行動裝置進行編輯
這是關於 WordPress 中的區塊編輯器的最有趣的事實。 有了它,您可以從行動裝置編輯和設計您的網站,而不會出現任何技術問題。 享受更多自由,隨時隨地編輯您的網站。
經常問的問題
您對 WordPress 區塊編輯器與經典編輯器還有更多疑問嗎? 檢查以下問題和答案以了解更多資訊。
WordPress 中有區塊編輯器外掛嗎?
是的,有不同的區塊編輯器 WordPress 外掛可用。 其中一些是免費的,這有助於方便地定製網站。 更多具有更高級功能的插件也在開發中。
什麼表現更好? 塊編輯器還是經典編輯器?
在載入速度和頁面優化方面,部落格編輯器的表現優於 WordPress Classic 編輯器。
塊編輯器會減慢您的網站速度嗎?
一點也不! 事實上恰恰相反。 使用區塊編輯器建立的 WordPress 網站載入速度更快。 但是,還有其他因素可能會對載入速度產生負面影響。
我可以在區塊編輯器中使用插件嗎?
是的,您可以將插件與區塊編輯器一起使用以獲得更多自訂選項。
最後的話
從上面塊編輯器與經典編輯器的討論中,很明顯塊編輯器是您應該嘗試的東西。 探索新功能並開始建立具有快速載入速度並有助於 SEO 的網站。 查看區塊編輯器外掛程式以了解更多資訊。